50 Pustaka, Kerangka, dan Alat CSS Favorit Kami dari 2019
Diterbitkan: 2020-01-05Lompatan Cepat: Kerangka CSS, Pustaka CSS, Animasi CSS, Tipografi CSS, Alat & Generator CSS, dan Inspirasi CSS.
Kerangka CSS
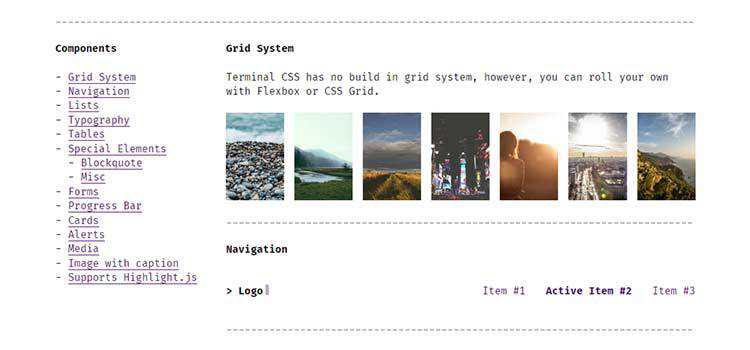
Terminal CSS – Perhatian pecinta terminal, sekarang ada kerangka kerja CSS untuk Anda. 
xstyled – CSS berbasis tema yang konsisten untuk komponen bergaya. 
Fomantic-UI – Kerangka pengembangan “ramah manusia” gratis untuk membuat situs web responsif. 
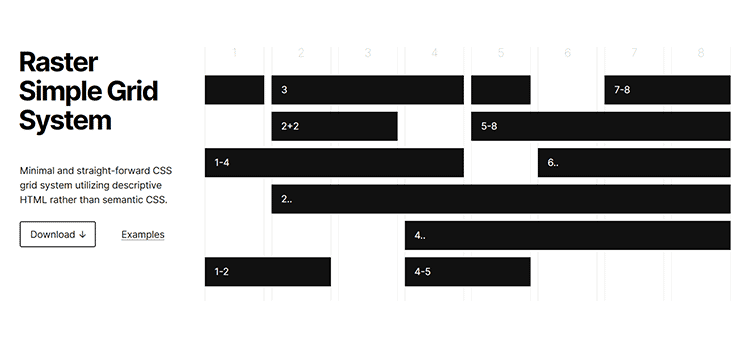
Raster – Sistem Grid CSS sederhana yang menggunakan HTML deskriptif. 
Diez – Kerangka bahasa desain open-source gratis. 
Butter Cake – Lihat kerangka CSS modern dan ringan ini. 
Perpustakaan CSS
Destyle.css – Pustaka reset CSS “berpendapat”. 
Gaya yang Tidak Dapat Diubah – Pustaka untuk menata antarmuka web dengan fokus pada prediktabilitas dan ketahanan. 
Materi – Kumpulan komponen Desain Material dalam CSS murni. 
Water.css – Gaya sederhana dan kode semantik untuk situs web statis Anda. 
Studi Kasus Flexbox – Tutorial untuk membantu Anda mencapai tata letak Flexbox yang umum. 
IsometricSass – Pustaka Sass untuk membuat 2D isometrik tanpa JavaScript. 
css-fx-layout – Pustaka Flexbox CSS ringan yang mencakup kelas dan atribut data HTML. 
a11y-css-reset – Serangkaian aturan CSS global untuk membantu meningkatkan aksesibilitas proyek Anda. 
augmented-ui – Alat untuk membuat “UI yang terinspirasi cyberpunk futuristik” dengan CSS. 
Animasi CSS
Tongkat CSS – Salin, tempel, dan sesuaikan berbagai gaya animasi yang berguna. 
CSSFX – Kumpulan tombol CSS animasi, efek hover, input, dan loader untuk digunakan dalam proyek Anda. 
CSSefekSnippet. – Kumpulan animasi CSS praktis yang dapat Anda salin dan tempel. 

useAnimations – Pustaka CSS gratis dari interaksi mikro berbasis ikon. 
extra.css – Gunakan library CSS Houdini ini untuk menambahkan efek yang menakjubkan. 
Izmir ImageHover CSS Library – Pustaka CSS mini yang dibuat oleh Ciaran Walsh untuk membuat elemen hover gambar animasi yang indah dengan cepat. 
CSS Animo – Kumpulan efek animasi salin & tempel CSS. 
Tipografi CSS
CSSans Pro – Font warna-warni dan lancang gratis. 
RFS – Mesin ukuran font responsif yang secara otomatis menghitung ukuran berdasarkan viewport browser. 
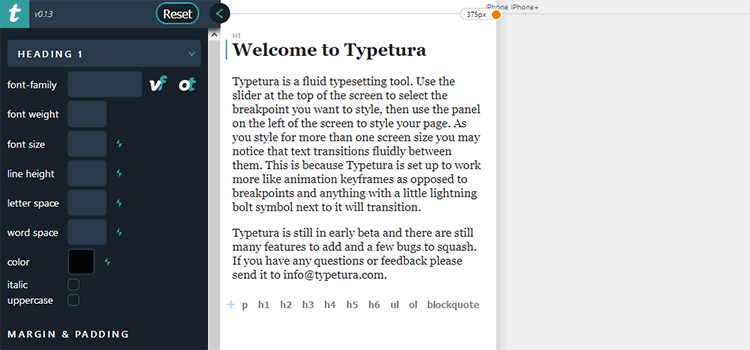
Typetura – Alat untuk pengaturan huruf yang lancar, berdasarkan ukuran layar. 
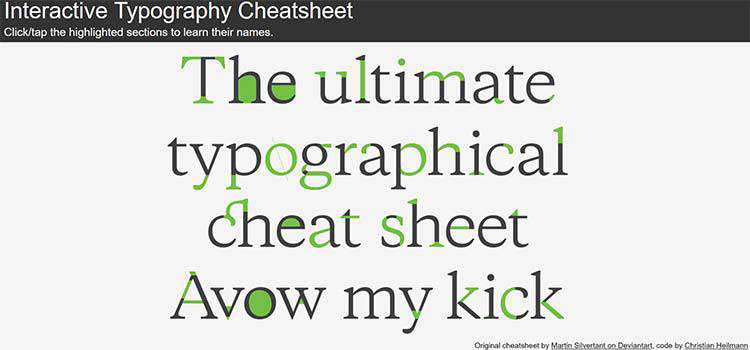
Cheatsheet Tipografi Interaktif – Alat yang menyenangkan untuk mempelajari berbagai komponen bentuk huruf. 
TypeSafe CSS – Kerangka kerja CSS responsif kecil (di bawah 1KB) dengan fokus pada membaca dan menulis. 
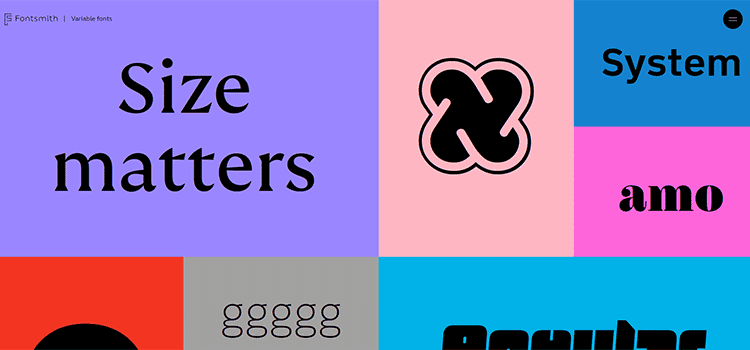
Font Variabel Fontsmith – Pelajari tentang perkembangan tipografi yang sangat digembar-gemborkan ini – lengkap dengan contoh-contohnya. 
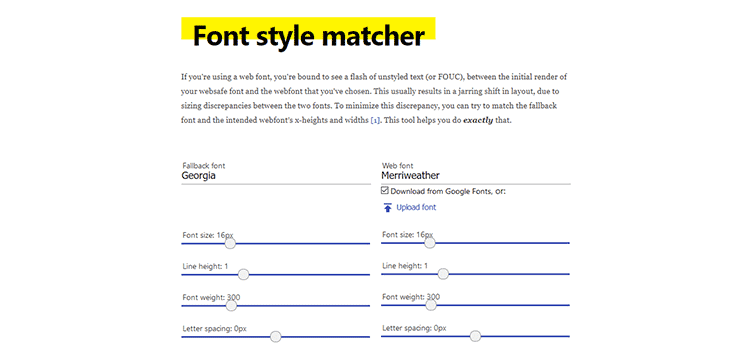
Pencocokan gaya font – Alat yang membantu meminimalkan perbedaan antara font web dan fallback-nya. 
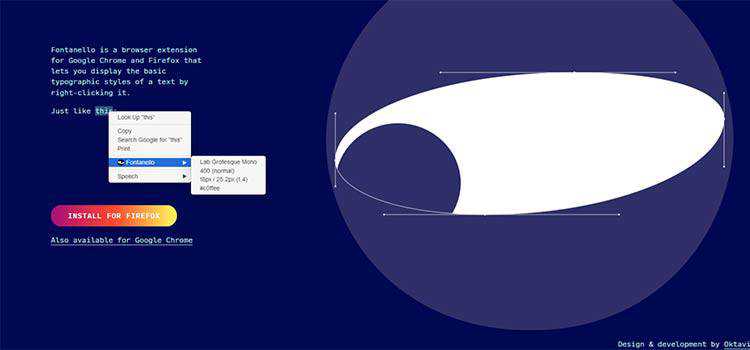
Fontanello – Ekstensi browser yang menampilkan gaya tipografi melalui klik kanan. 
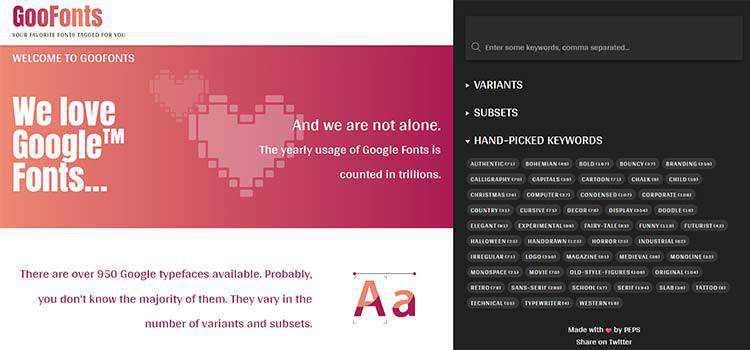
GooFonts – Gunakan sumber ini untuk menemukan Google Font berdasarkan tag. Bagus untuk menemukan item yang kurang dikenal. 
Alat & Generator CSS
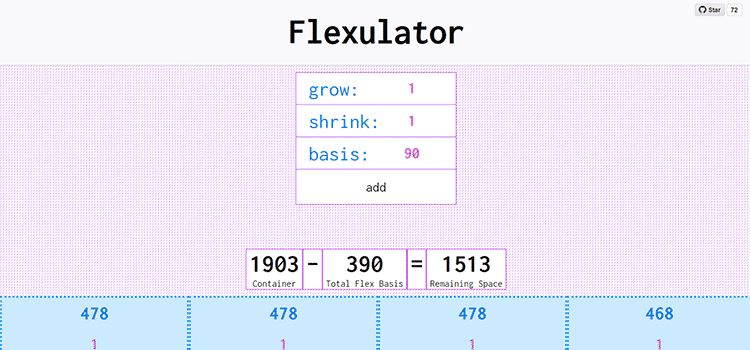
Flexulator – Kalkulator distribusi ruang Flexbox CSS interaktif. 
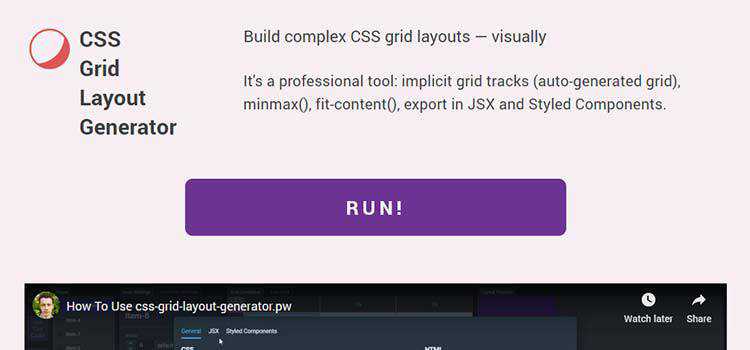
CSS Grid Layout Generator – Buat grid kompleks dengan alat visual ini. 
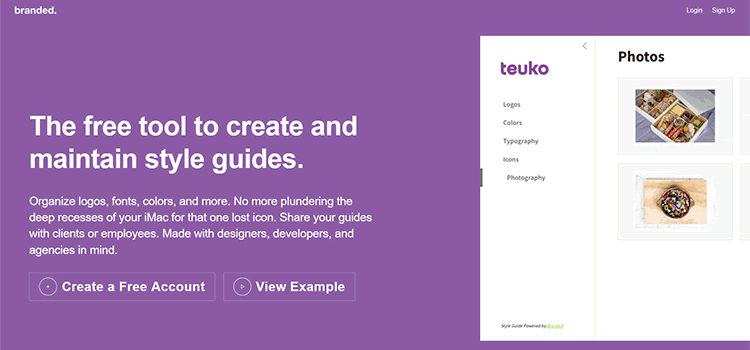
bermerek – Alat gratis untuk membuat dan memelihara panduan gaya. 
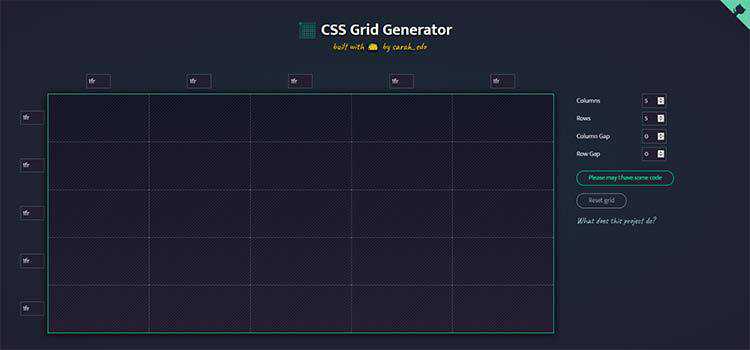
CSS Grid Generator – Bangun tata letak grid yang kompleks melalui drag-and-drop dengan alat ini. 
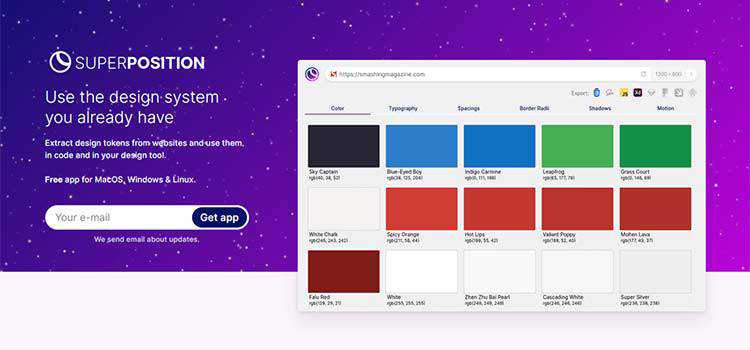
Superposisi – Aplikasi yang mengekstrak token desain dari situs web Anda untuk digunakan dalam alat desain favorit Anda. 
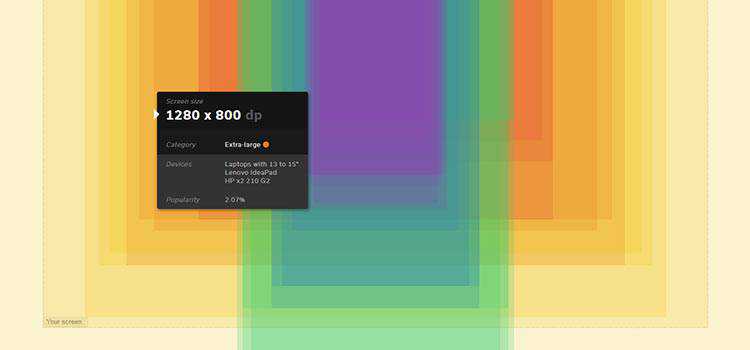
Peta Ukuran Layar – Peta interaktif yang menampilkan berbagai resolusi layar dan statistik penggunaan. 
Generator Latar Belakang CSS Animasi – Gunakan alat ini untuk membuat latar belakang yang menakjubkan untuk situs web Anda. 
DropCSS – Alat gratis yang dengan cepat dan menyeluruh membersihkan CSS Anda yang tidak digunakan. 
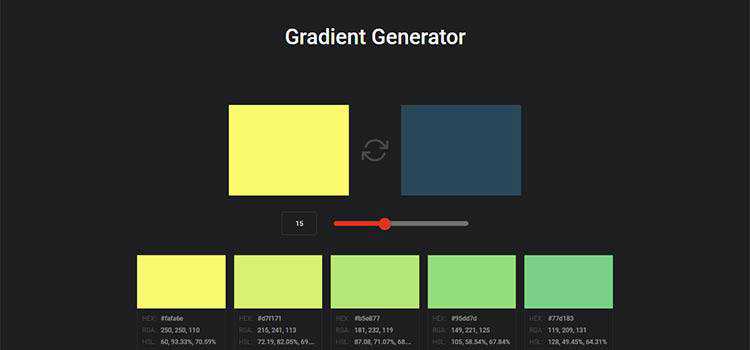
Gradient Generator – Ambil dua warna dan buat berbagai gradien CSS khusus. 
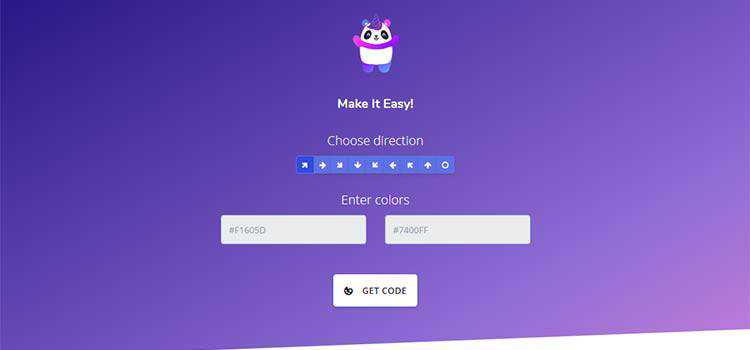
Mycolorpanda – Buat gradien CSS dengan mudah dengan alat sederhana ini. 
Amino – Editor CSS langsung untuk Google Chrome. 
Panduan Belajar CSS & Cheatsheets
CSS Selectors Cheatsheet – Kombinasi game, panduan referensi cepat, dan lembar contekan yang dapat dicetak. 
Pelajari kembali tata letak CSS – Pelajari cara memanfaatkan algoritme yang mendukung browser dan CSS untuk membuat tata letak yang lebih baik. 
Pedoman CSS – Dokumen terperinci untuk membantu Anda menulis CSS yang lebih terukur dan mudah dikelola. 
Panduan Lengkap Untuk SCSS/SASS – Seluk-beluk pra-prosesor CSS yang populer. 
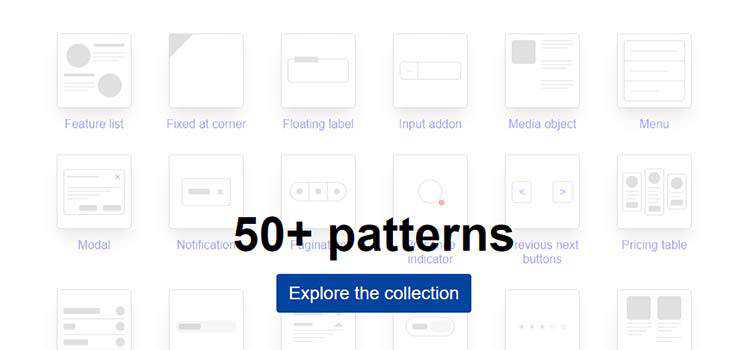
Tata Letak CSS – Kumpulan tata letak dan pola CSS populer. 
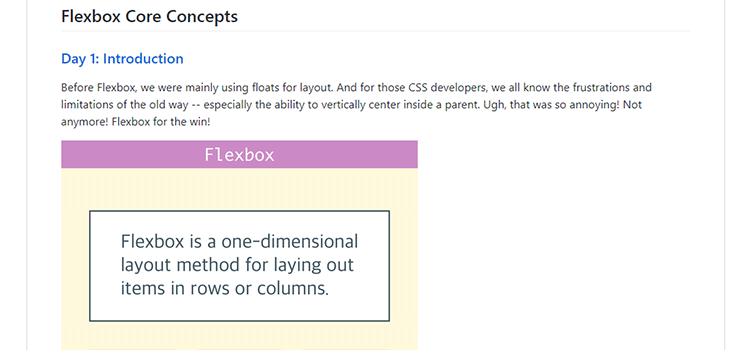
Flexbox30 – Panduan untuk mempelajari CSS Flexbox dalam 30 hari melalui 30 kode kecil. 
Inspirasi CSS
Cetak ke CSS – Lihat koleksi tata letak yang terinspirasi dari cetak yang dibuat ulang dengan CSS. 
Dan akhirnya…
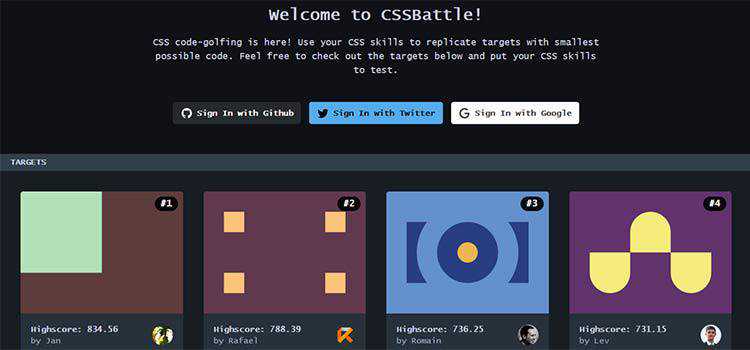
CSSBattle – Gunakan keterampilan CSS Anda untuk mereplikasi target dengan kode sekecil mungkin dalam permainan seperti golf ini. 
Koleksi Cuplikan CSS kami
- 10 Cuplikan Efek Teks Garis Bawah Animasi CSS
- 10 Cuplikan Efek Arahkan Gambar Tingkat Lanjut
- 8 Tip-Top Beralih Beralih CSS Cuplikan
- 10 Desain Karakter yang Dibuat Sepenuhnya Dengan HTML & CSS
- 10 Contoh Luar Biasa dari Desain Logo CSS, JS & SVG
- 10 Contoh Bentuk Tidak Ortodoks yang Dibuat dengan CSS
- 9 Plugin JavaScript Progress Bar Gratis Untuk Desainer Web
- 8 Cuplikan Kode yang Mendemonstrasikan Kekuatan Grid CSS
- 10 Cuplikan Kotak Pilih CSS & JavaScript Gratis
- 8 Cara Membuat Bidang Pencarian Seksi dengan CSS
- 9 Cuplikan Bidang Unggah File Sumber Terbuka Khusus
- 10 Efek Transisi Halaman CSS & JavaScript yang Menyenangkan
- 8 Cuplikan Kode CSS & JavaScript yang Menakjubkan untuk Meningkatkan Ilustrasi
- 10 Cuplikan untuk Membuat Tata Letak Layar Terpisah
- 10 Cuplikan Animasi Teks CSS & JavaScript yang Menakjubkan
- 10 Pustaka & Koleksi Tombol CSS yang Menakjubkan
- Pustaka & Plugin Jendela Modal Gratis
Lebih Banyak Sumber Daya CSS
Anda mungkin juga ingin melihat koleksi CSS kami sebelumnya: 2018, 2017, 2016, 2015, 2014 atau 2013.
Dan jika Anda mencari lebih banyak lagi kerangka kerja, alat, cuplikan, atau templat CSS, Anda harus menelusuri arsip CSS kami yang ekstensif dan terus diperbarui.
