40 Bagan dan Grafik jQuery CSS | Skrip + Tutorial
Diterbitkan: 2016-05-09Visualisasi data adalah padanan modern dari komunikasi visual dan melibatkan pembuatan dan studi representasi visual data. Ini mengubah informasi dalam bentuk abstrak, skema dan visual.
Tujuan visualisasi data adalah untuk mengkomunikasikan informasi dengan jelas dan efisien, dan ini dilakukan melalui bagan, grafik, plot, dll. Ini menggunakan titik, garis, atau batang, untuk mengkomunikasikan pesan secara visual.
Pelajari cara membuat grafik jQuery CSS berbasis HTML5 yang sederhana, bersih, dan menarik. Dengan menganalisis, menggunakan, dan mengikuti tutorial dan skrip dalam daftar di bawah ini, Anda akan belajar cara membuat bagan yang bermakna dari data apa pun, dengan cara memberikan jumlah detail yang sesuai sambil tetap memperhatikan gambaran besar dan membuat informasi muncul dengan cara yang ramah pengguna.
Ada banyak plugin grafik jQuery yang tersedia yang dapat membantu Anda membuat visualisasi data interaktif. Dalam daftar ini, Anda akan menemukan beberapa di antaranya, ditambah banyak bagan dan skrip grafik jQuery CSS yang mengagumkan.
Dengan menggunakan skrip dan tutorial grafik dan grafik jQuery CSS ini, ditambah beberapa plugin yang hebat dan berguna, Anda tidak akan membuang waktu dan tenaga dan Anda akan dapat membuat visualisasi data dengan cepat dan indah.
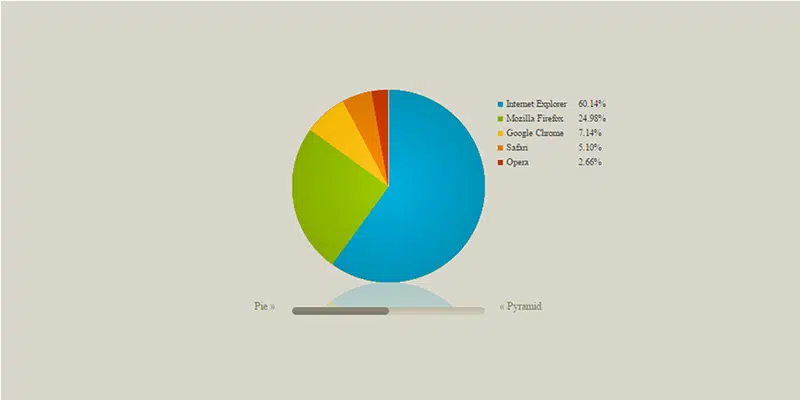
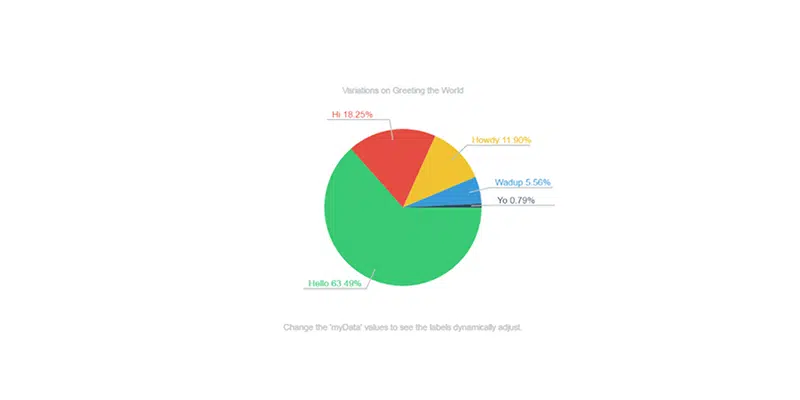
Bagan Pai CSS3
Pelajari cara membuat diagram lingkaran CSS3 ini yang menggunakan banyak warna dan jangan ragu untuk menggunakannya dalam proyek Anda sendiri. Kode disediakan.
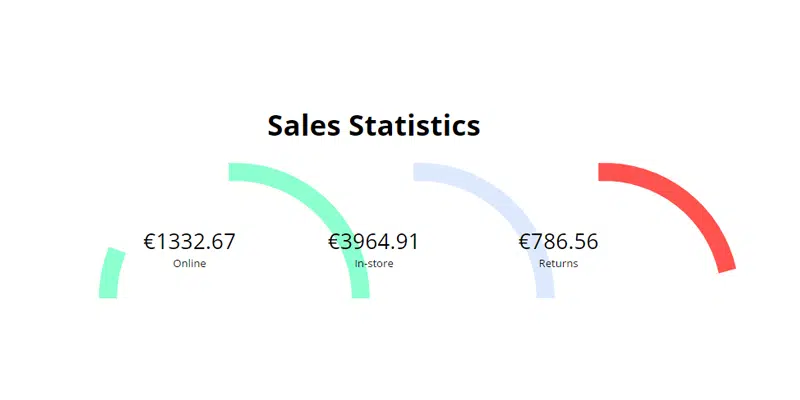
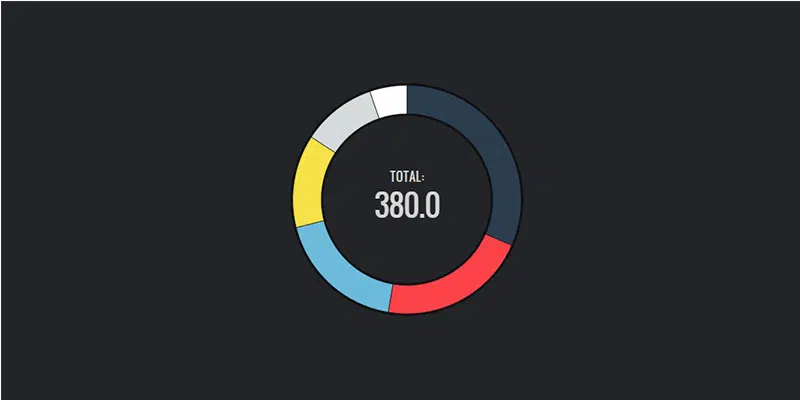
Bagan Donat Animasi yang Dapat Disesuaikan
Anda sekarang dapat membuat bagan animasi yang bersih dan minimalis yang juga dapat disesuaikan sepenuhnya. Bagan donat animasi ini bisa sangat efektif dalam hal representasi data jadi pastikan untuk mengikuti kode yang disediakan oleh pengembang web ini dengan cermat.
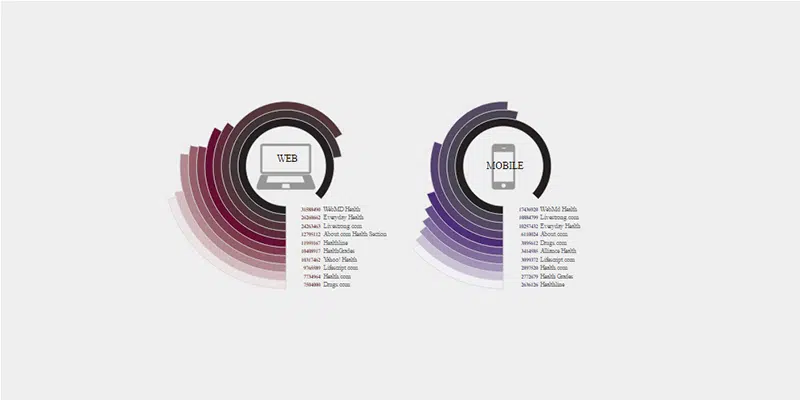
Diagram Batang Lingkaran
Ini adalah diagram batang lingkaran yang bagus dengan efek gradien yang akan menarik perhatian Anda. Di tautan ini, Anda dapat mempelajari cara membuatnya sendiri, dengan menganalisis kode pengembang web ini.
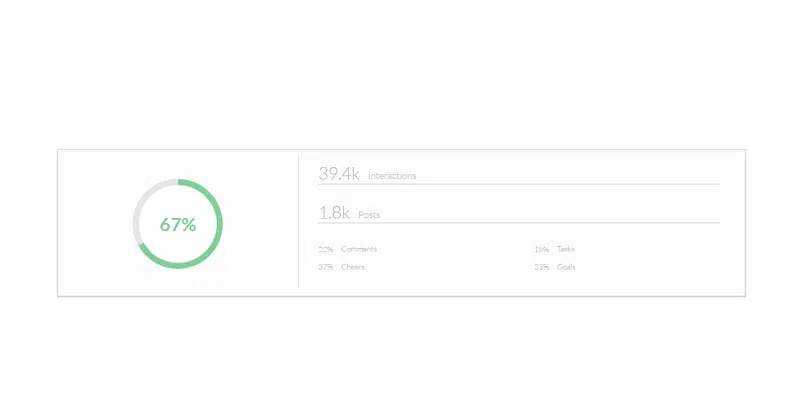
Bagan Papan Dasbor
Dapatkan kode HTML, CSS, dan JS untuk bagan dasbor ini yang memiliki desain cantik dan lihat bagaimana Anda dapat mengintegrasikannya ke dalam proyek Anda.
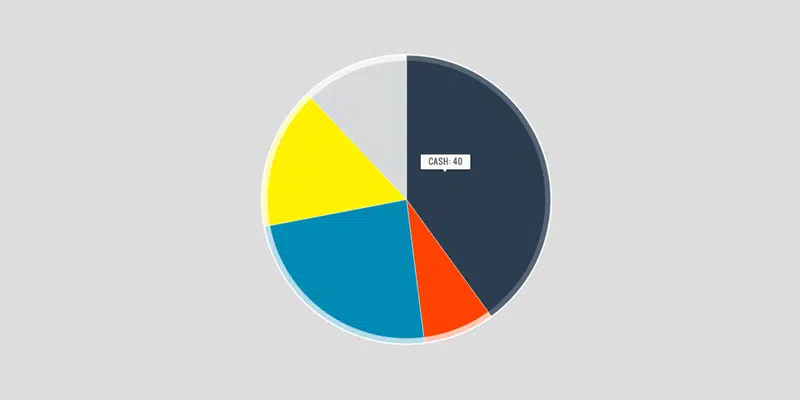
Bagan Pie SVG dengan tooltip dan efek mouse
Buat bagan Pie SVG ini dengan tooltip dan efek mouse sendiri, untuk proyek Anda sendiri, dengan menggunakan kode ini. Diagram lingkaran ini memiliki desain yang minimal dan efektif.
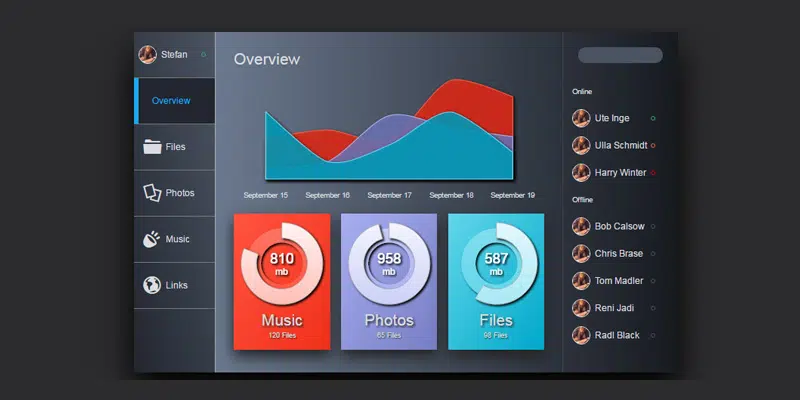
UI penyimpanan awan
Ini adalah antarmuka pengguna penyimpanan cloud yang kompleks. Muncul dengan menu yang berisi tab File, Foto, Musik dan Tautan, ditambah beberapa bagan dan grafik jQuery CSS indah lainnya yang ingin Anda pelajari cara membuat kode dengan segera.
Bagan Animasi 3D CSS
Ini adalah grafik animasi CSS 3D yang tampak unik dengan efek dan desain yang indah. Kabar baiknya adalah Anda bisa mendapatkan kode secara gratis!
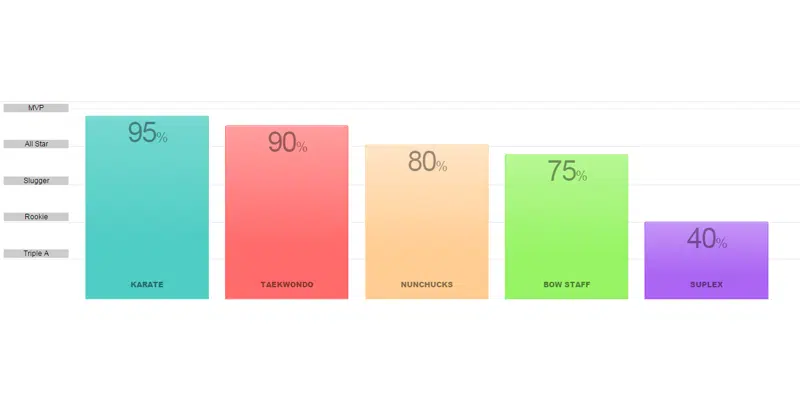
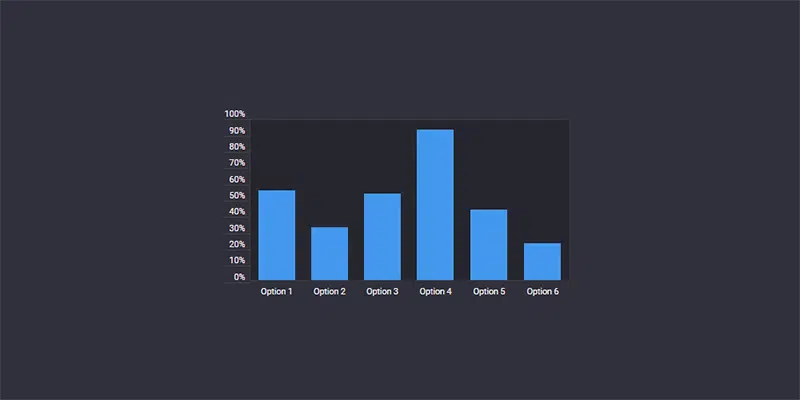
Grafik Batang CSS Responsif
Ini adalah grafik batang CSS responsif yang mudah dibuat dengan banyak warna yang akan terlihat bagus di setiap perangkat. Di tautan ini, Anda dapat mempelajari cara membuatnya dan sepenuhnya menyesuaikannya dengan kebutuhan Anda.
Bagan Donat SVG dengan animasi dan tooltip
Ini adalah bagan Donat SVG sederhana dengan animasi dan tooltip yang dapat diintegrasikan ke dalam semua jenis proyek web. Kode disediakan di tautan di atas.
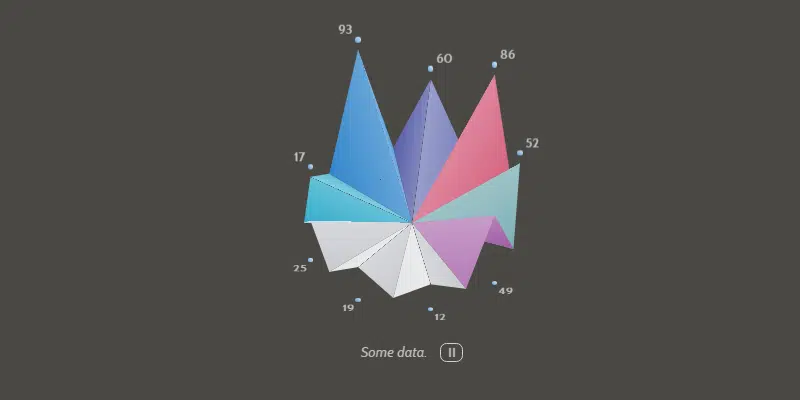
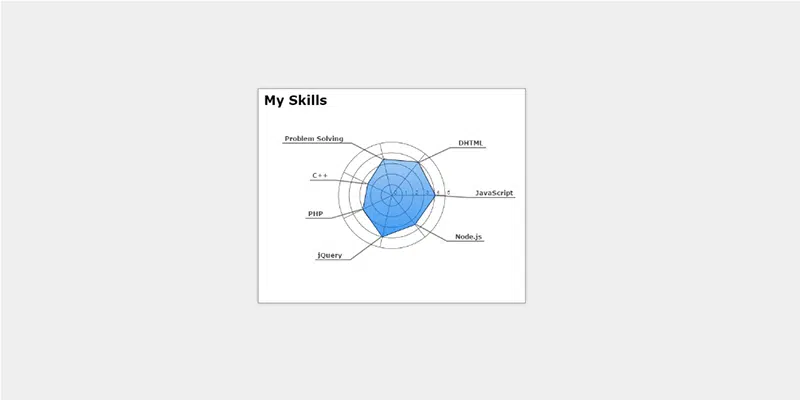
Plugin jQuery Bagan Radar
Ini adalah plugin jQuery grafik radar dasar dengan animasi halus yang akan menyajikan data dengan cara yang bersih. Dapatkan secara gratis.
Bagan batang animasi
Pelajari cara membuat diagram batang sederhana untuk proyek web Anda dan menganimasikannya menggunakan CSS dan jQuery!
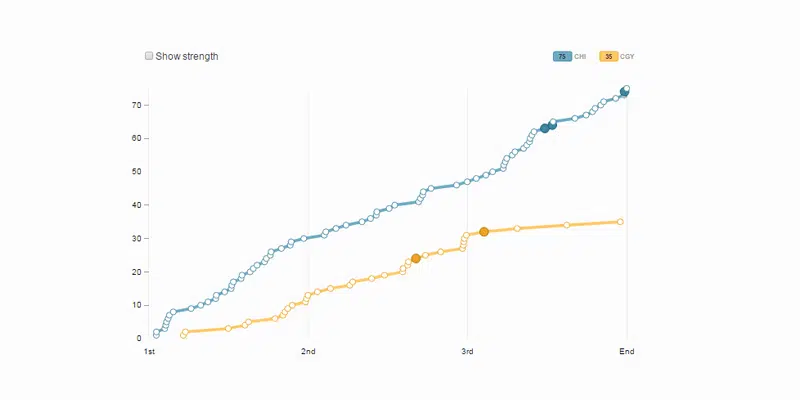
Percobaan Tembakan Diagram Garis D3
Buat bagan yang indah dan sederhana ini berdasarkan kode yang disediakan dan pelajari cara membuat kode sendiri.
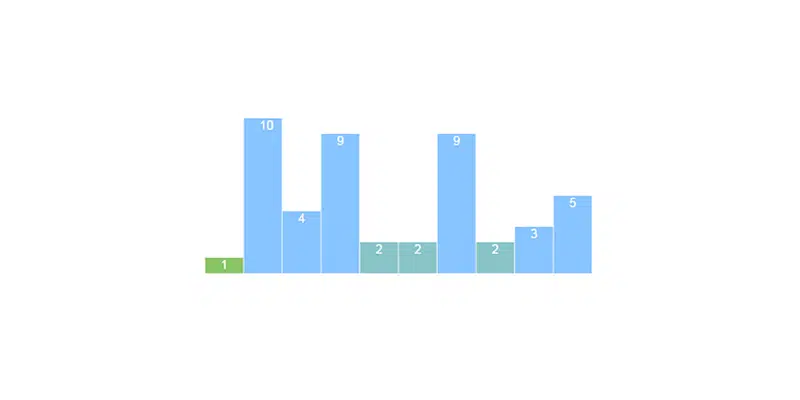
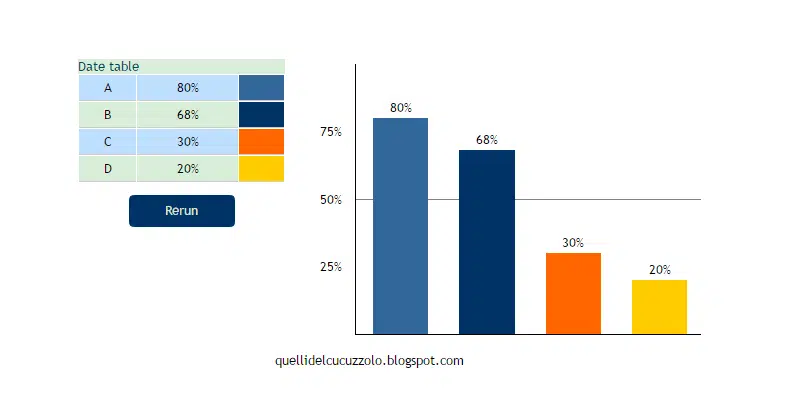
Diagram Batang dengan JS
Ini adalah bagan batang biru dan hijau sederhana yang dibuat dengan JS, HTML, dan CSS yang dapat Anda pelajari cara membuatnya sendiri.
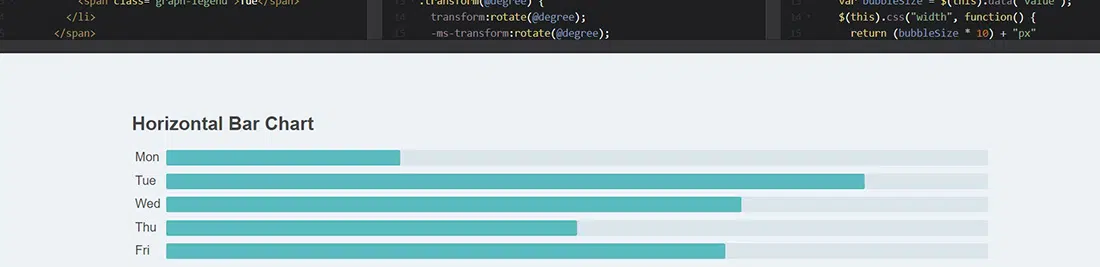
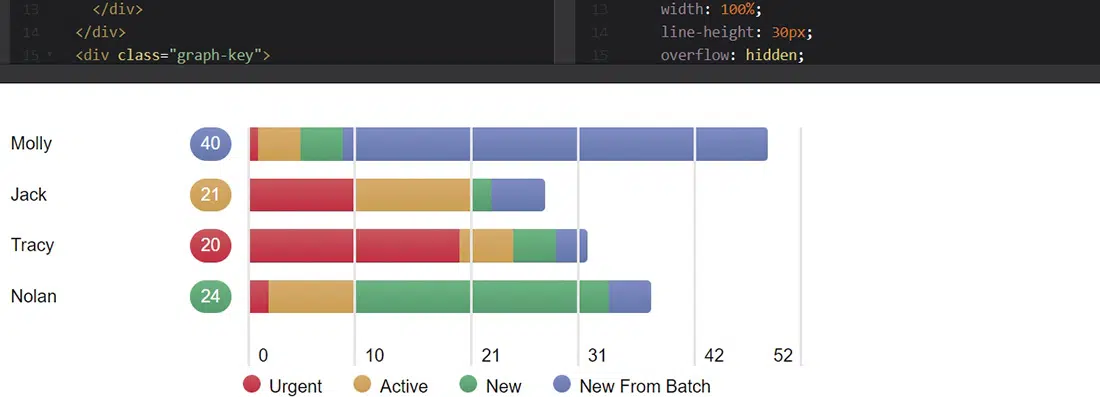
Grafik HTML dengan Grafik Batang Horizontal
Ini adalah upaya untuk membuat representasi grafis yang sangat bagus hanya dengan menggunakan elemen HTML. Ini adalah diagram batang horizontal yang disertakan dengan kodenya. Dari studi ini, programmer belajar bagaimana mengembangkan sistem model berbasis SVG.
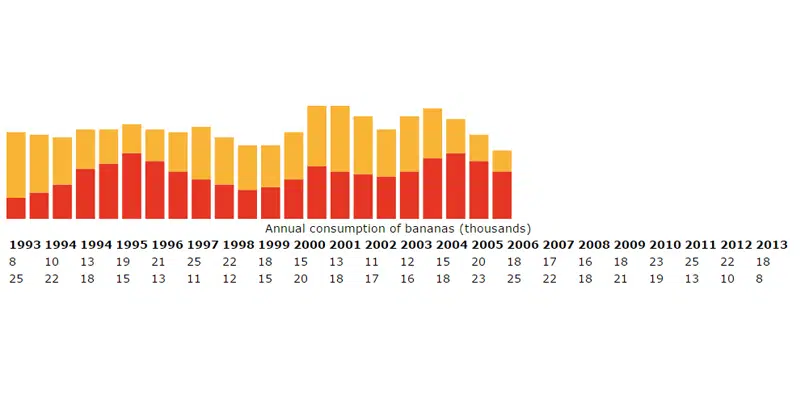
Bagan batang D3.js dengan transisi
Ini adalah diagram batang D3.js dengan transisi yang dibuat dengan HTML, CSS, dan beberapa jQuery juga. Anda bisa mendapatkan kode dan menyesuaikannya agar sesuai dengan proyek Anda.
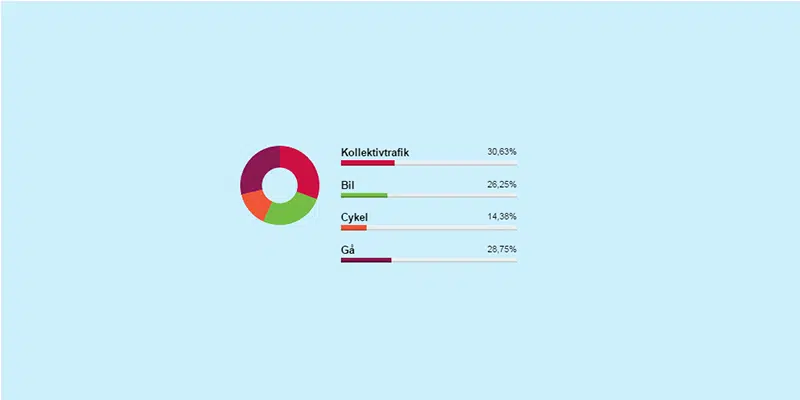
Bagan pai kanvas dengan fallback bagan batang CSS
Ini adalah bagan pai kanvas dengan fallback bagan batang CSS yang memiliki desain sederhana dan ramah. Ini dianimasikan dengan baik dan Anda bisa mendapatkan kode untuk menyesuaikannya dengan kebutuhan Anda.
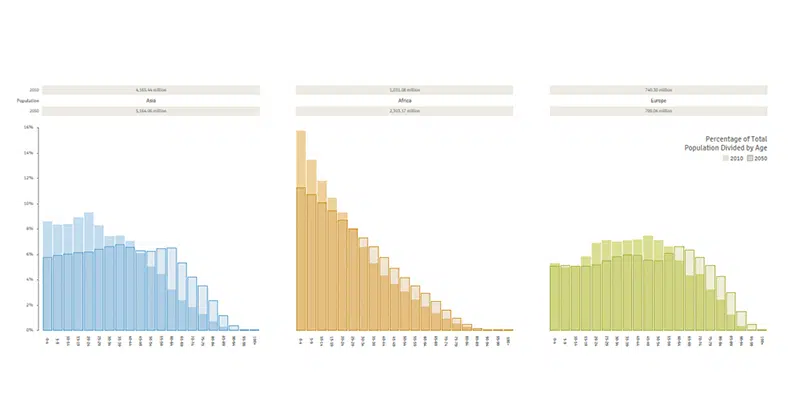
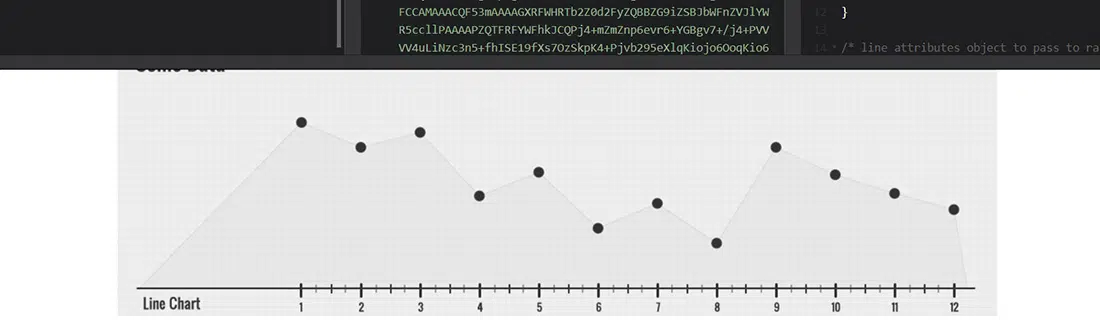
Contoh Beberapa Bagan
Pelajari cara membuat grafik sederhana dengan kode keren yang disediakan oleh pengembang web ini. Sekarang Anda dapat dengan mudah mempelajari cara membuat banyak bagan.
Bagan animasi dengan jQuery
Ini adalah grafik animasi sederhana yang dibuat dengan jQuery, HTML, dan CSS. Dapatkan kodenya dan pelajari cara membuatnya sendiri.

Buat Grafik Interaktif menggunakan CSS3 & jQuery
Dalam tutorial ini, Anda akan membuat kode Grafik Interaktif menggunakan jQuery dan CSS3. Anda akan belajar bagaimana menggunakan plugin plotting populer jQuery yang disebut "Flot". Flot adalah perpustakaan plot JS murni untuk jQuery.
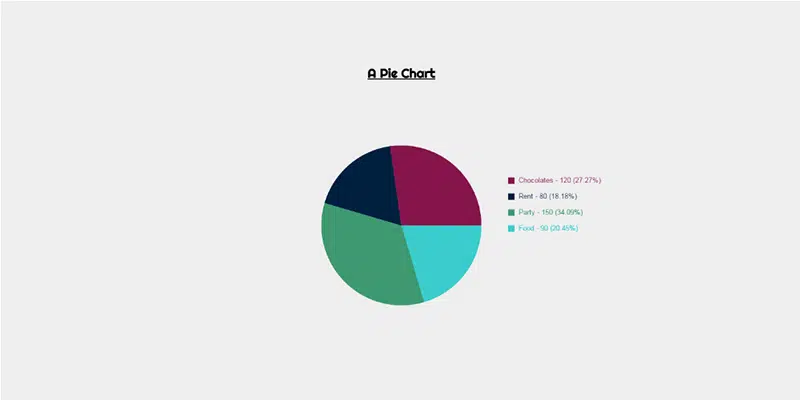
Bagan Pai Kanvas
Buat diagram lingkaran kanvas yang sederhana, namun efektif, dan dianimasikan dengan baik dan lihat berapa banyak cara Anda dapat mengintegrasikannya ke dalam proyek Anda untuk visualisasi data yang lebih baik. Dapatkan kodenya dan pelajari cara membuatnya sendiri.
Bagan Vertikal CSS
Ini adalah bagan vertikal CSS dengan efek 3D yang bagus. Kode ini akan mengajari Anda cara membuat bayangan, bentuk, dan semua detail.
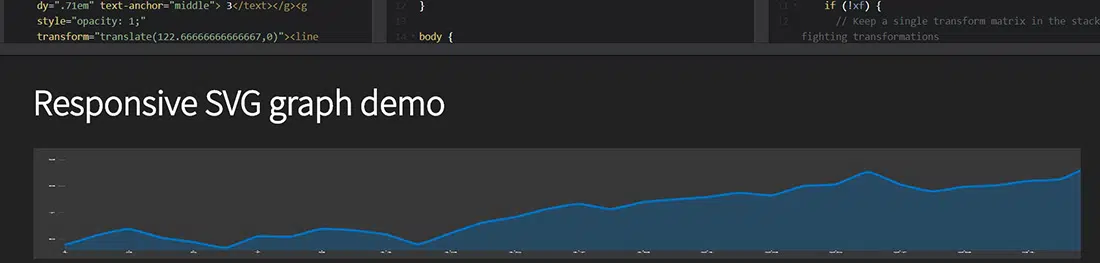
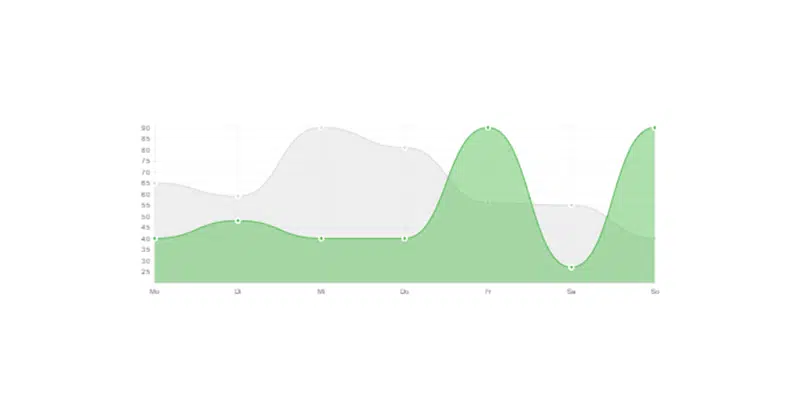
Grafik SVG responsif
Ini adalah grafik SVG responsif yang tetap tidak terdistorsi karena diubah ukurannya berdasarkan ukuran jendela perangkat. Di tautan ini, Anda juga akan menemukan kode yang dapat diimplementasikan ke dalam proyek web Anda sendiri.
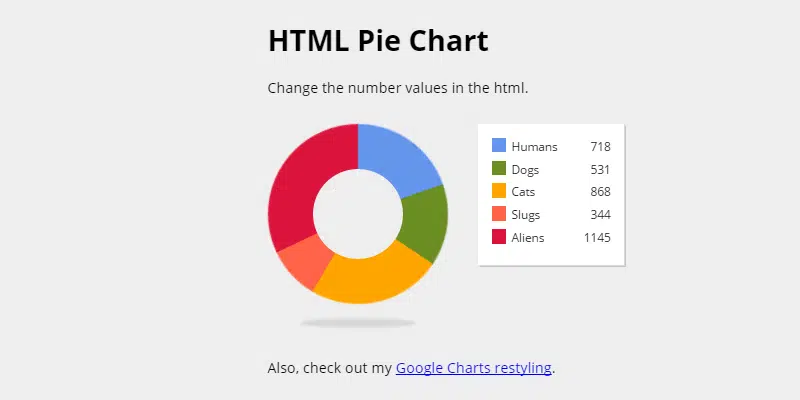
Bagan Pai yang Dapat Disesuaikan
Buat diagram lingkaran yang dapat disesuaikan untuk Anda sendiri dengan mengikuti dan menganalisis kode yang berguna ini.
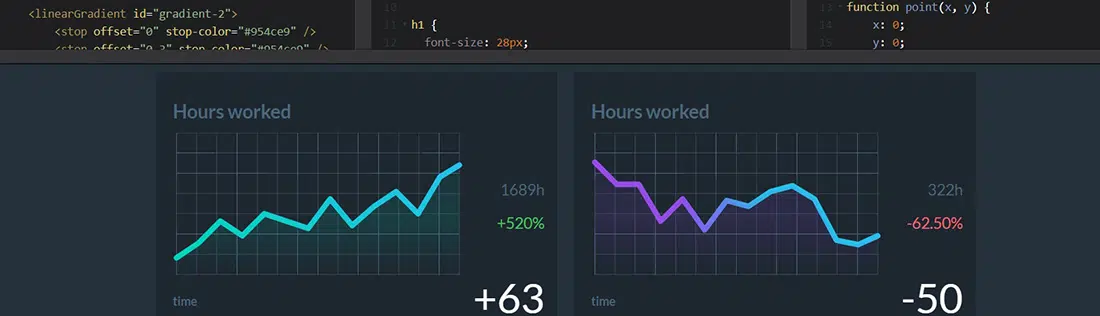
Statistik dan grafik animasi
Ini adalah statistik dan kode grafik yang bagus dan animasi yang dapat Anda gunakan dengan percaya diri. Contoh ini sangat bagus dan akan terlihat bagus dalam proyek desain web Anda. Hal ini dapat menunjukkan berapa jam Anda telah bekerja.
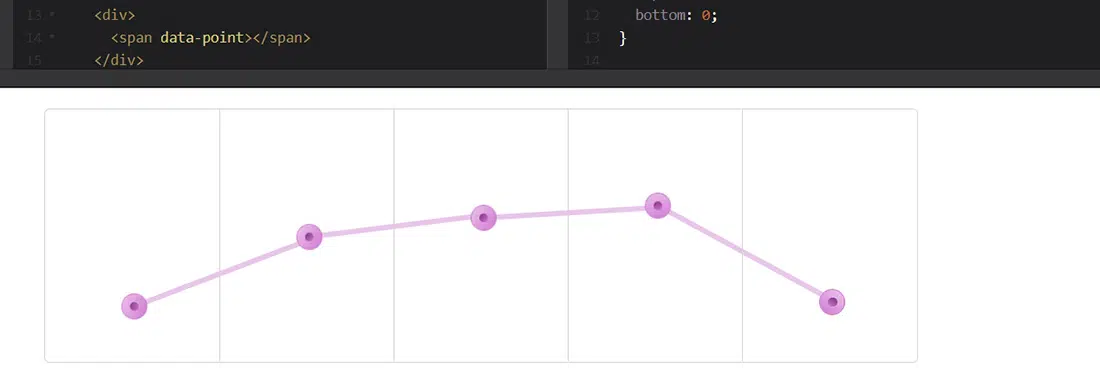
Grafik Animasi CSS3
Grafik CSS3 animasi ini terlihat sangat bagus dan begitu juga proyek Anda jika Anda memutuskan untuk menggunakannya. Ini adalah grafik garis HTML dan CSS3 murni. Ini memiliki desain yang efektif yang menyoroti bagian dengan keterangan. Itu diisi dan diperbarui pada interval dengan Angular JS. Untuk menghubungkan titik-titik, transformasi rotasi diterapkan secara manual dan animasi disediakan oleh transisi CSS3 sederhana.
Jadikan Google Chart Responsif
Dalam tutorial ini, Anda akan belajar bagaimana membuat Google Charts responsif yang akan terlihat bagus di semua browser dan perangkat, dengan tutorial kode yang hebat ini. Hasilnya akan menarik dan akan meningkatkan keterampilan merancang bagan Anda.
Grafik Garis Dinamis dengan Raphael.js
Ini adalah grafik garis dinamis animasi yang menggunakan objek data kustom. Contoh ini bisa sangat berguna dan juga menyediakan semua kode yang diperlukan untuk mengimplementasikannya dalam proyek web Anda. Ada banyak grafik dinamis yang dapat Anda temukan di internet tetapi tidak ada yang dapat disesuaikan seperti ini. Contoh ini diisi dengan semua fitur yang sebenarnya Anda butuhkan.
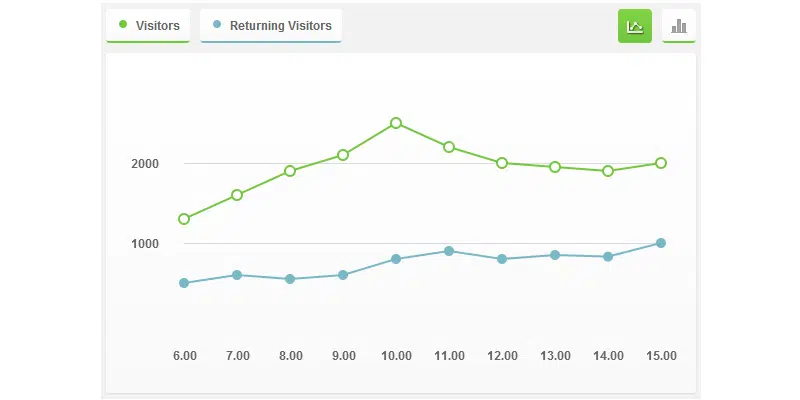
Grafik Dasbor
Ini adalah grafik konsep awal untuk dasbor admin dan terlihat bagus. Contoh ini dapat menjadi sumber inspirasi yang hebat dan juga dapat meningkatkan keterampilan pengkodean Anda berkat kode yang disediakan di tautan. Anda dapat dengan mudah beralih antara ikhtisar tim dan data pengguna individu. Setiap nilai dihitung berdasarkan data yang ada dan penanda disesuaikan.
Bagan Garis dengan Chart.js
Pelajari cara membuat diagram garis sederhana dan modern ini dengan Chart.js dan tambahkan ke proyek Anda.
Bagan Pai JS V2
Ini adalah diagram lingkaran JS lainnya, dengan kode yang ditingkatkan yang dapat Anda pelajari! Diagram lingkaran ini terlihat bagus dan akan menyajikan data dengan cara yang efektif.
Grafik AngularJS Sederhana
Angular Js adalah alat yang bagus yang dapat digunakan saat mengkode grafik. Ini adalah alat yang sempurna untuk memvisualisasikan data dan grafik yang menakjubkan ini adalah buktinya. Menggunakan nilai data Angular dalam gaya sebaris memungkinkan Anda membuat diagram batang, grafik, atau diagram lingkaran dengan mudah. Jangan buang waktu lagi dan pelajari cara menggunakan alat yang luar biasa ini!
Bagan Tiga Donat
Visualisasi data menjadi lebih mudah dengan contoh ini! Anda sekarang dapat dengan mudah membuat bagan donat rangkap tiga yang brilian ini dengan banyak warna, menggunakan HTML, CSS, dan beberapa JS juga.
Bilah Bagan Animasi 3D
Buat bagan dan grafik statistik yang mengagumkan, dengan mempelajari cara membuat bilah bagan animasi 3D ini.
Bagan & Grafik Batang Data Animasi
Ini adalah bagan dan grafik batang data animasi yang pasti akan Anda sukai dalam proyek Anda sendiri. Itu dibangun menggunakan CSS dan jQuery dan kodenya disediakan di tautan di atas.
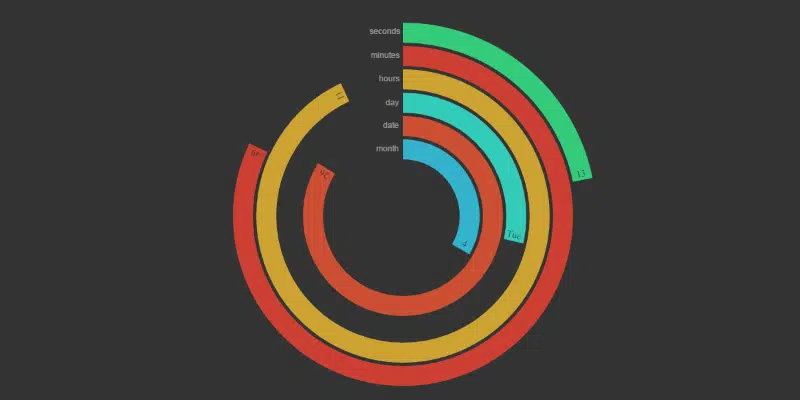
Jam Kutub Kanvas HTML 5
Buat jam kutub kanvas HTML 5 sederhana, dengan animasi halus, dengan memeriksa kode ini.
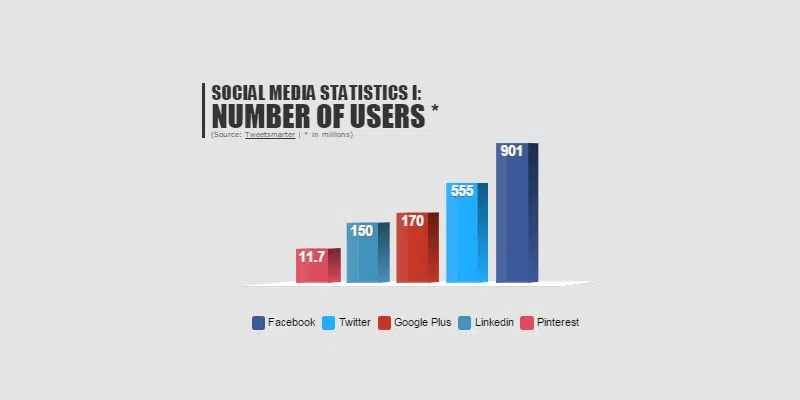
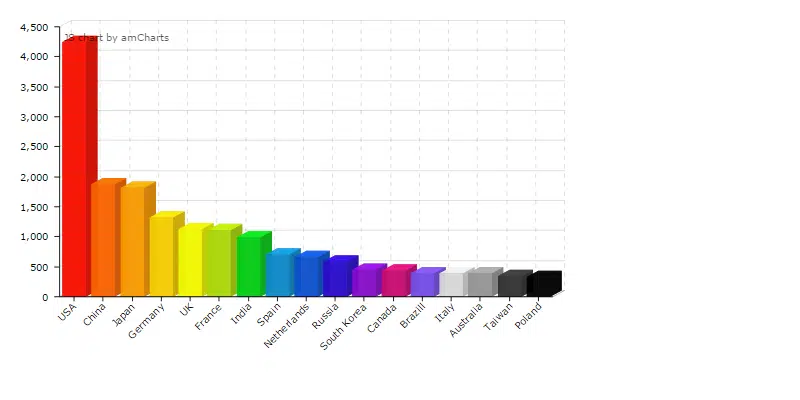
Bagan Batang Negara 3D
Ini adalah bagan batang negara yang cukup mendasar yang dibuat dalam 3D, menggunakan HTML, CSS, dan beberapa JS.
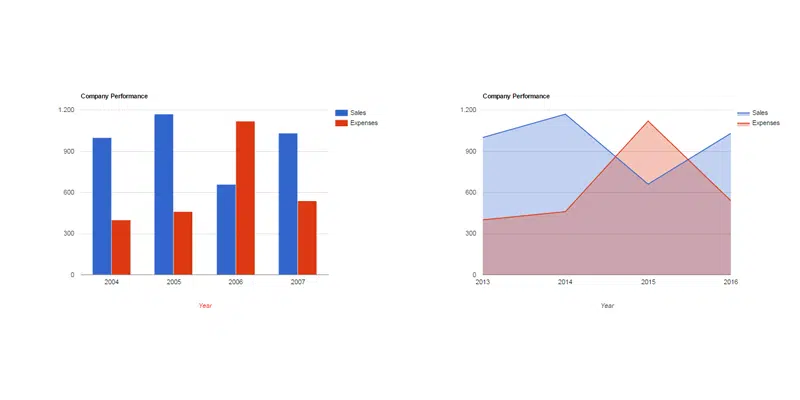
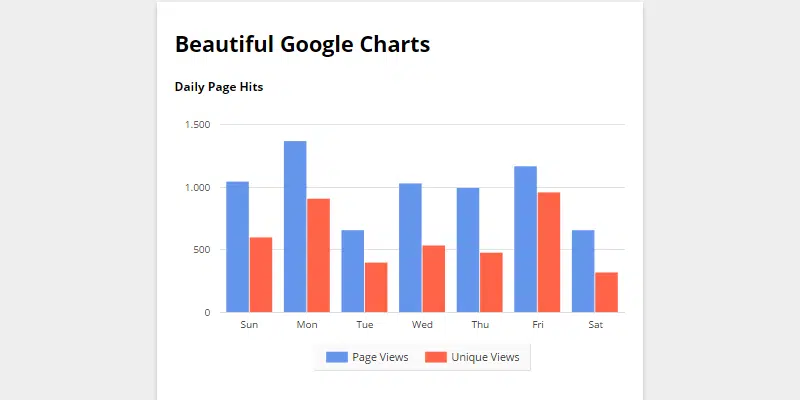
Bermain dengan Google Charts
Pelajari cara bermain dengan grafik Google dan buat sendiri grafik jQuery CSS yang mengagumkan.
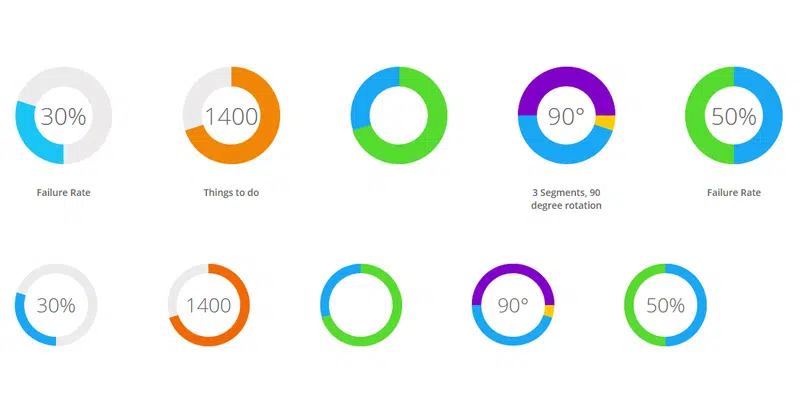
Widget Bagan Donat jQuery
Buat widget grafik donat jQuery yang mengagumkan dengan tutorial berkode keren ini. Lihat bagaimana mereka dikodekan dan pelajari cara membuatnya sendiri!
Grafik Batang 3D animasi
Dari tutorial ini, Anda akan belajar membuat grafik batang 3D animasi semi-transparan dengan mengikuti kode yang disediakan di sini.