Ketika CSS Tidak Cukup: Persyaratan JavaScript Untuk Komponen yang Dapat Diakses
Diterbitkan: 2022-03-10Sebagai penulis ModernCSS.dev, saya adalah pendukung besar solusi CSS. Dan, saya suka melihat cara cerdas orang menggunakan CSS untuk desain dan interaktivitas yang benar-benar out-of-the-box! Namun, saya melihat kecenderungan untuk mempromosikan komponen "khusus CSS" menggunakan metode seperti "peretasan kotak centang". Sayangnya, peretasan seperti ini membuat sejumlah besar pengguna tidak dapat menggunakan antarmuka Anda.
Artikel ini membahas beberapa komponen umum dan mengapa CSS tidak cukup untuk mencakup aksesibilitas dengan merinci persyaratan JavaScript. Persyaratan ini didasarkan pada Pedoman Aksesibilitas Konten Web (WCAG) dan penelitian tambahan dari pakar aksesibilitas. Saya tidak akan meresepkan solusi JavaScript atau CSS demo, melainkan memeriksa apa yang perlu diperhitungkan saat membuat setiap komponen. Kerangka kerja JavaScript tentu saja dapat digunakan tetapi tidak diperlukan untuk menambahkan acara dan fitur yang dibahas.
Persyaratan yang tercantum pada umumnya bukan opsional — persyaratan tersebut diperlukan untuk membantu memastikan aksesibilitas komponen Anda.
Jika Anda menggunakan kerangka kerja atau pustaka komponen, Anda dapat menggunakan artikel ini untuk membantu mengevaluasi apakah komponen yang disediakan memenuhi persyaratan aksesibilitas . Penting untuk diketahui bahwa banyak item yang dicatat tidak akan sepenuhnya tercakup oleh alat pengujian aksesibilitas otomatis seperti aXe, dan oleh karena itu perlu beberapa pengujian manual. Atau, Anda dapat menggunakan kerangka kerja pengujian seperti Cypress untuk membuat pengujian untuk fungsionalitas yang diperlukan.
Ingatlah bahwa artikel ini difokuskan untuk memberi tahu Anda tentang pertimbangan JavaScript untuk setiap komponen antarmuka. Ini bukan sumber daya yang komprehensif untuk semua detail implementasi untuk membuat komponen yang dapat diakses sepenuhnya, seperti aria yang diperlukan atau bahkan markup. Sumber daya disertakan untuk setiap jenis untuk membantu Anda mempelajari lebih lanjut tentang pertimbangan yang lebih luas untuk setiap komponen.
Menentukan Apakah Hanya CSS Adalah Solusi yang Tepat
Berikut adalah beberapa pertanyaan untuk diajukan sebelum Anda melanjutkan dengan solusi khusus CSS. Kami akan membahas beberapa istilah yang disajikan di sini dalam konteks lebih lanjut di samping komponen terkaitnya.
- Apakah ini untuk kesenanganmu sendiri?
Kemudian, gunakan CSS sepenuhnya, dorong batasannya, dan pelajari apa yang dapat dilakukan bahasa tersebut! - Apakah fitur tersebut termasuk menampilkan dan menyembunyikan konten?
Maka Anda memerlukan JS untuk setidaknya mengaktifkan aria dan mengaktifkan penutupanEsc. Untuk jenis komponen tertentu yang juga mengubah status, Anda mungkin juga perlu mengomunikasikan perubahan dengan memicu pembaruan dalam wilayah langsung ARIA. - Apakah tatanan fokus alami yang paling ideal?
Jika urutan alami kehilangan hubungan antara pemicu dan elemen yang dipicunya, atau pengguna keyboard bahkan tidak dapat mengakses konten melalui urutan tab alami, maka Anda memerlukan JS untuk membantu dalam manajemen fokus. - Apakah kontrol bergaya menawarkan informasi yang benar tentang fungsionalitas?
Pengguna teknologi bantu seperti pembaca layar menerima informasi berdasarkan semantik dan ARIA yang membantu mereka menentukan apa yang dilakukan kontrol. Dan, pengguna pengenalan suara harus dapat mengidentifikasi label atau jenis komponen untuk menyusun frasa yang akan digunakan untuk mengoperasikan kontrol. Misalnya, jika komponen Anda ditata seperti tab tetapi menggunakan tombol radio untuk "berfungsi" seperti tab, pembaca layar mungkin mendengar "tombol radio" dan pengguna ucapan mungkin mencoba menggunakan kata "tab" untuk mengoperasikannya. Dalam kasus ini, Anda memerlukan JS untuk mengaktifkan menggunakan kontrol dan semantik yang sesuai untuk mencapai fungsionalitas yang diinginkan. - Apakah efeknya bergantung pada hover dan/atau fokus?
Kemudian Anda mungkin memerlukan JS untuk membantu dalam solusi alternatif untuk menyediakan akses yang sama atau akses terus-menerus ke konten terutama untuk pengguna layar sentuh dan mereka yang menggunakan zoom desktop 200%+ atau perangkat lunak perbesaran.
Tip cepat : Referensi lain saat Anda membuat segala jenis kontrol khusus adalah Daftar Periksa Pengembangan yang Dapat Diakses Kontrol Kustom dari panduan "Menggunakan ARIA" W3. Ini menyebutkan beberapa poin di atas, dengan beberapa desain tambahan dan pertimbangan semantik.
Keterangan alat
Mempersempit definisi tooltip agak rumit, tetapi untuk bagian ini kita berbicara tentang label teks kecil yang muncul pada kursor mouse di dekat elemen pemicu. Mereka menutupi konten lain, tidak memerlukan interaksi, dan menghilang saat pengguna menghapus kursor atau fokus.

Solusi khusus CSS di sini mungkin tampak baik-baik saja, dan dapat diselesaikan dengan sesuatu seperti:
<button class="tooltip-trigger">I have a tooltip</button> <span class="tooltip">Tooltip</span> .tooltip { display: none; } .tooltip-trigger:hover + .tooltip, .tooltip-trigger:focus + .tooltip { display: block; }Namun, ini mengabaikan daftar masalah aksesibilitas dan mengecualikan banyak pengguna dari mengakses konten tooltip.
Sekelompok besar pengguna yang dikecualikan adalah mereka yang menggunakan layar sentuh di mana :hover mungkin tidak akan dipicu karena pada layar sentuh, peristiwa :hover dipicu secara sinkron dengan peristiwa :focus . Ini berarti bahwa setiap tindakan terkait yang terhubung ke elemen pemicu — seperti tombol atau tautan — akan diaktifkan di samping tooltip yang terungkap. Ini berarti pengguna mungkin melewatkan tooltip, atau tidak punya waktu untuk membaca isinya.
Jika tooltip dilampirkan ke elemen interaktif tanpa peristiwa, tooltip mungkin ditampilkan tetapi tidak dapat ditutup hingga elemen lain mendapatkan fokus, dan sementara itu dapat memblokir konten dan mencegah pengguna melakukan tugas.
Selain itu, pengguna yang perlu menggunakan perangkat lunak zoom atau pembesaran untuk bernavigasi juga mengalami hambatan yang cukup besar untuk menggunakan tooltips. Karena tooltips terungkap saat mengarahkan kursor, jika pengguna ini perlu mengubah bidang pandang mereka dengan menggeser layar untuk membaca tooltip, itu dapat menyebabkannya menghilang. Tooltips juga menghapus kontrol dari pengguna karena seringkali tidak ada yang memberi tahu pengguna bahwa tooltip akan muncul sebelumnya. Hamparan konten dapat mencegah mereka melakukan tugas. Dalam beberapa keadaan seperti tooltip yang diikat ke bidang formulir, ponsel atau keyboard di layar lainnya dapat mengaburkan konten tooltip. Dan, jika mereka tidak terhubung dengan benar ke elemen pemicu, beberapa pengguna teknologi bantu mungkin bahkan tidak tahu bahwa tooltip telah muncul.
Panduan untuk perilaku tooltips berasal dari Kriteria Sukses WCAG 1.4.13 — Konten saat Arahkan kursor atau Fokus. Kriteria ini dimaksudkan untuk membantu pengguna low vision dan mereka yang menggunakan perangkat lunak zoom dan pembesaran. Prinsip panduan untuk tooltip (dan konten lain yang muncul saat mengarahkan kursor dan fokus) meliputi:
- Dismissible
Tooltip dapat diberhentikan tanpa memindahkan hover atau fokus - melayang-layang
Konten tooltip yang terungkap dapat diarahkan tanpa menghilang - Gigih
Konten tambahan tidak hilang berdasarkan batas waktu, tetapi menunggu pengguna untuk menghapus kursor atau fokus atau mengabaikannya
Untuk sepenuhnya memenuhi pedoman ini memerlukan beberapa bantuan JavaScript, terutama untuk memungkinkan untuk mengabaikan konten.
- Pengguna teknologi bantu akan menganggap bahwa perilaku pemberhentian terkait dengan kunci Esc , yang memerlukan pendengar JavaScript.
- Menurut penelitian Sarah Higley yang dijelaskan di bagian berikutnya, menambahkan tombol "tutup" yang terlihat di dalam tooltip juga akan membutuhkan JavaScript untuk menangani acara penutupannya.
- Mungkin saja JavaScript perlu menambah solusi penataan gaya Anda untuk memastikan pengguna dapat mengarahkan kursor ke konten tooltip tanpa menutupnya selama pengguna menggerakkan mouse mereka.
Alternatif Untuk Tooltips
Tooltips harus menjadi pilihan terakhir. Sarah Higley — pakar aksesibilitas yang memiliki hasrat khusus untuk mencegah penggunaan tooltips — menawarkan tes sederhana ini:
“Mengapa saya menambahkan teks ini ke UI? Ke mana lagi dia bisa pergi?”
— Sarah Higley dari presentasi “Tooltips: Investigation into Four Parts”
Berdasarkan penelitian Sarah terlibat dengan perannya di Microsoft, solusi alternatif adalah "toggletip" khusus. Pada dasarnya, ini berarti menyediakan elemen tambahan untuk memungkinkan pengguna secara sengaja memicu tampilan dan penyembunyian konten tambahan . Tidak seperti tooltips, toggletips dapat mempertahankan semantik elemen dalam konten yang diungkapkan. Mereka juga memberi pengguna kembali kendali untuk mengubahnya, dan mempertahankan kemampuan untuk ditemukan dan dioperasikan oleh lebih banyak pengguna dan khususnya pengguna layar sentuh.
Jika Anda ingat atribut title ada, ketahuilah bahwa atribut tersebut mengalami semua masalah yang sama seperti yang kami catat dari solusi khusus CSS kami. Dengan kata lain — jangan gunakan title dengan asumsi itu adalah solusi tooltip yang dapat diterima.
Untuk informasi lebih lanjut, lihat presentasi Sarah di YouTube serta artikel ekstensifnya tentang tooltips. Untuk mempelajari lebih lanjut tentang tooltips versus toggletips dan sedikit info lebih lanjut tentang mengapa tidak menggunakan title , tinjau artikel Heydon Pickering dari Inclusive Components: Tooltips dan Toggletips.
Modal
Modals — alias lightbox atau dialog — adalah jendela dalam halaman yang muncul setelah tindakan pemicu. Mereka menutupi konten halaman lain, mungkin berisi informasi terstruktur termasuk tindakan tambahan, dan sering kali memiliki tampilan latar semi-transparan untuk membantu membedakan jendela modal dari halaman lainnya.

Saya telah melihat beberapa variasi modal hanya CSS (dan saya bersalah membuatnya untuk versi lama dari portofolio saya). Mereka mungkin menggunakan "peretasan kotak centang", memanfaatkan perilaku :target , atau mencoba mengubahnya dari :focus (yang mungkin sebenarnya merupakan tooltip yang terlalu besar yang menyamar).
Untuk elemen dialog HTML, perlu diketahui bahwa itu tidak dianggap dapat diakses secara komprehensif. Jadi, sementara saya benar-benar mendorong orang untuk menggunakan HTML asli sebelum solusi khusus, sayangnya yang satu ini mematahkan gagasan itu. Anda dapat mempelajari lebih lanjut tentang mengapa dialog HTML tidak dapat diakses.
Tidak seperti tooltips, modals dimaksudkan untuk memungkinkan konten terstruktur. Ini berarti kemungkinan judul, beberapa konten paragraf, dan elemen interaktif seperti tautan, tombol, atau bahkan formulir. Agar sebagian besar pengguna dapat mengakses konten tersebut, mereka harus dapat menggunakan peristiwa keyboard , khususnya tab. Untuk konten modal yang lebih panjang, tombol panah juga harus mempertahankan kemampuan untuk menggulir. Dan seperti tooltips, mereka harus ditutup dengan kunci Esc — dan tidak ada cara untuk mengaktifkannya hanya dengan CSS.

JavaScript diperlukan untuk manajemen fokus dalam modals. Modals harus menjebak fokus, yang berarti begitu fokus berada di dalam modal, pengguna tidak boleh keluar darinya ke konten halaman di belakangnya. Tetapi pertama-tama, fokus harus masuk ke dalam modal, yang juga membutuhkan JavaScript untuk solusi modal yang dapat diakses sepenuhnya.
Berikut urutan event terkait modal yang harus dikelola dengan JavaScript:
- Pendengar acara pada tombol membuka modal
- Fokus ditempatkan di dalam modal; elemen mana yang bervariasi berdasarkan konten modal (lihat pohon keputusan)
- Fokus terperangkap di dalam modal hingga dihilangkan
- Lebih disukai, pengguna dapat menutup modal dengan tombol Esc selain tombol tutup khusus atau tindakan tombol destruktif seperti "Batal" jika pengakuan konten modal diperlukan
- Jika Esc diizinkan, klik pada latar belakang modal juga harus mengabaikan modal
- Setelah pemberhentian, jika tidak ada navigasi yang terjadi, fokus ditempatkan kembali pada elemen tombol pemicu
Pohon Keputusan Fokus Modal
Berdasarkan Contoh Dialog Modal Praktik Penulisan WAI-ARIA, berikut adalah pohon keputusan yang disederhanakan untuk menempatkan fokus setelah modal dibuka. Konteks akan selalu menentukan pilihan di sini, dan idealnya fokus dikelola lebih dari sekadar "elemen pertama yang dapat difokuskan". Bahkan, terkadang elemen yang tidak dapat difokuskan perlu dipilih.
- Subjek utama dari modal adalah formulir.
Fokus bidang formulir pertama. - Konten modal panjangnya signifikan dan mendorong tindakan modal tidak terlihat.
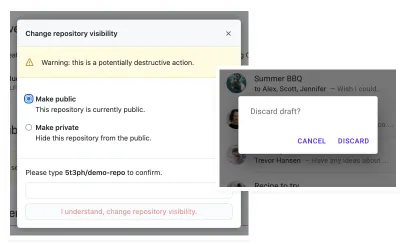
Fokuskan judul jika ada, atau paragraf pertama. - Tujuan modal adalah prosedural (contoh: konfirmasi tindakan) dengan beberapa tindakan yang tersedia.
Fokus pada tindakan “paling tidak merusak” berdasarkan konteksnya (contoh: “OK”). - Tujuan dari modal adalah prosedural dengan satu tindakan.
Fokus pada elemen pertama yang dapat difokuskan
Kiat cepat : Jika perlu memfokuskan elemen yang tidak dapat difokuskan, seperti judul atau paragraf, tambahkan tabindex="-1" yang memungkinkan elemen menjadi dapat difokuskan secara terprogram dengan JS tetapi tidak menambahkannya ke urutan tab DOM .
Lihat demo modal WAI-ARIA untuk informasi lebih lanjut tentang persyaratan lain untuk menyiapkan ARIA dan detail tambahan tentang cara memilih elemen mana yang akan ditambahkan fokus. Demo ini juga menyertakan JavaScript untuk memberikan contoh bagaimana melakukan manajemen fokus.
Untuk solusi siap pakai, Kitty Giraudel telah membuat dialog 11y yang mencakup persyaratan fitur yang telah kita diskusikan. Adrian Roselli juga telah meneliti pengelolaan fokus dialog modal dan membuat demo dan mengumpulkan informasi tentang bagaimana kombinasi browser dan pembaca layar yang berbeda akan mengomunikasikan elemen fokus.
tab
Antarmuka tab melibatkan serangkaian pemicu yang menampilkan panel konten yang sesuai satu per satu. "Peretasan" CSS yang mungkin Anda temukan untuk ini melibatkan penggunaan tombol radio bergaya, atau :target , yang keduanya memungkinkan hanya mengungkapkan satu panel pada satu waktu.

Berikut adalah fitur tab yang membutuhkan JavaScript:
- Mengalihkan atribut
aria-selectedke true untuk tab saat ini dan false untuk tab yang tidak dipilih - Membuat tabindex keliling untuk membedakan pemilihan tab dari fokus
- Pindahkan fokus antar tab dengan merespons peristiwa tombol panah (dan secara opsional
HomedanEnd)
Secara opsional, Anda dapat membuat pemilihan tab mengikuti fokus — artinya ketika sebuah tab difokuskan, itu juga kemudian dipilih dan menampilkan panel tab yang terkait. Praktik Penulisan WAI-ARIA menawarkan panduan ini untuk membuat pilihan apakah seleksi harus mengikuti fokus.
Apakah Anda memilih untuk memilih mengikuti fokus atau tidak, Anda juga akan menggunakan JavaScript untuk mendengarkan peristiwa tombol panah untuk memindahkan fokus di antara elemen tab. Ini adalah pola alternatif untuk memungkinkan navigasi opsi tab karena penggunaan roving tabindex (dijelaskan selanjutnya) mengubah urutan fokus tab keyboard alami.
Tentang tabindex Keliling
Konsep tabindex keliling adalah bahwa nilai nilai tabindex dikontrol secara terprogram untuk mengelola urutan fokus elemen. Berkenaan dengan tab, ini berarti bahwa hanya tab yang dipilih yang merupakan bagian dari urutan fokus dengan cara menyetel tabindex="0" , dan tab yang tidak dipilih disetel ke tabindex="-1" yang menghapusnya dari urutan fokus keyboard alami.
Alasannya adalah agar ketika sebuah tab dipilih, tab berikutnya akan mengarahkan fokus pengguna ke dalam panel tab yang terkait. Anda dapat memilih untuk membuat elemen yang merupakan panel tab dapat difokuskan dengan menetapkannya tabindex="0" , atau yang mungkin tidak diperlukan jika ada jaminan elemen yang dapat difokuskan di dalam panel tab . Jika konten panel tab Anda akan lebih bervariasi atau kompleks, Anda dapat mempertimbangkan untuk mengelola fokus sesuai dengan pohon keputusan yang kami ulas untuk modals.
Contoh Pola Tab
Berikut adalah beberapa pola referensi untuk membuat tab:
- Demo Tabpanel dari Deque University
- Tes widget tab dari Scott O'Hara (menguji beberapa pola fungsional)
- Antarmuka Tab dari Komponen Inklusif Heydon Pickering, yang menunjukkan bagaimana tab dapat menjadi peningkatan progresif dari daftar isi
Korsel
Juga disebut slideshow atau slider, carousel melibatkan serangkaian panel konten yang berputar (alias "slide") yang mencakup mekanisme kontrol. Anda akan menemukan ini dalam banyak konfigurasi dengan berbagai konten. Mereka agak terkenal dianggap sebagai pola desain yang buruk.

Bagian rumit tentang carousel khusus CSS adalah mereka mungkin tidak menawarkan kontrol, atau mereka mungkin menggunakan kontrol tak terduga untuk memanipulasi gerakan carousel. Misalnya, Anda dapat kembali menggunakan "peretasan kotak centang" untuk menyebabkan korsel bertransisi, tetapi kotak centang memberikan jenis informasi yang salah tentang interaksi kepada pengguna teknologi bantu. Selain itu, jika Anda menata label kotak centang agar muncul secara visual sebagai panah maju dan mundur, Anda cenderung memberi pengguna perangkat lunak pengenalan suara kesan yang salah tentang apa yang harus mereka katakan untuk mengontrol korsel.
Baru-baru ini, dukungan CSS asli untuk scroll snap telah hadir. Pada awalnya, ini sepertinya solusi khusus CSS yang sempurna. Namun, bahkan pemeriksaan aksesibilitas otomatis akan menandai ini sebagai tidak dapat dinavigasi oleh pengguna keyboard jika tidak ada cara untuk menavigasi mereka melalui elemen interaktif. Ada masalah aksesibilitas dan pengalaman pengguna lainnya dengan perilaku default fitur ini, beberapa di antaranya telah saya sertakan dalam demo jepret gulir di SmolCSS.
Terlepas dari berbagai macam tampilan komidi putar, ada beberapa ciri umum. Salah satu opsi adalah membuat korsel menggunakan markup tab karena secara efektif itu adalah antarmuka dasar yang sama dengan presentasi visual yang diubah. Dibandingkan dengan tab, carousel mungkin menawarkan kontrol ekstra untuk sebelumnya dan berikutnya, dan juga menjeda jika carousel diputar otomatis.
Berikut ini adalah pertimbangan JavaScript tergantung pada fitur carousel Anda:
- Menggunakan Kontrol Paginasi
Setelah memilih item bernomor, secara terprogram fokuskan slide carousel terkait. Ini akan melibatkan pengaturan wadah slide menggunakan roving tabindex sehingga Anda dapat memfokuskan slide saat ini, tetapi mencegah akses ke slide di luar layar. - Menggunakan Putar Otomatis
Sertakan kontrol jeda, dan juga aktifkan jeda saat slide diarahkan atau elemen interaktif di dalamnya difokuskan. Selain itu, Anda dapat memeriksaprefers-reduced-motiondalam JavaScript untuk memuat tayangan slide dalam keadaan dijeda untuk menghormati preferensi pengguna. - Menggunakan Kontrol Sebelumnya/Berikutnya
Sertakan elemen tersembunyi yang ditandai sebagaiaria-live="polite"dan setelah kontrol ini diaktifkan, isi wilayah langsung dengan indikasi posisi saat ini, seperti “Slide 2 dari 4”.
Sumber Daya Untuk Membangun Korsel yang Dapat Diakses
- Detail dan pertimbangan implementasi menyeluruh serta contoh kode lengkap dari tutorial Aksesibilitas Web W3C di carousel
- Contoh Deque University untuk meningkatkan antarmuka tab menjadi korsel
- Contoh Praktik Penulisan WAI-ARIA dari carousel gambar yang berputar otomatis
- Pilihan sumber daya korsel dalam kumpulan komponen yang dapat diakses dari Smashing
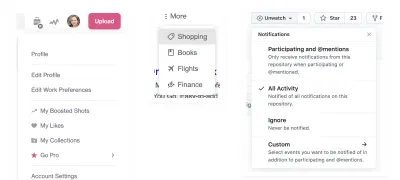
Menu tarik-turun
Ini mengacu pada komponen di mana tombol matikan untuk membuka daftar tautan, biasanya digunakan untuk menu navigasi. Implementasi CSS yang berhenti menampilkan menu pada :hover atau :focus hanya melewatkan beberapa detail penting.

Saya akui, saya bahkan berpikir bahwa dengan menggunakan properti :focus-within yang lebih baru, kami dapat dengan aman mengimplementasikan solusi khusus CSS. Anda akan melihat bahwa artikel saya tentang menu tarik-turun CSS telah diubah untuk menyertakan catatan dan sumber daya pada JavaScript yang diperlukan (saya mempertahankan judulnya sehingga orang lain yang mencari solusi itu diharapkan akan menyelesaikan implementasi JS juga). Secara khusus, hanya mengandalkan CSS berarti melanggar Kriteria Sukses WCAG 1.4.13: Konten di Arahkan atau Fokus yang kita pelajari dengan tooltips.
Kita perlu menambahkan JavaScript untuk beberapa teknik yang seharusnya terdengar familier pada saat ini:
- Beralih
aria-expandedpada tombol menu antaratruedanfalsedengan mendengarkan acaraclick - Menutup menu yang terbuka saat menggunakan tombol Esc , dan mengembalikan fokus ke tombol sakelar menu
- Sebaiknya, menutup menu yang terbuka saat fokus dipindahkan ke luar menu
- Opsional : Terapkan tombol panah serta tombol
HomedanEnduntuk navigasi keyboard antara tombol sakelar menu dan tautan dalam tarik-turun
Kiat cepat : Pastikan penerapan menu tarik-turun yang benar dengan mengaitkan tampilan menu ke pemilih .dropdown-toggle[aria-expanded= " true " ] + .dropdown daripada mendasarkan tampilan menu pada keberadaan JS- tambahan menambahkan kelas seperti active . Ini juga menghilangkan beberapa kerumitan dari solusi JS Anda!
Ini juga disebut sebagai "pola pengungkapan" dan Anda dapat menemukan detail lebih lanjut di Menu Navigasi Pengungkapan Contoh Praktik Penulisan WAI-ARIA.
Sumber daya tambahan untuk membuat komponen yang dapat diakses
- Panduan Lengkap Smashing untuk Komponen Front-End yang Dapat Diakses
- Artikel Carie Fisher Bagus, Lebih Baik, Terbaik: Mengurai Dunia Kompleks Pola yang Dapat Diakses
- Demo dan informasi tentang pola dan widget desain umum yang tersedia dari WAI-ARIA Authoring Practices 1.2
- Perpustakaan Kode Universitas Deque
- Komponen yang Dapat Diakses Scott O'Hara
- Komponen Inklusif Heydon Pickering
