Kerangka Grid CSS Untuk Halaman Koleksi Shopify
Diterbitkan: 2022-03-10Artikel ini telah didukung dengan baik oleh teman-teman terkasih kami di Shopify, platform perdagangan lengkap untuk membantu Anda memulai, menjalankan, dan mengembangkan bisnis Anda. Terima kasih!
CSS Grid telah menjadi teknik yang semakin populer untuk menerapkan tata letak ke halaman di antara kerangka kerja CSS lainnya. Pengembang dapat memanfaatkan sistem ini untuk mengurangi kerumitan dan menentukan aturan gaya yang jelas. Seperti yang dijelaskan dalam posting blog Shopify saya tentang memulai dengan tata letak kotak CSS, kerangka kerja Kotak CSS dapat dengan mudah diimplementasikan pada tema Shopify untuk merancang tata letak halaman responsif berdasarkan baris dan kolom.
Semua halaman toko online Shopify dapat mengadopsi CSS Grid, tetapi satu titik kontak yang jelas dari situs e-commerce mana pun yang dapat memanfaatkan tata letak grid yang kuat dan bersih adalah halaman koleksi. Pada halaman koleksi, rasanya wajar jika produk diatur dalam format kisi, dengan baris dan kolom. Jadi, jika opsi untuk membuat pengaturan kisi yang kuat dengan seperangkat aturan sederhana dimungkinkan, ada baiknya menjelajahi proyek tema khusus Anda.
Catatan : Untuk mendapatkan gambaran tentang bagaimana hal ini dapat mencari klien Anda dan agar Anda dapat mengikuti tutorial Grid CSS ini, saya telah menyiapkan toko pengujian yang dapat Anda gunakan untuk melihat pendekatan yang telah saya uraikan dalam tutorial ini.
Membuat Tata Letak Halaman Koleksi Dasar
Bekerja dengan CSS Grid di halaman koleksi Shopify akan bekerja dengan cara yang sangat mirip dengan cara Grid bekerja di bagian kustom—sesuatu yang kami jelajahi di artikel blog CSS grid. Untungnya, Shopify memiliki dukungan grid CSS yang sangat baik. Perbedaan terbesar saat menerapkan sistem kisi pada halaman koleksi adalah Anda tidak perlu menetapkan kelas untuk setiap item individual. Perhatikan bahwa jika Anda tidak terlalu mahir dengan CSS, kami sarankan Anda membaca panduan pengantar CSS kami sebelum melangkah lebih jauh.
Sekarang, karena produk secara otomatis dikeluarkan dalam satu lingkaran sebagai item konten yang dapat diulang, kelas yang sama dapat diterapkan ke semua produk yang terkait dengan koleksi. Tapi pertama-tama, mari kita lihat contoh halaman koleksi tanpa gaya.
Jika Anda memulai dengan penyiapan halaman koleksi dasar, Anda mungkin akan memiliki markup yang terlihat seperti berikut:
<h1>{{ collection.title }}</h1> {% for product in collection.products %} <a href="{{ product.url | within: collection }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url | within: collection }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} {% endfor %} Ini akan menampilkan nama koleksi sebagai header, dan menampilkan produk terkait koleksi dengan gambar, nama, dan harganya. Tanpa gaya apa pun, produk ini akan muncul dalam baris vertikal secara default. Ukuran gambar produk akan menjadi 300 piksel, seperti yang ditentukan oleh filter img_url .
Untuk menerapkan kerangka kerja Grid CSS ke grup produk ini, pertama-tama Anda ingin membungkus koleksi for loop dalam satu wadah kotak utama, yang dianggap sebagai wadah induk. Selanjutnya, Anda dapat membungkus kode untuk setiap produk individual (anak-anak) di dalam wadah individualnya sendiri.
Setelah wadah ini ditambahkan, markup akan muncul sebagai:
<h1>{{ collection.title }}</h1> <div class="grid-collection"> {% for product in collection.products %} <div class="grid-product"> <a href="{{ product.url }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} </div> {% endfor %} </div>Menerapkan Gaya Kerangka Grid CSS Ke Halaman Koleksi
Sekarang kita memiliki halaman koleksi dasar dengan hierarki wadah, Anda dapat membagi produk ke dalam tata letak kotak dengan menerapkan gaya ke kelas yang telah Anda buat. Dalam file stylesheet tema, Anda dapat menambahkan yang berikut ini:
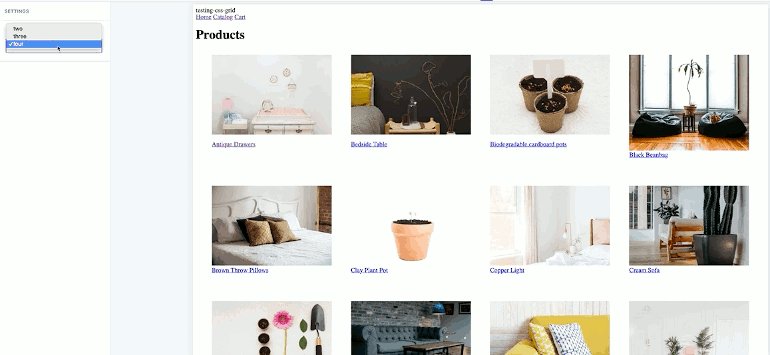
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); } .grid-product { display: grid; }Sekarang, ketika Anda menavigasi ke halaman koleksi, Anda akan melihat produk muncul dalam kotak, sesuai dengan ruang yang tersedia di layar.

Selain menambahkan display: grid , Anda akan melihat kami juga menggunakan properti grid-template-columns , yang dapat digunakan untuk menentukan berapa banyak kolom yang muncul di dalam grid. Alih-alih mendefinisikan nilai tetap, kita dapat menggunakan notasi ulangi untuk membuat aturan bahwa produk kita harus muncul sebanyak yang mereka bisa muat di dalam Grid.
Dalam notasi fungsional, auto-fit menampilkan sebanyak mungkin item pada baris, jadi pada layar penuh, kita akan melihat banyak produk muncul karena ada ruang di layar pembeli. Akhirnya, dengan minmax , kami membuat aturan bahwa setiap sel harus minimal 300 piksel, dan maksimal satu fraksi dari wadah-grid.
Saat menggunakan properti ini, kita perlu memastikan bahwa ukuran yang ditentukan dalam fungsi minmax cocok, atau lebih besar dari, ukuran yang ditentukan oleh filter Cair img_url di markup kita. Jika fungsi minmax berisi ukuran piksel yang lebih kecil, Anda akan melihat bahwa gambar produk menjadi terpotong karena tidak memiliki cukup ruang di dalam sel yang ditentukan.
Setelah kisi dasar kita muncul seperti yang diharapkan, kita dapat menambahkan CSS tambahan untuk merapikan tata letak dengan menambahkan ruang margin dan memposisikan produk di tengah halaman. Jika Anda ingin jarak antara kolom dan baris Anda sama, Anda bisa menentukan keduanya dengan properti gap , daripada mendefinisikan masing-masing secara terpisah.

Setelah ini semua diatur, stylesheet Anda akan terlihat seperti ini:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 1px; margin: 1em; background-color: white; } .grid-product { display: grid; justify-content: center; padding: 10px; color: white; line-height: 1; border-radius: 5px; }Meskipun ini adalah contoh sederhana tentang bagaimana kerangka kerja Grid CSS dapat diterapkan ke halaman koleksi, saya sarankan Anda bereksperimen dengan parameter yang berbeda agar sesuai dengan gambar klien Anda dan citra merek yang ada. Anda juga dapat menggunakan pendekatan ini untuk membuat kisi di halaman lain, seperti keranjang dan menyesuaikan berdasarkan karakteristik uniknya.
Menambahkan Opsi Grid yang Dapat Disesuaikan
Pendekatan di atas berfungsi dengan baik untuk kisi yang akan menampilkan kolom produk berdasarkan ukuran layar. Tapi, bagaimana jika Anda ingin memberi pedagang kendali atas bagaimana grid diwakili?
Dalam beberapa kasus, klien Anda mungkin ingin menyesuaikan halaman produk, dan menentukan berapa banyak produk yang muncul.
Jika markup Anda terdapat dalam file bagian, Anda dapat membuat pengaturan bagian yang memungkinkan klien untuk menyesuaikan kisi dari editor toko online. Konfigurasi pengaturan yang memungkinkan klien Anda memilih sejumlah produk secara berurutan dapat terlihat seperti ini:
{% schema %} { "name": "Collection", "settings": [ { "type": "select", "id": "product_number", "label": "Number of products per row", "options": [ { "value": "two", "label": "two" }, { "value": "three", "label": "three" }, { "value": "four", "label": "four" } ] } ] } {% endschema %} Anda dapat melihat di sini bahwa pengaturan memiliki jenis select yang akan menampilkan opsi drop-down pada editor toko online. Ada juga properti label untuk menggambarkan pengaturan.
Properti id tidak akan terlihat di editor, tetapi kita dapat merujuk ini untuk membuat variabel. Kasus penggunaan umum untuk variabel yang dibuat dengan objek bagian adalah mereferensikannya di dalam markup untuk mengubah nama kelas berdasarkan pengaturan yang dipilih.
Untuk mencapai efek ini, kita dapat menggunakan Liquid untuk menampilkan value yang dipilih pada editor toko online, sebagai atribut objek bagian. Objek ini akan dinyatakan sebagai {{ section.settings.product_number }} , dan akan menampilkan nilai mana pun yang merupakan opsi yang dipilih.
Salah satu cara untuk melihatnya adalah bahwa id yang kami tetapkan di pengaturan bagian menjadi "placeholder" untuk nilai dalam opsi yang dipilih.
Kemudian, kita dapat mengambil objek ini dan menambahkannya ke nama kelas koleksi. Ini akan memungkinkan nama kelas berubah berdasarkan opsi yang dipilih, dan Anda dapat membuat aturan CSS yang berbeda untuk setiap nama kelas.
Ketika kami menambahkan variabel ke nama kelas koleksi yang ada, itu akan terlihat seperti:
<div class="grid-collection-{{ section.settings.product_number }}"> Di sini Anda dapat melihat bahwa objek bagian mereferensikan id dari pengaturan bagian. Nilai yang dikeluarkan oleh objek bagian ini ditentukan oleh nilai yang dipilih pada editor toko online. Misalnya, jika "tiga" dipilih pada kotak drop-down kami, ini akan menyebabkan markup ditampilkan sebagai:
<div class="grid-collection-three"> Sekarang kita dapat kembali ke stylesheet kita dan menyiapkan aturan CSS yang berbeda untuk grid-collection-two , grid-collection-three , dan grid-collection-four . Ini akan terlihat seperti:
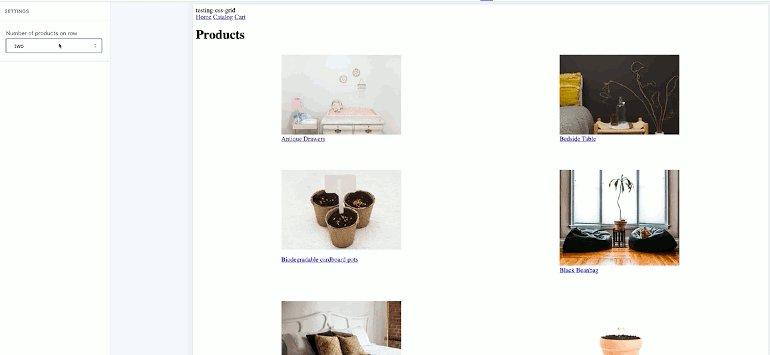
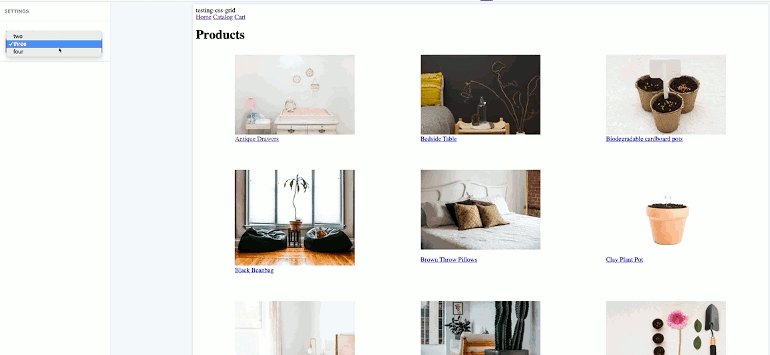
.grid-collection-two { display: grid; grid-template-columns: repeat(2, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-three { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-four { display: grid; grid-template-columns: repeat(4, 1fr); gap: 1px; margin: 1em; background-color: white; } Properti grid-template-columns menentukan berapa banyak kolom yang akan muncul di dalam grid, dan sebagai hasilnya, berapa banyak produk yang akan muncul dalam satu baris di halaman koleksi. Jadi, setiap kelas akan memiliki nilai yang berbeda untuk properti grid-template-columns , yang sesuai dengan nama kelasnya yang unik.
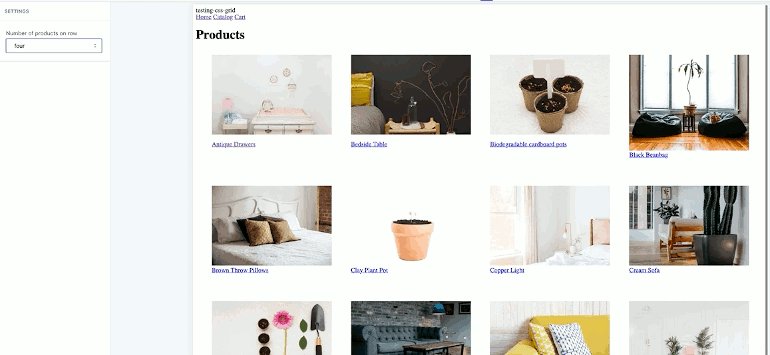
Sekarang ketika klien menavigasi ke editor toko online dan memilih opsi untuk "Jumlah produk per baris", kisi akan menyesuaikan untuk mencerminkan ini:

Terakhir, kita dapat menambahkan kueri media sehingga ada aturan Grid CSS yang berbeda untuk layar yang lebih kecil. Ini akan menghindari munculnya kisi-kisi dengan terlalu banyak kolom produk pada perangkat yang lebih kecil, yang akan mengakibatkan produk muncul di luar layar.
Setiap variasi kelas collection-grid dapat diberi aturan yang berbeda di mana kisi akan turun menjadi dua atau satu kolom. Ketika ini diatur pada stylesheet Anda, itu bisa terlihat seperti ini:
@media screen and (max-width: 992px) { .grid-collection-two { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-two { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-three { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-three { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-four { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-four { grid-template-columns: repeat(1, 1fr); } } Sepertinya Anda perlu menyesuaikan ukuran dan nilai piksel untuk filter img_url berdasarkan persyaratan khusus klien Anda dan gambar yang mereka gunakan. Namun, metode ini akan menunjukkan kepada Anda cara mulai menggunakan sistem Grid CSS untuk halaman koleksi pada build tema kustom Anda sendiri.
Memperluas Grid
Setelah Anda menerapkan Grid CSS ke halaman koleksi Anda, Anda dapat mulai mempertimbangkan area lain pada tema Shopify Anda di mana tata letak situs web yang kuat mungkin berlaku. Sebagai contoh, dimungkinkan untuk membuat bagian galeri gambar dalam kisi, dan menambahkan sel berbentuk tidak beraturan untuk variasi.
Ada berbagai peluang saat menggunakan CSS Grid di Shopify, dan masing-masing berpotensi menambah nilai lebih lanjut untuk proyek tema Anda. Dengan bantuan artikel ini, Anda dapat memperluas kerangka kerja Grid CSS ke semua proyek tema Anda.
