Generator CSS
Diterbitkan: 2022-03-10Minggu lalu, kami melihat alat Audit CSS, dan minggu ini sekitar kami akan melihat generator yang berguna untuk semua CSS: dari gradien hingga drop-shadow dan kurva bezier hingga segitiga dan skala jenis. Hanya beberapa alat yang berguna untuk sabuk alat Anda, untuk tetap dekat.
Lebih Lanjut Tentang CSS:
- Alat Audit CSS
- Hal yang Dapat Anda Lakukan Dengan CSS Hari Ini
- Kiat dan Pintasan DevTools yang Berguna
- Juga, berlangganan buletin kami agar tidak ketinggalan yang berikutnya.
Generator Bayangan CSS
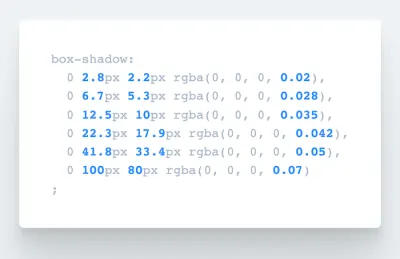
Mencari alat yang akan secara otomatis menghasilkan kode CSS untuk bayangan kotak berlapis yang sangat halus ? Nah, Anda akan menyukai SmoothShadow. Terinspirasi oleh sebuah artikel yang ditulis oleh Tobias Ahlin Bjerrome, alat yang bagus ini dibuat untuk membantu siapa saja menghasilkan kode yang mereka butuhkan saat itu juga.

Setelah Anda mencobanya, akan sulit untuk tidak menggunakannya. Alat kecil ini memungkinkan Anda untuk mendesain bayangan kotak berlapis halus secara visual, tetapi juga mengubah alfa, offset, dan buram dengan kurva easing individual. Dan itu menjadi lebih baik: Pencipta alat, Philipp Brumm, juga telah merilis SmoothShadow sebagai plugin Figma, sehingga Anda dapat mengoptimalkan alur kerja Anda seperti yang selalu Anda inginkan.
Pembangkit Radius Perbatasan CSS
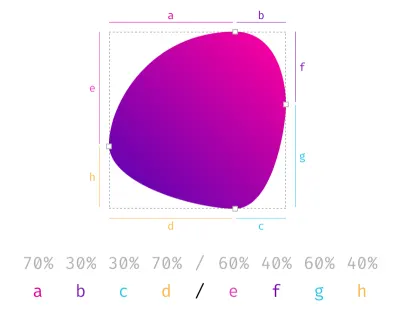
Ketika kita memikirkan border-radius , kita biasanya memikirkan beberapa nilai langsung — mungkin 8px atau 11px, atau mungkin 16px. Namun, border-radius bisa sangat mewah, dan generator radius batas yang mewah memungkinkan Anda untuk membuatnya dengan mudah. Alat ini memberikan visualisasi tidak hanya bentuk bulat polos, tetapi juga bentuk organik, dengan menggunakan delapan nilai yang digabungkan. Pada dasarnya, apa yang kita buat adalah elips yang tumpang tindih yang membangun bentuk akhir. Alat ini juga tersedia sebagai alat CLI, sehingga Anda dapat menjalankannya secara lokal juga.

Generator Kurva Kubik-Bezier
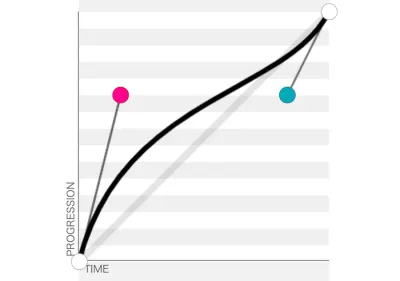
Terkadang animasi tidak terasa benar, bukan? Mungkin durasinya tidak aktif, atau pelonggarannya unik, dan mencari tahunya mungkin memakan waktu cukup lama. Dengan kubik-bezier Lea Verou, Anda dapat melihat dan membandingkan animasi , memperlambatnya dan bahkan menyesuaikannya secara visual. Dan kemudian salin-tempel cuplikan CSS untuk langsung dicolokkan ke proyek Anda.

Dan jika Anda membutuhkan animasi CSS @keyframe dasar atau kompleks, Keyframes.app menyediakan editor garis waktu visual yang mirip dengan perangkat lunak pengeditan video. Anda dapat menambahkan langkah, mengubah ukuran dan posisi, menerapkan transformasi dan perubahan warna, serta membuat CSS untuk disalin-tempel juga. Ah dan jangan lupa panel Animasi di Chrome dan Firefox untuk debugging juga.
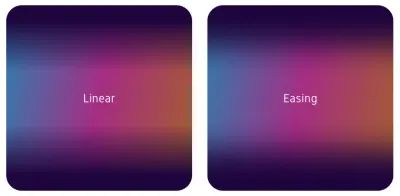
Mempermudah Gradien
Dengan gradien, kita sering mengandalkan gradien linier, transisi dari satu warna ke warna lain. Namun, gradien linier memiliki tepi yang keras di mana mereka mulai atau berakhir. Ada cara untuk membuat gradien sedikit lebih baik, dengan fungsi easing. Jadi Andreas Larsen telah membuat editor kecil, Easing Gradients Editor, yang memungkinkan kita membuat dan melihat pratinjau easing gradien di CSS. Alat ini juga tersedia sebagai plugin Sketch dan plugin PostCSS. Anda dapat menggunakan pemilih warna, tetapi sayangnya belum dapat menambahkan nilai warna HEX yang sebenarnya.

Palet Warna Visualisasi Data
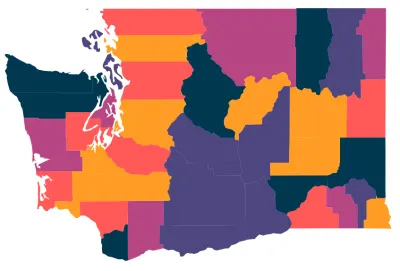
Terkadang Anda membutuhkan jenis warna yang sangat spesifik untuk tugas yang sangat spesifik. Misalnya, jika Anda sedang mengerjakan proyek visualisasi data — misalnya diagram lingkaran, diagram batang yang dikelompokkan, peta — Anda mungkin memerlukan serangkaian warna yang berjarak sama secara visual . Saat itulah LearnUI Data Color Picker menjadi sangat berguna. Dalam kasus seperti itu, lebih baik menggunakan rentang warna, sehingga pengguna dapat mengidentifikasi perbedaan lebih cepat. Memang lebih mudah untuk membedakan kuning dari oranye daripada biru dari biru-tapi-15% lebih ringan .

Dengan alat ini, Anda memilih berapa banyak warna yang Anda butuhkan dan apakah Anda memerlukan warna latar belakang terang atau gelap, dan memilih apakah Anda menginginkan palet default, palet rona tunggal, atau skala warna yang berbeda. Setelah Anda memilikinya, Anda dapat menyalin nilai hex dan mengekspornya sebagai SVG untuk digunakan di Sketch, Figma atau Adobe XD.

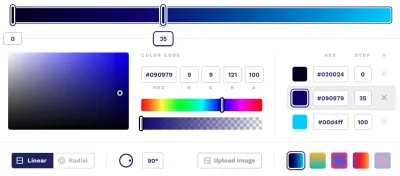
LearnUI juga menyediakan generator warna yang dapat diakses dan generator gradien yang cukup mewah, dengan berbagai jenis gradien, interpolasi, sudut, easing, dan seberapa halus gradien yang Anda inginkan.
Dari Warna Warna CSS Hingga Segitiga dan Data Palsu
Bayangkan Anda hanya perlu menemukan gaya segitiga CSS untuk elemen dan elemen semu. Atau mungkin sedikit menyempurnakan palet warna dengan menjelajahi rona dan corak warna tertentu. Atau mungkin menghasilkan gradien CSS linier dan radial untuk bagian halaman. Tidak perlu melakukan semuanya secara manual atau mencoba menemukan potongan CSS tersebut di seluruh web. Anda selalu dapat menemukannya di Omatsuri.

Omatsuri berarti festival dalam bahasa Jepang, dan situs ini adalah festival kecil yang indah dari alat peramban sumber terbuka untuk penggunaan sehari-hari. Di situs ini, Anda akan menemukan generator segitiga, generator nuansa warna, generator gradien, pembagi halaman, kompresor SVG, konverter SVG → JSX , generator data palsu, kursor CSS, dan kode acara keyboard. Dirancang dan dibangun oleh Vitaly Rtishchev dan Vlad Shilov. Kode sumber situs juga tersedia.
Hamparan CSS Dengan Generator Kontras Tinggi
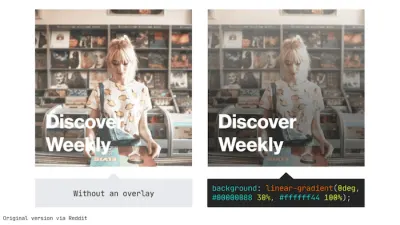
Jika Anda ingin membuat teks lebih menonjol dengan gambar latar belakang, ada sedikit trik: Anda dapat menggunakan hamparan linear-gradient CSS dengan opasitas tertentu di atas gambar untuk meningkatkan kontras warna. Spotify, misalnya, menggunakan teknik ini.

Sementara semua ini hanya membutuhkan satu baris kode, masih ada satu pertanyaan yang harus dijawab: Bagaimana menentukan opacity yang akan digunakan untuk overlay? Optimal Overlay Finder membantu Anda mengetahuinya. Anda mengunggah gambar, memasukkan teks dan memilih overlay dan warna teks, dan alat ini menunjukkan pratinjau tampilan overlay saat diterapkan ke gambar Anda, serta opasitas overlay yang optimal. Sebuah detail kecil yang berjalan jauh.
Pembuat Palet Warna CSS
Ada banyak alat yang fantastis untuk menghasilkan palet warna Anda, tetapi Coolors.co adalah alat kecil yang bagus yang cukup untuk menghasilkan palet dan menjelajahi nuansa warna yang berbeda. Anda dapat membuat palet dari foto atau kolase foto, menguji buta warna dan menyesuaikan rona, saturasi, kecerahan, dan suhu dengan cepat. Jelas, ia juga menampilkan palet warna yang sedang tren.

Anda juga dapat menghasilkan palet gradien antara dua warna dan membuat dan mengekspor gradien Anda sendiri sebagai CSS. Alat ini tersedia sebagai aplikasi iOS, add-on Adobe, dan ekstensi Chrome.

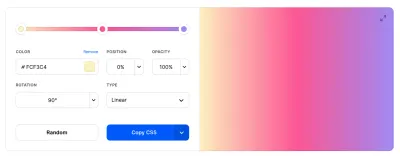
Dan jika Anda memerlukan sesuatu yang sedikit lebih canggih untuk gradien di kotak alat Anda, CSSGradient.io adalah alat lain untuk semua kebutuhan gradien Anda — baik itu gradien linier atau radial, corak warna atau latar belakang gradien.
Juga, Gradient Generator menghasilkan 1 hingga 40 gradien bertahap dari dua warna pilihan Anda. Setiap gradien secara otomatis disajikan dalam format HEX, HSL, dan RGB — yang perlu Anda lakukan hanyalah mengklik nilainya, dan itu akan segera disalin ke clipboard Anda.
Generator Gradien Warna CSS
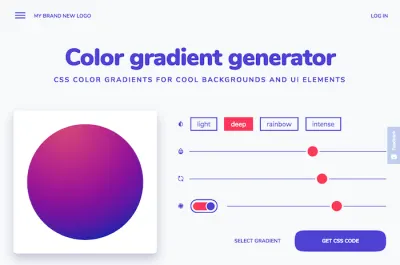
Memilih warna untuk membuat gradien warna membutuhkan pengalaman desain dan pemahaman yang baik tentang harmoni warna. Jika Anda membutuhkan gradien untuk latar belakang atau untuk elemen UI tetapi tidak merasa cukup percaya diri untuk menangani tugas itu sendiri (atau jika Anda sedang terburu-buru), generator gradien warna yang telah dibuat oleh orang-orang di My Brand New Logo mendapatkan punggung Anda.

Didukung oleh algoritme gradien warna, generator menciptakan gradien yang seimbang berdasarkan warna yang Anda pilih. Ada empat gaya gradasi yang berbeda dari yang halus ke efek mutiara dan gradasi warna yang intens dan dalam. Anda dapat menyesuaikan gradien dengan bilah geser dan, setelah Anda puas dengan hasilnya, salin-tempel kode CSS yang dihasilkan untuk menggunakannya dalam proyek Anda.
Generator Skala Tipe CSS
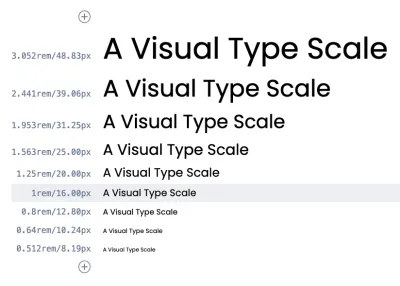
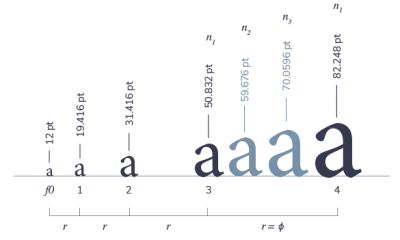
Jadi bagaimana jika Anda ingin membuat sistem tipografi andal yang bekerja dengan baik baik di seluler maupun di desktop? Biasanya Anda akan mengandalkan skala tipografi yang sudah mapan, yang menyediakan hierarki tipografi untuk semuanya, mulai dari paragraf hingga keterangan dan judul. Type-Scale oleh Jeremy Church adalah alat kecil yang fantastis yang membantu Anda membangun skala tipografi dan mengekspornya dalam CSS. Skala kecil biasanya cocok untuk tampilan seluler, skala menengah dapat bekerja dengan baik untuk tampilan desktop, dan skala besar dapat bekerja dengan baik untuk situs pemasaran.

Alat ini menyediakan 8 skala tipe harmonis yang telah ditentukan sebelumnya (tetapi Anda juga dapat menentukan skala khusus), dari Major Third hingga Perfect Fifth dan menghasilkan urutan ukuran font dengan rasio peningkatan geometrik tertentu. Anda dapat menyesuaikan pengaturan seperti line-height dan berat badan, memperbaiki teks pratinjau dan mendapatkan CSS yang dihasilkan — atau mengeditnya dengan spesimen tipe di CodePen. Atau, Anda juga dapat memeriksa ModularScale.com dari Tim Brown.

Alat lain yang bagus adalah Kalkulator Skala Tipografi oleh Jean-Lou Desire yang, tidak seperti alat Tim dan Jeremy, menghasilkan skala modular menggunakan tiga properti yang menentukan (istilah awal, rasio kenaikan, dan jumlah ukuran dalam skala) mirip dengan tangga nada. Hasilnya adalah ukuran yang lebih halus untuk desainer, dengan beberapa opsi lagi untuk menyusun lebih banyak nilai dari — misalnya untuk catatan samping yang lebih kecil atau kutipan blok yang besar.
Kalkulator Tinggi Garis
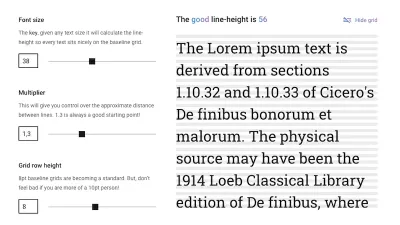
Jika Anda sedang membangun skala tipe berdasarkan grid dasar, ada pertanyaan rumit yang harus dijawab: Berapa tinggi garis yang tepat untuk setiap ukuran teks pada skala Anda? Kalkulator Good Line-Height Fran Perez menghitungnya untuk Anda.

Untuk menghitung hasilnya, Anda hanya perlu memasukkan tiga parameter: ukuran font, pengganda, dan tinggi baris kisi. Ukuran font adalah kunci untuk memastikan teks Anda berada dengan baik di kisi garis dasar, tidak peduli ukuran teksnya, pengganda memberi Anda kendali atas jarak antar garis, dan tinggi baris kisi menentukan tinggi setiap baris di kisi garis dasar Anda.
Generator Pos Cairan
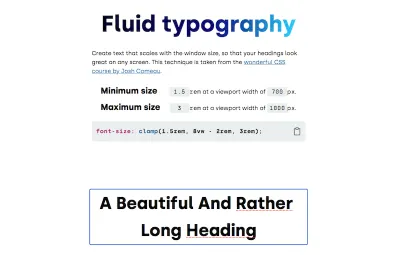
Berkat clamp() , Anda dapat mengatur ukuran font yang tumbuh dengan viewport tetapi tidak di bawah atau di atas ukuran font minimum dan maksimum yang Anda tentukan. Untuk membantu Anda menemukan nilai CSS yang sempurna untuk heading fluid Anda dan mengontrol bagaimana skalanya di berbagai viewport, Erik Andre Jakobsen membuat alat Fluid Typography.

clamp() untuk membuat heading Anda lancar. (Pratinjau besar) Anda memasukkan ukuran font minimum dan maksimum serta lebar viewport minimum dan maksimum, dan alat ini menghitung tidak hanya aturan clamp() untuk Anda, tetapi juga menunjukkan demo seperti apa spesifikasinya saat diterapkan ke heading yang sebenarnya.
Generator bermanfaat lainnya untuk membantu Anda mengetahui aturan clamp() untuk proyek Anda berasal dari Maxime Roudier. Ini bekerja mirip dengan alat Erik tetapi juga memungkinkan Anda memilih keluarga font dan rentang yang Anda sesuaikan dengan penggeser alih-alih memasukkan nilai minimum dan maksimum yang konkret.

CSS Capsize Generator
Untuk meminimalkan pergeseran tata letak yang membingungkan dan mahal selama pemuatan, kita perlu mencocokkan font fallback dengan font web. Font-style-matcher Monica Dinculescu memungkinkan kita untuk meminimalkan pergeseran yang menggelegar dengan mencocokkan font fallback dan x-heights dan lebar webfont yang dimaksud dan kita dapat menggunakan f-mods untuk melakukan hal yang sama dengan properti CSS baru.

Secara default, banyak font datang dengan margin dan lead yang telah ditentukan sebelumnya, jadi jika font fallback dan font web berbeda, seluruh tata letak akan berubah secara signifikan. Capsize menyesuaikan ukuran font, sehingga tinggi huruf kapital adalah kelipatan dari grid Anda. Ia melakukannya dengan memangkas spasi di atas huruf kapital dan di bawah garis dasar. Jadi dengan menjaga ketinggian garis yang sama dalam font fallback dan font web, alat ini menghasilkan "angka ajaib" untuk memastikan bahwa sakelar itu mulus.
Generator Selektor Kompleks CSS
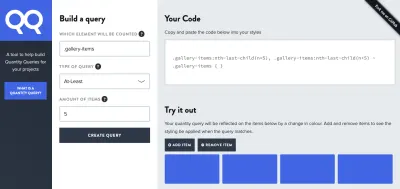
Bayangkan Anda perlu membuat tabel item. Anda mungkin ingin menyimpannya di baris yang sama jika ada 3 item atau lebih sedikit, tetapi kemudian mencakup dua baris penuh untuk 6 dan 8 item, sementara hanya menjadi daftar kartu dengan 10 item dan lebih. Bagaimana Anda akan membangunnya? Sementara banyak dari situasi ini dapat diperbaiki dengan CSS Grid dan Flexbox, terkadang Anda mungkin berakhir dengan situasi yang cukup rumit yang membutuhkan pemilih CSS yang cukup rumit.

Untuk tujuan ini, Drew Minns telah membangun generator untuk Quantity Selectors — pemilih CSS kompleks yang memungkinkan gaya diterapkan ke elemen berdasarkan jumlah saudara kandung. Misalnya, ketika Anda ingin menerapkan gaya ke semua elemen ketika setidaknya ada 5 item dan saudara kandung, atau paling banyak 10, atau mungkin antara 3 hingga 5 item.
Pemilih terakhir mungkin tidak mudah dimengerti, jadi ada baiknya memastikan bahwa Anda memberikan penjelasan yang tepat dalam kode tentang apa yang seharusnya ditargetkan.
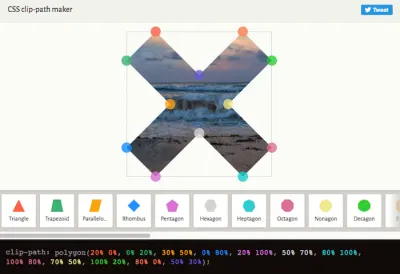
Generator clip-path CSS
Berkat properti clip-path , kita dapat membuat bentuk kompleks di CSS dengan memotong elemen ke bentuk dasar, baik itu lingkaran sederhana, poligon mewah, atau bahkan sumber SVG. Pembuat clip-path CSS Clippy adalah alat visual yang membantu Anda membuat dan menyesuaikan jalur klip langsung di browser Anda.

Untuk memulai, Anda memilih bentuk dan latar belakang demo dari menu Clippy. Anda kemudian dapat menyeret titik bentuk untuk membuat bentuk apa pun yang Anda suka — CSS berkode warna tidak hanya akan mencerminkan perubahan Anda secara instan tetapi juga menyorotnya untuk membantu Anda memahami bagaimana pilihan Anda memengaruhi kode.
Jika keseluruhan clip-path masih terasa agak abstrak bagi Anda atau jika Anda sedang mencari contoh keren tentang cara menggunakannya dalam proyek yang sebenarnya, pastikan untuk memeriksa efek pop-out yang dibuat oleh Mikael Ainalem dengan clip-path .
Pembuat Tata Letak Kotak CSS
Tata Letak Kotak CSS bisa sangat mudah, tetapi terkadang Anda mungkin ingin bermain dengan properti Kotak untuk mencari tahu perilaku yang tepat untuk tata letak Anda. Untuk memulai, kita dapat menggunakan CSS Grid Generator Sarah Drasner, Griddy Drew Minns, CSS Grid Cheat Sheet Generator Ali Alaa dan LayoutIt LenioLabs — semuanya memungkinkan Anda untuk menentukan grid dan container pada grid, serta celah, dan itu menghasilkan CSS segera. Jika Anda membutuhkan lebih banyak panduan seputar Flexbox, Flexbox Patterns berisi banyak contoh untuk dimainkan.

Atau Anda bisa menggunakan satu baris solusi CSS. Una Kravets telah membangun Tata Letak 1-Line, kumpulan sepuluh tata letak dan teknik ukuran CSS modern. Dimulai dengan misteri terbesar dari semuanya (pemusatan) dan mencakup segala sesuatu mulai dari Tata Letak Cawan Suci klasik dan "Deconstructed Pancake" hingga menerapkan clamp() dan menghormati rasio aspek, koleksi Una penuh dengan informasi kecil yang pasti akan membuat hidup Anda sebagai pengembang lebih mudah.
Setiap teknik dilengkapi dengan demo, CodePen untuk mengotak-atik, dan informasi tentang dukungan browser. Una juga merekam video di mana dia menjelaskan setiap keajaiban satu baris secara lebih rinci. Tidak peduli apakah Anda seorang pemula atau pro, sumber daya ini pasti akan berguna.
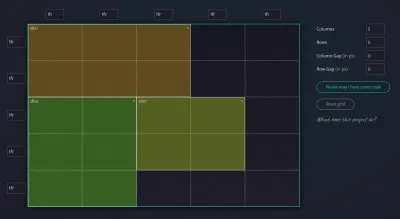
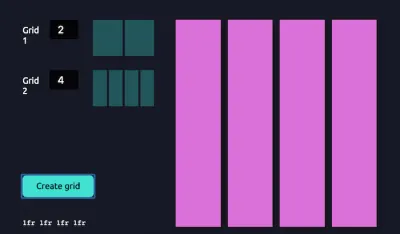
Generator Grid Senyawa CSS
Kisi-kisi majemuk menawarkan fleksibilitas luar biasa dan banyak ruang untuk kreativitas. Terdiri dari dua atau lebih grid jenis apapun (kolom, modular, simetris, dan asimetris) pada satu halaman, mereka dapat menempati area yang terpisah atau tumpang tindih.

Sebuah alat kecil untuk membantu Anda menghasilkan grid gabungan dan menghemat waktu menggambar variasi tanpa akhir sekarang datang dari Michelle Barker: generator grid majemuk. Yang perlu Anda lakukan adalah memasukkan jumlah kolom untuk setiap grid Anda, dan mereka akan digabungkan menjadi grid gabungan. Tambahan yang bagus untuk kotak peralatan digital Anda. Dan jika Anda perlu membuat grid modular, grid multicolumn atau grid naskah untuk proyek cetak Anda, Modular Grid Calculator memberikan penjelasan menyeluruh untuk mencapainya di InDesign.
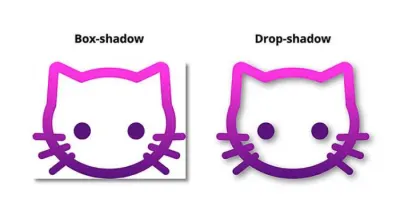
Filter CSS dan Blend Mode Generator
Filter drop-shadow CSS memiliki dukungan yang sangat baik tetapi agak diremehkan — sangat disayangkan mengingat fakta bahwa filter ini dapat menghemat banyak waktu Anda untuk meretas dengan box-shadow .

Seperti yang dijelaskan Michelle Barker dalam posting blog, drop-shadow memungkinkan Anda menggunakan nilai untuk x-offset, y-offset, radius blur, dan warna — sama seperti box-shadow saudara kandungnya yang lebih menonjol. Namun, ada satu keuntungan besar: bayangan tidak sesuai dengan kotak pembatas suatu elemen (yang sering kali merupakan tempat peretasan dimulai saat menggunakan box-shadow ) tetapi ke bagian gambar yang tidak transparan. Sempurna jika Anda ingin menerapkan drop shadow ke logo PNG atau SVG transparan, misalnya, atau bahkan bentuk terpotong.
Ada banyak filter CSS di luar sana, jadi jika Anda perlu menemukan kumpulan filter yang tepat untuk proyek Anda, Editor Filter CSS Mads Stoumann untuk menguji semua filter yang didukung , bersama dengan beberapa hadiah yang telah disediakan Mads juga. Jelas, CSS juga dihasilkan dengan cepat.
Selain filter, ada juga banyak opsi untuk mode campuran CSS. Jika Anda ingin melihat pratinjau bagaimana beberapa efek visual dapat bekerja sama, Anda dapat menggunakan Generator Duotone CSS Rick Metzger. Alat ini mencakup opsi untuk memperbesar, mengatur jarak, buram, dan opasitas gambar, tetapi juga semua mode campuran untuk gambar latar depan dan latar belakang. Tentu saja, alat ini juga menghasilkan HTML dan CSS.
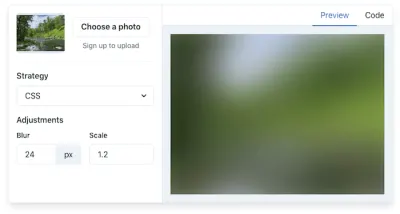
Generator Placeholder Gambar Kabur
Placeholder gambar adalah cara yang efisien untuk meningkatkan kinerja yang dirasakan situs saat gambar dimuat. Dalam pencariannya untuk menemukan placeholder gambar tercepat dan terbaik untuk web, Joe Bell memutuskan untuk menemukan solusi sendiri. Hasilnya: Placeholder.

Didukung oleh kumpulan pembantu Node.js, Plaiceholder mengubah gambar Anda menjadi gambar placeholder yang ringan dan buram. Ada beberapa pendekatan untuk dipilih: CSS (yang direkomendasikan), SVG, Base 64, Blurhash, dan Blurhash eksperimental ke CSS.
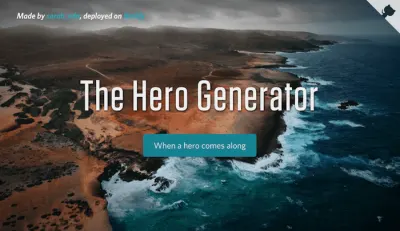
Pembuat Pahlawan
Apakah Anda lelah menerapkan pahlawan yang sama berulang-ulang? Generator Pahlawan Sarah Drasner siap membantu. Ini memungkinkan Anda menghasilkan pahlawan responsif hanya dengan beberapa klik, berdasarkan preferensi Anda.

Anda memutuskan jenis gradien apa yang ingin Anda terapkan pada gambar pahlawan Anda, pengurangan gradien, dan spasi judul. Dan jika Anda ingin menyertakan sebuah tombol, generator telah membantu Anda juga, dengan opsi untuk menyesuaikan warna tombol (termasuk warna hover dan gradien) dan radius tombol. Setelah Anda puas dengan hasilnya, Anda dapat menyalin dan menempelkan kode dan langsung menggunakannya dalam proyek Anda. Penghemat waktu nyata!
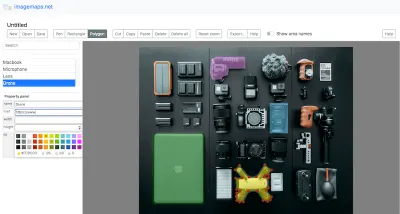
Pembuat Peta Gambar
Peta gambar memungkinkan Anda membuat area yang dapat diklik pada gambar. Jika Anda ingin membuat peta gambar tetapi tidak ingin mengutak-atik koordinat untuk menentukan wilayah yang dapat diklik, imagemaps.net siap membantu.

Situs ini memiliki antarmuka pengguna grafis untuk membuat prosesnya lebih mudah. Setelah mengunggah gambar, Anda dapat menggunakan alat Pena, Persegi Panjang, dan Poligon untuk menggambar wilayah yang dapat diklik. Untuk menyesuaikannya dan, yang paling penting, memberi mereka fungsionalitasnya, Anda kemudian dapat memberi nama setiap wilayah, menetapkan tautan ke sana, dan menyesuaikan warna, tinggi, dan lebarnya. Klik pada tombol "Ekspor" memberi Anda peta HTML dan kode React yang dapat Anda salin dan tempel ke proyek Anda.
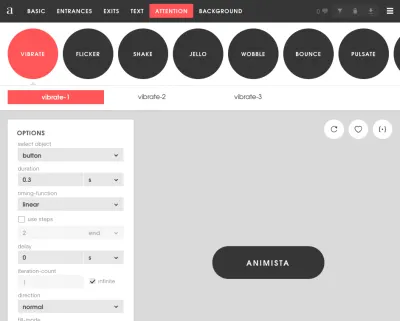
Pembuat Animasi CSS
Cukup mudah untuk membedakan antara animasi yang tampaknya sedikit menyimpang, dan animasi yang dikerjakan dengan baik. Tetapi menyesuaikan animasi atau transisi keyframes secara manual bisa sangat memakan waktu. Animista menyediakan perpustakaan animasi dan transisi yang dapat Anda gunakan di luar kotak. Ada banyak preset untuk masuk dan keluar, sorotan teks, tindakan tombol, dan efek latar belakang. Setelah Anda menentukan animasi, Anda dapat menyalin dan menempelkan cuplikan CSS animasi tersebut, bersama dengan kode yang dihasilkan oleh Autoprefixer.

CSS Wand menyediakan animasi melayang dan memuat , tetapi Anda juga dapat menggunakan animasi Ladda (tombol dengan indikator pemuatan bawaan) dan Eric Spinners (dengan integrasi Vue.js). Dan mungkin Anda ingin menambahkan sentuhan aneh pada transisi hover dengan Boop! — hanya perlu diingat untuk menskalakan dengan elemen semu dan menghormati preferensi gerakan bagi pengguna yang memilih untuk mengurangi gerakan.
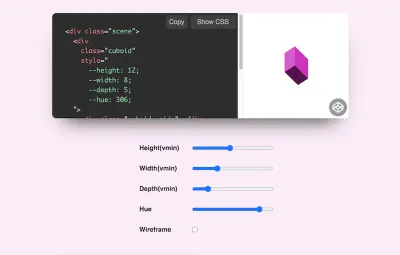
Generator Kubus CSS 3D
Jhey Tompkins dikenal karena kreasi CSS 3D-nya yang menyenangkan. Mungkin Anda pernah melihat helikopternya yang bergerak secara ajaib saat Anda menggerakkan mouse? Dasar dari helikopter dan eksperimen lain seperti ini adalah kuboid CSS responsif yang dapat dikontrol dengan properti kustom CSS tercakup.

Sekarang, jika Anda ingin mewujudkan ide 3D Anda juga, Generator Kubus 3D CSS Jhey ada di sini untuk membantu. Cukup sesuaikan penggeser untuk menentukan tinggi, lebar, kedalaman, dan rona kubus Anda, dan Anda sudah mendapatkan kode yang Anda butuhkan untuk menggulung, memutar, meluncur, atau apa pun yang Anda rencanakan. Selamat bersenang-senang!
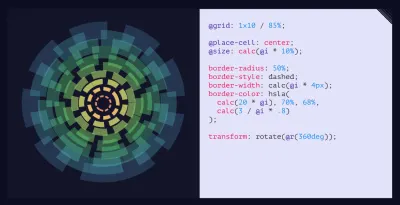
Pembuat Doodle CSS
Kami dapat menghidupkan tata letak yang paling canggih dengan CSS, tetapi kami juga dapat menghasilkan karya seni dan corat-coret yang menyenangkan. Yuan Chuan telah membangundiv s bersama dengan CSS biasa. Kode sumber juga tersedia di GitHub.

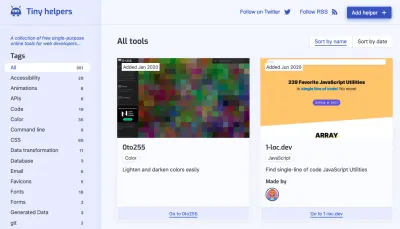
Pembantu Pengembang Web Kecil yang Berguna
Jika Anda membutuhkan beberapa alat lagi dalam hidup Anda, untungnya, ada banyak pengembang web yang baik yang mengumpulkan alat-alat berguna favorit mereka di satu tempat bernama Tiny Helpers. Dikelola oleh Stefan Judis, Anda pasti akan menemukan semua jenis alat: dari API, aksesibilitas dan warna, hingga font, kinerja, ekspresi reguler, SVG, dan Unicode.

Tentu saja, masih banyak lagi yang dibagikan di platform lain, seperti utas Twitter yang sangat berguna oleh Josh W. Comeau tetapi juga oleh Stefan Judis sendiri. Apa pun yang ingin Anda temukan yang akan membantu Anda menyelesaikan pekerjaan dengan lebih baik dan lebih cepat, Anda pasti akan menemukannya di sana!
Membungkus
Ada ratusan sumber daya di luar sana, dan kami berharap beberapa dari yang tercantum di sini terbukti berguna dalam pekerjaan Anda sehari-hari — dan yang paling penting membantu Anda menghindari beberapa tugas rutin yang memakan waktu. Selamat menghasilkan!
Lebih Lanjut Tentang CSS:
- Alat Audit CSS
- Hal yang Dapat Anda Lakukan Dengan CSS Hari Ini
- Kiat dan Pintasan DevTools yang Berguna
- Juga, berlangganan buletin kami agar tidak ketinggalan yang berikutnya.
