Alat Audit CSS
Diterbitkan: 2022-03-10Seberapa besar CSS Anda? Seberapa repetitif? Bagaimana dengan skor spesifisitas CSS Anda? Bisakah Anda menghapus beberapa deklarasi dan awalan vendor dengan aman, dan jika demikian, bagaimana Anda menemukannya dengan cepat? Selama beberapa minggu terakhir, kami telah bekerja untuk memfaktorkan ulang dan membersihkan CSS kami, dan sebagai hasilnya, kami menemukan beberapa alat berguna yang membantu kami mengidentifikasi duplikat. Jadi mari kita tinjau beberapa di antaranya.
Lebih Lanjut Tentang CSS:
- Generator CSS
- Panduan Komprehensif Untuk Tata Letak CSS
- Mengelola Indeks Z CSS
- Cara Menyelaraskan Hal-Hal Dalam CSS
- Hal yang Dapat Anda Lakukan Dengan CSS Hari Ini
- Kiat dan Pintasan DevTools yang Berguna
- Juga, berlangganan buletin kami agar tidak ketinggalan yang berikutnya.
Statistik CSS
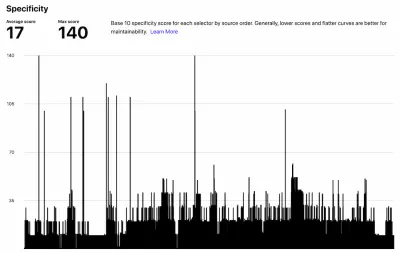
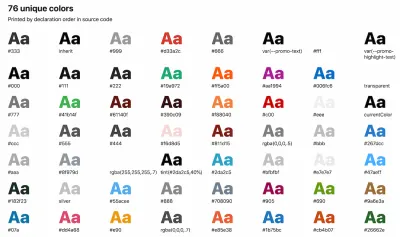
CSS Stats menjalankan audit menyeluruh dari file CSS yang diminta pada halaman. Seperti banyak alat serupa, ia menyediakan tampilan aturan, pemilih, deklarasi, dan properti yang mirip dengan dasbor, bersama dengan kelas semu dan elemen semu. Itu juga memecah semua gaya ke dalam grup , dari tata letak dan struktur hingga spasi, tipografi, tumpukan font, dan warna.

Salah satu fitur berguna yang disediakan CSS Stats adalah skor kekhususan CSS , yang menunjukkan seberapa spesifik beberapa pemilih yang tidak perlu. Skor yang lebih rendah dan kurva yang lebih datar lebih baik untuk perawatan.

Ini juga mencakup ikhtisar warna yang digunakan, dicetak menurut urutan deklarasi, dan skor untuk deklarasi Total vs. Unik , bersama dengan bagan perbandingan yang dapat membantu Anda mengidentifikasi properti mana yang mungkin menjadi kandidat terbaik untuk membuat abstraksi. Itu adalah awal yang baik untuk memahami di mana letak masalah utama dalam CSS Anda, dan apa yang harus difokuskan.
Alat Lab Kuning
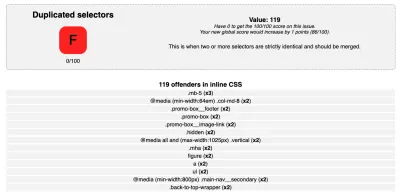
Yellow Lab Tools, adalah alat gratis untuk mengaudit kinerja web, tetapi juga menyertakan beberapa bantuan yang sangat membantu untuk mengukur kompleksitas CSS Anda — dan juga memberikan wawasan yang dapat ditindaklanjuti tentang cara mengatasi masalah ini.

Alat ini menyoroti pemilih dan properti yang digandakan , perbaikan IE lama, awalan vendor lama, dan pemilih redundan, bersama dengan pemilih kompleks dan kesalahan sintaks. Jelas, Anda dapat menyelam jauh ke dalam setiap bagian dan mempelajari pemilih atau aturan mana yang secara khusus ditimpa atau diulang. Itu adalah pilihan yang bagus untuk menemukan beberapa buah yang menggantung rendah dan menyelesaikannya dengan cepat.

Kita bisa pergi sedikit lebih dalam sekalipun. Setelah Anda memasuki ikhtisar awalan vendor lama, Anda tidak hanya dapat memeriksa pelanggar tetapi juga browser mana yang mengakomodasi awalan ini. Kemudian Anda dapat menuju ke konfigurasi Daftar Peramban Anda untuk memeriksa ulang apakah Anda tidak menyajikan terlalu banyak awalan vendor, dan menguji konfigurasi Anda di Browsersl.ist atau melalui Terminal.
Visualizer Kekhususan CSS
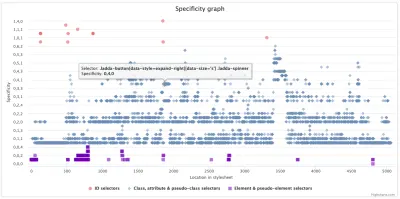
CSS Specificity Visualizer memberikan gambaran umum tentang pemilih CSS dan kekhususannya di seluruh file CSS. Setelah Anda mengirimkan stylesheet, alat ini mengembalikan grafik kekhususan. Sumbu x menunjukkan lokasi fisik pemilih di CSS, ditata dari kiri ke kanan, dengan yang pertama di kiri, dan yang terakhir di kanan. Sumbu y menunjukkan spesifisitas pemilih yang sebenarnya, dimulai dengan yang paling tidak spesifik di bagian bawah dan diakhiri dengan yang paling spesifik di bagian atas.


Secara umum, spesifisitas tinggi biasanya merupakan tanda bahaya , jadi berhati-hatilah terhadap grafik runcing dan jumlah noise yang tinggi. Di sisi lain, grafik tren naik dengan spesifisitas rendah secara keseluruhan dan jumlah noise yang rendah dapat dianggap “baik”. Anda juga dapat mengarahkan kursor ke satu titik data untuk melihat pemilih yang tepat atau memperbesar area yang diminati.
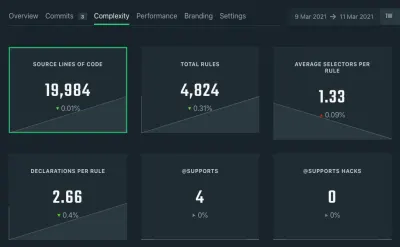
Proyek Wallace
Tidak seperti alat lain, Project Wallace, yang dibuat oleh Bart Veneman, juga menyimpan riwayat CSS Anda dari waktu ke waktu. Anda dapat menggunakan webhook untuk menganalisis CSS secara otomatis pada setiap push di CI Anda. Alat ini melacak status CSS Anda dari waktu ke waktu dengan melihat metrik terkait CSS tertentu seperti pemilih rata-rata per aturan , pemilih maksimum per aturan dan deklarasi per aturan, bersama dengan gambaran umum umum kompleksitas CSS.

tukang parkir
Katie Fenn's Parker adalah alat analisis stylesheet baris perintah yang menjalankan metrik pada stylesheet Anda dan melaporkan kompleksitasnya. Ini berjalan di Node.js, dan, tidak seperti Statistik CSS, Anda dapat menjalankannya untuk mengukur file lokal Anda, misalnya sebagai bagian dari proses pembuatan Anda.
Audit CSS DevTools
Tentu saja, kita juga dapat menggunakan panel ikhtisar CSS DevTools. (Anda dapat mengaktifkannya di "Pengaturan Eksperimental"). Setelah Anda mengambil halaman, ini memberikan ikhtisar kueri media, warna, dan deklarasi font, tetapi juga menyoroti deklarasi yang tidak digunakan yang dapat Anda hapus dengan aman.
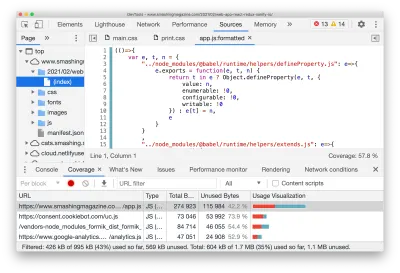
Selain itu, cakupan CSS menampilkan ikhtisar CSS yang tidak digunakan pada halaman. Anda bahkan dapat melangkah lebih jauh dan menemukan CSS/JS yang tidak digunakan secara massal dengan Dalang.

Dengan "Cakupan kode", melalui beberapa skenario yang mencakup banyak ketukan, tabbing, dan pengubahan ukuran jendela, kami juga mengekspor data cakupan yang dikumpulkan DevTools sebagai JSON (melalui ikon ekspor/unduh). Selain itu, Anda dapat menggunakan Dalang yang juga menyediakan API untuk mengumpulkan cakupan.
Kami telah menyoroti beberapa detail, dan beberapa kiat DevTools lebih lanjut di Chrome , Firefox, dan Edge di Kiat dan Pintasan DevTools yang Berguna di sini di Smashing Magazine.
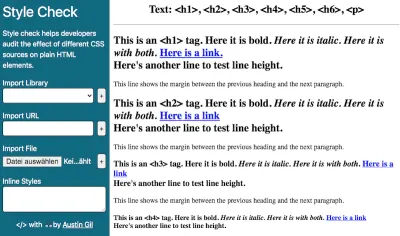
Cek Gaya
Bagaimana Anda biasanya memeriksa efek CSS Anda pada elemen HTML? Langsung di proyek Anda atau apakah Anda memiliki file HTML pengujian khusus yang menyertakan semua elemen HTML yang Anda gunakan untuk melihat semua gaya secara sekilas? Austin Gill membuat alat kecil yang menggunakan pendekatan serupa: Pemeriksaan Gaya. Manfaatnya: Anda tidak perlu menyiapkan file HTML uji sendiri, alat ini melakukannya untuk Anda.

Cukup unggah file .css Anda ke Style Check untuk mengaudit efeknya pada elemen HTML biasa. Anda juga dapat memilih perpustakaan (Bedrocss, Bootstrap, Reset CSS Eric Meyer, dan Normalize.css tersedia) atau memasukkan gaya sebaris. Elemen berkisar dari judul dan paragraf hingga media, daftar, dan tabel, tombol, formulir, serta jenis input lainnya, dan detail seperti sub-dan superskrip, kode, kutipan, dan banyak lagi. Pembantu kecil yang berguna.
Alat Apa yang Anda Gunakan?
Idealnya, alat audit CSS akan memberikan beberapa wawasan tentang seberapa besar pengaruh CSS terhadap kinerja rendering, dan operasi mana yang menyebabkan perhitungan ulang tata letak yang mahal . Itu juga bisa menyoroti properti apa yang tidak memengaruhi rendering sama sekali (seperti yang dilakukan Firefox DevTools), dan bahkan mungkin menyarankan cara menulis pemilih CSS yang sedikit lebih efisien.
Ini hanyalah beberapa alat yang kami temukan — kami ingin mendengar cerita Anda dan alat Anda yang bekerja dengan baik untuk mengidentifikasi hambatan dan memperbaiki masalah CSS dengan lebih cepat. Silakan tinggalkan komentar dan bagikan cerita Anda di komentar!
Anda juga dapat berlangganan buletin email ramah kami untuk tidak ketinggalan posting berikutnya seperti ini. Dan, tentu saja, selamat melakukan audit dan debugging CSS!
