20 Animasi dan Efek CSS yang Ramping
Diterbitkan: 2017-03-16Jika Anda mencari animasi dan efek CSS yang menakjubkan yang akan meningkatkan situs web Anda, lihat ini! Pada artikel ini, kami mengumpulkan beberapa animasi CSS yang sangat keren dalam koleksi elemen premium yang berguna ini yang pasti akan membuat situs web Anda lebih menarik dan akan menarik lebih banyak pengguna. Lihat mana dari elemen berkualitas tinggi ini yang sesuai dengan gaya Anda dan gunakan dalam proyek Anda saat ini atau yang akan datang.
CSS menawarkan banyak fitur rapi yang memberikan kemungkinan tak terbatas untuk membuat berbagai objek interaktif yang dapat Anda integrasikan ke dalam situs web Anda.
Dalam daftar ini, Anda akan menemukan animasi untuk loader, efek hover, filter gambar, pemintal, preloader, gelembung, tooltips, bayangan, efek gulir, dan banyak lagi.
Periksa mereka!
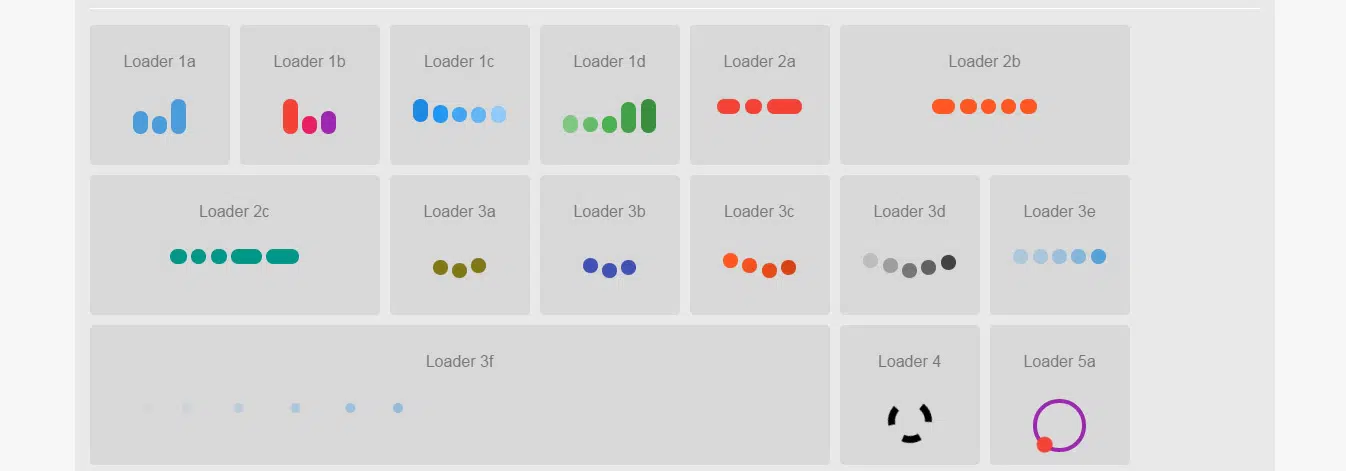
Animasi Pemintal & Pemuat CSS3
Berikut adalah koleksi indah dari 37 efek animasi pemuatan yang dibuat hanya menggunakan CSS. Item ini kompatibel dengan semua browser utama.
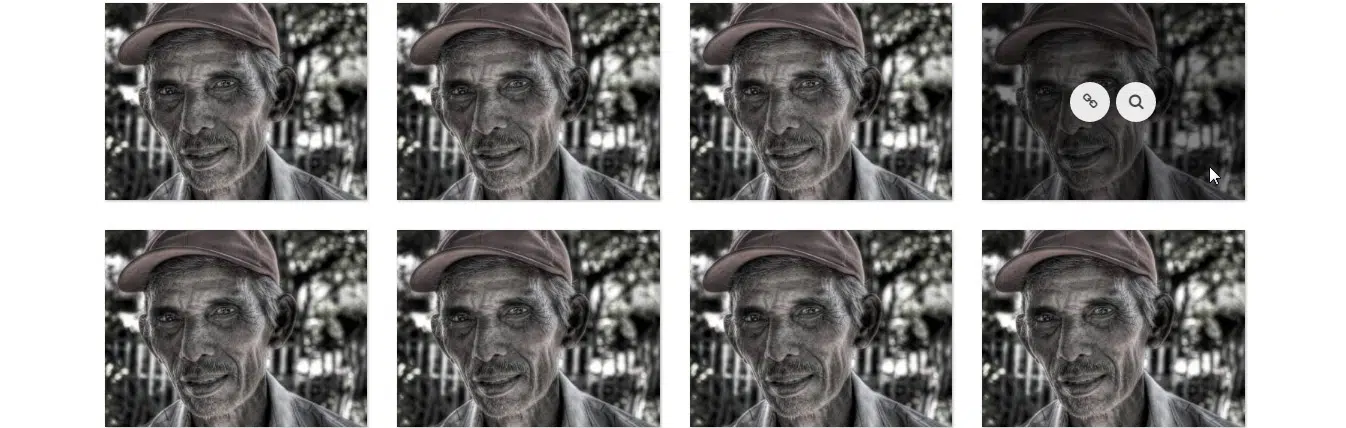
Pembunuh – Efek Arahkan kursor
Ini adalah rangkaian indah dari berbagai efek melayang yang dapat Anda terapkan pada gambar. Dalam paket ini, Anda akan menemukan 26 efek overlay tombol, 31 efek overlay gambar, 32 efek overlay detail, 18 efek overlay teks,
6 efek gambar, dan 4 efek bilah media sosial.
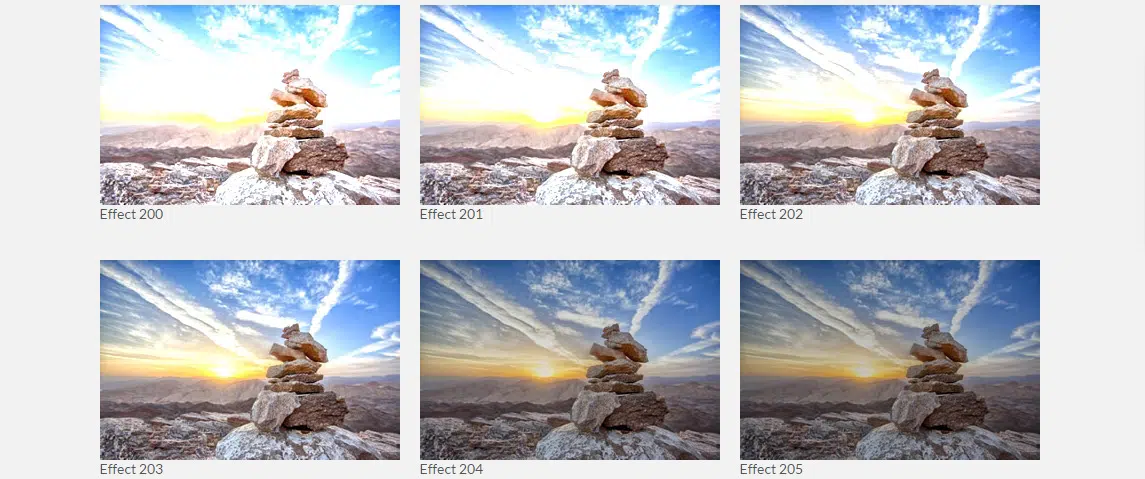
Filter Gambar CSS
Ini adalah pilihan filter gambar CSS yang menakjubkan yang dapat Anda terapkan ke gambar apa pun dari situs web Anda. Anda dapat memilih di antara lebih dari 150 filter unik.
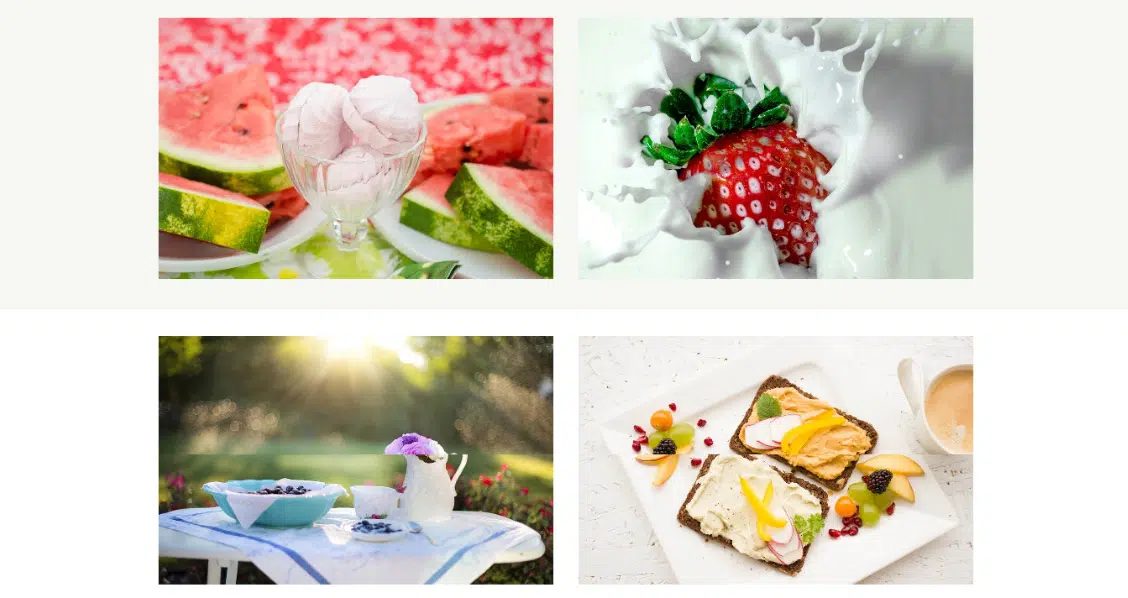
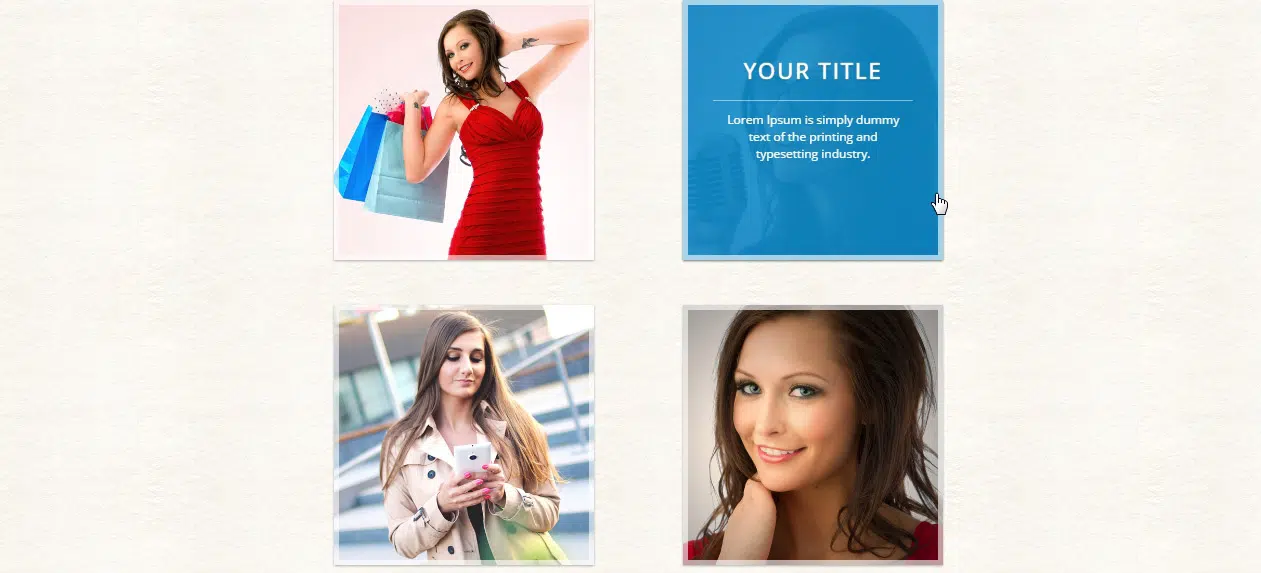
Flutter – Efek Arahan Gambar CSS & Lightbox
Lihat dan gunakan paket CSS hebat ini yang mencakup 12 efek untuk gambar melayang, sistem 2 dan 3 kolom, 4 jenis kotak cahaya, dan lebih banyak item rapi lainnya.
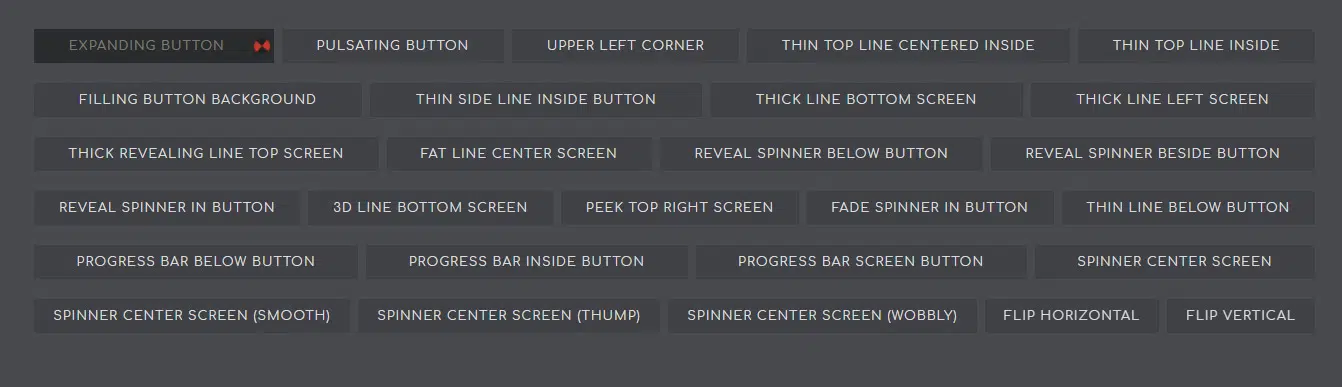
HoverMe – Paket Animasi CSS3
Lihatlah set animasi CSS3 yang luar biasa ini yang mencakup 4 gambar tombol, 10 tombol pemuatan, 8 animasi lanjutan, dan banyak lainnya.
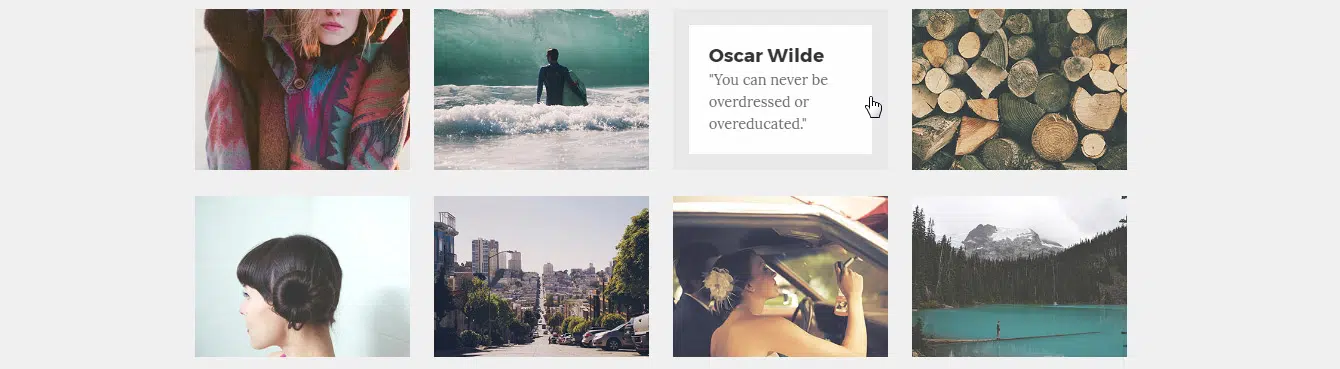
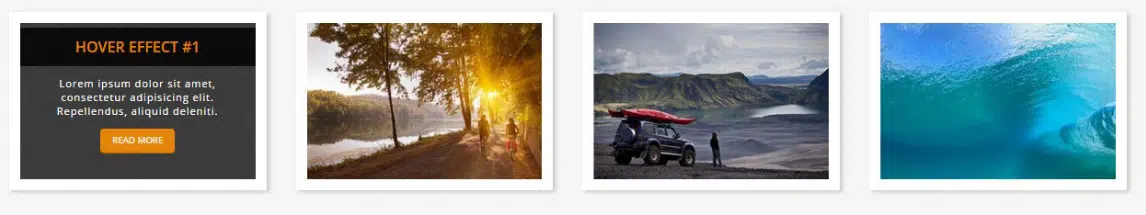
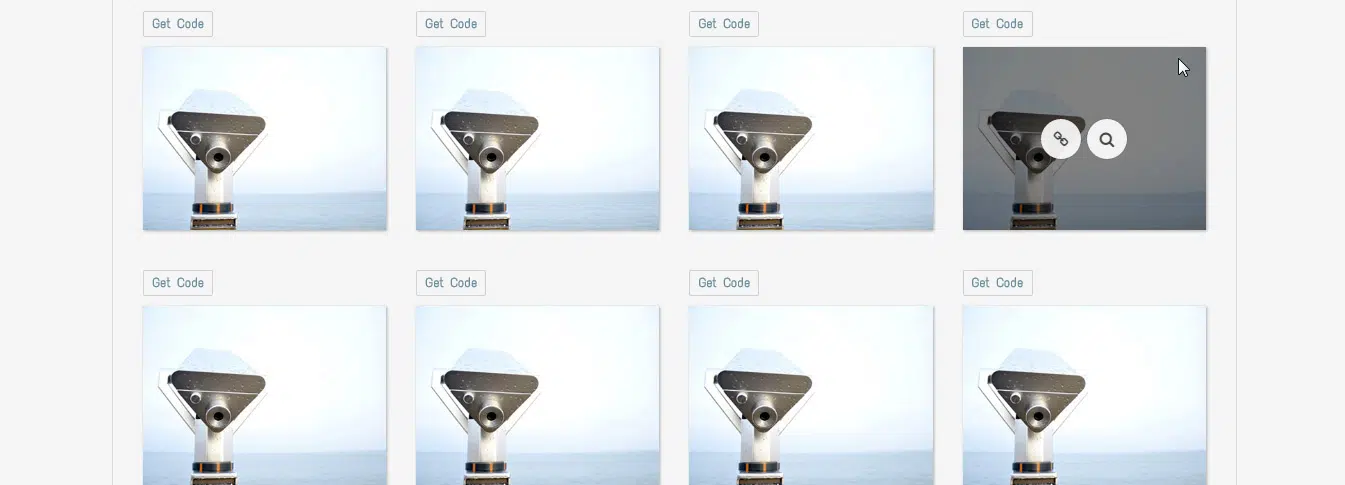
Efek Arahkan Gambar CSS3
Berikut adalah efek hover gambar hebat yang hadir dengan 22 berbagai efek hover yang dapat Anda gunakan untuk gambar Anda. Periksa dan lihat apakah itu berguna untuk situs web Anda.
KIT Pemuat Animasi
Koleksi loader dan preloader yang mengagumkan ini sangat mudah dipasang dan diedit. Semuanya berbasis HTML & CSS Murni dan dianimasikan untuk efek maksimal.
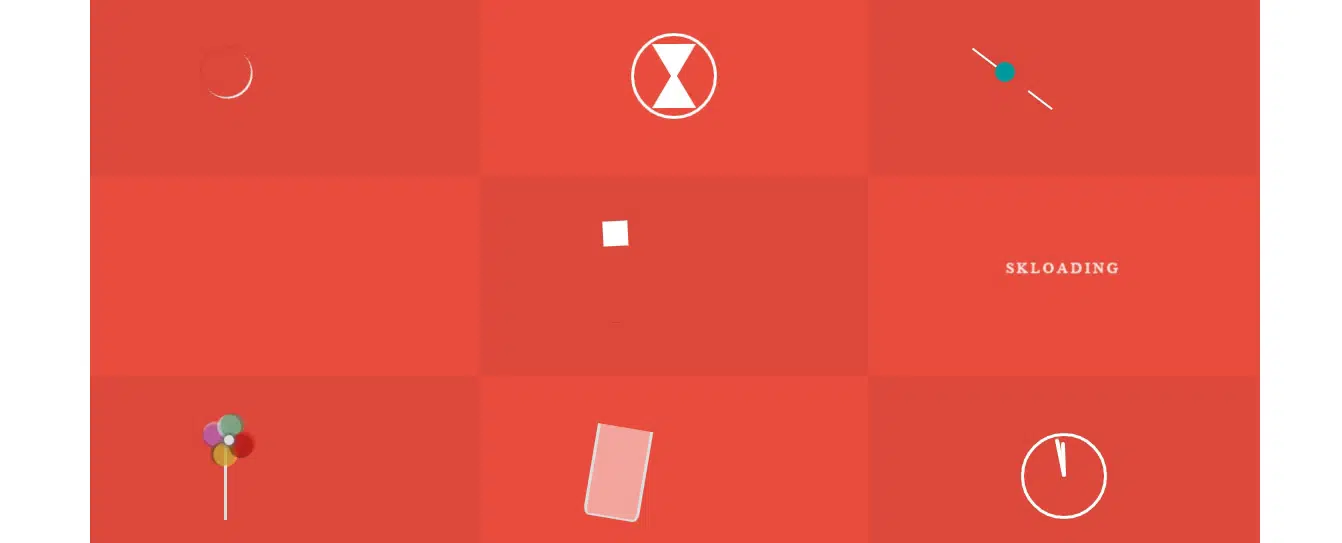
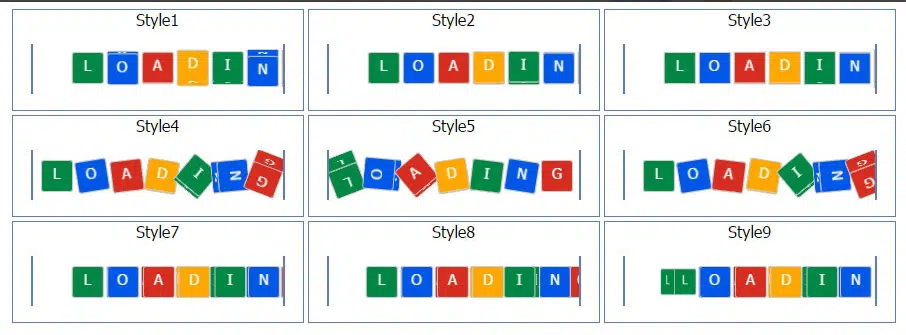
Skloading – Animasi CSS3
Lihat animasi CSS3 yang menakjubkan ini yang memiliki desain yang sepenuhnya dapat disesuaikan. Unduh dan gunakan dalam proyek Anda yang akan datang.
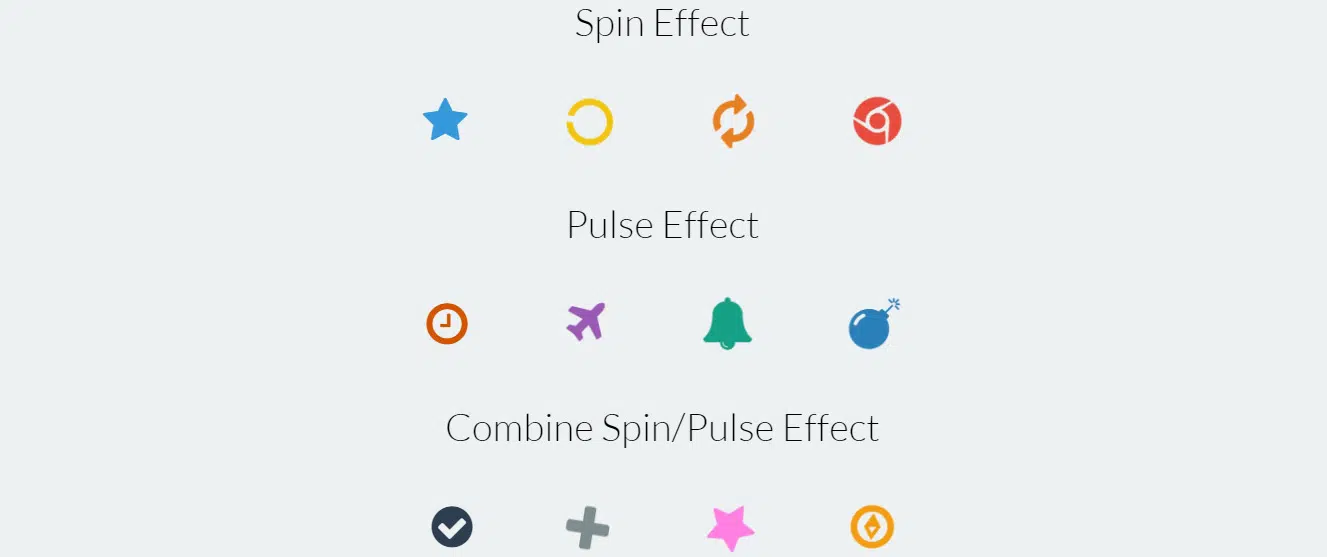
Midix – Efek Animasi CSS3 Tanpa Jquery
Berikut adalah paket besar efek animasi menakjubkan yang dibuat menggunakan CSS3. Anda memiliki satu set 16 item premium dengan kecepatan yang dapat disesuaikan, penundaan, dan fitur lainnya. Lihatlah!

Pemintal & Pemuat CSS3
Lihat set pemuat & pemintal CSS3 hebat ini yang pasti akan berguna di beberapa titik. Jelajahi semua dan lihat mana yang dapat Anda gunakan dalam proyek Anda.
Gambar Hover CSS LIbrary
Ini adalah kumpulan besar efek hover gambar yang indah yang dibuat menggunakan CSS. Anda memiliki satu set besar 58 efek hover untuk dipilih.
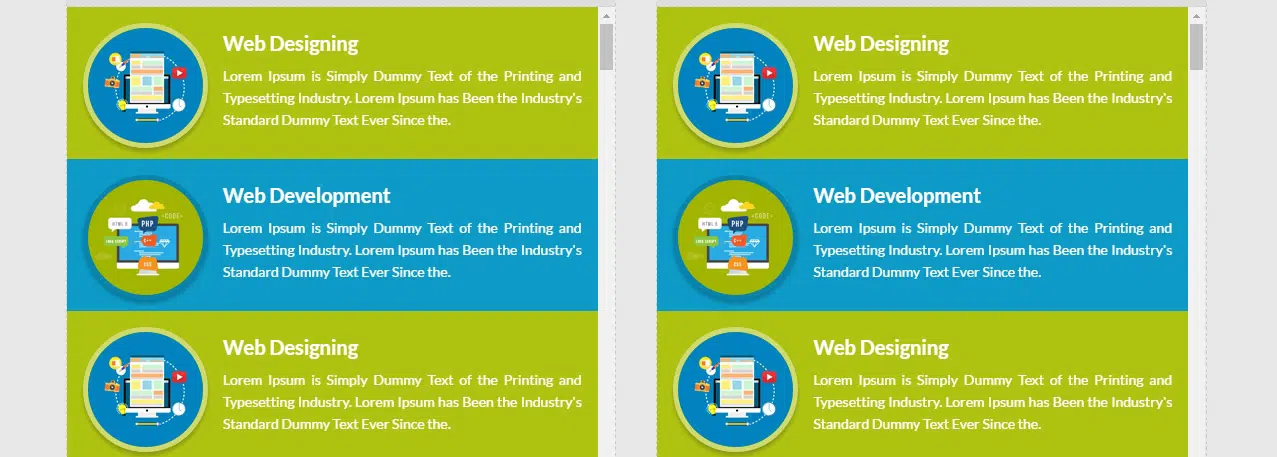
Efek Gulir Viavi CSS3
Berikut adalah serangkaian efek gulir CSS3 yang indah yang pasti akan menarik perhatian pengguna Anda. Ini memiliki desain yang sepenuhnya responsif dan akan beradaptasi dengan ukuran layar apa pun.
Animasi Preloader Kubus 3D CSS Murni
Ini adalah animasi preloader kubus 3d CSS sederhana namun efektif yang dapat Anda sesuaikan dengan mudah dan masukkan ke dalam proyek Anda. Periksa mereka!
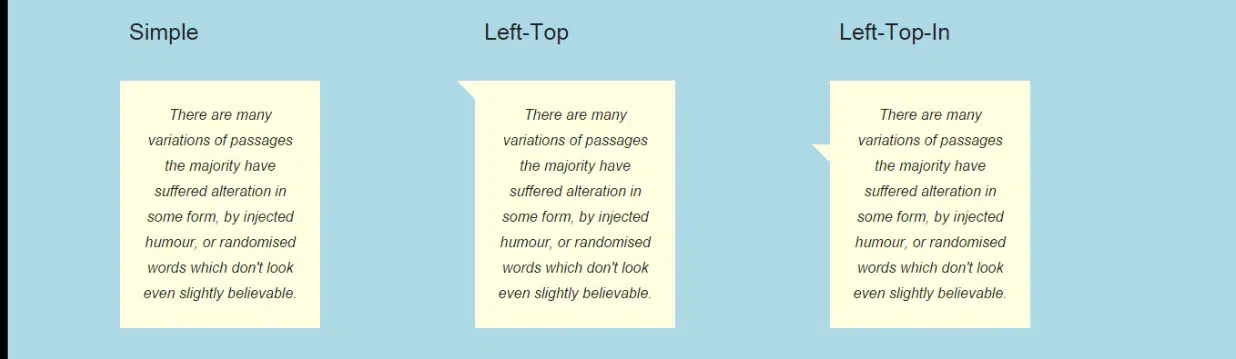
Gelembung CSS dan Tooltips
Ini adalah gelembung CSS dan tooltips yang indah yang dapat digunakan untuk menarik perhatian Anda ke elemen tertentu. Lihatlah dan lihat apakah proyek Anda akan mendapat manfaat darinya.
Viavi CSS3 Hover Effects
Berikut adalah koleksi CSS3 yang luar biasa dari 30 efek hover berguna yang siap digunakan. Item premium ini memiliki tata letak yang sepenuhnya responsif yang akan cocok dengan ukuran layar apa pun.
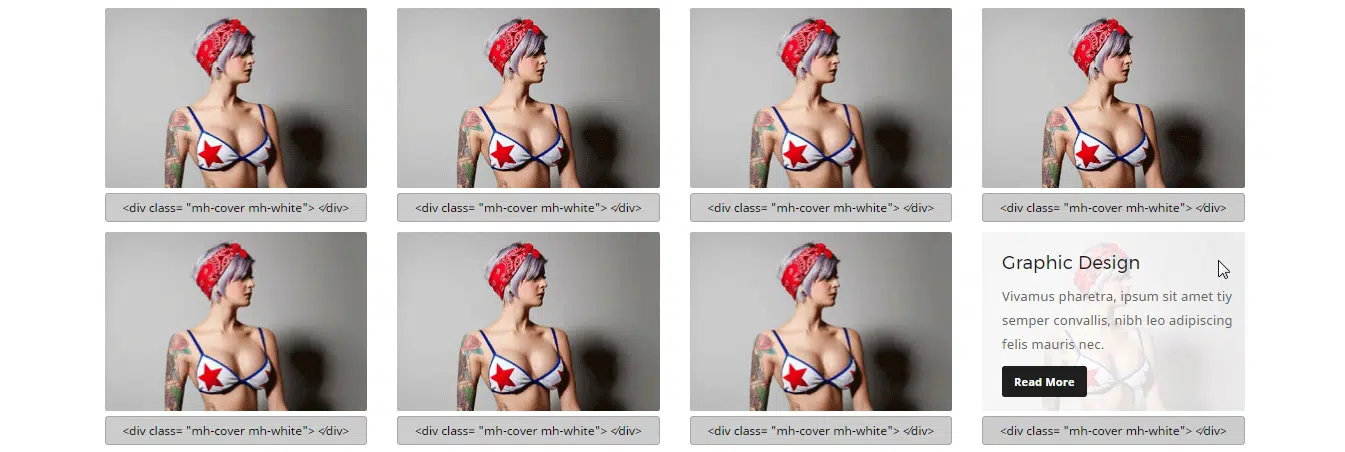
Efek MegaHover Mouse Over
Lihat efek hover yang menakjubkan ini yang dapat Anda tambahkan dengan cepat ke situs web Anda. Anda dapat menyesuaikan desain mereka sampai Anda puas dengan hasilnya.
SolidEfek | Efek Arahkan Gambar CSS3
Ini adalah kumpulan efek hover gambar CSS3 yang berguna dengan fitur yang dapat diedit. Ini memiliki desain responsif yang akan beradaptasi dengan ukuran layar apa pun.
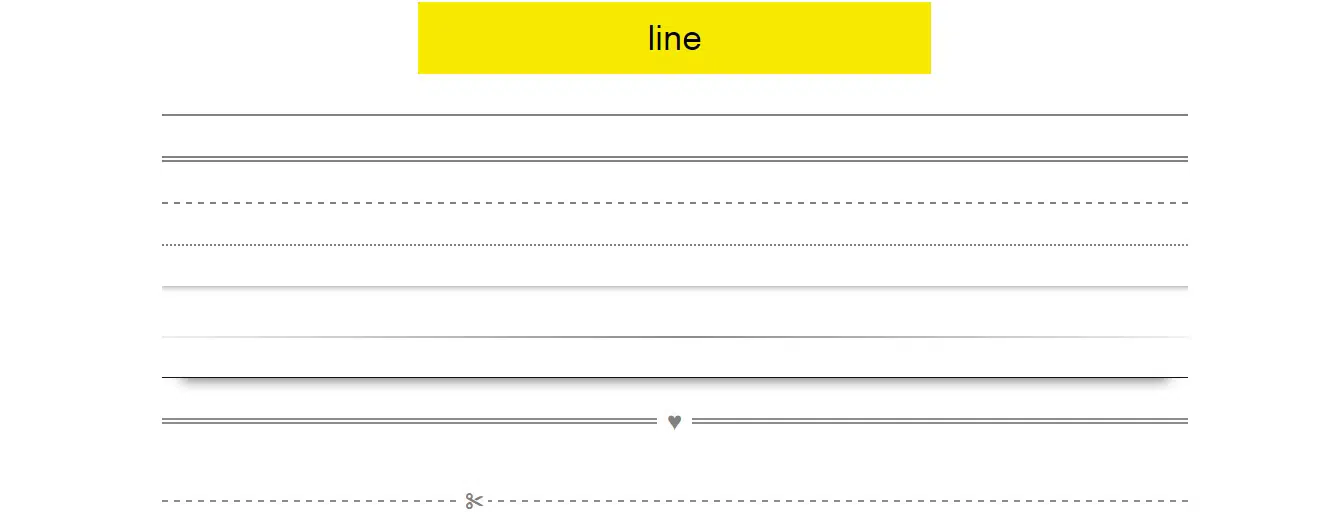
Pemisah dan Pita CSS
Lihat barang-barang cantik ini yang sangat berguna untuk banyak proyek. Anda dapat memilih antara 30 pemisah yang berbeda, 15 pita, dan banyak lagi.
Animatia – Efek Arahan Gambar CSS
Ini adalah kumpulan besar berbagai elemen CSS berguna yang dapat Anda terapkan dengan mudah ke situs web Anda. Anda memiliki gaya tombol seperti, efek overlay, efek gambar, dan banyak lagi.
Kotak CSS dan Bayangan Teks
Di sini Anda memiliki satu set 40 gaya bayangan yang dapat Anda terapkan ke elemen apa pun dari situs web Anda. Lihat dan lihat apakah Anda dapat menggunakannya dalam proyek Anda.