Cara Menyelaraskan Hal-Hal Dalam CSS
Diterbitkan: 2022-03-10Kami memiliki banyak pilihan cara untuk menyelaraskan berbagai hal di CSS hari ini, dan itu tidak selalu merupakan keputusan yang jelas untuk digunakan. Namun, mengetahui apa yang tersedia berarti Anda selalu dapat mencoba beberapa taktik jika Anda menemukan masalah penyelarasan tertentu.
Pada artikel ini, saya akan melihat berbagai metode penyelarasan. Alih-alih memberikan panduan komprehensif untuk masing-masing, saya akan menjelaskan beberapa poin penting yang dimiliki orang dan menunjukkan referensi yang lebih lengkap untuk properti dan nilai. Seperti kebanyakan CSS, Anda dapat melangkah jauh dengan memahami hal-hal mendasar tentang bagaimana metode berperilaku, dan kemudian membutuhkan tempat untuk mencari detail yang lebih baik dalam hal bagaimana Anda mencapai tata letak yang tepat yang Anda inginkan.
Menyelaraskan Teks Dan Elemen Sebaris
Saat kita memiliki beberapa teks dan elemen sebaris lainnya di halaman, setiap baris konten diperlakukan sebagai kotak baris. Perataan text-align properti akan menyelaraskan konten itu di halaman, misalnya, jika Anda ingin teks Anda dipusatkan, atau diratakan. Namun, terkadang, Anda mungkin ingin menyelaraskan hal-hal di dalam kotak garis itu dengan hal-hal lain, misalnya, jika Anda memiliki ikon yang ditampilkan di samping teks, atau teks dengan ukuran berbeda.
Dalam contoh di bawah ini, saya memiliki beberapa teks dengan gambar sebaris yang lebih besar. Saya menggunakan vertical-align: middle pada gambar untuk menyelaraskan teks ke tengah gambar.
Lihat contoh Pen Vertical Alignment oleh Rachel Andrew.
Properti dan Alignment line-height
Ingat bahwa properti line-height akan mengubah ukuran kotak-garis dan karenanya dapat mengubah perataan Anda. Contoh berikut menggunakan nilai tinggi garis besar 150px, dan saya telah menyelaraskan gambar ke top . Gambar disejajarkan dengan bagian atas kotak garis dan bukan bagian atas teks, hapus tinggi garis tersebut atau buat lebih kecil dari ukuran gambar dan gambar serta teks akan berjajar di bagian atas teks.
Lihat Pen Vertical Alignment dan line-height oleh Rachel Andrew.
Ternyata line-height dan ukuran teksnya cukup rumit, dan saya tidak akan membahas lubang kelinci itu di artikel ini. Jika Anda mencoba untuk menyelaraskan elemen sebaris dengan tepat dan ingin benar-benar memahami apa yang sedang terjadi, saya sarankan untuk membaca “CSS Penyelaman Dalam: Metrik Font, line-height , dan vertical-align .”
Kapan Saya Dapat Menggunakan Properti vertical-align ?
Properti vertical-align berguna jika Anda menyelaraskan elemen sebaris apa pun. Ini termasuk elemen dengan display: inline-block . Konten sel tabel juga dapat disejajarkan dengan properti vertical-align .
Properti vertical-align tidak berpengaruh pada item flex atau grid, dan oleh karena itu jika digunakan sebagai bagian dari strategi fallback, akan berhenti diterapkan begitu elemen induk diubah menjadi kotak atau container flex. Misalnya, di pena berikutnya, saya memiliki satu set item yang ditata dengan display: inline-block dan ini berarti saya mendapatkan kemampuan untuk menyelaraskan item bahkan jika browser tidak memiliki Flexbox:
Lihat Pen inline-block dan vertical-align oleh Rachel Andrew.
Dalam pena berikutnya, saya telah memperlakukan inline-block sebagai cadangan untuk tata letak Flex. Properti perataan tidak lagi berlaku, dan saya dapat menambahkan align-items perataan untuk menyelaraskan item di Flexbox. Anda dapat mengetahui bahwa metode Flexbox sedang dimainkan karena jarak antar item yang akan Anda dapatkan saat menggunakan display: inline-block hilang.
Lihat fallback fleksibel inline-block Pena oleh Rachel Andrew.
Fakta bahwa vertical-align berfungsi pada sel tabel adalah alasan mengapa trik untuk memusatkan item secara vertikal menggunakan display: table-cell berfungsi.
Sekarang kita memiliki cara yang lebih baik untuk menyelaraskan kotak di CSS (seperti yang akan kita lihat di bagian berikutnya), kita tidak perlu menggunakan properti perataan vertical-align dan perataan text-align di tempat selain elemen sebaris dan teks untuk yang mereka dirancang. Namun, mereka masih sepenuhnya valid untuk digunakan dalam teks dan format sebaris itu, jadi ingatlah jika Anda mencoba menyelaraskan sesuatu sebaris, properti inilah dan bukan Penjajaran Kotak yang perlu Anda jangkau.
Penjajaran Kotak
Spesifikasi Penjajaran Kotak berkaitan dengan cara kami menyelaraskan segala sesuatu yang lain. Spesifikasi merinci properti penyelarasan berikut:
-
justify-content -
align-content -
justify-self -
align-self -
justify-items -
align-items
Anda mungkin sudah menganggap properti ini sebagai bagian dari Spesifikasi Flexbox, atau mungkin Grid. Sejarah properti adalah bahwa mereka berasal sebagai bagian dari Flexbox, dan masih ada dalam spesifikasi Level 1; namun, mereka dipindahkan ke spesifikasi mereka sendiri ketika menjadi jelas bahwa mereka lebih berguna secara umum. Kami sekarang juga menggunakannya di Tata Letak Kotak, dan mereka juga ditentukan untuk metode tata letak lainnya, meskipun dukungan browser saat ini berarti Anda belum dapat menggunakannya.
Oleh karena itu, lain kali seseorang di Internet memberi tahu Anda bahwa penyelarasan vertikal adalah bagian tersulit dari CSS, Anda dapat memberi tahu mereka ini (yang bahkan cocok dengan tweet):
.container { display: flex; align-items: center; justify-content: center; } Di masa mendatang, kita bahkan mungkin dapat membuang display: flex , setelah properti Box Alignment diimplementasikan untuk Block Layout. Namun, saat ini, membuat induk dari hal yang Anda inginkan untuk memusatkan wadah fleksibel adalah cara untuk mendapatkan keselarasan secara horizontal dan vertikal.
Dua Jenis Alignment
Saat menyelaraskan item fleksibel dan kisi, Anda memiliki dua kemungkinan untuk disejajarkan:
- Anda memiliki ruang kosong di kotak atau wadah fleksibel (setelah item atau trek ditata).
- Anda juga memiliki item itu sendiri di dalam area kisi tempat Anda meletakkannya, atau pada sumbu silang di dalam wadah fleksibel.
Saya menunjukkan kepada Anda satu set properti di atas, dan properti penyelarasan dapat dianggap sebagai dua grup. Mereka yang berurusan dengan distribusi ruang kosong, dan yang menyelaraskan item itu sendiri.
Berurusan Dengan Spare Space: align-content Dan justify-content
Properti yang diakhiri dengan -content adalah tentang distribusi ruang, jadi ketika Anda memilih untuk menggunakan align-content atau justify-content , Anda mendistribusikan ruang yang tersedia di antara trek kisi atau item fleksibel. Mereka tidak mengubah ukuran item flex atau grid itu sendiri; mereka memindahkannya karena mereka mengubah ke mana perginya ruang kosong.
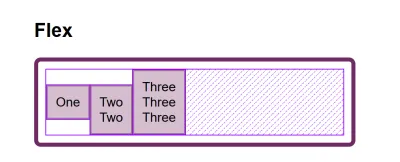
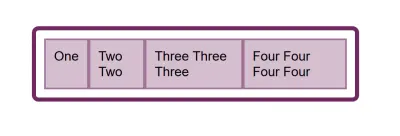
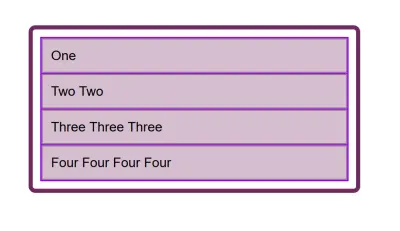
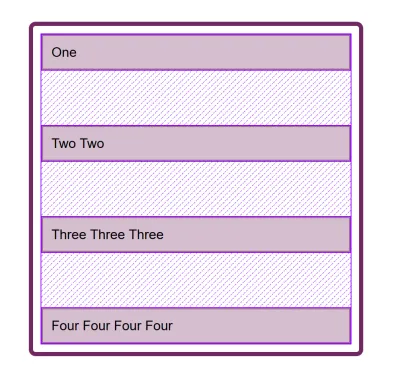
Di bawah ini, saya memiliki contoh fleksibel dan contoh kisi. Keduanya memiliki wadah yang lebih besar dari yang diperlukan untuk menampilkan item fleksibel atau trek kisi, jadi saya dapat menggunakan align-content justify-content untuk mendistribusikan ruang itu.
Lihat Pen justify-content dan align-content oleh Rachel Andrew.
Memindahkan Item Sekitar: justify-self , align-self , justify-items Dan align-items
Kami kemudian memiliki align-self dan justify-self seperti yang diterapkan pada item flex atau grid individu; anda juga dapat menggunakan align-items dan justify-items pada container untuk mengatur semua properti sekaligus. Properti ini berhubungan dengan item flex atau grid yang sebenarnya, yaitu memindahkan konten di dalam Area Grid atau garis flex.
- Tata Letak Kotak
Anda mendapatkan kedua properti karena Anda dapat menggeser item pada blok dan sumbu inline karena kami memiliki Area Grid yang ditentukan di mana ia berada. - Tata Letak Fleksibel
Anda hanya dapat menyelaraskan pada sumbu silang karena sumbu utama dikendalikan oleh distribusi ruang saja. Jadi jika item Anda adalah satu baris, Anda dapat menggunakanalign-selfuntuk menggesernya ke atas dan ke bawah di dalam garis fleksibel, menyelaraskannya satu sama lain.
Dalam contoh saya di bawah ini, saya memiliki wadah fleksibel dan kotak, dan saya menggunakan align-items dan align-self di Flexbox untuk memindahkan item ke atas dan ke bawah terhadap satu sama lain pada sumbu silang. Jika Anda menggunakan Firefox, dan memeriksa elemen menggunakan Firefox Flexbox Inspector, Anda dapat melihat ukuran wadah fleksibel dan bagaimana item dipindahkan secara vertikal di dalamnya.

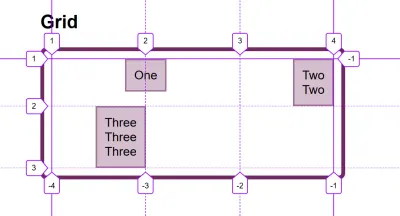
Di grid, saya bisa menggunakan keempat properti untuk memindahkan item di dalam area grid mereka. Sekali lagi, Firefox DevTools Grid Inspector akan berguna saat bermain dengan alignment. Dengan overlay garis grid, Anda dapat melihat area di mana konten dipindahkan:

Bermain-main dengan nilai-nilai dalam demo CodePen untuk melihat bagaimana Anda dapat mengubah konten di setiap metode tata letak:
Lihat Pena justify-self, align-self, justify-items, align-items oleh Rachel Andrew.
Bingung Dengan align Dan justify
Salah satu masalah yang dikutip dengan orang-orang yang mengingat properti penyelarasan di Grid dan Flexbox, adalah bahwa tidak ada yang dapat mengingat apakah akan menyelaraskan atau membenarkan. Arah mana yang mana?
Untuk Tata Letak Grid, Anda perlu tahu apakah Anda menyelaraskan di Blok atau Arah Sejajar. Arah Blok adalah blok arah yang diletakkan di halaman Anda (dalam mode penulisan Anda), yaitu untuk bahasa Inggris yang vertikal. Arah Inline adalah arah di mana kalimat berjalan (jadi untuk bahasa Inggris yang kiri ke kanan horizontal).

Untuk menyelaraskan hal-hal di Arah Blok, Anda akan menggunakan properti yang dimulai dengan align- . Anda menggunakan align-content untuk mendistribusikan ruang di antara trek grid, jika ada ruang kosong di wadah grid, dan align-items atau align-self untuk memindahkan item di dalam area grid yang telah ditempatkan.
Contoh di bawah ini memiliki dua tata letak kisi. Yang satu memiliki writing-mode: horizontal-tb (yang merupakan default untuk bahasa Inggris) dan writing-mode: vertical-rl . Inilah satu-satunya perbedaan di antara mereka. Anda dapat melihat bahwa properti penyelarasan yang telah saya terapkan bekerja dengan cara yang persis sama pada sumbu blok di kedua mode.
Lihat Pen Grid Block Axis Alignment oleh Rachel Andrew.
Untuk menyelaraskan hal-hal dalam arah inline, gunakan properti yang dimulai dengan justify- . Gunakan justify-content untuk mendistribusikan ruang di antara trek grid, dan justify-items atau justify-self untuk menyelaraskan item di dalam area grid mereka dalam arah inline.
Sekali lagi, saya memiliki dua contoh tata letak grid sehingga Anda dapat melihat bahwa inline selalu inline — tidak peduli mode penulisan yang Anda gunakan.
Lihat Pen Grid Inline Alignment oleh Rachel Andrew.
Flexbox sedikit lebih rumit karena fakta bahwa kita memiliki sumbu utama yang dapat diubah menjadi row atau column . Jadi, pertama-tama mari kita pikirkan tentang sumbu utama itu. Itu diatur dengan properti flex-direction . Nilai awal (atau default) properti ini adalah row yang akan meletakkan item fleksibel sebagai baris dalam mode penulisan yang sedang digunakan — inilah mengapa saat bekerja dalam bahasa Inggris, kita berakhir dengan item yang ditata secara horizontal saat kita membuat wadah fleksibel. Anda kemudian dapat mengubah sumbu utama ke flex-direction: column dan item akan ditata sebagai kolom yang berarti mereka diletakkan dalam arah blok untuk mode penulisan itu.
Karena kita dapat melakukan perpindahan sumbu ini, faktor terpenting dalam Flexbox adalah bertanya, “Sumbu mana yang merupakan sumbu utama saya?” Setelah Anda mengetahuinya, maka untuk penyelarasan (ketika di sumbu utama Anda), Anda cukup menggunakan justify-content . Tidak masalah jika sumbu utama Anda adalah baris atau kolom. Anda mengontrol ruang antara item fleksibel dengan justify-content .
Lihat konten justfy Pena di Flexbox oleh Rachel Andrew.
Pada sumbu silang, Anda dapat menggunakan align-items yang akan menyelaraskan item di dalam wadah fleksibel atau garis fleksibel dalam wadah fleksibel multi-baris. Jika Anda memiliki wadah multi-baris menggunakan flex-wrap: wrap dan memiliki ruang di wadah itu, Anda dapat menggunakan align-content untuk mendistribusikan ruang pada sumbu silang.
Pada contoh di bawah ini, kita melakukan keduanya dengan wadah fleksibel yang ditampilkan sebagai baris dan kolom:
Lihat perataan sumbu Pena Cross di Flexbox oleh Rachel Andrew.
Saat justify-content Atau align-content Tidak Berfungsi
Properti justify-content dan align-content di Grid dan Flexbox adalah tentang mendistribusikan ruang ekstra . Jadi hal yang perlu diperiksa adalah Anda memiliki ruang ekstra.
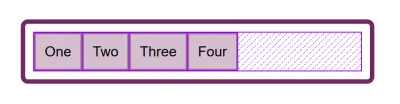
Berikut adalah contoh Flex: Saya telah menetapkan flex-direction: row dan saya memiliki tiga item. Mereka tidak mengambil semua ruang dalam wadah fleksibel, jadi saya memiliki ruang cadangan di sumbu utama, nilai awal untuk justify-content adalah flex-start dan semua item saya berbaris di awal dan ruang ekstra ada di akhir. Saya menggunakan Firefox Flex Inspector untuk menyorot ruang.

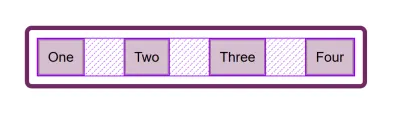
Jika saya mengubah flex-direction menjadi space-between , ruang ekstra itu sekarang didistribusikan di antara item:

Jika sekarang saya menambahkan lebih banyak konten ke item saya sehingga menjadi lebih besar dan tidak ada lagi ruang tambahan, maka justify-content tidak melakukan apa pun — hanya karena tidak ada ruang untuk didistribusikan.

Pertanyaan umum yang saya tanyakan adalah mengapa justify-content tidak berfungsi ketika flex-direction adalah column . Hal ini umumnya karena tidak ada ruang untuk mendistribusikan. Jika Anda mengambil contoh di atas dan menjadikannya flex-direction: column , item akan ditampilkan sebagai kolom, tetapi tidak akan ada ruang tambahan di bawah item seperti saat Anda melakukan flex-direction: row . Ini karena ketika Anda membuat Wadah Flex dengan display: flex Anda memiliki wadah fleksibel tingkat blok; ini akan mengambil semua ruang yang mungkin dalam arah inline. Di CSS, hal-hal tidak meregang ke arah blok, jadi tidak ada ruang ekstra.

Tambahkan ketinggian ke wadah dan — selama itu lebih dari yang diperlukan untuk menampilkan item — Anda memiliki ruang ekstra dan oleh karena itu justify-content akan berfungsi di kolom Anda.

Mengapa Tidak Ada Justify justify-self Di Flexbox?
Tata Letak Kotak mengimplementasikan semua properti untuk kedua sumbu karena kita selalu memiliki dua sumbu untuk ditangani dalam Tata Letak Kotak. Kami membuat trek (yang mungkin meninggalkan ruang tambahan di wadah kisi di salah satu dimensi,) sehingga kami dapat mendistribusikan ruang itu dengan align-content atau justify-content . Kami juga memiliki Area Grid, dan elemen di area itu mungkin tidak memenuhi seluruh ruang area tersebut, jadi kami dapat menggunakan align-self atau justify-self untuk memindahkan konten di sekitar area (atau align-items , justify-items untuk mengubah perataan semua item).
Flexbox tidak memiliki trek seperti tata letak Grid. Di sumbu utama, yang harus kita mainkan hanyalah distribusi ruang antar item. Tidak ada konsep trek di mana item fleksibel ditempatkan. Jadi tidak ada area yang dibuat untuk memindahkan item. Inilah sebabnya mengapa tidak ada properti justify-self pada sumbu utama di Flexbox.
Namun, terkadang Anda ingin dapat menyelaraskan satu item atau bagian dari grup item dengan cara yang berbeda. Pola umum adalah bilah navigasi terpisah dengan satu item dipisahkan dari grup. Dalam situasi itu, spesifikasi menyarankan penggunaan margin otomatis.
Margin otomatis akan mengambil semua ruang ke arah penerapannya, itulah sebabnya kami dapat memusatkan blok (seperti tata letak halaman utama kami) menggunakan margin kiri dan kanan otomatis. Dengan margin otomatis di kedua sisi, setiap margin mencoba mengambil semua ruang dan mendorong blok ke tengah. Dengan baris item fleksibel kami, kami dapat menambahkan margin-left: auto ke item yang kami inginkan untuk pemisahan, dan selama ada ruang yang tersedia di wadah fleksibel, Anda mendapatkan pemisahan. Ini berfungsi dengan baik dengan Flexbox karena segera setelah tidak ada ruang yang tersedia, item berperilaku seperti item fleksibel biasa.
Lihat Pen Alignment dengan margin otomatis oleh Rachel Andrew.
Flexbox Dan Komponen Mikro
Salah satu hal yang menurut saya sering diabaikan adalah betapa bergunanya Flexbox untuk melakukan pekerjaan tata letak kecil, di mana Anda mungkin berpikir bahwa menggunakan perataan vertical-align adalah cara yang tepat. Saya sering menggunakan Flexbox untuk mendapatkan keselarasan yang rapi dari pola-pola kecil; misalnya, menyelaraskan ikon di sebelah teks, menyelaraskan garis dasar dua hal dengan ukuran font yang berbeda, atau membuat bidang formulir dan tombol berbaris dengan benar. Jika Anda berjuang untuk mendapatkan sesuatu yang sesuai dengan vertical-align , maka mungkin coba lakukan pekerjaan itu dengan Flexbox. Ingatlah bahwa Anda juga dapat membuat wadah fleksibel sebaris jika diinginkan dengan display: inline-flex .
Lihat contoh Pena inline-flex oleh Rachel Andrew.
Tidak ada alasan untuk tidak menggunakan Flexbox, atau bahkan Grid untuk pekerjaan tata letak kecil. Mereka tidak hanya untuk potongan besar tata letak. Cobalah berbagai hal yang tersedia untuk Anda, dan lihat apa yang paling berhasil.
Orang sering sangat ingin tahu apa cara yang benar atau salah untuk melakukan sesuatu. Pada kenyataannya, seringkali tidak ada benar atau salah; perbedaan kecil dalam pola Anda mungkin berarti perbedaan antara Flexbox bekerja paling baik, di mana jika tidak, Anda akan menggunakan vertical-align .
Membungkus
Sebagai penutup, saya memiliki ringkasan singkat tentang dasar-dasar perataan. Jika Anda mengingat beberapa aturan ini, Anda seharusnya dapat menyelaraskan sebagian besar hal dengan CSS:
- Apakah Anda menyelaraskan teks atau elemen sebaris? Jika demikian, Anda perlu menggunakan
text-align,vertical-align, danline-height. - Apakah Anda memiliki item atau item yang ingin Anda ratakan di tengah halaman atau wadah? Jika demikian, buat wadah menjadi wadah fleksibel lalu atur
align-items: centerdanjustify-content: center. - Untuk Tata Letak Kotak, properti yang dimulai dengan
align-bekerja dalam arah Blok; mereka yang dimulai denganjustify-bekerja dalam arah inline. - Untuk Flex Layouts, properti yang dimulai dengan
align-bekerja pada Cross Axis; yang dimulai denganjustify-bekerja pada sumbu utama. - Properti
justify-contentdanalign-contentmendistribusikan ruang ekstra. Jika Anda tidak memiliki ruang ekstra di wadah fleksibel atau kotak Anda, mereka tidak akan melakukan apa pun. - Jika Anda merasa perlu
justify-selfdi Flexbox, maka menggunakan margin otomatis mungkin akan memberi Anda pola yang Anda cari. - Anda dapat menggunakan Grid dan Flexbox bersama dengan properti penyelarasan untuk pekerjaan tata letak kecil serta komponen utama — percobaan!
Untuk informasi selengkapnya tentang perataan, lihat sumber daya berikut:
- Penyelarasan Kotak CSS (dokumen web MDN)
- Semua yang Perlu Anda Ketahui Tentang Penjajaran Di Flexbox
- Lembar Cheat Penyelarasan Kotak
