Tidak Ada Hal Seperti Unit Absolut CSS
Diterbitkan: 2022-03-10Saat kita mulai mempelajari CSS, kita menemukan bahwa satuan pengukuran CSS dikategorikan sebagai relatif atau absolut. Satuan absolut berakar pada satuan fisik, seperti piksel, sentimeter, dan inci. Namun selama bertahun-tahun, semua unit absolut dalam CSS telah kehilangan koneksinya ke dunia fisik dan telah menjadi berbagai jenis unit relatif, setidaknya dari perspektif web.
Penting untuk dicatat bahwa masih ada perbedaan yang signifikan antara unit relatif dan absolut . Unit relatif CSS berukuran menurut definisi gaya lain yang ditentukan oleh elemen induk atau dipengaruhi oleh ukuran wadah induk. Adapun unit absolut, kami akan menyelami dan melihat bagaimana mereka dipengaruhi oleh hal-hal lain, seperti layar dan sistem operasi perangkat.
Unit relatif mencakup unit seperti % , em , rem , unit viewport ( vw dan vh ), dan banyak lagi. Satuan absolut yang paling umum adalah piksel ( px ). Selain itu, kita memiliki satuan sentimeter ( cm ) dan satuan inci ( in ).
Sekarang, mari kita telusuri mengapa unit absolut CSS tidak begitu absolut.
Piksel CSS
Piksel telah menjadi unit CSS yang paling umum, sejak awal web. Di dunia lama layar desktop, sebelum kita memiliki ponsel cerdas, piksel layar selalu setara dengan piksel CSS.
Pada tahun 2007, misalnya, resolusi desktop yang paling umum adalah 1024 × 768 piksel. Saat itu, kami biasanya akan memberikan halaman web kami lebar tetap 1000 piksel agar sesuai dengan seluruh halaman, dan piksel yang tersisa akan disimpan untuk bilah gulir browser.

Layar Smartphone
Smartphone membawa evolusi tenang lainnya, memulai era layar berkepadatan tinggi. Jika kami mempertimbangkan iPhone 12 Pro, yang layarnya memiliki lebar 1170 piksel, kami akan menghitung setiap 3 piksel pada perangkat sebagai 1 piksel dalam CSS.

Saat kami mengukur di ponsel, kami mengukur menurut piksel CSS, bukan menurut piksel perangkat. Untuk menyimpulkan:
- Piksel CSS adalah piksel logis .
- Piksel perangkat adalah piksel fisik nyata.

Oke, tapi bagaimana dengan perangkat desktop? Apakah mereka masih bekerja dengan perhitungan piksel lama yang sama? Mari kita bicara tentang itu.
Layar Desktop Pada Tahun 2021
Layar kepadatan tinggi datang ke laptop beberapa tahun kemudian. MacBook 2014 mendapatkan layar "retina" pertama (retina identik dengan kepadatan tinggi).
Saat ini, sebagian besar laptop memiliki layar dengan kepadatan tinggi.
Mari kita pertimbangkan MacBook :
- MacBook Pro 13,3 inci memiliki layar dengan lebar
2560piksel tetapi berperilaku seperti1440piksel. Ini berarti bahwa setiap1.778piksel fisik bertindak seperti1piksel logis. - MacBook Pro 16 inci memiliki layar dengan lebar
3072piksel tetapi berperilaku seperti1792piksel. Ini berarti bahwa setiap1.714piksel fisik bertindak seperti1piksel logis.

Di antara laptop PC , saya menguji dua layar 15,6 inci, satu dengan resolusi full HD dan yang lainnya dengan resolusi 4K. Hasilnya menarik:
- Layar full-HD 15,6 inci memiliki lebar
1920piksel tetapi berperilaku seperti1536piksel. Ini berarti bahwa setiap1.25piksel fisik bertindak seperti1piksel logis. - Layar 4K 15,6 inci memiliki lebar
3840piksel tetapi berperilaku, sekali lagi, seperti1536piksel. Ini berarti bahwa setiap2.5piksel fisik bertindak seperti1piksel logis.

Seperti yang Anda lihat, hubungan antara piksel fisik (yaitu perangkat) yang sebenarnya dan piksel CSS (yaitu logis) hampir hilang.
Layar Menjadi Lebih Padat Selama Bertahun-tahun
Di masa lalu, jika Anda melihat dari dekat ke layar, Anda sebenarnya bisa melihat pikselnya. Ketika teknologi layar meningkat, produsen mulai membuat layar dengan kepadatan lebih tinggi.

Bacaan yang direkomendasikan : Apa Arti sebenarnya dari Web yang Dapat Dilipat?
Mengapa Kami Menghitung Piksel Logis Secara Berbeda?
Selama bertahun-tahun, saat layar menjadi lebih padat, kami tidak dapat memuat lebih banyak konten dalam ukuran layar yang sama hanya karena layar memiliki lebih banyak piksel.
Pikirkan sejenak. Pertimbangkan Samsung Galaxy S21 Ultra . Dimensinya yang lebih sempit adalah 1440 piksel fisik. Kami dapat dengan mudah memasukkannya ke layar desktop biasa. Tetapi jika kita melakukannya, teksnya akan menjadi kecil hingga tidak dapat dibaca. Karena itu, kami memisahkan piksel fisik dari piksel logis.
Ukuran dalam CSS (yaitu lebar dan tinggi), kemudian, dihitung menurut piksel logis CSS. Tentu saja, kita dapat menggunakan piksel fisik untuk memuat konten berdensitas tinggi , seperti gambar dan video, seperti:
<img src="image-size-1200px.jpg" width="300" >Oke, piksel CSS tidak sama dengan piksel fisik perangkat. Tapi kami memiliki sentimeter dan inci. Itu adalah unit fisik yang terhubung ke dunia fisik, kan? Mari kita periksa.
Inci CSS Dan Sentimeter CSS
Di mana pun kita menggunakan satuan fisik seperti inci dan sentimeter, kita tahu bahwa ini adalah satuan mutlak.
Saya memiliki pemikiran bahwa jika piksel CSS tidak sama dengan piksel perangkat, maka mungkin ide yang baik untuk menggunakan unit fisik seperti inci dan sentimeter di web. Mereka adalah unit absolut, bukan?
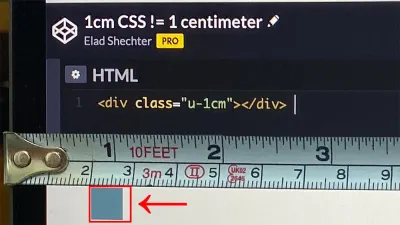
Yang pasti, saya mengujinya. Saya membuat sebuah kotak dengan lebar dan tinggi 1 sentimeter dan memberinya warna latar belakang merah. Saya mengambil meteran asli dan mendapat kejutan:
Centimeter CSS tidak sama dengan sentimeter fisik.
Di sini saya menguji unit sentimeter CSS dengan pita pengukur pada MacBook 13 inci pertengahan 2019:

Hasilnya sama untuk inci CSS:
Satu inci CSS tidak sama dengan satu inci fisik.
Hal yang sama berlaku untuk satuan pica ( pc ) dan milimeter ( mm ). Ini sesuai dengan bagian dari inci CSS atau sentimeter CSS, yang keduanya tidak terhubung ke inci nyata atau sentimeter nyata.
Mengapa Inci dan Sentimeter CSS Bukan Inci dan Sentimeter Nyata
Sejak 1980-an, pasar PC telah menetapkan satu inci CSS setara dengan 96 piksel. Perhitungan piksel ini secara langsung terkait dengan standar DPI/PPI (piksel per inci) dari sistem operasi Microsoft Windows untuk monitor pada saat itu, yang paling umum memiliki standar 96 DPI.
Ini berarti bahwa 1 inci CSS akan selalu setara dengan 96 piksel CSS.
Sedangkan untuk sentimeter CSS, setiap sentimeter langsung dihitung dari inci, yang artinya 1 inci setara dengan 2.54 sentimeter. Artinya setiap 1 sentimeter CSS akan selalu sama dengan 37.7952756 piksel CSS.
Dengan kata lain: 1cm = 37.7952756px (96px / 2.54) .
Lihat Pena [Dimensi Nyata CSS!](https://codepen.io/smashingmag/pen/BaRJvWj) oleh Elad Shechter.

Keputusan itu, yang tampak seperti ide bagus di awal industri PC (yang memiliki semacam standar), ternyata merupakan keputusan buruk yang akan membuat inci dan sentimeter CSS usang dan tidak berguna (setidaknya dari perspektif Web).
Perhatikan bahwa pada 1980-an, Apple memiliki standar 72 DPI yang berbeda untuk layar.
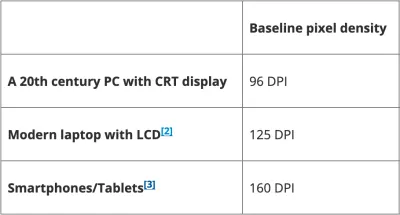
Piksel Layar Menjadi Lebih Padat
Seperti yang saya sebutkan, DPI layar semakin padat selama bertahun-tahun, dan kami melihat layar 120 hingga 160 DPI. Dan karena 1 inci CSS selalu sama dengan 96 piksel CSS, itu berarti sekarang bahwa satu inci CSS tidak sama dengan satu inci fisik yang sebenarnya.

Karena satu inci CSS dan satu sentimeter CSS secara langsung dikonversi dari piksel CSS, dan karena layar mendapatkan lebih banyak DPI selama bertahun-tahun, kami telah sampai pada titik di mana unit ini tidak mewakili apa yang seharusnya mereka wakili di layar .
Satuan Poin CSS
Unit titik ( pt ) adalah salah satu unit CSS yang kurang dikenal. Seperti yang dinyatakan Wikipedia:
“Dalam tipografi, titik adalah satuan ukuran terkecil. Ini digunakan untuk mengukur ukuran font, leading, dan item lainnya pada halaman yang dicetak.”
Halaman Wikipedia menunjukkan penggaris dengan skala titik di bagian bawah dan skala inci di atas:

Sebelum kita masuk ke mengapa unit ini tidak benar-benar unit mutlak untuk web, mari kita membahas unit dasar layar dan printer.
PPI dan DPI
Kami telah menyebutkan DPI, dan Anda mungkin pernah mendengar istilah-istilah itu di masa lalu, tetapi jika Anda belum pernah mengerti apa sebenarnya itu semua, berikut adalah primer cepat:
- PPI
Layar dibuat dari banyak titik cahaya kecil, yang disebut piksel. Untuk mengukur kerapatan piksel, kami menghitung jumlah piksel yang sesuai dengan 1 inci, yang disebut piksel per inci (PPI). - DPI
Printer mencetak titik warna. Untuk mewakili kepadatan titik printer, kami menghitung jumlah titik yang sesuai dengan 1 inci kertas, yang disebut titik per inci (DPI).

Singkatnya, ini adalah dua cara untuk mengukur kepadatan informasi visual yang dapat kita muat dalam 1 inci.
- PPI : piksel per inci (untuk layar)
- DPI : titik per inci (untuk printer)
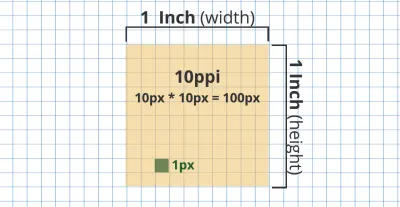
Penting untuk disebutkan bahwa jumlah piksel dan titik CSS dalam 1 inci adalah untuk lebar dan tinggi. Ini berarti bahwa pada layar 96 PPI, sebuah kotak dengan tinggi dan lebar 1 inci akan memiliki ukuran total 9216 piksel ( 96 × 96 px = 9216 px).
Berikut adalah demonstrasi visual 1 inci dengan layar 10 PPI:

Berikut adalah beberapa contoh perhitungan nyata dari CSS PPI:
| Resolusi CSS (Piksel) | CSS PPI | Inci CSS (lebar dan tinggi) |
|---|---|---|
| 96x96 | 96 | 1 × 1 |
| 141 × 141 | 141 | 1 × 1 |
"DPI" Untuk Layar
Produsen perangkat seluler dan desktop lebih suka mengekspresikan pengukuran layar mereka dalam DPI, bukan PPI. Tapi jangan biarkan hal itu membingungkan Anda: Itu selalu PPI untuk layar dan DPI untuk printer .
Standar DPI/PPI
Untuk merepresentasikan semua titik dan piksel tersebut, kita memiliki unit titik ( pt ).
Tetapi unit titik CSS berasal dari DPI printer default, yang, sekali lagi, diputuskan pada 1980-an dan sama dengan 72 DPI. Ini berarti bahwa 1 inci CSS selalu sama dengan 72 poin.
-
1inci =72poin -
1poin =1/72nd dari1inci
Piksel Untuk Web, Titik Untuk Printer
Untuk web, satuan DPI tidak ada artinya. DPI web didefinisikan menurut standar yang berbeda ( 96 DPI), yang telah kita bicarakan ketika kita menghitung inci CSS dan sentimeter CSS. Karena itu, tidak ada alasan untuk menggunakan unit titik di web.
Catatan : 1 poin tidak sama dengan (CSS) piksel.
-
1poin =1.333piksel -
72poin =1inci -
72poin =96piksel
Printer
Dalam artikel ini, saya terutama ingin menunjukkan mengapa tidak ada unit absolut untuk web. Tapi bagaimana menggunakannya untuk printer? Apakah ada alasan untuk menggunakan inci atau sentimeter atau unit titik CSS untuk printer?
Tes Pencetakan Saya
Saya menjalankan tes kecil untuk memeriksa apakah standar DPI tahun 1980-an berfungsi dengan benar pada printer. Saya membuat dua kotak: satu dengan lebar dan tinggi 72 poin, dan yang kedua dengan lebar dan tinggi 1 inci.
Saya mencetak dua kotak ini pada printer laser yang saya miliki di kantor saya. Ini Codepen saya untuk menguji poin dan inci untuk printer:
Lihat Pena [1 inci](https://codepen.io/smashingmag/pen/ZEKxMMy) oleh Elad Shechter.
Hasil
Saya mencetak demo ini pada printer laser. Yang mengejutkan saya, jika saya menggunakan 72 poin (atau 1 inci), saya mendapatkan tepat 1 inci. Artinya, untuk printer, mungkin masih ada alasan bagus untuk menggunakan satuan CSS seperti titik, inci, dan sentimeter.

Printer dapat mencetak lebih banyak DPI, tetapi jika kita bekerja dengan zoom 100% pada printer, maka 72 poin (atau 1 inci) CSS akan sama dengan satu inci fisik sebenarnya.
Pengingat : Artikel ini lebih tentang koneksi unit absolut ke web daripada ke printer. Tentu saja, hasilnya mungkin berubah pada berbagai jenis printer.
Bacaan yang disarankan : Menggunakan Warna HSL Dalam CSS
Mencoba Membuat Ukuran yang Akurat Di Web
Jika kita melihat MacBook Pro 16 inci, yang memiliki rasio 1.714 piksel fisik untuk setiap 1 piksel CSS, kita tidak dapat memprediksi ukuran secara akurat di web.
Jika kami mencoba menebak rasio piksel perangkat sebenarnya pada MacBook Pro 16 inci menggunakan window.devicePixelRatio JavaScript, rasio tersebut akan mengembalikan rasio yang salah 2 , bukan 1.714 . (Dan ini tanpa memperhitungkan status zoom browser web dan sistem operasi.)

Mengapa Kami Membutuhkan Unit CSS Mutlak Nyata
Saat kita ingin menentukan ukuran tetap untuk elemen bilah sisi, kita akan menggunakan piksel CSS. Tetapi jika Anda memikirkannya, piksel CSS tidak ada artinya akhir-akhir ini. Seperti yang kita lihat di atas, di sebagian besar ponsel cerdas dan desktop, piksel CSS tidak lagi menggambarkan piksel perangkat.
Berdasarkan ini, saya yakin kita membutuhkan unit fisik aktual untuk CSS (seperti unit sentimeter atau inci nyata) karena piksel CSS tidak lagi memiliki arti sebenarnya di web.
Perlu disebutkan bahwa Firefox telah menerapkan unit milimeter fisik ( mozmm ), tetapi menghapusnya di versi 59. Saya tidak tahu mengapa mereka menghapusnya. Mungkin karena banyak hal yang sudah bergantung pada piksel CSS, seperti gambar responsif dan unit em dan rem . Jika kita mencoba menambahkan pengukuran fisik baru, mungkin itu akan menyebabkan lebih banyak masalah daripada menyelesaikannya.
Tampaknya orang-orang web telah terbiasa berpikir dalam piksel sehingga, meskipun unit piksel CSS telah kehilangan koneksinya ke piksel perangkat, kami akan tetap menggunakan unit tersebut.
Dan jika Anda masih berpikir bahwa piksel CSS adalah unit pengukuran yang sangat baik, coba jelaskan kepada pengembang web baru apa yang sebenarnya diukur oleh unit ini.
Untuk saat ini, kami tidak memiliki cara nyata untuk mendeskripsikan ukuran fisik dalam CSS.
Jadi, piksel CSS adalah jenis unit absolut terburuk — kecuali untuk yang lainnya.
Untuk meringkas
Di awal artikel ini, saya mengatakan bahwa unit CSS absolut telah menjadi seperti unit relatif jenis baru. Kami mulai dengan piksel CSS, dan kami melihat perbedaan antara piksel CSS dan piksel perangkat.
Kemudian, kami menemukan bahwa inci CSS dan sentimeter CSS secara langsung dikonversi dari piksel CSS dan tidak terhubung ke inci dan sentimeter sebenarnya. Pada akhirnya, kami berbicara tentang unit titik dan, sekali lagi, tentang bagaimana unit ini tidak memiliki arti mutlak untuk web.
Kata-kata Terakhir
Itu saja. Saya harap Anda menikmati artikel ini dan belajar dari pengalaman saya. Jika Anda menyukai posting ini, saya akan senang mendengarnya dan membagikannya.
Referensi
- “CSS Panjang Dijelaskan”, Tim Chien, Robert Nyman, Mozilla Hacks
- “Titik Per Inci”, Wikipedia
- "Titik (Tipografi)", Wikipedia
- “Nilai dan Unit CSS”, W3C
