10 Petunjuk Yang Perlu Diperhatikan Saat Membuat Situs Web Lintas Browser
Diterbitkan: 2017-05-29Secara teoritis, membuat halaman web itu mudah. Aspek utama termasuk menulis kode HTML, mengujinya di browser web dan mengunggahnya. HTML dan CSS adalah standar, yang berarti bahwa halaman web yang berfungsi dengan baik di browser tertentu mungkin tidak terlihat bersih di browser lain.
Tentu saja, hal-hal tidak muncul sesederhana praktis. Ada berbagai browser, dengan masing-masing browser menampilkan HTML dan CSS dengan cara yang berbeda.
Untuk memastikan bahwa halaman web tampil secara seragam di semua browser web, pengkodean lintas browser harus dilakukan oleh desainer web. Dalam posting ini, kita akan membahas 10 trik yang telah dicoba dan diuji yang dapat Anda ikuti untuk mencapai situs web yang bebas kesalahan dan siap lintas-browser.
Pengantar Singkat Untuk CSS
CSS atau Cascading Style Sheets adalah sekumpulan instruksi pemformatan web yang mengontrol tampilan halaman web. Beberapa browser yang kompatibel dengan CSS adalah:
- YAITU
- Tepian
- Firefox
- Chrome
- Safari
- Opera
- Safari iOS
- Opera
- Peramban Android
- Chrome untuk Android
Tetapi sebelum Anda sampai pada kesimpulan bahwa itu akan menghemat banyak waktu, Anda harus memahami bahwa sebagian besar browser web tidak sepenuhnya mendukung semua fitur-fiturnya.

CSS bertindak sebagai komponen penggambaran yang mencirikan komponen halaman web. Pada saat yang sama, cascading style sheets mengontrol desain berbagai halaman secara bersamaan.
Meskipun tidak ada rahasia untuk membuat situs web kompatibel lintas-browser yang sempurna yang memastikan estetika bang-on yang Anda inginkan, ada beberapa aspek yang dapat diperhatikan untuk meningkatkan peluang Anda. Berikut adalah sepuluh tip yang mudah diikuti namun efektif untuk mengkodekan situs web lintas-browser.
1. Semakin Sederhana, Semakin Baik
Semakin kompleks HTML dan CSS, semakin besar kemungkinan mereka rentan terhadap kesalahan dan bug. Coba pertahankan tata letak dasar pada tahap desain yaitu: header, beberapa kolom, dan footer. Jika desain Anda memiliki beberapa kotak bilah sisi, semuanya akan menjadi sibuk saat proses berlangsung.
Hindari menggunakan banyak elemen bersarang dan integrasikan hanya elemen yang diperlukan. Untuk membuat menu, gunakan ul dan li sebagai ganti tabel atau serangkaian elemen p.
2. Validasi HTML, CSS, dan Kode RSS Anda
Tidak ada yang mengganggu desainer lebih dari hati-hati menata halaman web dan ketika saatnya tiba untuk mengujinya, kesalahan yang tidak diketahui terus muncul. Dalam situasi seperti itu, seorang desainer harus menjaga keberaniannya dan mulai dengan validasi markup dan style sheet.
Ada banyak alat gratis dan berbayar yang tersedia di web untuk melihat apakah markup HTML dan CSS Anda sah. Dengan bantuan alat ini, Anda dapat yakin bahwa markupnya sempurna dan halaman web menampilkan konten seperti yang Anda inginkan.
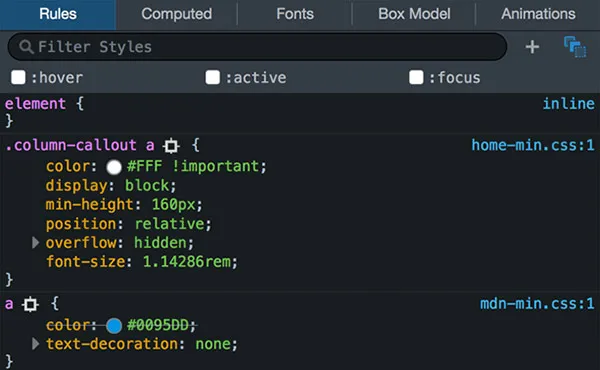
Pembakar

Firebug adalah semua dalam satu debugger dan editor. Ini memungkinkan pengembang untuk bekerja pada markup HTML, JavaScript, dan CSS. Anda dapat memantau markup secara real time, menyorotnya, dan menghapusnya juga.
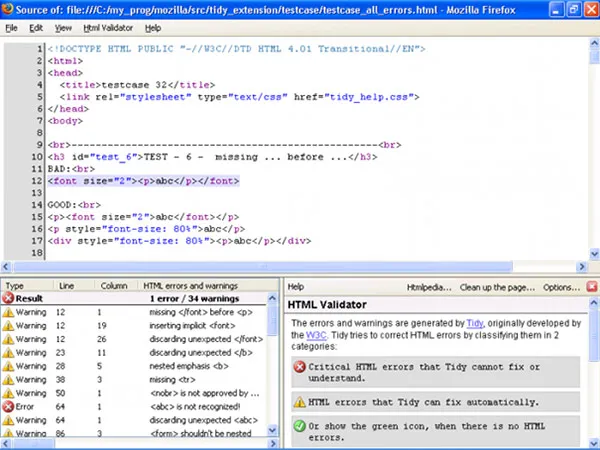
Validator HTML

Saat Anda memvalidasi Sumber Halaman, bug dan kesalahan dilaporkan. Dan jika Anda tidak dapat menemukan apa yang salah, alat ini memberi Anda beberapa saran.
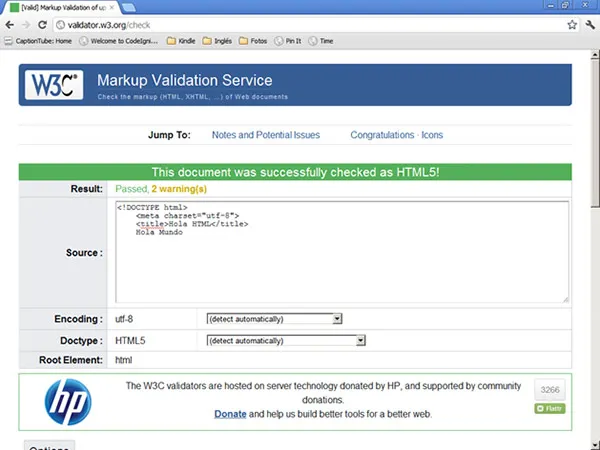
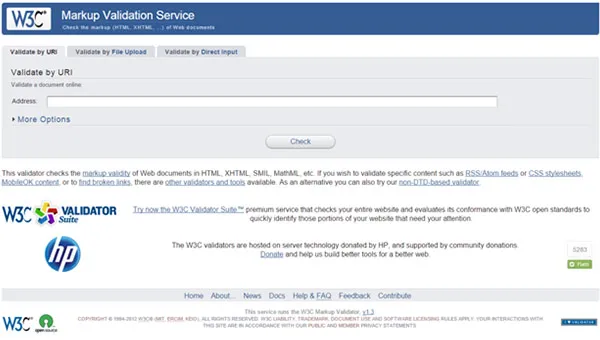
Validator.w3.org

Anda harus mengunggah file yang ingin Anda validasi. Validator akan menampilkan hasil dalam format yang berbeda, seperti:
- dengan rekomendasi
- sebagai garis besar
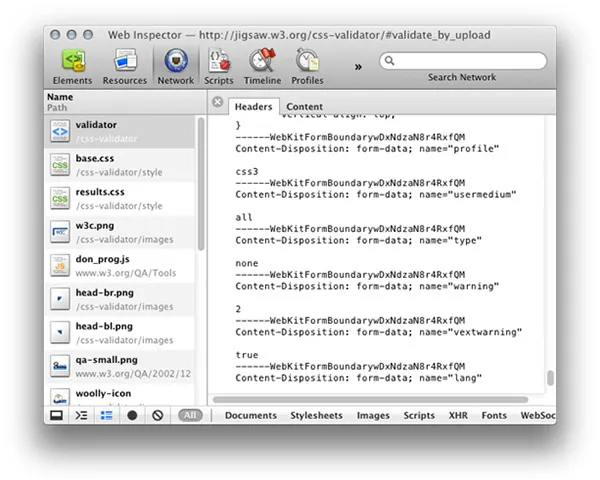
jigsaw.w3.org

Alat ini memeriksa markup Anda untuk kemungkinan kesalahan dan bug. Anda dapat mengatur beberapa profil CSS, untuk memilih media tertentu untuk style sheet dan mengontrol informasi dalam laporan.
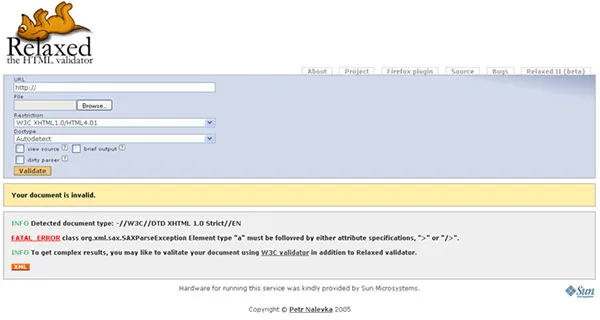
santai.vse.cz

Alat ini tidak menggunakan aturan W3C untuk validasi, tetapi bergantung pada protokol kustom bawaan. Anda dapat memilih dari versi HTML yang ingin Anda gunakan, apakah Anda ingin melihat kode sumber dan banyak opsi lainnya.
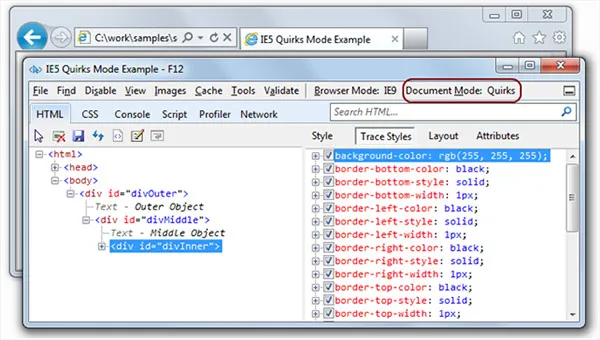
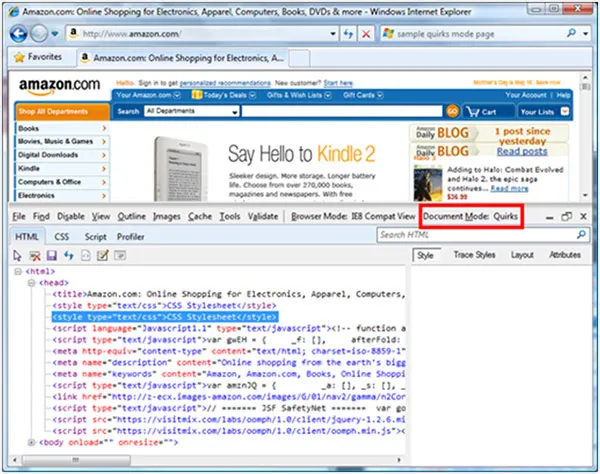
3. Jangan Bekerja Dengan Mode Keunikan Browser
Beberapa browser web menampilkan mode quirks. Dalam hal ini, browser bersaing dengan versi sebelumnya yang seringkali penuh dengan bug. Meskipun memungkinkan situs web lama agar kompatibel dengan browser web saat ini, itu menjadi tugas yang cukup berat jika Anda mencari halaman web standar. Ini karena dalam mode quirks , halaman web tidak ditampilkan dengan cara standar, tetapi dengan caranya sendiri yang unik.

Secara default, browser web beralih ke mode quirks jika Anda tidak menyertakan deklarasi tipe dokumen, atau DOCTYPE. Oleh karena itu, Anda harus selalu ingat untuk menambahkan DOCTYPE yang valid di akhir halaman web.
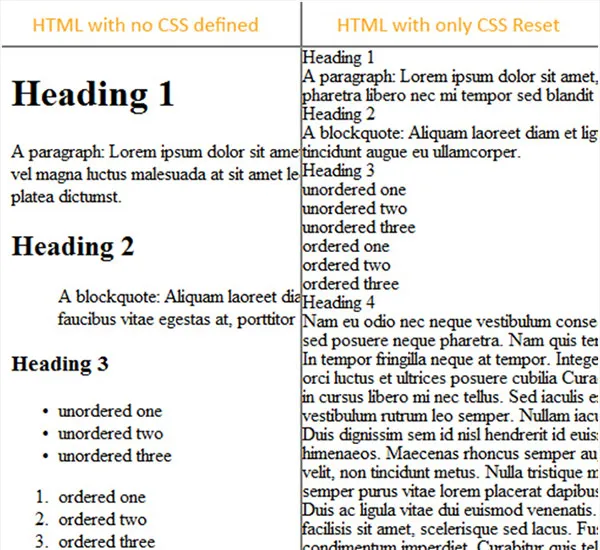
4. Praktikkan Aturan Reset CSS
Setiap browser web memiliki nilai default sendiri untuk aspek tertentu seperti tinggi dan lebar garis. Nilai default ini sering bertentangan dengan aturan CSS khusus dan mendistorsi tampilan halaman web secara keseluruhan.

Untuk menghindari dilema menyesuaikan setiap aturan CSS yang Anda tulis, Anda dapat melakukan semua pengaturan ulang ini di awal file CSS Anda. Setelah Anda menambahkan aturan ini di lembar gaya Anda, Anda dapat yakin bahwa Anda bekerja dari titik yang sama untuk semua browser.
5. Gunakan Firefox
Umumnya, pengembang menguji halaman web pada satu browser sekaligus. Kemudian, mereka pergi ke browser lain dan terus membuat perubahan yang diperlukan saat mereka berpindah dari satu browser ke browser lainnya. Ini adalah pendekatan yang ideal daripada memvalidasi situs web di semua browser dalam sekali jalan.


Untuk membuat situs web Anda, Firefox adalah peramban yang paling disukai karena memudahkan untuk memperbaiki masalah kompatibilitas apa pun dibandingkan peramban lain. Firefox hadir dengan banyak add-on, yang membuatnya sangat ramah pengembang. Jika halaman web tampil bersih di Firefox, Anda dapat yakin bahwa mereka akan tampil baik di browser lain.
6. Pengujian
Peramban web saat ini memiliki kebiasaan rendering, sehingga menjadi tanggung jawab pengembang untuk menguji markup pada setiap markup. Berikut daftar browser web utama:
- Internet Explorer
- Firefox
- Safari
- Opera (44.0.2510.1218)
- Microsoft Edge
- UC Browser
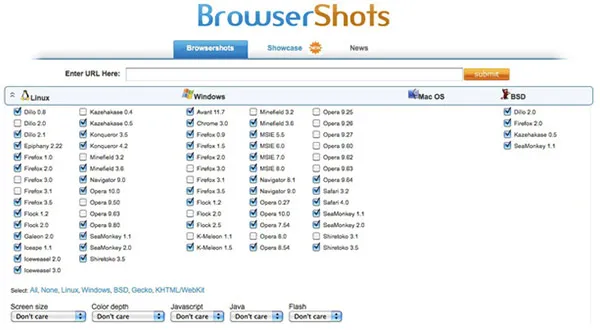
Sebagai pendekatan cepat, Anda dapat menggunakan layanan pengujian online. Ada banyak situs web seperti Browsershots yang mengambil tangkapan layar situs Anda dan menunjukkan kepada Anda bagaimana mereka akan muncul di berbagai sistem operasi dan peramban web. Tangkapan layar ini dikirim melalui email atau tersedia untuk diunduh. Beberapa alat dibayar tetapi mereka pasti memberi tahu Anda sebelumnya tentang masalah kompatibilitas yang mungkin dihadapi halaman web.
Trik CSS tidak membuahkan hasil jika Anda tidak dapat mengujinya di browser web terkemuka. Berikut adalah beberapa alat yang berguna untuk mengautentikasi kompatibilitas lintas browser dari markup HTML dan CSS:
Mode Quirks

Ini adalah cara yang mudah namun efektif untuk memburu gangguan lintas-browser. Quirksmode menafsirkan CSS dan menampilkan semua kemungkinan masalah.
Jepretan peramban

Alat Browsershots mengambil tangkapan layar halaman web dan menunjukkan kepada Anda bagaimana situs web Anda akan ditampilkan di berbagai browser web dan sistem operasi.
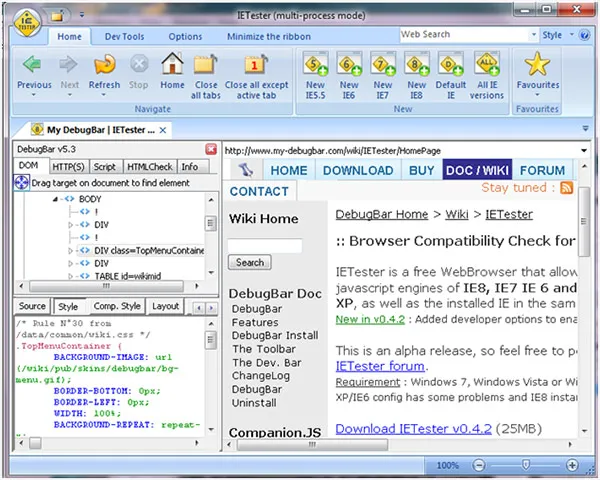
Penguji IE

Ini adalah aplikasi web andal yang memungkinkan Anda menganalisis tampilan halaman web di berbagai versi Internet Explorer. Alat ini menguji template pada berbagai versi browser dan sistem operasi dan menampilkan hasilnya dalam antarmuka yang mirip dengan Ms Word.
7. Gunakan Komentar Bersyarat
Ada kalanya Anda mencoba level terbaik Anda tetapi tetap saja, Anda tidak bisa mendapatkan hasil yang diinginkan pada browser tertentu, terutama internet explorer. Di sini, Anda memerlukan beberapa peretasan yang andal dan teruji.
Alternatif mudah untuk ini, Anda dapat menyertakan markup IE saja dengan komentar. Dengan trik sederhana ini, Anda dapat menampilkan HTML atau JavaScript tambahan hanya untuk IE.
8. Jadikan IE6 Kompatibel Dengan Format PNG
PNG luar biasa. Anda dapat memiliki 250+ derajat transparansi dalam sebuah gambar. Untuk membuat visual yang dioptimalkan retina, Anda dapat memamerkan keterampilan desain Anda seperti menambahkan batas halus dan latar belakang khusus.
Tetapi Internet Explorer tidak dapat secara efektif menampilkan PNG transparan dan menunjukkan kotak-kotak yang seharusnya transparan. Dengan sedikit pengoptimalan, Anda dapat membuat PNG bekerja dengan mulus di IE6. Ini tidak akan mengharuskan Anda untuk membuat tweak besar di CSS.
Anda dapat menggunakan IE PNG Fix untuk hal yang sama.

9. Tambahkan Fallback
Sebagian besar browser web kompatibel dengan Flash dan JavaScript. Anda dapat memanfaatkan fallback jika browser web pengunjung tidak mendukung fitur tersebut.
Misalnya, dalam kasus Safari di iPhone, menu navigasi Flash tidak berguna karena browser tidak mendukung Flash.
Berikut adalah lembar contekan cepat untuk menghemat waktu bereksperimen dengan file media yang berbeda:
- Gambar : Dengan setiap tag img, tambahkan atribut alt yang menjelaskan gambar.
- Film Flash : Hindari penggunaan Flash untuk fitur utama, seperti navigasi.
10. Memilih Pengodean Tangan
Ini mungkin menjadi titik diskusi di antara para desainer web. Banyak webmaster saat ini menggunakan alat otomatis untuk menghemat waktu. Mereka berguna terutama jika Anda tidak fasih dengan HTML. Namun, penting untuk dicatat bahwa alat tersebut tidak cocok dengan fleksibilitas dan keanggunan seorang desainer yang dengan terampil mengkode markup HTML lintas-browser.
Mengkodekan markup HTML, XHTML, dan CSS dengan tangan sangat membantu. Anda memegang kendali penuh atas apa yang Anda kembangkan dan selalu mengubah program sesuai kebutuhan preferensi.
Jika Anda menemukan pengkodean tangan sibuk, Anda dapat menggunakan editor halaman Web berbasis teks. Ada banyak alat seperti itu yang tersedia di internet. Anda dapat mencoba salah satu dari berikut ini:
- CKEditor
- Cangkir kopi
- Teks Sublim Atom
- Coda
Membungkus
Berikut daftar periksa cepat yang dapat Anda pertimbangkan setelah Anda melakukan pengkodean situs web lintas browser:
- Setiap browser web memiliki tindakan masing-masing. Dengan pengkodean HTML dalam dokumen CSS, Anda harus menandai halaman web sedemikian rupa sehingga terlihat bersih di setiap browser.
- Untuk menjaga situs Anda bebas dari bug dan kesalahan, singkirkan kode XHTML, HTML, atau CSS yang tidak valid yang dapat disorot oleh alat yang disebutkan di atas.
- Tetap periksa browser yang membawa lalu lintas maksimum ke situs web Anda.
- Lakukan pemeriksaan mendasar di situs Anda untuk mengukur efektivitas pada browser.
- Jelajahi model kotak CSS untuk mengetahui lebih banyak tentang format lintas-browser.
- Gunakan rencana bayangan dan corak gaya teks dengan terampil.
- Ingatlah untuk menetapkan peningkatan konten, pengaturan, dan ruang.
Menghabiskan waktu ekstra untuk membuat halaman web bekerja dengan sempurna di sebanyak mungkin browser selalu membuahkan hasil. Anda tidak hanya akan memastikan bahwa situs web dapat diakses oleh audiens maksimum, tetapi Anda juga membuat pengunjung senang, yang penting.
