11 Langkah untuk Membuat Skema Warna Situs Web yang Sempurna
Diterbitkan: 2020-01-24Manusia didorong secara visual. Rangsangan visual memandu kita dalam hampir semua hal yang kita lakukan. Merek yang sukses di seluruh dunia memiliki asosiasi yang kuat dari skema warna yang berbeda dalam identitas merek mereka. Oleh karena itu, membangun identitas merek yang solid sangat penting untuk bisnis apa pun. Ini adalah komponen penting dalam membangun kepercayaan dan mengembangkan tingkat kenyamanan dengan konsumen. Ini juga penting dalam penciptaan pendukung merek di audiens target. Berbicara tentang merek, salah satu elemen terpenting adalah logonya. Skema warna harus selaras dengan merek dan logo, karena membantu pemahaman konsumen tentang bisnis Anda. Ini juga sesuatu yang harus benar-benar selaras dan sinkron, karena terkait dengan identitas merek. Lebih dari 90% keputusan pembelian sekejap didasarkan pada skema warna dan persepsinya. Memilih skema warna situs web yang tepat sangat penting untuk menciptakan kesan yang bertahan lama. Bagaimanapun, menurut penelitian, warna meningkatkan pengenalan merek hampir 80%. Saat mengembangkan dan mendesain situs web, sangat penting untuk mempertimbangkan pemilihan warna dengan hati-hati, karena warna yang berbeda mengirimkan pesan yang berbeda kepada konsumen. Inilah cara memecahkan ini dan mendapatkan skema warna yang sempurna.
1. Memahami Psikologi Warna:
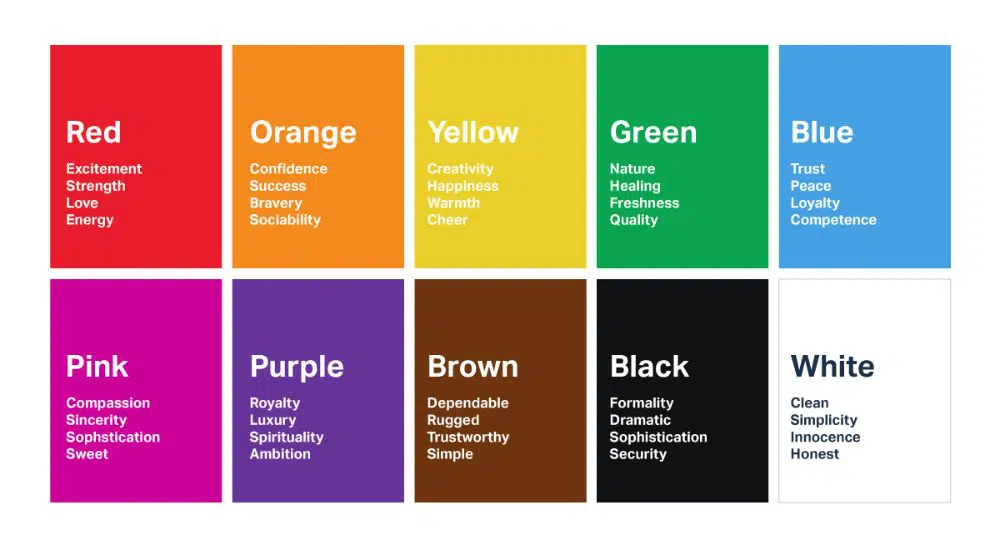
Anda perlu membiasakan diri dengan psikologi warna sebelum mencoba menyusun palet warna. Setiap warna beresonansi dengan orang-orang dengan cara yang berbeda. Warna yang berbeda menimbulkan emosi yang campur aduk pada orang-orang. Namun, ini dapat bervariasi tergantung pada demografi. Berdasarkan produk, analisis target audiens- kepribadian dan emosi. Tanyakan pada diri Anda pertanyaan, bahwa apa yang ingin Anda ajukan di antara audiens target. Oleh karena itu, pilih warna primer yang paling cocok untuk skema warna situs web Anda. Misalnya, jika merek terkait dengan keuangan, yang terbaik adalah memilih warna Biru, karena itu berarti kepercayaan dan ketergantungan. Demikian pula, jika Anda berurusan dengan merek yang merupakan perusahaan makanan organik, warna Hijau akan menjadi yang terbaik karena dikaitkan dengan kesehatan dan alam.
2. Pergi Aman dengan Pengetahuan Sektor:
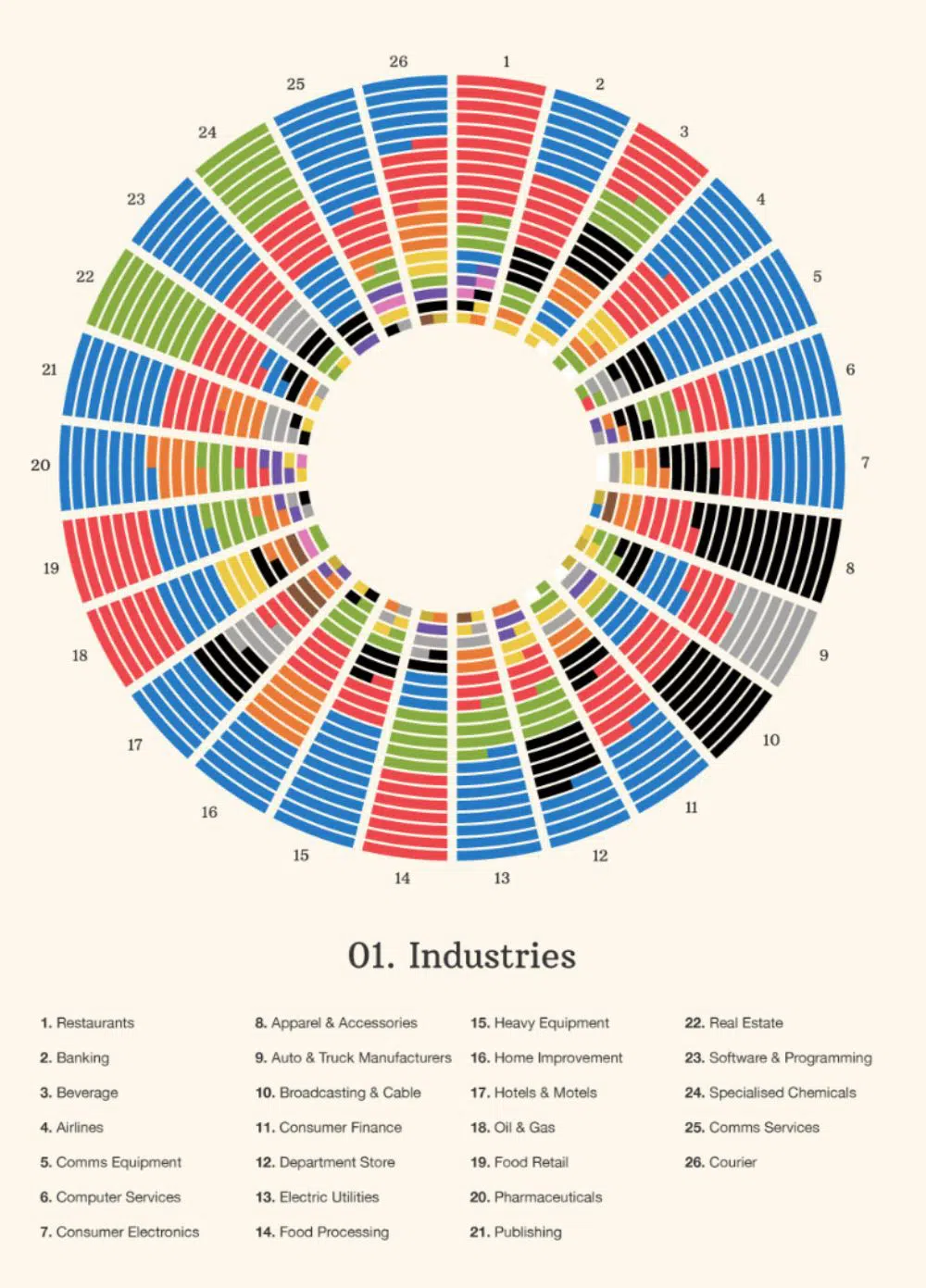
Pahami sektor dan ceruk klien. Psikologi Warna sangat penting untuk merek dan identitasnya. Setiap warna dan shade memiliki dampak psikologis yang berbeda di benak konsumen. Berbagai industri lebih memilih warna yang berbeda, berdasarkan produk atau jasa yang mereka tawarkan. Melalui ini, mereka mencoba membangkitkan serangkaian emosi tertentu dan menciptakan asosiasi terkait industri. Berikut adalah studi yang menganalisis 520 logo, dengan berbagai industri, untuk mengidentifikasi sektor mana yang menyukai warna apa. Temuan ini menampilkan 20 merek teratas di setiap sektor dan warna dominannya.
3. Analisis Persaingan:
Anda selalu dapat mengambil satu atau dua catatan dari para pesaing di industri ini. Kunjungi situs web mereka, dan pelajari logo, merek, dan warna yang digunakan. Amati kesamaan penggunaan warna, dan analisislah. Analisis ini juga akan memberi Anda gambaran yang sangat adil tentang nada yang digunakan dalam industri. Anda memiliki dua pilihan kemudian- apakah Anda mengikuti arus, dan menggunakan skema warna konvensional, yang sesuai dengan tagihan, atau Anda pergi ke arah yang berlawanan, dan membedakan merek. Either way, Anda perlu memastikan bahwa pesan merek dan cerita disampaikan dan dirasakan dengan cara yang seharusnya.
4. Perbaiki Warna Utama Anda:
Warna primer atau dominan ini adalah warna merek. Merek dan situs web akan dikaitkan dengan warna primer ini oleh konsumen. Warna ini akan sangat membantu dalam memunculkan serangkaian emosi atau perasaan tertentu ketika konsumen atau calon konsumen tiba di situs web Anda. Ini adalah warna yang Anda ingin audiens target Anda ingat ketika mereka memikirkan merek tersebut. Jika logo sudah ada, pastikan bahwa warna utama Anda adalah salah satu warna yang digunakan dalam logo, sebaiknya yang utama. Gunakan warna dominan ini di tempat yang tepat, bukan hanya menyisipkannya di mana-mana. Warna harus membuat konten dan situs web 'pop', dan harus digunakan untuk menonjolkan fitur atau detail di mana Anda ingin audiens Anda fokus.
5. Perbaiki Jumlah Warna:
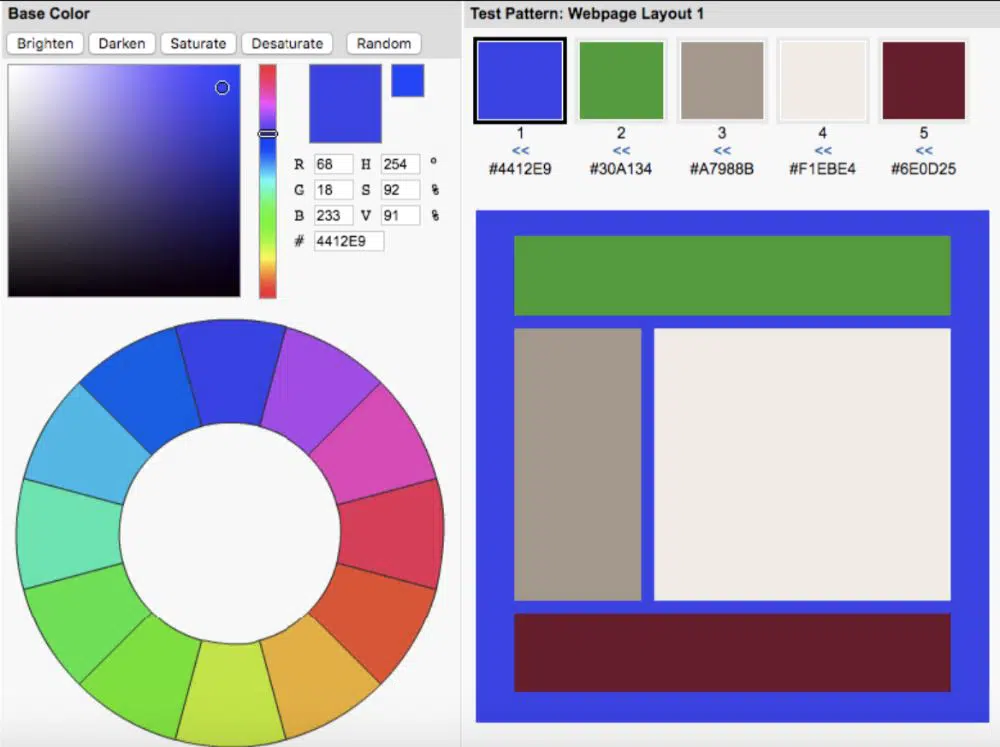
Menggunakan hanya satu warna disertai dengan ruang negatif terlalu hambar dan membosankan. Tentukan set warna yang ingin Anda gunakan. Jadikan desain Anda lebih menarik dan menarik secara visual dengan menggunakan warna aksen. Melalui ini, Anda dapat menyorot berbagai fitur situs web Anda, seperti tombol, tanda kutip, atau tab. Pencampuran dan pencocokan warna bisa sangat rumit, terutama tanpa pemahaman tentang teori warna. Oleh karena itu, yang terbaik adalah berkonsultasi dengan 'Roda Warna'. Pilih Warna Analog atau Warna Pelengkap. Untuk lebih merampingkan proses, Anda juga dapat menggunakan alat seperti Colorspire. Melalui alat seperti ini, Anda dapat memiliki gagasan yang jelas tentang bagaimana skema warna Anda akan terlihat di situs web. Idealnya, Anda harus memiliki 3 warna, dan mengikuti aturan 60-30-10.
6. Penggunaan Warna Netral & Sekunder:

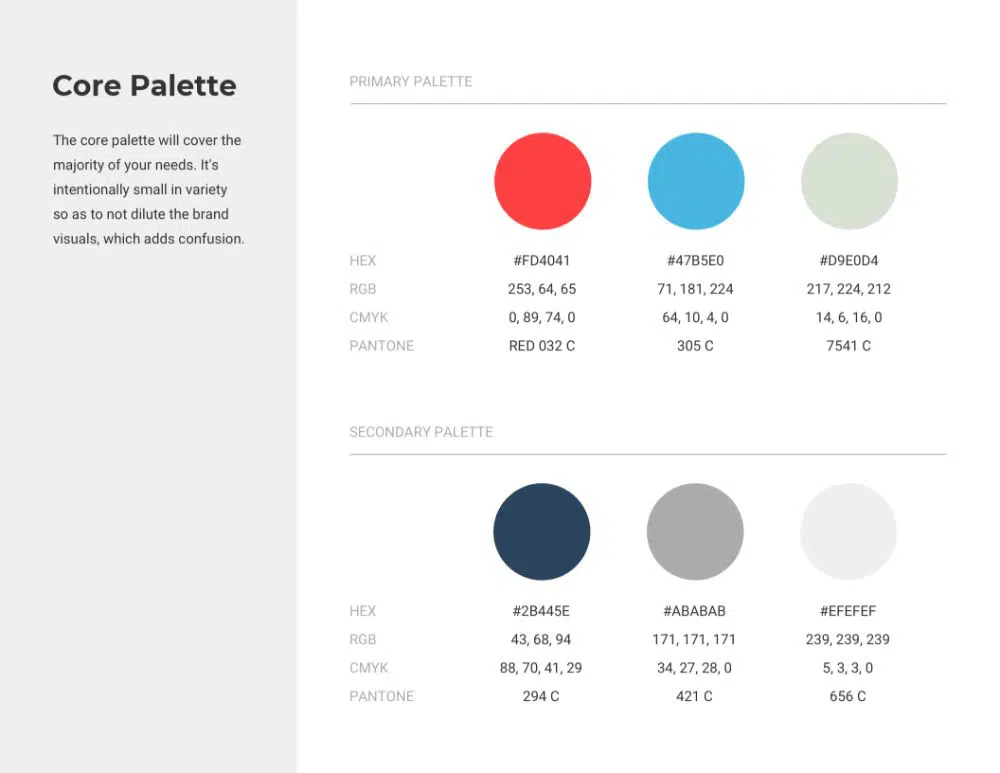
Mencocokkan warna sekunder dengan warna primer terkadang bisa menjadi perjuangan besar. Namun, ada banyak alat gratis yang tersedia di luar sana, yang dapat membuat pekerjaan Anda lebih mudah. Colorspace dan berbagai generator palet warna lainnya tersedia, yang dapat membantu Anda melewati kebingungan. Anda hanya perlu memasukkan kode hex, dan Anda akan memiliki beberapa opsi. Desain khusus memang memerlukan penggunaan warna sekunder - terutama untuk situs web yang dipenuhi dengan konten, halaman arahan, produk, aset yang dapat diunduh, dan sebagainya. Pada saat yang sama, Anda juga perlu menggunakan warna-warna netral, untuk menciptakan kontras untuk elemen-elemen penting. Warna netral yang paling umum adalah putih, abu-abu dan hitam. Itu selalu merupakan hal yang baik untuk memiliki warna terang / netral dan warna gelap untuk kasus yang berbeda.
7. Penempatan Warna:
Sekarang muncul pertanyaan kritis serta bidang minat - bagaimana cara menerapkan skema warna situs web secara ideal?
Warna primer biasanya menuju ke 'hotspot' halaman web. Gunakan warna-warna berani dan cerah ini untuk memaksa pengunjung 'mengambil tindakan'. Mereka harus digunakan untuk menarik perhatian dan klik maksimum. Tombol atau tab CTA dan elemen penting lainnya pada halaman harus disorot dengan warna primer.
Warna sekunder umumnya digunakan untuk menonjolkan informasi yang sifatnya kurang kritis. Ini termasuk subjudul, tombol sekunder, serta item menu aktif, FAQ, testimonial, dan konten pendukung lainnya. Warna netral biasanya dapat digunakan untuk teks dan juga latar belakang, tetapi warna ini cukup berguna di bagian situs web yang semarak dan penuh warna. Warna-warna netral juga akan membantu menurunkan nada situs web, dan membantu memfokuskan kembali mata.
8. Melepaskan Preferensi:
Setiap orang berhak untuk berpendapat dan memilih. Setiap orang memiliki rangkaian warna favorit mereka sendiri, yang dapat menyebabkan seseorang memiliki preferensi dan bias juga, terhadap warna tertentu. Beberapa merek terpengaruh dengan bias dan preferensi ini saat memilih palet warna dalam desain situs web. Penting untuk dicatat, bahwa biasanya tidak selaras dengan psikologi warna. Tidak diragukan lagi menggoda untuk memilih warna favorit, tetapi analisis sektor dan target audiens. Jika merek ditujukan untuk demografis wanita dan rangkaian produk terdiri dari kosmetik, mungkin ide yang bagus untuk memilih nada atau nuansa merah muda, terlepas dari preferensi atau bias pribadi.
9. Bandingkan Skema Terdekat:
Bukan suatu keharusan untuk berkomitmen pada skema warna pertama yang Anda buat. Ini bisa sangat membatasi pekerjaan dan kreativitas Anda. Dianjurkan untuk memiliki 3-4 opsi skema warna yang berbeda. Berdasarkan ini, Anda dapat memiliki pemahaman yang lebih baik tentang keseluruhan tampilan dan nuansa situs web. Perbandingan ini juga akan membantu dalam perencanaan tata letak situs web. Anda juga bisa mendapatkan pendapat klien Anda serta kolega atau anggota tim, dan memiliki pemahaman yang lebih baik tentang apa yang berhasil dan apa yang tidak. Setelah ini, Anda dapat mempersempitnya hingga Anda dapat membidik skema warna yang sesuai dengan persyaratan situs web dengan sempurna.
10. Revisi dan Brainstorm:
Setelah Anda menyelesaikan proses pemilihan skema warna, Anda perlu mengujinya sekali lagi. Anda perlu menganalisis fakta bahwa apakah skema warna ini akan berfungsi dalam format lain atau tidak. Uji skema warna pilihan Anda dalam skenario yang berbeda. Visualisasikan bagaimana itu akan muncul di media cetak atau berbagai barang dagangan. Anda juga dapat meneliti sedikit lebih banyak untuk mengidentifikasi efeknya pada pengunjung. Skema warna tidak terlalu sulit didapat, dengan banyak alat yang tersedia di Internet. Alat-alat ini sangat membantu dalam menyelesaikan skema warna, dan mereka juga bebas untuk digunakan. Sangat mungkin bahwa Anda mungkin harus melalui proses ini berulang kali sampai Anda menemukan skema warna yang tepat, yang bekerja paling baik dan cocok untuk semua skenario dan format. Dalam kedua kasus, Anda akan berakhir dengan opsi alternatif, jika klien atau majikan menolak yang terbaik, atau tidak berfungsi dengan baik.
11. Pedoman Warna:
Penting untuk diingat bahwa skema warna bukanlah semacam 'lukisan'. Ya, situs web bersandar pada kenyataan bahwa desain harus cukup menarik untuk memiliki konversi penjualan, dan dinamis. Namun, desain adalah sekunder dari konten. Ingat- tujuan memiliki skema warna adalah untuk menonjolkan konten situs web dan berbagai fungsi. Skema desain dan warna tidak boleh mengalahkan konten situs web. Skema warna dan konten harus selaras, dan skema warna harus di latar belakang- mendorong konten ke latar depan. Warna yang digunakan bisa sinkron dengan konvensi industri atau sesuatu yang berbeda - bagaimanapun, itu harus kontras di alam, lebih disukai. Warna yang digunakan hanya dalam jumlah terbatas, sehingga membuat situs web terlihat menarik dan tidak terlalu berisik. Anda dapat mengikuti kuis warna, jika Anda sedang dalam perbaikan. Demografi dan audiens target juga harus menjadi pertimbangan utama saat memutuskan palet warna untuk situs web.
Menghasilkan skema yang bisa diterapkan, berfungsi, dan menarik yang sangat cocok bisa jadi sulit. Namun, Anda tidak perlu sangat berpengalaman dan sangat terampil untuk melakukannya. Anda masih dapat memecahkan ini, bahkan jika Anda relatif baru. Manfaatkan alat yang tersedia di Internet dengan baik, jika dan ketika Anda buntu atau bingung tentang warna. Namun, sangat penting bagi setiap desainer untuk memahami psikologi warna dan teorinya, sebelum memulai pekerjaan yang sebenarnya. Anda harus mengetahui emosi dan perasaan yang terlibat dengan setiap warna, dan respon konsumen memiliki warna tertentu. Penting juga untuk memiliki pemahaman utama dan bekerja tentang roda warna dan teori 60-30-10. Dengan banyak eksperimen dan beberapa percobaan dan kesalahan, Anda dapat memiliki skema warna yang optimal untuk situs web. Skema warna ini akan menjadi elemen penting dalam pengenalan merek dan nilai ingatan. Skema warna situs web yang efektif bertanggung jawab untuk menciptakan hubungan emosional dengan pengunjung. Ini dapat berkontribusi pada rasio pentalan yang lebih rendah, yang akan menghasilkan lebih banyak waktu yang dihabiskan di situs, pada gilirannya, memberikan rasio konversi yang lebih tinggi. Oleh karena itu, skema warna dapat berdampak besar pada merek dan bisnis klien atau perusahaan Anda.