Membuat Tabel Pada Figma
Diterbitkan: 2022-03-10Dalam tutorial ini, kita akan berbicara tentang bagaimana tabel dapat dibuat di Figma dengan menggunakan komponen dan metodologi Atomic Design. Kami juga akan melihat elemen dasar tata letak tabel dan bagaimana komponen dapat dimasukkan ke dalam pustaka komponen sehingga dapat menjadi bagian dari sistem desain yang Anda gunakan.
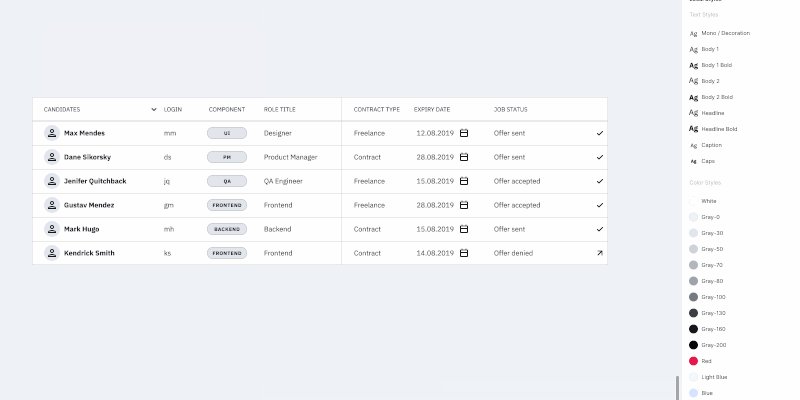
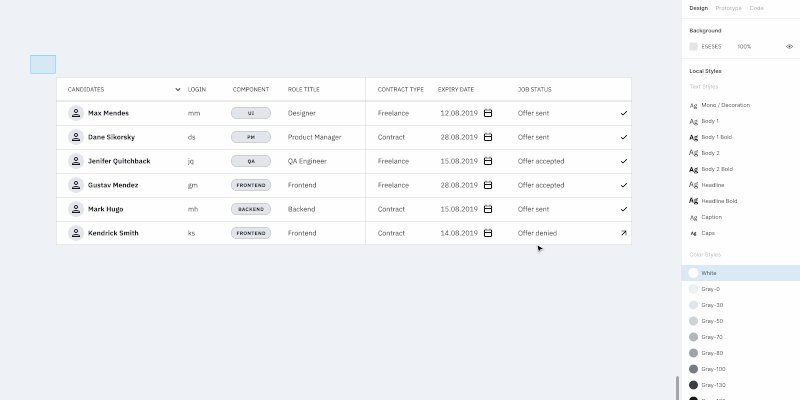
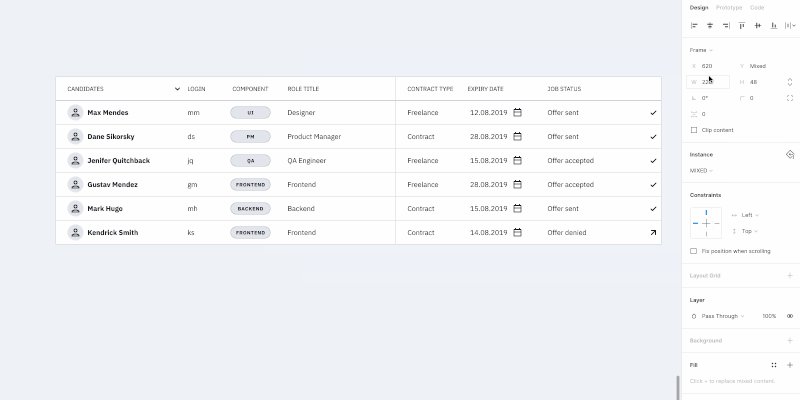
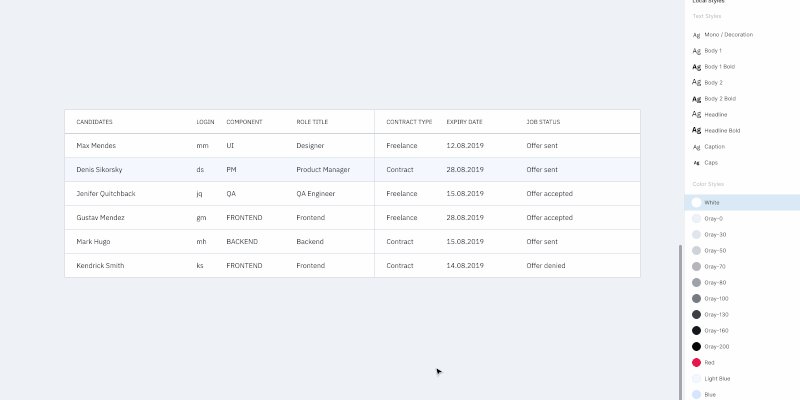
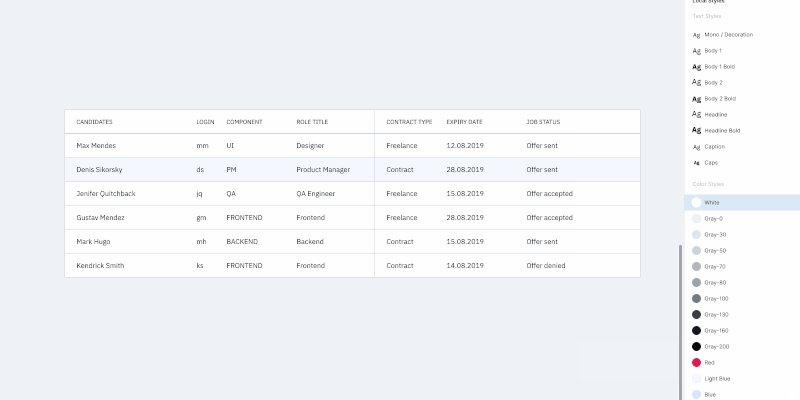
Untuk memudahkan Anda, saya telah menyiapkan contoh mockup yang menggunakan semua komponen yang kita butuhkan untuk tutorial ini.
Untuk mengikuti, Anda harus memiliki setidaknya beberapa pemahaman tentang konsep dasar Figma, antarmukanya, dan cara bekerja dengan komponen Figma. Namun, jika Anda baru mengenal Figma dan bekerja dengan data tabel, saya sarankan menonton video "Memulai" untuk membantu Anda lebih memahami Figma secara menyeluruh, serta artikel "Cara Merancang Tabel Web yang Kompleks" yang diterbitkan belum lama ini di Smashing Magazine.
Untuk menyederhanakan cakupan tutorial ini, mari kita asumsikan bahwa warna, font, dan efek sudah ada sebagai gaya dalam proyek Figma yang akan Anda mulai. Dalam hal Desain Atom, mereka adalah atom . (Untuk mempelajari lebih lanjut, orang-orang di littleBits menulis artikel yang bagus tentang topik tersebut.)
Target audiens untuk tutorial ini adalah desainer (UX, UI) yang telah mengadopsi Figma ke dalam alur kerja mereka atau berencana untuk mencoba Figma dalam proyek desain berikutnya tetapi tidak yakin bagaimana memulainya.
Jadi, tanpa basa-basi lagi, mari kita gali!
Catatan Singkat : Saat menulis artikel ini, Figma memperkenalkan plugin. Pada saat penerbitan, tidak ada yang bagus untuk bekerja dengan tabel, tetapi segalanya mungkin berubah dengan cepat. Siapa tahu, mungkin artikel ini benar-benar membantu pengembang plugin Figma yang bercita-cita tinggi untuk membuat plugin Figma Tables yang benar-benar rapi, atau setidaknya, saya harap bisa.
pengantar
Bayangkan meja sebagai organisme. Sel tabel kemudian menjadi molekul yang terdiri dari atom individu. Dalam istilah desain, mereka adalah properti sel .
Jadi, mari kita mulai dengan sel. Ini memiliki tiga sifat:
- Latar belakang
- Berbatasan
- Isi
Sekarang kita akan melihat lebih dekat satu per satu.
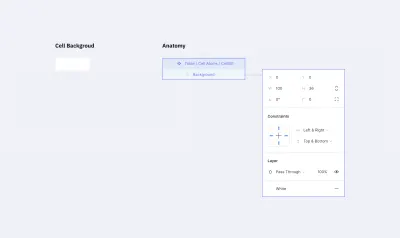
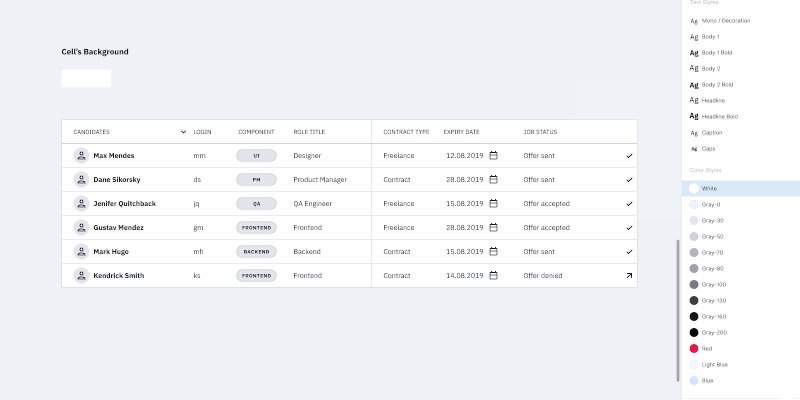
Latar belakang
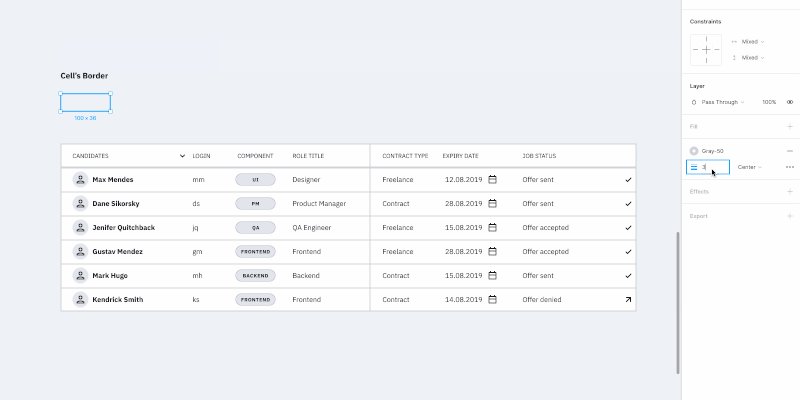
Latar belakang akan menjadi komponen terpisah di Figma. Ukuran tidak terlalu penting karena kita dapat meregangkan komponen sesuai kebutuhan, tetapi mari kita mulai dengan mengatur ukurannya menjadi 100x36 piksel.
Dalam komponen ini, tambahkan persegi panjang dengan ukuran yang sama dengan komponen itu sendiri. Ini akan menjadi satu-satunya objek di dalam komponen. Kita perlu melampirkan batas persegi panjang ke batas komponen dengan menggunakan batasan (tetapkan batasan ke "Kiri & Kanan" dan "Atas & Bawah" di panel kanan di bagian Batasan ), sehingga persegi panjang itu membentang secara otomatis ke ukuran komponen.
Jika Anda ingin melihat ini beraksi, tonton tutorial ini tentang cara kerja batasan di Figma.

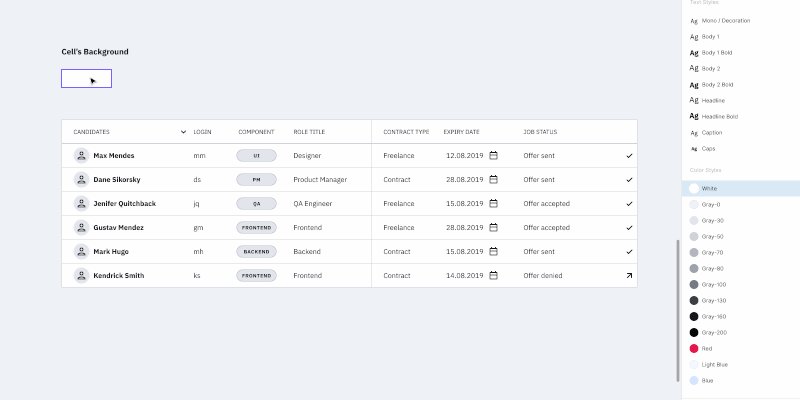
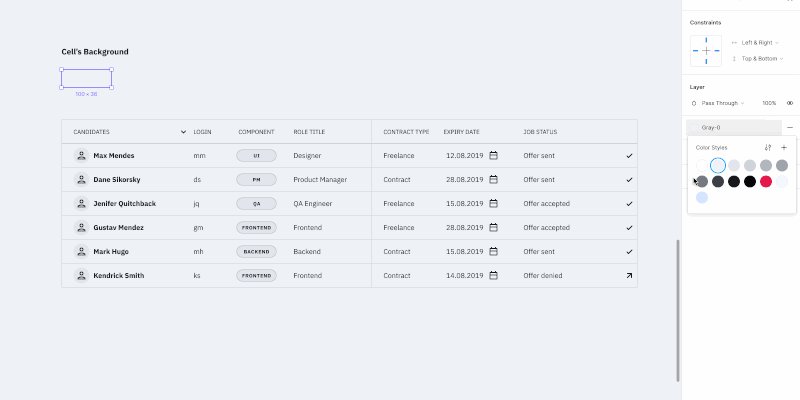
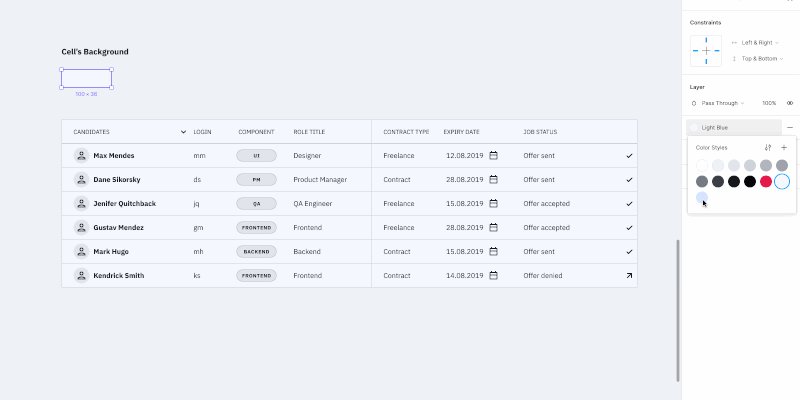
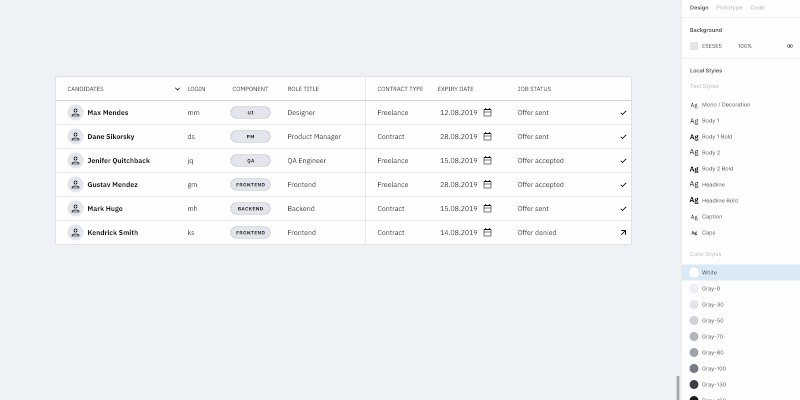
Warna isian persegi panjang akan menentukan warna latar belakang sel. Mari kita memilih warna putih untuk itu. Saya sarankan memilih warna itu dari gaya warna yang dikonfigurasi di awal proyek.

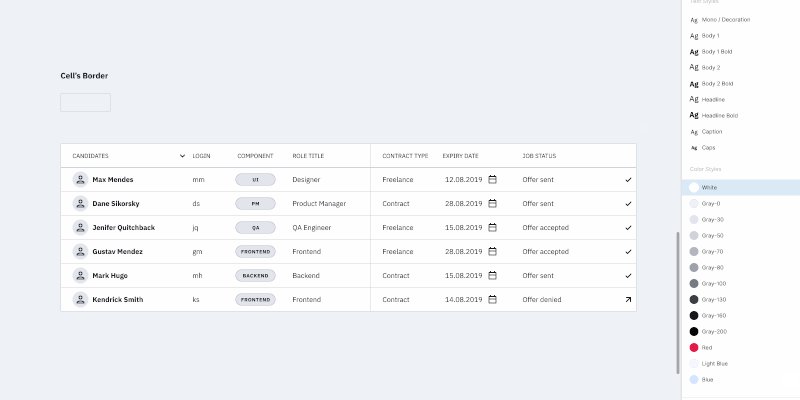
Berbatasan
Yang ini sedikit lebih rumit daripada latar belakangnya. Anda tidak bisa hanya membuat satu persegi panjang dengan goresan. Kita mungkin memerlukan berbagai jenis batas: satu untuk sel yang terpisah (dengan batas di sekelilingnya), satu untuk seluruh baris sel dengan hanya batas atas dan bawah, atau satu untuk header tabel yang mungkin ingin kita pisahkan dari yang lain dengan garis yang lebih lebar. Ada banyak pilihan.
Properti perbatasan:
- Garis batas (kiri, kanan, atas, bawah, atau tidak ada salah satunya)
- Lebar garis
- Warna garis
- Gaya garis
Setiap baris dalam batas sel mungkin memiliki lebar, warna, dan gaya yang berbeda. Misalnya, yang kiri bisa menjadi garis merah terus menerus, dan yang atas garis abu-abu putus-putus.
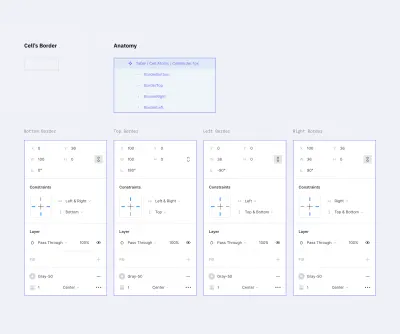
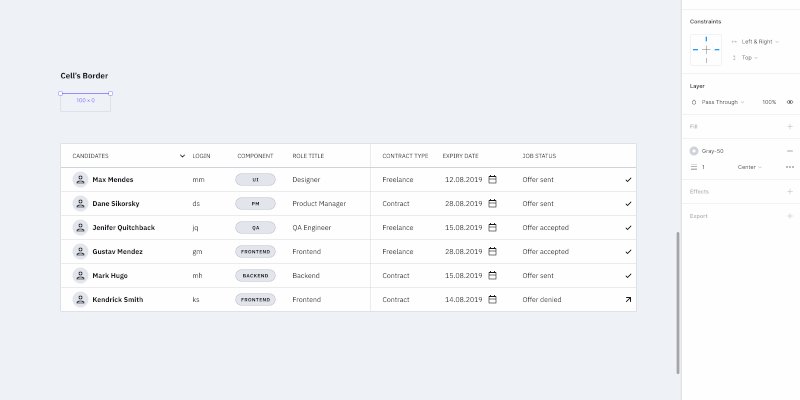
Mari kita buat sebuah komponen dengan ukuran 100x36 piksel (sama seperti yang kita lakukan sebelumnya). Di dalam komponen, kita perlu menambahkan 4 baris untuk setiap perbatasan. Sekarang perhatikan bagaimana kita akan melakukan ini.
- Tambahkan garis untuk batas bawah dengan panjang lebar komponen;
- Atur posisinya ke batas bawah dan batasan untuk meregangkan secara horizontal dan menempel ke batas bawah;
- Untuk batas atas , duplikat garis untuk batas bawah, putar 180 derajat dan tempelkan ke bagian atas komponen. (Jangan lupa untuk mengubah batasannya untuk menempel ke atas dan meregangkan secara horizontal.);
- Selanjutnya, untuk batas kiri , cukup putar -90 derajat dan atur posisi dan pembatasnya agar berada di sisi kiri yang menempel pada batas kiri dan memanjang secara vertikal;
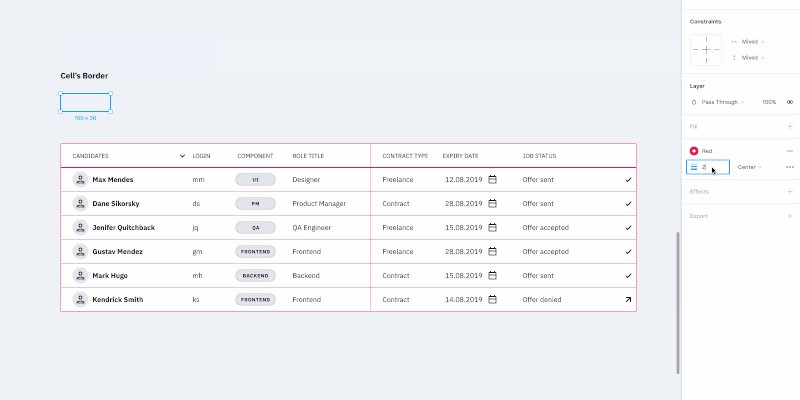
- Last but not least, Anda dapat membuat batas kanan dengan memutarnya 90 derajat dan mengatur posisi dan batasannya. Atur warna guratan dan lebar guratan untuk setiap garis menjadi abu-abu (pilih dari gaya warna) dan 1 piksel masing-masing.
Catatan : Anda mungkin bertanya pada diri sendiri mengapa kami memutar garis untuk batas bawah. Nah, ketika Anda mengubah lebar goresan untuk garis di Figma, itu akan naik. Jadi kami harus mengatur arah "naik" ini ke pusat komponen. Mengubah lebar goresan garis (dalam kasus kami ini adalah ukuran batas) tidak akan meluas di luar komponen (sel).
Sekarang kita dapat menyembunyikan atau menyesuaikan gaya secara terpisah untuk setiap batas dalam sel.

Jika proyek Anda memiliki beberapa gaya untuk batas tabel (beberapa contoh batas ditampilkan di bawah), Anda harus membuat komponen terpisah untuk setiap gaya. Cukup buat komponen master baru seperti yang kami lakukan sebelumnya dan sesuaikan sesuai kebutuhan Anda.

Komponen stroke yang terpisah akan menghemat banyak waktu Anda dan menambah skalabilitas . Jika Anda mengubah warna goresan di dalam komponen master, seluruh tabel akan menyesuaikan. Sama seperti warna latar belakang di atas, setiap sel individu dapat memiliki parameter goresannya sendiri.

Isi
Ini adalah komponen yang paling kompleks dari semuanya.
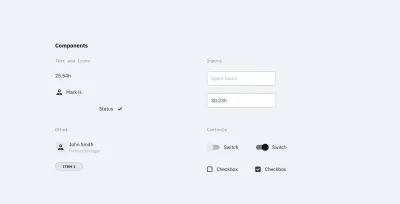
Kita perlu membuat semua variasi yang mungkin dari konten tabel dalam proyek: teks biasa, teks dengan ikon (kiri atau kanan, perataan berbeda), kotak centang, sakelar, dan konten lain apa pun yang mungkin berisi sel. Untuk mempermudah tutorial ini, silahkan cek komponen pada file mockup. Cara membuat dan mengatur komponen di Figma adalah topik untuk artikel lain.
Namun, ada beberapa persyaratan untuk komponen konten:
- Komponen harus meregang dengan mudah baik secara vertikal maupun horizontal agar muat di dalam sel;
- Ukuran minimum komponen harus kurang dari ukuran sel default (terutama tinggi, ingat kemungkinan bantalan sel);
- Hindari margin apa pun, sehingga komponen dapat disejajarkan dengan benar di dalam sel;
- Hindari latar belakang yang tidak perlu karena sel itu sendiri sudah memilikinya.

Komponen konten dapat dibuat secara bertahap: mulai dengan yang dasar seperti komponen teks dan tambahkan yang baru saat proyek bertambah besar.
Alasan kami ingin konten berada dalam komponen sama dengan elemen lainnya — ini menghemat waktu kerja. Untuk mengubah konten sel, kita hanya perlu menggantinya di komponen.

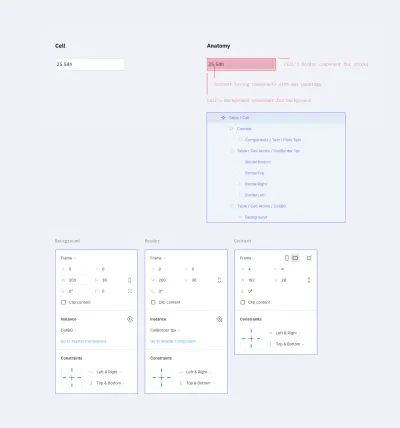
Membuat Komponen Sel
Kami menciptakan semua atom yang kami butuhkan: latar belakang, batas, konten. Saatnya membuat komponen sel, yaitu molekul yang terbuat dari atom. Mari kita kumpulkan semua komponen dalam sel.

Atur komponen latar belakang sebagai lapisan bawah dan rentangkan ke seluruh ukuran sel (atur batasan ke "Kiri & Kanan" dan "Atas & Bawah").
Tambahkan komponen perbatasan dengan batasan yang sama seperti komponen latar belakang.
Sekarang ke bagian yang paling rumit — konten konten .
Sel memiliki bantalan, jadi Anda perlu membuat bingkai dengan konten komponen. Bingkai itu harus diregangkan ke seluruh ukuran sel kecuali untuk bantalan. Komponen konten juga harus direntangkan ke seluruh ukuran bingkai. Konten itu sendiri perlu dihilangkan marginnya, jadi semua padding akan disetel oleh sel.

Pada akhirnya, bantalan sel adalah satu-satunya properti dalam komponen yang akan kita atur hanya sekali tanpa kesempatan untuk mengubahnya nanti. Pada contoh di atas, saya membuatnya 4px untuk semua sisi.
Catatan : Sebagai perbaikan, Anda dapat membuat kolom dengan sel kosong (tanpa konten dan lebar 16px misalnya) kiri dan kanan ke kolom di mana margin tambahan diperlukan. Atau jika desain tabel Anda memungkinkan, Anda dapat menambahkan bantalan horizontal di dalam komponen sel. Misalnya, sel di Google Material Design memiliki padding 16px secara default.
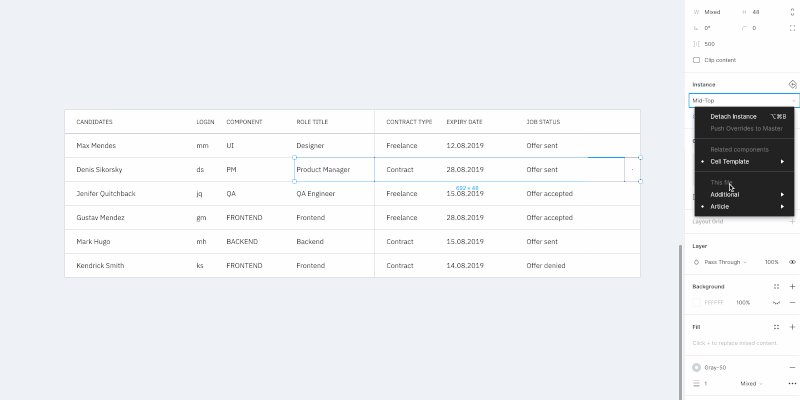
Jangan lupa untuk menghapus opsi “ Konten klip ” untuk sel dan bingkai (ini dapat dilakukan di panel sebelah kanan di bagian Properti). Konten sel dapat keluar dari batasnya; misalnya, ketika dropdown ada di dalam sel Anda dan Anda ingin menunjukkan statusnya dengan popup.
Catatan : Kami akan menggunakan gaya sel ini sebagai yang utama. Jangan khawatir jika tabel Anda memiliki gaya tambahan — kami akan membahasnya di bagian Table States and Components, Not Overrides.
Opsi Sel Untuk Tabel Standar
Langkah ini bisa opsional tetapi jika tabel Anda membutuhkan status maka Anda tidak dapat melakukannya tanpanya. Dan terlebih lagi jika ada lebih dari satu gaya perbatasan dalam tabel.
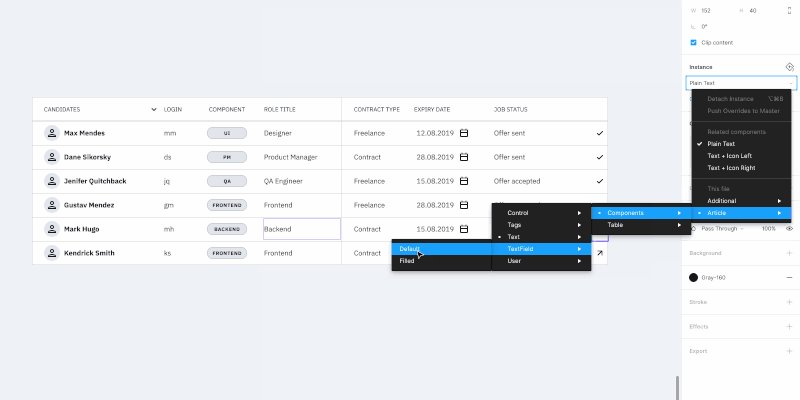
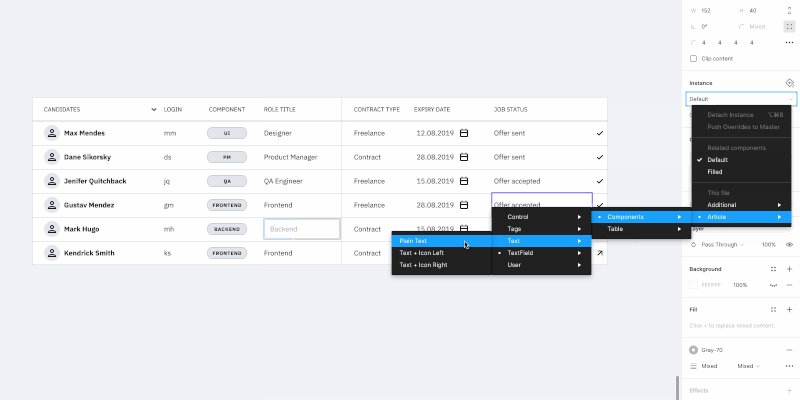
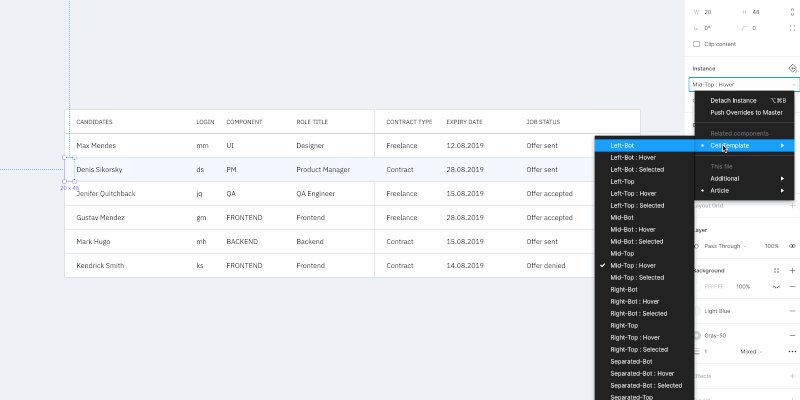
Jadi mari kita buat komponen sel tambahan yang akan memudahkan untuk membuat tabel. Saat bekerja dengan tabel, kita akan memilih komponen yang sesuai tergantung pada posisinya di tabel (misalnya tergantung pada jenis batas).
Untuk melakukan itu, mari kita ambil komponen sel kita dan buat delapan master lagi darinya. Kami juga perlu menonaktifkan lapisan yang sesuai yang bertanggung jawab untuk perbatasan. Hasilnya akan terlihat seperti gambar di bawah ini.

Baris atas adalah untuk sel di atas dan di tengah tabel. Baris bawah hanya untuk sel di bagian bawah. Dengan cara ini kita akan dapat menempatkan sel satu demi satu tanpa celah dan menjaga lebar goresan yang sama.
Beberapa contoh:



Catatan : Untuk setiap gaya batas yang dibuat di atas, ada baiknya menambahkan komponen master seperti yang dijelaskan sebelumnya.
Jadi kami telah mengecualikan perlunya menimpa instance sel (menonaktifkan lapisan yang sesuai, tepatnya). Sebagai gantinya, kami menggunakan berbagai komponen. Sekarang jika, misalnya, kolom menggunakan gaya yang berbeda dari default (warna isian atau batas), Anda dapat memilih kolom ini dan cukup mengubah komponen relatif. Dan semuanya akan baik-baik saja. Di sisi yang berlawanan, mengubah batas setiap sel secara manual (menonaktifkan batas yang sesuai) adalah masalah yang tidak ingin Anda repotkan.
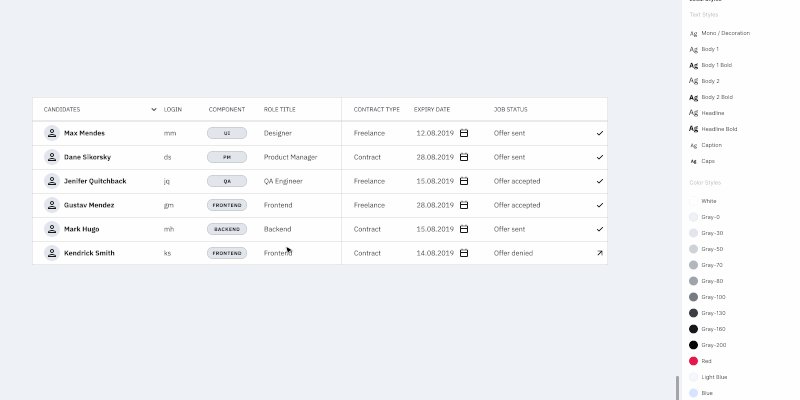
Sekarang kita siap untuk membuat tabel (dalam hal Desain Atom — organisme) dari berbagai komponen sel (molekul) yang kita buat.
Menyesuaikan Tabel
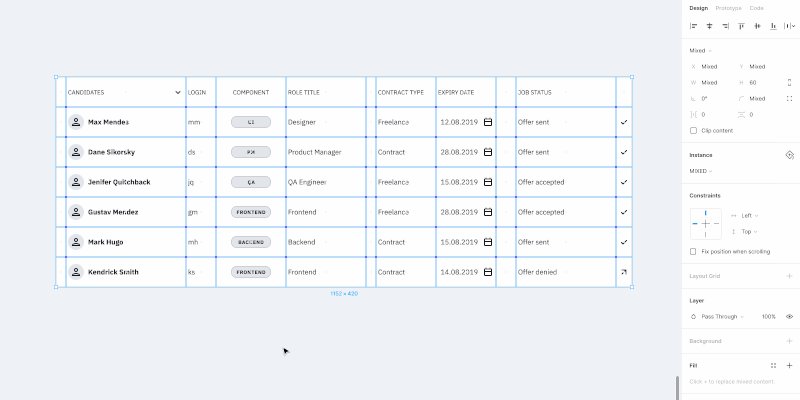
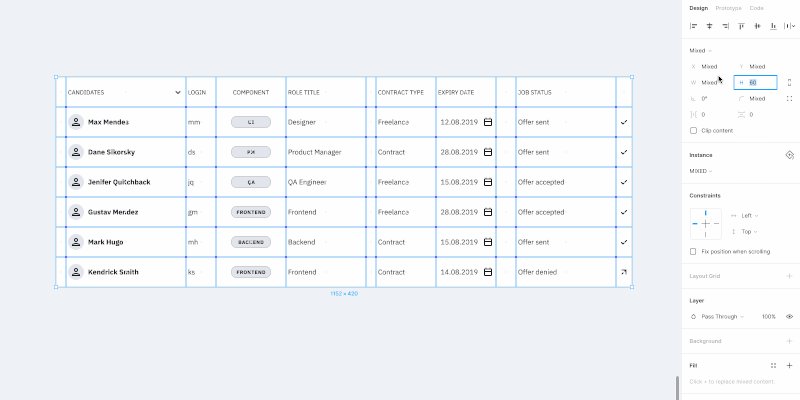
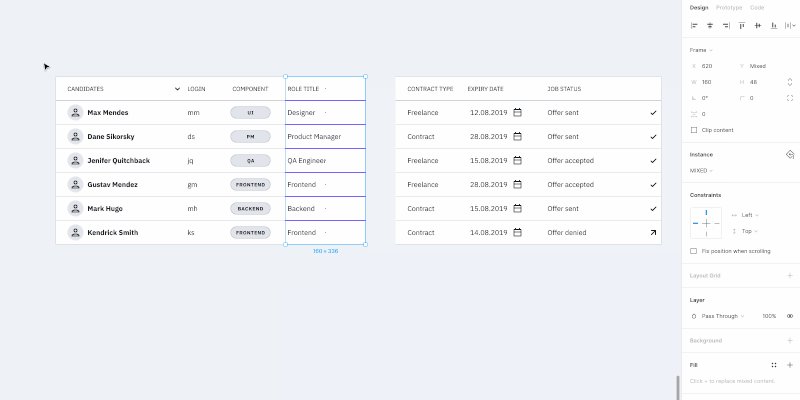
Mengubah tinggi baris di seluruh tabel relatif mudah: sorot tabel, ubah tinggi elemen (dalam hal ini, tinggi sel, H di panel kanan di bagian Properti), lalu ubah margin vertikal dari elemen ke 0. Itu saja: mengubah tinggi garis membutuhkan dua klik!

Mengubah lebar kolom: sorot kolom dan ubah ukuran lebarnya. Setelah memindahkan sisa tabel dari dekat, pilih seluruh tabel dengan menggunakan opsi Tide Up di panel Alignment serta item pertama dalam daftar dropdown di bawah ikon paling kanan.

Catatan: Saya tidak akan merekomendasikan pengelompokan baris dan kolom. Jika Anda mengubah ukuran kolom dengan memperluas elemen, Anda akan mendapatkan nilai pecahan untuk lebar dan tinggi. Jika Anda tidak mengelompokkannya dan memasangnya ke kisi piksel, ukuran sel akan tetap berupa bilangan bulat.
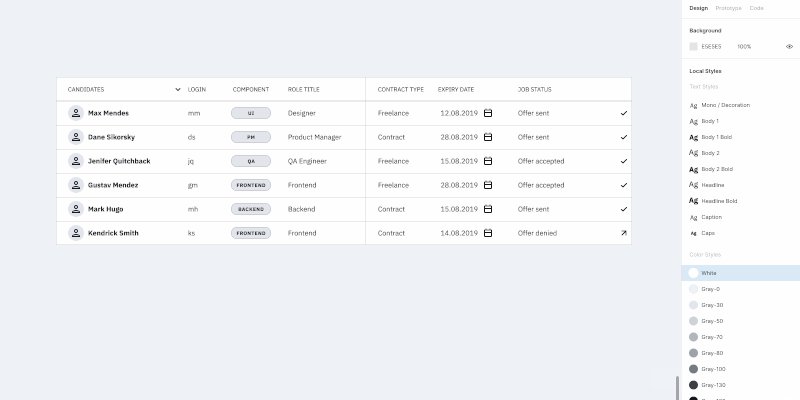
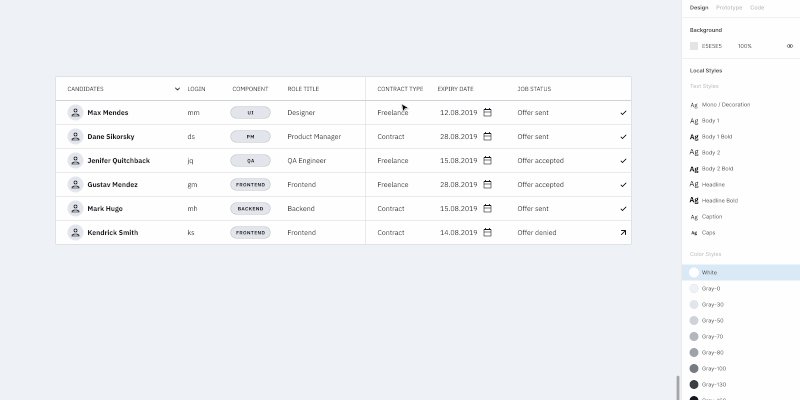
Warna latar belakang, jenis coretan, dan data konten dapat diubah di komponen yang sesuai atau di salah satu dari delapan komponen master sel (sel yang memiliki gaya coretan berbeda). Satu-satunya parameter yang tidak dapat langsung diubah adalah margin sel, misalnya padding konten . Sisanya mudah disesuaikan.
Komponen, Bukan Menimpa
Melihat apa yang kami dapatkan pada akhirnya, itu mungkin tampak berlebihan. Dan jika hanya ada satu tabel di proyek Anda. Dalam hal ini, Anda cukup membuat satu komponen sel dan membiarkan latar belakang dan komponen goresan mati. Cukup sertakan mereka dalam komponen sel, buat tabel, dan lakukan penyesuaian yang diperlukan untuk setiap sel terpisah.
Tetapi jika komponen disertakan dalam pustaka yang digunakan oleh sejumlah file lain, inilah hal yang paling menarik.
Catatan : *Saya tidak menyarankan untuk mengubah warna latar belakang dan goresan pada instance komponen. Ubah hanya di master . Dengan melakukannya, instance dengan penggantian tersebut tidak akan diperbarui. Ini berarti Anda harus melakukannya secara manual dan itulah yang kami coba hindari. Jadi mari kita tetap berpegang pada komponen utama.*
Jika kita perlu membuat jenis sel tabel tambahan (misalnya header tabel), kita menambahkan kumpulan komponen master yang diperlukan untuk sel dengan gaya yang sesuai (seperti yang kita lakukan di atas dengan delapan sel yang memiliki gaya goresan berbeda), dan Gunakan. Ya, dibutuhkan waktu lebih lama daripada mengganti instance komponen tetapi dengan cara ini Anda akan menghindari kasus ketika mengubah master akan menerapkan perubahan tersebut ke semua tata letak.
Status Tabel
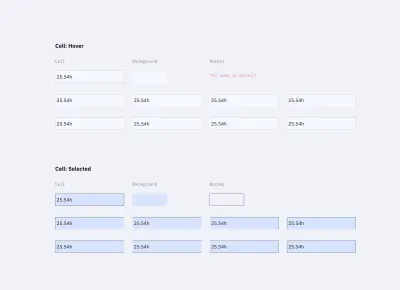
Mari kita bicara tentang status elemen tabel. Sel dapat memiliki tiga status: default, arahkan kursor, dan dipilih. Sama untuk kolom dan baris.
Jika proyek Anda relatif kecil, semua status dapat disetel dengan penggantian di dalam instance komponen tabel Anda. Tetapi jika itu besar, dan Anda ingin dapat mengubah tampilan status di masa mendatang, Anda harus membuat komponen terpisah untuk semuanya.
Anda harus menambahkan delapan sel dengan varian guratan yang berbeda untuk masing-masing status (mungkin lebih sedikit, tergantung pada gaya guratan). Dan ya, kita akan membutuhkan komponen terpisah untuk warna latar belakang dan goresan untuk status juga.
Pada akhirnya, itu akan terlihat seperti ini:

Di sinilah sedikit masalah muncul. Sayangnya, jika kita melakukan semuanya seperti yang dijelaskan di atas (saat mengubah status komponen dari satu ke yang lain), ada risiko kehilangan konten sel. Kami harus memperbaruinya terlepas dari kasus ketika tipe kontennya sama seperti di sel master. Pada titik ini, kita tidak bisa berbuat apa-apa.

Saya menambahkan tabel di file mockup yang dibuat dengan beberapa cara berbeda:
- Menggunakan tutorial ini (komponen terpisah untuk gaya sel);
- Menggunakan komponen sel (komponen untuk batas, latar belakang, dan konten);
- Menggunakan komponen sel yang menyatukan semuanya (dengan hanya komponen konten sebagai tambahan).
Cobalah untuk bermain-main dan mengubah gaya sel.

Kesimpulan
Jika Anda menggunakan pustaka komponen yang sama di beberapa proyek dan Anda memiliki jumlah tabel yang wajar di masing-masing proyek, Anda dapat membuat salinan komponen lokal (komponen sel dengan gaya goresan dan, jika diperlukan, komponen sel dengan negara), menyesuaikannya, dan menggunakannya dalam proyek. Konten sel dapat diatur berdasarkan komponen lokal.
Juga, jika Anda menggunakan tabel untuk satu proyek besar dengan berbagai jenis tabel, semua komponen yang disebutkan di atas mudah diskalakan. Komponen tabel dapat ditingkatkan hingga tak terbatas dan seterusnya, seperti membuat status sel saat melayang dan jenis interaksi lainnya.
Pertanyaan, umpan balik, pemikiran? Tinggalkan komentar di bawah, dan saya akan melakukan yang terbaik untuk membantu Anda!
Unduh Mockup Tabel Figma
Seperti yang dijanjikan, saya membuat versi lengkap dari mockup tabel Figma yang dapat Anda gunakan untuk tujuan pembelajaran atau apa pun yang Anda suka. Menikmati!

Bacaan Terkait
- “Desain Atom,” Brad Frost
- "Cara Merancang Tabel Web yang Kompleks," Slava Shestopalov, Majalah Smashing
- “Membuat Komponen Atom Di Figma,” tim Desain & Teknik, littleBits
- “Tabel Figma: Desain Kisi Data Dengan Komponen Sel Tunggal,” Roman Kamushken, Setproduct
Sumber Daya yang Berguna
- Saluran YouTube Figma
Saluran resmi Figma di YouTube — ini adalah hal pertama yang harus Anda tonton jika Anda baru mengenal Figma. - Sinkronisasi Google Spreadsheet
Plugin Figma yang membantu Anda mendapatkan data dari Google Sheets ke dalam file Figma Anda. Ini akan bekerja dengan baik dengan teknik dari tutorial ini, tetapi Anda harus menginvestasikan waktu untuk mengganti nama semua lapisan teks agar ini berfungsi dengan baik.
