Saran Terbaik untuk Membuat CTA Sempurna untuk Situs WordPress
Diterbitkan: 2019-02-22Menarik orang ke situs WordPress Anda sangat penting, tetapi mengubah mereka menjadi pelanggan dan pelanggan tidak diragukan lagi merupakan tujuan akhir dari bisnis Anda.
Jelas, tidak ada yang akan berkonversi tanpa persuasi, jadi setiap situs web di luar sana menggunakan ajakan bertindak (CTA) untuk meyakinkan pengunjung agar mengambil tindakan yang diinginkan.
CTA dapat berupa baris teks, tombol, atau gambar, selama CTA meminta untuk segera mengambil tindakan tertentu di situs web Anda.
Misalnya, CTA dapat meminta mereka untuk mengunduh laporan, berlangganan buletin, mendaftar untuk suatu acara, memulai uji coba, atau membeli produk atau layanan. Tak perlu dikatakan bahwa CTA sangat penting bagi Anda untuk menumbuhkan audiens dan pengikut online Anda, jadi melakukan yang terbaik untuk membuat CTA yang menarik adalah suatu keharusan bagi bisnis online.
Apa yang Dapat Anda Capai dengan CTA?
Seperti yang disebutkan dalam pendahuluan, CTA dapat mengambil bentuk yang berbeda. Mereka menentukan tujuan dan menentukan ajakan bertindak bagi pembaca. Misalnya, CTA berbasis teks di akhir artikel di blog dapat mendorong pembaca untuk meninggalkan komentar sementara CTA berbasis tombol di halaman arahan situs web dapat mendorong pengunjung untuk mendaftar uji coba gratis suatu produk. .

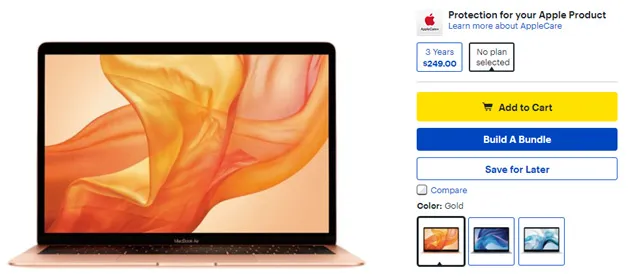
Juga, CTA adalah elemen penting dari halaman produk yang mendorong Anda untuk membelinya. Best Buy's Add to Cart adalah contoh sempurna CTA berbasis tombol (Simpan untuk Nanti dan Bangun Bundel juga CTA) pada halaman produk.
Jelas, CTA dapat memiliki berbagai tujuan dan menjadi bagian dari strategi pemasaran digital yang memfasilitasi pencapaian tujuannya. Seperti yang Anda lihat dari gambar di atas, ini ideal untuk mendapatkan pengunjung dari halaman produk ke halaman checkout, yang merupakan persyaratan penting untuk konversi.
Untuk memastikan bahwa CTA di situs WordPress Anda disiapkan dengan benar untuk membantu Anda mencapai tujuan, Anda perlu mempertimbangkan hal berikut.
Cara Membuat CTA Sempurna untuk Situs WordPress Anda
1. Pilih Teks Penuh Aksi
Baik Anda membuat CTA berbasis teks atau berbasis tombol, teks tersebut harus memiliki teks yang mencolok dan berorientasi pada tindakan agar semenarik mungkin bagi pengunjung situs web Anda. Menurut tren pemasaran terbaru, kata-kata seperti "masuk" dan "kirim" sudah usang, oleh karena itu tidak boleh digunakan untuk CTA.
Beberapa kata kerja paling efektif yang harus Anda pertimbangkan meliputi:
- Menemukan
- Bergabung
- Berlaku
- Menyimpan
- Meminta
- Mulai
- Mempelajari
- Mengerjakan
Kata kerja ini dianggap lebih baik untuk mendorong tindakan karena menyiratkannya serta bermanfaat bagi pengguna. Misalnya, Anda dapat menggunakan kata "Mulai" untuk menjelaskan apa yang terjadi setelah pengunjung mengkliknya serta manfaat yang akan dia terima, misalnya "Mulai Uji Coba Gratis".
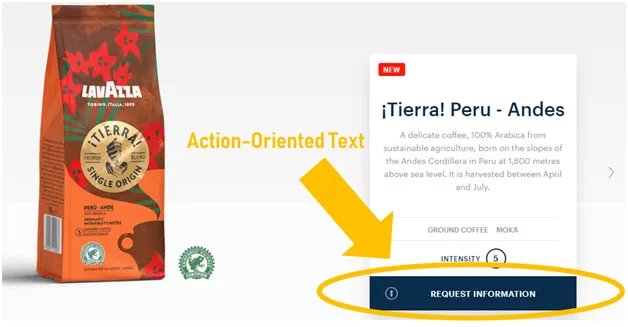
Berikut adalah contoh CTA dengan teks penuh aksi yang menjelaskan dengan jelas apa yang akan terjadi setelah pengunjung mengkliknya.

2. Ciptakan Rasa Urgensi atau Kelangkaan
Ini adalah taktik populer yang digunakan banyak toko online berbasis WordPress untuk membuat pengunjung berkonversi secepat mungkin dan meningkatkan penjualan (bahkan, kemungkinan Anda telah melihat bagaimana Amazon melakukannya berkali-kali). Untuk memaksimalkan peluang pengunjung Anda mengeklik CTA, pertimbangkan untuk menyertakan frasa berikut:
- Hanya 24 Jam
- Kesempatan terakhir
- Tinggal X Hari Lagi
- Segera berakhir.
Mereka menekankan fakta bahwa toko Anda memiliki persediaan produk tertentu yang terbatas atau bahwa penjualan akan segera berakhir. Jika pengunjung tertarik untuk melakukan pembelian, kemungkinan frasa ini akan memaksa mereka untuk melakukannya dan menghindari kehilangan penawaran yang bagus.
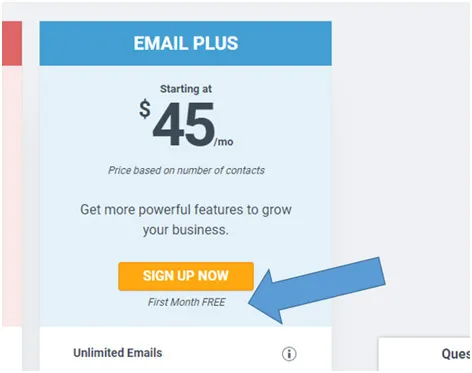
Selain itu, Anda dapat menambahkan beberapa teks di bawah atau di atas CTA untuk memperkuatnya dan mendorong pemirsa untuk mengeklik. Berikut ini contoh dari Kontak Konstan.
Ungkapan "Bulan Pertama GRATIS" di bawah CTA memberikan dorongan tambahan yang dibutuhkan banyak orang untuk melakukan pembelian.
3. Jadikan CTA Menonjol dari Situs Web Anda Lainnya
“Untuk memastikan bahwa CTA Anda menarik perhatian pengunjung situs web Anda, mereka harus menonjol dari tombol dan elemen desain lainnya,” jelas Matt Powell, seorang desainer web. “Karena mendorong mereka untuk mengambil tindakan tertentu bisa menjadi tujuan akhir pada halaman, Anda harus membuat CTA Anda menonjol.”
Misalnya, Anda dapat menggunakan warna yang sangat kontras dengan warna lain yang digunakan pada halaman dan elemen UI lainnya. Untuk melihat contohnya, lihat gambar halaman produk di atas. CTA utama di sana memiliki warna kuning cerah yang menjadikannya elemen UI paling menonjol di halaman; CTA lain tidak dapat bersaing dengannya.
Sementara banyak merek menggunakan warna hijau dan oranye untuk membuat CTA mereka menarik tetapi tidak terlalu mengganggu, pilihan terakhir untuk Anda akan bergantung pada banyak faktor, termasuk warna logo merek Anda dan hasil pengujian A/B.

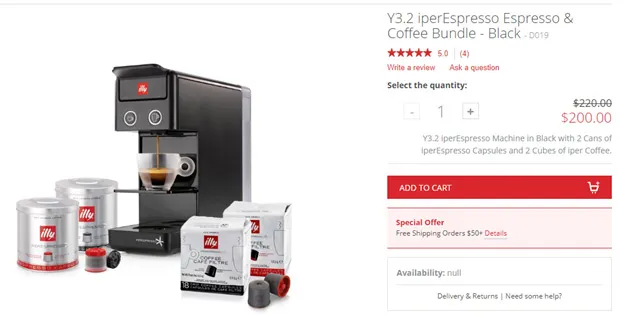
Gambar di bawah, misalnya, menunjukkan contoh CTA yang bagus – Tambahkan ke Keranjang – yang menonjol dari situs web lainnya dan menggunakan warna merek, produsen kopi Italia terkenal Illy.
4. Tempatkan CTA Secara Strategis
Posisi CTA di situs WordPress Anda merupakan pertimbangan penting karena pengunjung harus disajikan pada waktu dan tempat yang tepat. Berikut adalah beberapa rekomendasi:
- Tempatkan tombol CTA di dekat bagian informatif halaman web untuk membuat gagasan bahwa mengkliknya adalah langkah logis berikutnya
- Gunakan beberapa CTA untuk memecah halaman web yang panjang dan mengingatkan pengunjung tentang bagian selanjutnya saat mereka menggulir
- Pertimbangkan prinsip AIDA sebelum menempatkan CTA apa pun ke situs web Anda. AIDA adalah singkatan dari Attention – Interest – Desire – Action dan mengharuskan Anda untuk menarik perhatian pengunjung, membuat mereka tertarik untuk mengetahui lebih banyak, menjelaskan manfaat bagi mereka untuk membuat mereka menginginkan produk/layanan, dan kemudian menyajikan mereka dengan CTA.
- Jika CTA Anda membutuhkan komitmen berat dari pengunjung, hindari menempatkannya di awal halaman (paro atas) karena, kemungkinan mereka ingin membaca semua informasi sebelum membuat keputusan yang dapat berdampak besar pada kehidupan mereka.


5. Gunakan Ruang Negatif Secara Efektif
Cara lain untuk memastikan bahwa CTA Anda menonjol dari konten di sekitarnya adalah dengan menggunakan ruang negatif di sekitarnya. Ini berarti menggabungkan ruang kosong antara konten dan tombol CTA untuk membuat yang terakhir lebih berbeda, dan dengan demikian menarik lebih banyak perhatian.
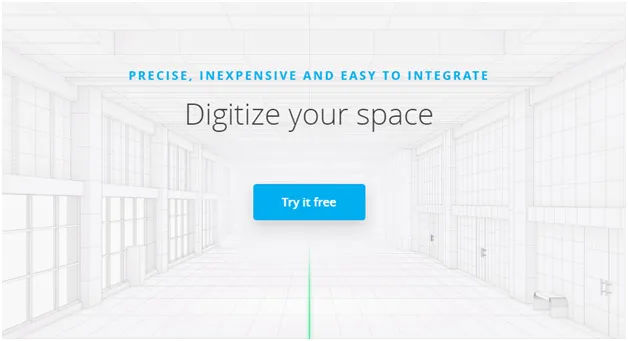
Misalnya, inilah cara perusahaan perangkat lunak Indoorway melakukannya.

Mengapa itu baik:
- Ada cukup ruang di sekitar tombol sehingga pengunjung tidak akan merasa situsnya berantakan
- CTA berada di tengah halaman sehingga perhatian pengunjung akan terfokus padanya
- Penggunaan warna yang berbeda memastikan bahwa tombol menonjol.
6. Ubah Penentu
Banyak perusahaan lebih suka menggunakan kata-kata seperti "Anda" dan "milik Anda" untuk CTA. Meskipun mereka tampak seperti pilihan yang masuk akal di sebagian besar situasi, satu cara yang baik untuk membuat CTA lebih dapat ditindaklanjuti adalah dengan mengubahnya menjadi "saya" dan "saya".
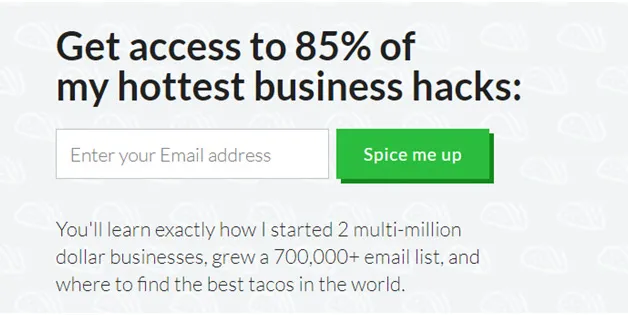
Mari kita lihat contoh dari OKDork.

Dengan menggunakan “Spice me up” untuk teks CTA, perancang membuat pengunjung merasakan penawaran dengan cara yang berbeda, yang bisa lebih menarik. Misalnya, situs tidak menyiratkan bahwa penawaran dan konten yang akan dibuka pengunjung adalah milik mereka.
Inilah cara pemasar dan influencer digital terkenal Neil Patel menggunakan prinsip ini untuk menarik peserta baru ke webinar SEO-nya di halaman arahan situsnya. Ini sangat berorientasi pada tindakan, menggambarkan manfaat bagi pelanggan, dan berbicara dari sudut pandang mereka.

Berikut contoh lain CTA dengan "saya" alih-alih "milik Anda".

Satu lagi cara untuk membuat CTA di situs WordPress Anda lebih dapat ditindaklanjuti adalah dengan menggunakan prinsip “Saya”. Ini menggunakan ide yang sama dari yang ada di bagian sebelumnya dan menyatakan bahwa CTA harus berbicara dari sudut pandang pelanggan dengan menggunakan penentu "Saya".
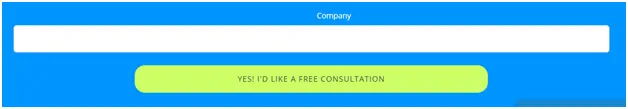
Berikut adalah contoh CTA yang menggunakan prinsip ini.

Alih-alih teks biasa seperti "Klaim Konsultasi Anda", CTA ini berbicara kepada pelanggan dari sudut pandang mereka dan menarik mereka secara langsung.
Anda juga dapat menerapkan prinsip-prinsip ini ke CTA Anda dan mendapatkan sesuatu seperti ini:
- Daftarkan aku
- Amankan reservasi saya
- Pesan kursi saya
- Dapatkan eBuku saya
- Dapatkan salinan laporan saya secara gratis
- Kembangkan bisnis saya.
Jadi, kesimpulannya, dengan memilih bahasa yang berbicara dari sudut pandang pemirsa, Anda dapat membuat penawaran Anda lebih menarik bagi mereka.
7.Gunakan Plugin untuk Membuat CTA
Untungnya, ada sejumlah plugin WordPress yang dapat Anda gunakan untuk membuat CTA sederhana dan lanjutan untuk situs web Anda, termasuk yang berikut ini.
Halo Bar :

Toolbar yang sangat populer, sederhana, dan tidak mencolok yang dapat Anda tambahkan ke bagian atas situs web Anda untuk mengumpulkan data seperti email dari pengunjung. Ini gratis dan memungkinkan Anda membuat daftar pelanggan dengan mudah tanpa merusak pengalaman pengguna di situs web WordPress Anda.
Pembuat Munculan :

Opsi gratis lainnya yang memungkinkan pembuatan jendela sembulan dengan pesan pemberitahuan atau formulir pelanggan untuk mengumpulkan data dan mengatur posisi pemicu di tempat tertentu pada halaman. Plugin Popup mendukung alat pemasaran email terkenal MailChimp, yang membuatnya sangat bagus untuk membangun audiens.
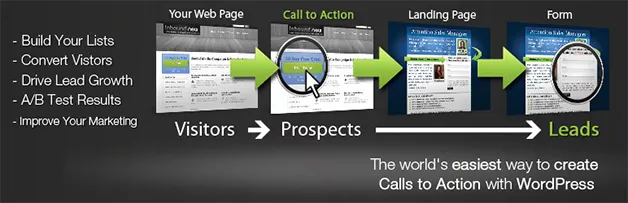
Ajakan Bertindak WordPress :

Gunakan plugin ini untuk membuat CTA, memantau tingkat konversi, dan menguji kinerja berbagai versi. Berkat Editor Visual bawaan, Anda dapat membuat dan melihat pratinjau perubahan pada CTA saat Anda bekerja, yang membuat pengujian terpisah menjadi mudah. Pustaka versi yang telah dikembangkan sebelumnya dan pembuat kustom untuk yang baru tersedia untuk inspirasi dan karya kreatif.
Ke Anda
CTA yang dirancang dan ditulis dengan baik yang ditunjukkan kepada pengunjung pada waktu yang tepat dapat membantu Anda mencapai peningkatan besar dalam jumlah pelanggan dan konversi. Meskipun kiat-kiat yang diberikan di atas dapat sangat membantu Anda mencapai ketinggian baru, keberhasilan akhir bergantung pada pengujian berbagai versi CTA – warna, salinan, penempatan, dan gayanya – dan menentukan yang berkinerja terbaik.
