Membuat Tooltip Menggunakan CSS
Diterbitkan: 2018-05-12Anda mungkin sudah tahu apa itu tooltip.
Tooltip adalah ikon atau teks, yang ketika diarahkan ke atas memberi kita lebih banyak informasi dalam gelembung atau pop-up.
Anda biasanya menemukan tooltips dalam formulir, tetapi Anda dapat menempatkannya di mana pun pengguna membutuhkan lebih banyak informasi.

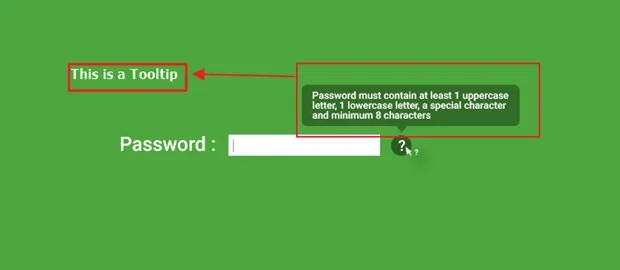
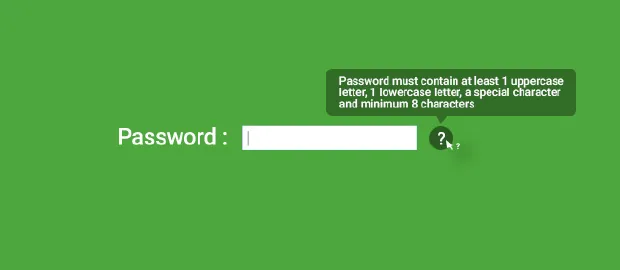
Pada gambar di atas, lingkaran dengan tanda tanya di dalamnya menunjukkan tooltip . Saat diarahkan ke atas, tooltip ini memberikan informasi lebih lanjut tentang jenis karakter yang harus disertakan oleh kata sandi Anda.
Anda bisa mendapatkan kerangka kerja untuk menerapkan tooltips di situs web Anda, tetapi sebagian besar waktu, kerangka kerja ini menggunakan JavaScript untuk mencapai hal ini.
Pada artikel ini, kita akan belajar cara membuat tooltips hanya menggunakan CSS dengan cara yang relatif sederhana.
Sebelum kita mulai, file HTML dan CSS final untuk mengimplementasikan tooltip tersedia di akhir blog ini . Kami telah menjelaskan secara rinci setiap elemen yang digunakan dalam HTML dan CSS untuk mengimplementasikan tooltip dengan cara termudah.
Anda akan dapat menerapkan fitur tooltip di situs web apa pun hanya dengan menggunakan HTML dan CSS, setelah membaca artikel ini sepenuhnya.
Jadi Mari Kita Mulai…
Kita akan mulai dengan membuat halaman HTML sederhana yang meminta kata sandi.
Langkah 1: Membuat Halaman HTML Sederhana Untuk Menampilkan Tooltip
Berikut adalah kode HTML dasar untuk halaman formulir ,
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Awesome CSS Tooltip</title> <link href="styles.css" rel="stylesheet" type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip">?</span> </form> </body> </html>
Seperti yang Anda lihat, kami telah menautkan file " style.css " kami di html di atas.
<link href="styles.css" rel="stylesheet" type=" text/css" />
Kami akan membuat tool-tip menggunakan file CSS ini.
Kami menggunakan formulir sederhana untuk mencoba fungsi tool-tip. Formulir ini hanya memiliki satu bidang berlabel " Kata Sandi " karena kami menggunakannya hanya untuk mengilustrasikan cara kerja tooltips.
<form> <label>Password:</label> <input type="password" /> <span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form>
Kami telah menggunakan kelas " tooltip " untuk mengimplementasikan fitur tooltip menggunakan CSS. Ini akan kita bahas pada bagian selanjutnya.
Langkah 2: Gaya Dasar CSS Untuk Halaman HTML Kami
Sebelum membuat CSS untuk “tooltip”, kita harus membuat beberapa gaya CSS dasar untuk halaman html kita .
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
Ini akan memberikan halaman html dengan latar belakang hijau yang bagus. Kami juga telah memilih font verdana dan warna font putih.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
Kami telah memposisikan formulir "relatif", dengan lebar maksimum 600 piksel dan margin 20%.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}
Kelas label formulir adalah untuk menentukan ukuran font dan spasi huruf untuk teks label yang akan kita gunakan.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}
Di sini, kami memiliki gaya untuk bidang formulir. Tidak ada yang rumit tentang gaya ini. Kami telah memberikan margin dan padding yang sesuai bersama dengan menentukan ukuran font dan warna untuk bidang formulir.
Jadi itulah gaya css default kami untuk halaman Formulir kami yang akan kami gunakan untuk menunjukkan bagaimana menerapkan fitur tooltip menggunakan CSS.
Mari Membuat Tooltip Menggunakan CSS
Langkah 4: Gaya CSS Untuk Tooltip
Anda mungkin telah memperhatikan bahwa kami telah menggunakan kelas " tooltip " di file html kami. Ini adalah gaya yang akan kita terapkan untuk tanda tanda tanya (“?”) Yang akan bertindak sebagai tooltip kita.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
Kita harus terlebih dahulu memposisikan tooltip secara relatif dengan menerapkan “ position: relative; " gaya. Alasan untuk posisi relatif dari tooltip adalah bahwa kita akan menggunakan elemen pseudo nanti dalam metode ini yang dapat diposisikan "Absolute". Jadi kami ingin kelas-kelas semu itu "mutlak" diposisikan relatif terhadap elemen ini.
Selanjutnya kita beri warna background hitam untuk tooltip menggunakan metode rgba(),
background: rgba(0,0,0,0.3);
di mana r,g,b adalah singkatan dari merah, hijau & biru dan a adalah singkatan dari ' alpha ' yang mengontrol opacity .
Kami akan memberikan latar belakang hitam ke lingkaran tooltip kami dan mengurangi opacity menjadi 0,3 untuk membuatnya menyerupai warna hijau tua .
Selanjutnya kita akan menerapkan beberapa padding dasar dan gaya radius batas ke tanda tanda tanya (“?”) Untuk membuat tooltip kita terlihat bagus.
padding: 5px 12px; border-radius: 100%; font-size: 20px;
Dengan CSS di atas, kami menerapkan padding ke lingkaran yang melampirkan "?", Dan membuat radius batas 100% untuk membuatnya menjadi lingkaran penuh.
Ukuran font menentukan ukuran "?" sign, yang kami gunakan sebagai tooltip kami dalam contoh ini.
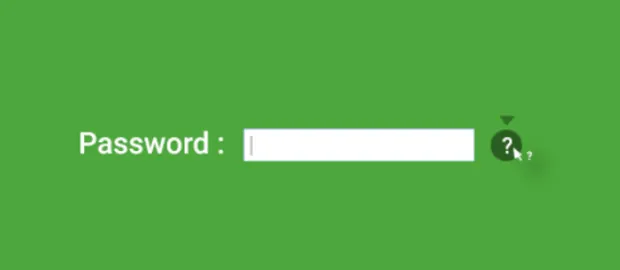
Kami juga menambahkan “ cursor:help; ” di CSS, ini akan memberikan tanda tanda tanya di bawah penunjuk mouse ketika Anda mengarahkan kursor ke elemen itu, seperti yang ditunjukkan pada gambar di bawah.
Toot-tip berisi beberapa konten (dalam contoh ini kami memberikan lebih banyak informasi mengenai karakter yang harus dimasukkan dalam bidang "kata sandi").
Langkah 5: Berikan Konten Untuk Tooltip Di Dalam HTML
Tantangan berikutnya di hadapan kita adalah, di mana menempatkan konten ini di dalam tooltip?
Untuk menyelesaikan tugas ini, kita akan menambahkan atribut dalam file HTML yang kita buat sebelumnya.
<span class="tooltip">?</span>
Di sini, kami tidak ingin menambahkan markup tambahan, seperti membuat rentang lain untuk menambahkan konten di dalam tooltip.
Kami dapat menyertakan konten untuk tooltip dalam rentang ini.
Kita akan melakukan ini dengan menambahkan atribut " data ". Nama atribut data di sini akan menjadi " tooltip ".
<span class="tooltip" data-tooltip="">?</span>
data-tooltip adalah atribut data kami yang digunakan untuk menambahkan konten yang harus ditampilkan di dalam tooltip.
Selanjutnya, kita akan menambahkan instruksi mengenai karakter yang harus ada dalam kata sandi, di dalam atribut data-tooltip kita.
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
Sekarang kita telah menambahkan teks yang akan muncul di dalam tooltip. Selanjutnya kita akan belajar bagaimana membuat teks ini muncul di dalam tooltip ketika pengguna mengarahkan kursor ke tanda tanda tanya.
Langkah 6: Membuat Wadah Tooltip Menggunakan Elemen Pseudo
Pertama, kita perlu membuat wadah di mana konten tooltip harus ditampilkan.
Untuk melakukan ini, mari kembali ke file style.css dan buat elemen semu untuk kelas .tooltip .
Kita akan membuat kelas semu ::after dan ::before untuk membuat konten tooltip kita muncul.
Pada dasarnya, menggunakan kelas semu seperti “ ::after ” Anda dapat menargetkan posisi tepat setelah elemen yang menggunakan kelas utama dan menata posisi tersebut.
Demikian pula, menggunakan kelas semu ::before Anda dapat menata posisi tepat sebelum elemen tempat kelas utama digunakan (dalam hal ini “?” adalah elemen itu).
Ini adalah kelas semu yang sangat berguna untuk menyuntikkan konten tambahan pada halaman.
Kami akan membuat kelas semu untuk "tootlip" seperti yang ditunjukkan di bawah ini.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}
Kami membuat kelas umum untuk ::before dan ::after styles.
Di sini, kami benar- benar memposisikan keduanya ::before dan ::after style, karena kami ingin mereka diposisikan di atas 'tanda tanya' dan kami ingin mereka berada di tengah di atas “?”.
Untuk membuat tooltip terpusat di atas tanda “?” kita harus menggunakan " kiri:50%; ” atribut.
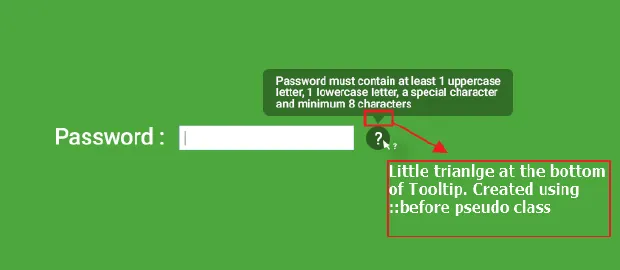
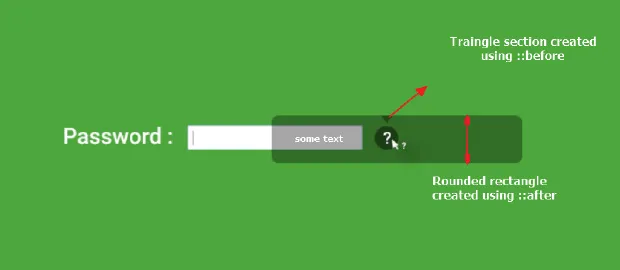
Sekarang, kita akan menggunakan ::before untuk menata segitiga kecil di bagian bawah tooltip kita.

::after digunakan untuk menata konten di dalam tooltip.
Mari kita lihat bagaimana hal itu dilakukan.
Pertama kita akan membuat segitiga kecil di bagian bawah tooltip.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
Kita harus menggunakan konten:””; atribut untuk menunjukkan bahwa elemen ini tidak memiliki konten. Karena kita telah menyuntikkan beberapa konten kosong , sekarang kita dapat menatanya.

Kita bisa membuat segitiga di CSS menggunakan atribut border-width .
Dengan baris ini,
border-width: 10px 8px 08px;
Kami telah menentukan bahwa lebar batas ke atas adalah 10 piksel, kanan 8 piksel, turun 0 piksel dan kiri 8 piksel .
Ini akan membuat segitiga untuk kita.
Selanjutnya kita akan membuat perbatasan yang solid untuk bagian ini dan membuat area kanan, bawah dan kiri transparan , sehingga hanya area "segitiga" atas yang terlihat.
border-style: solid; border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Setelah membuat perbatasan solid, kami menerapkan warna untuk sisi atas, kanan, bawah dan kiri perbatasan.
Kita harus menggunakan “ border-color:rgba(); yang sama; ” di sini, yang kami gunakan untuk menata lingkaran di sekitar tanda tanya.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Di sini, kami telah memberikan warna hitam (0,0,0) untuk bagian atas perbatasan dan mengurangi opacity menjadi 0,3 untuk memberi kami warna hijau tua, seperti yang kami lakukan untuk mendapatkan gaya untuk lingkaran di sekitar "?".
Kami membuat bagian kanan, bawah dan kiri perbatasan disembunyikan dengan membuat transparan .
Bahkan jika kami telah membuat batas kanan dan kiri, mereka transparan. Satu-satunya batas dengan warna adalah batas atas. Apa yang akan dilakukan adalah, batas tersembunyi di kiri dan kanan akan memberi kita efek segitiga dalam hubungannya dengan batas atas berwarna .

Hasil akhirnya akan terlihat seperti ini.
Jika Anda melakukan pencarian Google untuk "i" Anda akan belajar lebih banyak tentangnya.
Atribut “ Margin-left ” dan “ top ” digunakan untuk memposisikan segitiga ini di tengah di atas lingkaran.
top: -20px; margin-left: -8px;
Sekarang kita telah membuat ekor segitiga di bagian bawah tooltip kita, yang menunjuk ke "?" tanda.
Selanjutnya, kita perlu menata wilayah persegi panjang bulat dari tooltip tempat informasi ditampilkan. Untuk ini, kita akan menggunakan atribut ::after .
.tooltip::after{
content: “some text”;
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
Oleh karena itu saya telah menggunakan,
content: “some text”;
Di bagian pembukaan kelas semu .tooltip::after
Sekarang kita perlu memberikan bagian ini warna latar belakang yang sama yang kita gunakan untuk membuat wilayah segitiga (yang berwarna hitam, dengan alpha/opacity 0,3).
Jadi saya telah menambahkan,
background: rgba(0,0,0,0.3);
Kemudian saya memusatkan bagian ini dengan "tanda tanya" kami, seperti sebelumnya. Saya menggunakan lebar 300 px untuk kotak persegi panjang bulat, dan margin -150 px untuk memusatkannya sehubungan dengan tanda tanya.
top: -20px; width:300px; margin-left: -150px;
Sekarang kita akan memberikan padding dan membuat tepi persegi panjang membulat (dengan menerapkan border-radius).
border-radius: 10px; color: #fff; padding: 14px;
Ini juga akan mengatur warna teks di dalam persegi panjang bulat menjadi putih (#fff).
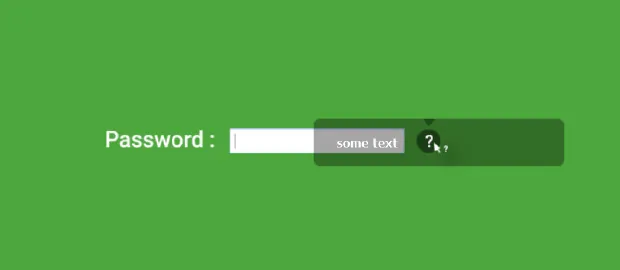
Sekarang wilayah persegi panjang bulat yang menampilkan konten sudah siap. Namun, itu tidak diposisikan dengan benar . Halaman HTML saat ini akan terlihat seperti di bawah ini.

Pada dasarnya overlay persegi panjang bulat di atas wilayah "segitiga" yang telah kita buat, karena keduanya ::before dan ::after menggunakan margin yang sama dan ditempatkan 20 piksel di atas tanda tanya.

Kita perlu membawa kotak persegi panjang bulat tepat di atas bagian segitiga yang kita buat sebelumnya, sehingga keduanya bersama-sama akan muncul sebagai kotak obrolan .
Kita tidak tahu berapa tinggi yang tepat dari persegi panjang bulat untuk menempatkannya tepat di atas segitiga, yang kita inginkan adalah mengubah 100% tinggi persegi panjang bulat secara vertikal sehingga akan ditempatkan tepat di atas segitiga.
Karena kedua elemen ini (segitiga & persegi panjang bulat) gunakan top: -20px; kita hanya perlu mengubah bagian atas persegi panjang bulat secara vertikal ke ketinggian piksel yang sama dengan tingginya sendiri.
Untuk ini kami menggunakan, transform: translateY(-100%);

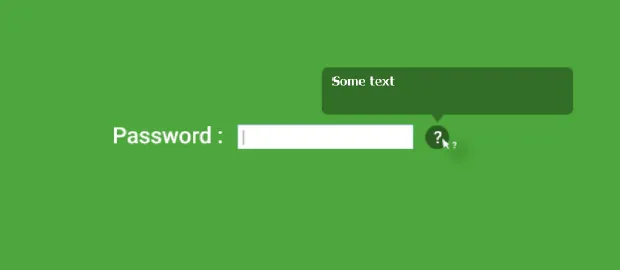
Sekarang kita memiliki struktur yang tepat yang terlihat seperti kotak informasi.
Langkah 7: Mendapatkan Informasi Aktual Di Dalam Tooltip
Tantangan terakhir kami di sini adalah mendapatkan konten yang tepat, yang berisi lebih banyak informasi, di dalam tooltip.
Ingat bahwa kami telah menempatkan konten yang akan muncul di dalam tooltip di file HTML kami.
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
Menggunakan CSS kita dapat mengambil atribut dari elemen HTML. Kita akan melakukannya menggunakan attr() di .tooltip::after pseudo CSS.
Jadi, alih-alih, content: “some text”;
Kami akan menggunakan content: attr(data-tooltip);
Di sini, “ data-tooltip ” adalah atribut HTML kami.
Menggunakan atribut yang kami berikan untuk konten dalam HTML, kami akan dapat memanggil konten itu dan ditampilkan di dalam pseudo CSS kami. Hasilnya akan seperti gambar di bawah ini,

Sekarang. yang harus kita lakukan adalah membuat tooltip kita tidak terlihat di awal dan hanya muncul ketika pengguna mengarahkan kursor ke tanda tanya (?).
Ini sangat mudah untuk dilakukan.
Untuk membuat tooltip tidak terlihat di awal kita akan membuat opacitynya “0” pada pseudo CSS berikut yang telah kita tulis sebelumnya.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}
Untuk efek Hover kita akan menambahkan pseudo CSS baru di bagian bawah file style.css kita. Mari kita buat opacity "1" untuk status melayang sehingga tooltip ditampilkan hanya saat melayang.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}
CSS semu ini hanya menentukan status melayang, karena kami telah menggunakan “:hover” setelah CSS utama .tooltip
Sekarang tooltip CSS kami sudah siap.
Tetapi transisi tooltip tidak akan semulus yang Anda harapkan.
Anda dapat membuat efek transisi lebih baik menggunakan CSS. Untuk ini, Anda hanya perlu menambahkan aturan transisi di bawah ini dalam CSS untuk kelas semu ::before dan ::after.
Untuk mengetahui lebih lanjut tentang gaya transisi yang dapat dilakukan menggunakan CSS, baca artikel kami “Animasi dan Transisi CSS”.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}
Proses ini jauh lebih mudah dan tidak rumit dibandingkan dengan implementasi tooltip menggunakan JavaScript.
Untuk referensi Anda, temukan file HTML dan CSS final untuk mempraktikkannya.
File HTML Final Untuk Menguji Tooltip
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS Tooltip</title> <link href="styles.css"rel="stylesheet"type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip"data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form> </body> </html>
File CSS Akhir Membuat Tooltip
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Demo langsung
Lihat Live CSS Tooltip beraksi.
