Cara Membuat Pola Blok Gutenberg Sederhana di WordPress
Diterbitkan: 2020-09-07Saat editor blok WordPress Gutenberg berkembang, fitur-fitur baru ditambahkan untuk membuat pembuatan konten lebih mudah. Dan pola blok mungkin merupakan tambahan yang paling menarik bagi desainer web dan klien mereka.
Apa itu pola blok? Anggap saja sebagai tata letak blok yang sudah dibuat sebelumnya. Mereka dapat berisi hampir semua elemen desain yang Anda inginkan. Elemen seperti kolom, gambar, video, teks, tombol – semuanya dapat ditempatkan ke dalam pola blok khusus.
Setelah Anda membuat pola blok, itu dapat digunakan lagi dan lagi di seluruh situs web Anda. Setiap instance dapat disesuaikan dengan konten yang sesuai. Plus, Anda dapat menambah, mengurangi, atau mengedit blok yang disertakan.
Mereka menawarkan titik awal yang bagus untuk membangun halaman dan memungkinkan Anda membuat tampilan yang lebih konsisten. Namun, mereka juga memungkinkan desainer fleksibilitas untuk membuat tweak yang diperlukan.
Hari ini, kami akan memperkenalkan Anda pada konsep pola blok WordPress dan mendemonstrasikan cara membuatnya sendiri. Ini dia!
Pertama, Kenali Block Pattern API
Membangun pola blok khusus memerlukan penggunaan API Pola Blok WordPress. Ini memungkinkan untuk menambahkan pola ke file functions.php tema Anda atau plugin khusus.
Terlepas dari bagaimana Anda mengimplementasikannya, API digunakan untuk mendaftarkan pola blok khusus dan kategori pola blok.
Satu berita menarik yang menarik dari mendaftarkan pola blok khusus adalah Anda harus menggunakan HTML mentah dalam PHP. Ini berarti bahwa beberapa karakter, seperti tanda kutip, harus diloloskan.
Kita akan masuk ke seluk beluk mengatur segalanya sebentar lagi. Tetapi perlu dicatat bahwa ini bisa menjadi proses yang membosankan, terutama untuk pola yang lebih kompleks. Kiat topi untuk Rich Tabor karena menunjukkan alat yang akan melakukan kerja keras untuk Anda.

Bangun Pola Blok Kustom Anda
Langkah pertama adalah membangun pola blok kustom Anda di dalam halaman atau posting WordPress. Ini tidak harus dilakukan pada konten yang sudah ada – Anda dapat membuat posting konsep untuk tujuan ini. Sebenarnya, ini mungkin jalan yang lebih mudah, karena Anda tidak perlu bersaing dengan konten yang tidak terkait.
Tambahkan Beberapa Blok
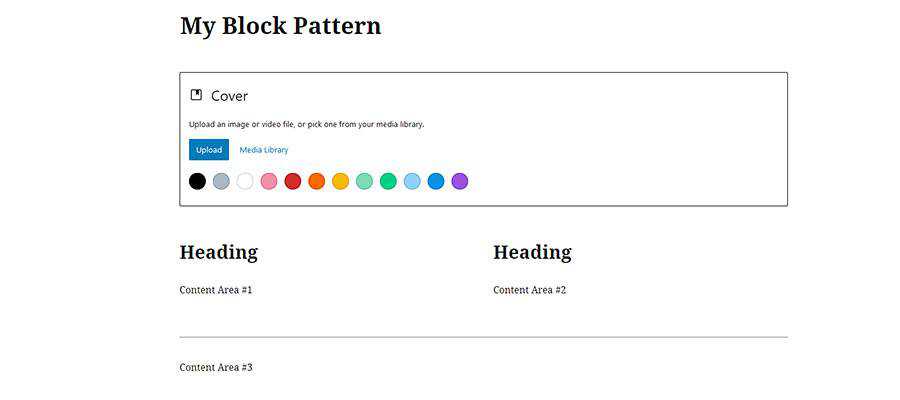
Dalam kasus kami, kami telah membuat halaman pengujian yang memungkinkan beberapa eksperimen. Di dalam, ada blok berikut:

- Gambar sampul;
- Satu set dua kolom, masing-masing dengan judul dan teks paragraf;
- Sebuah pemisah;
- Lebih banyak teks paragraf;

Ini adalah sesuatu yang mungkin digunakan situs web fiksi kami di setiap halaman. Pola blok khusus berarti kita tidak perlu membangunnya kembali setiap saat.
Kami telah meninggalkan hal-hal yang cukup sederhana di sini. Tapi Anda bisa menata masing-masing blok ini sesuka Anda. Misalnya, Anda dapat menggunakan palet warna Gutenberg untuk menentukan pewarnaan sebelumnya atau menambahkan kelas CSS khusus.
Pilih Blok Anda dan Salin Mereka
Sekarang blok kita sudah diatur seperti yang kita inginkan, saatnya untuk mengambil kode sumbernya. Untungnya ini lebih mudah daripada kedengarannya.
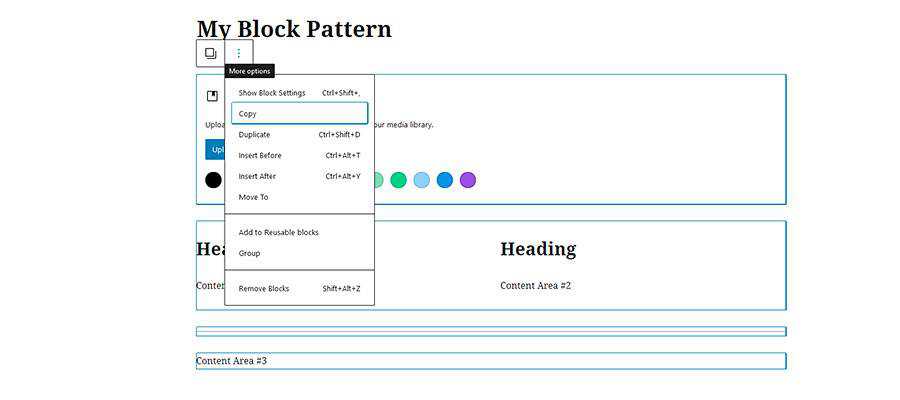
Pertama, ini soal memilih semua blok yang ingin kita gunakan dalam pola kita. Cara termudah untuk melakukannya adalah dengan mengklik blok pertama (Sampul, dalam hal ini), tahan tombol SHIFT pada keyboard, lalu klik pada blok terakhir (Area Konten #3).
Dengan blok yang dipilih, klik tombol "Opsi lainnya" , yang terlihat seperti kumpulan tiga titik vertikal di bagian atas editor. Dari menu, klik Salin . Ini akan menyalin kode sumber untuk seluruh pilihan blok.

Hasilnya akan terlihat seperti ini:
Melarikan diri dari Semua Hal
Seperti disebutkan sebelumnya, output HTML harus di-escape untuk bekerja dengan Block Pattern API.
Jadi, kami akan mengambil kode kami dan menjalankannya melalui alat JSON Escape/Unescape. Itu menghasilkan output berikut:
Sekarang kode kita sudah rapi dan rapi, kita bisa melanjutkan ke langkah berikutnya.
Daftarkan Pola Blok Kustom
Terakhir, kita harus mendaftarkan pola blok kustom baru ini di dalam WordPress. Dengan menggunakan Block Pattern API, mari buat plugin khusus untuk pola tersebut. Ini akan memungkinkan kita untuk menggunakan pola, bahkan jika kita mengubah tema nanti.
Pola kita akan disebut “ Blok Intro Halaman ”. Perhatikan bahwa kita menempatkan pola blok dalam kategori “ header ” – yang sudah ada secara default. Jika Anda ingin membuat kategori pola blok kustom Anda sendiri, lihat dokumentasi WordPress untuk detailnya.
Buat file dengan kode di atas dan letakkan di folder /wp-content/plugins/ situs Anda (pastikan untuk mencadangkan semuanya terlebih dahulu).
Setelah plugin terinstal, buka Plugins > Installed Plugins di dalam admin WordPress dan aktifkan.
Menggunakan Pola Blok Kustom
Oke, kami memiliki pola blok khusus yang dibuat dan diimplementasikan melalui plugin WordPress. Sekarang kita bisa mulai menggunakannya di mana saja kita suka.
Untuk memulai, kami akan membuat halaman baru, meskipun Anda juga dapat menggunakan halaman atau postingan yang sudah ada.
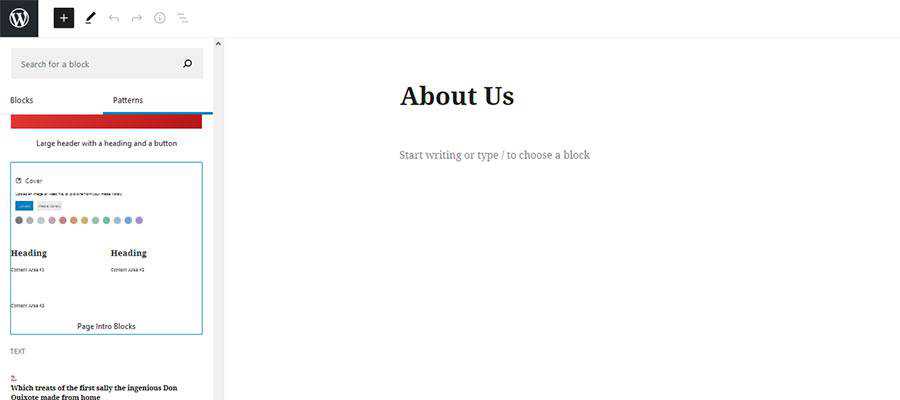
Untuk menambahkan pola blok ke halaman, klik tombol "Tambah blok" di kiri atas editor ("+" besar di dalam kotak biru). Kemudian, klik pada tab Pola .
Di dalam tab Patterns, Anda akan melihat beberapa pola premade yang disertakan dengan WordPress. Gulir ke bawah hingga Anda melihat pola yang kami buat, “ Blok Intro Halaman” .

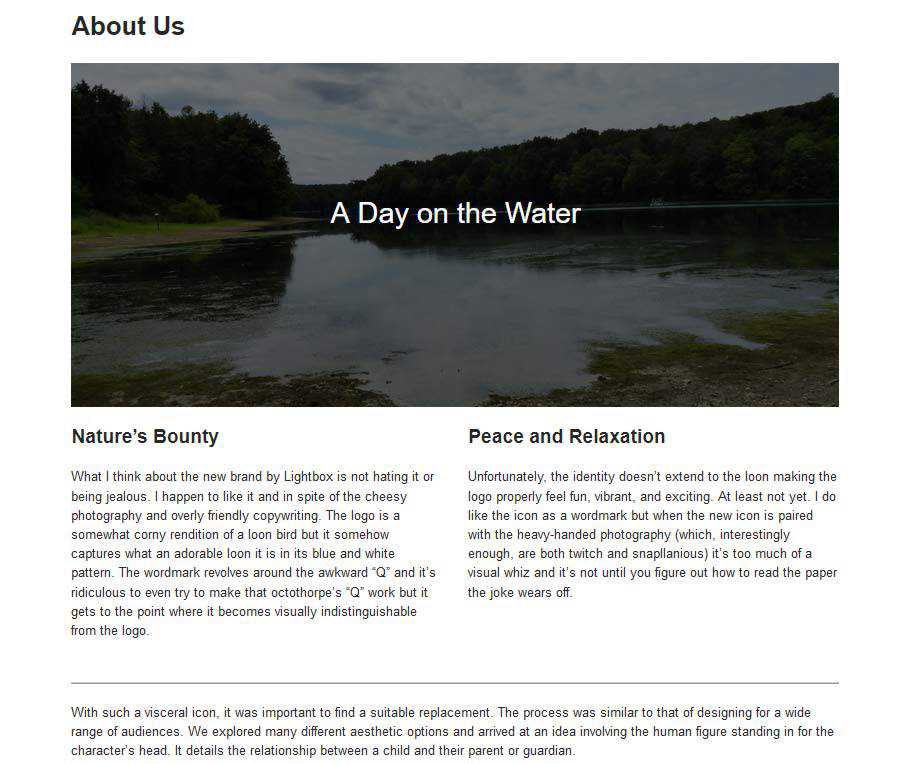
Klik pada pola, dan itu akan secara otomatis ditambahkan ke halaman. Dari sana, kita dapat mengubah blok sesuai keinginan kita.

Cara Baru Menyesuaikan Situs Web Anda
Pola blok kustom WordPress adalah penghemat waktu yang sangat besar. Pengembang tidak perlu lagi membuat ulang tata letak halaman dengan cermat untuk digunakan di banyak tempat. Dengan mendaftarkan pola blok, Anda akan memiliki titik awal yang sepenuhnya dapat disesuaikan kapan pun Anda membutuhkannya. Ini juga bagus untuk pembuat konten, karena menghilangkan misteri dalam mencapai tata letak yang konsisten.
Terlebih lagi, Anda tidak perlu mendesain sendiri pola blok khusus. Misalnya, Gutenberg Hub memiliki perpustakaan template yang luas yang dapat Anda gunakan untuk menemukan dan mengimplementasikan banyak tata letak yang telah dibuat sebelumnya. Tentu saja, Anda masih harus melarikan diri dan mendaftarkan polanya. Tapi ini membuka seluruh dunia kemungkinan.
Secara keseluruhan, pola blok khusus membantu menghadirkan tingkat penyesuaian baru ke editor blok Gutenberg. Sekarang editor dapat menyesuaikan dengan tema Anda.
