Cara Membuat, Mengedit, dan Menganimasikan SVG Semua Dalam Satu Tempat Dengan SVGator 3.0
Diterbitkan: 2022-03-10Artikel ini telah didukung dengan baik oleh teman-teman terkasih kami di SVGator yang bersemangat merancang dan memproduksi animasi yang unik, berkualitas tinggi, dan tak terlupakan. Terima kasih!
SVGator berkembang dan banyak berkembang. Tiga tahun lalu, kami menerbitkan pengantar komprehensif untuk penggunaan dasar SVGator. Pada saat itu, itu adalah aplikasi yang dimaksudkan hanya untuk menganimasikan file SVG yang dibuat di aplikasi lain. Dua tahun lalu, kami memperkenalkan Anda ke versi baru SVGator dan kemampuan animasinya yang ditingkatkan. Kali ini, kami memperkenalkan versi utama baru dari SVGator yang menawarkan lingkungan yang matang dan lengkap untuk menggambar dari awal dan menganimasikan grafik SVG.
Catatan : Beberapa fitur SVGator yang tercakup dalam tutorial ini berbayar. Pada paket gratis, Anda dapat membuat dan mengekspor grafik SVG dalam jumlah tak terbatas. Anda juga dapat menggunakan fitur animasi dasar dan mengekspor 3 animasi per bulan. Fitur animasi tingkat lanjut tersedia dalam paket berbayar, mulai dari 11 USD/bulan.
Dalam artikel ini, kita akan mengikuti proses pembuatan pemuat SVG khusus, mulai dari menggambarnya dari awal dan menerapkan berbagai efek visual, melalui pembuatan berbagai jenis animasi, hingga mengekspor file Anda dan mempersiapkannya untuk digunakan di web.
Kita mulai dengan membuat file kosong baru dan mengubah warna latar belakangnya.

Dari sini, kita bisa mulai menggambar ilustrasi yang akan kita animasikan nanti. SVGator memungkinkan Anda menggambar semua bentuk SVG standar seperti elips, persegi panjang dan poligon serta menggunakan alat Pena dan Pensil untuk menggambar Anda sendiri. Anda juga dapat menggunakan fungsi boolean untuk menggabungkan bentuk satu sama lain.
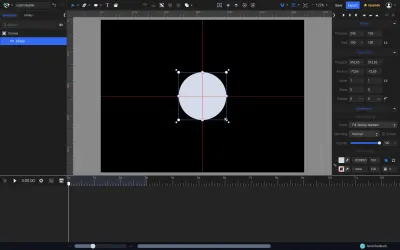
Untuk memudahkan saya membuat bentuk yang diinginkan, saya mulai dengan menggambar lingkaran sebagai panduan di tengah kanvas. Untungnya, SVGator membuatnya sangat mudah untuk menyelaraskan dan mengukur elemen, berkat sistem pemandu yang cerdas dan fungsi gertakan. Anda juga dapat menggunakan kisi dan penggaris untuk presisi dan ketepatan yang lebih baik.


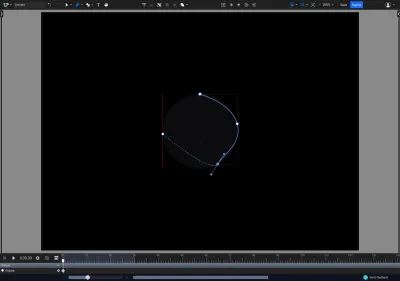
Selanjutnya, dengan menggunakan Pen Tool, kita menggambar gumpalan pertama secara kasar mengikuti bentuk lingkaran di bawahnya. Alat Pensil juga akan bekerja dengan baik untuk tujuan itu. Apa yang benar-benar keren tentang yang satu ini adalah bahwa Alat Pensil SVGator biasanya membuat bentuk dengan titik simpul yang jauh lebih sedikit daripada alat yang sebanding di aplikasi lain, yang membuat hasilnya tidak hanya terlihat lebih halus tetapi juga lebih ringan pada ukuran file.
Membuat dan mengedit bentuk di SVGator mungkin terasa sedikit berbeda dari alat vektor lainnya, tetapi setelah Anda terbiasa, itu benar-benar mudah. Penting juga untuk dicatat bahwa semua fitur menggambar SVGator sepenuhnya gratis sehingga Anda dapat menggunakannya sebagai perangkat lunak pembuat SVG sebanyak yang Anda inginkan tanpa biaya.

Dengan gumpalan pertama yang sudah siap, saatnya untuk menatanya sedikit. Di sini, kami menemukan salah satu keunggulan kompetitif terbesar dari aplikasi ini. Aplikasi grafik vektor populer lainnya yang memungkinkan Anda mengekspor file SVG biasanya harus memanfaatkan fitur-fiturnya agar sesuai dengan banyak format dan kasus penggunaan. Pada saat yang sama, aplikasi berfokus terutama pada antarmuka pengguna, sebagian besar memenuhi apa yang mungkin dilakukan dengan properti HTML dan CSS, jarang memberikan banyak cinta pada fitur khusus SVG seperti penanda goresan atau filter.
SVGator, yang semata-mata ditujukan untuk membuat file SVG, memanfaatkan sepenuhnya apa yang ditawarkan format ini, khususnya. Ini termasuk opsi khusus tentang bagaimana SVG menangani goresan, isian, elemen gradien (pernahkah Anda mendengar tentang atribut spreadMethod dari gradien SVG?), filter (seperti blur, bayangan, atau sepia), dan banyak lainnya.
Ini juga memungkinkan Anda untuk menata (isian, goresan, efek, dan sebagainya) dengan keyakinan bahwa hasil akhir akan seperti yang diharapkan, karena semua fitur ini telah dibuat khusus untuk file SVG.

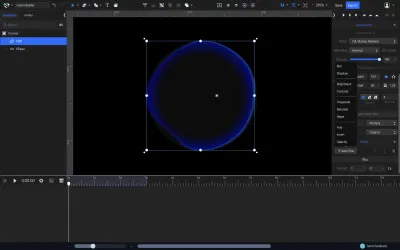
Dalam kasus kami, pengisian gradien tunggal dan goresan gradien akan dilakukan. Saya juga menerapkan filter blur ringan pada elemen sebagai sentuhan akhir. Perhatikan bahwa karena SVGator menggunakan filter SVG asli alih-alih CSS, ini memungkinkan Anda untuk mengontrol properti blur untuk kedua sumbu secara terpisah. Dalam hal ini, saya hanya menerapkan pengaburan sumbu-x.


Selanjutnya, kita dapat menduplikasi blob dan menggunakan Pen Tool lagi untuk membuat dua blob yang berbeda. Cara kerja Pen Tool membuatnya sangat mudah untuk memodifikasi bentuk tanpa kehilangan garis yang halus dan berkesinambungan.
Sebagai elemen terakhir dari ilustrasi, kami menambahkan beberapa titik bercahaya yang ditempatkan secara acak. Mereka tidak lebih dari lingkaran dengan isian gradien yang diterapkan.

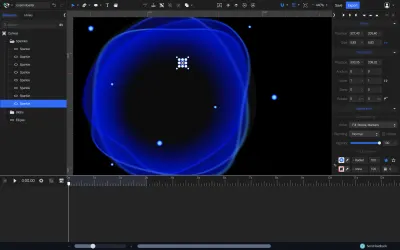
Loader kami dalam keadaan awal sudah siap. Sekarang, saatnya untuk bagian yang paling menyenangkan: animasi!
Tidak masalah elemen ilustrasi mana yang akan kita animasikan terlebih dahulu. Dalam kasus saya, saya mulai dengan menganimasikan kilauan. Dengan menambahkan animator Posisi ke setiap elemen, kita dapat membuat animasi jalur yang kompleks. Animasi jalur memungkinkan kita membuat elemen mengikuti jalur bentuk apa pun dari waktu ke waktu. Dalam kasus kami, akan membuat kilauan beredar di sekitar kanvas untuk menciptakan kesan terbang di sekitar elemen tengah ilustrasi. Kita juga dapat menggunakan Animator Skala dan Opacity untuk membuat kilauan tampak semakin menjauh dari pemirsa dan memperkuat ilusi gerakan dalam ruang 3 dimensi.
Catatan : Jika Anda ingin mempelajari lebih lanjut tentang membuat animasi jalur, saya akan merekomendasikan menonton tutorial ini: "Animasi Jalur Gerak — Menganimasikan Objek Apa Saja Sepanjang Jalur Kustom."

Untuk menganimasikan gumpalan, animator Morf dapat digunakan. Ini memungkinkan kita untuk memodifikasi bentuk dalam waktu dan membuat transisi yang mulus antara keadaan tersebut. Untuk mencapai transisi yang bagus dan bersih antara dua bentuk, kami menambahkan bingkai utama ke garis waktu animator Morf dan memodifikasi bentuk dengan Pen Tool — seperti yang kami lakukan saat menggambar gumpalan tambahan.
Jika Anda ingin mempelajari lebih lanjut tentang membuat animasi morf, tutorial ini tidak hanya akan memperkenalkan Anda pada dasar-dasarnya tetapi juga membawanya ke tingkat yang sama sekali baru: “Tutorial Animasi Morf Tingkat Lanjut.”
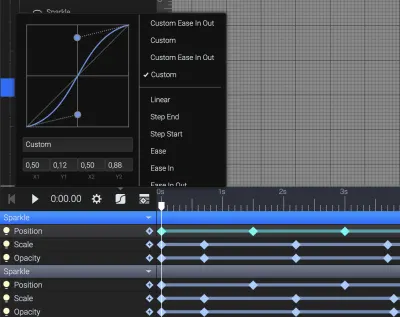
Bagian penting dari setiap animasi adalah fungsi pengaturan waktunya. Untuk kilauan, saya kebanyakan menggunakan fungsi pengaturan waktu Ease In Out. Itu memungkinkan titik-titik untuk melambat ketika mereka mencapai tikungan sempit orbit dan mempercepat pada peregangan lurus, membantu gerakan untuk melihat lebih dekat dengan apa yang tampak dalam perspektif ruang multi-dimensi seperti itu.

Untuk blobs, saya juga menggunakan fungsi Ease In Out. Anda dapat melihat bahwa kedua fungsi pengaturan waktu berbeda dari tampilan fungsi Ease In Out secara default. Saya "menajamkannya" sedikit menggunakan antarmuka kurva bezier. Ini memungkinkan saya untuk membuat gerakannya terlihat mulus dan alami, tanpa belokan mendadak dan cegukan, tetapi juga tanpa perlambatan yang terlalu terlihat.

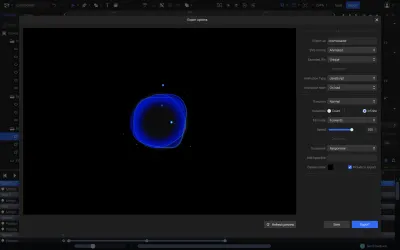
Setelah beberapa penyesuaian kecil lagi, file siap untuk diekspor. Versi baru SVGator menggabungkan fungsionalitas pratinjau dengan fungsi ekspor. Berkat itu Anda dapat memiliki pratinjau browser real-time dari animasi Anda saat Anda juga menguji dan mengubah pengaturan ekspor.

Dalam kasus kami, kami ingin animasi bertindak sebagai loop tak terbatas. Anda juga dapat mengontrol perilaku grafik, untuk ditampilkan saat memuat atau atas tindakan pengguna seperti klik atau gulir.
File yang diekspor sangat cocok dengan animasi yang kami buat di dalam aplikasi dan siap digunakan di web.
Lihat Pena [SVGator Loader](https://codepen.io/smashingmag/pen/wvJzWgp) oleh Mikolaj.
Saya harap Anda menikmati artikel ini dan itu akan menginspirasi Anda untuk menciptakan hal-hal yang paling menakjubkan dengan SVG dalam pekerjaan Anda!
Dimana selanjutnya? Di bawah ini Anda dapat menemukan beberapa sumber daya yang berguna untuk melanjutkan perjalanan Anda dengan SVG dan SVGator:
- tutorial SVGator
Serangkaian video tutorial singkat untuk membantu Anda memulai SVGator. - Pusat Bantuan SVGator
Jawaban atas pertanyaan paling umum tentang SVGator, fiturnya, dan paket keanggotaan. - Lepaskan Kekuatan Animasi Jalur Dengan SVGator
Pengantar ekstensif untuk animasi jalur dan cara membuatnya dengan SVGator.
