Membuat Input Rentang Kustom yang Terlihat Konsisten di Semua Peramban
Diterbitkan: 2022-03-10Sebagai salah satu pengelola pustaka komponen UI, saya telah menerapkan dan menata banyak sekali elemen input. Suatu hari saya diberi tugas untuk menambahkan input rentang ke perpustakaan dan, saya pikir itu akan menjadi proses yang serupa dengan input lain yang telah saya terapkan di masa lalu. Asumsi itu benar sampai saya mulai menguji input rentang di beberapa browser dan dengan cepat menyadari bahwa saya memiliki lebih banyak pekerjaan di tangan saya.
Setelah banyak penelitian, akhirnya saya dapat menentukan cukup banyak posting blog, artikel, dan tutorial mendalam untuk membantu saya menata masukan rentang untuk dirender secara konsisten. Alih-alih harus mencari berbagai sumber daya, tujuan di balik posting blog ini adalah untuk menyediakan toko serba ada untuk mempelajari cara menata input rentang dengan benar yang akan terlihat konsisten di semua browser. Ini adalah artikel yang saya harap saya miliki ketika saya harus melakukan ini sendiri dan, saya harap ini membantu membuat proses ini lebih cepat dan lancar untuk Anda.
Anatomi Rentang Input
Input rentang terdiri dari dua bagian utama:
- Melacak
Ini adalah bagian dari penggeser tempat ibu jari berjalan . Atau dengan kata lain, itu adalah elemen panjang yang mewakili rentang nilai yang dapat dipilih. - Ibu jari
Ini adalah elemen di trek yang dapat dipindahkan pengguna untuk memilih berbagai nilai rentang.

Jika itu adalah persamaan matematika:
masukan rentang = trek + ibu jari
Masukan rentang kadang-kadang disebut sebagai "penggeser" dan sepanjang sisa artikel ini, saya akan menggunakan istilah tersebut secara bergantian.
Inkonsistensi Peramban
Untuk mendemonstrasikan mengapa kami bahkan memerlukan tutorial tentang masukan rentang gaya, kami akan melihat beberapa tangkapan layar dari masukan rentang HTML default dan bagaimana itu dirender di empat browser utama (Chrome, Firefox, Safari, dan Tepian). Atau, jika Anda mau, Anda dapat melihat demo CodeSandbox ini di masing-masing browser untuk melihat inkonsistensi browser dengan segala keunggulannya.
Catatan: Tangkapan layar ini diambil pada September 2021 dan dapat berubah sewaktu-waktu seiring pembaruan browser masing-masing.
Mari kita mulai dengan melihat Chrome yang, menurut saya, membuat versi input yang paling ramah pengguna secara default.

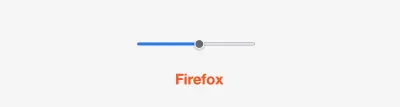
Firefox berikutnya dan terlihat berbeda dari input yang diberikan Chrome. Di Firefox, ketinggian trek sedikit lebih pendek. Di sisi lain, tinggi dan lebar ibu jari lebih besar dan tidak memiliki warna latar belakang biru yang sama dengan versi Chrome.

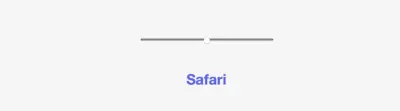
Slider Safari terlihat paling dekat dengan versi Firefox tetapi, sekali lagi, masih berbeda. Kali ini trek tampaknya memiliki efek bayangan dan, tinggi ibu jari dan lebar lebih kecil dari versi Chrome dan Firefox. Jika Anda perhatikan lebih dekat, Anda juga dapat melihat bahwa ibu jari tidak berada tepat di tengah trek sehingga memberikan tampilan dan nuansa yang tidak rata.

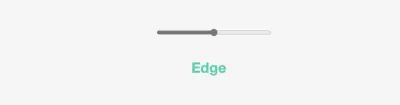
Last but not least adalah Edge yang, sekarang Microsoft Edge dibangun dari Chromium, jauh lebih selaras dengan tiga browser lainnya daripada pendahulunya sebelum Chromium. Namun, kita dapat melihat bahwa renderingnya masih berbeda dari tiga browser lainnya. Tampilan Edge dari input jangkauannya terlihat sangat mirip dengan versi Chrome, kecuali memiliki warna latar belakang abu-abu yang lebih gelap untuk ibu jari dan sisi kiri trek sebelum ibu jari.

Sekarang kita telah melihat betapa tidak konsistennya setiap browser merender input rentang, kita akan melihat bagaimana kita dapat menggunakan CSS untuk menyeragamkannya.
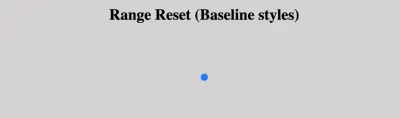
Atur Ulang Rentang (Gaya Dasar)
Karena inkonsistensi browser sangat bervariasi, kita harus mulai dari level playing field. Setelah gaya default yang diterapkan setiap browser telah dihapus, kita dapat mulai bekerja untuk membuat input yang tampak lebih seragam. Kami akan menggunakan pemilih elemen-atribut input[type="range"] dan gaya yang diterapkan di sini akan bertindak seperti reset CSS untuk input.
Untuk menerapkan gaya dasar kita membutuhkan empat properti:
-
-webkit-appearance: none;
Properti ini adalah awalan vendor yang berlaku untuk semua browser utama. Dengan memberikan nilainone, ini memberi tahu masing-masing browser untuk menghapus gaya default apa pun. Ini memungkinkan kita untuk dapat memulai dari awal dan membangun tampilan input dari titik itu. -
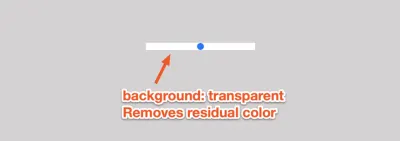
background: transparent;
Ini menghapus latar belakang default yang diterapkan pada input. -
cursor: pointer; -
width
Mengatur lebar keseluruhan input.
input[type="range"] { -webkit-appearance: none; appearance: none; background: transparent; cursor: pointer; width: 15rem; } 

Menata Trek
Saat menata trek (dan ibu jari) kita perlu menargetkan awalan vendor khusus browser yang berbeda untuk menerapkan gaya yang tepat di elemen yang relevan. Ke depannya, elemen semu yang diawali dengan -webkit akan diterapkan ke browser Chrome, Safari, Opera, dan Edge (pasca-Chromium). Apa pun yang diawali dengan -moz berkaitan dengan Firefox.
Di bawah ini adalah elemen semu yang akan kita gunakan untuk menargetkan trek:
-
::-webkit-slider-runnable-track
Menargetkan trek di Chrome, Safari, dan Edge Chromium. -
::-moz-range-track
Menargetkan trek di Firefox.
/***** Track Styles *****/ /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]::-webkit-slider-runnable-track { background: #053a5f; height: 0.5rem; } /******** Firefox ********/ input[type="range"]::-moz-range-track { background: #053a5f; height: 0.5rem; } Satu-satunya properti yang diperlukan untuk trek adalah height dan background . Namun, adalah umum untuk melihat border-radius diterapkan untuk membulatkan tepinya.

Menata Ibu Jari
Menata ibu jari (kenop tengah yang digerakkan pengguna) memiliki lebih banyak nuansa yang perlu dipertimbangkan karena ada lebih banyak inkonsistensi antara browser pada bagian input rentang tersebut.

Di bawah ini adalah elemen semu yang akan kita gunakan untuk menargetkan ibu jari:
-
::-webkit-slider-thumb
Menargetkan ibu jari di Chrome, Safari, dan Edge Chromium. -
::-moz-range-thumb
Menargetkan ibu jari di Firefox.
Karena Firefox dan browser Webkit memiliki masalah gaya yang berbeda, saya akan membahas setiap masalah satu per satu dan mendemonstrasikan cara menangani setiap default unik yang diterapkan pada ibu jari.
Chrome, Safari, Edge Chromium (Webkit)
Gaya pertama yang perlu kita terapkan pada elemen semu ::-webkit-slider-thumb adalah -webkit-appearance: none; awalan vendor. Kami menggunakan properti ini dalam bagian "Gaya Dasar" untuk mengganti gaya default umum yang diterapkan oleh browser dan memiliki tujuan yang sama di ibu jari.

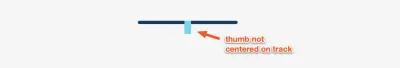
-webkit-appearance: none; diterapkan. (Pratinjau besar) Setelah gaya default dihapus, kita kemudian dapat menerapkan gaya kustom kita sendiri. Dengan asumsi kita menerapkan height , width dan background-color ke ibu jari, berikut adalah contoh dari apa yang kita miliki sejauh ini:

Secara default, browser WebKit merender ibu jari sehingga tidak berada di tengah trek.
Untuk memusatkan ibu jari dengan benar di trek, kita dapat menggunakan rumus berikut dan menerapkannya ke properti margin-top :
margin-top = (tinggi trek dalam piksel / 2) - (tinggi ibu jari dalam piksel/2)
Mengambil gaya yang telah kita terapkan di bagian sebelumnya dan mengonversi rems menjadi piksel, kita akan memiliki tinggi lintasan 8px dan tinggi ibu jari 32px. Ini berarti bahwa:
margin-top = (8/2) - (32/2) = 4 - 16 = -12px
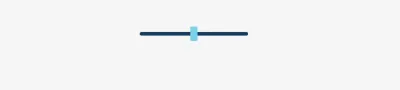
Berdasarkan ini, gaya final kami untuk browser webkit akan terlihat seperti blok kode berikut:
/***** Thumb Styles *****/ /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; /* Override default look */ appearance: none; margin-top: -12px; /* Centers thumb on the track */ background-color: #5cd5eb; height: 2rem; width: 1rem; } 
Firefox
Saat menerapkan gaya ke ibu jari di Firefox, Anda perlu memanfaatkan elemen semu ::-moz-range-thumb . Untungnya, Firefox tidak mengalami masalah pemusatan yang sama dengan browser Webkit. Namun, satu gotcha ada di sekitar radius batas default dan batas abu-abu yang berlaku untuk ibu jari.

Untuk memulihkan batas abu-abu default, kita dapat menambahkan border: none; Properti. Untuk menghapus radius batas default yang diterapkan, kita dapat menambahkan properti border-radius: 0 dan sekarang jempol akan terlihat konsisten di semua browser.
Berdasarkan ini, gaya final kami untuk browser Firefox akan terlihat seperti ini:
/***** Thumb Styles *****/ /***** Firefox *****/ input[type="range"]::-moz-range-thumb { border: none; /*Removes extra border that FF applies*/ border-radius: 0; /*Removes default border-radius that FF applies*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } Catatan: Browser Webkit tidak secara otomatis menerapkan radius ini ke perbatasan jadi jika Anda merasa ingin menerapkan beberapa bentuk radius batas ke ibu jari, sebagai lawan membatalkannya seperti yang telah kami lakukan di atas, Anda perlu untuk menerapkan dimensi border-radius yang diinginkan ke elemen semu -webkit-slider-thumb dan ::-moz-range-thumb .
Gaya Fokus
Karena masukan rentang merupakan elemen interaktif, sangat penting untuk menambahkan gaya fokus untuk mematuhi praktik dan standar terbaik aksesibilitas. Saat gaya fokus diterapkan, ini memberikan indikator visual kepada pengguna dan sangat penting bagi mereka yang menggunakan keyboard untuk menavigasi halaman.
Menurut dokumentasi WAI-ARIA: Slider, disarankan agar:
Fokus ditempatkan pada penggeser (objek visual yang akan digerakkan oleh pengguna mouse, juga dikenal sebagai ibu jari).
Hal pertama yang ingin kita lakukan adalah menghapus gaya fokus default sehingga kita dapat menimpanya dengan gaya khusus. Untuk menargetkan gaya fokus jempol, kita dapat memanfaatkan elemen semu ::-webkit-slider-thumb dan ::-moz-range-thumb yang kita gunakan di bagian sebelumnya dan menggabungkannya dengan :focus psuedo-class . Kita kemudian dapat menggunakan properti CSS outline dan outline-offset untuk menatanya seperti yang kita inginkan.
/***** Focus Styles *****/ /* Removes default focus */ input[type="range"]:focus { outline: none; } /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]:focus::-webkit-slider-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } /******** Firefox ********/ input[type="range"]:focus::-moz-range-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } Catatan : Jika border-radius diterapkan ke ibu jari, Firefox membuat garis besar dalam bentuk ibu jari sementara browser lain menampilkan garis kotak. Sayangnya, tidak ada perbaikan CSS sederhana untuk ini dan ini adalah satu-satunya inkonsistensi yang akan muncul. Namun, tujuan utama penambahan gaya ini adalah untuk tujuan aksesibilitas dan tujuan utama, memberikan indikator visual saat elemen difokuskan, tetap tercapai.

Menyatukan Semuanya
Sekarang kita telah membahas semua gaya yang diperlukan untuk menyeragamkan input rentang, inilah yang akan terlihat seperti lembar gaya CSS akhir:
/********** Range Input Styles **********/ /*Range Reset*/ input[type="range"] { -webkit-appearance: none; appearance: none; background: transparent; cursor: pointer; width: 15rem; } /* Removes default focus */ input[type="range"]:focus { outline: none; } /***** Chrome, Safari, Opera and Edge Chromium styles *****/ /* slider track */ input[type="range"]::-webkit-slider-runnable-track { background-color: #053a5f; border-radius: 0.5rem; height: 0.5rem; } /* slider thumb */ input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; /* Override default look */ appearance: none; margin-top: -12px; /* Centers thumb on the track */ /*custom styles*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } input[type="range"]:focus::-webkit-slider-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } /******** Firefox styles ********/ /* slider track */ input[type="range"]::-moz-range-track { background-color: #053a5f; border-radius: 0.5rem; height: 0.5rem; } /* slider thumb */ input[type="range"]::-moz-range-thumb { border: none; /*Removes extra border that FF applies*/ border-radius: 0; /*Removes default border-radius that FF applies*/ /*custom styles*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } input[type="range"]:focus::-moz-range-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; }Kesimpulan
Selain metode yang diuraikan di seluruh artikel, Anda juga dapat memanfaatkan generator CSS input rentang yang saya buat bernama range-input.css . Inti dari proyek ini adalah membuat alat yang membuat proses ini lebih sederhana bagi pengembang. Generator CSS memungkinkan Anda untuk dengan cepat menata properti CSS umum dan menyediakan penggeser demo yang menampilkan pratinjau waktu nyata dari gaya yang ingin Anda terapkan.
Mudah-mudahan, input rentang gaya akan lebih sederhana di masa depan. Namun, hingga hari itu tiba, mengetahui elemen semu dan awalan vendor mana yang akan ditargetkan akan membantu Anda menyempurnakan gaya slider agar sesuai dengan kebutuhan Anda.
Sumber Daya Lebih Lanjut Tentang Majalah Smashing
- Generator CSS
- Menyederhanakan Gaya Bentuk Dengan
accent-color - Solusi Smart CSS Untuk Tantangan Umum UI
- Menyelam Jauh Ke dalam ukuran
object-fitdanbackground-sizeDi CSS
