Membuat Wireframe Konten Untuk Desain Responsif
Diterbitkan: 2022-03-10Saat saya memimpin kursus saya dalam desain web responsif antara 2011 dan 2012, saya terus tersandung proses wireframing. Murid-murid saya cenderung fokus pada gambar rangka sebagai permainan akhir dalam proses perencanaan. Mereka tidak mengerti bahwa desain responsif berfokus pada bagaimana pengguna akan mengakses konten.
Anda hanya dapat membayangkan kelegaan saya ketika saya kebetulan menemukan video oleh Stephen Hay berbicara di konferensi Beyond the Desktop pada tahun 2012. Di sana, dalam ceramahnya tentang desain responsif, ia mempresentasikan konsep wireframe konten. Ini sangat melegakan bagi saya.
Bacaan Lebih Lanjut tentang SmashingMag:
- Panduan Skeptis Untuk Pembuatan Prototipe Fidelitas Rendah
- Bagaimana Membuat Bahasa Desain Dapat Merampingkan Desain UX Anda
- Melampaui Wireframing: Proses Desain UX Kehidupan Nyata
Saya hanya tahu ada langkah sebelum prosesnya menjadi nyata, tetapi saya tidak bisa mengartikulasikannya. Dalam posting ini, saya akan menjelaskan metode yang saya gunakan untuk beralih dari konten ke wireframe responsif — dan bagaimana Anda bisa melakukannya juga.
Memperkenalkan Wireframe Konten
Konsep wireframe konten agak sederhana untuk dipahami karena merupakan cabang dari filosofi desain paling dasar: Jatuh cinta dengan pengguna, bukan teknologinya.

Wireframe konten melakukan hal itu. Mereka memblokir kategori konten umum dan memaksa Anda, seperti yang dikatakan Stephen dengan sangat indah, untuk mendesain dari konten ke luar.
Ini benar-benar tidak rumit. Sebenarnya, ini melibatkan dua langkah:
- membuat inventaris konten,
- buat hierarki visual dari orang-orang yang selamat dari daftar itu.
Lakukan itu dan Anda memiliki kiriman potensial untuk klien Anda. Apa yang cenderung dilakukan adalah mengalihkan perhatian klien dari "hal" apa yang pergi ke mana dan ke arah apa yang penting: arus informasi.
Bukan Ilmu Roket
Masalah utama dengan wireframes, untuk siswa saya dan desainer lainnya, adalah bahwa mereka cenderung mengambil kepentingan yang tidak beralasan. Ini hampir seperti akhir dari acara renovasi di TV, ketika semua orang "Ooh" dan "Ahhs" ketika klien berjalan melewati rumah.
Bukan untuk saya. Saya lebih suka adegan renovasi dapur, ketika kontraktor mengeluarkan selembar kertas dan pensil tukang kayu dan duduk bersama klien di meja dapur. Kemudian, mereka menggambar garis sederhana ruangan dan berkata, “Bagaimana kalau kita mencabut tembok ini, meletakkan sebuah pulau di sini dan memindahkan penghitung ke sana?”
Tukang kayu meletakkan "maksud" dari pendekatan mereka terhadap proyek, dan klien berfokus pada bagian-bagian penting dari proyek, bukan pada ubin, perlengkapan, cat dan pencahayaan.
Dalam bukunya Alur Kerja Desain Responsif, Hay menggunakan istilah "bingkai gambar referensi konten" karena, "ini menggambarkan bagaimana bingkai gambar menangani konten: mereka hanya merujuknya sebagai lawan untuk menggambarkannya ."
Gambar rangka konten, seperti sketsa kontraktor kami, menggambarkan penempatan — dinding, penghitung, header, footer — dan menetapkan hierarki dan aliran informasi . Karena prosesnya berulang, memulai percakapan dengan sederhana "Bagaimana..." daripada "Begini caranya..." menjauhkannya dari ranah ilmu roket dan meletakkannya di tempat asalnya: kotak dan panah kuno.
Setelah itu ditetapkan, kita dapat beralih ke proses pengembangan wireframe dengan fidelitas rendah dan fidelitas tinggi. Mari kita lihat bagaimana wireframe konten dapat memfokuskan percakapan dengan mendekonstruksi halaman sederhana.
Dekonstruksi Dibuat Dengan Tangan

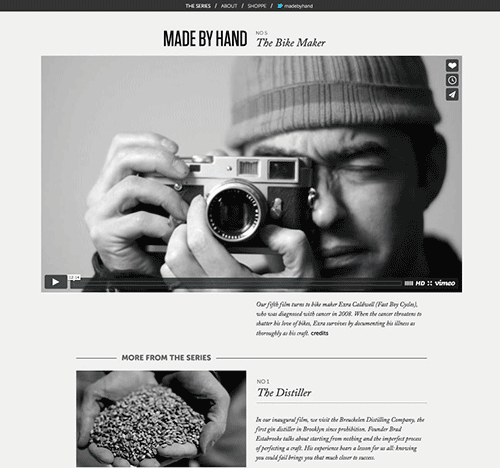
Saya mengunjungi Made by Hand secara teratur. Seperti namanya, situs web ini merayakan pengrajin yang membuat sesuatu dengan tangan. Halaman beranda menampilkan serangkaian video, dan ketika Anda pertama kali mengunjunginya, tampaknya agak mencolok, dengan sedikit perkembangan. Ini masuk akal karena film itu sendiri yang penting, bukan konten lainnya.
Inventaris konten untuk beranda, dapat dimengerti, agak mendasar, terdiri dari:
- tajuk dan navigasi,
- lima video (yang akan kami rujuk di sini sebagai video utama dan video 1 hingga 4),
- catatan kaki.
Namun, kita dapat melihat hierarki informasi yang pasti berperan. Daftar konten utama agak kabur, tetapi setelah Anda memahami bahwa tujuannya adalah untuk menyajikan serangkaian video yang menyoroti pengrajin individu, prioritas setiap bagian konten menjadi jelas:
- video utama,
- video 1 sampai 4,
- catatan kaki,
- header dan navigasi.
Melihat tajuk dan navigasi di bagian bawah tumpukan mungkin terasa aneh bagi Anda. Namun, seluruh tujuan halaman ini adalah untuk membuat Anda menonton video dan, jika Anda menyukainya, berlangganan untuk pemberitahuan reguler tentang konten baru. Header dan navigasi hanya ada untuk memfasilitasi navigasi situs web.
Dalam banyak hal, pepatah lama “Konten adalah raja” — umumnya dikaitkan dengan Bill Gates — mendorong situs web ini. Fokusnya adalah kumpulan video dan tidak ada yang lain. Ini memunculkan poin penting: Gambar rangka referensi konten menetapkan prioritas konten, bukan aliran halaman.

Dengan daftar itu di tangan, Anda dapat melanjutkan untuk benar-benar membuat kerangka gambar referensi konten.
Membuat Wireframe Referensi Konten
Meskipun Stephen Hay adalah pendukung besar pembuatan wireframes referensi konten ini dengan editor kode seperti Coda atau Adobe's Brackets, bagi kita yang, katakanlah, tertantang kode, editor visual seperti UXPin atau Adobe Illustrator atau a editor responsif seperti Macaw atau Webflow akan menjadi pilihan yang solid. Masing-masing memiliki kegunaannya sendiri, meskipun editor responsif memiliki keuntungan memberikan desainer lebih dari satu perspektif tentang pekerjaan mereka — khususnya, bagaimana pekerjaan mereka merespons ukuran layar yang berbeda. Itu penting, mengingat berbagai layar saat ini.
Tidak ada satu alat terbaik; pilih salah satu yang paling cocok untuk Anda. Dalam tutorial ini, kita akan berjalan melalui Illustrator. Inilah alasannya:
- Meskipun Illustrator bukan alat yang benar-benar responsif, artboard-nya memungkinkan Anda untuk memulai dengan pendekatan mobile-first dan, menggunakan breakpoint yang telah ditetapkan atau yang dapat disesuaikan, untuk dengan cepat membangun ke versi desktop.
- Kisi-kisinya yang dapat disesuaikan memungkinkan konsistensi desain.
- Ini memungkinkan Anda membuat kotak berukuran tepat untuk gambar rangka dengan mengklik dan mengatur dimensi.
- Jika Anda lebih suka Photoshop untuk mockup dengan fidelitas yang lebih tinggi, Anda dapat menyalin dan menempelkan gambar rangka konten Anda dari Illustrator untuk mengatur fondasinya.
Catatan: Jika Anda lebih suka bekerja dalam kode saat membuat wireframing atau membuat prototipe secara responsif, jangan ragu untuk melompat ke bagian "Langkah Berikutnya" di bagian bawah untuk sumber daya bermanfaat lainnya.
Pendekatan Mobile-First Untuk Konten Wireframes
Untuk tutorial singkat ini, kita akan menggunakan Illustrator sebagai bagian dari pendekatan mobile-first, untuk memfokuskan kita pada konten yang paling penting. Kami akan membuat lima viewports untuk meletakkan dasar untuk wireframe konten yang responsif.
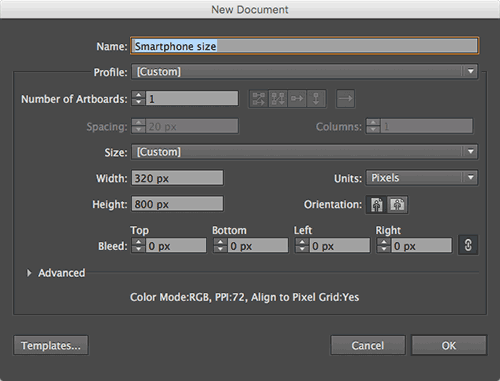
1. Buat Dokumen
Di Illustrator, buat lima dokumen baru dengan lebar dan tinggi berikut (dalam piksel):
- 320 × 800
- 768 × 1200
- 992 × 1400
- 1224 × 1600
- 1440 × 1800
(Tergantung pada versi Illustrator yang Anda gunakan, Anda juga dapat membuat artboard yang berbeda dalam dokumen yang sama.)

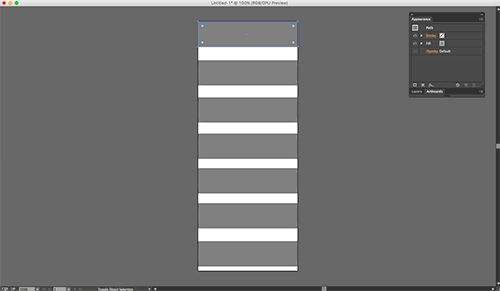
2. Buat Wadah
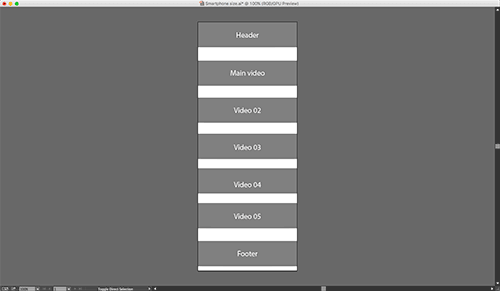
Dalam dokumen selebar 320 piksel, buat tujuh kotak tidak bergaris yang diisi dengan abu-abu netral.

3. Buat Label
Tempatkan teks di atas setiap kotak — dalam urutan menurun: Header, Video utama, Video 02, Video 03, Video 04, Video 05 dan Footer. Saya telah menggunakan teks putih untuk kontras dengan kotak yang relatif gelap.

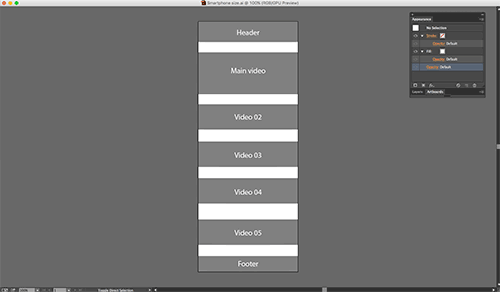
4. Ubah Ukuran Kotak
Buat kotak video utama sedikit lebih besar dari yang lain untuk menunjukkan prioritasnya . Jika perlu, kecilkan header dan footer — tetapi pertahankan lebar penuh .

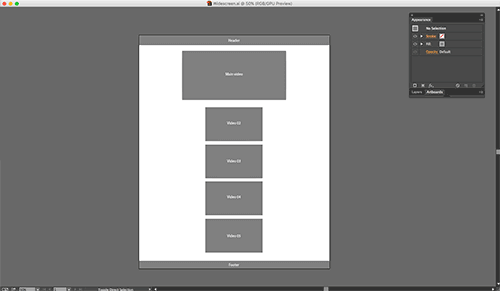
5. Salin Kotak
Sekarang setelah Anda memiliki ukuran dan label relatifnya, salin kotak ke dokumen atau artboard lain.
Ubah ukurannya sesuai kebutuhan, dan ingat bahwa kotak-kotak ini adalah perkiraan. Mereka mewakili keberadaan konten, bukan ukuran atau spasi konten yang tepat.

Langkah selanjutnya
Tidak ada pengungkapan besar atau kegembiraan lain dengan pembuatan wireframe referensi konten.
Mereka cocok dengan alur kerja antara inventaris konten dan gambar rangka dengan fidelitas rendah. Ini karena tujuan mereka hanyalah untuk membangun hierarki informasi dan, jika klien terlibat, untuk membuat mereka berpikir lebih banyak tentang konsep konten dan aliran informasi, daripada konten sebenarnya itu sendiri.
Seluruh proses lebih merupakan percakapan "Bagaimana dengan ..." daripada "Begini caranya ..." Setelah semua orang setuju, iterasi berikutnya dari proyek akan melibatkan menuangkan konten kesetiaan rendah yang sebenarnya ke dalam kotak yang membentuk kerangka gambar referensi konten.
Seperti yang telah kita lihat, Anda dapat mempraktekkan wireframing konten dengan mendekonstruksi situs web populer ke dalam blok penyusun dasarnya . Mulailah dengan wadah informasi yang kasar, tambahkan konten yang sebenarnya, dan kemudian mulailah memahatnya menjadi bentuk yang lebih final. Dengan melakukan itu, Anda akan lebih mampu merancang apa yang benar-benar dipedulikan pengguna: konten.
- UXPin Alat desain kolaboratif ini berguna untuk meletakkan gambar rangka kasar, lalu menambahkan interaksi untuk membuat prototipe cepat.
- “Alur Kerja Desain Responsif” (slide), Stephen Hay, Mobilism 2012 Slide ini secara ringkas merangkum cara mendesain secara efisien untuk tata letak responsif. Hay menawarkan beberapa saran bagus tentang mengaudit konten, memprioritaskan konten, konten wireframing dan menggunakan kerangka kerja pengembangan.
- “Content Reference Wireframes (PDF), Neil Hao Ini adalah gambaran yang bagus tentang pendekatan berbasis kode untuk wireframing konten, dijelaskan melalui skenario desain yang realistis.
- “Mobile First,” ZURB University ZURB, sebuah agensi desain, menawarkan portal sumber daya yang bermanfaat ini, yang menyediakan konteks untuk wireframing konten.
- “Selami Prototipe Responsif Dengan Foundation,” Jonathan Smiley, A List Apart Smiley tutorial berguna menunjukkan bagaimana wireframe dan prototipe desain responsif dalam kode. Meskipun tidak sepenuhnya mobile-first, Smiley melakukan pekerjaan yang baik untuk menjelaskan cara menampilkan konten secara konsisten di seluruh perangkat.
- “Desain Terakhir,” Rik Schennink, Smashing Magazine Artikel menarik ini membahas cara mendesain secara responsif dengan konten dan HTML terlebih dahulu. Dengan demikian, Anda akan memasangkan konten dengan struktur sejak awal.
