Cara Membuat Tata Letak Halaman Depan Lengkap dengan CSS
Diterbitkan: 2020-07-08Desain situs web menghembuskan kehidupan ke dalam situs web. Ada begitu banyak situs web dengan berbagai jenis tata letak. Dan tata letak situs web terdiri dari warna, gambar, konten, dan video. Hal-hal ini dapat dikualifikasikan sebagai konten situs web. Tata letak situs web adalah tulang dan kerangka situs web yang menentukan lokasi materi situs web. Ini bertanggung jawab untuk mengatur elemen situs di halaman web.
Tata letak situs web yang terdefinisi dengan baik dapat meningkatkan pengalaman menjelajah bagi pengguna. Ini dapat mengarah pada navigasi intuitif ke situs web dan mendorong keterlibatan pengguna.
Selain itu, tata letak situs web yang baik menentukan dan mengontrol berapa lama pengguna tetap berada di halaman. Ini juga memengaruhi jumlah halaman yang mereka kunjungi dan seberapa sering mereka mengunjungi situs web. Tata letak situs web membagi situs web menjadi header, menu, konten, dan footer halaman web. Ada banyak jenis tata letak yang tersedia untuk merancang struktur situs web. Tapi, kita akan mengikuti struktur yang diberikan pada gambar dan menulis kode yang sesuai.
1. Judul:
Header mendefinisikan bagian paling atas dari halaman web dengan logo perusahaan dan menu navigasi. Ini adalah strip di halaman web yang juga menyimpan informasi kontak dan informasi lain tentang situs web. Header yang baik membuat situs web Anda mudah dinavigasi bersama dengan pendirian merek. Ini juga berfokus pada menciptakan pengalaman menjelajah yang baik di seluruh situs.
Ada dua jenis header: Tetap dan Mengambang. Header tetap tetap berada di atas halaman web, saat Anda membaca sesuatu di bagian bawah. Header mengambang mengikuti Anda di sekitar layar saat Anda menggulir ke atas atau ke bawah halaman.
Fitur reguler header berisi logo perusahaan, navigasi, dan judul halaman. Dalam beberapa kasus, tajuk juga dapat menampilkan bilah pencarian, keranjang belanja, tombol masuk/keluar, profil pengguna, pemberitahuan pengguna.
Di bawah ini adalah kode untuk mendesain header sederhana:
<!DOCTYPE html>
<html lang="en">
<kepala>
<title>Tata Letak Situs CSS</title>
<meta charset="utf-8″>
<meta name=”viewport” content="width=device-width, initial-scale=1″>
<gaya>
tubuh {
margin: 0;
}
/* Style header – ini menciptakan style untuk header*/
.header {
warna-latar belakang: #f1f1f1;
bantalan: 20 piksel;
perataan teks: tengah;
}
</ gaya>
</head>
<tubuh>
<div class="header">
<h1>Tajuk</h1>
</div>
</tubuh>
</html>
2. Bilah Navigasi:
Bilah navigasi adalah kumpulan tautan terstruktur yang membantu pengguna situs web Anda mencapai halaman situs web dan menavigasinya. Menu navigasi adalah elemen antarmuka pengguna yang menghubungkan halaman-halaman situs web. Menu navigasi umumnya tersedia di halaman situs web. Ini berarti bahwa menu navigasi ditampilkan pada semua halaman web atau hanya pada halaman yang dipilih.
Biasanya, bilah navigasi ditempatkan secara horizontal tepat di bawah header halaman web, sebelum konten halaman web dimulai. Dalam desain tertentu, bilah navigasi diatur secara vertikal di sisi kiri atau kanan halaman web. Di sini, bilah navigasi dikenal sebagai bilah sisi karena muncul di "sisi" konten utama.
Menjadi bagian terpenting dari situs web, navigasi melalui situs web menjadi sulit karena tidak adanya bilah navigasi. Anda harus mengklik tombol kembali untuk mencapai halaman tertentu. Tapi, untungnya, navigasi situs web telah distandarisasi dalam beberapa tahun terakhir. Saat ini, sulit untuk menemukan situs web tanpa bilah navigasi. Mari kita lihat kode CSS di balik mendesain bilah navigasi sederhana:
/* Wadah bilah navigasi – ini adalah strip yang berisi navigasi*/
.topnav {
melimpah: tersembunyi;
warna latar: #333;
}
/* Tautan bilah navigasi – Tautan ke berbagai halaman situs web*/
.topnav a {
mengapung: kiri;
tampilan: blok;
warna: #f2f2f2;
perataan teks: tengah;
bantalan: 14px 16px;
dekorasi teks: tidak ada;
}
/* Tautan – Tautan berubah warna pada kursor mouse */
.topnav a:arahkan kursor {
warna-latar belakang: #ddd;
warna hitam;
}
Wadah bilah navigasi adalah kotak yang berisi navigasi situs web. Tautan navigasi tersedia di tautan bilah navigasi. Tautan ini, ketika diklik, membawa Anda ke halaman web yang dipilih di situs web. Ada juga kode di mana Anda dapat mengubah warna tautan saat mouse bergerak di atas tautan.
3. Konten Halaman Web:
Konten adalah sekelompok hal yang Anda lihat di halaman web mana pun, yang berada di antara bilah navigasi dan footer situs web. Tata letak konten seringkali bergantung pada pengguna yang menjadi target situs atau halaman web. Browser seluler menggunakan konten web 1 kolom. Tata letak konten 2 kolom tepat sasaran untuk situs web di tablet dan laptop. Dan layout website 3 kolom digunakan oleh situs-situs yang di targetkan untuk komputer desktop.
Konten halaman web tidak terbatas hanya pada konten teks. Konten halaman web dapat berupa apa saja mulai dari video, audio, gambar, dan grafik, termasuk teks. Saat ini, konten web juga dapat menyertakan postingan dari platform media sosial seperti Instagram dan Facebook. Blog juga memenuhi syarat sebagai konten halaman web.
Mari kita lihat kode untuk membuat tata letak konten halaman web.
/* Ini menciptakan tiga kolom berukuran sama yang ditempatkan berdampingan */
.kolom {
mengapung: kiri;
lebar: 33,33%;
}
/* Menghapus float setelah kolom */
.baris:setelah {
isi: "";
tampilan: meja;
jelas: keduanya;
}
/* Tata letak responsif – membuat tiga kolom bertumpuk di atas satu sama lain alih-alih bersebelahan pada layar yang lebih kecil (lebar 600px atau kurang) */
@media screen dan (max-width: 600px) {
.kolom {
lebar: 100%;
}
}
Jika Anda ingin membuat tata letak 2 kolom, Anda harus mengubah lebarnya menjadi 50%. Ini berarti bahwa ruang layar terbagi menjadi dua bagian. Untuk membuat layout 4 kolom, Anda harus mengatur lebarnya menjadi 25%. Oleh karena itu, jika Anda hanya memiliki satu kolom untuk dibuat, untuk perangkat seluler, Anda harus menentukan lebar hingga 100%.
Kolom yang tidak sama:
Tidak perlu memiliki kolom berukuran sama untuk konten halaman web Anda. Anda dapat memiliki kolom berukuran berbeda di halaman web di mana konten utama berada di kolom yang lebih besar. Dan kolom kecil dapat berisi konten lain seperti iklan, gambar, tombol media sosial, atau navigasi sidebar. Kolom besar ada di sana untuk menentukan konten utama di halaman web mana pun. Tentu saja, tidak perlu mengikuti pola yang tepat ini. Beberapa penggemar desain web telah mengubah tata letak, dan hasilnya luar biasa.

Anda dapat mengedit lebar kolom ke nomor apa pun. Tetapi satu-satunya hal yang Anda ingat adalah bahwa total lebar kolom harus 100%. Kita akan melihat kode CSS untuk membuat kolom yang lebih besar di tengah dengan dua kolom yang lebih kecil di setiap sisi konten tengah.
.kolom {
mengapung: kiri;
}
/* Kode untuk Kolom Kiri dan Kanan */
.column.side {
lebar: 25%;
}
/* Kode untuk kolom tengah */
.kolom.tengah {
lebar: 50%;
}
/* Tata letak responsif – tiga kolom ditumpuk di atas satu sama lain, bukan di samping satu sama lain. Jenis desain tata letak situs web yang berbeda */
@media screen dan (max-width: 600px) {
.column.side, .column.middle {
lebar: 100%;
}
}
4. Footer Situs Web:
Footer adalah bagian paling bawah dari halaman web yang berisi cetakan kecil, informasi hak cipta, tautan cepat, dan informasi kontak. Seperti header situs web, ia menggunakan footer untuk menempatkan informasi standar, yang tidak terlalu penting untuk situs web. Footer diketahui menjaga konsistensi situs karena menampilkan beberapa tautan yang dapat Anda temukan di header situs web. Karena perilaku pengguna terus berkembang, penting untuk menciptakan konsistensi dalam fungsi situs web.
Agar footer tetap menarik, Anda dapat menyertakan ajakan bertindak, formulir kontak, peta, gambar, tombol media sosial, atau posting blog terbaru. Saat ini, telah menjadi tren untuk menempatkan ajakan bertindak secara strategis di footer situs web. Selain itu, peta, posting blog terbaru, tombol media sosial muncul di footer. Hal-hal ini membantu pengguna untuk melihat bagian lain dari situs web juga.
Mari kita lihat kode footer sederhana yang didefinisikan dalam CSS:
.footer {
warna-latar belakang: #F1F1F1;
perataan teks: tengah;
bantalan: 10 piksel;
}
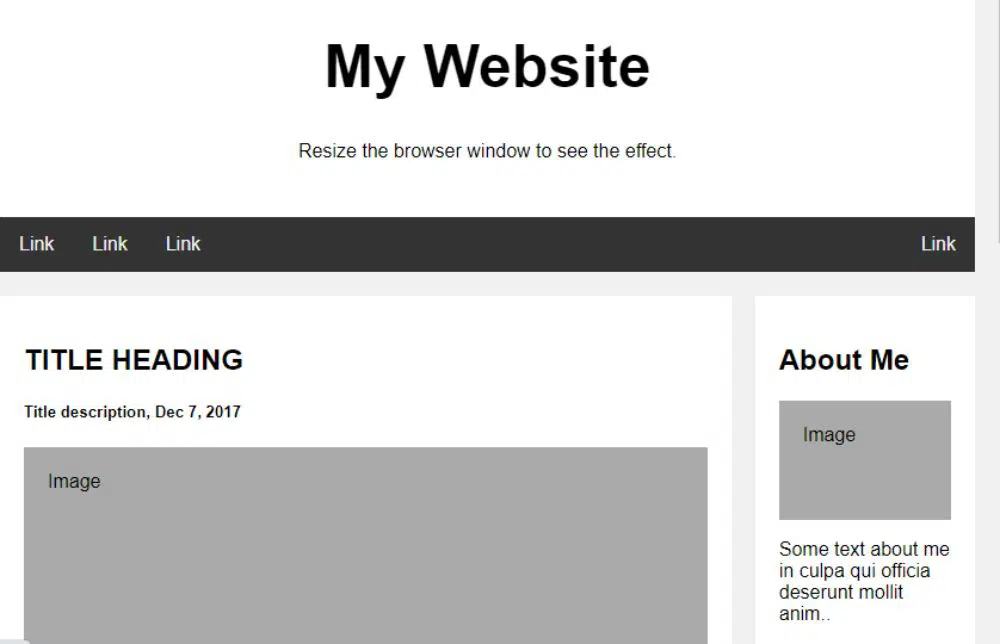
5. Tata Letak Situs Web Responsif:
Kami melihat kode untuk setiap elemen halaman web, yaitu – header situs web, bilah navigasi, konten, dan footer situs web. Di bawah ini adalah kode untuk tata letak situs web responsif yang berubah antara dua kolom dan kolom lebar penuh. Lebar kolom tergantung pada ukuran lebar layar.
<!DOCTYPE html>
<html>
<kepala>
<gaya>
* {
ukuran kotak: kotak perbatasan;
}
tubuh {
font-family: Arial;
bantalan: 10 piksel;
latar belakang: #f1f1f1;
}
/* Header/Judul Blog – Anda menentukan judul untuk header atau blog Anda */
.header {
bantalan: 30px;
perataan teks: tengah;
latar belakang: putih;
}
.header h1 {
ukuran font: 50px;
}
/* Gaya bilah navigasi atas */
.topnav {
melimpah: tersembunyi;
warna latar: #333;
}
/* Gaya tautan navigasi teratas untuk bilah navigasi*/
.topnav a {
mengapung: kiri;
tampilan: blok;
warna: #f2f2f2;
perataan teks: tengah;
bantalan: 14px 16px;
dekorasi teks: tidak ada;
}
/* Ubah warna saat melayang – Tautan berubah warna saat Anda menggerakkan kursor mouse pada tautan*/
.topnav a:arahkan kursor {
warna-latar belakang: #ddd;
warna hitam;
}
/* Ini menghasilkan dua kolom yang tidak sama yang terletak bersebelahan */
/* Kolom kiri */
.kolom kiri {
mengapung: kiri;
lebar: 75%;
}
/* Kolom kanan */
.kolom kanan {
mengapung: kiri;
lebar: 25%;
warna-latar belakang: #f1f1f1;
padding-kiri: 20px;
}
/* Ini menambahkan gambar palsu */
.fakeimg {
warna-latar belakang: #aaa;
lebar: 100%;
bantalan: 20 piksel;
}
/* Menambahkan efek kartu untuk artikel */
.kartu {
warna latar: putih;
bantalan: 20 piksel;
margin-atas: 20px;
}
/* Menghapus float setelah kolom */
.baris:setelah {
isi: "";
tampilan: meja;
jelas: keduanya;
}
/* Footer – Ini mendefinisikan bagian footer dari situs web */
.footer {
bantalan: 20 piksel;
perataan teks: tengah;
latar belakang: #ddd;
margin-atas: 20px;
}
/* Tata letak responsif – ketika layar memiliki lebar kurang dari 800px, ini membuat dua kolom ditempatkan di atas satu sama lain*/
@media screen dan (max-width: 800px) {
.kolom kiri, .kolom kanan {
lebar: 100%;
bantalan: 0;
}
}
/* Tata letak responsif – ketika lebar layar kurang dari 400px, buat tautan navigasi bertumpuk di atas satu sama lain alih-alih bersebelahan */
@media screen dan (max-width: 400px) {
.topnav a {
mengapung: tidak ada;
lebar: 100%;
}
}
</ gaya>
</head>
<tubuh>
<div class="header">
<h1>Situs Web Saya</h1>
<p>Ubah ukuran jendela browser untuk melihat efeknya.</p>
</div>
<div class="topnav">
<a href="#">Tautan</a>
<a href="#">Tautan</a>
<a href="#">Tautan</a>
<a href="#" style="float:right">Tautan</a>
</div>
<div class="baris">
<div class=”kolom kiri”>
<div class="kartu">
<h2>KEBIJAKAN JUDUL</h2>
<h5>Deskripsi judul, 7 Desember 2017</h5>
<div class="fakeimg" style="height:200px;”>Gambar</div>
<p>Beberapa teks..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
<div class="kartu">
<h2>KEBIJAKAN JUDUL</h2>
<h5>Deskripsi judul, 2 Sep 2017</h5>
<div class="fakeimg" style="height:200px;”>Gambar</div>
<p>Beberapa teks..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
<div class="kolom kanan">
<div class="kartu">
<h2>Tentang Saya</h2>
<div class="fakeimg" style="height:100px;”>Gambar</div>
<p>Beberapa teks tentang saya di culpa qui officia deserunt mollit anim..</p>
</div>
<div class="kartu">
<h3>Pos Populer</h3>
<div class="fakeimg"><p>Gambar</p></div>
<div class="fakeimg"><p>Gambar</p></div>
<div class="fakeimg"><p>Gambar</p></div>
</div>
<div class="kartu">
<h3>Ikuti Saya</h3>
<p>Beberapa teks..</p>
</div>
</div>
</div>
<div class="footer">
<h2>Jarak Kaki</h2>
</div>
</tubuh>
</html>
Anda harus menulis kode di atas di notepad atau editor teks lain yang tersedia, dan menyimpan file tersebut sebagai file HTML dengan ekstensi file .html. Saat Anda ingin menempatkan gambar dalam desain halaman web, Anda harus menyimpan semua foto dalam folder yang sama dengan folder file HTML. Untuk menggunakan gambar, Anda harus menggunakan lokasi lengkap gambar di stylesheet atau file CSS Anda.
Kesimpulan:
Sekarang kita telah berbicara tentang tata letak situs web secara rinci, bersama dengan kodenya, Anda dapat menentukan tampilan seperti apa yang seharusnya dimiliki situs web Anda. Tata letak yang buruk pasti akan membuat pengguna situs web Anda frustrasi dan dapat dengan cepat meninggalkan situs Anda. Ini menghasilkan rasio pentalan yang tinggi, yang dapat memengaruhi peringkat Anda di halaman hasil mesin pencari. Datang ke sini, Anda dapat menyimpulkan bahwa Anda harus menginvestasikan jumlah waktu yang wajar dalam memutuskan tata letak situs web Anda. Setelah Anda memutuskannya, Anda perlu menentukan konten apa yang termasuk dalam kolom mana. Selain itu, tata letak yang baik membantu menciptakan ikatan emosional antara pengguna dan perusahaan.