Bangun Dan Berlari Dengan CMS Craft
Diterbitkan: 2022-03-10Craft CMS dipersembahkan oleh orang-orang berbakat di Pixel & Tonic. Ini secara aktif dipelihara dan disimpan sejalan dengan perubahan di dunia pengembangan web modern dan semakin populer di antara CMS — dengan daftar klien yang mengesankan seperti Netflix. Itu juga memiliki server Discord yang sangat aktif, berkembang menjadi lebih dari 5.000 anggota hanya dalam satu tahun sejak ditayangkan.
Mengapa Menggunakan CMS Kerajinan?
Craft CMS telah menjadi CMS kami selama sekitar empat tahun sekarang; kami telah membangun situs web klien dan bahkan bisnis kami sendiri di Craft. Sebagai perusahaan, kami terus-menerus memeriksa pasar CMS dan selalu kembali ke Craft. Jadi, mari masuk ke alasan kami memilih Craft CMS dibandingkan yang lain di pasaran:
- Keakraban antarmuka, membuatnya cukup mudah bagi siapa saja yang datang dari WordPress.
- Komunitas pembangunan yang aktif.
- Bidang fleksibel, memberi Anda kontrol atas bagaimana konten Anda terstruktur.
- Tidak ada penguncian atau biaya bulanan. Hanya biaya satu kali jika Anda menggunakan Pro/eCommerce.
- Ekstensibilitas dengan toko plugin Craft yang berkembang.
Jadi, dengan pendahuluan, saya akan menunjukkan kepada Anda bagaimana memulai dan menjalankan lingkungan lokal Craft CMS yang telah diatur sepenuhnya dalam waktu sekitar lima belas menit. Setelah kami menyelesaikan langkah-langkah berikut, Anda harus memiliki dasar yang bagus untuk memulai proyek web Anda berikutnya, dan, mudah-mudahan, siap untuk meninggalkan WordPress untuk selamanya.
Memasang Lingkungan Pengembangan kami
Kerajinan CMS dikirimkan dengan alat yang sangat berguna untuk menyiapkan lingkungan lokal Anda. Alat ini disebut Craft Nitro dan membuat pengaturan lingkungan CMS Craft menjadi sederhana. Ini baru di dunia Craft tetapi sangat membantu.
Menyiapkan Multipass
Craft Nitro membutuhkan sesuatu yang disebut Multipass yang membuat mesin virtual Ubuntu di sistem Anda. (Jangan khawatir, Anda tidak perlu mengatur atau membuka Ubuntu.)
- Unduh penginstal Multipass terbaru untuk sistem operasi Anda dari situs web resmi.
- Setelah diunduh, jalankan penginstal. Ketika ini selesai, Anda harus siap untuk melanjutkan ke langkah berikutnya.
Menyiapkan Craft Nitro
Pengaturan Craft Nitro sangat mudah dan melibatkan satu skrip baris perintah untuk menginstalnya di macOS dan Linux, tetapi untuk Windows itu sedikit berbeda. Saya akan membahas cara mengaturnya untuk kedua jenis sistem operasi di bawah ini. Kabar baiknya adalah bahwa setelah itu selesai, dan Anda akan dapat dengan mudah membuat instalasi Craft baru tanpa melalui ini lagi.
Menginstal di macOS dan Linux
Buka Terminal Anda dan rekatkan baris skrip berikut. Setelah ditempel, ikuti petunjuk opsi pada baris perintah untuk membuat mesin virtual Anda dengan preset yang dimiliki Craft Nitro. Ini seharusnya baik-baik saja, tetapi jika Anda suka fine-tuning, lakukanlah. Perlu diingat bahwa Craft memiliki persyaratan minimum untuk berjalan dengan lancar.
Jalankan baris berikut di Terminal:
bash <(curl -sLS https://installer.getnitro.sh)Menginstal di Windows 10 Pro
Menginstal di Windows cukup rumit, tetapi seharusnya tidak memakan banyak waktu untuk memulai dan menjalankannya. Pastikan Anda mengaktifkan Hyper-V. Sayangnya, Hyper-V tidak dapat diinstal pada Windows versi Home Edition.
- Pastikan Hyper-V diaktifkan (detail lebih lanjut di sini);
- Unduh
nitro_windows_x86_64.zipdari rilis terbaru; - Buat folder Nitro di folder
homeAnda jika belum ada (yaituC:\Users\<username>\Nitro); - Ekstrak file zip dan salin
nitro.exeke folder Nitro yang baru saja Anda buat di folder rumah Anda; - Jika ini adalah instalasi pertama Anda, jalankan ini dari baris perintah untuk menambahkan Nitro ke jalur global Anda:
setx path "%PATH%;%USERPROFILE%\Nitro" - Mulai terminal Windows (
cmd.exe) dengan izin administrator dan jalankan Nitro di dalamnya.
Setelah Anda menyelesaikan hal di atas, ikuti petunjuk terminal untuk membuat mesin pertama Anda. Prasetel default yang ditetapkan Craft Nitro seharusnya baik-baik saja untuk lingkungan Anda.
Memasang CMS Kerajinan
Sejauh ini kami telah menginstal Craft Nitro dan membuat mesin virtual kami, dan kami sekarang siap untuk menginstal Craft CMS. Dalam instruksi berikut, kita akan mengunduh Craft dan "me-mount" file kita, memungkinkan kita untuk mengembangkan sistem kita saat ini dan melihat perubahan yang tercermin dalam mesin virtual Ubuntu kita. Kami juga akan menyiapkan database awal kami dan mendapatkan domain lokal yang dapat kami gunakan, misalnya myfancyproject.test. Mari kita pergi:
Membuat Proyek Baru
- Buat folder baru tempat Anda ingin mengembangkan/menginstal Craft;
- Unduh Craft CMS dari rilis terbaru (melalui Komposer atau Zip);
- Buka zip/Pindahkan konten ke dalam folder yang baru saja kita buat;
- Buka Terminal/Command Line;
- Buka folder yang kami buat.
$ cd /path/to/project; - Jalankan
nitro add; - Ikuti petunjuk baris perintah di layar. (Preset biasanya baik-baik saja tetapi modifikasi sesuai keinginan.)
Tip : Jika Anda melihat masalah “Tidak Dapat Dibaca” di macOS, maka Multipass harus memiliki akses disk penuh. Untuk melakukan ini, pastikan multipassd dicentang di System Preferences → Security & Privacy → Privacy → Full Disk Access.
Menghubungkan Ke Database Kami
Kita sekarang harus memiliki domain uji dan file proyek kita terpasang — saya tahu, sejauh ini cukup mudah, dan itu yang paling sulit. Menghubungkan ke database kami mengharuskan kami untuk menambahkan detail database kami untuk situs kami yang baru dibuat di file .env proyek kami.
- Buka file .env proyek kami (terletak di folder root);
- Ubah detail database menjadi berikut ini:
DB_USER="nitro" DB_PASSWORD="nitro" # 'nitro' is the default database DB_DATABASE="nitro"
Tip : Jika Anda ingin membuka database dalam program SQL pilihan Anda, yang harus Anda lakukan adalah menjalankan nitro info di baris perintah Anda, dan Anda akan melihat alamat IP database Anda di bawah "IPV4". Gunakan nama pengguna dan kata sandi di atas (bersama dengan port yang Anda pilih saat penyiapan) untuk terhubung.
Instal CMS Kerajinan
Kami telah menyiapkan mesin virtual kami, mengatur domain pengujian kami, dan menyiapkan database kami untuk digunakan. Sekarang saatnya untuk benar-benar menginstal Craft CMS dan masuk ke bagian admin — semuanya akan lancar dari sini. Jadi mari kita lakukan.
- Buka domain uji yang Anda atur selama penyiapan diikuti oleh
/admin(mistestdomainyouset.test/admin); - Anda akan melihat layar instal Craft CMS ( Hore! );
- Ikuti petunjuk penginstal di layar;
- Setelah selesai, Anda akan diarahkan ke panel admin baru Anda.
Tip : Jika Anda tidak menginstal Craft melalui Composer, Anda mungkin akan dimintai kunci keamanan. Untuk menghasilkan kunci yang aman secara kriptografis, gunakan pengelola kata sandi seperti 1Password / LastPass. (Tidak ada batasan panjang sehingga bisa serumit yang Anda inginkan). Buka file .env kami sekali lagi, temukan baris berikut SECURITY_KEY="" , rekatkan kunci yang Anda buat di dalam tanda kutip dan simpan.

Anda sekarang harus memiliki lingkungan pengembangan lokal yang sepenuhnya diatur untuk Craft CMS, yang akan memberikan titik awal yang bagus untuk apa pun yang Anda coba kembangkan, apakah itu memindahkan blog kucing Anda dari WordPress atau membuat toko eCommerce. Ingatlah untuk mematikan server Anda setelah selesai menggunakan nitro stop di baris perintah Anda.
Berikut adalah beberapa perintah bermanfaat untuk Craft's Nitro yang akan membantu Anda selama pengembangan:
-
nitro start(memulai server pengembangan) -
nitro stop(menghentikan server pengembangan) -
nitro context(menunjukkan informasi tentang lingkungan yang diinstal) -
nitro info(informasi tentang lingkungan saat ini, versi PHP, dll.)
Menyiapkan Blog Kucing Kami
Sekarang setelah Craft kami aktif dan berjalan, kami dapat memulai di blog kucing kami, dan mulai menikmati kekuatan yang ditawarkan Craft kepada kami. Di bagian ini, kita akan menyiapkan model konten kita, membuat template tema dasar kita dan membangun halaman beranda dan halaman dalam-posting kita.
Model konten terdengar menakutkan, tetapi di Craft kebalikannya; ada sistem GUI yang mudah digunakan — tidak perlu kode rumit di sini! Untuk blog kucing kita, kita perlu mengatur bagian yang disebut "Kucing" yang membutuhkan nama kucing, foto dan deskripsi kecil, dan kemudian satu halaman "Homepage".
Cara Membuat Bagian Dan Halaman Cara Membuat Postingan Kucing
Cara Membuat Bagian Dan Halaman
Kami akan membuat bagian "Kucing" dan beranda kami yang akan digolongkan sebagai "tunggal" dalam bahasa Craft. Bagian persis seperti apa bunyinya — bagian dari situs web Anda — dan Halaman juga cukup jelas, halaman tunggal situs web Anda seperti hukum dan beranda kami.
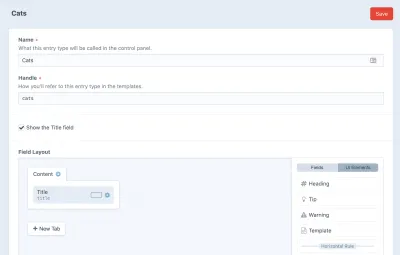
Membuat Bagian Kucing Kami
- Buka Pengaturan di menu sebelah kiri;
- Klik "Bagian";
- Klik "Bagian Baru";
- Di "Nama" masukkan
Cats; - Bagian Jenis
Channel
( Saluran digunakan untuk aliran konten serupa, seperti kucing kami. ) - Dalam "Format URI Masuk" kita akan memastikan itu
/cats/{slug}; - Dalam "Templat" kita akan menempatkan
cat; - Menyimpan.
Apa yang telah kami lakukan di atas adalah memberi tahu Craft bahwa kami ingin setiap pos dalam bagian Cats memiliki format URL seperti: ourtestdomain.test/cats/fluffy , dan template yang ingin kami gunakan adalah cats.twig .
Membuat Beranda Kami
- Dalam "Bagian", klik "Bagian Baru";
- Di "Nama", masukkan
Homepage; - Jenis bagian
Single; - Centang kotak "Beranda";
- Dalam "Templat" kita akan menempatkan
index; - Menyimpan.
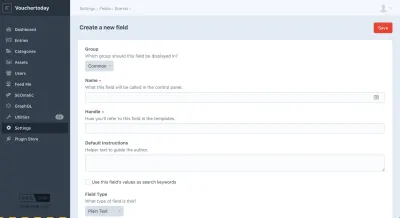
Membuat Bidang
Kerajinan hadir tanpa prasangka tentang apa yang ingin Anda bangun; itu memberi Anda batu tulis yang benar-benar kosong. Kami membuat persis apa yang kami inginkan untuk struktur posting kami dengan menghasilkan "Fields" kami sendiri. Mari kita buat "Fields" kucing kita untuk nama, deskripsi, dan foto berikut.

- Buka bagian admin situs Anda dengan mengunjungi
yourchosendomain.test/admin; - Arahkan ke Pengaturan di menu sebelah kiri;
- Klik "Bidang";
- Di kanan atas klik "Bidang Baru".

Menyiapkan Nama Kucing
Kita akan membutuhkan nama untuk kucing kita, jadi mari buat bidang name .
- Di Nama tulis “Nama Kucing”;
- Pilih "Teks Biasa" di Jenis Bidang;
- Sekarang Simpan.
Menyiapkan Deskripsi Kucing
Kucing kita juga memerlukan deskripsi, tetapi mari kita batasi jumlah karakter yang dapat dimasukkan oleh penulis kita tentang setiap kucing.
- Klik "Bidang Baru" lagi;
- Di Nama, tulis "Deskripsi Kucing";
- Pilih jenis bidang "Teks Biasa" lagi;
- Buat batas dengan menambahkan "2000" di kotak Batas Bidang;
- Klik Simpan.
Menyiapkan Foto Kucing
Kami ingin menambahkan foto ke setiap pos kucing kami, dan mungkin ada beberapa foto per kucing — tidak masalah. Tetapi sebelum membuat bidang, kita perlu memberi tahu Craft di mana kita ingin foto-foto itu disimpan di server kita. (Craft juga memiliki opsi untuk mengunggah ke solusi penyimpanan Cloud.)
- Buka "Pengaturan" di menu sebelah kiri;
- Klik "Aset";
- Klik "Volume Baru";
- Di Nama menempatkan "Foto Kucing";
- Aktifkan "Aset dalam volume ini memiliki URL publik";
- Di "URL Dasar" masukkan
@web/uploads/; - Di "Jalur Sistem File" masukkan
@webroot/uploads/; - Menyimpan.
Properti di atas memberi tahu Craft di mana kami ingin file yang kami unggah disimpan. Anda dapat mengubah ini untuk apa pun yang Anda inginkan. Anda juga dapat membaca lebih lanjut tentang pengaturan variabel lingkungan untuk ini dalam dokumentasi.
Mencocokkan Bidang dengan Bagian
Sekarang kita sudah menyiapkan dan menjalankan bidang dan bagian, kita perlu menggabungkan keduanya bersama-sama dengan menetapkan bidang apa yang kita ingin bagian kita miliki. Ini semudah menyeret dan menjatuhkan di Craft.
- Buka Pengaturan;
- Klik "Bagian";
- Sekarang klik "Edit Jenis Bagian";
- Sekarang klik Bagian "Kucing" kami;
- Pilih tab "Fields" di menu sebelah kanan;
- Seret bidang "Kucing" yang sebelumnya kita buat ke panel konten;
- Setelah diseret, Simpan Bagian Kucing.

Tip : Anda dapat menghapus bidang "Judul" dari posting kami dengan menonaktifkan opsi "Tampilkan Bidang Judul". Anda mungkin ingin nama kucing sebagai judul misalnya.
Cara Membuat Postingan Kucing
Sekarang saatnya kita benar-benar membuat postingan kucing berbulu. Buka "Entri" di menu admin sebelah kiri.
- Klik "Entri Baru";
- Di dropdown pilih "Kucing";
- Buat postingan Anda! ( Semakin pulen semakin baik. )
Mencantumkan Artikel Kucing Kami
Sekarang kita telah menyelesaikan model konten kita, kita dapat mulai membangun antarmuka dasar untuk blog kucing kita. Craft ditulis dalam bahasa Twig/Liquid. Jika Anda pernah mencoba-coba pengembangan Shopify, ini pasti sudah tidak asing lagi bagi Anda; jika tidak, cukup mudah untuk mengambilnya. Tapi pertama-tama, kita perlu membuka folder instalasi Craft di editor kode favorit kita (tempat Anda membuka ritsleting instalasi Craft).
- Buka Craft Install di editor kode Anda;
- Buat file baru di Template bernama
index.twig
( Craft mungkin telah menginstal indeks default. Buka ini sebagai gantinya dan hapus. ) - Tambahkan kode berikut:
<!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml" lang="en-US"> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> {# Create an entry query with the 'section' and 'limit' parameters #} {% set myEntryQuery = craft.entries() .section('cats') .limit(10) %} {# Fetch the entries #} {% set entries = myEntryQuery.all() %} {# Display the entries #} <div class="container"> <div class="row"> {% for entry in entries %} <div class="col"> <article class="card"> {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} <div class="card-body"> <h1><a href="{{ entry.url }}">{{ entry.title }}</a></h1> <h2>{{ entry.catsName }}</h2> <p>{{ entry.catsDescription }}</p> <a class="btn btn-primary" href="{{ entry.url }}">View {{ entry.catsName }}</a> </div> </article> </div> {% endfor %} </div> </div> </body> </html>Dalam kode di atas, kami memberi tahu Craft tentang bagian kami "Kucing" dan membatasi posting hingga 10. Kemudian kami mengambil entri dari bagian itu, dan terus mengulang setiap kucing dalam entri pengambilan dalam kode berikut . Gambar sedikit berbeda di Craft: mereka disimpan sebagai array, jadi kami melakukan loop lain dalam kode kami untuk mendapatkan gambar kucing.
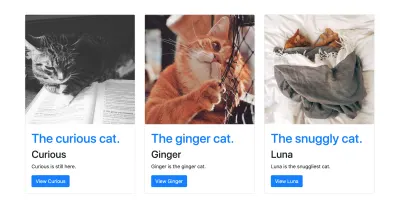
Mari Menguji
Buka URL pengembangan pengujian Anda yang kami buat selama penyiapan. (Pastikan server nitro Anda berjalan menggunakan nitro start ). Kita sekarang akan melihat posting yang kita buat ditampilkan di halaman indeks kita. Mengeklik untuk melihat informasi lebih lanjut memberi kami kesalahan 404, jadi mari kita perbaiki berikutnya!

Tip : Kami menyertakan Bootstrap agar terlihat sedikit lebih menarik, tetapi jangan ragu untuk menyertakan kerangka kerja apa pun yang Anda inginkan.
Halaman Posting Kucing
Kami akan melakukan hal yang sama seperti yang kami lakukan dengan halaman indeks. Mari kita buat template cat dengan membuat file baru di dalam folder Templates bernama cat.twig . Karena kita sudah berada dalam konteks Entry , kita tidak perlu melakukan kueri ulang.
<html> <body> {% block content %} {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} {{ entry.title }} {{ entry.catsName }} {{ entry.catsDescription }} {% endblock %} </body> </html>Simpan ini, dan segarkan situs web pengembangan pengujian kami. Kita sekarang seharusnya dapat menelusuri halaman entri kucing kita! Voila!
Pergi Tanpa Kepala
Jika Anda ingin lebih teknis dengan Craft dan menggunakannya sebagai sistem manajemen konten Anda untuk dimasukkan ke dalam aplikasi web Anda, Anda dapat melakukannya dengan menggunakan paket Pro Craft CMS yang menambahkan akun pengguna dan GraphQL ke konfigurasi Anda. Versi Pro Craft gratis untuk dicoba dan diuji, yang berarti Anda dapat memberikan tes menyeluruh sebelum melakukan. Sekarang kita akan masuk ke cara menyiapkan GraphQL API dasar menggunakan editor GraphQL bawaan Craft.
Mulai Uji Coba Pro
Setelah Anda menginstal Craft CMS, buka "Plugin Store" dan cari "Upgrade" di opsi menu sebelah kiri. Klik "Uji Coba" pada bagian "Pro" dan jalankan proses peningkatan.
Pengaturan Dasar
Setelah Anda memulai uji coba Pro Craft CMS, Anda sekarang akan melihat opsi menu baru di panel samping admin Anda: GraphQL. Sebelum kita langsung masuk, kita membutuhkan beberapa model konten yang dapat membentuk output. Ketika Anda telah membuat model konten Anda, Craft CMS akan secara otomatis membuatkan Anda GraphQL API di luar kotak. Tidak perlu mendefinisikan skema juga!
Buat Titik Akhir API Cat Anda
Kami telah menyortir konten kami; sekarang kami ingin membuat titik akhir sehingga kami dapat mengambil semua konten kucing lucu kami. Ayo lakukan sekarang:
- Buka route.php proyek Craft CMS Anda di IDE Anda.
- Menambahkan aturan berikut akan membuat titik akhir API Anda tersedia di
https://yourprojecturl.test/api:return [ 'api' => 'graphql/api', // ... ]; - Simpan dan tutup.
- Uji dengan melakukan ping ke titik akhir:
curl -H "Content-Type: application/graphql" -d '{ping}' https://yourprojecturl.test/api - Anda harus menerima "pong" sebagai tanggapan.
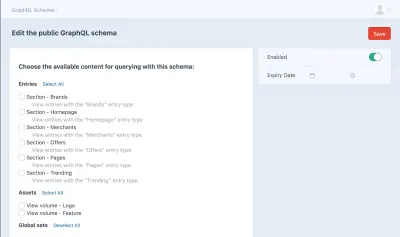
Aktifkan Konten Anda
Kami telah menyiapkan titik akhir kami untuk menerima permintaan. Sekarang saatnya bagi kami untuk mengaktifkan/menonaktifkan bagian-bagian tertentu dari situs kami yang kami inginkan tersedia melalui API kami. Misalnya, Anda mungkin ingin menonaktifkan entri tertentu yang berisi informasi sensitif. Kerajinan membuat proses ini sangat mudah; ini adalah kasus ticking/unticking. (Anda juga bisa menjadi lebih kompleks dengan menulis skema Anda sendiri.) Untuk saat ini, kami akan membuat skema publik yang tersedia untuk umum. Anda dapat membuat skema pribadi yang memerlukan kunci rahasia, tetapi ini di luar cakupan panduan ini.
- Buka bagian GraphQL melalui sidebar panel admin Anda;
- Klik "Skema Publik";
- Aktifkan bagian "Kucing".
( Ini akan membuat konten kami tersedia melalui titik akhir Anda. ) - Menyimpan.

Menguji Titik Akhir Kami
Sekarang kami telah memilih data yang ingin kami sediakan melalui titik akhir kami, sekarang saatnya untuk mengujinya. Di dropdown GraphQL di panel admin sebelah kiri Anda, Anda akan melihat item yang disebut "GraphiQL". GraphiQL memungkinkan kami untuk menjelajahi API kami dan menanyakannya di dalam dasbor kami.
- Buka GraphiQL;
- Ubah "Skema Penuh" menjadi "Skema Publik";
- Tulis kueri GraphQL berikut di panel sebelah kiri:
query ($section: [String], $orderBy: String) { entries(section: $section, orderBy: $orderBy) { title slug id } } - Klik tombol "Mainkan".
Tip : Jika Anda tidak 100% menggunakan kueri GraphQL, itu tidak masalah; Craft hadir dengan panduan praktis untuk membantu Anda.
Membungkus
Kami sekarang telah melakukan penyelaman yang cukup ringan ke dunia Craft CMS. Mari kita simpulkan apa yang telah kita capai dalam panduan berikut:
- Siapkan lingkungan pengembangan lokal dengan Multipass;
- Membuat dan mengatur pemasangan Craft baru;
- Menambahkan domain uji tempat kami dapat mengakses pemasangan kami;
- Membuat blog kucing lucu;
- Pergi tanpa kepala;
- Membuat titik akhir API untuk mengakses kucing kita.
Jika Anda tertarik untuk lebih terlibat dengan Craft CMS dan menjadi bagian dari komunitas, Anda harus bergabung dengan server Craft Discord yang sangat aktif dan membaca lebih lanjut melalui dokumentasi resmi.
