Pemodelan Konten Dengan Jekyll
Diterbitkan: 2022-03-10Ini bukan topik baru, tetapi akhir-akhir ini saya memiliki alasan untuk meninjau kembali keterampilan pemodelan konten dalam pekerjaan tim saya. Pengalaman kami telah mencapai titik di mana batasan bagaimana kami berlatih mulai menjadi jelas. Masalah kami yang paling umum adalah bahwa orang cenderung mengikat diri dan model mental mereka ke platform yang dipilih dan konvensinya.
Alih-alih mengajari orang cara membuat model konten, kami akhirnya mengajari mereka cara membuat model konten di Drupal, atau cara membuat model konten di WordPress. Tapi saya lebih suka kita mendekatinya dari fokus pada kepentingan terbaik pengguna, terlepas dari platform mana konten tersebut akan berakhir.
Bacaan Lebih Lanjut tentang SmashingMag:
- Bangun Blog Dengan Halaman Jekyll Dan GitHub
- Mengapa Generator Situs Web Statis Adalah Hal Besar Berikutnya
- Generator Situs Web Statis Ditinjau: Jekyll, Middleman, Roots, Hugo
- Mengotomatiskan Pengembangan Berbasis Panduan Gaya
Garis pemikiran ini membawa saya kembali ke ide yang membuat saya sedikit terobsesi, yaitu ketika kita harus membuat artefak untuk mengkomunikasikan ide-ide tertentu kepada klien, prosesnya hampir selalu berjalan lebih baik ketika artefak itu sedekat mungkin. mungkin ke situs web yang sebenarnya, bukan gambar situs web atau PDF yang penuh dengan diagram.
Jadi pertanyaan yang akhirnya saya tanyakan pada diri sendiri: apakah ada alat yang dapat saya gunakan untuk membantu orang dengan cepat memodelkan konten dengan cara agnostik platform dan secara bersamaan membangun artefak yang ideal untuk mengkomunikasikan maksud kepada klien atau tim?
Teori Pemodelan Konten Tingkat Tinggi
Mari kita mengalihkan sedikit sebelum kita masuk ke Jekyll. Saya yakin Anda dapat menghapus semua konvensi dan bahasa khusus platform dari diskusi pemodelan konten dan mendefinisikannya sebagai sistem tiga bagian:
- Ide intinya adalah objek : beberapa unit konten yang disatukan di seluruh situs. Misalnya, posting blog atau seseorang akan menjadi objek di situs.
- Objek memiliki atribut yang mendefinisikannya . Sebuah posting blog dapat memiliki judul, isi konten, penulis. Seseorang dapat memiliki nama, foto, bio.
- Objek memiliki hubungan yang menentukan di mana mereka berakhir di situs , dan tata letak memiliki logika yang menentukan atribut objek mana yang digunakan dan di mana. Contoh objek posting blog kami terhubung ke objek orang karena penulisnya adalah orang. Kami menampilkan nama penulis dan tautan ke profil mereka di halaman posting, dan kami menampilkan bio lengkap mereka di halaman profil mereka.
Saya ingin membuat sistem yang menghormati ide-ide tingkat tinggi yang telah saya uraikan, tetapi memberikan kebebasan kepada tim untuk menciptakan atribut dan hubungan yang mereka anggap cocok tanpa mengkhawatirkan ide-ide khusus untuk platform tertentu. Sebagai gantinya, mereka dapat berfokus pada pendefinisian konten berdasarkan apa yang terbaik bagi pengguna . Dan ternyata Jekyll memiliki fitur untuk memungkinkan hal ini.
Masuk Jekyll
Jekyll adalah kerangka kerja blogging statis. Dan sebelum Anda menuju ke bagian komentar, ya, saya sadar bahwa itu benar untuk menganggapnya sebagai platform tersendiri. Namun, ia memiliki beberapa keunggulan dibandingkan sesuatu seperti Drupal atau WordPress.
Jekyll menganggap kesederhanaan dengan serius. Itu tidak memiliki database, alih-alih mengandalkan file datar dan beberapa tag template cair yang menghasilkan HTML lama biasa. Cairan terbatas, sederhana, dan sangat mudah dibaca manusia. Saya telah menemukan bahwa saya dapat menunjukkan kepada seseorang templat yang dibuat dengan beberapa tag Liquid dan selama mereka memiliki sedikit pengalaman dengan kode front-end, mereka memahami apa yang dilakukan templat tersebut.
Apa yang menyenangkan tentang ini adalah bahwa kita tidak perlu menunjukkan kepada seseorang bagaimana menjalankan database, bagaimana menghubungkan template mereka ke sana, bagaimana mengonfigurasi area admin CMS mereka untuk bekerja dengan template mereka, dan seterusnya. Sebagai gantinya, kita dapat menginstal Jekyll dan mengajarkan cara memulai server. Jika pengguna menggunakan Mac, kemungkinan besar ini adalah proses dua menit yang berfungsi saat pertama kali kami mencobanya.
Jekyll juga tidak memaksakan banyak konvensi ke tenggorokan pengguna. Anda memiliki kebebasan untuk membuat struktur file dan saluran aset pilihan Anda, membangun hubungan Anda sendiri di antara file, dan menulis markup dengan cara yang paling Anda sukai. Beberapa konvensi yang dimilikinya mudah dikonfigurasi ulang agar sesuai dengan gaya Anda.
Menggunakan Koleksi Untuk Membuat Dan Mengandung Objek
Meskipun masih dianggap sebagai fitur eksperimental, Jekyll memiliki sesuatu yang disebut koleksi yang memungkinkan kita membuat sistem yang saya gambarkan.
Pada dasarnya, Anda membuat folder dan menamainya dengan jenis objek yang Anda buat. Kemudian Anda menambahkan file ke folder itu, dan setiap file mewakili objek dalam koleksi itu. Setelah Anda memiliki objek, Anda dapat membuat atribut untuk objek tersebut menggunakan YAML di awal setiap file. YAML adalah sintaks yang memungkinkan Anda untuk menentukan pasangan kunci/nilai yang dengan mudah menyimpan informasi.
Apa yang menyenangkan tentang sistem ini adalah betapa sederhananya itu. Semuanya dapat dibaca manusia dan berfungsi dengan cara yang mudah dipelajari oleh pengguna baru. Daripada membuat banyak dokumentasi tentang bagaimana seseorang harus membuat konten dan hubungan di sistem final, Anda bisa membuatnya. Desainer dapat melihat apa objek dan atributnya sehingga mereka dapat merencanakan sistem desain mereka. Pengembang front-end memiliki situs web yang berfungsi untuk merancang markup dan CSS mereka.
Karena mereka tidak dipaksa untuk menggunakan sistem atau konvensi tertentu, mereka hanya dapat menggunakan yang mereka sukai atau konvensi platform akhir untuk proyek tersebut. Dan pengembang back-end dapat dengan mudah menentukan niat perancang saat mentransfer template dan logika ke CMS apa pun yang mereka putuskan untuk digunakan karena sudah ditulis untuk mereka.
Mari Membangun Situs Sederhana Dengan Objek Dan Hubungan
Jika kita akan mengambil ide ini untuk putaran, kita perlu menyiapkan situs Jekyll sederhana dan kemudian membangun objek dan hubungan kita. Jika Anda ingin melihat produk akhir, Anda dapat mengambilnya dari repo GitHub ini. (Catatan: Anda harus menggunakan terminal untuk beberapa hal ini, tapi ini penggunaan yang cukup mendasar, saya janji.)
Menginstal Jekyll
Jika Anda menggunakan Mac, ini cukup mudah. Ruby sudah terinstal, Anda hanya perlu menginstal Jekyll. Buka terminal dan ketik:
gem install jekyllIni akan menginstal permata Jekyll Ruby dan dependensinya. Setelah selesai berjalan, itu dia: Anda punya Jekyll.
Menyiapkan Situs Anda
Sekarang kita perlu memulai perancah Jekyll. Saya menyimpan semua proyek web saya di folder di Mac saya bernama Sites , di folder rumah. Jadi pertama-tama saya harus menavigasi ke sana dengan:
cd ~/SitesKemudian saya dapat membuat folder dengan file dan struktur yang tepat dengan perintah ini:
jekyll new my-new-siteAnda dapat mengganti "situs-baru-saya" dengan nama apa pun yang Anda inginkan untuk proyek Anda. Apa yang akan Anda dapatkan adalah folder dengan nama itu, dan semua file yang tepat di dalamnya.
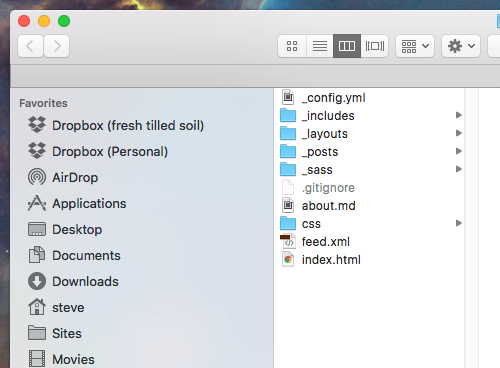
Buka Finder dan navigasikan ke folder baru Anda untuk melihat apa yang ada di dalamnya. Anda akan melihat sesuatu seperti ini:

Karena kami tidak membutuhkan semua yang ditawarkan Jekyll, kami akan menghapus beberapa file dan folder terlebih dahulu. Mari kita lempar /_includes , /_posts , /_sass , about.md dan feed.xml .
Konfigurasi
Sekarang kita akan mengatur konfigurasi seluruh situs kita. Buka _config.yml . Ada banyak hal pengantar di sana. Saya hanya akan menghapusnya dan menggantinya dengan konfigurasi pilihan saya. Berikut konfigurasi baru untuk proyek ini:
permalink: pretty collections: projects peopleSaya telah membuatnya sehingga URL saya akan terlihat seperti /path/to/file/ alih-alih /path/to/file.html yang hanya merupakan preferensi pribadi. Saya juga telah membuat dua koleksi: project dan people . Setiap koleksi baru harus ditambahkan ke file konfigurasi.
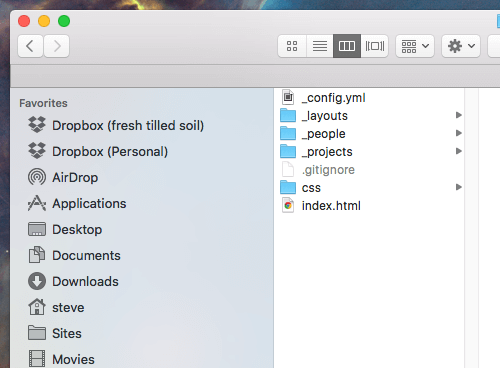
Sekarang saya dapat membuat folder untuk koleksi ini di proyek saya:

Nama folder harus dimulai dengan karakter _ (garis bawah) sehingga Jekyll tahu apa yang harus dilakukan dengannya.
Membuat Beberapa Objek
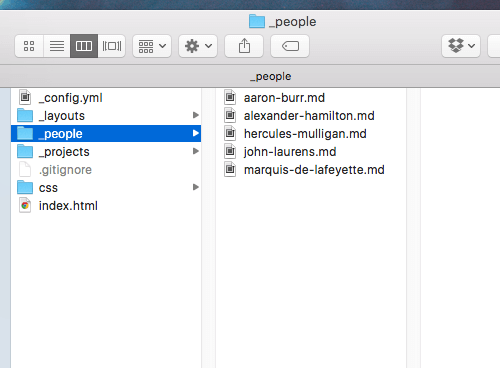
Objek pertama yang akan kita buat adalah orang-orang kita. Kami akan menggunakan penurunan harga untuk membuat file-file ini sehingga mereka akan bagus dan bersih tetapi tetap menghasilkan HTML semantik yang tepat. Anda dapat melihat bahwa saya telah membuat beberapa file untuk tokoh-tokoh dari sejarah Amerika (ini mungkin atau mungkin tidak terkait dengan fakta bahwa saya telah mendengarkan Hamilton tanpa henti selama sebulan sekarang):

Atribut yang akan kami masukkan ke dalam file kami untuk seseorang adalah:

--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: --- Kami akan menggunakan object-id untuk merujuk secara khusus ke salah satu dari objek ini nanti. Kami akan membagi nama depan dan belakang sehingga kami dapat memilih kombinasi mana yang akan digunakan di berbagai tempat (jika sistem Anda meminta ini) dan kami akan menggunakan job untuk menentukan apa yang mereka lakukan. (Saya menghindari 'judul' karena itu sudah menjadi variabel yang dimiliki halaman di Jekyll secara default.) Saya juga menyertakan atribut untuk prioritas daftar yang memungkinkan saya mengurutkan setiap orang menurut keinginan, tetapi Anda juga dapat mengurutkan berdasarkan beberapa metode built-in seperti abjad atau numerik. Akhirnya, kami memiliki bidang untuk tautan ke halaman Wikipedia orang tersebut.
Semua ini terkandung di antara tiga tanda hubung di bagian atas dan bawah untuk mendefinisikannya sebagai materi depan YAML. Konten setiap bio akan mengikuti YAML dan dapat berupa jumlah dan struktur HTML yang berubah-ubah (tetapi kami akan menggunakan pemformatan penurunan harga untuk menjaga semuanya tetap bagus dan bersih).
Objek orang yang terisi penuh terlihat seperti ini (konten dipotong untuk kejelasan):
--- object-id: alexander-hamilton first-name: Alexander last-name: Hamilton job: 1st United States Secretary of the Treasury listing-priority: 1 wikipedia-url: https://en.wikipedia.org/wiki/Alexander_Hamilton --- Alexander Hamilton (January 11, 1755 or 1757 – July 12, 1804) was...Dan inilah objek proyek (kontennya dipotong untuk kejelasan):
--- object-id: united-states-coast-guard title: United States Coast Guard featured: true featured-priority: 2 listing-priority: 1 architect-id: alexander-hamilton wikipedia-url: https://en.wikipedia.org/wiki/United_States_Coast_Guard --- The United States Coast Guard (USCG) is... Yang satu ini memiliki beberapa perbedaan. Saya telah menetapkan atribut featured . Jika sebuah proyek ditampilkan maka itu akan terdaftar di halaman beranda. Semua proyek akan terdaftar di halaman proyek. Kami juga memiliki urutan urutan pilihan kami untuk setiap penempatan. Dan kami telah menyertakan referensi ke id orang yang membuat proyek, sehingga kami dapat merujuk langsung ke mereka nanti.
Menghasilkan Halaman Dari Objek Kami
Dengan mengubah file _config.yml saya, saya dapat membuat halaman untuk setiap objek ini.
permalink: pretty collections: projects: output: true people: output: true Mengatur output: true pada setiap koleksi menyebabkan halaman dibuat untuk setiap objek di dalamnya. Tetapi karena objek kita tidak memiliki konten dalam filenya, objek tersebut saat ini tidak mengeluarkan data apa pun, yang berarti kita hanya akan mendapatkan halaman kosong. Mari kita buat template tata letak untuk melakukannya untuk kita.
File ini akan masuk ke folder _layouts . Tapi pertama-tama, kami memiliki file default.html di sana untuk ditangani. Ini akan menahan markup apa pun yang konsisten di semua file HTML kami.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>{{ page.title }}</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="/css/styles.css" /> </head> <body> <header role="banner"> ... </header> <div role="main"> <div class="container"> {{ content }} </div> </div> <footer role="contentinfo"> ... </footer> </body> </html> Anda akan melihat tag Liquid yang terlihat seperti ini: {{ content }} . Setiap file yang dirender menjadi halaman oleh Jekyll membutuhkan template yang ditentukan untuk itu. Setelah Anda menentukan templatenya, konten dari file tersebut akan dirender ke lokasi tag {{ content }} di template layout. Sekarang kita tidak perlu mengulang hal-hal yang akan ada di setiap halaman.
Selanjutnya, kita akan membuat template layout unik untuk objek person kita. Itu akan terlihat seperti ini:
--- layout: default --- <header class="intro person-header"> <h1>{{ page.first-name }} {{ page.last-name }}</h1> <h2>{{ page.job }}</h2> </header> <div class="person-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.first-name }} {{ page.last-name }} on Wikipedia</a> </div>File ini menetapkan bahwa kodenya dimasukkan ke dalam templat tata letak default, dan kemudian markupnya diisi dari data dalam file objek orang.
Langkah terakhir adalah memastikan setiap objek orang menentukan bahwa ia menggunakan file tata letak person.html . Biasanya, kami hanya memasukkannya ke dalam YAML di file person kami seperti:
--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: layout: person ---Tapi saya lebih suka membuat data dalam file objek saya hanya berisi atribut yang relevan dengan model konten. Untungnya, saya dapat mengubah file _config.yml saya untuk menangani ini untuk saya:
exclude: - README.md permalink: pretty collections: projects: output: true people: output: true defaults: - scope: type: projects values: layout: project - scope: type: people values: layout: personSekarang situs saya mengetahui bahwa objek apa pun dalam kumpulan proyek harus menggunakan templat tata letak proyek, dan objek apa pun dalam kumpulan orang harus menggunakan tata letak orang. Ini membantu saya menjaga objek konten saya tetap bagus dan bersih.
Menampilkan Objek Pada Halaman Daftar
Apakah kita memilih untuk menampilkan halaman untuk objek kita atau tidak, kita dapat membuat daftar dan mengurutkannya berdasarkan parameter yang berbeda. Inilah cara kami mencantumkan semua proyek kami di halaman:
--- layout: default title: Projects --- <header class="intro"> <h1>{{ page.title }}</h1> </header> <div class="case-studies-body"> <ul class="listing"> {% assign projects = site.projects | sort: 'listing-priority' %} {% for project in projects %} <li> <h2><a href="{{ project.url }}">{{ project.title }}</a></h2> {{ project.content }} </li> {% endfor %} </ul> </div> Apa yang telah kita lakukan adalah membuat <ul> untuk memasukkan daftar kita ke dalam. Kemudian, kami telah membuat variabel pada halaman yang disebut projects , dan menetapkan semua objek proyek kami ke dalamnya, dan mengurutkannya berdasarkan variabel listing-priority kami buat di masing-masingnya. Terakhir, untuk setiap proyek dalam variabel projects kami, kami menampilkan <li> yang menyertakan data dari atribut di setiap file. Ini memberi kami daftar objek proyek kami yang sangat dapat dikontrol dengan tautan ke halaman uniknya.
Di halaman beranda, alih-alih menampilkan semua proyek, kami hanya akan menampilkan proyek unggulan kami:
<ul class="listing"> {% assign projects = site.projects | where: "featured", "true" | sort: 'featured-priority' %} {% for project in projects %} <li> <h3>{{ project.title }}</h3> <a href="{{ project.url }}">Learn about {{ project.title }}</a> </li> {% endfor %} </ul> Objek proyek apa pun yang memiliki atribut featured yang disetel ke true akan dirender ke halaman ini, dan mereka akan diurutkan berdasarkan urutan prioritas khusus yang telah kami tetapkan untuk proyek unggulan.
Ini adalah contoh yang cukup sederhana tentang cara mengeluarkan dan mengurutkan objek, tetapi mereka menunjukkan berbagai kemampuan yang dapat kita buat untuk mengatur konten.
Menautkan Ke Objek Tertentu
Fitur terakhir yang akan kita buat adalah menautkan ke objek tertentu. Ini adalah sesuatu yang mungkin ingin Anda lakukan jika Anda menautkan penulis ke posting blog atau yang serupa. Dalam kasus kami, kami akan melampirkan seseorang ke proyek yang biasanya terkait dengan mereka. Jika Anda ingat, objek proyek kita memiliki atribut architect-id dan orang-orang kita masing-masing memiliki atribut object-id . Kami dapat melampirkan orang yang tepat ke proyek tertentu menggunakan atribut ini.
Berikut adalah template tata letak proyek kami:
--- layout: default --- {% assign architect = site.people | where: "object-id", page.architect-id | first %} <header class="intro project-header"> <h1>{{ page.title }}</h1> <p>Architected by: <a href="{{ architect.url }}">{{ architect.first-name }} {{ architect.last-name }}</a></p> </header> <div class="project-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.title }} on Wikipedia</a> </div> Baris 4 membuat variabel yang disebut architect dan mencari semua objek orang kami untuk apa pun dengan object-id yang cocok dengan atribut architect-id dari sebuah proyek. Kita harus menetapkan object-id s sehingga hanya satu hasil yang dikembalikan, tetapi untuk memastikan bahwa kita hanya mendapatkan satu jawaban dan merujuknya alih-alih daftar satu item, kita harus menyetel | first | first di akhir tag Liquid {% assign %} kami. Ini mengatasi batasan Jekyll di mana objek dalam koleksi tidak memiliki ID unik untuk memulai. Ada fitur lain yang disebut data yang memungkinkan ID unik, tetapi tidak dengan mudah menampilkan halaman atau memberi kita kemampuan untuk mengurutkan objek kita; mengatasi keterbatasan koleksi adalah cara yang lebih mudah dan bersih untuk mendapatkan fungsionalitas yang kita inginkan.
Sekarang halaman memiliki objek unik yang mewakili arsitek proyek itu, kita dapat memanggil atributnya dengan hal-hal seperti nama depan arsitek dan URL ke halaman Wikipedia mereka. Voila! Tautan mudah ke objek dengan ID unik.
Membungkus
Ada beberapa fitur hebat lainnya yang dapat dibuat dengan menggali dokumen Jekyll secara lebih rinci, tetapi apa yang kami miliki di sini adalah dasar-dasar prototipe pemodelan konten yang baik: kemampuan untuk mendefinisikan berbagai jenis objek, atribut yang melekat pada objek tersebut, dan ID yang memungkinkan kita memanggil objek tertentu dari mana saja. Kami juga mendapatkan logika yang sangat fleksibel untuk templating dan keluaran objek kami di berbagai tempat. Yang terbaik dari semuanya, seluruh sistem sederhana dan dapat dibaca manusia, dan menghasilkan HTML biasa untuk digunakan di tempat lain jika perlu.
Untuk tujuan komunikasi, kami sekarang memiliki prototipe yang dapat diklik platform-independen (situs web nyata) yang akan mendefinisikan sistem lebih baik daripada PDF dengan banyak diagram yang pernah bisa. Kami dapat mengubah model konten kami dengan cepat saat kami mempelajari hal-hal baru dan perlu beradaptasi. Kita bisa memasukkan desainer dan pengembang ke dalam sistem untuk menetapkan pola dan arsitektur front-end mereka karena itu akan menerima markup dan CSS apa pun yang ingin mereka gunakan. Kami bahkan dapat memasukkan editor konten ke dalamnya dengan mengaturnya dengan akses melalui GUI GitHub atau platform hosting yang memungkinkan penggunaan editor visual seperti Prose.io, GitHub Pages, CloudCannon atau Netlify.
Dan semua ini tidak mengikat seseorang untuk mempelajari cara kerja khusus platform, yang memungkinkan mereka untuk bekerja dari tingkat konseptual yang berfokus pada pengguna dan bukan teknologi.
