Panduan Perencanaan Situs Web yang Komprehensif (Bagian 3)
Diterbitkan: 2022-03-10Di Bagian 2, saya membahas detail mengevaluasi rencana, memilih profesional web, dan menentukan struktur situs web Anda. Pertanyaan mengapa perencanaan untuk web sama pentingnya dengan perencanaan untuk hal lain yang terkait dengan bisnis Anda dibahas di Bagian 1, jadi baca kembali bagian itu terlebih dahulu jika Anda melewatkannya. Di bagian akhir panduan ini hari ini, saya akan mulai dengan beberapa pendekatan paling umum dalam desain awal apa pun.
Desain Awal: Tiga Pendekatan Umum
Tentu saja ada yang lain, termasuk hibrida yang menggabungkan elemen masing-masing, dan setiap tim desain dan setiap proyek berbeda, tetapi ada pendekatan inti untuk membuat desain web.
1. Pendekatan mockup Photoshop klasik
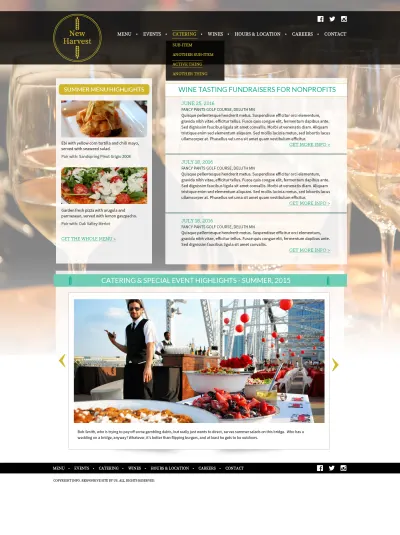
Biasanya dibuat dalam Adobe Photoshop (standar industri) atau perangkat lunak desain lainnya seperti Sketch, desain awal akan terdiri dari gambar ("mockup") halaman beranda yang akurat secara visual dan setidaknya satu halaman internal.
Elemen visual branding bisnis Anda harus diterapkan di sini. Jika Anda memiliki grafik yang terdefinisi dengan baik selain logo Anda, mereka akan menentukan desain situs. Namun, jika merek Anda kurang detail, perancang akan melakukan yang terbaik untuk menciptakan karya yang secara akurat mencerminkan bisnis, bekerja dengan grafik Anda yang ada sebagai titik awal.
Berikut ini adalah daftar singkat poin-poin penting untuk mockup yang sukses. Kami akan menganggap desainer bekerja di Photoshop, namun, pedoman ini juga berlaku untuk program desain lainnya.
- Mulailah dengan kisi yang telah dibuat sebelumnya dengan panduan akurat piksel yang telah digambar sebelumnya. Beberapa desainer membuat sendiri, sementara yang lain mungkin mengikuti sistem grid yang telah ditentukan sebelumnya. Apa pun masalahnya, penting untuk memiliki template yang bersih untuk memulai. Buat kanvas Anda lebih lebar dari lebar yang Anda rancang, sehingga Anda dapat menambahkan catatan di satu sisi dan merasakan seperti apa rasanya situs saat mengambang di jendela browser yang lebar.
- Tambahkan palet warna dan elemen branding dasar (yaitu, font) di margin kanvas sehingga Anda akan memilikinya untuk referensi saat melihat di layar atau di cetak.
- Gambarkan semuanya ke piksel yang tepat, dan gambar panduan dan/atau irisan yang jelas di sekitar elemen desain. Ini menjadi penting ketika pengembang front-end kemudian membuat HTML dari mockup, namun, desain Anda hanya akan akurat-piksel saat ditampilkan pada perangkat 'layar besar'.
- Atur semua elemen desain dengan struktur folder/subfolder logis, dan beri label setiap item dengan jelas.
- Jika perancang akan menyerahkan file mereka ke pengembang HTML, ini sangat penting. Beri nama folder dan lapisan Anda untuk kontennya sehingga tidak ada kebingungan di kemudian hari. Misalnya: "Sidebar — tajuk acara" jelas, "Layer14 Salin Salin Salin" tidak.
- Buat catatan yang jelas mendikte font, perataan, pengulangan elemen latar belakang, gradien, dan apa pun yang perlu diimplementasikan dengan teknik CSS. Di Photoshop, fitur catatan tempel bagus untuk ini. Jika tidak jelas, tanyakan kepada orang yang akan mengubah desain Anda menjadi halaman kerja.
- Jika menggunakan gaya umum untuk header, navigasi, atau elemen desain lain yang muncul di seluruh situs, pertimbangkan untuk membuat dokumen Photoshop terpisah untuk mereka. Beberapa desainer merasa lebih mudah untuk "memotongnya", terutama dalam proyek-proyek besar.
- Gunakan konten yang realistis. Desainer sering menggunakan bahasa Yunani ("lorem ipsum") untuk mengisi ruang, yang tidak masalah untuk body copy. Namun, untuk berita utama, judul, acara, dll., coba gunakan salinan yang realistis. Perhatikan dua judul berikut. Pertimbangan tata letak berbeda untuk masing-masing:
- "Widgets, Inc. Memenangkan Penghargaan Manufaktur Hijau"
- "Widgets, Inc. Karyawan Memenangkan Kasus Pengadilan Landmark yang Menegaskan Hak Karyawan Untuk Mengajukan Permohonan Penggantian Biaya Kuliah Saat Pelatihan Relevan Dengan Peran Kerja"

Masalah dengan metode ini
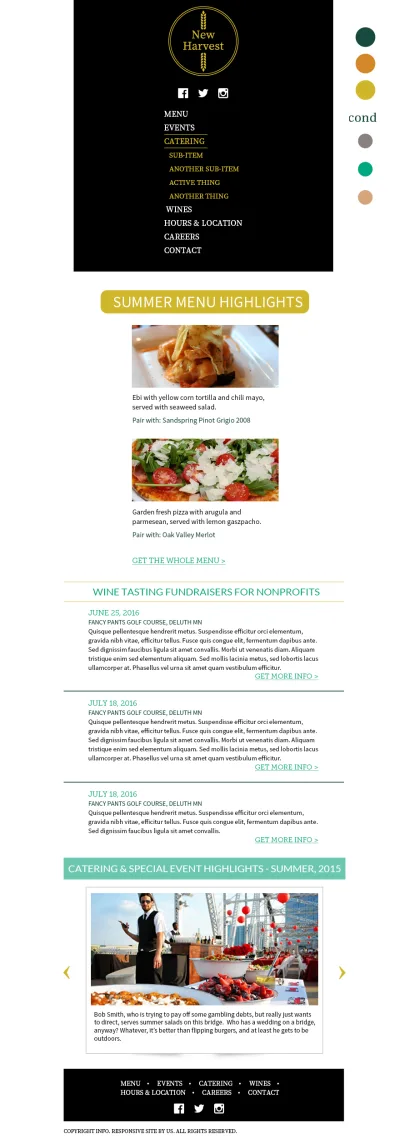
Saat Anda mendesain mockup pixel-sempurna, Anda dapat yakin bahwa tampilan situs web akan sangat mirip dengan web desktop — tetapi hanya itu. Begitu Anda beralih ke perangkat lain, itu akan berubah. Jadi paling tidak, Anda ingin menyampaikan kepada bisnis bagaimana desain akan berubah seperti yang dilihat pada layar yang lebih kecil (tablet, ponsel cerdas) dengan menunjukkan situs dengan tata letak yang serupa, atau mendesain maket tambahan pada ukuran layar yang sama. Seperti yang dapat Anda bayangkan, ini adalah banyak pekerjaan desain tambahan, dan jika Anda mengubah elemen pada mockup yang berfokus pada desktop, Anda juga harus mengubahnya pada yang lain. Berikut tampilan smartphonenya.

2. Desain di browser
Dengan munculnya desain web responsif, beberapa desainer beralih dari pendekatan mockup Photoshop, alih-alih menggunakan kerangka kerja responsif seperti Bootstrap atau Foundation, atau alat seperti Froont atau Typecast. Alat-alat ini memungkinkan desain berulang yang sangat cepat yang memungkinkan Anda melihat bagaimana situs akan terlihat pada perangkat yang berbeda.
Anda masih dapat menggunakan Photoshop atau alat desain grafis lainnya untuk membuat elemen bergaya untuk ditempatkan di dalam desain, tetapi sebagian besar desain akan terjadi di luar alat ini. Tidak ada cara yang baik untuk menunjukkan bisnis "seperti apa tampilannya" sehingga bagi desainer yang terbiasa membuat maket sempurna piksel untuk web desktop, desain dalam browser mungkin bukan pendekatan terbaik. Bagi banyak orang, metode ini juga merupakan perubahan besar pada proses mereka dan dapat memakan waktu cukup lama untuk memahaminya. Sebagian besar melihat ini sebagai evolusi yang diperlukan, karena mockup Photoshop hanya dapat mewakili salah satu dari banyak "bingkai" di mana konten situs Anda ditampilkan, dan dunia web bergerak cepat menuju perancangan untuk berbagai platform sejak awal.
Saat tiba waktunya untuk menulis HTML, CSS, dan Javascript yang akan membuat situs, Anda dapat tetap menggunakan kerangka kerja yang Anda gunakan pada awalnya untuk membuat iterasi desain Anda, mengadaptasi kodenya, atau menulis sendiri dari awal, menggunakan kerangka kerja Anda sebagai panduan.
3.Kolase elemen (juga dikenal sebagai ubin gaya, kolase gaya)
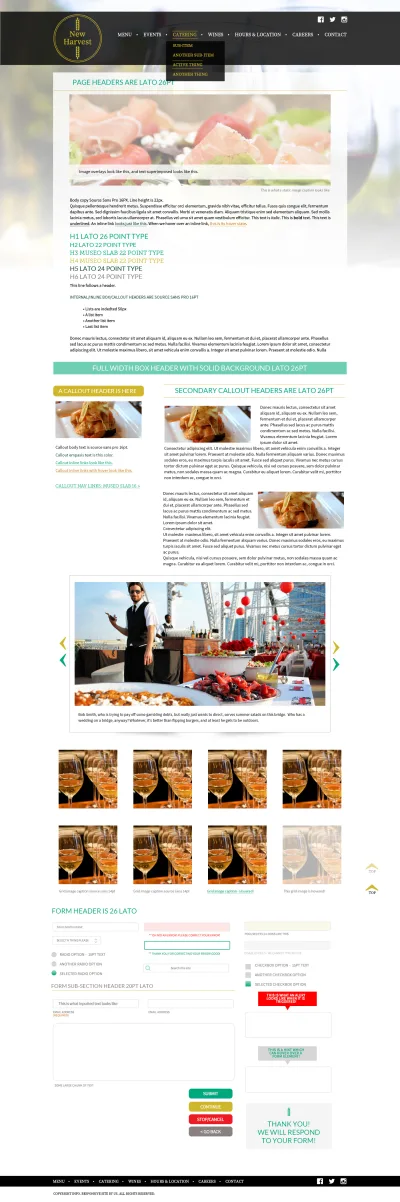
Dengan pendekatan ini, perancang akan mengumpulkan berbagai elemen yang membentuk situs web termasuk tajuk, navigasi, ikon, contoh fotografi, ilustrasi, formulir, elemen interaktif, dan apa pun yang dianggap perlu untuk mendapatkan pemahaman yang baik tentang tampilan dan nuansa situs. . Selain itu, tergantung pada alat desain, elemen-elemen ini dapat ditata sedemikian rupa untuk menunjukkan bagaimana penampilan mereka akan berubah bersamaan dengan ukuran layar. Ini biasanya dikombinasikan dengan beberapa jenis mockup grafis setidaknya halaman beranda dan beberapa halaman internal. (Mungkin sulit bagi bisnis untuk memvisualisasikan bagaimana halaman di situs akan terlihat hanya berdasarkan kolase elemen.)
Catatan: Contoh gambar ini tidak untuk diskalakan — versi Photoshop dari kolase elemen kami adalah satu halaman panjang, 1500X4500 piksel, jadi kami tidak dapat memasukkannya ke dalam satu bagian.

Untuk desainer (dan bisnis) yang sudah lama terbiasa dengan metode mockup Photoshop, ini juga merupakan batas baru, dan membutuhkan perubahan perspektif. Dengan prototipe gaya, Anda tidak mencoba untuk membuat tata letak halaman dengan tepat, melainkan untuk menunjukkan bagian-bagian penting dari situs dan mendapatkan umpan balik tentang tampilan dan nuansa umum. Karena situs yang responsif harus berubah tampilannya secara radikal seiring dengan perubahan ukuran layar, metode ini lebih banyak membahas tentang bagian-bagian situs dan merasakan arah desain yang dituju. Anda tidak menampilkan situs secara keseluruhan, apalagi membuat representasi piksel sempurna tentang bagaimana setiap halaman akan terlihat.
Ini dapat menghemat banyak waktu, tetapi sekali lagi, jika bisnis tidak cukup nyaman (atau percaya) untuk membiarkan perancang membuat keputusan struktural di kemudian hari, metode ini mungkin sulit untuk dijual. Yang mengatakan, itu benar-benar dapat menciptakan lingkungan yang fleksibel untuk membuat desain web dengan cepat untuk berbagai platform.
Meskipun prinsip-prinsip desain grafis tidak lekang oleh waktu, pendekatan yang digunakan untuk desain situs web akan berubah dan berkembang seiring waktu. Saya sangat menyarankan Anda menonton Design Deliverables untuk era Post-Comp untuk menemukan nilai dari pendekatan ini.
Saat menggunakan metode kolase elemen ini, bisnis harus menerima bahwa tidak ada draf akhir yang tepat dan tepat dari halaman tertentu, hanya pedoman tata letak yang harus disepakati. Sifat situs responsif adalah menyesuaikan kontennya dengan kemampuan masing-masing perangkat, sehingga bisnis tidak boleh berharap untuk menyetujui tata letak yang sudah ada sebelum fase pengembangan. Dengan prototipe gaya yang disetujui, seorang desainer mungkin ingin kembali ke gambar rangka atau prototipe kerja untuk mengerjakan semua tata letak yang dibutuhkan proyek Anda. Kemudian ketika datang untuk membangun situs, Anda akan mengumpulkan elemen kolase Anda ke dalam struktur visual dari setiap tata letak yang unik.
Ada banyak diskusi dan perdebatan di komunitas desain tentang alat, metode, dan proses terbaik untuk membuat desain web. Desainer cenderung merasa sangat yakin tentang metode mana yang "terbaik", dan meskipun itu dapat dimengerti, penting untuk menggunakan proses yang paling sesuai untuk proyek dan bisnis. Adalah cerdas bagi desainer untuk merasa nyaman bekerja dengan berbagai metode dan sistem, dan memperluas wawasan mereka ketika sebuah proyek memungkinkan.
Catatan penulis
Saya sangat ragu untuk memasukkan beberapa konten berikut, karena ini menyoroti ketegangan serius dalam hubungan bisnis-desainer. Meskipun mungkin tampak terlalu kritis terhadap pemilik bisnis, saya yakin ini sangat berharga bagi bisnis karena begitu banyak waktu dan uang yang dipertaruhkan dalam proyek situs web.
Demi kepentingan diplomasi dan menjaga hubungan klien, desainer mungkin tidak akan menyuarakan rasa frustrasi ini kepada pemilik bisnis, tetapi masalah berikut dapat dan menggagalkan proyek.
Persetujuan dan revisi desain
Terlepas dari metode desain mana yang dipilih untuk proyek tersebut, ketika desain selesai, hasilnya dibagikan kepada bisnis untuk disetujui, dan seringkali ada proses revisi (semoga singkat). Proses revisi melibatkan perancang dan pemangku kepentingan utama bolak-balik beberapa kali, mencoba berbagai pengeditan pada desain hingga desain disetujui.
Desain oleh panitia: jangan lakukan itu.
Masalah umum (dan benar-benar dapat dihindari) pada tahap ini adalah pertimbangan terlalu banyak pendapat, hanya memiliki terlalu banyak juru masak di dapur digital.
Untuk membantu memastikan proses yang lancar, bisnis harus menetapkan satu orang sebagai titik kontak untuk tim desain. Orang tersebut bertanggung jawab baik untuk berkomunikasi dengan desainer dan untuk membuat keputusan akhir tentang arah desain.
Tentu saja, penting untuk mengumpulkan umpan balik tentang desain, dan pemangku kepentingan proyek memiliki kritik yang berharga untuk ditawarkan, membantu memandu proses desain sehingga hasil akhir secara akurat mewakili bisnis mereka.
Selain itu, dalam beberapa kasus, tinjauan oleh staf hukum dan/atau teknis diperlukan. Namun, meminta seluruh perusahaan untuk memberikan masukan, dan memberikan bobot yang sama untuk semua umpan balik menyebabkan tidak ada yang merasa puas dengan cepat . Cara terbaik untuk memastikan desain yang berlumpur dan tidak fokus adalah dengan memberikan masukan kepada semua orang dan kemudian berkeliling membuat semua perubahan yang diusulkan.
Secara umum, dalam bisnis atau organisasi kecil, memiliki lebih dari lima orang yang memberikan umpan balik desain adalah resep untuk kemacetan. Semakin sedikit semakin baik, lima adalah maksimal. Lima (atau kurang) orang ini akan meminta umpan balik dari bawahan atau rekan departemen mereka, tetapi masukan itu harus dikumpulkan oleh masing-masing pemangku kepentingan dan disajikan sebagai satu kesatuan pendapat. Dengan kata lain, jangan undang lima belas orang ke pertemuan tinjauan desain. Singkirkan semua bolak-balik sebelum Anda pergi ke desainer dengan masukan. Juga sangat penting untuk membedakan antara masalah desain objektif ("apakah skema warna ini benar-benar sesuai dengan toko roti kami?") versus preferensi desain pribadi ("Saya suka warna biru — mari gunakan lebih banyak biru") .
Desain bukanlah pengejaran yang sewenang-wenang. Ada desain yang baik dan buruk. Ada aturan yang harus diikuti, praktik terbaik yang harus dipatuhi, dan selama perencanaan dilakukan dengan benar, keputusan desain hampir tidak pernah benar-benar masalah selera. Artinya, ada alasan bagus mengapa perancang menggunakan warna biru yang tepat, di tempat yang tepat, atau font dengan ukuran itu. Semua pilihan kecil itu mengomunikasikan hal-hal kepada pengguna. Mereka mungkin merasa tidak penting, tetapi pada kenyataannya, semua pilihan yang dibuat oleh desainer ini penting. Mereka dapat secara drastis mempengaruhi cara situs berfungsi dan bagaimana situs itu diterima. Sayangnya, banyak bisnis gagal memahami bahwa hanya karena mereka menyukainya tidak berarti semua orang akan menyukainya, dan melakukan yang terbaik untuk menyampaikan jiwa bisnis adalah tugas yang harus dilakukan oleh desainer. Pendapat tidak boleh masuk ke dalamnya kecuali benar-benar diperlukan.
Ketika ego berkuasa
Setiap desainer berpengalaman telah berurusan dengan pengambil keputusan yang memiliki kombinasi mengerikan antara ego yang kuat dan kepekaan desain yang buruk. Dalam kasus terburuk, desainer akan diminta untuk menggunakan logo yang dikembangkan oleh CEO di Microsoft PowerPoint, atau warna dan font yang sama sekali tidak cocok dengan citra bisnis. Sayangnya, ini datang dengan wilayah menjadi seorang desainer. Kadang-kadang dimungkinkan untuk menyebarkan ini dengan menempatkan karya seni yang menyinggung dalam kotak di samping materi yang dirancang secara profesional dari pesaing atau perusahaan serupa di industri — Pinterest adalah alat yang baik untuk ini.
Jika ulasan kompetitif adalah bagian dari penilaian kebutuhan Anda, Anda mungkin ingin merujuk ke merek mereka untuk referensi. Harapannya adalah bahwa bisnis dapat melihat betapa buruknya versi mereka di samping kompetisi dan memikirkan kembali komitmen mereka terhadap ide buruk tersebut. Pada akhirnya, bagaimanapun, pembuat keputusan dapat dan melakukan proyek yang merusak dengan bersikeras, bertentangan dengan semua bukti yang tersedia, bahwa selera desain mereka harus diprioritaskan daripada prinsip-prinsip desain yang mapan.
Membantu! Mereka tidak akan mengalah!
Pembaca dari versi sebelumnya dari buku ini meminta cara untuk mengatasi masalah ego. Saya berharap saya memiliki jawaban yang cerdas atau berguna untuk Anda. Cukuplah untuk mengatakan ini adalah masalah dengan orang-orang, bukan teknologi. Buat kasus terbaik Anda untuk nilai desain yang bagus, perjuangkan pertarungan terbaik Anda, lalu bersiaplah untuk membiarkannya beristirahat.
Ketegangan desain: desainer vs. bisnis
Desainer sering berurusan dengan ketegangan antara konsep desain yang diinformasikan dan kritik desain yang tidak diinformasikan oleh bisnis. Ini paling baik diilustrasikan oleh teka-teki "ide buruk". Bisnis akan meminta fitur desain yang jelek, tidak dapat dijalankan, atau hanya ide yang buruk. (Ini sangat umum sehingga ada banyak situs web yang mencatat bisnis yang tidak tahu apa-apa dan sakit kepala yang diakibatkan oleh dinamika ini 1. ) Perancang akan merespon di suatu tempat pada kontinum antara "itu mengerikan, kami tidak akan melakukannya" dan "baik, jika itu yang kamu suka...". Respon ini tergantung pada berbagai faktor yang selalu berubah, termasuk:
1 https://clientsfromhell.net, https://theoatmeal.com/comics/design_hell
.- Ketika desainer berharap untuk mendapatkan bayaran.
- Bagaimana desainer yang diinvestasikan secara emosional dalam proyek.
- Berapa banyak waktu yang telah diinvestasikan desainer dalam fase desain, dan berapa banyak penundaan yang akan dihasilkan dari penerapan ide buruk.
- Seberapa tinggi taruhannya — seberapa besar kerusakan yang akan ditimbulkan oleh ide buruk terhadap situs secara keseluruhan.
- Kepribadian, kesediaan bisnis untuk menerima nasihat konstruktif tentang ide-ide mereka.
Setiap proyek berbeda. Ketika desainer berurusan dengan bisnis yang terus-menerus meminta fitur yang tidak disarankan, pada titik tertentu mereka mungkin menghapus proyek sama sekali. Pada titik tertentu, terlalu melelahkan untuk terus-menerus menjelaskan mengapa paragraf yang dipusatkan, tebal dengan warna merah, MENULIS DALAM SEMUA UPPERCASE, animasi Flash yang gila, atau fotografi berkualitas buruk membuat situs web tidak efektif 2 . Sikap desainer dengan cepat berubah dari "mari kita membuat sesuatu yang benar-benar hebat yang kita banggakan" menjadi "ayo kita selesaikan sehingga kita tidak perlu melihatnya lagi."
2 Pembunuh suasana hati lainnya termasuk video putar otomatis dan font yang paling sering digunakan dalam buku anak-anak.
.Sambil mempertimbangkan hal di atas, sadari juga bahwa ada sisi lain dari koin ini. Masalah orang juga dapat muncul di ujung spektrum desainer. Beberapa keterampilan desainer mungkin tidak sesuai, mereka mungkin menolak untuk mendengarkan kritik yang valid dari pekerjaan mereka, atau mungkin tidak menghargai masukan informasi dari bisnis. Cara yang baik untuk menghindari ini adalah dengan mendapatkan referensi yang baik dari klien masa lalu desainer.
Pertimbangkan isinya
Pikirkan tentang ekspansi. Misalnya, Anda mungkin memiliki rubrik berita. Untuk memulai, Anda memiliki enam item berita. Tidak apa-apa. Anda akan membuat halaman berita utama dengan ringkasan dan menautkan ringkasan ke halaman detail. Tetapi apa yang terjadi jika Anda memiliki sepuluh, dua puluh, atau lima puluh berita? Sekarang ada pertimbangan lain. Apakah Anda ingin mengarsipkan berita lama? Buat paginasi? Hanya tampilkan sepuluh item terbaru? Ini harus dipertimbangkan dalam proses desain. Rencanakan konten sebanyak mungkin dalam proses desain, dan pikirkan ke depan di mana pun Anda bisa — rencanakan konten yang akan Anda miliki, bukan konten yang Anda miliki saat ini.
Panduan gaya web
Panduan gaya adalah di mana perencanaan yang tepat bersinar. Panduan gaya akan terdiri dari semua desain, tata letak, interaktif (yaitu JavaScript) dan elemen tipe yang digunakan di seluruh situs di satu lokasi. Ini biasanya dilakukan dalam HTML, jadi jika Anda seorang desainer yang tidak membuat kode, Anda harus membuat mockup untuk panduan gaya Anda dan mengirimkannya ke pengembang front-end Anda bersama dengan sisa desain Anda. Jika Anda telah menggunakan metode kolase elemen yang dibahas sebelumnya, Anda mungkin tidak perlu mengulanginya sendiri di panduan gaya web terpisah. Jika Anda menggunakan metode mockup Photoshop klasik, Anda memerlukannya. Elemen panduan gaya termasuk, tetapi tidak terbatas pada:
- Gaya navigasi
- <h1> hingga <h5>, juga dikenal sebagai tag header
- Paragraf
- Daftar
- Blok kutipan
- Miring, wajah tebal, garis bawah
- Tautan, termasuk status aktif, arahkan kursor, dan yang dikunjungi, yaitu tampilan tautan, termasuk saat diarahkan dengan mouse
- ikon
- Penggunaan gambar dan gaya gambar
- Penggunaan gambar latar belakang atau "tanda air"
- Formulir.
Artikel dari Canva ini membahas 10 panduan gaya web untuk perusahaan terkenal. Anda juga dapat menggunakan alat online seperti Frontify.
Menggunakan Pustaka Pola
Untuk situs web dengan cakupan yang lebih besar, Anda dapat memperluas konsep gaya web ke pustaka pola yang lebih kuat, yang menjelaskan bagaimana berbagai elemen muncul dan bagaimana mereka ditangani. Kode sampel untuk elemen ini biasanya merupakan bagian dari perpustakaan. Bukan hanya gambarnya, tapi benda itu sendiri. Misalnya, seperti apa bentuk formulir, apa yang terjadi secara visual ketika ada kesalahan, bagaimana proses pengiriman komentar, dll.

Maket, kolase elemen, dan gambar rangka yang disetujui, bersama dengan panduan gaya, digunakan sebagai blok pembangun untuk langkah pengembangan selanjutnya.
Pembuatan HTML/CSS
Dengan menggunakan panduan desain dan gaya, seorang ahli HTML/CSS (Pengkode front end) akan membuat template HTML yang secara akurat mewakili desain yang disetujui. Dalam beberapa kasus, template akan tampak identik dengan maket, namun, di mana Photoshop digunakan untuk maket, perbedaan halus diharapkan.
Pembuat kode front-end Anda mungkin juga memerlukan pedoman dan aset tambahan yang terkait dengan desain, seperti palet warna, gambar tertentu, ikon, dan — jika belum disebutkan secara eksplisit — aturan desain seperti margin dan padding. Pastikan Anda mengetahui semua hasil yang akan dikirim sebelum Anda mulai mengirim file. Jika desain dan panduan gaya dibuat dengan banyak perhatian terhadap detail, seharusnya ada sedikit pertanyaan atau tebakan pada tahap ini; pekerjaan harus bersenandung bersama.
Pembuatan Elemen Interaktif
Elemen interaktif mungkin sesederhana menu tarik-turun, atau serumit pembuat diagram lingkaran. Elemen-elemen ini biasanya dikembangkan dengan JavaScript, sering kali menggunakan pustaka skrip seperti jQuery. Pada tingkat yang paling umum, ini terdiri dari merakit (dan menulis) satu set instruksi yang berinteraksi dengan halaman di situs web Anda. Mungkin ada interaktivitas antara situs dan server untuk dipertimbangkan juga. Anda mungkin menghubungkan API 3 , membuat sesuatu seperti sistem pemesanan atau kalender, dll., atau menggunakan widget dari layanan pihak ketiga.
3 Pada dasarnya, jembatan antara satu atau lebih sistem. Misalnya, Facebook menawarkan API yang memungkinkan Anda untuk menarik posting dari dinding Anda ke situs web yang tidak terkait.
### Integrasi CMSAkhirnya desain brilian Anda telah diubah menjadi kode dan siap untuk diintegrasikan dalam Sistem Manajemen Konten (CMS). Ini sedang dalam perjalanan untuk menjadi situs web!
Individu atau tim yang ditugaskan untuk melakukan "penjahitan" kode ke CMS akan memberi Anda login untuk panel kontrol CMS, yang memungkinkan Anda memasukkan konten, termasuk teks, foto, video, dan dokumen. Kebanyakan penulis lebih memilih untuk memotong dan menempel dari Microsoft Word.
Bergantung pada spesifikasi CMS yang dipilih, Anda mungkin dapat melakukannya tanpa masalah, mempertahankan pemformatan sederhana seperti huruf tebal, miring, dan daftar. Namun, CMS mungkin menghapus pemformatan ini saat Anda memotong dan menempel, sehingga Anda harus menambahkannya kembali. Meskipun terkadang membosankan, ini memastikan konten Anda tetap rapi dan teratur, yang membuatnya lebih mudah diindeks oleh mesin pencari, lebih mudah dicetak, dikutip, dan dikonversi ke format lain.
Meskipun pada kenyataannya proses ini cukup rumit, saya mengabaikan detailnya karena proses yang tepat akan unik untuk setiap CMS, dan melakukan ini dengan baik bergantung pada keahlian Pengembang Web/CMS.
Pelatihan Dan Dokumentasi
Meskipun CMS modern bisa sangat ramah pengguna, penting untuk mengoordinasikan pelatihan bagi orang yang bertanggung jawab untuk memasukkan konten. Jika memungkinkan, pelatihan di tempat adalah yang terbaik, dengan konferensi web sebagai pilihan kedua. Pelatihan bekerja paling baik dalam kelompok yang sangat kecil — 5 orang atau kurang. Selain itu, meminta orang untuk benar-benar mengikuti langkah-langkah yang diperlukan untuk menyelesaikan tugas mereka sendiri, (daripada hanya meminta mereka menonton pelatih dan mencoba mengingat bagaimana melakukannya saat mereka sendiri) jauh lebih efektif.
Pelatihan harus didukung oleh dokumentasi, yang dapat mengambil banyak bentuk:
- Video langkah-demi-langkah ("screencast")
- PDF dengan tangkapan layar
- Pedoman tercetak
- Bantuan kontekstual (di dalam CMS).
Terkadang dokumentasi menggabungkan beberapa atau semua hal di atas. Apa pun yang Anda pilih, ingatlah tingkat keterampilan orang yang memasukkan konten. Banyak orang yang bekerja di kantor kompeten di Microsoft Word dan email, tetapi dapat ditantang oleh tugas "desain" dasar tetapi perlu seperti ukuran dan pemotongan gambar. Juga ingat bahwa bisnis mungkin tidak bekerja dengan seperangkat alat desain profesional yang sama dengan desainer, jadi buatlah kelonggaran untuk masalah teknologi bisnis juga.
Sebaiknya simpan penulisan dokumentasi sampai sedekat mungkin dengan akhir proyek. Ingatlah bahwa jika Anda mengubah sesuatu di tengah proyek CMS, Anda mungkin harus memperbarui dokumentasi agar sesuai. Ini bisa sangat memakan waktu (dan juga membingungkan), jadi cobalah untuk mengoordinasikan bagian-bagian proyek Anda sehingga dokumentasi ditulis setelah proses entri konten selesai.
Menyatukan semuanya…
Pada titik ini, setelah mengikuti langkah-langkah sebelumnya, Anda sekarang seharusnya berada di situs web yang cukup solid. Terlepas dari ukuran proyek Anda, sekarang adalah saat yang tepat untuk:
Tinjau konten Anda sekali lagi, periksa dengan poin-poin yang tercantum di bawah tulisan untuk web di atas.
Minta pihak ketiga untuk mengoreksi semua konten Anda. Ini bukan tugas desainer atau penulis asli. Yang terbaik adalah membawa seseorang dengan perspektif baru. Jangan mengoreksi karya Anda sendiri.
PENGUJIAN BETA
Ketika Anda merasa situs web Anda hampir siap untuk dilihat publik, inilah saatnya untuk pengujian beta — sebuah proses untuk menelusuri semua aspek situs, memastikan semuanya muncul dan berfungsi sebagaimana mestinya. Pertimbangkan daftar periksa ini, minimal:
- Apakah situs terlihat seperti yang dimaksudkan di semua browser web yang ditargetkan? Peramban web termasuk Internet Explorer biasa, Firefox, Safari dan Chrome, serta yang datang dengan perangkat seluler umum. Jika Anda telah melihat situs di browser desktop sampai sekarang, Anda mungkin menemukan gangguan tak terduga saat Anda beralih ke tablet atau smartphone. Inilah saatnya untuk meninjau situs Anda secara menyeluruh di berbagai perangkat sebelum dapat dianggap siap untuk konsumsi publik. Ingat — audiens situs Anda akan menggunakan berbagai perangkat untuk melihat situs Anda, dan itu harus berfungsi dengan baik di semua perangkat. Anda tidak perlu menguji situs Anda secara fisik di setiap ponsel atau tablet yang memungkinkan, tetapi Anda harus mencobanya di beberapa perangkat umum. Jangan keluar dan membeli Blackberry berusia lima tahun untuk tujuan pengujian.
Situs web dan layanan "Emulasi" seperti Spoon.net akan menghasilkan pratinjau situs Anda di hampir semua browser atau perangkat yang dikenal manusia, memberi Anda gambaran bagus tentang tampilannya di sebagian besar skenario. - Fitur interaktif bekerja dengan lancar.
- Kontak atau formulir lain bekerja dengan cara yang dapat diprediksi dan menghasilkan respons yang benar kepada pengguna dan penerima informasi yang dikirimkan.
- Pesan kesalahan sangat membantu dan ramah manusia.
- Fungsi tautan internal dan eksternal.
- Gambar berukuran dengan benar.
- Semua konten placeholder telah digantikan oleh salinan/gambar akhir, dll.
- Tautan internal dan eksternal, termasuk tautan email, berfungsi dengan baik.
- Integrasi dengan perangkat lunak pihak ketiga, seperti penyedia layanan email, berfungsi.
Pada titik ini sangat bijaksana untuk meminta seseorang yang tidak terlibat dalam proses sampai saat ini, dan meminta mereka untuk menelusuri setiap halaman dan fitur di situs secara metodis, mencatat kesalahan atau gangguan yang mereka temukan. Jangan gunakan seseorang yang telah menatap situs selama berbulan-bulan. Masalah yang harus diwaspadai dapat mencakup kesalahan ketik, tautan buruk, ukuran gambar, kegagalan pada perangkat seluler tertentu, atau konten yang hilang atau tidak lengkap. (Pastikan untuk memberi tahu penguji Anda bahwa desain situs diatur dalam batu pada saat ini, sehingga mereka tidak membuang waktu untuk melihat pertimbangan non-konten.)
Koordinasi pra-peluncuran
Saat mendekati waktu peluncuran, Anda harus berkoordinasi dengan upaya pemasaran perusahaan lainnya. Jika Anda aktif di media sosial, tulis dan koreksi pengumuman situs baru/desain ulang Anda, dan tetapkan jadwal untuk memposting pengumuman. Bersiaplah untuk memperbarui pesan suara keluar Anda dan mengoordinasikan iklan cetak — semua yang diperlukan untuk mendukung peluncuran situs.
Mengarahkan lalu lintas dari situs "lama"
Jika situs web baru Anda menggantikan versi sebelumnya, mungkin akan memiliki struktur URL yang berbeda, dan Anda perlu memetakan struktur lama ke yang baru. Ada dua alasan untuk melakukan ini. Pertama, mesin pencari telah mengindeks URL situs lama Anda. Pengindeksan ini memiliki banyak nilai bagi orang yang mencari apa yang ditawarkan perusahaan Anda. Saat Anda meluncurkan situs baru dengan URL yang berbeda, yang lama akan rusak dan pengguna akan mendapatkan pesan "halaman tidak ditemukan" (Kesalahan 404). Anda ingin mempertahankan tempat yang diperoleh dengan susah payah di mesin pencari. Kedua, pengunjung situs mungkin telah mem-bookmark halaman di situs lama Anda dan ingin kembali ke sana. Jika URL halaman tersebut berubah, Anda perlu memastikan pengunjung masih menerima konten yang relevan dengan kebutuhan mereka, bukan halaman yang sudah tidak ada lagi.
Misalnya, situs lama Anda mungkin memiliki:
- https://oursite.com/company/history.html
- https://oursite.com/staff/california.html
sementara situs baru memiliki:
- https://oursite.com/company-history
- https://oursite.com/staff/california
Perbedaannya tidak kentara, tetapi komputer adalah hal yang sangat harfiah — bagi browser, perbedaan antara "history.html" dan "company-history.html" mungkin juga jarak antara Mars dan Bumi. Anda perlu menelusuri struktur situs lama dan mencatat setiap halaman yang memiliki informasi setara di situs baru dan URL-nya. Jika situs lama Anda memiliki banyak halaman, Anda dapat menggunakan alat seperti Powermapper untuk membantu mengotomatiskan prosesnya. Terkadang URL lama dan baru akan berbaris dengan cukup baik, seperti di atas. Di lain waktu, URL lama mungkin tidak memiliki padanan di situs baru. Ini sering terjadi jika Anda telah menutup sebuah divisi dari perusahaan Anda, menghentikan sebuah proyek, atau mengatur ulang sebuah departemen. Apa pun alasannya, Anda masih memerlukan URL yang tepat untuk digunakan pada langkah berikutnya. Ada tiga cara untuk menangani URL lama:
- Jika mereka memiliki padanan seperti contoh di atas, Anda dapat mengarahkan URL lama ke yang baru. Untuk menyimpang ke teknis sejenak, ini dilakukan dengan 301 Redirect, yang memberi tahu mesin pencari dan browser web pengguna bahwa URL telah berubah secara permanen. Tampilannya seperti ini:
Redirect 301 /company/history.htmlhttps://oursite.com/company-history - Jika tautan tidak memiliki padanan, Anda dapat mengarahkan pengunjung situs ke halaman yang mengatakan "Maaf, kami tidak dapat menemukan apa yang Anda cari. Kami telah mendesain ulang dan mengatur ulang situs kami, dan beberapa konten telah diubah atau dipindahkan." dan berikan peta situs dan opsi pencarian.
- Anda juga dapat mengarahkan semua URL yang tidak ada langsung ke halaman beranda.
Semakin besar skala situs lama Anda, semakin banyak pekerjaan yang diperlukan untuk mengarahkan kembali URL lama. Jika Anda memiliki analitik yang berjalan di situs lama Anda, Anda dapat memilih untuk mengarahkan kembali hanya 10 atau 20 URL lama teratas ke yang baru, dan menetapkan penampung-semua untuk sisanya, mengarahkannya ke "Maaf, kami dapat 'tidak menemukan apa yang Anda cari..." atau halaman beranda. Membuat pengalihan catch-all, atau yang cocok dengan pola URL tertentu adalah upaya teknis yang tidak akan kami bahas di sini, tetapi Anda dapat dengan mudah menemukan informasi tentang file .htaccess (untuk server Linux) atau file web.config (untuk server NT ) di Stack Exchange atau sumber daya lainnya.
Jangan pernah diluncurkan pada hari Jumat
Tidak pernah merupakan ide yang baik untuk meluncurkan situs web, terutama situs web yang menjadi sandaran banyak orang, pada hari Jumat atau tepat sebelum hari libur. Jika terjadi kesalahan, Anda mungkin tidak memiliki sumber daya untuk memperbaikinya ketika sebagian besar staf kantor, vendor, dan pihak ketiga lainnya yang mungkin dapat membantu telah pulang ke rumah untuk akhir pekan. Senin adalah waktu terbaik untuk meluncurkan situs baru, karena itu memberi Anda waktu seminggu penuh untuk memperbaiki masalah tak terduga yang mungkin muncul, dan banyak dukungan untuk membantu Anda melakukannya.
Meluncurkan!
Setelah Anda benar-benar menguji beta situs, saatnya untuk meluncurkan. Langkah-langkah spesifik bervariasi menurut proyek, tetapi umumnya ini berarti memindahkan situs (file, basis data, konfigurasi) dari lingkungan pengembangan ke lingkungan publik yang membuatnya terlihat oleh dunia, atau sekadar memperbarui pengaturan server untuk memungkinkan pengunjung perusahaananda.com melihat situs baru.
Pasca Peluncuran
Statistik web
Meninjau statistik pengunjung situs web Anda dapat memberi Anda wawasan penting tentang bagaimana orang menggunakan situs Anda. Anda memerlukan setidaknya satu atau dua bulan data untuk membuat keputusan apa pun. Jangan terlalu terpaku pada angka murni — semuanya adalah perkiraan sampai tingkat tertentu. Tren harus menjadi fokus utama Anda. Berikut adalah beberapa poin penting untuk dipertimbangkan:
- Dari mana datangnya pengunjung? Mesin pencari, lalu lintas langsung (yaitu, seseorang baru saja mengetik situs Anda.
- URL ke browser), iklan, tautan dari situs lain, dll.
- Di mana pengunjung tinggal? Apakah mereka kebanyakan lokal, regional, nasional, internasional? Halaman apa yang paling populer?
- Berapa lama pengunjung tinggal di situs?
- Apa itu rasio pentalan, yaitu berapa banyak pengguna yang hanya mengunjungi satu halaman di situs sebelum meninggalkannya sepenuhnya?
Google Analytics adalah salah satu perangkat lunak statistik web yang paling umum digunakan dan Anda akan dengan mudah menemukan jawaban atas pertanyaan-pertanyaan ini dalam data tingkat tinggi yang disajikannya. Perangkat lunak statistik web lain seperti KISSMetrics atau Clicky juga harus siap memberikan jawaban ini.
Dokumentasi teknis
Anda juga memerlukan catatan terperinci tentang bagaimana berbagai bagian situs diimplementasikan pada CMS. Ini berbeda dengan dokumentasi yang diberikan kepada bisnis. Much of your technical documentation will simply consist of the annotated elements discussed earlier in this document, including wireframes, style guide and Photoshop documents. Think about what information would be needed if you brought new people in to maintain the site, people who were not at all familiar with it. What do they require to pick up the project? They'll need:
- Credentials for the CMS, web server, and other services connected to the site.
- Written or video instructions on how to perform tasks in the CMS: adding news items, blog posts, swapping out photos — everything that someone can do to the site.
- Recommended technical maintenance — how often do the CMS and other services require updating?
- Notes on backups — what is being backed up, how often, and where is it backed up to?
Note: writing documentation of all kinds is one of a web professional's least favorite tasks, but it's very important. Don't slack on it. Think how terrible it would be to inherit a project without any technical documentation. Then use that dread as your inspiration! You don't want to leave anybody in a lurch down the line and doing this right will save time and frustration later on.
Cadangan
This is often overlooked by businesses and designers alike. Schedule regular backups of the site's files and database. Daily is ideal. Your hosting company may provide an automated way to do this, but if they don't, there are plenty of effective services and tools available to facilitate this process. That way, if your files or database get hacked, erased, corrupted or otherwise damaged, you can restore them with copies from the previous day.
Depending on the size of your site, frequency of updates and some technical matters that vary with each site, you may want to schedule more frequent backups. Ideally, your site will be backed up off-site, that is, in a different place than where it is hosted. Services like Amazon S3 or Rackspace Cloud are ideal for this purpose. The idea is that if your website gets irrevocably damaged, a recent copy is stored in a different physical location, allowing restoration of the site to the last undamaged version.
Maintenance plan
Your maintenance plan, which should have been budgeted for before you started, should clarify roles and responsibilities for every aspect of the site. For example, if two articles per week are to be posted, who is responsible for this, and who is that person's backup? If your site requires photos or graphics to be created regularly, make sure this work is assigned and understood by all involved. Determine who will check links, re-size images, write blog posts, etc. Write a simple maintenance plan and share it with everyone involved in the site's care and feeding. Remember, a good website isn't a one-time event, but rather an extensible communication tool that requires regular updates to remain valuable, relevant and compelling to site visitors.
Solicit visitor feedback
After it's been online for a while, a great way to improve the impact of your site is to solicit visitor feedback. There are a variety of ways to do this, from simple online surveys to on-site focus groups. Site visitors often have trouble articulating what they like and don't like about their experience. With this in mind, it's important to craft very clear and specific questions when soliciting feedback. And remember, if you're going to take a significant amount of visitors' time, offer something in return — a product discount, prize, or simply a handwritten note thanking them.
FIN
OK, one more time for posterity: A good website isn't a one-time event, but rather an extensible communications tool. Once you've built a great website, keep the momentum going. Devote resources to regular maintenance, and check in with your site visitors regularly to identify areas for improvement.
Bacaan yang Direkomendasikan
- "Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability" by Steve Krug
Helps readers understand the principles of intuitive navigation and information design. - "Content Strategy for Mobile" by Karen McGrane Making the case for a mobile strategy, publishing flexibly to multiple channels, and adapting your workflow to a world of emerging devices, platforms, screen sizes, and resolutions.
- "Design Is A Job" by Mike Monteiro
From contracts to selling design, from working with clients to working with each other, learn why navigating the business of design is just as important as the craft of it. - "Grow your SEO" by Candy Phelps
A beginner's guide to SEO.
DEFINISI
| Ketentuan | definisi |
|---|---|
| Adobe Flash | A proprietary system for creating rich, interactive website features such as charts, graphs, animations and streaming video. The Flash player, that is, the browser add-on that allows users to via Flash content, is free. Flash authoring software is sold by Adobe. |
| Pengujian beta | The process of reviewing a website to ensure everything works as intended prior to launch. |
| Content Management System (CMS) | Software that provides website authoring, collaboration and administration tools designed to allow users with little knowledge of web programming languages or markup languages to create and manage the site's content with relative ease. Offers users the ability to manage documents and output for multiple author editing and participation. Popular CMS include WordPress, ExpressionEngine, Drupal, Joomla, Perch, Statamic, Craft, and hundreds more. |
| Grid system | A grid takes the available screen area and divides it up in to equal parts, for example, 10 columns of 96 pixels = 960 pixels. This makes layout and design easier. Many grid systems are available — use a search engine to see what's current. |
| HTML | Short for 'Hypertext Markup Language.' HTML is a tag-based language which defines the elements of content on a web page. For example, surrounding content in <p>...</p> tags creates a paragraph, while <strong>...</strong> creates bold text (adapted from Wikipedia). |
| Javascript (JS) | A programming language that runs inside a user's web browser, enhancing websites with a wide range of features such as mouseovers, slide shows, moving and fading elements, and more. Commonly implemented through a library like jQuery. |
| CSS | Short for 'Cascading Style Sheets.'' CSS is a set of instructions which define the layout and appearance of HTML elements. For example, CSS may specify that all paragraphs be 12 point Verdana, dark gray. |
| tata letak | Deals with the arrangement of visual elements on a page. It generally involves organizational principles of composition to achieve specific communication objectives. |
| Lorem Ipsum ("Greeking") | Placeholder text used by web and graphic designers to fill space in mockups and incomplete web pages until real content is provided. May be as old as the sixteenth century. |
| Meta tags | Information about a web page (for example, title, description, author) that helps search engines and other resources understand the contents of that page. |
| Responsive Web Design (RWD) | A set of web design techniques that insure a site adjusts its presentation appropriately for different devices. Term originally coined by Ethan Marcotte. |
| Search Engine Optimization (SEO) | The process of affecting the visibility of a website in a search engine's results. |
| URL | Stands for Uniform Resource Locator, that is, a unique address on the web that contains specific content. For example, tastyfruit.com/citrus/oranges |
| Wireframe | A visual representation of the layout elements of a web page, intended to show page structure, element placement and sizing. |
