Panduan Komprehensif Untuk Desain Web
Diterbitkan: 2022-03-10(Ini adalah posting bersponsor) . Desain web itu rumit. Desainer dan pengembang harus mempertimbangkan banyak hal saat mendesain situs web, mulai dari tampilan visual ( bagaimana tampilan situs web ) hingga desain fungsional ( cara kerja situs web ). Untuk menyederhanakan tugas, kami telah menyiapkan panduan kecil ini.
Dalam artikel ini, saya akan fokus pada prinsip utama, heuristik, dan pendekatan yang akan membantu Anda menciptakan pengalaman pengguna yang luar biasa untuk situs web Anda. Saya akan mulai dengan hal-hal global seperti perjalanan pengguna (cara mendefinisikan "kerangka" situs web) dan bekerja ke halaman individual (apa yang harus dipertimbangkan selama desain halaman web). Kami juga akan membahas aspek penting desain lainnya, seperti pertimbangan dan pengujian seluler.
Merancang Perjalanan Pengguna
Arsitektur Informasi
Orang sering menggunakan istilah “arsitektur informasi” (IA) untuk mengartikan menu di situs web. Tapi itu tidak benar. Meskipun menu adalah bagian dari IA, menu hanyalah salah satu aspeknya.
IA adalah semua tentang organisasi informasi dengan cara yang jelas dan logis. Organisasi semacam itu mengikuti tujuan yang jelas: membantu pengguna menavigasi sekumpulan informasi yang kompleks . IA yang baik menciptakan hierarki yang selaras dengan harapan pengguna. Tetapi hierarki yang baik dan navigasi intuitif tidak terjadi secara kebetulan. Mereka adalah hasil dari penelitian dan pengujian pengguna yang tepat.
Ada beberapa cara untuk meneliti kebutuhan pengguna. Seringkali, seorang arsitek informasi akan mengambil bagian aktif dalam wawancara pengguna atau penyortiran kartu, di mana mereka akan mendengar harapan pengguna secara langsung atau melihat bagaimana calon pengguna akan mengkategorikan berbagai kelompok informasi. Arsitek informasi juga memerlukan akses ke hasil uji kegunaan untuk melihat apakah pengguna dapat bernavigasi secara efisien.

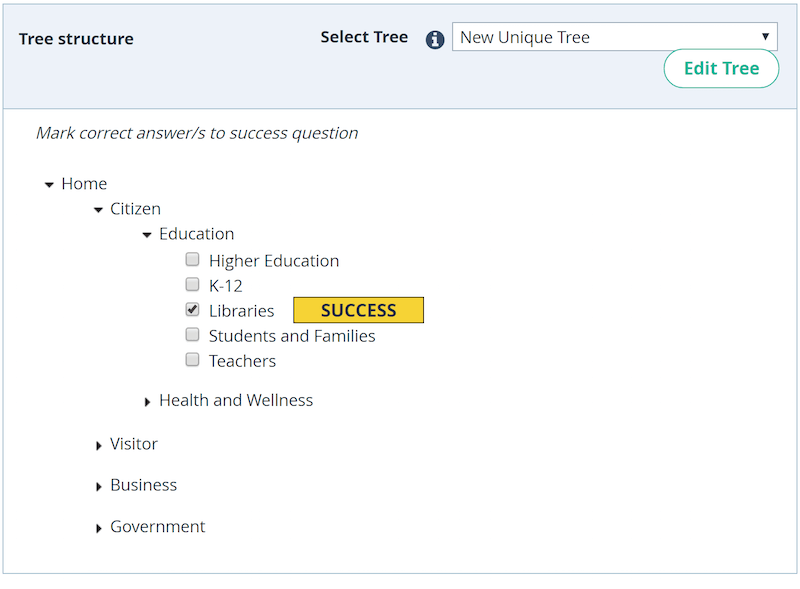
Struktur menu akan dibuat berdasarkan hasil wawancara pengguna, dan penyortiran kartu akan diuji apakah memenuhi model mental pengguna. Peneliti UX menggunakan teknik yang disebut "pengujian pohon" untuk membuktikan bahwa itu akan berhasil. Ini terjadi sebelum merancang antarmuka yang sebenarnya.

Navigasi Global
Navigasi adalah landasan kegunaan. Tidak masalah seberapa bagus situs web Anda jika pengguna tidak dapat menemukan jalan keluarnya. Itu sebabnya navigasi di situs web Anda harus mematuhi beberapa prinsip:
- Navigasi Kesederhanaan harus dirancang sedemikian rupa sehingga membawa pengunjung ke tempat yang mereka inginkan dengan klik sesedikit mungkin.
- Kejelasan Seharusnya tidak ada tebakan tentang arti setiap opsi navigasi. Setiap opsi navigasi harus jelas bagi pengunjung.
- Konsistensi Sistem navigasi harus sama untuk semua halaman di situs web.
Pertimbangkan beberapa hal saat mendesain navigasi:
- Pilih pola navigasi berdasarkan kebutuhan pengguna. Navigasi harus mengakomodasi kebutuhan sebagian besar pengguna aplikasi Anda. Kelompok sasaran tertentu mengharapkan jenis interaksi tertentu dengan situs web Anda, jadi buatlah harapan ini sesuai dengan keinginan Anda. Misalnya, hindari navigasi menu hamburger jika sebagian besar pengguna Anda tidak memahami arti ikon itu sendiri.
- Prioritaskan opsi navigasi. Salah satu cara sederhana untuk memprioritaskan opsi navigasi adalah dengan menetapkan tingkat prioritas yang berbeda (tinggi, sedang, rendah) untuk tugas pengguna umum, dan kemudian menonjolkan tata letak ke jalur dan tujuan dengan tingkat prioritas tinggi dan sering digunakan.
- Membuatnya terlihat. Seperti kata Jakob Nielsen, mengenali sesuatu lebih mudah daripada mengingatnya. Minimalkan beban memori pengguna dengan membuat semua opsi navigasi penting terlihat secara permanen. Opsi navigasi yang paling penting harus tersedia setiap saat, tidak hanya saat kami mengantisipasi bahwa pengguna akan membutuhkannya.
- Komunikasikan lokasi saat ini. "Dimana saya?" adalah pertanyaan mendasar yang membutuhkan jawaban pengguna untuk menavigasi secara efektif. Gagal menunjukkan lokasi saat ini adalah masalah umum di banyak situs web. Pikirkan tentang indikator lokasi.
Tautan dan Opsi Navigasi
Tautan dan opsi navigasi adalah faktor kunci dalam proses navigasi dan memiliki efek langsung pada perjalanan pengguna. Ikuti beberapa aturan dengan elemen interaktif ini:
- Kenali perbedaan antara tautan internal dan eksternal. Pengguna mengharapkan perilaku yang berbeda untuk tautan internal dan eksternal. Semua tautan internal harus terbuka di tab yang sama (dengan cara ini, Anda akan mengizinkan pengguna menggunakan tombol "kembali"). Jika Anda memutuskan untuk membuka tautan eksternal di jendela baru, Anda harus memberikan peringatan lanjutan sebelum membuka jendela atau tab baru secara otomatis. Ini mungkin berupa teks yang ditambahkan ke teks tautan yang menyatakan "(membuka di jendela baru)".
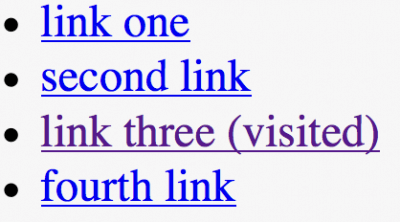
- Ubah warna tautan yang dikunjungi. Ketika tautan yang dikunjungi tidak berubah warna, pengguna dapat secara tidak sengaja mengunjungi kembali halaman yang sama.

- Periksa kembali semua tautan. Seorang pengguna dapat dengan mudah merasa frustrasi dengan mengklik tautan dan mendapatkan halaman kesalahan 404 sebagai tanggapan. Saat pengunjung mencari konten, mereka mengharapkan setiap tautan membawa mereka ke tempat yang disebutkan, bukan ke halaman kesalahan 404 atau tempat lain yang tidak mereka harapkan.

Tombol "Kembali" di Browser
Tombol "kembali" mungkin merupakan kontrol UI terpopuler kedua di browser (setelah kolom input URL). Pastikan tombol “kembali” berfungsi sesuai harapan pengguna. Ketika pengguna mengikuti tautan di halaman dan kemudian mengklik tombol "kembali", mereka berharap untuk kembali ke tempat yang sama di halaman asli. Situasi kosong di mana mengklik "kembali" membawa pengguna ke bagian atas halaman awal , alih-alih di mana mereka tinggalkan, terutama di halaman. Kehilangan tempat memaksa pengguna untuk menggulir konten yang telah mereka lihat. Tidak mengherankan bahwa pengguna cepat frustrasi tanpa fungsi "kembali ke posisi" yang tepat.
Tepung roti
Breadcrumbs adalah sekumpulan tautan kontekstual yang berfungsi sebagai alat bantu navigasi di situs web. Ini adalah skema navigasi sekunder yang biasanya menunjukkan lokasi pengguna di situs web.
Meskipun elemen ini tidak memerlukan banyak penjelasan, beberapa hal perlu disebutkan:
- Jangan gunakan remah roti sebagai pengganti navigasi utama. Navigasi utama harus menjadi elemen yang mengarahkan pengguna, sedangkan remah roti seharusnya hanya mendukung pengguna. Mengandalkan remah roti sebagai metode navigasi utama, daripada fitur tambahan, biasanya merupakan indikasi desain navigasi yang buruk.
- Gunakan panah, bukan garis miring, sebagai pemisah. Pisahkan setiap level dengan jelas. Tanda lebih dari (>) atau panah menunjuk ke kanan (→) direkomendasikan, karena simbol-simbol ini menandakan arah. Garis miring (/) tidak disarankan sebagai pemisah untuk situs web e-niaga. Jika Anda akan menggunakannya, pastikan tidak ada kategori produk yang akan menggunakan garis miring:

Mencari
Beberapa pengguna datang ke situs web mencari satu item tertentu. Mereka tidak ingin menggunakan opsi navigasi. Mereka ingin mengetik teks di kotak pencarian, mengirimkan kueri pencarian mereka dan menemukan halaman yang mereka cari.
Pertimbangkan beberapa aturan dasar ini saat mendesain kotak telusur:
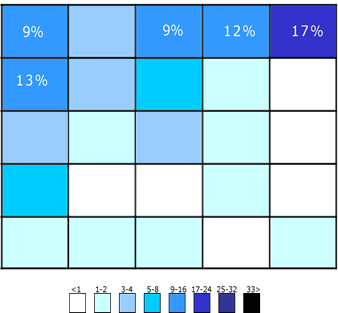
- Letakkan kotak telusur di tempat yang diharapkan pengguna untuk menemukannya. Bagan di bawah ini dibuat berdasarkan studi oleh A. Dawn Shaikh dan Keisi Lenz. Ini menunjukkan lokasi yang diharapkan dari bidang pencarian, menurut survei terhadap 142 peserta. Studi ini menemukan bahwa tempat yang paling nyaman adalah kiri atas atau kanan atas setiap halaman di situs web. Pengguna dapat dengan mudah menemukannya menggunakan pola pemindaian berbentuk F yang umum.

Jika pencarian adalah fungsi penting di situs web Anda, tampilkan dengan jelas, karena itu bisa menjadi rute tercepat untuk menemukan pengguna.
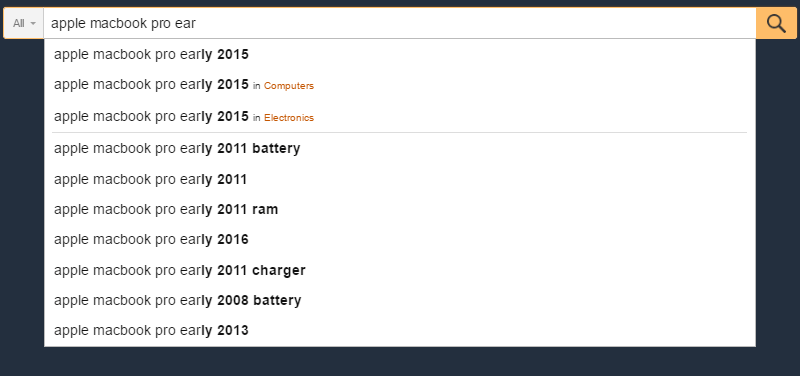
Membuat bidang input terlalu pendek adalah kesalahan umum di antara desainer. Tentu saja, pengguna dapat mengetikkan kueri panjang ke dalam bidang pendek, tetapi hanya sebagian teks yang akan terlihat pada satu waktu, yang berakibat buruk bagi kegunaan karena melihat seluruh kueri sekaligus tidak mungkin dilakukan. Faktanya, jika kotak pencarian terlalu pendek, pengguna terpaksa menggunakan kueri yang pendek dan tidak tepat, karena kueri yang lebih panjang akan sulit dan tidak nyaman untuk dibaca. Nielsen Norman Group merekomendasikan kolom input 27 karakter, yang akan mengakomodasi 90% kueri.

Tampilkan kotak pencarian di setiap halaman, karena jika pengguna tidak dapat menavigasi ke konten yang mereka cari, mereka akan mencoba menggunakan pencarian di mana pun mereka berada di situs web.
Merancang Halaman Individu
Strategi Konten
Mungkin hal terpenting tentang strategi konten adalah memfokuskan desain pada tujuan halaman. Pahami tujuan halaman, dan tulis konten sesuai tujuan.
Berikut adalah beberapa tip praktis untuk meningkatkan pemahaman konten:
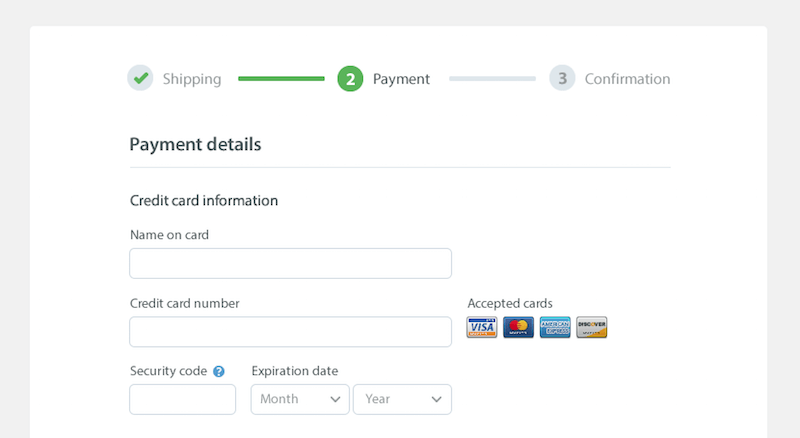
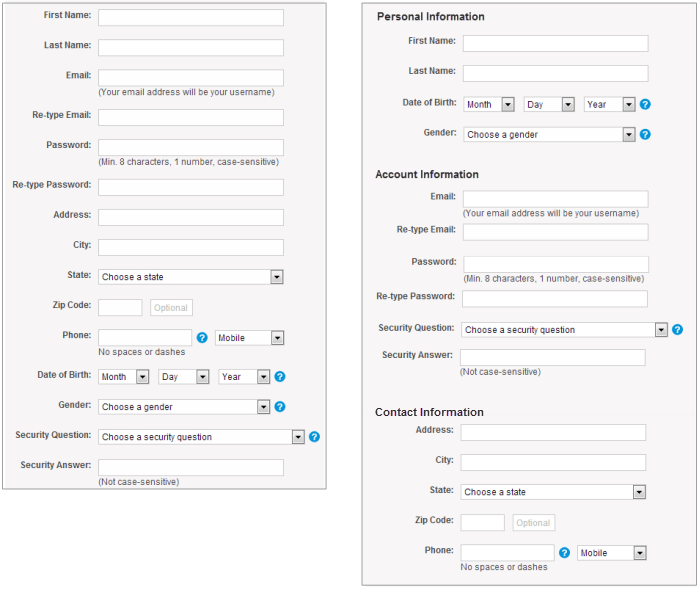
- Mencegah informasi yang berlebihan. Informasi yang berlebihan adalah masalah serius. Ini mencegah pengguna membuat keputusan atau mengambil tindakan karena mereka merasa memiliki terlalu banyak informasi untuk dikonsumsi. Ada beberapa cara sederhana untuk meminimalkan informasi yang berlebihan. Salah satu teknik umum adalah chunking — memecah konten menjadi potongan-potongan kecil untuk membantu pengguna memahami dan memprosesnya dengan lebih baik. Formulir checkout adalah contoh sempurna. Tampilkan paling banyak lima hingga tujuh bidang input sekaligus, dan pisahkan checkout menjadi beberapa halaman, yang secara bertahap mengungkapkan bidang yang diperlukan.

- Hindari jargon dan istilah khusus industri. Setiap istilah atau frasa yang tidak diketahui yang muncul di halaman akan meningkatkan beban kognitif pada pengguna. Taruhan yang aman adalah menulis untuk semua tingkat pembaca, dan memilih kata-kata yang jelas dan mudah dimengerti oleh semua kelompok pengguna.
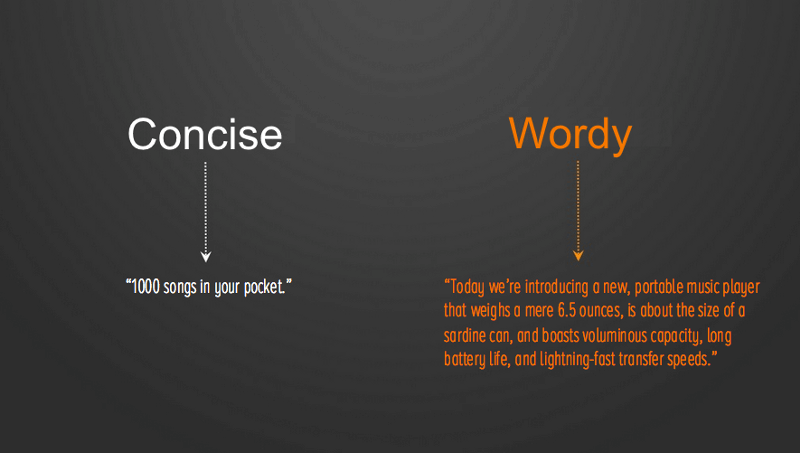
- Minimalkan bagian konten yang panjang dengan banyak detail. Sejalan dengan poin tentang informasi yang berlebihan, cobalah untuk menghindari blok teks yang panjang jika situs web tidak diarahkan untuk konsumsi informasi yang besar. Misalnya, jika Anda perlu memberikan detail tentang layanan atau produk, coba ungkapkan detailnya selangkah demi selangkah. Tulis dalam segmen kecil yang dapat dipindai untuk memfasilitasi penemuan. Menurut buku Robert Gunning “How to Take the Fog Out of Business Writing”, agar nyaman dibaca, kebanyakan kalimat harus terdiri dari 20 kata atau kurang.

- Hindari penggunaan huruf kapital pada semua huruf. Teks huruf besar semua — yaitu, teks dengan huruf kapital semua — baik-baik saja dalam dosis kecil, seperti untuk akronim dan logo. Namun, hindari semua huruf besar untuk apa pun yang lebih panjang (seperti paragraf, label formulir, kesalahan, pemberitahuan). Seperti yang disebutkan oleh Miles Tinker dalam bukunya Legibility of Print , semua huruf besar secara dramatis mengurangi kecepatan membaca. Selain itu, sebagian besar pembaca menganggap semua huruf kapital kurang terbaca.

Struktur Halaman
Halaman yang terstruktur dengan baik memperjelas di mana setiap elemen antarmuka pengguna berada di tata letak. Meskipun tidak ada aturan satu ukuran untuk semua, ada beberapa panduan yang akan membantu Anda membuat struktur yang solid:
- Membuat struktur dapat diprediksi. Sejajarkan desain Anda dengan harapan pengguna. Pertimbangkan situs web dari kategori serupa untuk mengetahui elemen mana yang akan digunakan pada halaman dan di mana. Gunakan pola yang akrab dengan audiens target Anda.
- Gunakan kisi tata letak. Kisi tata letak membagi halaman menjadi wilayah utama, dan mendefinisikan hubungan antar elemen dalam hal ukuran dan posisi. Dengan bantuan kisi, menggabungkan berbagai bagian halaman menjadi satu dalam tata letak yang kohesif menjadi lebih mudah.

- Gunakan gambar rangka dengan fidelitas rendah untuk menghilangkan kekacauan. Clutter membebani antarmuka dan mengurangi pemahaman. Setiap tombol, gambar, dan baris teks yang ditambahkan membuat layar lebih rumit. Sebelum membangun halaman dengan elemen nyata, buat gambar rangka, analisis, dan singkirkan apa pun yang tidak mutlak diperlukan.

Hirarki Visual
Orang lebih cenderung memindai halaman web dengan cepat daripada membaca semua yang ada di sana. Oleh karena itu, jika pengunjung ingin mencari konten atau menyelesaikan tugas, mereka akan memindai hingga menemukan tujuan yang ingin dituju. Anda, sebagai seorang desainer, dapat membantu mereka dengan merancang hierarki visual yang baik. Hirarki visual mengacu pada pengaturan atau penyajian elemen dengan cara yang menunjukkan kepentingan (yaitu, di mana mata mereka harus fokus pertama, kedua, dll.). Hirarki visual yang tepat memudahkan untuk memindai halaman.
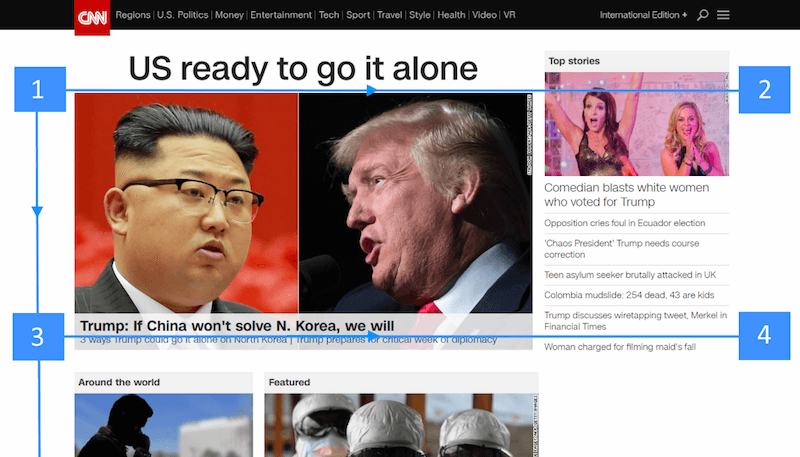
- Gunakan pola pemindaian alami. Sebagai desainer, kami memiliki banyak kendali atas di mana orang melihat saat mereka melihat halaman. Untuk mengatur jalur yang tepat untuk diikuti mata pengunjung, kita dapat menggunakan dua pola pemindaian alami: pola berbentuk F dan pola berbentuk Z. Untuk halaman yang banyak teks, seperti artikel dan hasil pencarian, pola F lebih baik, sedangkan pola Z bagus untuk halaman yang tidak berorientasi teks.


- Prioritaskan elemen penting secara visual. Buat judul layar, formulir masuk, opsi navigasi, dan titik fokus konten penting lainnya, sehingga pengunjung dapat langsung melihatnya.

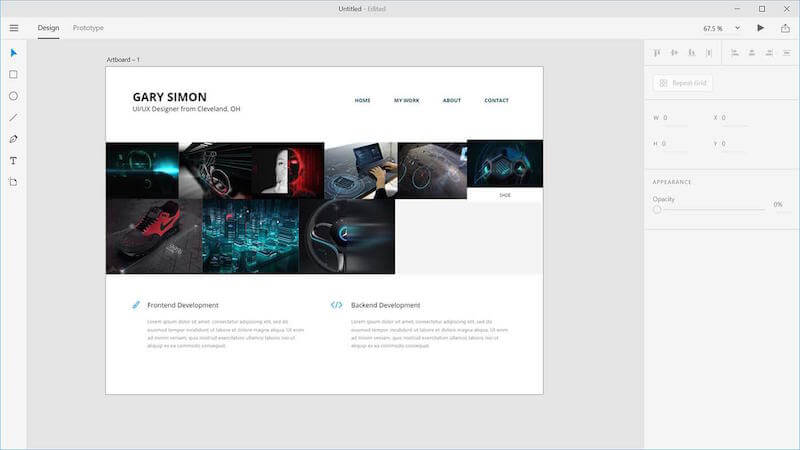
- Buat maket untuk memperjelas hierarki visual. Mockup memungkinkan desainer untuk melihat seperti apa tampilan tata letak saat memiliki data nyata. Menata ulang elemen dalam mockup jauh lebih mudah daripada melakukannya saat pengembang sedang membangun halaman web.

Perilaku Menggulir
Mitos yang terus-menerus di antara desainer web adalah bahwa orang tidak menggulir. Untuk lebih jelasnya: Hari ini, semua orang menggulir!
Meningkatkan perilaku pengguliran dimungkinkan dengan beberapa kiat:
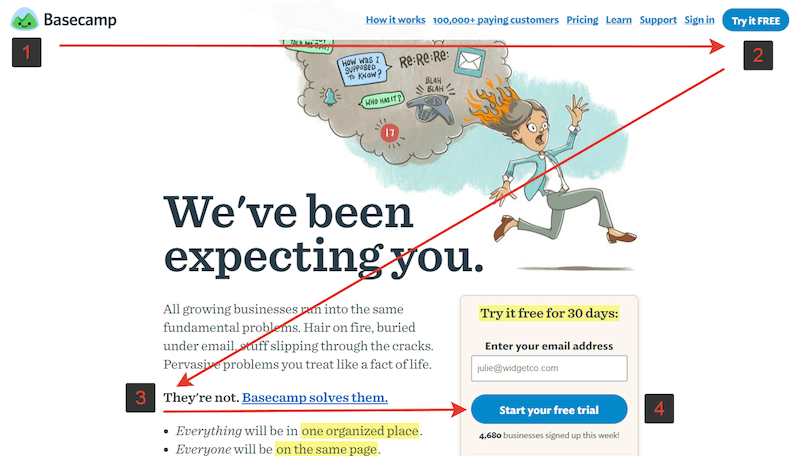
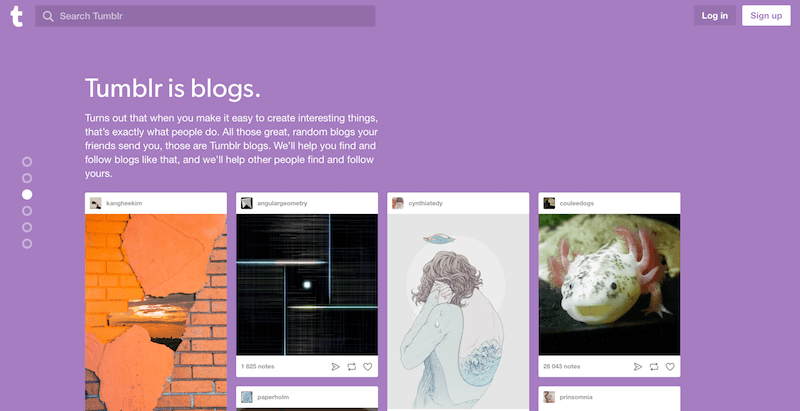
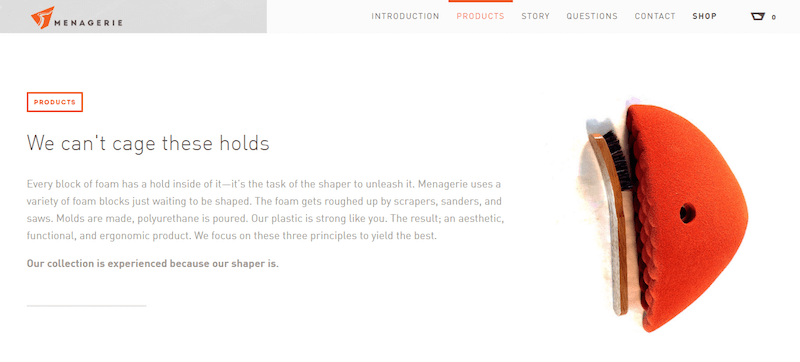
- Dorong pengguna untuk menggulir. Terlepas dari kenyataan bahwa orang biasanya mulai menggulir segera setelah halaman dimuat, konten di bagian atas halaman masih sangat penting. Apa yang muncul di bagian atas menentukan kesan dan ekspektasi kualitas bagi pengunjung. Orang-orang memang menggulir, tetapi hanya jika apa yang ada di paro atas cukup menjanjikan. Jadi, letakkan konten Anda yang paling menarik di bagian atas halaman:
- Tawarkan perkenalan yang baik. Pengenalan yang sangat baik menetapkan konteks untuk konten dan menjawab pertanyaan pengguna, “Tentang apa halaman ini?”
- Gunakan gambar yang menarik. Pengguna memperhatikan gambar yang berisi informasi yang relevan.
- Pertahankan opsi navigasi. Saat Anda membuat halaman yang panjang, ingatlah bahwa pengguna masih memerlukan orientasi (lokasi mereka saat ini) dan navigasi (jalur lain yang memungkinkan). Halaman yang panjang dapat membuat navigasi bermasalah bagi pengguna; jika bilah navigasi atas kehilangan visibilitas saat pengguna menggulir ke bawah, mereka harus menggulir kembali ke atas saat mereka berada jauh di dalam halaman. Solusi yang jelas untuk ini adalah menu lengket yang menunjukkan lokasi saat ini dan yang tetap berada di layar di area yang konsisten setiap saat.

- Berikan umpan balik visual saat memuat konten baru. Ini sangat penting untuk halaman web di mana konten dimuat secara dinamis (seperti umpan berita). Karena pemuatan konten selama pengguliran seharusnya cepat (seharusnya tidak lebih dari 2 hingga 10 detik), Anda dapat menggunakan animasi berulang untuk menunjukkan bahwa sistem berfungsi.

- Jangan membajak scrolling. Pengguliran yang dibajak adalah salah satu hal yang paling menjengkelkan karena mengambil kendali dari pengguna dan membuat perilaku pengguliran benar-benar tidak dapat diprediksi. Saat Anda mendesain situs web, biarkan pengguna mengontrol penjelajahan dan pergerakan mereka melalui situs web.

Pemuatan Konten
Pemuatan konten membutuhkan klarifikasi tambahan. Meskipun respons instan adalah yang terbaik, ada kalanya situs web Anda membutuhkan lebih banyak waktu untuk mengirimkan konten kepada pengunjung. Sambungan Internet yang buruk dapat menyebabkan reaksi yang lambat, atau suatu operasi memerlukan waktu lebih lama untuk diselesaikan. Tetapi apa pun penyebab perilaku tersebut, situs web Anda akan tampil cepat dan responsif.
- Pastikan loading reguler tidak memakan waktu lama. Rentang perhatian dan kesabaran pengguna web sangat rendah. Menurut penelitian Nielsen Norman Group, 10 detik adalah batas untuk menjaga perhatian pengguna pada suatu tugas. Ketika pengunjung harus menunggu situs web dimuat, mereka akan menjadi frustrasi dan kemungkinan besar akan pergi jika situs web tidak memuat cukup cepat untuk mereka. Bahkan dengan indikator pemuatan yang dirancang paling indah, pengguna akan tetap pergi jika pemuatan terlalu lama.
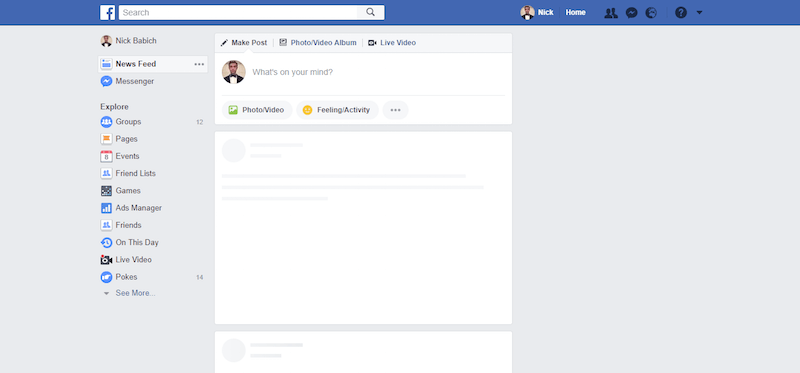
- Gunakan layar kerangka selama memuat. Banyak situs web menggunakan indikator kemajuan untuk menunjukkan bahwa data sedang dimuat. Sementara niat di balik indikator kemajuan itu baik (memberikan umpan balik visual), hasilnya bisa negatif. Seperti yang disebutkan Luke Wroblewski, “Indikator kemajuan menurut definisi menarik perhatian pada fakta bahwa seseorang perlu menunggu. Ini seperti melihat jarum jam — ketika Anda melakukannya, waktu terasa berjalan lebih lambat.” Ada alternatif yang sangat baik untuk indikator kemajuan: layar kerangka. Wadah ini pada dasarnya adalah versi halaman yang kosong sementara, di mana informasi dimuat secara bertahap. Daripada menunjukkan indikator pemuatan, desainer dapat menggunakan layar kerangka untuk memfokuskan perhatian pengguna pada kemajuan aktual dan menciptakan antisipasi untuk apa yang akan datang. Ini menciptakan perasaan bahwa segala sesuatunya terjadi segera, karena informasi ditampilkan secara bertahap di layar dan orang-orang melihat bahwa situs web bertindak saat mereka menunggu.

tombol
Tombol sangat penting untuk menciptakan alur percakapan yang lancar. Sebaiknya perhatikan praktik terbaik dasar ini untuk tombol:
- Pastikan bahwa elemen yang dapat diklik terlihat seperti itu. Dengan tombol dan elemen interaktif lainnya, pikirkan tentang bagaimana desain mengomunikasikan keterjangkauan. Bagaimana pengguna memahami elemen sebagai tombol? Formulir harus mengikuti fungsinya: cara suatu objek terlihat memberi tahu pengguna cara menggunakannya. Elemen visual yang terlihat seperti tautan atau tombol tetapi tidak dapat diklik (seperti kata yang digarisbawahi yang bukan tautan atau elemen yang memiliki latar belakang persegi panjang tetapi bukan tombol) dapat dengan mudah membingungkan pengguna.

- Label tombol sesuai dengan apa yang mereka lakukan. Label pada elemen antarmuka apa pun yang dapat ditindaklanjuti harus selalu dikaitkan dengan apa yang akan dilakukannya untuk pengguna. Pengguna akan merasa lebih nyaman jika mereka memahami tindakan apa yang dilakukan tombol. Label yang tidak jelas seperti “Kirim” dan label abstrak seperti pada contoh di bawah ini tidak memberikan informasi yang cukup tentang tindakan tersebut.

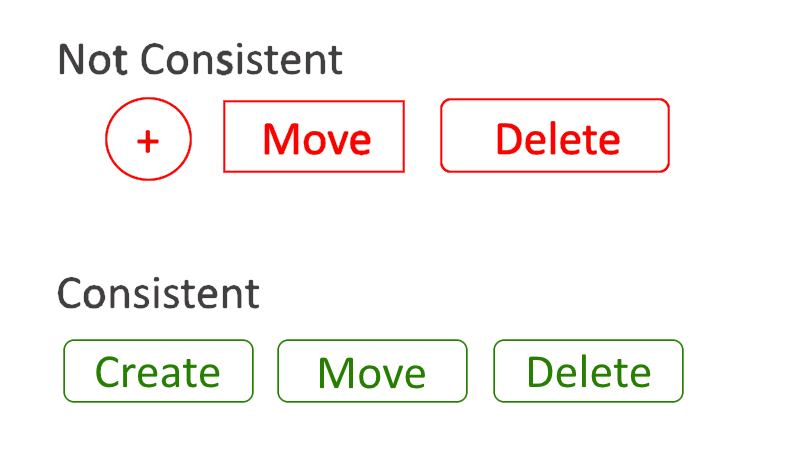
- Desain tombol secara konsisten. Pengguna mengingat detail, baik secara sadar atau tidak. Saat menjelajahi situs web, mereka akan mengaitkan bentuk elemen tertentu dengan fungsi tombol. Oleh karena itu, konsistensi tidak hanya akan berkontribusi pada desain yang tampak hebat, tetapi juga akan membuat pengalaman lebih akrab bagi pengguna. Gambar di bawah menggambarkan hal ini dengan sempurna. Menggunakan tiga bentuk berbeda di satu bagian aplikasi (seperti bilah alat sistem) tidak hanya membingungkan, tetapi juga ceroboh.

Perumpamaan
Seperti kata pepatah, sebuah gambar bernilai seribu kata. Manusia adalah makhluk yang sangat visual, mampu memproses informasi visual hampir seketika; 90% dari semua informasi yang kita rasakan dan yang dikirimkan ke otak kita adalah visual. Gambar adalah cara yang ampuh untuk menarik perhatian pengguna dan untuk membedakan suatu produk. Sebuah gambar tunggal dapat menyampaikan lebih banyak kepada pemirsa daripada blok teks yang dirancang dengan rumit. Selain itu, gambar melintasi hambatan bahasa dengan cara yang tidak bisa dilakukan oleh teks.
Prinsip-prinsip berikut akan membantu Anda mengintegrasikan citra dalam desain web Anda:
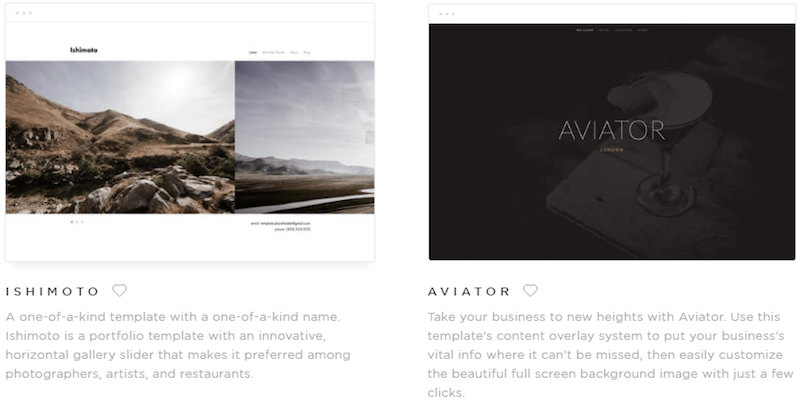
- Pastikan gambar relevan. Salah satu bahaya terbesar dalam desain adalah citra yang menyampaikan pesan yang salah. Pilih gambar yang sangat mendukung sasaran produk Anda, dan pastikan gambar tersebut relevan dengan konteksnya.

- Hindari foto umum orang. Menggunakan wajah manusia dalam desain adalah cara yang efektif untuk melibatkan pengguna. Melihat wajah manusia lain membuat pemirsa merasa seperti terhubung dengan mereka, dan tidak hanya menjual produk. Namun, banyak situs web perusahaan terkenal menggunakan stok foto generik untuk membangun rasa percaya. Tes kegunaan menunjukkan bahwa foto seperti itu jarang menambah nilai pada desain dan lebih sering merusak daripada meningkatkan pengalaman pengguna.


- Gunakan aset berkualitas tinggi tanpa distorsi. Kualitas aset situs web Anda akan berdampak luar biasa pada kesan dan harapan pengguna terhadap layanan Anda. Pastikan gambar berukuran tepat untuk ditampilkan di semua platform. Gambar seharusnya tidak tampak berpiksel, jadi uji ukuran resolusi untuk berbagai rasio dan perangkat. Tampilkan foto dan grafik dalam rasio aspek aslinya.

Video
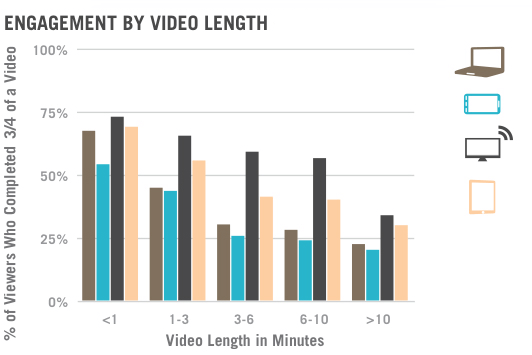
Dengan meningkatnya kecepatan Internet, video menjadi lebih populer, terutama mengingat bahwa mereka memperpanjang waktu yang dihabiskan di situs. Saat ini, video ada di mana-mana. Kami menontonnya di desktop, tablet, dan ponsel kami. Ketika digunakan secara efektif, video adalah salah satu alat paling ampuh yang tersedia untuk melibatkan audiens — video menyampaikan lebih banyak emosi dan benar-benar memberi orang perasaan akan suatu produk atau layanan.
- Setel audio ke nonaktif secara default, dengan opsi untuk mengaktifkannya. Ketika pengguna tiba di halaman, mereka tidak berharap itu akan memutar suara apa pun. Sebagian besar pengguna tidak menggunakan headphone dan akan stres karena mereka harus mencari cara untuk mematikan suara. Dalam kebanyakan kasus, pengguna akan meninggalkan situs web segera setelah diputar.

- Buat video promo sesingkat mungkin. Menurut penelitian oleh D-Mak Productions, video pendek lebih menarik bagi sebagian besar pengguna. Jadi, simpan video bisnis dalam rentang dua hingga tiga menit.

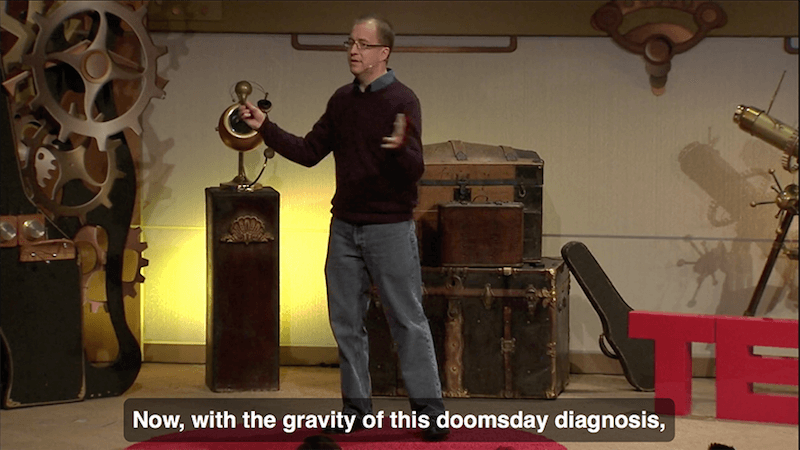
- Menyediakan cara alternatif untuk mengakses konten. Jika video adalah satu-satunya cara untuk mengonsumsi konten, ini dapat membatasi akses ke informasi bagi siapa saja yang tidak dapat melihat atau mendengar konten tersebut. Untuk aksesibilitas, sertakan teks dan transkrip lengkap video.

Tombol Ajakan Bertindak
Ajakan bertindak (CTA) adalah tombol yang memandu pengguna menuju sasaran konversi Anda. Inti dari CTA adalah mengarahkan pengunjung ke tindakan yang diinginkan. Beberapa contoh umum CTA adalah:
- “Mulai uji coba”
- “Unduh buku”
- “Daftar untuk pembaruan”
- “Dapatkan konsultasi”
Pertimbangkan beberapa hal saat mendesain tombol CTA:
- Ukuran CTA harus cukup besar untuk dilihat dari kejauhan, tetapi tidak terlalu besar untuk mengurangi perhatian dari konten lain di halaman. Untuk mengonfirmasi bahwa CTA Anda adalah elemen yang paling menonjol di halaman, coba uji lima detik: Lihat halaman web selama lima detik, lalu tulis apa yang Anda ingat. Jika CTA ada di daftar Anda, selamat! Ini berukuran tepat.
- Penonjolan visual Warna yang Anda pilih untuk CTA memiliki dampak luar biasa pada apakah itu akan terlihat. Dengan warna, Anda dapat membuat tombol tertentu lebih menonjol daripada yang lain dengan memberi mereka lebih banyak keunggulan visual. Warna kontras bekerja paling baik untuk CTA dan membuat tombol mencolok.

- Ruang negatif Jumlah ruang di sekitar CTA juga penting. Ruang putih (atau negatif) menciptakan ruang bernapas yang penting dan memisahkan tombol dari elemen lain di antarmuka.

- Teks berorientasi tindakan Tulis teks untuk tombol yang akan memaksa pengunjung untuk mengambil tindakan. Mulailah dengan kata kerja seperti "Mulai," "Dapatkan" atau "Bergabung."

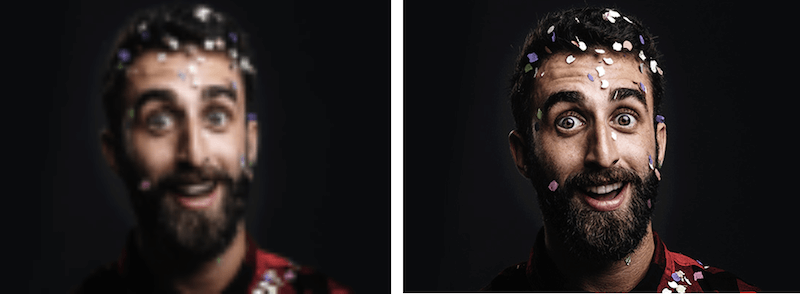
Tip: Anda dapat dengan cepat menguji CTA menggunakan efek blur. Tes blur adalah teknik cepat untuk menentukan apakah mata pengguna akan mengarah ke tempat yang Anda inginkan. Ambil screenshot halaman Anda dan terapkan efek blur di Adobe XD (lihat contoh di Charity Water di bawah). Melihat versi kabur halaman Anda, elemen mana yang menonjol? Jika Anda tidak menyukai apa yang sedang diproyeksikan, revisilah.

Formulir Web
Mengisi formulir tetap menjadi salah satu jenis interaksi terpenting bagi pengguna di web. Bahkan, formulir sering dianggap sebagai langkah terakhir dalam penyelesaian suatu tujuan. Pengguna harus dapat mengisi formulir dengan cepat dan tanpa kebingungan. Formulir seperti percakapan, dan seperti percakapan apa pun, harus ada komunikasi logis antara dua pihak: pengguna dan situs web.
- Tanyakan hanya apa yang dibutuhkan. Mintalah hanya yang benar-benar Anda butuhkan. Setiap bidang tambahan yang Anda tambahkan ke formulir akan memengaruhi tingkat konversinya. Selalu pikirkan mengapa Anda meminta informasi tertentu dari pengguna dan bagaimana Anda akan menggunakannya.
- Urutkan formulir secara logis. Pertanyaan harus diajukan secara logis dari perspektif pengguna, bukan dari perspektif aplikasi atau database. Misalnya, menanyakan alamat seseorang sebelum namanya akan salah.
- Kelompokkan bidang terkait bersama-sama. Mengelompokkan informasi terkait ke dalam blok atau set logis. Alur dari satu set pertanyaan ke pertanyaan berikutnya akan lebih menyerupai percakapan. Mengelompokkan bidang terkait bersama-sama juga membantu pengguna memahami informasi.

Animasi
Semakin banyak desainer yang menggabungkan animasi sebagai elemen fungsional untuk meningkatkan pengalaman pengguna. Animasi tidak lagi hanya untuk kesenangan; itu adalah salah satu alat yang paling penting untuk interaksi yang efektif. Namun, animasi dalam desain dapat meningkatkan pengalaman pengguna hanya jika digabungkan pada waktu dan tempat yang tepat. Animasi UI yang baik memiliki tujuan; itu bermakna dan fungsional.
Berikut adalah beberapa kasus di mana animasi dapat meningkatkan pengalaman:
- Umpan balik visual pada tindakan pengguna Desain interaksi yang baik memberikan umpan balik. Umpan balik visual berguna ketika Anda perlu memberi tahu pengguna tentang hasil operasi. Jika operasi tidak berhasil dilakukan, animasi fungsional dapat memberikan informasi tentang masalah dengan cara yang cepat dan mudah. Misalnya, animasi goyang dapat digunakan ketika kata sandi yang salah dimasukkan. Sangat mudah untuk memahami mengapa goyangan adalah isyarat yang cukup universal untuk mengomunikasikan "tidak", karena gelengan kepala yang sederhana begitu lazim dalam komunikasi antarpribadi.

- Visibilitas status sistem Salah satu dari 10 heuristik Jakob Nielsen untuk kegunaan, visibilitas status sistem tetap menjadi salah satu prinsip terpenting dalam desain antarmuka pengguna. Pengguna ingin mengetahui konteks mereka saat ini dalam sistem pada waktu tertentu, dan aplikasi tidak boleh membuat mereka menebak-nebak — aplikasi harus memberi tahu pengguna apa yang terjadi melalui umpan balik visual yang sesuai. Operasi pengunggahan dan pengunduhan data adalah peluang besar untuk animasi fungsional. Misalnya, bilah pemuatan animasi menunjukkan seberapa cepat proses berjalan dan menetapkan ekspektasi seberapa cepat tindakan akan diproses.

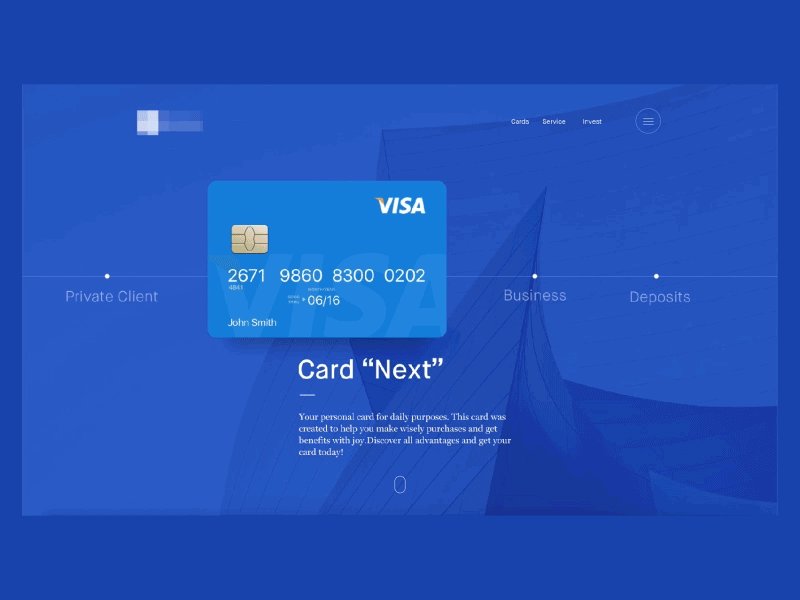
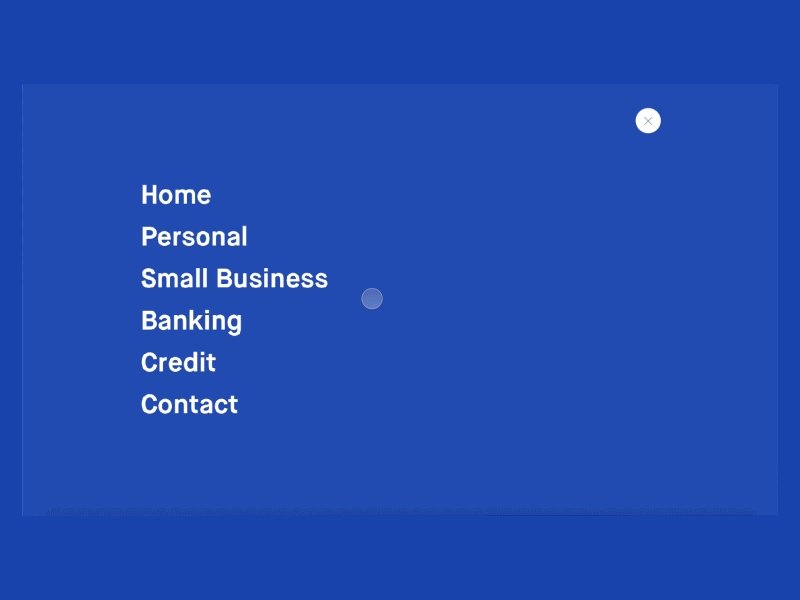
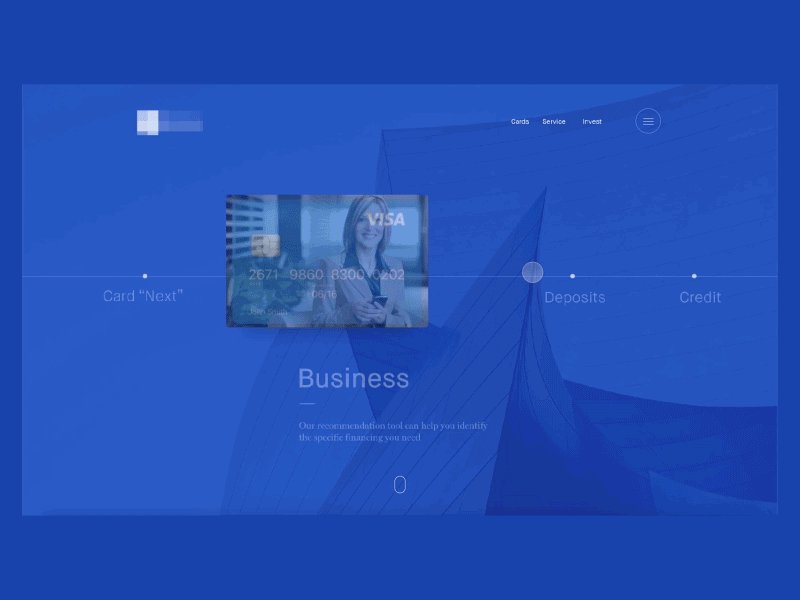
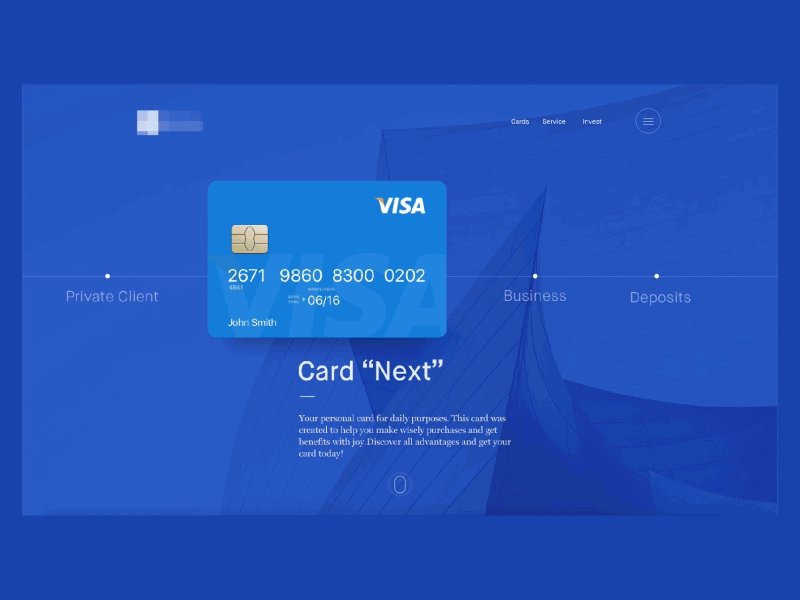
- Transisi navigasi Transisi navigasi adalah perpindahan antar status di situs web — misalnya, dari tampilan tingkat tinggi ke tampilan detail. Perubahan status sering kali melibatkan pemotongan yang sulit secara default, yang dapat membuatnya sulit untuk diikuti. Animasi fungsional memudahkan pengguna melalui momen-momen perubahan ini, dengan lancar membawa pengguna di antara konteks navigasi dan menjelaskan perubahan di layar dengan membuat koneksi visual antar status.

- Branding Misalkan Anda memiliki lusinan situs web yang memiliki fitur yang sama persis dan membantu pengguna menyelesaikan tugas yang sama. Mereka semua mungkin menawarkan pengalaman pengguna yang baik, tetapi pengalaman yang sangat disukai orang menawarkan sesuatu yang lebih dari sekadar pengalaman pengguna yang baik. Ini membangun hubungan emosional dengan pengguna. Animasi branding memainkan peran kunci dalam melibatkan pengguna. Ini dapat mendukung nilai merek perusahaan, menyoroti kekuatan produk dan membuat pengalaman pengguna benar-benar menyenangkan dan berkesan.

Pertimbangan Seluler
Saat ini, hampir 50% pengguna mengakses web dari perangkat seluler. Apa artinya ini bagi kami desainer web? Artinya kita harus memiliki strategi mobile untuk setiap website yang kita desain.
Berlatih Desain Web Responsif
Sangat penting untuk mengoptimalkan situs web Anda untuk lanskap browser desktop dan seluler yang luas, yang masing-masing memiliki resolusi layar yang berbeda, teknologi yang didukung, dan basis pengguna.
- Bertujuan untuk tata letak satu kolom. Tata letak satu kolom biasanya berfungsi paling baik di layar seluler. Tidak hanya satu kolom membantu mengelola ruang terbatas pada layar kecil, tetapi juga dengan mudah menskalakan antara resolusi perangkat yang berbeda dan antara mode potret dan lanskap.
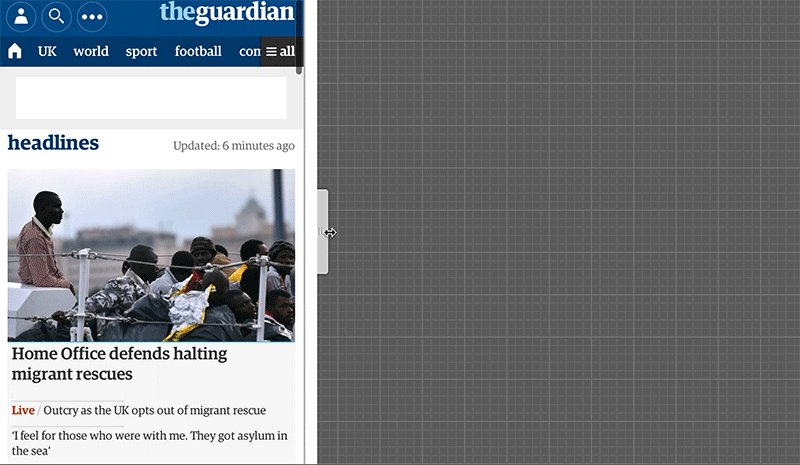
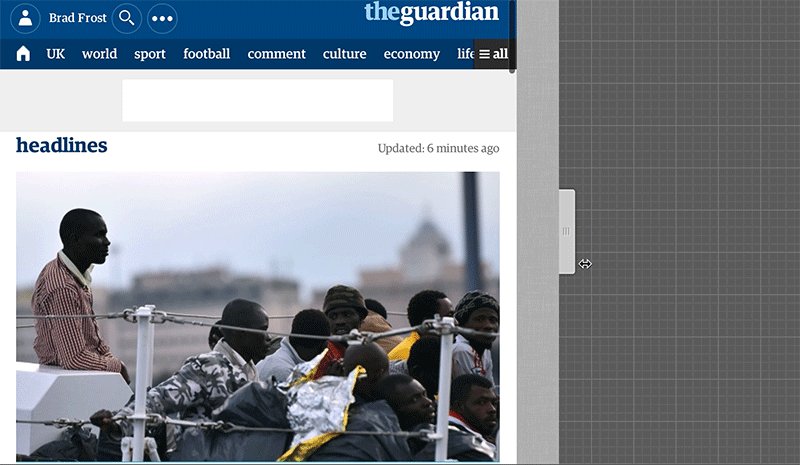
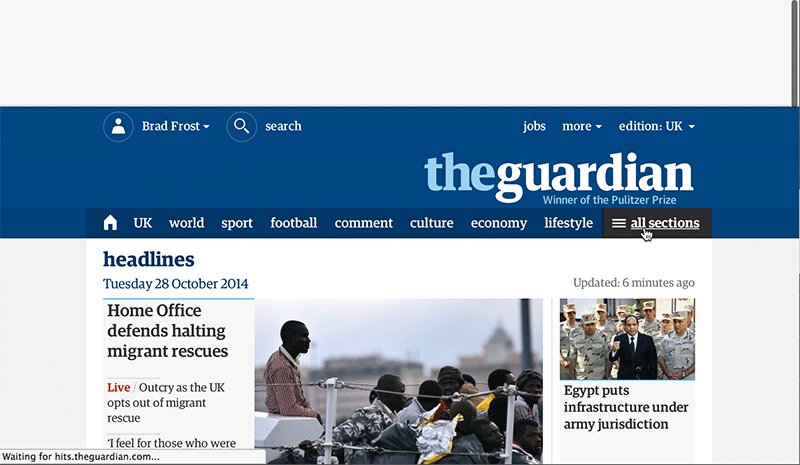
- Gunakan pola Priority+ untuk memprioritaskan navigasi di seluruh breakpoint. Priority+ adalah istilah yang diciptakan oleh Michael Scharnagl untuk menggambarkan navigasi yang memperlihatkan apa yang dianggap sebagai elemen paling penting dan menyembunyikan item yang kurang penting di balik tombol "lebih". Itu memanfaatkan ruang layar yang tersedia. Seiring bertambahnya ruang, jumlah opsi navigasi yang terbuka juga meningkat, yang dapat menghasilkan visibilitas yang lebih baik dan lebih banyak interaksi. Pola ini sangat baik untuk situs web yang sarat konten dengan banyak bagian dan halaman yang berbeda (seperti situs web berita atau toko pengecer besar). The Guardian memanfaatkan pola Priority+ untuk navigasi bagiannya. Item yang kurang penting terungkap saat pengguna menekan tombol "Semua".

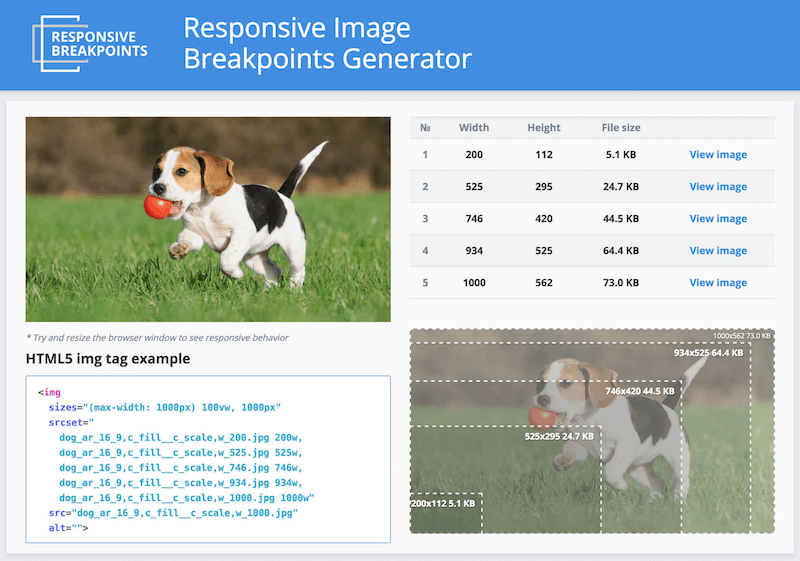
- Pastikan gambar berukuran tepat untuk tampilan dan platform. Sebuah situs web harus beradaptasi agar terlihat sempurna di semua perangkat yang berbeda dan dalam semua resolusi, kepadatan piksel, dan orientasi yang berbeda. Mengelola, memanipulasi, dan mengirimkan gambar adalah salah satu tantangan utama yang dihadapi desainer web saat membangun situs web yang responsif. Untuk menyederhanakan tugas ini, Anda dapat menggunakan alat seperti Responsive Image Breakpoints Generator untuk menghasilkan breakpoint untuk gambar secara interaktif.

Beralih Dari Dapat Diklik menjadi Dapat Ditap
Di web seluler, interaksi dilakukan melalui ketukan jari, bukan klik mouse. Ini berarti bahwa aturan yang berbeda berlaku saat Anda mendesain target sentuh dan interaksi.
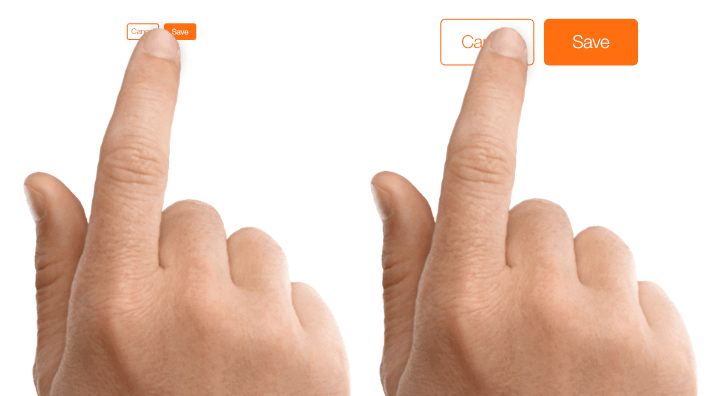
- Target sentuh berukuran tepat. Semua elemen interaktif (seperti tautan, tombol, dan menu) harus dapat diketuk. While the desktop web lends itself well to links whose active (ie clickable) area is small and precise, the mobile web requires larger, chunkier buttons that can be easily pressed with a thumb. When a tap is used as a primary input method for your website, refer to the MIT Touch Lab's study to choose a proper size for your buttons. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
Aksesibilitas
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
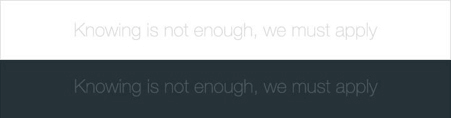
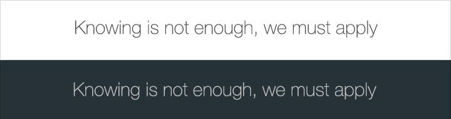
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
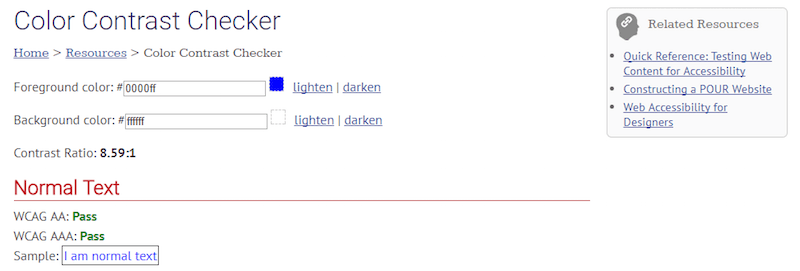
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
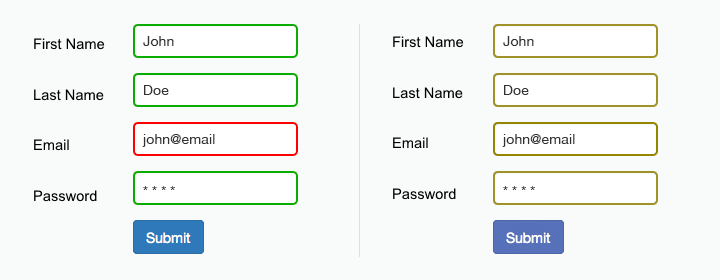
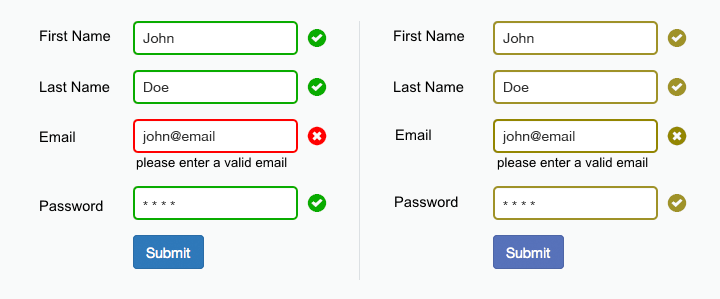
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
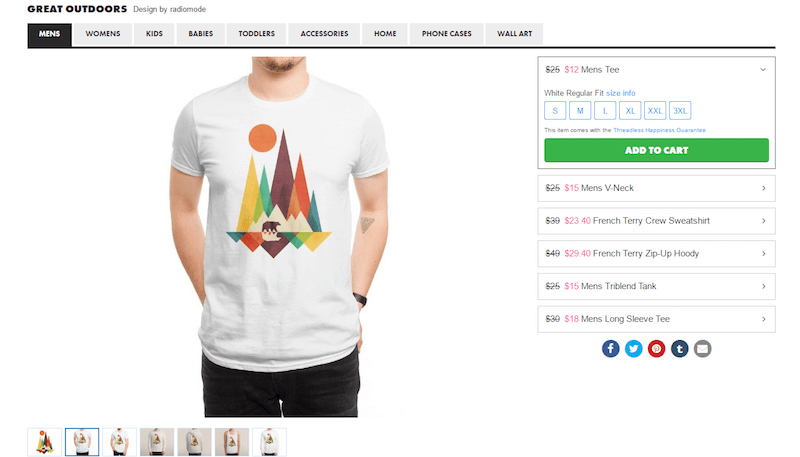
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

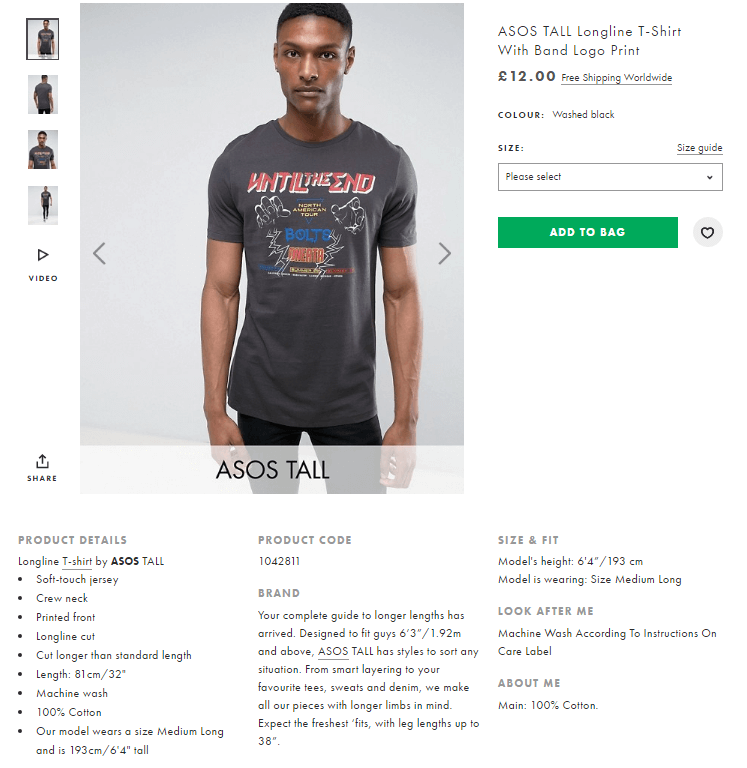
The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- Semua gambar "bermakna" memerlukan teks alternatif deskriptif. (Foto yang “bermakna” menambahkan konteks pada informasi yang disampaikan.)
- Alternatif teks tidak diperlukan jika gambar murni dekoratif dan tidak memberikan informasi yang berguna kepada pengguna untuk membantu mereka memahami konten halaman.
Pengalaman Ramah-Keyboard
Pengguna tertentu menavigasi Internet menggunakan keyboard mereka, bukan mouse. Misalnya, orang dengan gangguan motorik mengalami kesulitan dengan gerakan motorik halus yang diperlukan untuk menggunakan mouse. Jadikan elemen interaktif dan navigasi mudah diakses oleh grup pengguna ini dengan mengaktifkan elemen interaktif untuk difokuskan dengan tombol Tab dan dengan menampilkan indikator fokus keyboard.
Berikut adalah aturan paling dasar untuk navigasi keyboard:
- Periksa apakah fokus keyboard terlihat dan jelas. Beberapa desainer web menghapus indikator fokus keyboard karena mereka pikir itu merusak pemandangan. Ini menghalangi pengguna keyboard untuk berinteraksi dengan benar dengan situs web. Jika Anda tidak menyukai indikator default yang disediakan oleh browser, jangan hapus semuanya; sebagai gantinya, rancang untuk memuaskan selera Anda.
- Semua elemen interaktif harus dapat diakses. Pengguna keyboard harus dapat mengakses semua elemen interaktif, bukan hanya opsi navigasi utama atau ajakan bertindak utama.
Anda dapat menemukan persyaratan terperinci untuk interaksi keyboard di bagian "Pola Desain dan Widget" dari dokumen "Praktik Penulisan WAI-ARIA" W3C.
Pengujian
Pengujian berulang
Pengujian adalah bagian penting dari proses desain UX. Dan seperti bagian lain dari siklus desain, ini adalah proses berulang. Kumpulkan umpan balik di awal proses desain, dan ulangi secara keseluruhan.

Uji Waktu Pemuatan Halaman
Pengguna membenci halaman web yang memuat lambat. Itu sebabnya waktu respons merupakan faktor penting di situs web modern. Menurut Nielsen Norman Group, ada tiga batas waktu respons:
- 0,1 detik Ini terasa instan bagi pengguna.
- 1 detik Ini membuat alur pemikiran pengguna tetap lancar, tetapi pengguna akan merasakan sedikit penundaan.
- 10 detik Ini tentang batas untuk menjaga perhatian pengguna terfokus pada operasi. Penundaan 10 detik akan sering membuat pengguna segera meninggalkan situs web.
Jelas, kami tidak boleh membuat pengguna menunggu 10 detik untuk apa pun di situs web kami. Tetapi bahkan penundaan beberapa detik, yang terjadi secara teratur, membuat pengalaman menjadi tidak menyenangkan. Pengguna akan kesal karena harus menunggu operasi.
Apa yang biasanya menyebabkan waktu loading lambat?
- Objek konten berat (seperti video tersemat dan widget slideshow),
- Kode back-end yang tidak dioptimalkan,
- Masalah terkait perangkat keras (infrastruktur yang tidak memungkinkan operasi cepat).
Alat seperti PageSpeed Insights akan membantu Anda menemukan penyebab waktu lambat.
Pengujian A/B
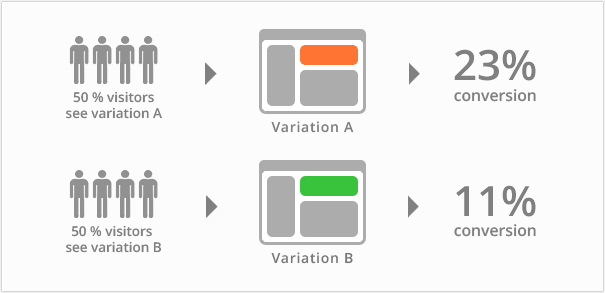
Pengujian A/B sangat ideal saat Anda kesulitan memilih antara dua versi desain (seperti versi yang sudah ada dan versi halaman yang didesain ulang). Metode pengujian ini terdiri dari menampilkan salah satu dari dua versi secara acak ke jumlah pengguna yang sama dan kemudian meninjau analitik untuk melihat versi mana yang mencapai tujuan Anda dengan lebih efektif.

Serah Terima Pengembang
Proses desain UX memiliki dua langkah penting: membuat prototipe desain dan mengembangkan solusi yang berfungsi. Langkah yang menghubungkan keduanya disebut handoff . Segera setelah desain selesai dan siap untuk dipindahkan ke pengembangan, desainer menyiapkan spesifikasi, yang merupakan dokumen yang menjelaskan bagaimana desain harus dikodekan. Sebuah spesifikasi memastikan bahwa desain akan diimplementasikan sesuai dengan tujuan awal.
Ketepatan dalam spesifikasi sangat penting karena, dengan spesifikasi yang tidak akurat, pengembang harus mengandalkan tebakan saat membangun situs web atau kembali ke perancang untuk mendapatkan jawaban atas pertanyaan mereka. Tetapi merakit spesifikasi secara manual dapat memusingkan dan biasanya membutuhkan waktu yang lama, tergantung pada kerumitan desainnya.
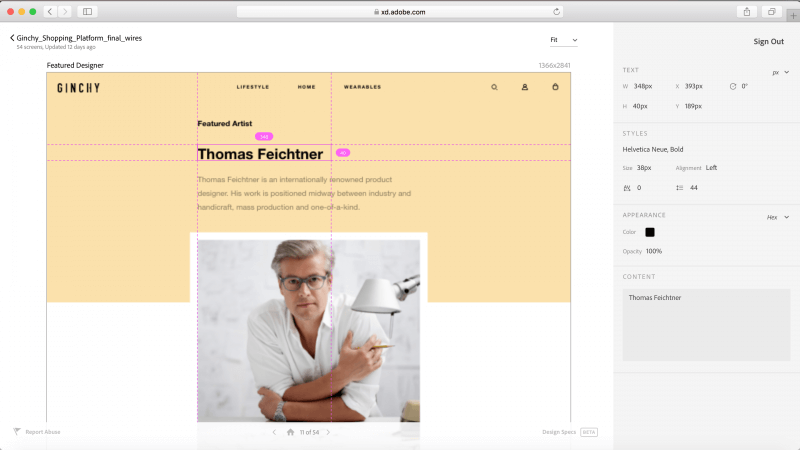
Dengan fitur spesifikasi desain Adobe XD (dalam versi beta), desainer dapat memublikasikan URL publik bagi pengembang untuk memeriksa alur, mengambil pengukuran, dan menyalin gaya. Desainer tidak lagi harus menghabiskan waktu untuk membuat spesifikasi untuk mengomunikasikan pemosisian, gaya teks, atau font kepada pengembang.

Kesimpulan
Seperti halnya aspek desain lainnya, tips yang dibagikan di sini hanyalah permulaan. Padu padankan ide-ide ini dengan ide Anda sendiri untuk hasil terbaik. Perlakukan situs web Anda sebagai proyek yang terus berkembang, dan gunakan analitik dan umpan balik pengguna untuk terus meningkatkan pengalaman. Dan ingat bahwa desain bukan hanya untuk desainer — ini untuk pengguna.
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Alat Adobe XD dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Rancang, buat prototipe, dan bagikan — semuanya dalam satu aplikasi. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mendaftar ke buletin desain pengalaman Adobe untuk terus mendapatkan informasi terbaru dan terinformasi tentang tren dan wawasan terbaru untuk desain UX/UI.
