Panduan Komprehensif Untuk Desain Aplikasi Seluler
Diterbitkan: 2022-03-10( Ini adalah artikel bersponsor .) Lebih dari sebelumnya, orang-orang terlibat dengan ponsel mereka di saat-saat penting. Rata-rata pengguna AS menghabiskan 5 jam per hari di ponsel. Sebagian besar waktu itu dihabiskan di aplikasi dan di situs web.
Perbedaan antara aplikasi yang baik dan aplikasi yang buruk biasanya terletak pada kualitas pengalaman penggunanya (UX). UX yang baik adalah yang membedakan aplikasi yang berhasil dari yang tidak berhasil. Saat ini, pengguna seluler berharap banyak dari sebuah aplikasi: waktu pemuatan yang cepat, kemudahan penggunaan, dan kesenangan selama interaksi. Jika Anda ingin aplikasi Anda berhasil, Anda harus mempertimbangkan UX bukan hanya aspek kecil dari desain, tetapi juga komponen penting dari strategi produk.
Ada banyak hal yang perlu dipertimbangkan saat mendesain untuk seluler. Dalam artikel ini, saya telah merangkum banyak rekomendasi praktis yang dapat Anda terapkan pada desain Anda.
Minimalkan Beban Kognitif
Beban kognitif di sini mengacu pada jumlah kekuatan otak yang diperlukan untuk menggunakan aplikasi. Otak manusia memiliki jumlah kekuatan pemrosesan yang terbatas, dan ketika sebuah aplikasi memberikan terlalu banyak informasi sekaligus, itu mungkin membuat pengguna kewalahan dan membuat mereka meninggalkan tugas.
merapikan
Memotong kekacauan adalah salah satu rekomendasi utama dalam “10 Anjuran dan Larangan dari Desain UX Seluler.” Clutter adalah salah satu musuh terburuk dari desain yang bagus. Dengan mengacaukan antarmuka, Anda membebani pengguna dengan terlalu banyak informasi: Setiap tombol, gambar, dan ikon yang ditambahkan membuat layar menjadi lebih rumit.
Clutter sangat buruk di desktop, tetapi jauh lebih buruk di seluler (hanya karena kami tidak memiliki banyak real estat di perangkat seluler seperti yang kami lakukan di desktop dan laptop). Sangat penting untuk menyingkirkan apa pun dalam desain seluler yang tidak mutlak diperlukan karena mengurangi kekacauan akan meningkatkan pemahaman. Teknik minimalis fungsional dapat membantu Anda mengatasi masalah UI yang berantakan:
Pertahankan konten seminimal mungkin (berikan hanya apa yang perlu mereka ketahui kepada pengguna).
Pertahankan elemen antarmuka seminimal mungkin. Desain yang sederhana akan membuat pengguna merasa nyaman dengan produk tersebut.

- Gunakan teknik pengungkapan progresif untuk menunjukkan lebih banyak pilihan.

Membongkar Tugas
Cari apa pun dalam desain yang memerlukan upaya pengguna (ini mungkin memasukkan data, membuat keputusan, dll.), dan mencari alternatif. Misalnya, dalam beberapa kasus Anda dapat menggunakan kembali data yang dimasukkan sebelumnya alih-alih meminta pengguna untuk mengetik lebih banyak, atau menggunakan informasi yang sudah tersedia untuk menyetel default cerdas.
Pecahkan Tugas Menjadi Potongan Seukuran Gigitan
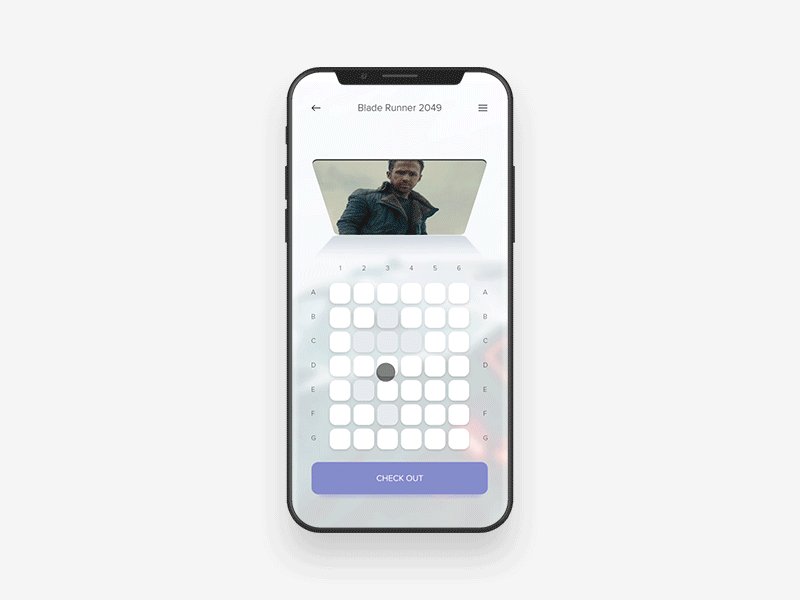
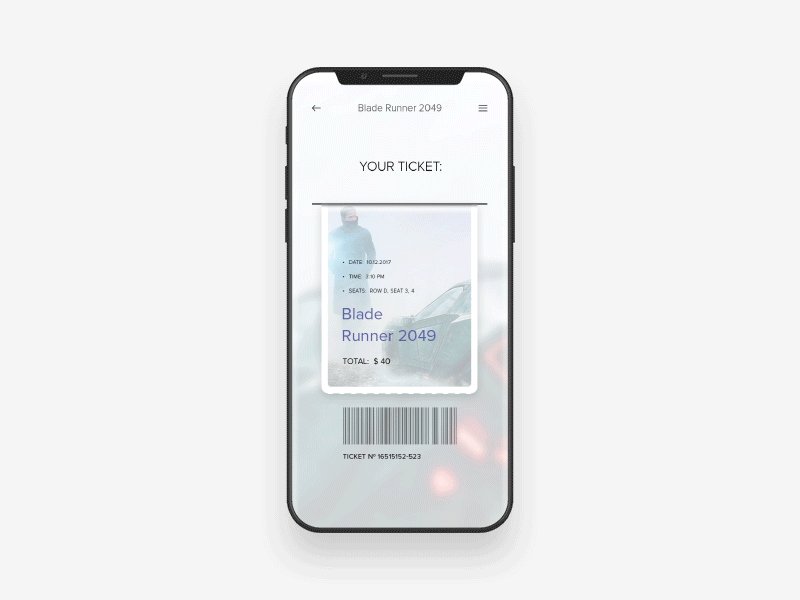
Jika tugas berisi banyak langkah dan tindakan yang diperlukan dari sisi pengguna, lebih baik untuk membagi tugas tersebut menjadi beberapa subtugas. Prinsip ini sangat penting dalam desain seluler karena Anda tidak ingin membuat terlalu banyak kerumitan bagi pengguna dalam satu waktu. Salah satu contoh yang baik adalah alur checkout langkah demi langkah dalam aplikasi e-niaga, di mana desainer memecah tugas checkout yang kompleks menjadi potongan-potongan kecil, masing-masing membutuhkan tindakan pengguna.

Chunking juga dapat membantu menghubungkan dua aktivitas yang berbeda (seperti menjelajah dan membeli). Ketika aliran disajikan sebagai sejumlah langkah yang terhubung secara logis satu sama lain, pengguna dapat dengan lebih mudah melanjutkannya.

Gunakan Layar yang Dikenali
Layar yang familier adalah layar yang dilihat pengguna di banyak aplikasi. Layar seperti "Memulai", "Yang baru", dan "Hasil penelusuran" telah menjadi standar de facto untuk aplikasi seluler. Mereka tidak memerlukan penjelasan tambahan karena pengguna sudah terbiasa dengan mereka. Ini memungkinkan pengguna untuk menggunakan pengalaman sebelumnya untuk berinteraksi dengan aplikasi, tanpa kurva belajar.

Pertimbangkan untuk membaca “11 Layar yang Akan Anda Temukan di Banyak Aplikasi Seluler Paling Sukses” untuk informasi lebih lanjut tentang layar yang sudah dikenal.
Minimalkan Masukan Pengguna
Mengetik di layar ponsel kecil bukanlah pengalaman yang paling nyaman. Bahkan, sering rawan kesalahan. Dan kasus input pengguna yang paling umum adalah mengisi formulir. Berikut adalah beberapa rekomendasi praktis untuk mempermudah proses ini:
- Buat formulir sesingkat mungkin dengan menghapus bidang yang tidak perlu. Aplikasi harus meminta hanya informasi minimal dari pengguna.

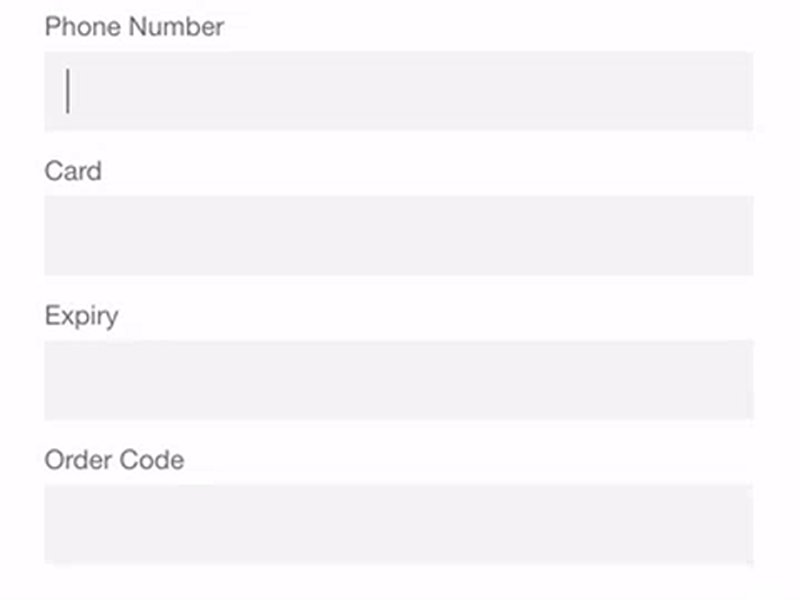
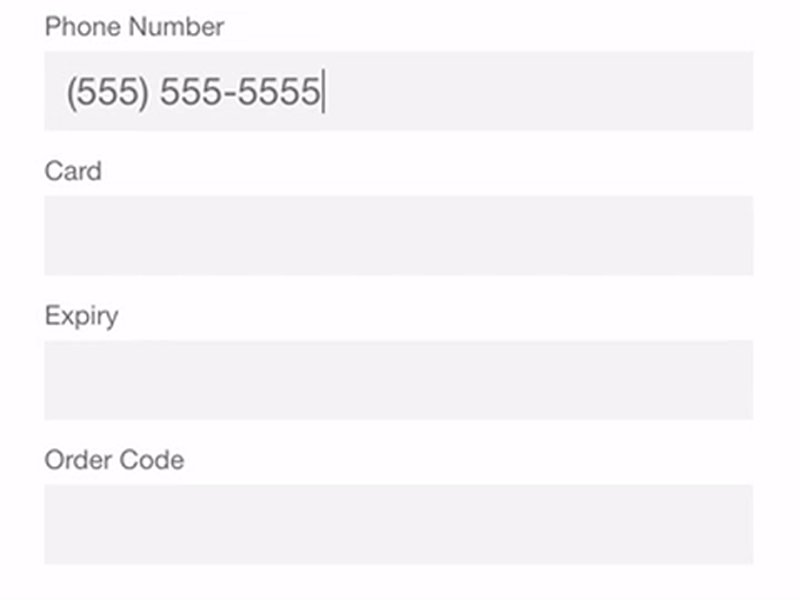
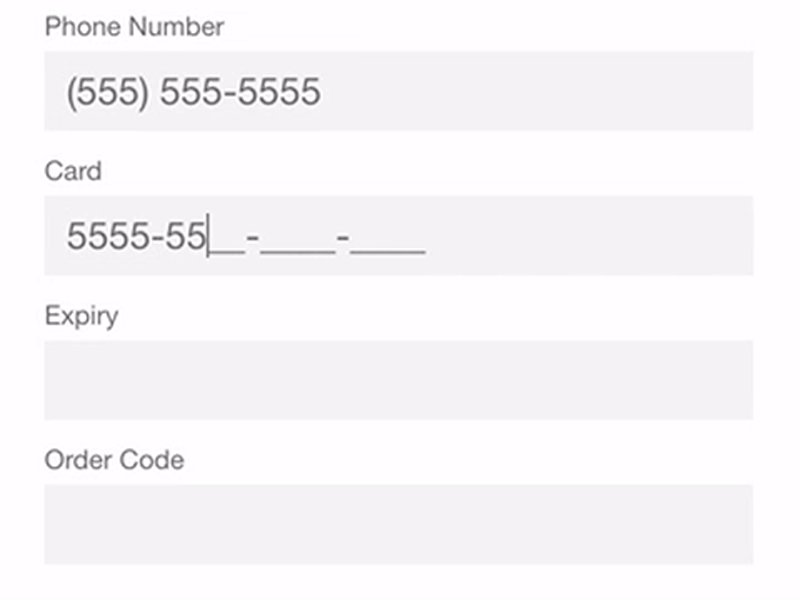
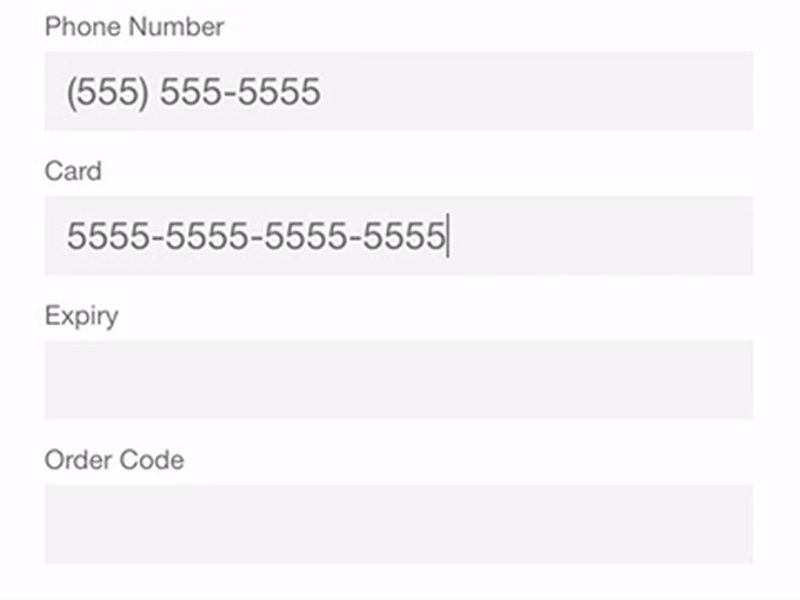
- Berikan masker masukan. Penyembunyian bidang adalah teknik yang membantu pengguna memformat teks yang dimasukkan. Masker muncul setelah pengguna berfokus pada bidang, dan itu memformat teks secara otomatis saat bidang diisi, membantu pengguna untuk fokus pada data yang diperlukan dan untuk lebih mudah melihat kesalahan.

Gunakan fitur pintar seperti pelengkapan otomatis. Misalnya, mengisi bidang alamat sering kali merupakan bagian paling bermasalah dari formulir pendaftaran apa pun. Menggunakan alat seperti Formulir Alamat Pelengkapan Otomatis Tempat (yang menggunakan lokasi geografis dan pengisian awal alamat untuk memberikan saran yang akurat berdasarkan lokasi persis pengguna) memungkinkan pengguna untuk memasukkan alamat mereka dengan lebih sedikit penekanan tombol daripada yang harus mereka lakukan dengan bidang masukan biasa.
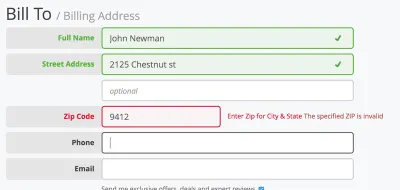
Memvalidasi nilai bidang secara dinamis. Ini membuat frustrasi ketika, setelah mengirimkan data, Anda harus kembali dan memperbaiki kesalahan. Bila memungkinkan, periksa nilai bidang segera setelah masuk sehingga pengguna dapat segera memperbaikinya.

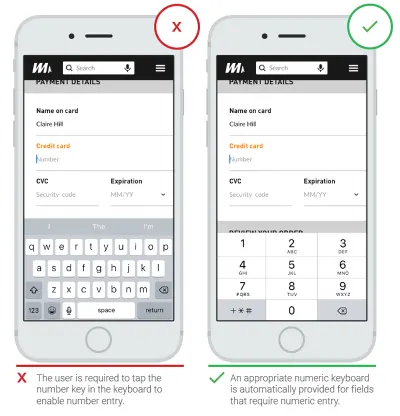
- Sesuaikan keyboard untuk jenis kueri. Tampilkan keyboard numerik saat meminta nomor telepon, dan sertakan tombol @ saat meminta alamat email. Pastikan fitur ini diterapkan secara konsisten di seluruh aplikasi, bukan hanya untuk formulir tertentu.

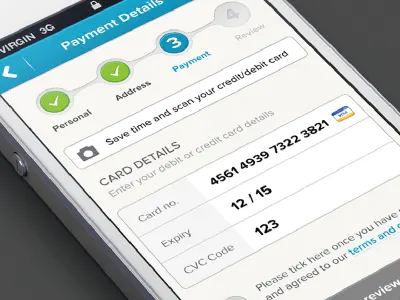
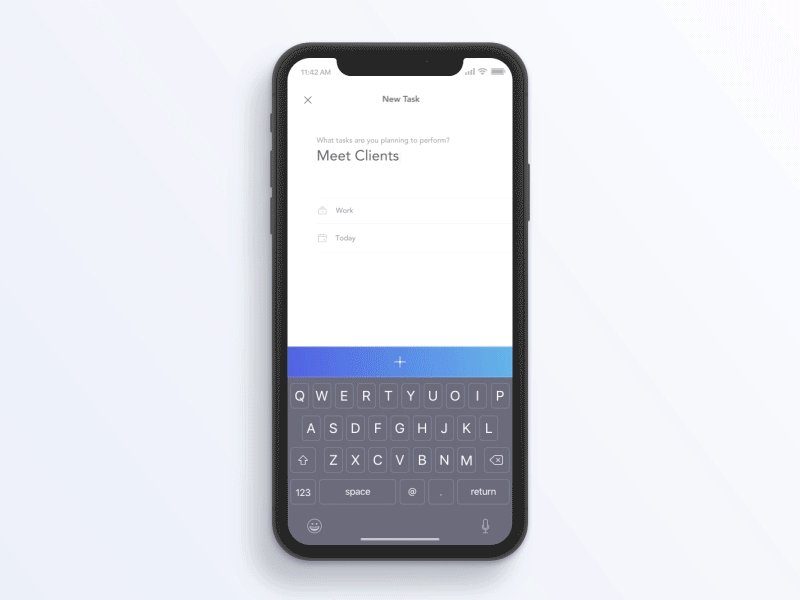
Antisipasi Kebutuhan Pengguna
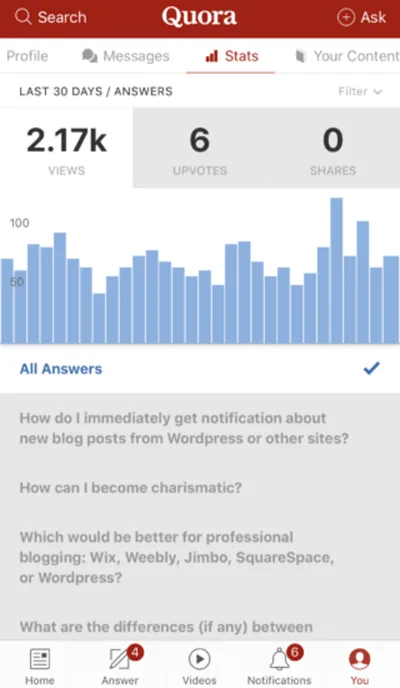
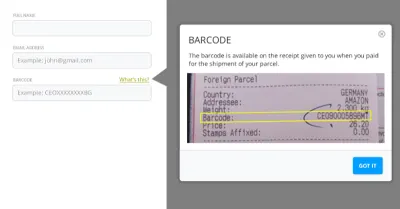
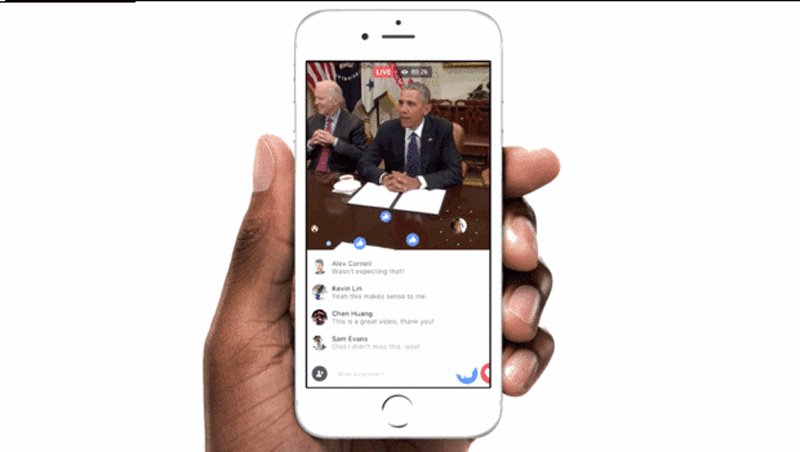
Secara proaktif mencari langkah-langkah dalam perjalanan pengguna di mana pengguna mungkin membutuhkan bantuan. Misalnya, tangkapan layar di bawah ini menunjukkan bagian di mana pengguna perlu memberikan informasi spesifik.

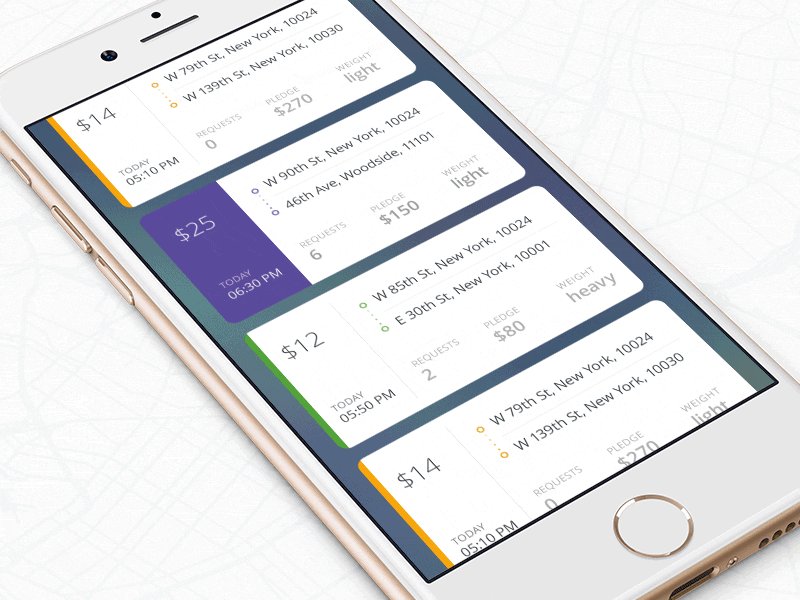
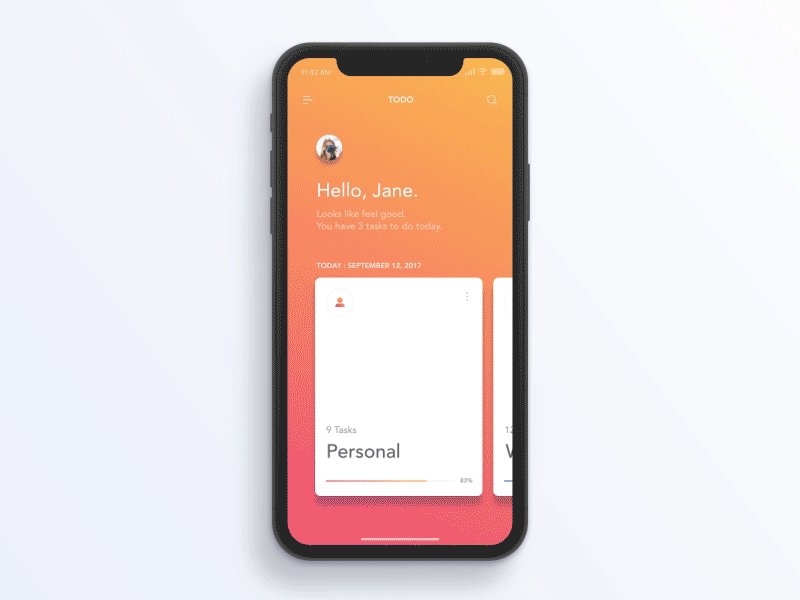
Gunakan Berat Visual untuk Menyampaikan Pentingnya
Elemen terpenting di layar harus memiliki bobot visual paling besar. Menambahkan lebih banyak bobot ke elemen dimungkinkan dengan bobot font, ukuran, dan warna.

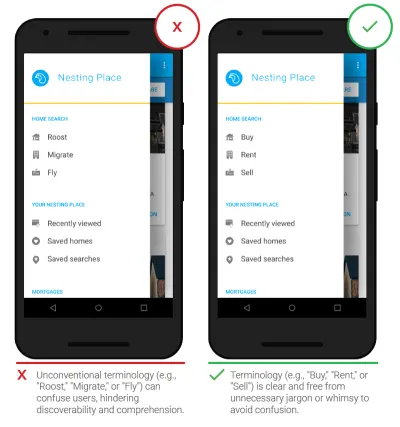
Hindari Jargon
Komunikasi yang jelas harus selalu menjadi prioritas utama di aplikasi seluler apa pun. Gunakan apa yang Anda ketahui tentang audiens target Anda untuk menentukan apakah kata atau frasa tertentu sesuai.

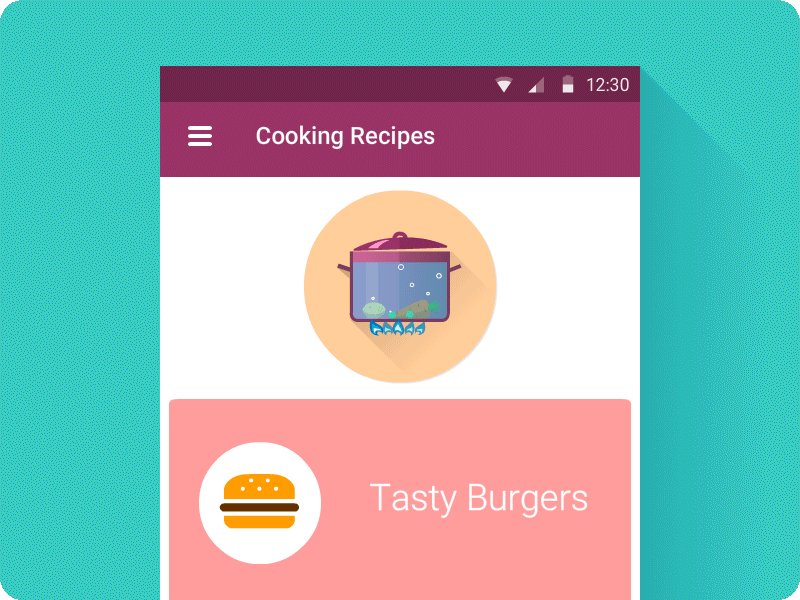
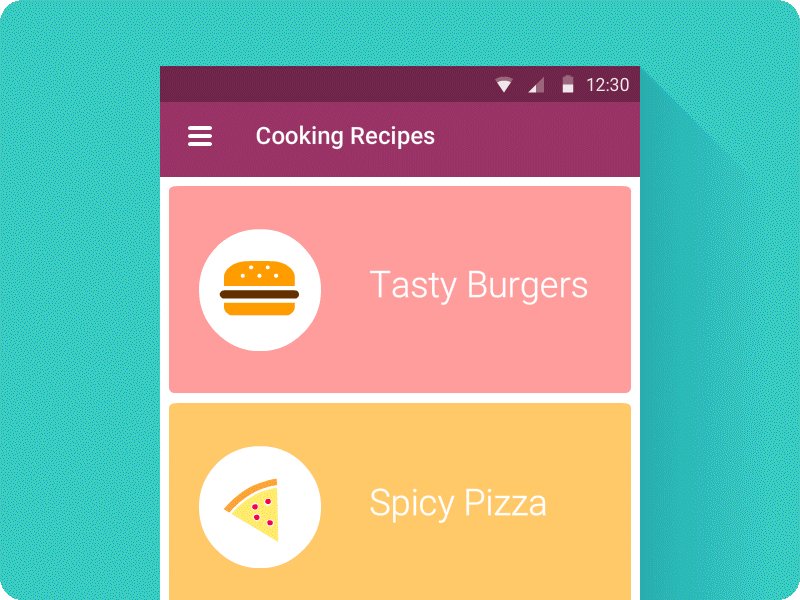
Buat Desainnya Konsisten
Konsistensi adalah prinsip dasar desain. Konsistensi menghilangkan kebingungan. Mempertahankan penampilan yang konsisten secara keseluruhan di seluruh aplikasi sangat penting. Mengenai aplikasi seluler, konsistensi berarti sebagai berikut:
Konsistensi visual
Tipografi, tombol, dan label harus konsisten di seluruh aplikasi.Konsistensi fungsional
Elemen interaktif harus bekerja dengan cara yang sama di semua bagian aplikasi Anda.Konsistensi eksternal
Desain harus konsisten di beberapa produk. Dengan cara ini, pengguna dapat menerapkan pengetahuan sebelumnya saat menggunakan produk lain.
Berikut adalah beberapa rekomendasi praktis tentang cara membuat desain yang konsisten:
Hormati pedoman platform.
Setiap OS seluler memiliki panduan standar untuk desain antarmuka: Panduan Antarmuka Manusia Apple dan Panduan Desain Material Google. Saat mendesain untuk platform asli, ikuti panduan desain OS untuk kualitas maksimal. Alasan pentingnya mengikuti pedoman desain sederhana saja: Pengguna menjadi terbiasa dengan pola interaksi setiap OS, dan segala sesuatu yang bertentangan dengan pedoman akan menimbulkan gesekan.Jangan meniru elemen UI dari platform lain.
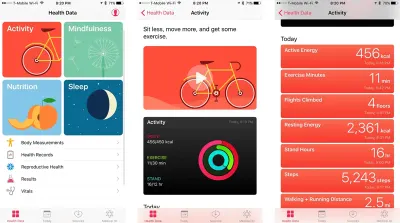
Saat Anda membangun aplikasi untuk Android atau iOS, jangan membawa elemen UI dari platform lain. Ikon, elemen fungsional (bidang input, kotak centang, sakelar) dan tipografi harus memiliki nuansa asli. Gunakan komponen asli sebanyak mungkin, sehingga orang-orang mempercayai aplikasi Anda.Jaga agar aplikasi seluler tetap konsisten dengan situs web.
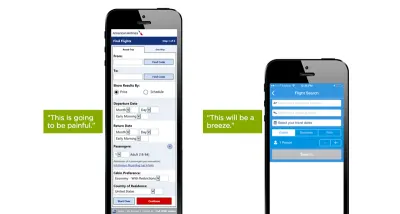
Ini adalah contoh konsistensi eksternal. Jika Anda memiliki layanan web dan aplikasi seluler, pastikan keduanya memiliki karakteristik yang serupa. Ini akan memungkinkan pengguna membuat transisi tanpa gesekan antara aplikasi seluler dan web seluler. Inkonsistensi dalam desain (misalnya, skema navigasi yang berbeda atau skema warna yang berbeda) dapat menyebabkan kebingungan.
Letakkan Pengguna Dalam Kontrol
Jaga agar Elemen Interaktif Tetap Akrab dan Dapat Diprediksi
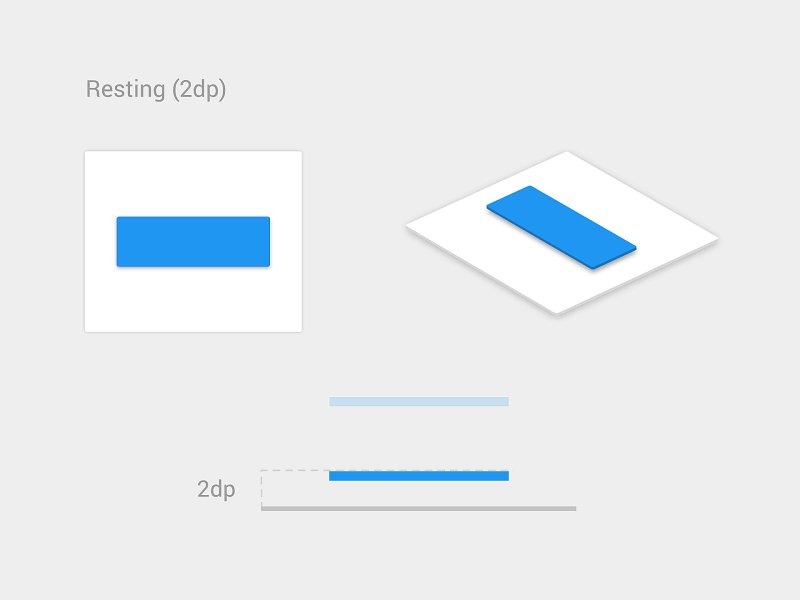
Prediktabilitas adalah prinsip dasar desain UX. Ketika segala sesuatunya bekerja dengan cara yang diprediksi pengguna, mereka merasakan kontrol yang lebih kuat. Tidak seperti di desktop, di mana pengguna dapat menggunakan efek hover untuk memahami apakah sesuatu itu interaktif atau tidak, di ponsel, pengguna dapat memeriksa interaktivitas hanya dengan mengetuk sebuah elemen. Itu sebabnya, dengan tombol dan elemen interaktif lainnya, penting untuk memikirkan bagaimana desain mengomunikasikan keterjangkauan. Bagaimana cara pengguna memahami elemen sebagai tombol? Bentuk harus mengikuti fungsi: Cara suatu objek terlihat memberi tahu pengguna cara menggunakannya. Elemen visual yang terlihat seperti tombol tetapi tidak dapat diklik akan dengan mudah membingungkan pengguna.
Tombol "Kembali" Harus Bekerja dengan Benar
Tombol "kembali" yang dibuat secara tidak benar dapat menyebabkan banyak masalah bagi pengguna. Mencegah situasi saat mengetuk tombol "kembali" dalam proses multi-langkah akan membawa pengguna kembali ke layar beranda.
Desain yang baik memudahkan pengguna untuk kembali dan melakukan koreksi. Ketika pengguna tahu bahwa mereka dapat melihat kembali data yang mereka berikan atau opsi yang mereka pilih, ini memungkinkan mereka untuk melanjutkan dengan mudah.
Pesan Kesalahan yang Berarti
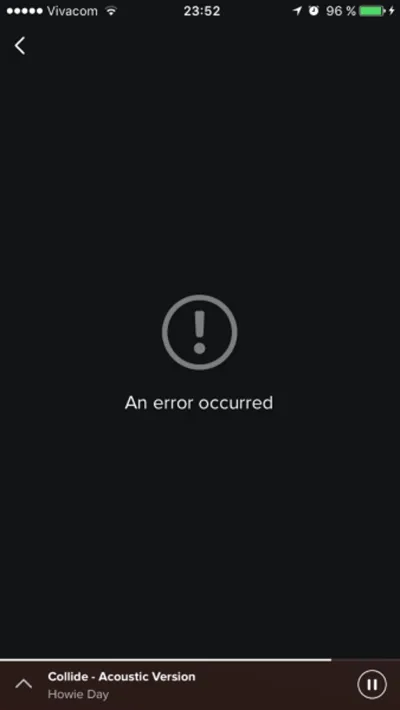
Berbuat salah adalah manusiawi. Kesalahan terjadi saat orang terlibat dengan aplikasi. Terkadang, itu terjadi karena pengguna melakukan kesalahan. Terkadang, itu terjadi karena aplikasi gagal. Apa pun penyebabnya, kesalahan ini dan cara penanganannya berdampak besar pada UX. Penanganan kesalahan yang buruk yang dipasangkan dengan pesan kesalahan yang tidak berguna dapat membuat pengguna frustrasi dan bisa menjadi alasan mengapa pengguna meninggalkan aplikasi Anda.
Ambil layar status kesalahan dari Spotify sebagai contoh. Itu tidak membantu pengguna memahami konteksnya dan tidak membantu mereka menemukan jawaban atas pertanyaan, "Apa yang bisa saya lakukan?"

Jangan berasumsi bahwa pengguna cukup paham teknologi untuk mencari tahu. Selalu beri tahu orang-orang apa yang salah dengan bahasa yang sederhana. Setiap pesan kesalahan harus memberi tahu pengguna:
- apa yang salah dan mungkin mengapa,
- apa langkah selanjutnya yang harus dilakukan pengguna untuk memperbaiki kesalahan.
Pertimbangkan untuk membaca “Cara Mendesain Status Kesalahan untuk Aplikasi Seluler” untuk informasi selengkapnya tentang penanganan kesalahan.
Rancang Antarmuka yang Dapat Diakses
Desain yang dapat diakses memungkinkan pengguna dari semua kemampuan untuk menggunakan produk dengan sukses. Pertimbangkan bagaimana pengguna dengan gangguan penglihatan, gangguan pendengaran, dan disabilitas lainnya dapat berinteraksi dengan aplikasi Anda.
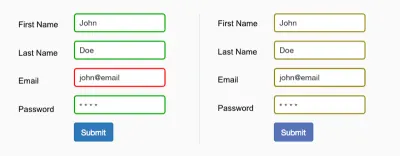
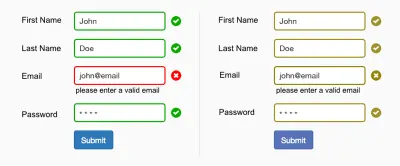
Waspadai Buta Warna
4,5% dari populasi global mengalami buta warna (1 dari 12 pria dan 1 dari 200 wanita), 4% menderita low vision (1 dari 30 orang), dan 0,6% buta (1 dari 188 orang). Sangat mudah untuk melupakan bahwa kami mendesain untuk grup pengguna ini karena sebagian besar desainer tidak mengalami masalah seperti itu.
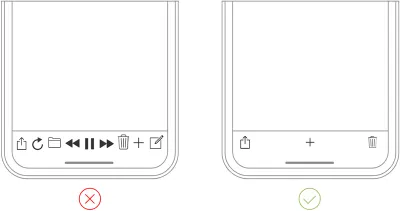
Biarkan saya memberi Anda contoh sederhana. Pesan sukses dan pesan kesalahan dalam bentuk seluler sering kali berwarna hijau dan merah, masing-masing. Tapi merah dan hijau adalah warna yang paling terpengaruh oleh defisiensi penglihatan warna (warna-warna ini bisa sulit dibedakan untuk orang dengan deuteranopia atau protanopia). Kemungkinan besar Anda pernah melihat pesan kesalahan berikut saat mengisi formulir: "Bidang yang ditandai dengan warna merah wajib diisi"? Meskipun mungkin tidak tampak seperti masalah besar, pesan kesalahan ini dikombinasikan dengan formulir pada contoh di bawah ini bisa menjadi pengalaman yang sangat membuat frustrasi bagi orang-orang yang memiliki kekurangan penglihatan warna.

Seperti yang dinyatakan oleh pedoman W3C, warna tidak boleh digunakan sebagai satu-satunya sarana visual untuk menyampaikan informasi, menunjukkan suatu tindakan, mendorong respons, atau membedakan elemen visual. Penting untuk menggunakan penanda visual lainnya untuk memastikan bahwa pengguna dapat berinteraksi dengan antarmuka.

Jadikan Animasi Opsional
Pengguna yang menderita mabuk perjalanan sering mematikan efek animasi di pengaturan OS mereka. Saat opsi untuk mengurangi gerakan diaktifkan di preferensi aksesibilitas, aplikasi Anda harus meminimalkan atau menghilangkan animasinya sendiri.
Jadikan Navigasinya Sederhana
Membantu pengguna menavigasi harus menjadi prioritas tinggi untuk setiap aplikasi. Semua fitur keren dan konten menarik yang dimiliki aplikasi Anda tidak masalah jika orang tidak dapat menemukannya; juga, jika terlalu banyak waktu atau upaya untuk menemukan cara menavigasi produk Anda, kemungkinan besar Anda hanya akan kehilangan pengguna. Pengguna harus dapat menjelajahi aplikasi secara intuitif dan menyelesaikan semua tugas utama tanpa penjelasan apa pun.
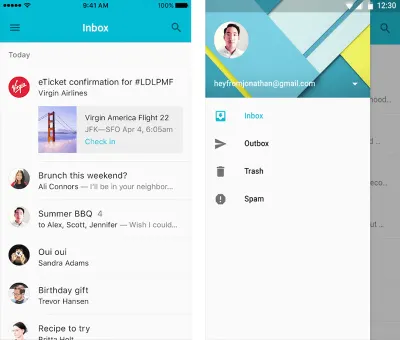
Gunakan Komponen Navigasi Standar
Lebih baik menggunakan pola navigasi standar, seperti bilah tab (untuk iOS) dan panel samping navigasi (untuk Android). Sebagian besar pengguna sudah familiar dengan kedua pola navigasi dan secara intuitif akan tahu bagaimana menyiasati aplikasi Anda.


Untuk informasi lebih lanjut tentang pola navigasi, baca artikel “Pola Dasar untuk Navigasi Seluler: Pro dan Kontra.”
Prioritaskan Opsi Navigasi
Prioritaskan navigasi berdasarkan cara pengguna berinteraksi dengan aplikasi Anda. Tetapkan tingkat prioritas yang berbeda (tinggi, sedang, rendah) untuk tugas pengguna umum. Berikan keunggulan di UI ke jalur dan tujuan dengan tingkat prioritas tinggi dan sering digunakan. Gunakan jalur tersebut untuk menentukan navigasi Anda. Atur struktur informasi Anda dengan cara yang membutuhkan sedikit ketukan, gesekan, dan layar.
Jangan Campur Pola Navigasi
Saat Anda memilih pola navigasi utama untuk aplikasi Anda, gunakan secara konsisten. Seharusnya tidak ada situasi di mana bagian dari aplikasi Anda memiliki bilah tab, sementara bagian lain memiliki laci samping.
Jadikan Navigasi Terlihat
Seperti kata Jakob Nielsen, mengenali sesuatu lebih mudah daripada mengingatnya. Minimalkan beban memori pengguna dengan membuat tindakan dan opsi terlihat. Navigasi harus tersedia setiap saat, tidak hanya saat kita mengantisipasi bahwa pengguna membutuhkannya.
Komunikasikan Lokasi Saat Ini
Gagal menunjukkan lokasi saat ini adalah masalah yang sangat umum dari banyak menu aplikasi seluler. "Dimana saya?" adalah salah satu pertanyaan mendasar yang perlu dijawab pengguna agar berhasil menavigasi. Orang-orang harus tahu di mana mereka berada di aplikasi Anda kapan saja.

Gunakan Animasi Fungsional untuk Memperjelas Transisi Navigasi
Animasi adalah alat terbaik untuk menggambarkan transisi keadaan. Ini membantu pengguna memahami perubahan status dalam tata letak halaman, apa yang memicu perubahan dan bagaimana memulai perubahan lagi bila diperlukan.

Hati-hati Dengan Menggunakan Gerakan Di UI
Menggunakan gerakan dalam desain interaksi bisa jadi menggoda. Tetapi dalam kebanyakan kasus, lebih baik menghindari godaan ini. Ketika gerakan digunakan sebagai opsi navigasi utama, itu dapat menyebabkan UX yang buruk. Mengapa? Karena gerakan adalah kontrol tersembunyi .
Seperti yang ditunjukkan oleh Thomas Joos dalam artikelnya “Beyond the Button: Embracing the Gesture-Driven Interface”, kelemahan terbesar menggunakan gerakan dalam antarmuka pengguna adalah kurva belajar. Setiap kali kontrol yang terlihat diganti dengan gerakan, kurva pembelajaran aplikasi naik. Hal ini terjadi karena gestur memiliki kemampuan untuk ditemukan lebih rendah — mereka selalu tersembunyi, dan orang harus dapat mengidentifikasi opsi ini untuk menggunakannya. Itulah mengapa penting untuk hanya menggunakan gestur yang diterima secara luas (yang diharapkan pengguna di aplikasi Anda).
Saat menggunakan gerakan di UI, ikuti beberapa aturan sederhana:
- Gunakan gerakan standar.
Dengan "standar", maksud saya gerakan yang paling alami untuk aplikasi dalam kategori Anda. Orang-orang terbiasa dengan gerakan standar, jadi tidak diperlukan upaya ekstra untuk menemukan atau mengingatnya. - Tawarkan gerakan sebagai pelengkap, bukan pengganti, opsi navigasi yang terlihat.
Gerakan mungkin berfungsi sebagai pintasan untuk navigasi, tetapi tidak sebagai pengganti lengkap untuk menu yang terlihat. Jadi, selalu tawarkan cara navigasi yang sederhana dan terlihat, meskipun itu berarti beberapa tindakan tambahan.
Untuk informasi selengkapnya tentang menggunakan gerakan di UI Anda, pertimbangkan untuk membaca “Gerakan Dalam Aplikasi dan Pengalaman Pengguna Aplikasi Seluler.”
Fokus Pada Pengalaman Pertama Kali
Pengalaman pertama kali adalah membuat atau menghancurkan bagian dari aplikasi seluler. Anda hanya mendapatkan satu kesempatan pada kesan pertama. Dan jika Anda gagal, ada kemungkinan besar pengguna tidak akan meluncurkan aplikasi Anda lagi. (Penelitian oleh Localytics menunjukkan bahwa 24% pengguna tidak pernah kembali ke aplikasi setelah penggunaan pertama.)
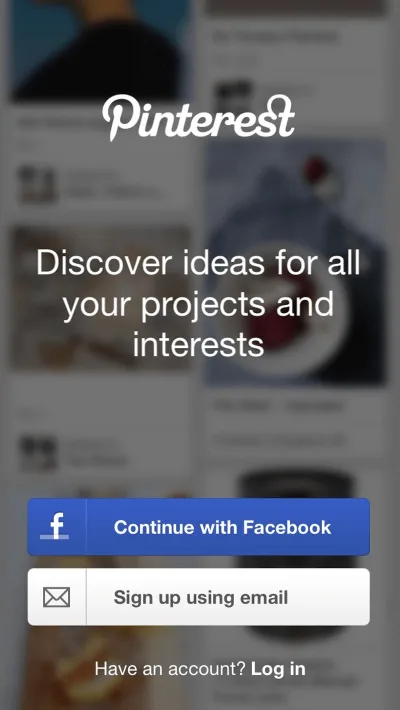
Hindari Dinding Masuk
Dinding masuk adalah pendaftaran wajib sebelum menggunakan aplikasi. Ini adalah sumber gesekan yang umum bagi pengguna dan salah satu alasan mengapa pengguna meninggalkan aplikasi. Jumlah pengguna yang mengabaikan proses pendaftaran sangat signifikan untuk aplikasi dengan pengenalan merek yang rendah atau aplikasi yang proposisi nilainya tidak jelas.

Sebagai aturan praktis, hanya minta pengguna untuk mendaftar jika itu penting (misalnya, jika fitur inti aplikasi Anda hanya tersedia saat pengguna menyelesaikan pendaftaran). Dan bahkan dalam kasus ini, lebih baik untuk menunda masuk selama mungkin — izinkan pengguna untuk menikmati aplikasi sebentar (misalnya, mengikuti tur), dan baru kemudian dengan lembut mengingatkan mereka untuk mendaftar. Ini akan memberi pengguna Anda rasa pengalaman, dan mereka akan lebih cenderung berkomitmen untuk itu.
Desain Pengalaman Orientasi yang Baik
Dalam konteks UX seluler, menghadirkan pengalaman orientasi yang sangat baik adalah dasar untuk mempertahankan pengguna. Tujuan orientasi adalah untuk menunjukkan nilai yang diberikan aplikasi Anda.
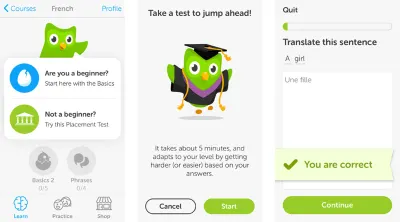
Di antara banyak strategi untuk orientasi, satu yang sangat efektif: orientasi kontekstual. Orientasi kontekstual berarti bahwa instruksi diberikan hanya ketika pengguna membutuhkannya. Duolingo adalah contoh yang sangat baik. Aplikasi ini memasangkan tur interaktif dengan pengungkapan progresif untuk menunjukkan kepada pengguna cara kerja aplikasi. Pengguna didorong untuk masuk dan melakukan tes cepat dalam bahasa pilihan mereka. Hal ini membuat belajar menyenangkan dan dapat ditemukan.

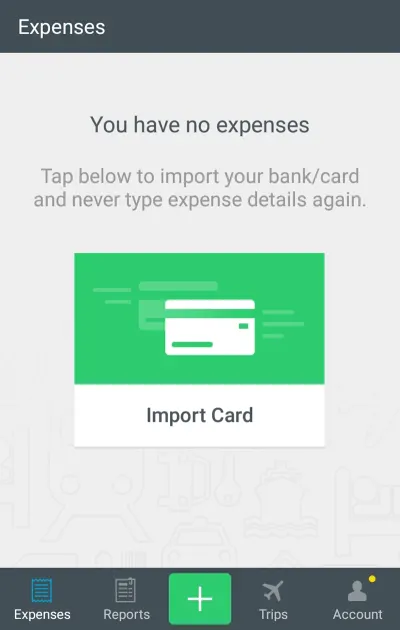
Hal lain yang bisa sangat membantu selama orientasi adalah keadaan kosong. Status kosong adalah layar yang status defaultnya kosong dan mengharuskan pengguna melalui satu atau beberapa langkah untuk mengisinya dengan data. Selain memberi tahu pengguna tentang konten apa yang diharapkan pada halaman, status kosong juga dapat mengajari orang cara menggunakan aplikasi. Meskipun proses orientasi hanya terdiri dari satu langkah, panduan akan meyakinkan pengguna bahwa mereka melakukan hal yang benar.

Pertimbangkan untuk membaca “Peran Status Kosong dalam Orientasi Pengguna” untuk informasi selengkapnya tentang aktivasi.
Jangan Meminta Informasi Pengaturan Sebelumnya
Fase penyiapan wajib menciptakan gesekan dan dapat menyebabkan pengabaian aplikasi. Saat pengguna meluncurkan aplikasi, mereka mengharapkannya berfungsi. Jadi, rancang aplikasi Anda untuk sebagian besar pengguna, dan biarkan beberapa pengguna yang menginginkan konfigurasi berbeda menyesuaikan pengaturan mereka untuk memenuhi kebutuhan mereka kapan pun mereka mau.
Tip : Cobalah untuk menyimpulkan apa yang Anda butuhkan dari sistem. Jika Anda memerlukan informasi tentang pengguna, perangkat, atau lingkungan, tanyakan pada sistem kapan pun memungkinkan, alih-alih bertanya kepada pengguna.
Hindari Meminta Izin Sejak Awal
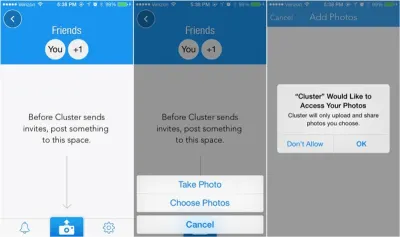
Hindari situasi di mana hal pertama yang dilihat pengguna saat meluncurkan aplikasi adalah dialog yang meminta izin. Mirip dengan dinding masuk atau fase penyiapan di muka, meminta izin saat peluncuran harus dilakukan hanya jika diperlukan untuk fungsi inti aplikasi Anda. Pengguna tidak akan terganggu oleh permintaan ini jika terbukti bahwa aplikasi Anda bergantung pada izin itu untuk beroperasi (misalnya, jelas mengapa editor foto meminta akses ke foto).

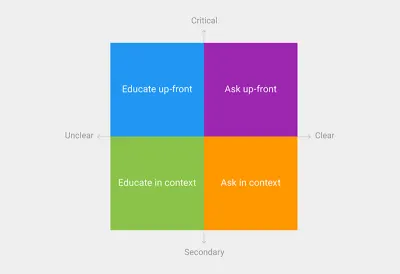
Tetapi untuk kasus lain, mintalah izin dalam konteks. Pengguna lebih cenderung memberikan izin jika diminta selama tugas yang relevan.

Kiat :
Tanyakan hanya apa yang jelas dibutuhkan aplikasi Anda.
Jangan meminta semua izin yang memungkinkan. Akan mencurigakan jika sebuah aplikasi meminta sesuatu yang tidak perlu. Misalnya, aplikasi jam alarm yang meminta izin untuk mengakses daftar kontak Anda akan dicurigai.
Jelaskan mengapa aplikasi Anda membutuhkan informasi, jika tidak jelas.
Terkadang Anda perlu memberikan lebih banyak konteks untuk permintaan Anda. Untuk alasan ini, Anda dapat mendesain lansiran khusus untuk meminta izin.
Jadikan Aplikasi Anda Tampil Cepat Dan Responsif
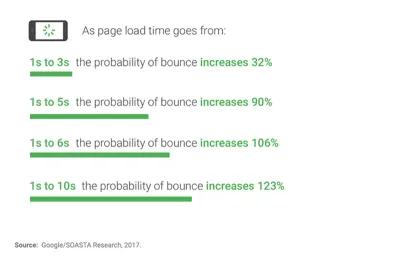
Waktu pemuatan sangat penting untuk UX. Seiring kemajuan teknologi, kami menjadi semakin tidak sabar, dan hari ini, 47% pengguna mengharapkan halaman dimuat dalam 2 detik atau kurang.

Jika halaman membutuhkan lebih banyak waktu untuk dimuat, pengunjung mungkin menjadi frustrasi dan pergi. Itu sebabnya kecepatan harus menjadi prioritas saat membangun aplikasi seluler. Tetapi tidak peduli seberapa cepat Anda membuat aplikasi, beberapa hal akan membutuhkan waktu untuk diproses. Respons yang lambat dapat disebabkan oleh koneksi Internet yang buruk, atau operasi yang memakan waktu lama. Tetapi bahkan jika Anda tidak dapat mempersingkat antrean, setidaknya cobalah untuk membuat penantian lebih menyenangkan.
Berkonsentrasi Pada Memuat Konten Di Area Layar Yang Terlihat
Muat konten secukupnya untuk memenuhi layar saat halaman terbuka. Konten yang tersedia di scroll harus terus dimuat di latar belakang. Manfaat dari pendekatan ini adalah pengguna akan terlibat dalam membaca konten awal dan, dalam beberapa kasus, bahkan tidak akan menyadari bahwa konten masih dimuat.
Perjelas Saat Pemuatan Terjadi
Layar kosong atau statis yang dilihat pengguna saat konten dimuat dapat membuatnya tampak seperti aplikasi Anda dibekukan, mengakibatkan kebingungan dan frustrasi, dan berpotensi menyebabkan orang meninggalkan aplikasi Anda. Minimal, tunjukkan pemintal pemuatan yang memperjelas bahwa sesuatu sedang terjadi. Untuk waktu tunggu yang lebih lama (lebih dari 10 detik), penting untuk menampilkan bilah kemajuan sehingga pengguna dapat mengukur berapa lama mereka akan menunggu.
Pertimbangkan untuk membaca “Praktik Terbaik untuk Indikator Kemajuan Animasi” untuk informasi lebih lanjut tentang memuat indikator.
Tawarkan Gangguan Visual
Jika sebuah aplikasi memberi pengguna sesuatu yang menarik untuk dilihat saat menunggu, pengguna akan kurang memperhatikan menunggu itu sendiri. Jadi, untuk memastikan orang tidak bosan saat menunggu sesuatu terjadi, tawarkan mereka pengalih perhatian. Indikator menunggu animasi yang bagus dapat mempertahankan perhatian pengguna saat mereka menunggu.

Tip : Ingatlah umur panjang. Bahkan animasi yang bagus pun bisa mengganggu jika digunakan secara berlebihan. Saat mendesain animasi, tanyakan pada diri Anda, "Apakah animasi akan mengganggu pada penggunaan keseratus, atau apakah itu secara universal jelas dan tidak mengganggu?"
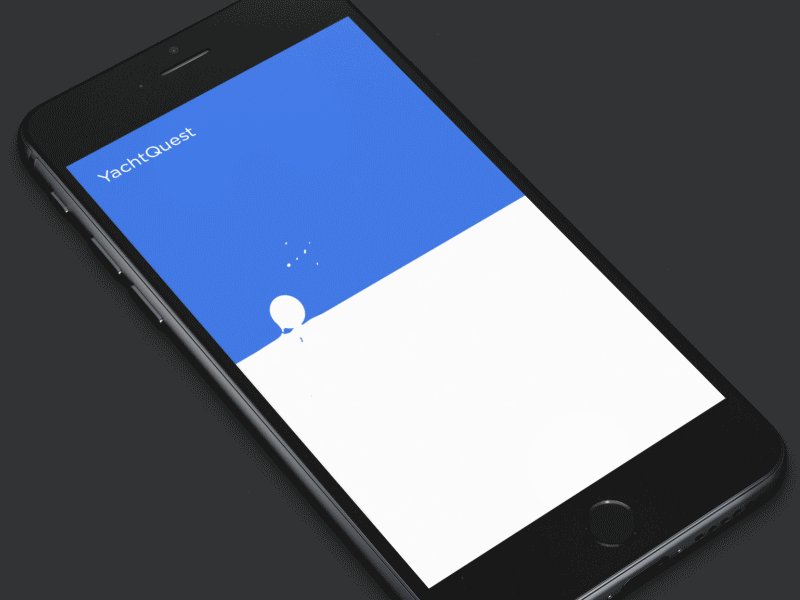
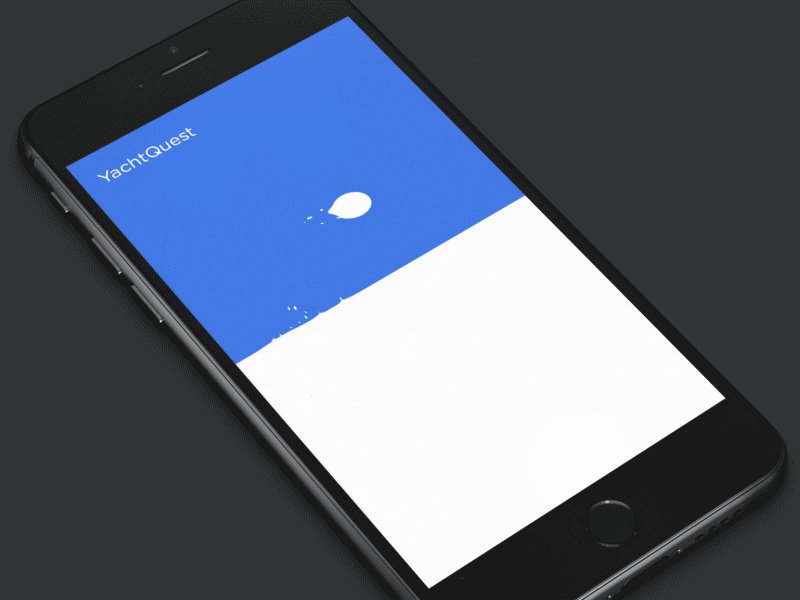
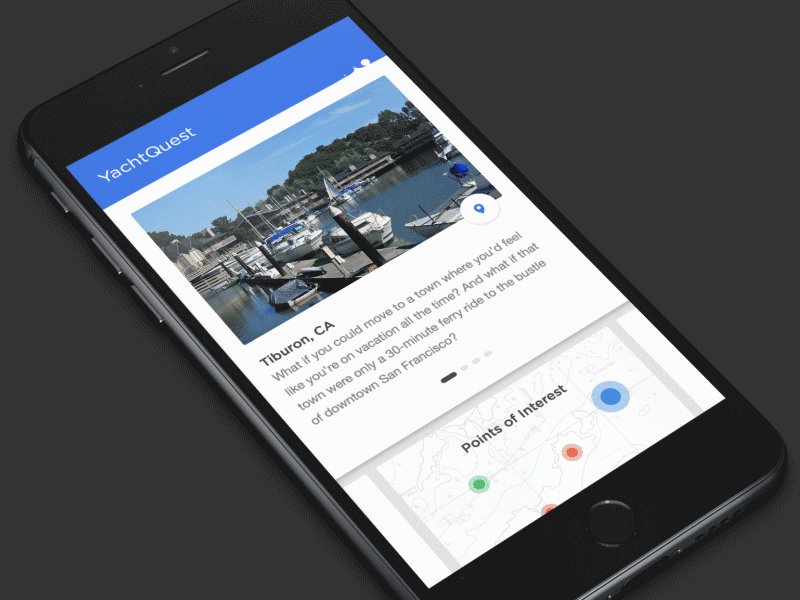
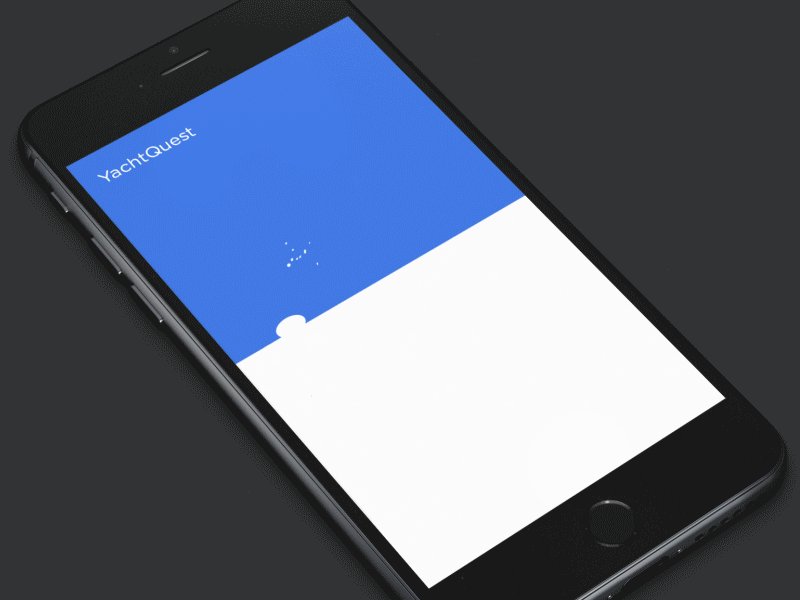
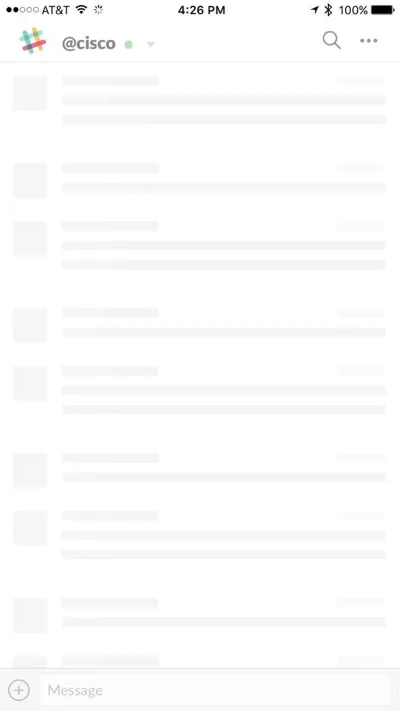
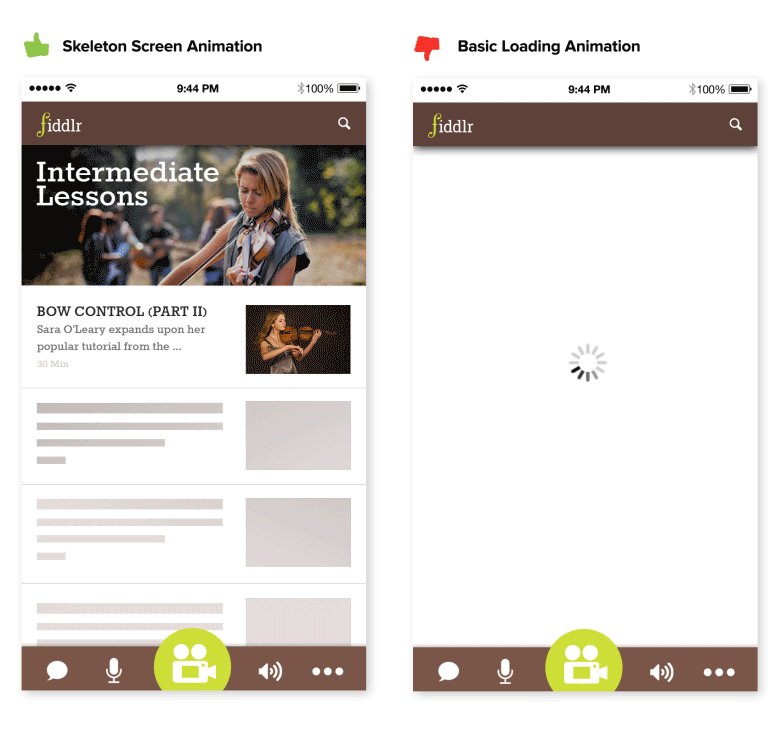
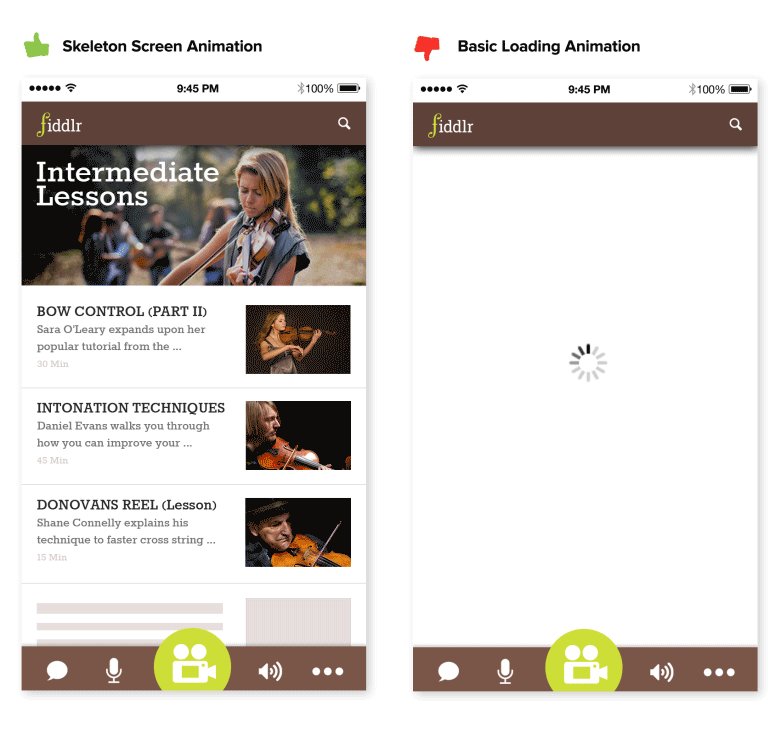
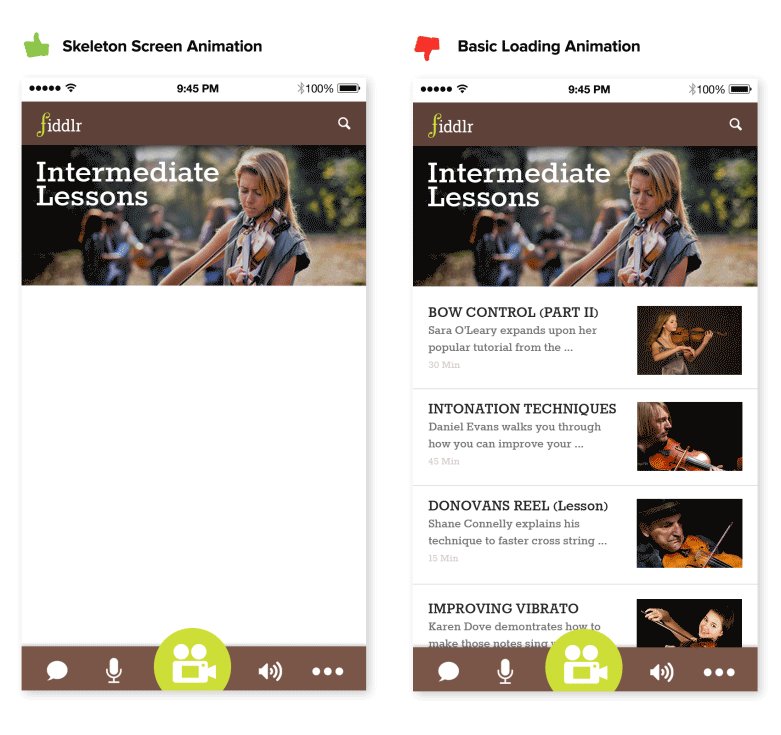
Layar Kerangka
Skeleton screen (yaitu wadah informasi sementara) pada dasarnya adalah versi kosong dari halaman yang memuat informasi secara bertahap.

Layar kerangka akan muncul saat aplikasi Anda mulai memuat data, memberi kesan kepada pengguna bahwa aplikasi Anda cepat dan responsif. Tidak seperti indikator pemuatan, yang hanya menyampaikan bahwa sesuatu sedang terjadi, layar kerangka berfokus pada kemajuan aktual.

Optimalkan Konten Untuk Seluler
Konten memainkan peran penting dalam desain. Dalam kebanyakan kasus, alasan utama orang menggunakan aplikasi adalah konten yang disediakannya. Tetapi tidak cukup hanya memiliki konten yang jelas dan dibuat dengan baik. Isinya harus mudah dicerna.
Jadikan Teks Dapat Dibaca dan Dibaca
Ketika kita berpikir tentang konten, dalam banyak kasus yang kita maksud adalah tipografi. Seperti yang dinyatakan Oliver Reichenstein dalam esainya "Desain Web Adalah Tipografi 95%":
“Mengoptimalkan tipografi adalah mengoptimalkan keterbacaan, aksesibilitas, kegunaan (!), keseimbangan grafis secara keseluruhan.”
Kunci tipografi seluler adalah keterbacaan dan keterbacaan. Jika pengguna tidak dapat membaca konten Anda, tidak ada gunanya menawarkan konten sejak awal.
Pertama, beberapa rekomendasi praktis tentang keterbacaan:
Ukuran huruf
Umumnya, apa pun yang lebih kecil dari 16 piksel (atau 11 poin) sulit dibaca di layar mana pun.Keluarga font
Sebagian besar pengguna lebih menyukai font yang jelas dan mudah dibaca. Taruhan yang aman adalah jenis huruf default sistem (Apple iOS menggunakan font San Francisco; Google Android menggunakan Roboto).Kontras
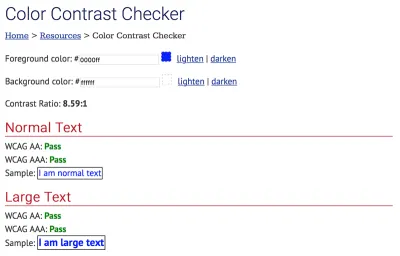
Teks berwarna terang (seperti abu-abu muda) mungkin terlihat menarik secara estetika, tetapi pengguna akan kesulitan membacanya, terutama dengan latar belakang terang. Pastikan ada banyak kontras antara font dan latar belakang agar mudah dibaca. Pedoman aksesibilitas konten web WC3 memberikan rekomendasi rasio kontras untuk gambar dan teks.

Dan sekarang, beberapa rekomendasi untuk keterbacaan:
- Hindari semua huruf besar.
Teks huruf besar semua — artinya teks dengan huruf kapital semua — baik-baik saja dalam konteks yang tidak melibatkan pembacaan penuh perhatian (seperti akronim dan logo), tetapi hindari saat pesan Anda membutuhkan pembacaan yang berat.

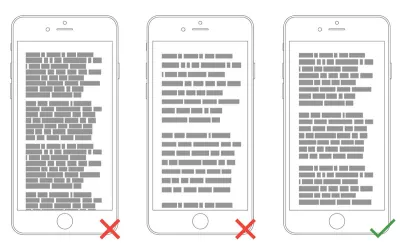
- Batasi panjang baris teks.
Aturan praktis yang baik adalah menggunakan 30 hingga 40 karakter per baris untuk seluler.

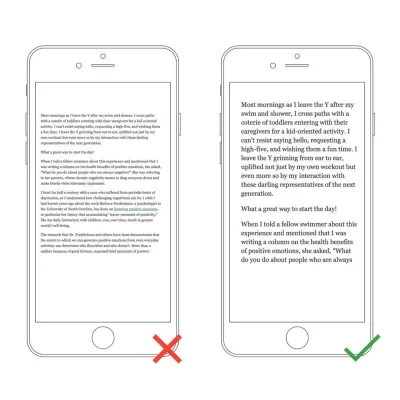
- Jangan menekan garis.
Menambahkan spasi di antara teks membantu pengguna dalam membaca dan menciptakan perasaan bahwa tidak banyak informasi yang dapat diterima.

Gambar Berkualitas HD Dan Rasio Aspek Yang Tepat
Munculnya perangkat dengan layar resolusi tinggi menetapkan standar kualitas gambar. Gambar seharusnya tidak tampak piksel pada layar HD.
Gambar harus selalu muncul dalam rasio aspek yang tepat, sehingga tidak terlihat terdistorsi. Gambar yang dibentangkan terlalu lebar atau terlalu panjang hanya untuk dimasukkan ke dalam ruang akan terlihat tidak menarik dan tidak pada tempatnya.
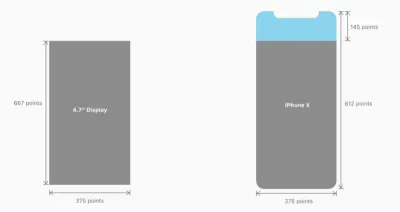
Tantangan terbaru yang dihadapi banyak desainer seluler adalah mengoptimalkan UX untuk iPhone X. Mendesain untuk iPhone X memerlukan ukuran artboard yang berbeda dengan iPhone lainnya (Anda memerlukan gambar beresolusi 375 x 812 titik pada 3x).

Pertimbangkan membaca “Mendesain Aplikasi untuk iPhone X: Apa yang Perlu Diketahui Setiap Desainer UX Tentang Perangkat Terbaru Apple” untuk informasi lebih lanjut tentang mendesain untuk iPhone X.
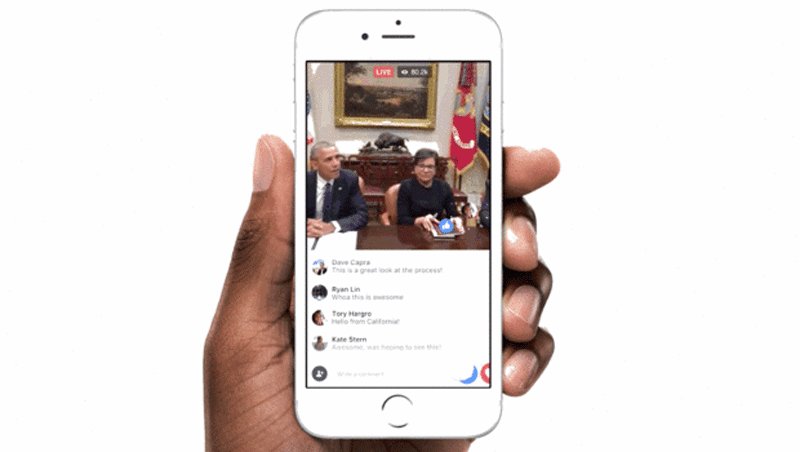
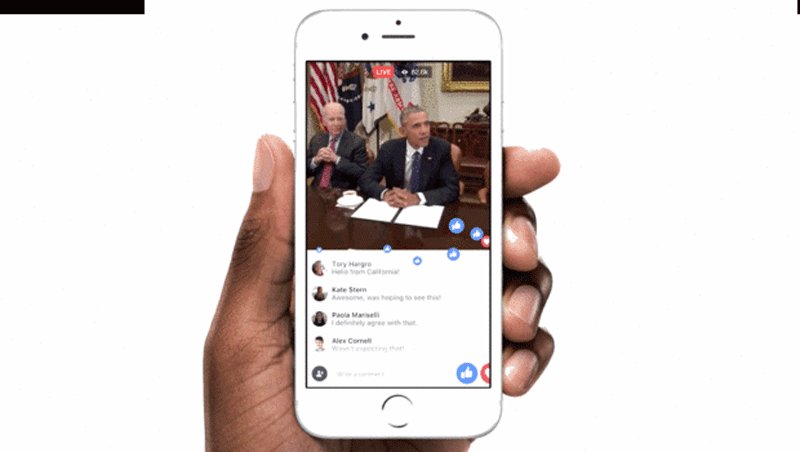
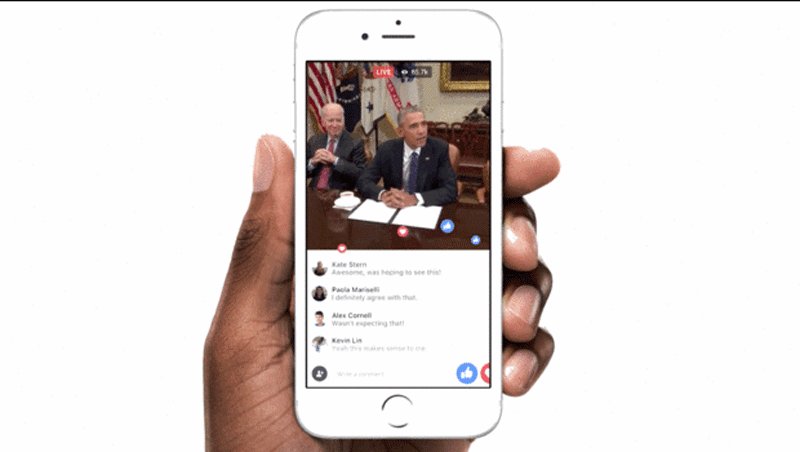
Konten Video Dioptimalkan Untuk Mode Potret
Video dengan cepat menjadi metode standar konsumsi konten bagi banyak pengguna. Menurut YouTube, konsumsi video seluler tumbuh 100% setiap tahun. Pada tahun 2020, lebih dari 75% lalu lintas data seluler global akan menjadi konten video. Ini berarti penting untuk mengoptimalkan konten video untuk mode potret.
Menurut ScientiaMobile, 94% pengguna menggunakan perangkat seluler mereka dalam mode potret. Jika aplikasi Anda menyediakan konten video, itu harus dioptimalkan untuk memungkinkan pengguna menontonnya dalam mode potret.

Desain Untuk Sentuh
Mendesain untuk sentuhan memiliki tujuan untuk mengurangi jumlah input yang salah dan membuat interaksi dengan aplikasi menjadi lebih nyaman.
Design For Fingers, Not Cursors
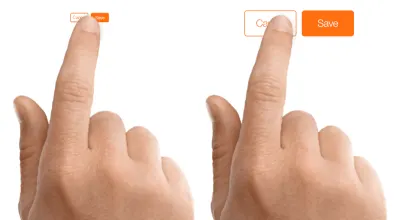
When you're designing actionable elements in a mobile interface, it's vital to make targets big enough so that they're easy for users to tap. Mistaken taps often happen due to small touch controls.

When designing a touch target, you can rely on the MIT Touch Lab's study (PDF) to choose a proper size for interactive elements. This study found that the average size of finger pads are between 10 and 14 mm and fingertips are 8 to 10 mm, making 10 by 10 mm a good minimum touch target size.

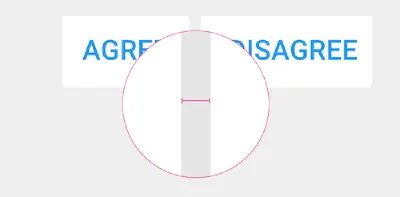
Not only is the size of the target important, but it's also essential to have the right amount of space between targets. If multiple touch targets are near each other (for example, “Agree” and “Disagree” buttons), ensure that there is good amount of space between them.

Consider Thumb Zone
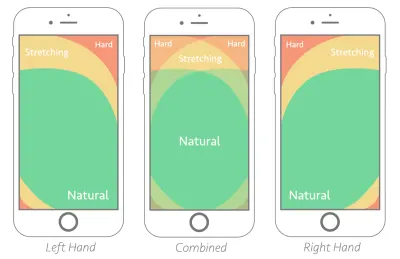
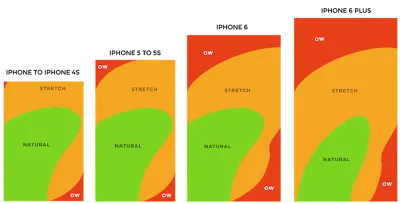
Designing for thumbs isn't only about making targets big enough, but also about considering the way we hold our devices. A lot of users hold their phone with one hand. Only a part of the screen would be a genuinely effortless territory for their thumbs. This territory is called the natural thumb zone. Other zones require finger stretching or even changing the grip to reach them. Below, you can see what the safe zone looks like on a modern mobile device.

The bigger the display, the more of the screen is less easily accessible.

Consider all zones when designing for mobile:
The green zone is the best place for navigation options or frequent interactive actions (such as call-to-action buttons).
The red zone is the best place for potential danger options (such as “Delete” or “Erase”). Users are less likely to trigger this option accidentally.
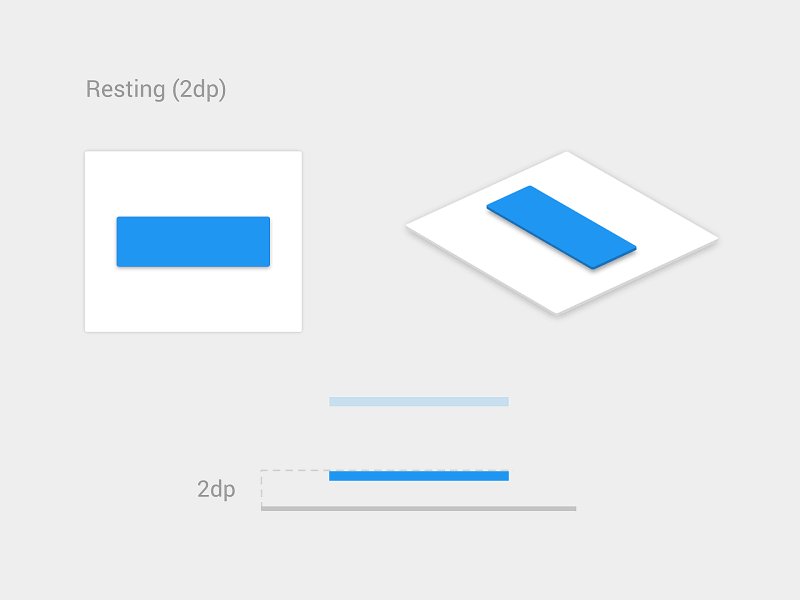
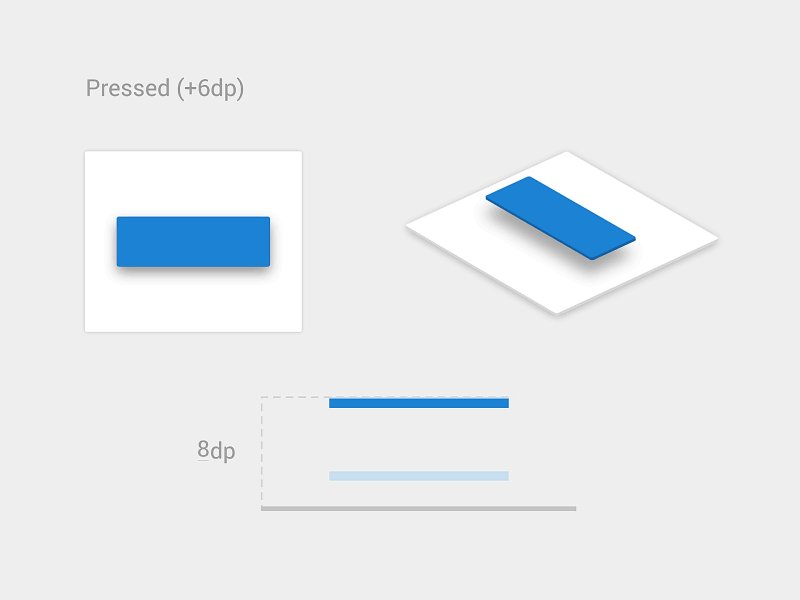
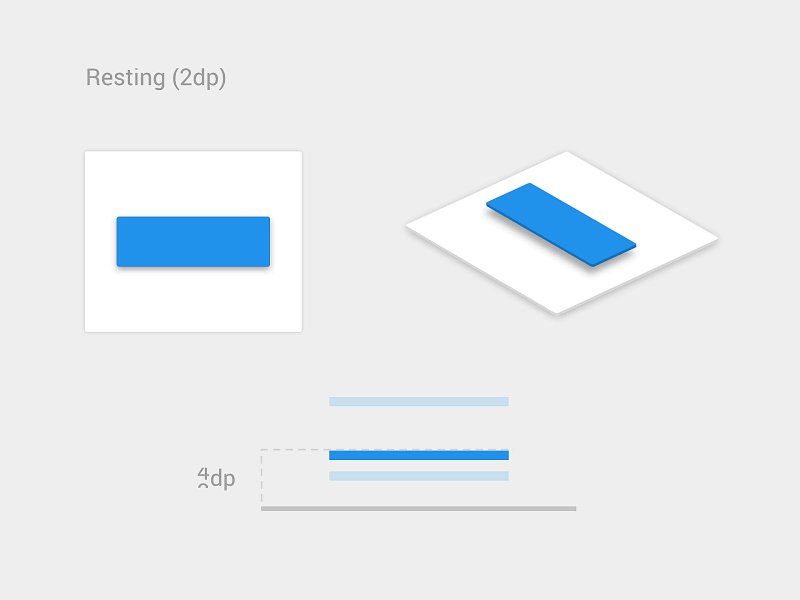
Feedback on Interaction
In the physical world, objects respond to our interaction. People expect a similar level of responsiveness from digital UI controls. You'll need to provide instant feedback on every user interaction. If your app doesn't provide feedback, the user will wonder if it has frozen or if they missed the target. The feedback could be visual (highlighting a tapped button) or tactile (a device vibration on input).

Humanize The Digital Experience
UX isn't only about usability; it's mostly about feelings. And when we think about what makes us feel great, we often think about well-crafted design.
Personalized Experience
Personalization is one of the most critical aspects of mobile apps today. It's an opportunity to connect with users and provide the information they need in a way that feels genuine.
There are countless ways to improve the mobile UX by incorporating personalization. It's possible to offer personalized content depending on the user's location, their past searches and their past purchases. For example, if your users prefer to purchase particular groups of products each month, an app might track that and offer them special deals on those types of products.
Starbucks' mobile app is an excellent example that follows this approach. The app uses information provided by users (for example, the type of coffee they usually order) to craft special offers.

Delightful Animation
Unlike functional animation, which is used to improve the clarity of a user interface, delightful animation is used to make an interface feel human. This type of animation makes it clear that the people who crafted the app care about their users.

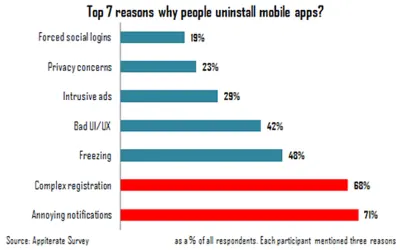
Optimalkan Pemberitahuan Push
Notifikasi yang mengganggu adalah alasan nomor 1 orang menghapus aplikasi seluler (menurut 71% responden).

Jangan mengirim pemberitahuan push hanya karena Anda bisa. Setiap pemberitahuan harus berharga dan tepat waktu.
Dorong Nilainya
Saat pengguna mulai menggunakan aplikasi Anda, mereka tidak akan keberatan mendapatkan notifikasi, selama nilai yang mereka dapatkan cukup lebih besar daripada gangguan. Hampir 50% pengguna berterima kasih atas notifikasi yang menarik bagi mereka. Personalisasi konten untuk menginspirasi dan menyenangkan sangat penting. Netflix adalah contoh luar biasa dari perusahaan yang "mendorong nilai." Ini dengan hati-hati menggunakan data tampilan untuk menyajikan rekomendasi yang terasa dibuat khusus.

Hindari Mengirim Banyak Pemberitahuan Dalam Waktu Singkat
Terlalu banyak notifikasi yang dikirimkan dalam waktu singkat dapat menyebabkan situasi yang dikenal sebagai notifikasi yang berlebihan — di mana pengguna tidak dapat memproses informasi dan melewatkannya begitu saja. Batasi jumlah total notifikasi dengan menggabungkan pesan yang berbeda.
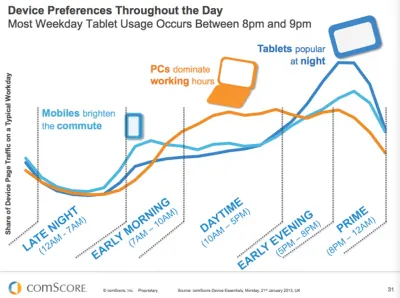
Atur Waktu Notifikasi Anda
Tidak hanya apa yang Anda katakan penting, tetapi juga ketika Anda mengatakannya. Jangan mengirim pemberitahuan push pada jam-jam aneh (seperti di tengah malam). Waktu terbaik untuk pemberitahuan push adalah jam sibuk penggunaan seluler: dari pukul 18:00 hingga 22:00.

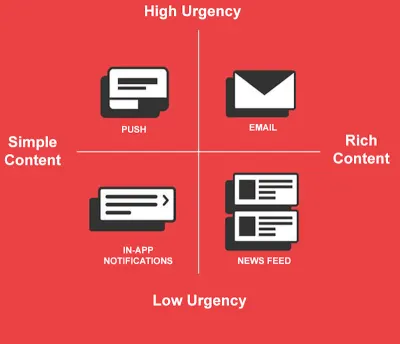
Pertimbangkan Saluran Lain Untuk Menyampaikan Pesan Anda
Pemberitahuan push bukan satu-satunya cara untuk menyampaikan pesan. Gunakan email, pemberitahuan dalam aplikasi, dan pesan umpan berita untuk memberi tahu pengguna tentang peristiwa penting, sesuai dengan tingkat urgensi dan jenis konten yang ingin Anda bagikan.

Optimalkan Untuk Seluler
Desain Untuk Interupsi
Kita hidup di dunia interupsi. Sesuatu terus-menerus mencoba mengalihkan perhatian kita dan mengarahkan perhatian kita ke tempat lain. Belum lagi, banyak sesi seluler terjadi saat pengguna dalam perjalanan. Misalnya, pengguna mungkin menggunakan aplikasi Anda saat menunggu kereta. Sesi semacam itu dapat disela kapan saja. Pengguna dapat dengan mudah frustrasi ketika sebuah aplikasi melupakan kemajuan mereka saat ini segera setelah mereka menutupnya.
Saat terjadi gangguan, aplikasi Anda harus menyimpan status (konteks) saat ini dan mengizinkan pengguna untuk melanjutkan dari bagian terakhir yang mereka tinggalkan. Ini akan memudahkan pengguna untuk terlibat kembali dengan aplikasi saat mereka kembali ke aplikasi setelah gangguan.
Manfaatkan Kemampuan Perangkat
Perangkat seluler memiliki banyak sensor (kamera, pelacakan lokasi, akselerometer) yang dapat digunakan untuk meningkatkan UX. Berikut adalah beberapa fitur yang dapat Anda gunakan untuk melakukan itu:
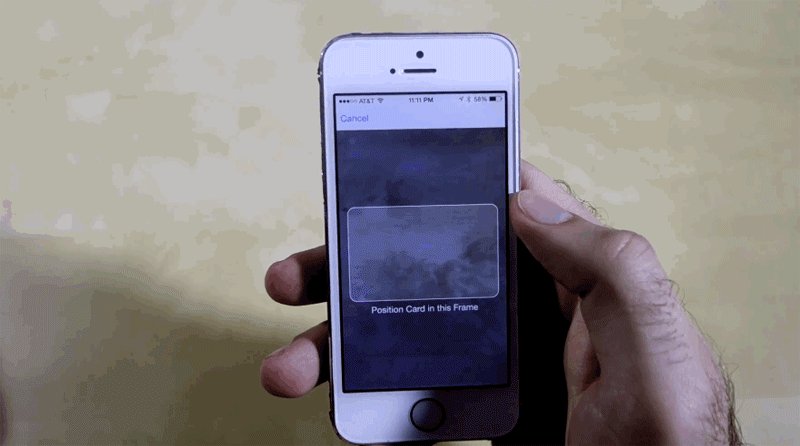
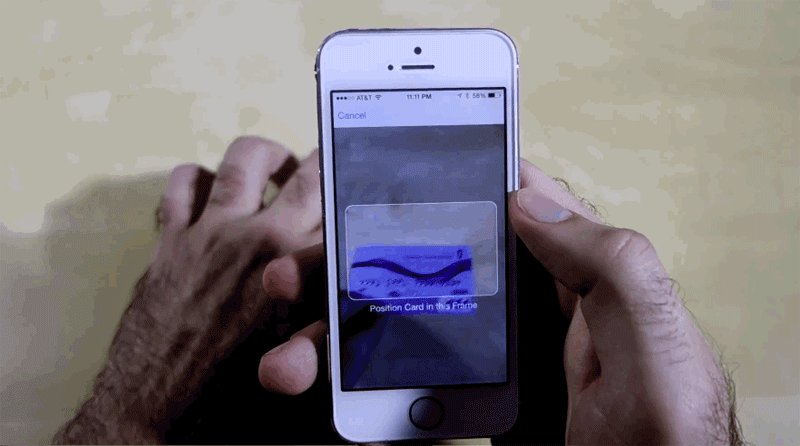
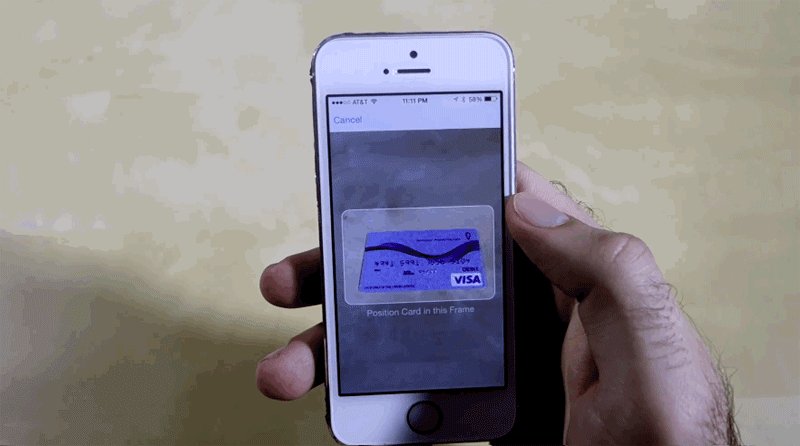
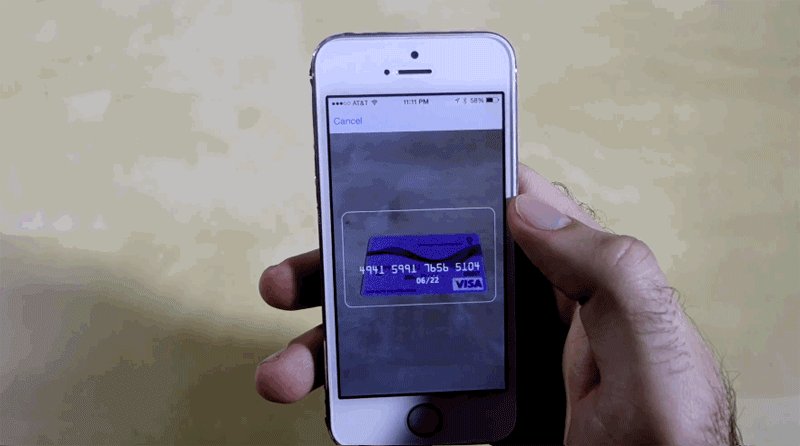
- Kamera
Dimungkinkan untuk menyederhanakan operasi input data dengan menggunakan kamera. Misalnya, Anda dapat menggunakan kamera digital untuk membaca nomor kartu kredit secara otomatis.

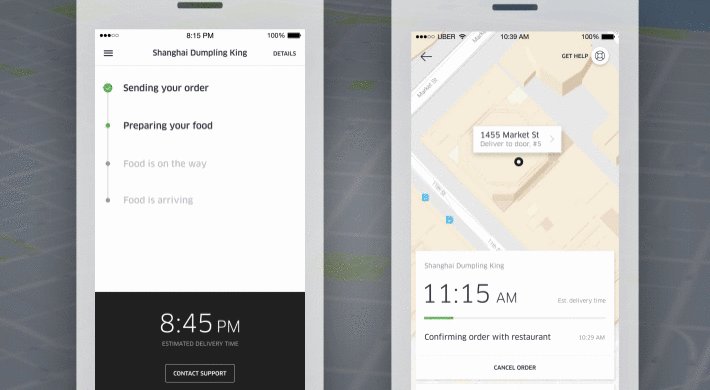
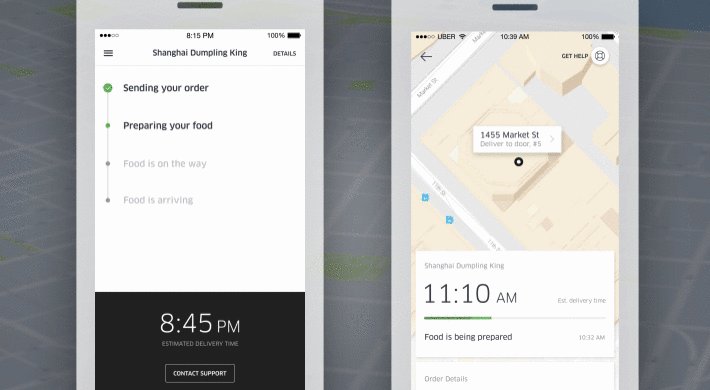
- Kesadaran lokasi
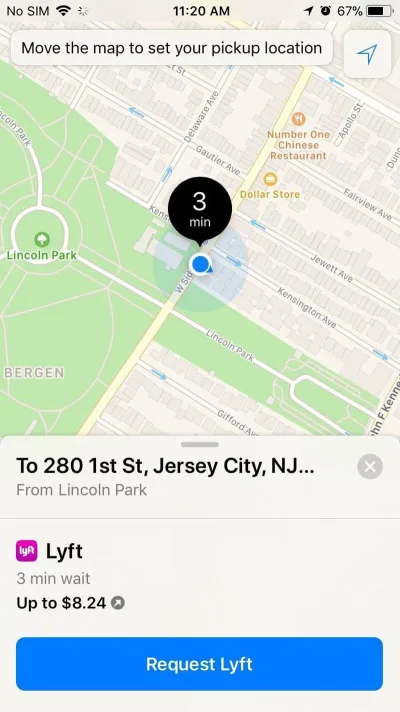
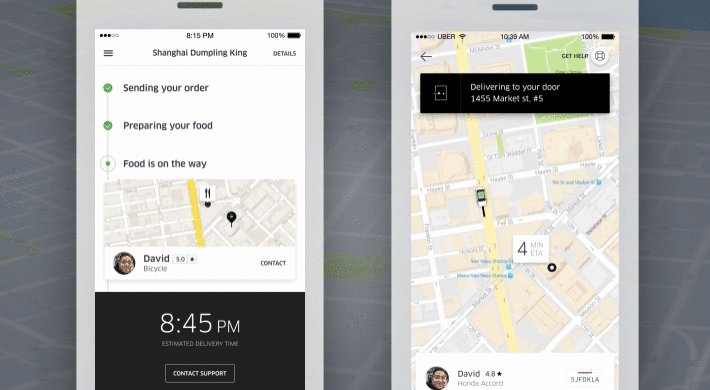
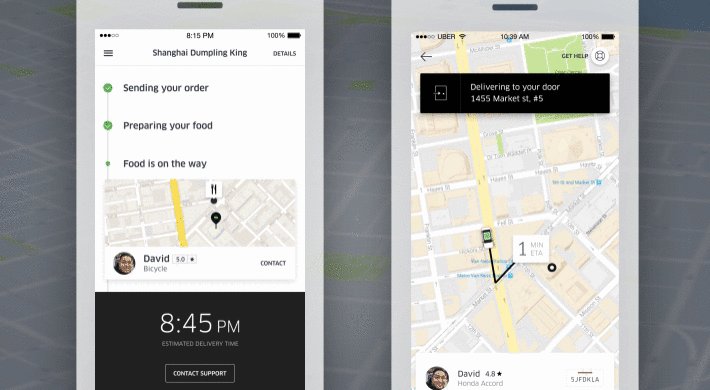
Aplikasi dapat menggunakan data lokasi perangkat untuk menyediakan konten yang relevan dengan lokasi pengguna atau untuk menyederhanakan operasi tertentu. Misalnya, jika Anda mendesain aplikasi untuk pengiriman makanan, alih-alih meminta pengguna untuk memberikan alamat pengiriman, Anda dapat secara otomatis mendeteksi lokasi mereka saat ini dan meminta pengguna untuk mengonfirmasi bahwa mereka ingin menerima pengiriman ke lokasi tersebut. .

- Otentikasi biometrik
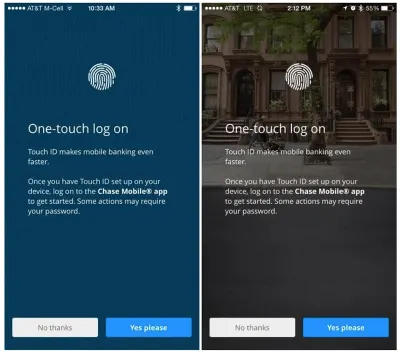
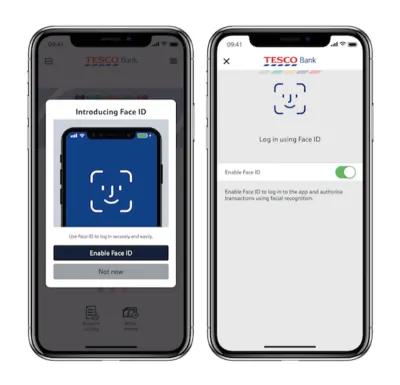
Dimungkinkan untuk meminimalkan jumlah langkah yang diperlukan untuk masuk ke aplikasi menggunakan fitur seperti login sentuh sidik jari atau identifikasi wajah.

Tip : Anda dapat menemukan rekomendasi praktis tentang cara menggunakan ID Wajah Apple di artikel kami “Mendesain Aplikasi untuk iPhone X: Apa yang Perlu Diketahui Setiap Desainer UX Tentang Perangkat Terbaru Apple.”

Berusaha Untuk Menciptakan Pengalaman Multi-Saluran
Jangan menganggap aplikasi seluler Anda sebagai pengalaman yang terisolasi. Dalam hal menciptakan perjalanan pengguna, tujuan utamanya adalah menciptakan pengalaman yang mulus, di semua perangkat. Pengguna harus dapat beralih ke media yang berbeda dan melanjutkan perjalanan.
Menurut Appticles, 37% pengguna melakukan penelitian di ponsel tetapi beralih ke desktop untuk menyelesaikan pembelian. Jadi, jika Anda merancang aplikasi e-niaga, pengguna seluler harus dapat beralih ke desktop atau laptop mereka untuk melanjutkan perjalanan. Sinkronisasi kemajuan pengguna di seluruh perangkat adalah prioritas utama untuk menciptakan pengalaman yang mulus. Itu membuat pengguna merasa bahwa alur kerja mereka tidak terganggu.
Sesuaikan Desain Seluler dengan Pasar Berkembang
Menurut Google, satu miliar pengguna baru diperkirakan akan online dalam beberapa tahun ke depan. Dan sebagian besar dari mereka akan berasal dari pasar negara berkembang (atau disebut negara mobile-first, seperti India, Indonesia, Brasil, dan Nigeria). Mereka akan mendapatkan akses melalui ponsel. Pengguna ini akan memiliki pengalaman dan harapan yang sangat berbeda dari mereka yang berada di AS dan Eropa.
Jika Anda tertarik untuk go global, penting untuk mempertimbangkan pengalaman mereka.
Konektivitas Internet Buruk
Di AS dan Eropa, pengguna terbiasa dengan konektivitas di mana-mana. Tapi itu pasti tidak benar di seluruh dunia. Produk di pasar negara berkembang harus mampu melakukan konektivitas yang lambat atau terputus-putus. Tergantung pada lokasi seseorang, jaringan mungkin beralih dari Wi-Fi ke 3G ke 2G menjadi tidak ada konektivitas sama sekali, dan produk Anda harus mengakomodasinya.
Jika Anda berencana untuk mendesain untuk pasar seperti itu, pertimbangkan hal berikut:
Pastikan produk Anda berfungsi saat tidak terhubung ke Internet sama sekali. Izinkan caching data.
Optimalkan produk Anda untuk pemuatan cepat. Minimalkan ukuran halaman dengan meminimalkan gambar dan konten berbobot lainnya; dan kurangi ukuran konten tersebut.
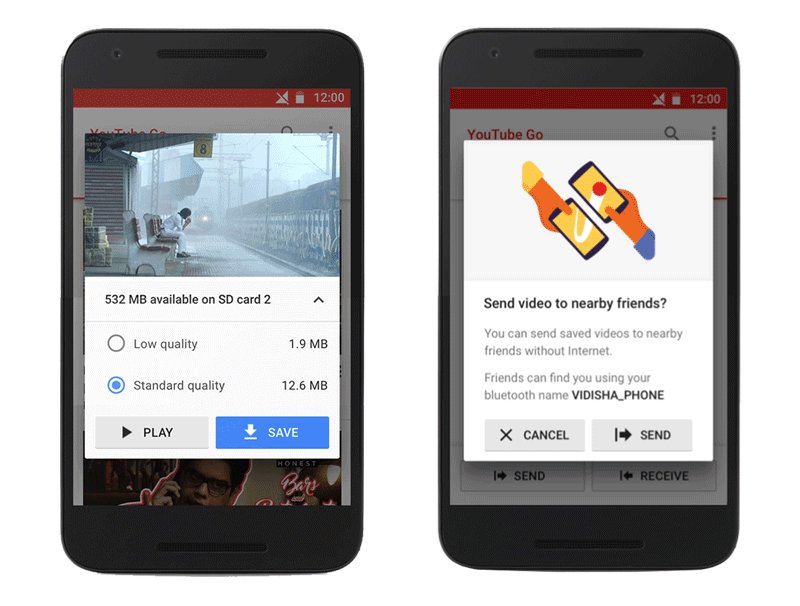
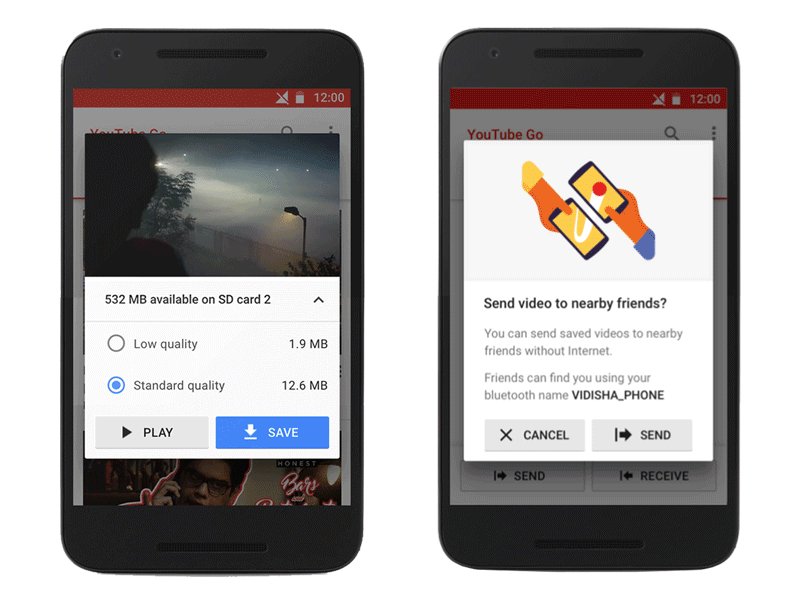
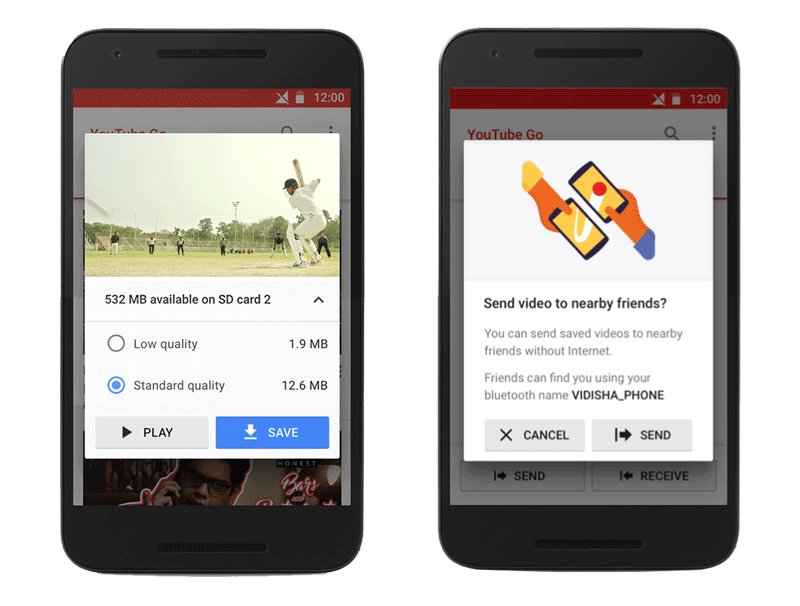
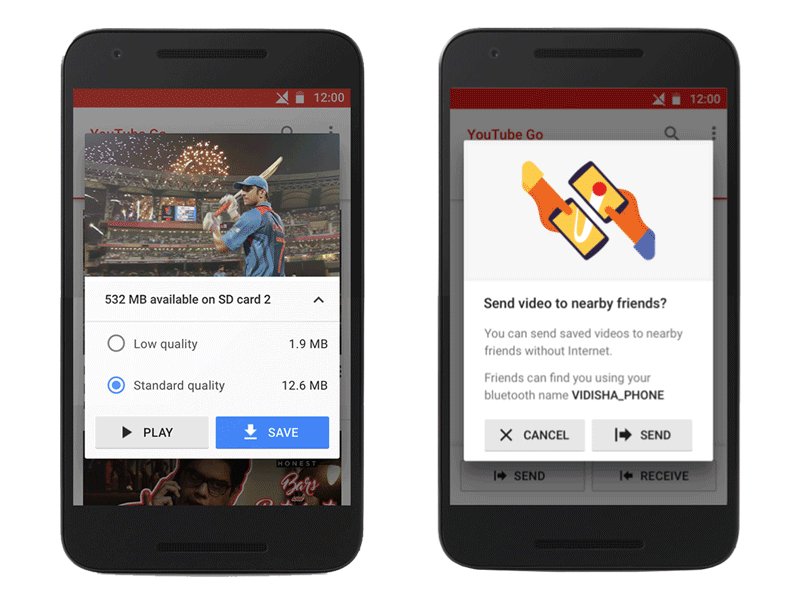
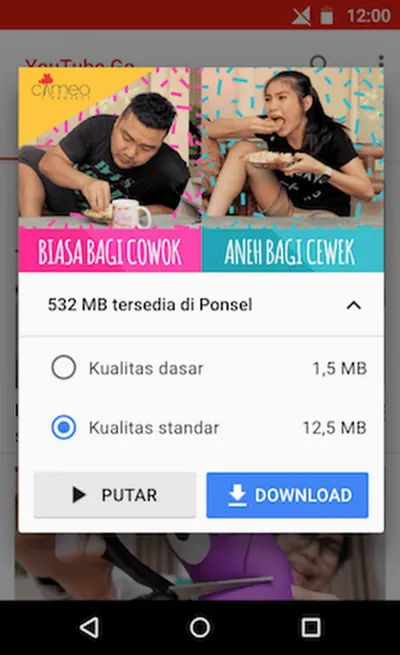
YouTube Go adalah contoh luar biasa dari aplikasi seluler yang dirancang dengan batasan konektivitas. Aplikasi ini dirancang untuk offline-first (artinya dapat digunakan bahkan ketika tidak terhubung ke Internet). Aplikasi ini memungkinkan pengguna melihat pratinjau video terlebih dahulu dan memungkinkan mereka untuk memilih ukuran file video sebelum menyimpannya secara offline untuk ditonton nanti. Ini juga memiliki fitur hebat yang memungkinkan pengguna berbagi video dengan mudah dengan teman dan keluarga terdekat, tanpa menggunakan data apa pun.

Google News & Weather adalah contoh bagus lain dari aplikasi yang dirancang dengan koneksi yang buruk. Aplikasi ini memiliki fitur yang disebut "mode Ringan" untuk orang-orang dengan koneksi bandwidth rendah. Saat mode ini diaktifkan, ia memangkas konten hingga ke dasarnya, sehingga aplikasi dimuat lebih cepat. Menurut Google, mode ini menggunakan kurang dari sepertiga dari data normal, dan aktif secara otomatis ketika aplikasi mendeteksi jaringan yang lambat.
Data Terbatas
Di sekitar 95% pasar negara berkembang, orang hampir sepenuhnya bergantung pada data seluler prabayar yang mahal. Orang-orang membeli data dalam jumlah tetap, dan banyak yang hanya mampu membeli sekitar 250 MB data per bulan.
Pengguna ini menghargai transparansi dalam hal memahami konsumsi data mereka. Mereka juga menghargai kemampuan untuk mengontrol apakah suatu produk diunduh melalui Wi-Fi atau menggunakan data.
Di bawah ini, Anda dapat melihat contoh lain dari YouTube Go. Setelah memilih video, pengguna dapat memilih kualitas video. Aplikasi ini memungkinkan mereka mengetahui sebelumnya berapa banyak data yang akan mereka habiskan sebelum melakukan suatu tindakan.

Kemampuan Perangkat Terbatas
Ponsel cerdas di negara yang mengutamakan seluler memiliki kemampuan yang sangat berbeda dari Pixel dan iPhone yang populer di AS. Sebagian besar perangkat pasar berkembang berharga di bawah $100 dan mungkin datang dengan penyimpanan dan kekuatan pemrosesan yang terbatas. Pastikan produk yang Anda desain berfungsi dengan perangkat dan perangkat lunak kelas bawah yang lebih lama.
Estetika Lokal
Desain minimalis, yang populer di dunia Barat saat ini, mungkin dianggap terlalu telanjang untuk budaya lain. Jika Anda ingin produk Anda berhasil di pasar negara berkembang, perhatikan estetika budayanya. Anda bisa mendapatkan inspirasi dari produk yang populer secara regional atau menyewa desainer lokal yang akrab dengan preferensi pengguna. Mendesain sesuai dengan estetika lokal akan membuat produk Anda terasa lebih relatable.
Spesifik Wilayah
Ketika Google mengadaptasi Google Maps untuk India, dianggap bahwa India adalah pasar kendaraan roda dua terbesar di dunia, dan jutaan pengendara sepeda motor dan skuter memiliki kebutuhan yang berbeda dari pengemudi mobil. Ini merilis mode kendaraan roda dua di Maps. Mode ini menunjukkan rute perjalanan yang menggunakan jalan pintas, tidak dapat diakses oleh mobil dan truk.
Pengujian Dan Umpan Balik
Semua prinsip yang baru saja Anda baca dapat membantu Anda merancang pengalaman yang lebih baik untuk seluler, tetapi prinsip tersebut tidak akan menggantikan kebutuhan penelitian dan pengujian pengguna. Anda masih perlu menguji solusi Anda dengan pengguna nyata untuk memahami bagian UI mana yang perlu ditingkatkan.
Putaran Umpan Balik
Dorong umpan balik pengguna di setiap kesempatan. Untuk mengumpulkan umpan balik yang berharga, Anda harus memudahkan pengguna untuk memberikannya. Jadi, bangun mekanisme umpan balik langsung ke produk Anda. Ini bisa sesederhana formulir bertanda "Tinggalkan umpan balik." Pastikan saja itu berfungsi dengan mulus untuk pengguna Anda.
Desain Adalah Proses Tanpa Akhir
Dapat dikatakan bahwa desain adalah proses perbaikan terus-menerus. Sebagai desainer produk, kami menggunakan analitik dan umpan balik pengguna untuk meningkatkan pengalaman secara berkelanjutan.
Alat dan Sumber Daya Bermanfaat Untuk Desainer
Pemeriksa Kontras Warna
Mengejutkan betapa banyak aplikasi seluler yang tidak lulus tes AA. Jangan menjadi salah satu dari mereka! Sangat penting untuk memeriksa aksesibilitas kontras warna Anda. Gunakan Pemeriksa Kontras Warna WebAIM untuk menguji kombinasi warna.

Kit UI Untuk Adobe XD
Antarmuka pengguna yang dirancang dengan baik akan membuat aplikasi Anda bersinar. Sangat bagus ketika Anda dapat mendesain UI Anda bukan dari awal, tetapi menggunakan dasar yang kuat seperti kit UI. Adobe XD memiliki lima kit UI yang dapat Anda unduh secara gratis. Kit ini akan meningkatkan kreativitas Anda dan membantu Anda memberikan desain UI yang menarik secara visual.

Kesimpulan
Desain yang hebat adalah kombinasi sempurna antara keindahan dan fungsionalitas, dan itulah yang seharusnya Anda tuju saat membuat aplikasi. Tapi jangan mencoba membangun aplikasi yang sempurna pada percobaan pertama. Itu hampir tidak mungkin. Sebagai gantinya, perlakukan aplikasi Anda sebagai proyek yang terus berkembang, dan gunakan data dari sesi pengujian dan umpan balik pengguna untuk terus meningkatkan pengalaman.
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Adobe XD dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Desain, prototipe, dan bagikan — semuanya dalam satu aplikasi. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mendaftar ke buletin desain pengalaman Adobe untuk tetap mendapatkan informasi terbaru dan terinformasi tentang tren dan wawasan terbaru untuk desain UX/UI.
