Animasi CSS yang Dapat Dikomposisi Dalam Vue Dengan AnimXYZ
Diterbitkan: 2022-03-10Dalam artikel ini, Anda akan mempelajari cara menggunakan toolkit AnimXYZ untuk membuat animasi yang unik, interaktif, dan menarik secara visual di Vue.js dan HTML biasa. Di akhir artikel ini, Anda akan mempelajari bagaimana menambahkan beberapa kelas CSS ke elemen di komponen Vue.js dapat memberi Anda banyak kendali atas bagaimana elemen tersebut bergerak di DOM.
Tutorial ini akan bermanfaat bagi pembaca yang tertarik untuk membuat animasi interaktif dengan beberapa baris kode.
Catatan : Artikel ini membutuhkan pemahaman dasar tentang Vue.js dan CSS.
Apa Itu AnimXYZ?
AnimXYZ adalah toolkit animasi CSS yang dapat dikomposisi, berkinerja, dan dapat disesuaikan yang didukung oleh variabel CSS. Ini dirancang untuk memungkinkan Anda membuat animasi yang luar biasa dan unik tanpa menulis sebaris bingkai kunci CSS. Di bawah tenda, ia menggunakan variabel CSS untuk membuat properti CSS khusus. Hal yang menyenangkan tentang AnymXYZ adalah pendekatan deklaratifnya. Sebuah elemen dapat dianimasikan dengan salah satu dari dua cara: saat memasuki atau meninggalkan halaman. Jika Anda ingin menganimasikan elemen HTML dengan toolkit ini, menambahkan kelas xyz-out akan menganimasikan item keluar dari halaman, sementara xyz-in akan menganimasikan komponen ke dalam halaman.
Toolkit yang luar biasa ini dapat digunakan dalam proyek HTML biasa, serta di aplikasi Vue.js atau React. Namun, pada saat penulisan, dukungan untuk React masih dalam pengembangan .
Mengapa Menggunakan AnimXYZ?
Dapat disusun
Animasi dengan AnimXYZ dimungkinkan dengan menambahkan nama kelas deskriptif ke markup Anda. Hal ini memudahkan untuk menulis animasi CSS yang kompleks tanpa menulis keyframe CSS yang rumit . Menganimasikan elemen ke halaman semudah menambahkan kelas xyz-in dalam komponen dan mendeklarasikan atribut deskriptif.
<p class="xyz-in" xyz="fade">Composable CSS animation with AnimXYZ</p>Kode di atas akan membuat elemen paragraf memudar ke dalam halaman, sedangkan kode di bawah ini akan membuat elemen memudar dari halaman. Hanya satu kelas dengan banyak kekuatan.
<p class="intro xyz-out" xyz="fade">Composable CSS animation with AnimXYZ</p>Dapat disesuaikan
Untuk animasi sederhana, Anda dapat menggunakan utilitas out-of-the-box, tetapi AnimXYZ dapat melakukan lebih banyak lagi. Anda dapat menyesuaikan dan mengontrol AnimXYZ untuk membuat animasi yang Anda inginkan dengan menyetel variabel CSS yang menggerakkan semua animasi AnimXYZ. Kami akan membuat beberapa animasi kustom nanti dalam tutorial ini.
pemain
Dengan AnimXYZ, Anda dapat membuat animasi yang kuat dan halus di luar kotak, dan ukurannya hanya 2,68 KB untuk fungsionalitas dasar dan 11,4 KB jika Anda menyertakan utilitas yang nyaman.
Mudah Dipelajari dan Digunakan
AnimXYZ bekerja sempurna dengan HTML dan CSS biasa, dan dapat diintegrasikan dalam proyek menggunakan tautan jaringan pengiriman konten (CDN). Itu juga dapat digunakan di Vue.js dan React, meskipun dukungan untuk React masih dalam pengembangan. Selain itu, kurva pembelajaran dengan toolkit ini tidak curam jika dibandingkan dengan library animasi seperti GSAP dan Framer Motion, dan dokumentasi resmi memudahkan untuk memulai karena menjelaskan cara kerja paket secara sederhana.
Konsep Kunci di AnimXYZ
konteks
Saat Anda ingin aliran animasi tertentu diterapkan ke grup elemen terkait, atribut xyz menyediakan konteksnya. Katakanlah Anda ingin tiga div dianimasikan dengan cara yang sama ketika mereka memasuki halaman. Yang harus Anda lakukan adalah menambahkan atribut xyz ke elemen induk, dengan utilitas dan variabel yang dapat dikomposisi yang ingin Anda terapkan.
<div class="shape-wrapper xyz-in" xyz="fade flip-up flip-left"> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> </div> Kode di atas akan menerapkan animasi yang sama untuk semua div s dengan kelas shape . Semua elemen anak akan memudar ke halaman dan membalik ke kiri atas, karena atribut xyz="fade flip-up flip-left" telah diterapkan ke elemen induk.
Lihat Pena [Konteks di AnimXYZ](https://codepen.io/smashingmag/pen/abyoqdY) oleh Ejiro Asiuwhu.
AnimXYZ memudahkan untuk menganimasikan elemen anak secara berbeda dari induknya. Untuk mencapai ini, tambahkan atribut xyz dengan variabel animasi berbeda dan utilitas berbeda ke elemen turunan, yang akan mengatur ulang semua properti animasi yang diwarisi dari induknya.
Lihat Pena [Mengganti konteks Induk di AnimXYZ](https://codepen.io/smashingmag/pen/porzayR) oleh Ejiro Asiuwhu.
Keperluan
AnimXYZ hadir dengan banyak utilitas yang memungkinkan Anda membuat animasi CSS yang menarik dan kuat tanpa menulis CSS khusus apa pun.
xyz="fade up in-left in-rotate-left out-right out-rotate-right" Misalnya, kode di atas memiliki utilitas fade up , yang akan membuat elemen memudar dari atas ke bawah saat masuk ke halaman. Itu akan masuk dan berputar dari kiri. Ketika elemen meninggalkan halaman, itu akan pergi ke kanan dan berputar keluar dari halaman.
Dengan utilitas yang siap pakai, Anda dapat, katakanlah, membalik sekelompok elemen ke kanan dan membuatnya memudar saat meninggalkan halaman. Kemungkinan apa yang dapat dicapai dengan utilitas tidak terbatas.
mengejutkan
Utilitas stagger mengontrol properti CSS animation-delay untuk setiap elemen dalam daftar, sehingga animasinya dipicu satu demi satu. Ini menentukan jumlah waktu untuk menunggu antara menerapkan animasi ke elemen dan mulai melakukan animasi. Pada dasarnya, ini digunakan untuk mengantri animasi sehingga elemen dapat dianimasikan secara berurutan.
<div class="shape-wrapper" xyz="fade up-100% origin-top flip-down flip-right-50% rotate-left-100% stagger"> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> <div class="shape xyz-in"></div> </div> Dengan menambahkan utilitas stagger , setiap elemen dalam div induk akan dianimasikan satu demi satu dari kiri ke kanan. Urutan dapat dipuja dengan menggunakan stagger-rev .
Dengan stagger :
Lihat Pena [Mengejutkan dengan AnimXYZ](https://codepen.io/smashingmag/pen/abyoqNG) oleh Ejiro Asiuwhu.
Tanpa stagger :
Lihat Pena [!Staggering Animation - AnimXYZ](https://codepen.io/smashingmag/pen/BadBYzN) oleh Ejiro Asiuwhu.
Menggunakan AnimXYZ Dengan HTML dan CSS
Mari buat kartu dan tambahkan beberapa animasi keren dengan AnimeXYZ.
Lihat Pena [Demo Animxyz](https://codepen.io/smashingmag/pen/jOLNZrV) oleh Ejiro Asiuwhu.
Pertama, kita perlu menambahkan toolkit AnimXYZ ke proyek kita. Cara termudah adalah melalui CDN. Ambil CDN, dan tambahkan ke head dokumen HTML Anda.
Tambahkan baris kode berikut ke HTML Anda.
<p class="intro xyz-in" xyz="fade">Composable CSS Animation with Animxyz</p> <div class="glass xyz-in" xyz="fade flip-down flip-right-50% duration-10"> <img src="https://cdn.dribbble.com/users/238864/screenshots/15043450/media/7160a9f4acc18f4ec2cbe38eb167de62.jpg" alt="" class="avatar xyz-in"> <p class="des xyz-in">Image by Jordon Cheung</p> </div> Ini adalah dimana keajaiban terjadi. Di bagian atas halaman, kami memiliki tag paragraf dengan kelas xyz-in dan atribut xyz dengan nilai fade . Ini berarti bahwa elemen p akan memudar ke halaman.
Selanjutnya, kita memiliki kartu dengan id glass , dengan atribut xyz berikut:
xyz="fade flip-down flip-right-50% duration-10" Utilitas yang dapat dikomposisi di atas akan membuat kartu memudar ke halaman. Nilai flip-down akan mengatur kartu untuk membalik ke halaman dari bawah, dan nilai flip-right akan membalik kartu sebesar 50% saat meninggalkan halaman. Durasi animasi 10 (yaitu 1 detik) menetapkan lama waktu yang dibutuhkan animasi untuk menyelesaikan satu siklus.
Mengintegrasikan AnimXYZ di Vue.js
Perancah Proyek Vue.js
Menggunakan antarmuka baris perintah (CLI) Vue.js, jalankan perintah di bawah ini untuk membuat aplikasi:

vue create animxyz-vueInstal VueAnimXYZ
npm install @animxyz/vue Ini akan menginstal paket inti dan paket Vue.js. Setelah instalasi, kita harus mengimpor paket VueAnimXYZ ke dalam proyek kita dan menambahkan plugin secara global ke aplikasi Vue.js kita. Untuk melakukan ini, buka file main.js Anda, dan tambahkan blok kode berikut yang sesuai:
import VueAnimXYZ from '@animxyz/vue' // import AnimXZY vue package import '@animxyz/core' // import AnimXZY core package Vue.use(VueAnimXYZ) Komponen XyzTransition
Komponen XyzTransition dibangun di atas komponen transition Vue.js. Ini digunakan untuk menganimasikan elemen individual ke dalam dan ke luar halaman.
Berikut adalah demo cara menggunakan komponen XyzTransition di Vue.js.
Perhatikan bahwa banyak kerumitan yang menyertai komponen transition Vue.js telah diabstraksikan untuk mengurangi kerumitan dan meningkatkan efisiensi. Yang perlu kita perhatikan saat menggunakan komponen XyzTransition adalah props penampilan , appear appear-visible , duration , dan mode .
Untuk panduan lebih rinci, lihat dokumentasi resmi.
Mari gunakan komponen XYZTransition untuk menganimasikan elemen saat tombol diklik.
<div> <button @click="isAnimate = !isAnimate">Animate</button> <XyzTransition appear xyz="fade up in-left in-rotate-left out-right out-rotate-right" > <div class="square" v-if="isAnimate"></div> </XyzTransition> </div> Perhatikan bagaimana elemen yang ingin kita transisikan dibungkus dalam komponen XYZTransition . Ini penting karena elemen <div class="square" v-if="isAnimate"></div> akan mewarisi utilitas yang diterapkan ke komponen XYZTransition . Elemen anak juga dirender secara kondisional ketika isAnimate disetel ke true . Saat tombol diklik, elemen anak dengan kelas square dialihkan masuk dan keluar dari DOM.
XyzTransitionGroup
Komponen XyzTransitionGroup dibangun di atas komponen transition-group Vue.js. Ini digunakan untuk menganimasikan grup elemen ke dalam dan ke luar halaman.
Di bawah ini adalah ilustrasi cara menggunakan komponen XyzTransitionGroup di Vue.js. Perhatikan di sini lagi bahwa banyak kerumitan yang menyertai komponen transition-group Vue.js telah diabstraksikan untuk mengurangi kerumitan dan meningkatkan efisiensi. Yang perlu kita perhatikan saat menggunakan komponen XyzTransitionGroup adalah appear , appear-visible , duration , dan tag . Berikut ini diambil dari dokumentasi:
<XyzTransitionGroup appear={ boolean } appear-visible={ boolean | IntersectionObserverOptions } duration={ number | 'auto' | { appear: number | 'auto', in: number | 'auto', out: number | 'auto' } } tag={ string } > <child-component /> <child-component /> <child-component /> </XyzTransitionGroup>Bangun Modal Animasi Dengan AnimXYZ dan Vue.js
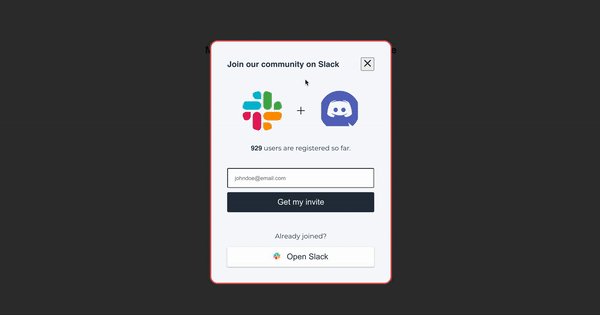
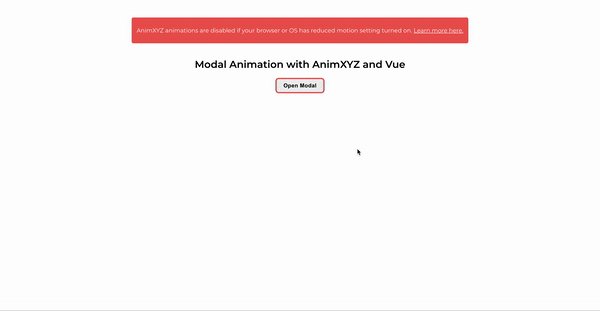
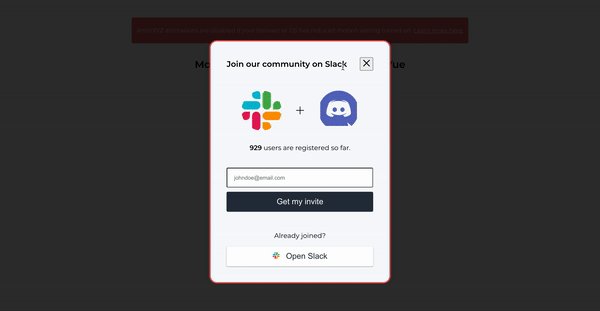
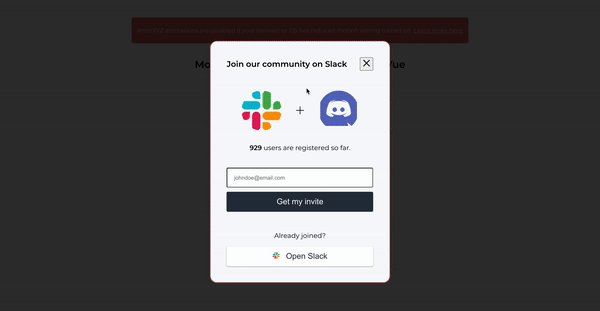
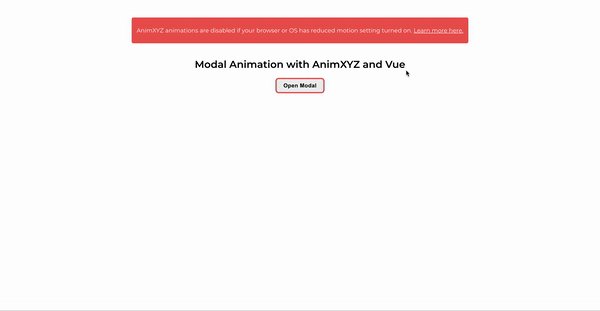
Mari kita buat komponen modal yang akan bernyawa saat masuk dan keluar dari DOM.
Berikut adalah demo dari apa yang akan kita buat:

Dengan menambahkan properti xyz="fade out-delay-5" ke komponen XyzTransition , modal akan memudar.
Perhatikan bahwa kita menambahkan .xyz-nested ke hampir semua elemen turunan dari komponen modal. Ini karena kami ingin memicu animasinya saat elemen komponen modal terbuka.
Properti ease-out-back yang kita tambahkan ke wadah dialog akan menambahkan sedikit overshoot saat dialog dibuka dan saat ditutup.
Menambahkan in-delay ke elemen anak dari komponen modal akan membuat animasi terasa lebih alami, karena elemen tersebut akan ditunda hingga konten modal lainnya dianimasikan di:
<section class="xyz-animate"> <div class="alerts__wrap copy-content"> <div class="alert reduced-motion-alert"> <p> AnimXYZ animations are disabled if your browser or OS has reduced-motion setting turned on. <a href="https://web.dev/prefers-reduced-motion/" target="_blank"> Learn more here. </a> </p> </div> </div> <h1>Modal Animation With AnimXYZ and Vue.js</h1> <button class="modal-toggle modal-btn-main" data-modal-text="Open Modal" data-modal-title="Title" data-modal-close-text="Close" aria-haspopup="dialog" ref="openButton" @click="open" autofocus > Open Modal </button> <span class="simple-modal-overlay" data-background-click="enabled" title="Close this window" v-if="isModal" @click="close" > <span class="invisible">Close this window</span> </span> <div role="dialog" class="simple-modal__wrapper" aria-labelledby="modal-title" > <XyzTransition duration="auto" xyz="fade out-delay-5"> <section aria-labelledby="modal1_label" aria-modal="true" class="modal xyz-nested" xyz="fade small stagger ease-out-back" v-if="isModal" tabindex="-1" ref="modal" @keydown.esc="close" > <div class="modal_top flex xyz-nested" xyz="up-100% in-delay-3"> <header class="modal_label xyz-nested" xyz="fade right in-delay-7" > Join our community on Slack </header> <button type="button" aria-label="Close" xyz="fade small in-delay-7" class="xyz-nested" @click="close" title="Close" > <svg viewBox="0 0 24 24" focusable="false" aria-hidden="true"> <path fill="currentColor" d="M.439,21.44a1.5,1.5,0,0,0,2.122,2.121L11.823,14.3a.25.25,0,0,1,.354,0l9.262,9.263a1.5,1.5,0,1,0,2.122-2.121L14.3,12.177a.25.25,0,0,1,0-.354l9.263-9.262A1.5,1.5,0,0,0,21.439.44L12.177,9.7a.25.25,0,0,1-.354,0L2.561.44A1.5,1.5,0,0,0,.439,2.561L9.7,11.823a.25.25,0,0,1,0,.354Z" ></path> </svg> </button> </div> <div class="modal_body xyz-nested" xyz="up-100% in-delay-3"> <div class="modal_body--top flex justify_center align_center"> <img src="../assets/slack.png" alt="slack logo" class="slack_logo" /> <img src="../assets/plus.png" alt="plus" class="plus" /> <img src="../assets/discord.png" alt="discord logo" class="discord_logo" /> </div> <p><span class="bold">929</span> users are registered so far.</p> </div> <form class="modal_form" autocomplete> <label for="email" ><span class="sr-only">Enter your email</span></label > <input type="email" placeholder="[email protected]" autocomplete="email" class="modal_input" required /> <button type="submit" class="modal_invite_btn"> Get my invite </button> <p>Already joined?</p> <button type="button" class=" modal_slack_btn flex align_center justify_center xyz-nested " xyz="fade in-right in-delay-7" > <span ><img src="../assets/slack.png" alt="slack logo" role="icon" /></span> Open Slack </button> </form> </section> </XyzTransition> </div> </section> Kemudian, di modal kami, kami akan menggunakan direktif v-if="isModal" untuk menentukan bahwa kami ingin modal disembunyikan dari halaman secara default. Kemudian, ketika tombol diklik, kita membuka modal dengan memanggil metode open() , yang menyetel properti isModal menjadi true . Ini akan mengungkapkan modal pada halaman dan juga menerapkan properti animasi yang kami tentukan menggunakan utilitas bawaan AnimXYZ.
<script> export default { data() { return { isModal: false, }; }, methods: { open() { if (!this.isModal) { this.isModal = true; this.$nextTick(() => { const modalRef = this.$refs.modal; console.log(modalRef); modalRef.focus(); }); } }, close() { if (this.isModal) { this.isModal = false; this.$nextTick(() => { const openButtonRef = this.$refs.openButton; openButtonRef.focus(); }); } }, }, }; </script>Animasi AnimXYZ dinonaktifkan saat pengaturan gerakan yang dikurangi di browser atau sistem operasi dihidupkan. Mari tampilkan pesan pembantu kepada pengguna yang telah memilih untuk mengurangi gerakan.
Menggunakan @media screen and (prefers-reduced-motion) , kami akan menampilkan pesan yang memberi tahu pengguna tersebut bahwa mereka telah mematikan fitur animasi di komponen modal kami. Untuk melakukannya, tambahkan blok kode berikut ke gaya Anda:
<style> @media (prefers-reduced-motion: reduce) { .alerts__wrap { display: block; } } </style> 
Kesimpulan
Kami telah mempelajari dasar-dasar AnimXYZ dan cara menggunakannya dengan HTML biasa dan Vue.js. Kami juga telah mengimplementasikan beberapa proyek demo yang memberi kami gambaran sekilas tentang berbagai animasi CSS yang dapat kami buat hanya dengan menambahkan kelas utilitas yang dapat dikomposisi yang disediakan oleh toolkit ini, dan semuanya tanpa menulis satu baris pun dari keyframe CSS. Mudah-mudahan, tutorial ini telah memberi Anda dasar yang kuat untuk menambahkan beberapa animasi CSS yang ramping ke proyek Anda sendiri dan untuk membangunnya dari waktu ke waktu untuk semua kebutuhan Anda.
Demo terakhir ada di GitHub. Jangan ragu untuk mengkloningnya dan mencoba sendiri toolkitnya.
Itu saja untuk saat ini! Beri tahu saya di bagian komentar di bawah apa pendapat Anda tentang artikel ini. Saya aktif di Twitter dan GitHub. Terima kasih telah membaca, dan tetap disini.
Sumber daya
- Dokumentasi, AnimXYZ
- AnimXYZ, Chris Coyier, Trik CSS
