Kompleksitas Kesederhanaan dalam Desain Web
Diterbitkan: 2018-04-18Pengalaman desain web yang sederhana dan cemerlang tanpa hambatan. Pengguna dengan mudah berpindah dari satu konten ke konten berikutnya dengan percaya diri dan nyaman. Meskipun hasilnya sangat mudah dikenali, mencapai pengalaman pengguna yang sederhana dan lengkap dalam desain web adalah salah satu tugas terberat yang dihadapi oleh desainer dan pengembang.
Melimpahnya hal, ide, dan konten selama beberapa tahun terakhir telah menyebabkan gerakan menuju kesederhanaan. Jargon hukum sedang ditukar dengan istilah awam. Penulis sekarang berusaha untuk memberikan konsep yang ringkas daripada prosa yang berbunga-bunga. Pemilik rumah memperdagangkan peternakan mereka yang luas untuk mendapatkan rumah kecil yang efisien. Bahkan koki dapat mengurangi penawaran menu mereka menjadi profil rasa yang murni dan sederhana.
Orang-orang terlalu terpapar pada begitu banyak hal hari ini sehingga konsep kesederhanaan menonjol sebagai elegan, halus, dan patut ditiru.
Dalam desain web juga, konsep kesederhanaan menikmati kebangkitan. Orang-orang menghabiskan lebih banyak waktu untuk berinteraksi dengan perangkat dan online, sehingga mereka semakin mendambakan pengalaman yang nyaman secara psikologis (intuitif) dan secara visual menenangkan atau lugas. Kesederhanaan tidak pernah begitu populer atau begitu sulit untuk dicapai seperti sekarang ini.

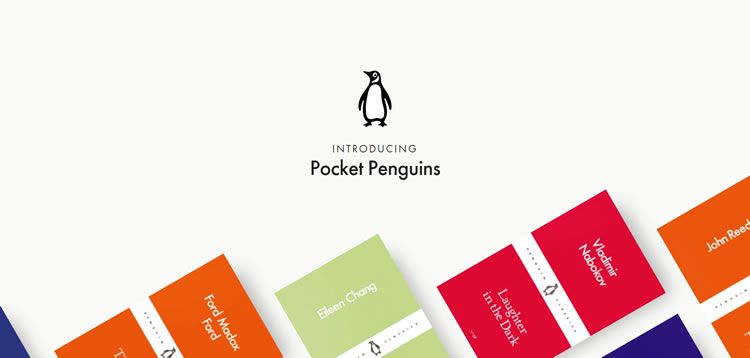
Pockets Penguins – Kesederhanaan dalam Desain Web
Mendefinisikan Desain Web Sederhana
Pikirkan tentang penari balet, pengemudi mobil balap, atau koki sushi. Ketika Anda duduk untuk menonton pertunjukan profesional, semuanya tampak lancar, dapat dimengerti, dan sederhana. Jika Anda mencoba membuat ulang Swan Lake, Indy 500, atau hand roll favorit Anda, Anda akan segera melihat seberapa banyak pekerjaan yang dilakukan untuk produk akhir. Desain web yang sederhana, ramah pengguna, dan elegan sama dengan kinerja profesional lainnya.
Produk jadi yang dengan mudah menggerakkan pengguna melalui perjalanan pelanggan menciptakan rasa percaya diri internal pengguna, dan mendorong konversi membutuhkan riset berjam-jam, kolaborasi profesional, dan pengoptimalan. Apakah tiga CTA pada halaman terlalu banyak? Akankah gambar tambahan menambah atau mengalihkan perhatian dari tujuan halaman? Bagaimana skema warna membuat rata-rata pengguna merasa ketika mereka tiba? Pertanyaan-pertanyaan ini dan lusinan lainnya mendorong pembuatan situs web yang sangat sederhana.
Desain web sederhana sangat bergantung pada pemahaman psikologis. Desainer dan pengembang yang memahami motivasi pengguna, kompetensi digital, dan proses berpikir dapat membuat desain web yang terasa familier, mudah digunakan, dan menginspirasi tindakan.

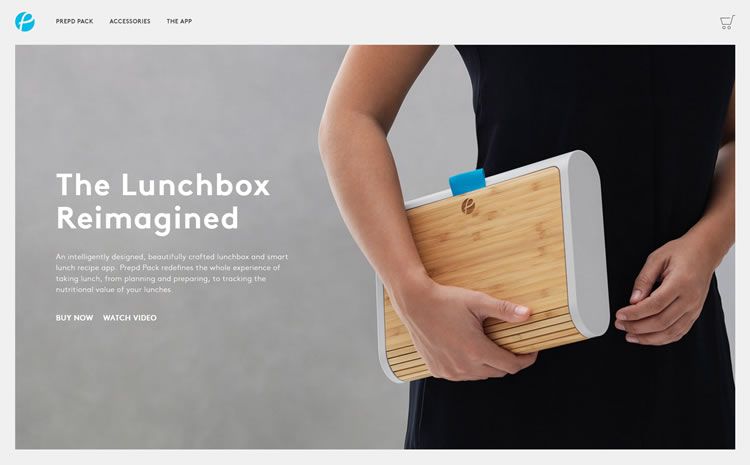
Kesederhanaan beranda getprepd.com
Elemen Desain Web Sederhana
Desain web sederhana tidak membosankan, sederhana, atau tidak menarik. Mereka mengambil bagian terbaik dari sebuah situs web dan memadatkannya ke dalam format yang paling kuat dan efisien. Baik membuat situs eCommerce atau blog informasi, kesederhanaan desain mewakili ketelitian, keindahan, dan pemahaman.
Beberapa pertimbangan desain terpenting yang digunakan untuk mengembangkan kesederhanaan meliputi:
Penyederhanaan perjalanan pelanggan . Setiap situs web ada untuk mendapatkan tanggapan atau tindakan dari pembaca. Memahami perjalanan pelanggan / pengunjung situs berfungsi sebagai dasar untuk setiap elemen desain web. Tujuan pertama pembuatan situs web adalah untuk meminimalkan atau menyederhanakan jalan dari kesadaran ke konversi sebanyak mungkin.
Pengoptimalan ujung belakang . Apa yang muncul di antarmuka pengguna penting, tetapi apa yang terjadi di balik layar memengaruhi setiap aspek pengalaman pengguna. Pengkodean yang dijalankan dengan baik berdampak pada SEO, kecepatan pemuatan, navigasi situs dan kegunaan, dan keakuratan setiap plugin perangkat lunak pembaruan/analitik waktu nyata.
Pembangunan struktural . Hirarki navigasi dan tata letak setiap halaman akan berkontribusi pada kesan pertama pengunjung situs. Kotak, navigasi halaman penuh, minimalis, layar terpisah, dan konfigurasi tata letak lainnya dapat berkontribusi pada desain web sederhana. Kunci dari desain sederhana adalah memadukan tata letak yang tepat dengan gaya navigasi, font, konten, dan interaksi yang tepat.

Catatan tentang minimalis dan kesederhanaan . Beberapa orang salah kaprah menyamakan kesederhanaan dengan minimalis. Pada kenyataannya, minimalis selalu sederhana, tetapi desain web yang sederhana tidak selalu minimalis. Minimalisme mendorong desainer untuk memilih beberapa elemen desain untuk ditekankan. Gerakan ini menghargai kontras dan spasi dengan cara yang ekstrem.

Kesederhanaan beranda 3kvc.com
Desain web sederhana, di sisi lain, hanya mengacu pada kemampuan situs web untuk menciptakan pengalaman pengguna yang ramping, nyaman, dan menarik. Situs web yang sarat grafis, seperti Pinterest, sederhana tetapi tidak minimalis.
Perhatian terhadap detail . Porsi foto yang digunakan dalam desain, tekstur ikon, dan kontras ukuran font antara judul, heading, dan salinan semuanya memengaruhi produk jadi. Agar situs web dapat mencapai desain yang sukses dan sederhana, perancang harus mempertimbangkan bagaimana setiap faktor keputusan menjadi kegunaan dan pengalaman pengguna dari produk jadi.
Pemahaman tentang praktik arus utama . Situs web seharusnya tidak terasa seperti salinan karbon dari situs pesaing, tetapi praktik terbaik industri menciptakan tingkat konsistensi yang berharga yang harus dipertimbangkan oleh setiap perancang. Menu navigasi yang umum digunakan, font salinan, dan struktur situs berkontribusi pada tingkat kenyamanan dan pemahaman pengguna dari situs ke situs.
Konsistensi merek . Beberapa desainer bekerja keras untuk menyempurnakan beranda situs web dan mengabaikan penggunaan tingkat perawatan yang sama pada halaman berikutnya. Sementara beranda layak mendapat pekerjaan yang cukup, tema desain, merek, dan tata letak harus terlihat dan terasa saling melengkapi dengan beranda.
Meninggalkan bahkan satu logo usang di halaman blog lama, memilih skema warna yang salah, dan gagal menggunakan jenis dan ukuran font yang konsisten di seluruh situs dapat menciptakan pengalaman situs yang membingungkan.
Penarikan kembali antarmuka . Desain web yang sederhana mudah diingat. Setelah satu kunjungan, pengunjung situs harus mengingat bentuk dan fungsi situs pada kunjungan berikutnya. Penarikan antarmuka sangat penting untuk situs yang menawarkan layanan pemesanan, seperti agen perjalanan, layanan pengiriman, dan layanan profesional.
Pada akhirnya, situs web sederhana menawarkan keakraban dan intuisi. Mereka menciptakan platform yang dapat diketahui merek yang dapat digunakan untuk terlibat dengan pengunjung situs dan menambah tingkat kreativitas dan inovasi yang meningkat. Merek apa pun dapat membuat situs web yang sederhana dan efektif dengan elemen-elemen ini.

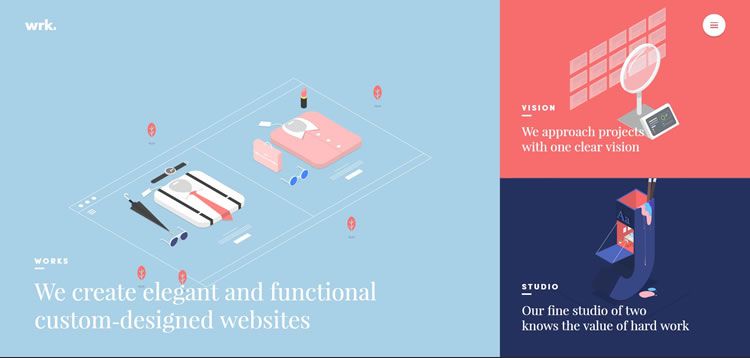
Kesederhanaan beranda waaark
Faktor-Faktor Yang Dapat Mempersulit Pencarian untuk Kesederhanaan Situs Web
Banyak elemen desain cocok untuk desain web sederhana. Ketika desainer mulai menggabungkan elemen dengan cara baru, mengejutkan, atau tidak intuitif, pengguna mungkin tidak memiliki perasaan yang sama terhadap desain.
Desainer dan pengembang web yang mencoba membuat tanda mereka di dunia dapat memperumit atau menyederhanakan bentuk dan fungsi situs web. Beberapa kesalahan paling umum yang dilakukan desainer ketika mencoba mencapai kesederhanaan meliputi:
Mengambil minimalis ke ekstrim. Desain minimalis harus terlihat mencolok dan mudah diingat – tidak membosankan atau terlalu disederhanakan. Keseimbangan adalah kunci untuk mencapai minimalisme dan kesederhanaan dalam desain web.
Lupa dasar-dasarnya. Sementara grafik, tata letak situs, dan struktur berkontribusi pada kesan pertama, ketersediaan informasi dasar dapat membuat atau menghancurkan desain. Ajakan bertindak strategis, informasi kontak lengkap, dan instruksi berharga secara langsung mendukung perjalanan pelanggan. Seorang desainer melupakan elemen-elemen ini dengan risiko situs.
Visual putar otomatis. Menghilangkan kontrol atas konten adalah jenis penyederhanaan desain yang salah. Setiap visual yang muncul secara otomatis dan mengganggu dapat mengurangi pengalaman pengguna. Pertahankan visual seminimal mungkin atau berikan pengguna lebih banyak kontrol atas video, tampilan, dan konten interaktif lainnya yang ditampilkan.
Terlalu banyak konsolidasi informasi . Sementara halaman web sederhana mudah dicerna, mereka juga dapat membuat rintangan navigasi bagi pengguna. Jika topik atau diskusi memerlukan blok teks yang lebih panjang atau memerlukan beberapa gambar, fokuslah pada aksesibilitas daripada kesederhanaan. Hindari membuat pengguna membolak-balik tayangan slide atau mengklik ke halaman arahan baru untuk setiap subjudul.
Penyederhanaan situs web lebih tentang membuat garis lurus dari titik A (kesadaran) ke titik B (konversi) dan lebih sedikit tentang membuat titik A terlihat bagus.
Kesalahan tipografi. Konten evergreen di situs tidak boleh mengandung kesalahan apa pun. Kesederhanaan tidak berarti dasar dan disatukan pada menit terakhir. Kesalahan yang jelas akan mengalihkan pengguna dari tujuan utama situs dan dapat membatalkan semua kerja keras yang dihabiskan seorang desainer untuk pengoptimalan grafis dan konfigurasi tata letak.
Mengenali kesederhanaan yang elegan dalam desain web itu mudah. Alur yang mudah, informasi yang dapat diakses, dan dorongan lembut di sepanjang perjalanan pelanggan menginspirasi kepercayaan pengguna pada suatu merek. Menciptakan kesederhanaan yang elegan membutuhkan pengetahuan mendetail tentang perilaku pengunjung situs, pesan merek, dan praktik terbaik desain.
Ajakan bertindak popup yang ditempatkan dengan tidak benar, salinan halaman offset, atau isyarat navigasi yang membingungkan semuanya dapat menyebabkan pengalaman pengguna yang buruk dan menghapus gagasan tentang kesederhanaan yang efektif.

Elemen desain web sederhana hanya akan semakin penting karena pengguna mendambakan personalisasi, intuitif, dan aksesibilitas. Sederhana, desain web yang dioptimalkan untuk pengalaman pengguna membangun kredibilitas merek dan mendorong konversi. Gunakan konsep inti kesederhanaan untuk memindahkan proyek situs web Anda sendiri lebih dekat ke tempat yang elegan dan mudah digunakan dari waktu ke waktu.
Anda mungkin juga ingin mempelajari tentang 10 Aturan Emas Desain Sederhana dan Bersih.
