Cara Merancang Tabel Web yang Kompleks
Diterbitkan: 2022-03-10Bayangkan Anda merancang sistem untuk peneliti data. Atau aplikasi untuk manajemen energi. Atau dashboard untuk pedagang jagung. Mungkin Anda sedang merancang sesuatu seperti itu sekarang. Dalam semua kasus yang disebutkan, orang akan mengharapkan tabel. Bukan yang mewah dari situs inspirasi desain tetapi monster yang tampak seperti Excel dengan ratusan sel dan interaksi yang kompleks.
Dalam hal ini, seorang desainer menghadapi banyak tantangan. Misalnya, mencocokkan desain dengan kerangka kerja frontend yang ada atau berjuang dengan data "tidak nyaman" yang merusak tata letak. Kami akan mengatasi masalah ini melalui langkah-langkah berikut: mensistematisasikan kebutuhan, menjadi atomik, dan mendefinisikan interaksi.

1. Sistematisasi Kebutuhan
Jadi, Anda telah mewawancarai audiens target dan mengetahui kebutuhan dan keinginan mereka. Sekarang saatnya untuk mengumpulkan temuan dan mengubahnya menjadi struktur antarmuka. Misalnya, seorang pengguna berkata, "Saya perlu melihat bagaimana data saya memengaruhi bagian lain dari aplikasi." Atau saat melihat orang lain bekerja dengan perangkat lunak lama, Anda perhatikan dia menggunakan pintasan dan tidak menyentuh mouse sama sekali. Apa artinya?
Kata-kata pengguna pertama adalah tentang validasi input dan petunjuk. Anda harus mempertimbangkan untuk melampirkan informasi peringatan atau bantuan ke tabel. Atau kembangkan sistem warna yang bermakna. Itu tergantung pada domain dan model mental. Pengamatan pekerjaan pengguna kedua mungkin merupakan tanda bahwa Anda perlu merancang semua tindakan yang dapat diakses oleh keyboard. Dan Anda mungkin perlu memikirkan cara pintas yang lebih mendalam daripada hanya " Cmd + C " dan " Cmd + V ".
Berikut adalah beberapa pasangan observasi-asumsi.
- “ Saya perlu mengoperasikan lusinan item sekaligus dengan mudah .”
Izinkan multi-pilihan sel? Tambahkan kotak centang untuk memilih banyak baris? - “ Sekarang kita melakukan semua perhitungan dengan cara ini .” [ Menampilkan Microsoft Excel ]
Apakah Excel efektif untuk tujuan ini? Fitur apa yang bisa kami pinjam? - “ Bisakah kita mengetahui sebelumnya jika nama ini sudah ada di server .”
Validasi data dengan cepat? Pesan kesalahan atau koreksi otomatis? - “ Biasanya saya memasukkan informasi ini. Ini cukup umum. ”
Sarankan nilai default, default, atau template?
Hasilnya, Anda akan memiliki daftar kebutuhan dan keinginan orang. Pertanyaan terbuka sangat membantu untuk mengetahui kebutuhan nyata dan menyaring keinginan:
“Apa yang membantu Anda bekerja lebih cepat? Apa yang bisa membuat pilihan Anda lebih mudah? Bagaimana fitur ini memengaruhi efisiensi pekerjaan Anda? Apa yang akan berubah jika Anda tidak dapat melakukan X?”
Jadi apa selanjutnya? Sekarang saatnya untuk membangun kerangka logis untuk meja Anda. Skema tentang apa yang dikandungnya dan dapat dilakukan. Jika Anda langsung menuju wireframing atau prototyping, Anda menginjak jalan jahat menggambar ulang tanpa akhir dan bertarung dengan warisan.
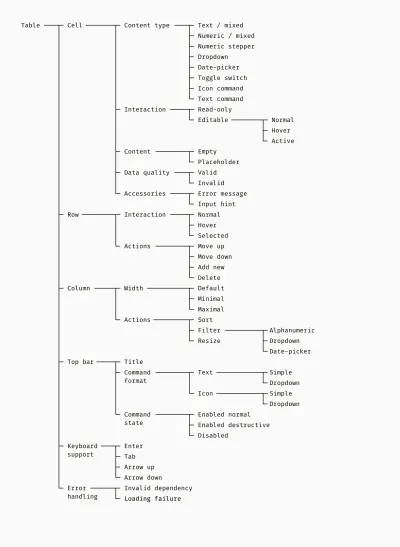
Di bawah ini adalah contoh dari apa yang mungkin Anda mulai. Ini adalah pohon fitur. Dan blok bangunan dasar dari tabel apa pun adalah sel. Sel bersatu menjadi baris dan kolom, yang dapat memiliki fitur spesifik yang berbeda dari sel yang terpisah. Dan akhirnya, kita beralih ke suplemen tabel yang penting seperti bilah atas dengan tombol, perintah keyboard, dan kesalahan penanganan.

Pohon fitur mencegah Anda membuat pekerjaan ekstra dan membantu untuk fokus pada apa yang penting. Pohon fitur yang terorganisir dengan baik juga berguna untuk tim pengembangan. Mereka dapat mencocokkan fitur yang direncanakan dengan perpustakaan frontend yang tersedia dan menemukan cara terbaik untuk mengubah desain menjadi kode.
Di salah satu proyek saya, kami menggunakan kerangka Material Angular. Sayangnya, tabel Angular terlalu sederhana. Kami menemukan pustaka ag-Grid yang mendukung fungsionalitas kami tetapi memiliki satu batasan. Itu tidak memiliki kemampuan untuk memperluas baris dan menempatkan baris anak-anak di dalamnya. Kami telah mengungkapkan masalah ini sebelum kami berupaya dan menyesuaikan desainnya.
Pendeknya
- Mulailah membangun tabel yang kompleks dengan mengumpulkan dan memprioritaskan kebutuhan pengguna. Pertimbangkan solusi non-tabel, misalnya, bagan.
- Gambarlah diagram pohon yang mensistematisasikan semua fitur yang dibutuhkan. Gunakan itu sebagai rencana untuk memproduksi visual.
Bacaan yang disarankan : Pola Desain Meja Di Web oleh Chen Hui Jing
2. Go Atomic
Jadi, kebutuhan dan fungsionalitasnya ditentukan, dan Anda tahu batasan teknisnya. Saatnya untuk membuat mockup meja Anda. Pada dasarnya, pendekatan atomik merancang komponen UI kecil terlebih dahulu dan kemudian merakit yang lebih besar. Kami akan secara bertahap berpindah dari partikel dasar seperti font dan warna ke modul besar seperti header atau kolom. Saya sengaja memilih gaya brutalist yang ketat untuk maket agar kita bisa berkonsentrasi pada fungsi, bukan penampilan.
Font, Warna, Ikon
Bagian-bagian ini sudah dapat ditentukan oleh sistem desain atau kerangka UI yang Anda gunakan. Jika Anda membuat tabel untuk produk yang sudah ada, periksa apakah palet warna, font, dan ikonnya memenuhi kebutuhan tabel. Pada gambar di bawah, saya menunjukkan beberapa nuansa abu-abu yang diperlukan untuk bingkai tabel, garis, isian, dan teks. Warna merah dan biru berarti peringatan-kesalahan-destruktif dan aktif-diaktifkan-dipilih. Gaya teks adalah untuk membedakan antara informasi primer dan sekunder, judul dan teks isi.

Sel Dan Aksesoris
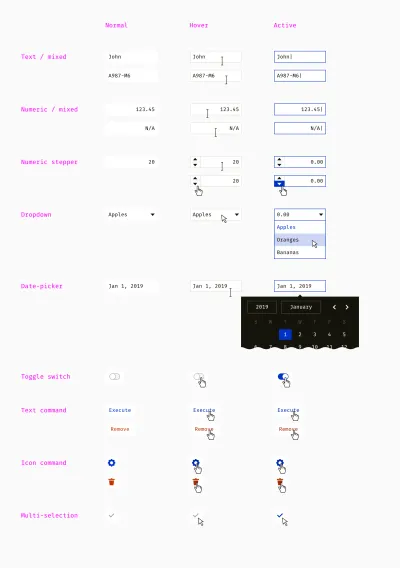
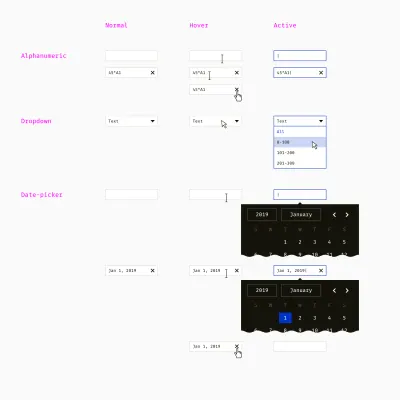
Ketika atom tabel sudah siap, kita dapat melanjutkan dengan molekul — berbagai jenis sel. Pertama-tama, penting untuk memikirkan keadaan normal, melayang, dan aktif dari setiap elemen sebelumnya. Lalu pergi diklik, dinonaktifkan dan status lainnya.
Di salah satu proyek saya, kami memiliki delapan jenis sel dengan interaksinya sendiri. Yang paling sederhana adalah teks dan sel numerik. Dalam kasus kami, diizinkan untuk mengisi sel numerik dengan konten non-numerik, seperti "N/A" (tidak diterapkan) dan "N/C" (tanpa kontrol). Itu adalah kekhasan domain. Dropdown dan pemilih tanggal lebih kompleks dan memiliki elemen turunan. Akhirnya, kami memiliki sel tabel yang mewakili perintah dalam baris.

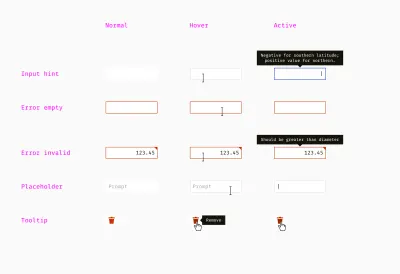
Sel dapat memiliki aksesori seperti tooltips, petunjuk input, pesan kesalahan, placeholder, dll. Pada tahap ini, mereka statis, tetapi perancang nantinya harus menentukan logika bagaimana mereka muncul (animasi, penundaan, dll.).

Baris dan Header
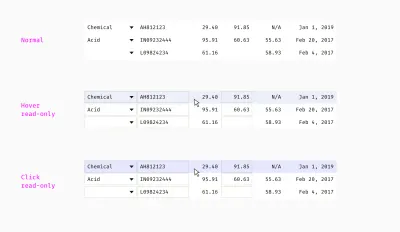
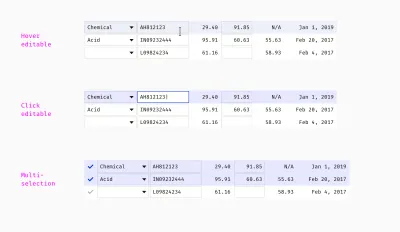
Saat sel dirancang, Anda dapat membuat baris dan melihat apakah berbagai kombinasi bekerja sama dengan baik. Suatu kali saya mendesain tabel yang memiliki logika pengeditan yang rumit. Beberapa properti disediakan oleh pengguna, sedangkan yang lain secara otomatis dihitung atau diisi dengan nilai default. Di bawah ini adalah campuran sel hanya-baca dan sel yang dapat diedit dalam satu baris.

Perhatikan bahwa kursor berbeda saat mengarahkan kursor ke sel hanya-baca dan yang dapat diedit. Mengkliknya akan memicu pemilihan baris atau beralih ke mode pengeditan sel yang dapat diedit.
Pada gambar berikutnya, Anda dapat melihat bahwa orang dapat memilih satu atau beberapa baris:

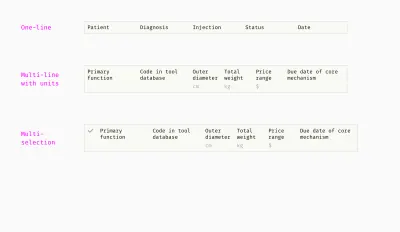
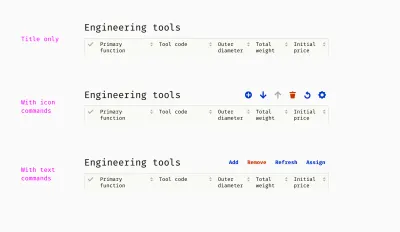
Sekarang saatnya untuk memikirkan tentang header tabel. Dari pengalaman saya, seringkali tidak mungkin untuk mengontrol panjang judul kolom dan tetap pada satu baris. Bahkan dengan seorang penulis yang baik dalam sebuah tim, Anda tidak akan membuat semua teks singkat. Beberapa tabel memerlukan judul atau pelokalan teknis yang panjang. Frasa, yang tadinya satu baris dalam bahasa Inggris, bisa menjadi dua atau tiga baris dalam bahasa Yunani, Jerman, atau Hongaria. Oleh karena itu, saya menunjukkan varian yang berbeda:

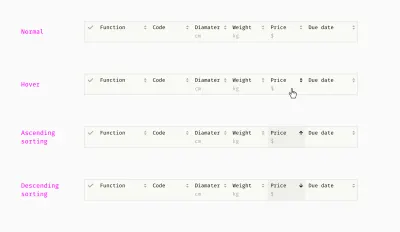
Pengguna perangkat lunak berbasis data sering kali membutuhkan penyortiran dan penyaringan. Ini membantu mereka untuk menemukan informasi berharga dalam potongan besar data. Tantangan dengan pengurutan dan pemfilteran adalah menggabungkan kontrol penyortiran dan kotak pemfilteran dengan elemen header lainnya — judul kolom, unit pengukuran, dll.

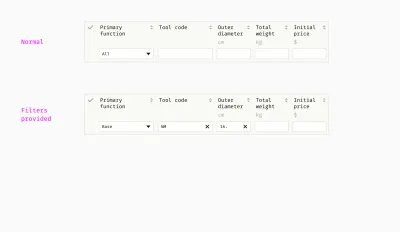
Tidak seperti sel tabel, kotak filter biasanya memiliki ikon "reset" di sebelah kanan sehingga pengguna dapat menonaktifkannya secara eksplisit dan melihat konten yang tidak difilter.

Dalam contoh saya, ada tiga jenis kotak filter. Filter alfanumerik memungkinkan pencarian berdasarkan huruf dan angka. Ini mendukung wildcard — jumlah karakter yang tidak diketahui yang tidak diketahui. Misalnya, jika saya mengetik 45*A1 , mungkin akan menampilkan baris dengan nilai seperti 45A1 , 45982A1B , 45A109B dan 096445-A1 .
Wildcard adalah fitur yang rumit karena bergantung pada kebiasaan orang. Ketika saya mendesain tabel untuk spesialis teknis, kami menetapkan tanda asterisk (*) ke jumlah simbol yang tidak diketahui. Untuk analis asuransi, saya memilih simbol SQL tradisional — tanda persentase (%) — karena mereka sudah terbiasa. Adapun filter dropdown, ini beralih di antara sejumlah opsi teks, angka, atau rentang numerik yang saling eksklusif.

Filter pemilih tanggal memiliki kalender dan berfungsi seperti padanan selnya. Ada baiknya untuk mengizinkan pengguna memasukkan tanggal secara manual dan memilih dari kalender. Jika mereka tahu apa yang mereka cari, mengetik lebih mudah daripada mengklik.
Satu hal lagi yang penting adalah memformat input yang berarti secara otomatis dan tidak mengganggu orang dengan kesalahan "format tidak valid". Di salah satu proyek saya, kami mengizinkan memasukkan tanggal seperti 01/25/2017 , 6.12.17 dan September 4 2016 , dan juga memfilter berdasarkan bulan atau tahun saja.

kolom
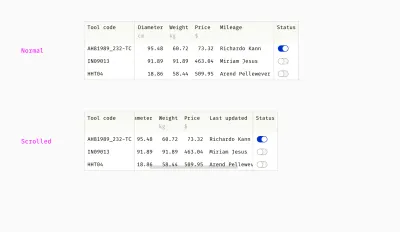
Salah satu fitur yang sering muncul dari tabel kompleks adalah kolom yang disematkan. Biasanya, kolom yang berisi informasi kunci, misalnya, nama atau status elemen, tidak dapat digulir.

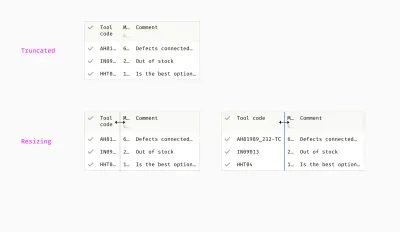
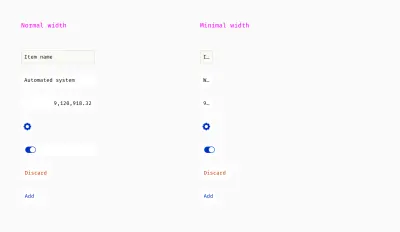
Meskipun kolom tabel harus dengan cerdas menyesuaikan dengan ukuran konten, hal itu terjadi ketika teks terpotong. Dalam hal ini, pengubahan ukuran kolom sangat membantu. Pengguna dapat menyeret tepi kolom dan melihat konten yang panjang. Mereka mungkin juga perlu menekan kolom yang tidak penting atau kolom dengan teks pendek.

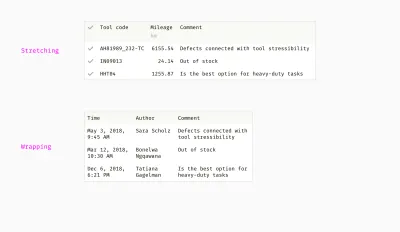
Cara lain untuk menangani string teks panjang adalah dengan meregangkan kolom dengan konten terpanjang atau membungkusnya dan meletakkannya di beberapa baris. Pendekatan pertama bekerja lebih baik untuk string teks yang kurang lebih serupa. Yang kedua berfungsi lebih baik jika melihat konten lengkap lebih penting bagi orang-orang daripada menjaga tabel tetap kompak secara vertikal.

Di salah satu proyek saya, kami mendefinisikan lebar kolom minimal untuk mencegah tabel mengubah ukuran yang tidak wajar. Kami menonaktifkan kolom pemerasan di belakang lebar tertentu tergantung pada jenis konten.

Bar teratas
Apa yang dimaksud dengan tabel? Sel, kolom, baris. Selain itu, tabel kompleks sering kali memiliki bilah atas. Seperti komponen lainnya, bilah atas dibuat dari elemen yang lebih kecil — judul dan perintah.
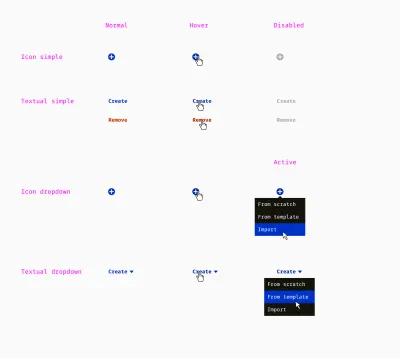
Di bawah ini, saya mengumpulkan daftar perintah dengan semua variasi status, yang kami gunakan di salah satu produk. Kami memiliki perintah ikon untuk metafora yang jelas seperti plus = add / create , trash bin = remove , arrow = move . Perintah non-generik (misalnya, assign, archive, balance) membutuhkan penamaan tekstual yang eksplisit. Selain itu, beberapa perintah disertai dengan menu dropdown.

Sekarang kita dapat mencoba menggabungkan elemen yang berbeda dan melihat apakah itu berhasil. Berikut beberapa contohnya.

Tentu saja, ini bukan daftar fitur dan elemen pamungkas. Ini berbeda dari satu proyek ke proyek lainnya dan dapat mencakup hal-hal lain, misalnya:
- Mengurutkan menurut lebih dari satu kolom;
- Kumpulan kolom yang dapat disesuaikan (kemampuan untuk mengaktifkannya);
- Baris yang dapat diperluas (baris induk dapat memiliki baris anak);
- Operator logika untuk memfilter dan mencari (“dan”, “atau”, “lainnya”, dll.).
Jika Anda ragu fitur mana yang harus dirancang dan mana yang tidak, inilah prinsip yang bagus. Ini pisau cukur Occam, atau hukum hemat. Seorang desainer tidak boleh membuat contoh baru jika yang sudah ada memenuhi kebutuhan. Anda harus "memotong" fitur culun, yang mungkin secara teoritis dibutuhkan pengguna di masa depan yang tidak ditentukan. Cerita yang sama untuk fitur-fitur yang idealnya sesuai dengan satu dari seratus situasi tetapi tidak berguna dalam sembilan puluh sembilan kasus yang tersisa.
Seluruh Meja
Ketika semua blok bangunan sudah siap, Anda dapat merakit beberapa meja untuk berbagai keperluan. Ini adalah kesempatan untuk menemukan inkonsistensi. Paling sering saya berurusan dengan tiga jenis berikut.
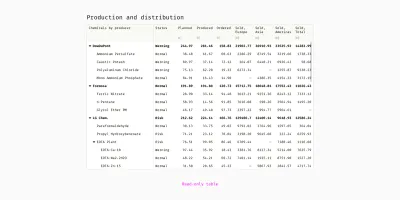
Tabel Hanya-Baca
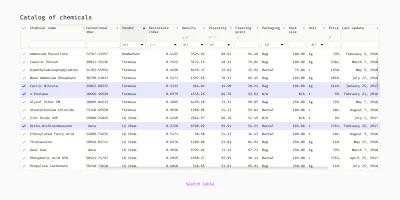
Jenis tabel paling sederhana untuk dibuat karena hanya menampilkan data apa adanya. Tidak ada opsi pemfilteran atau pengeditan. Penyortiran atau hierarki baris mungkin membantu menganalisis sejumlah besar data. Tabel semacam itu digunakan untuk menampilkan data, memberi tahu orang-orang tentang sesuatu.

Cari Tabel
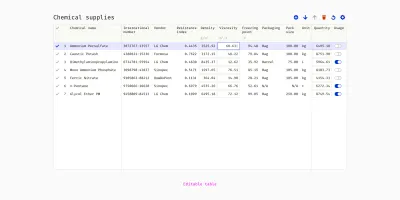
Sel tidak dapat diedit, header memiliki kotak filter dan kontrol pengurutan, baris dapat dipilih. Dari latihan saya, tabel seperti itu membantu menemukan, membandingkan, dan memilih item atau beberapa item dari rentang yang besar. Misalnya, saring lima dari enam ribu alat yang tidak relevan dari katalog, lalu pilih satu alat yang dibutuhkan.

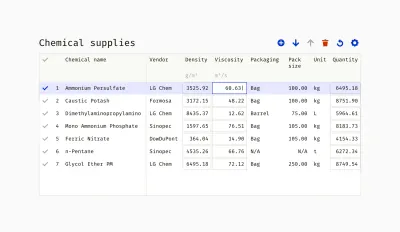
Tabel yang Dapat Diedit
Semua atau beberapa sel dapat diedit. Biasanya, tidak ada pemfilteran karena urutan baris mungkin disesuaikan. Tabel tersebut biasanya disertai dengan toolbar dan memungkinkan melakukan tindakan dengan baris.

Pendeknya
- Mulailah dengan komponen terkecil, kemudian secara bertahap bergerak ke arah yang lebih besar. Akhirnya, mengejek semuanya.
- Pikirkan semua kemungkinan status untuk setiap komponen sebelumnya.
- Gunakan prinsip pisau cukur Occam untuk menjaga jumlah elemen tetap minimal namun mencukupi.
Bacaan yang disarankan : Sistem Desain oleh Alla Kholmatova
3. Tentukan Interaksi
Blok bangunan tidak cukup untuk bagian antarmuka yang kompleks seperti tabel. Seorang desainer harus memikirkan "aturan main" dan merancang prinsip dan konvensi logis di balik bagian visual. Saya akan menjelaskan beberapa hal umum yang perlu Anda pertimbangkan.
Data Numerik
Berapa banyak desimal yang harus dimiliki angka di tabel Anda? Satu, dua, lima? Berapa tingkat presisi yang optimal? Saya memutuskan berdasarkan akurasi yang dibutuhkan pengguna untuk membuat keputusan yang tepat. Di beberapa profesi, fluktuasi antara 10932.01 dan 10932.23 penting, sedangkan di daerah lain angka 14 dan 15 tidak terlalu berpengaruh.
Ini adalah contoh aturan data numerik yang digunakan tim saya dalam produk rekayasa canggih.
- Panjang
Dua desimal (57,53 m, 3,16 km); ruang digunakan sebagai pemisah seribu (403 456,56 m). - Bobot
Dua desimal (225,08 kg, 108,75 t); spasi digunakan sebagai pemisah seribu (12 032,17 kg). - Uang
Dua desimal ($9,45); koma digunakan sebagai pemisah seribu ($16,408,989.00). - Diameter
Tiga desimal (10,375 cm); tidak diperlukan pemisah. - Lintang dan bujur
Delapan desimal (26.4321121); tanda minus digunakan untuk bujur barat dan bujur selatan (-78.05640132). - Bawaan
Untuk satuan yang tidak tercantum di atas — dua desimal (32,05 g/m³, 86,13 C°).
Satu hal lagi yang kami pertimbangkan adalah perbedaan antara data "benar" yang disimpan di server dan data "perkiraan" di antarmuka. Sistem ini menggunakan angka yang sangat akurat dengan lusinan desimal dalam semua perhitungan tetapi orang tidak perlu melihatnya setiap saat. Jadi kami memutuskan untuk menunjukkan jumlah desimal yang dijelaskan di atas dan mengekspos jumlah penuh hanya ketika sel tabel aktif. Misalnya, seorang insinyur dapat memasukkan 134432.97662301 , dan begitu dia menekan Enter , tabel menunjukkan 134 432.98 . Setelah mengklik sekali lagi, insinyur akan melihat 134432.97662301 lagi.
Validasi Masukan
Berbeda dengan item sebelumnya tentang angka, validasi penting hanya untuk tabel yang dapat diedit. Ini memiliki dua aspek. Pertama, aturan yang mengkualifikasikan data yang dimasukkan valid atau tidak valid. Kedua, baik pesan yang membantu memperbaiki data yang tidak valid atau mekanisme yang memperbaikinya secara otomatis. Biasanya, aturan validasi terlalu rumit untuk direfleksikan dalam maket atau prototipe. Jadi, desainer dapat mendokumentasikannya secara tekstual atau dalam format diagram alur.
Ini adalah contoh template pesan yang pernah saya gunakan. Teks dalam kurung sudut bersifat dinamis dan berasal dari mesin kalkulasi atau database.
- Harus lebih besar dari
measurement unitnumber.Optional explanation. - Harus kurang dari
measurement unitnumber.Optional explanation. - Harus antara
number 1dannumber 2measurement unit.Optional explanation. - Nilai min harus kurang dari nilai maks.
- Nilai maks harus lebih besar dari nilai min.
- Nilai min dan max tidak boleh sama.
perintah
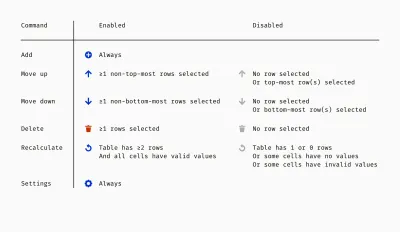
Tabel yang dapat diedit dengan toolbar biasanya memerlukan seperangkat aturan saat perintah toolbar diaktifkan dan saat dinonaktifkan. Status ini dapat bergantung pada fakta bahwa sebuah baris dipilih, pada jumlah baris yang dipilih, pada posisi atau konten dari baris atau baris yang dipilih, dan kondisi lainnya. Di bawah ini adalah salah satu dari banyak cara untuk mendokumentasikan aturan logis tersebut.
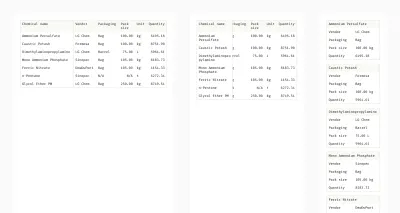
Jadi, kami memiliki meja dengan beberapa bahan kimia. Ini memiliki perintah seperti "Tambahkan baris", "Pindah ke atas", "Pindahkan ke bawah", Hapus", "Hitung ulang", dan "Pengaturan".

Dan berikut adalah deskripsi dari status perintah. Ternyata ketersediaannya tergantung pada satu atau beberapa kondisi.

Langkah selanjutnya adalah mendefinisikan hasil dari setiap perintah. Misalnya, apa yang terjadi ketika saya memilih dua baris jarak jauh dan mengklik "Pindah ke atas"? Atau apa hasil dari mengklik "Recalculate"? Semua pertanyaan ini harus dijawab atau setidaknya dipertimbangkan sebelumnya.
Wadah Dan Responsif
Bagaimana tabel akan ditempatkan di antarmuka? Misalnya, apakah itu akan menempati beberapa ruang di dalam wadah yang ada atau menjadi modul terpisah? Jawaban atas pertanyaan-pertanyaan ini sepenuhnya bergantung pada suatu produk dan lebih baik untuk memperkirakan kemungkinan masalah dan mendefinisikan prinsip-prinsipnya secara menyeluruh.

Ketika saya mendesain aplikasi web, saya biasanya memikirkan setidaknya tiga jenis wadah untuk tabel. Kasus yang paling umum adalah ketika meja besar berada di tengah layar dan menempati ruang sebanyak mungkin. Tabel seperti itu mungkin tidak memiliki judulnya sendiri karena seluruh layar dikhususkan untuk bekerja dengan tabel tersebut. Tabel kecil dan menengah dapat menjadi modul otonom dari dasbor serta item lain seperti grafik, diagram, skema. Dalam hal ini, bilah atas tabel memainkan peran sebagai header kartu. Dan akhirnya, dalam aplikasi perusahaan besar, tabel sering kali ada di dalam dialog popup. Harus ada pedoman yang bijak agar dialog tidak meledak karena terlalu banyak konten.
Aspek lain dari penempatan tabel di lingkungan UI adalah area layar yang tersedia. Sebagian besar aplikasi perusahaan dimaksudkan untuk digunakan terutama di desktop. Responsivitas meja terbatas pada perilaku peregangan dan meremas sederhana. Biasanya, tabel dengan banyak baris dan sedikit kolom menempati 100% dari lebar yang tersedia. Hasilnya, sel didistribusikan secara merata di layar, dan lebih banyak teks dapat ditampilkan tanpa pemotongan pembungkus. Di sisi lain, celah besar biasanya muncul di antara kolom, yang bertentangan dengan hukum desain kedekatan. Itulah sebabnya beberapa aplikasi menggunakan garis di antara baris atau pewarnaan zebra putih-abu-abu untuk membuat informasi lebih mudah dibaca.

Cara yang lebih baik adalah dengan menentukan lebar default yang rasional dan mengizinkan pengubahan ukuran manual jika diperlukan. Untuk membaca tabel, lebih baik memiliki ruang kosong di sebelah kanan daripada celah di antara kolom.
Jika tabel berisi banyak baris dan kolom, scroll horizontal dan vertikal tidak dapat dihindari.
Esensi utama dari tabel yang kompleks adalah ukurannya yang besar, sehingga memberikan tampilan data yang luas. Sayangnya, saya tidak dapat menyebutkan metode yang sangat bagus untuk menggunakan tabel besar di layar ponsel cerdas. Spreadsheet Excel dan Google kehilangan kekuatannya di layar kecil, meskipun ada cara efektif untuk menangani tabel kecil. Misalnya, mengubah tabel menjadi satu set kartu.

Aksesibilitas
Bahkan meja yang sangat halus dan bagus mungkin menjadi mimpi buruk bagi pengguna. Oleh karena itu, sangat penting untuk mengikuti prinsip aksesibilitas. Pedoman Aksesibilitas Konten Web (WCAG 2.0) memiliki bab tentang tabel. Sebagian besar materi adalah tentang pengkodean yang tepat; namun, seorang desainer juga memiliki banyak hal untuk dipikirkan.
Berikut adalah pertimbangan desain utama dalam hal aksesibilitas.
- Beri judul dan siapkan ringkasan singkat.
Pengguna tunanetra harus bisa mendapatkan ide tabel tanpa memproses suara semua selnya. - Perhatikan ukuran font.
Meskipun tidak ada ukuran minimal resmi untuk web, 16 px (12 pt) dianggap optimal. Selain itu, pengguna harus dapat meningkatkannya hingga 200% tanpa merusak keseluruhan tata letak. - Tes warna untuk penderita buta warna.
Teks dan kontrol harus memiliki kontras yang cukup dengan latar belakangnya. Rasio warna 3:1 minimal diperlukan (semakin banyak, semakin baik). Juga, warna seharusnya tidak menjadi satu-satunya cara untuk menandai sesuatu. Misalnya, pesan kesalahan tidak boleh hanya mengandalkan teks merah, ikon peringatan akan memberikan petunjuk tambahan kepada pengguna yang buta warna. - Hindari kontrol kecil dan ambigu.
Komponen yang dapat diklik dianggap ramah sentuhan jika setidaknya berukuran 40×40 piksel. Perintah yang diwakili oleh ikon harus diberi label atau memiliki tooltips dan teks alternatif. Desainer tidak boleh terlalu sering menggunakan ikon karena pengguna mungkin tidak memahami metafora kompleks dengan benar.
Anda juga dapat menggunakan alat online untuk memeriksa aksesibilitas, misalnya, Wave. Tidak hanya menemukan masalah dan fitur aksesibilitas, tetapi juga menyorotinya secara langsung di halaman dan menjelaskan cara memperbaikinya.
Pendeknya
- Penyatuan dan pemformatan konten juga merupakan pekerjaan desainer.
- Pikirkan di luar "hal", elemen antarmuka Anda, dan pertimbangkan kasus penggunaan dan pola yang sering.
- Ketika semua yang ada di dalamnya konsisten dan kompatibel, inilah saatnya untuk memikirkan bagaimana hal itu cocok dengan antarmuka lainnya.
Kesimpulan
Kami baru saja berjalan melalui proses membangun tabel yang kompleks. Proyek yang berbeda memerlukan pendekatan yang berbeda, tetapi ada satu prinsip universal. Seorang desainer harus membuat semua elemen bekerja sama dalam kombinasi apapun. Karena itulah ada baiknya memulai dengan mengumpulkan kebutuhan dan membuat balok-balok kecil terlebih dahulu. Dan, tentu saja, menguji dengan pengguna segera setelah Anda memiliki sesuatu yang dapat diklik dan realistis.
Bacaan lebih lanjut
- “Desain Atom,” Brad Frost
- “Desain Tabel Data yang Lebih Baik,” Andrew Coyle
- “Memfaktorkan Ulang UI,” Adam Wathan & Steve Schoger
