Peta Jalan Untuk Membangun Pengalaman Orientasi yang Menyenangkan Bagi Pengguna Aplikasi Seluler
Diterbitkan: 2022-03-10Saat meluncurkan aplikasi, Anda perlu menghabiskan banyak waktu dan sumber daya untuk menarik pengguna. Anda dapat menarik orang ke dalam aplikasi Anda menggunakan berbagai cara, termasuk periklanan, program rujukan, hubungan masyarakat, dan pemasaran konten. Tetapi ketika orang akhirnya mengunduh aplikasi, mereka terkadang merasa ditinggalkan. Anda harus dengan jelas menunjukkan kepada pengguna mengapa mereka membutuhkan aplikasi Anda .
Studi mengungkapkan bahwa 90% dari semua aplikasi yang diunduh hanya digunakan sekali dan akhirnya dihapus oleh pengguna. Orang sering meninggalkan aplikasi karena antarmuka yang dirancang dengan buruk atau pengalaman negatif secara keseluruhan. Alih-alih menyelesaikan masalah mereka dengan aplikasi, orang menjadi bingung mencoba mengarungi hutan layar, menu, dan tombol.
Bacaan Lebih Lanjut tentang SmashingMag:
- Zona Jempol: Mendesain Untuk Pengguna Seluler
- Cara Mendesain Status Kesalahan Untuk Aplikasi Seluler
- Beyond The Button: Merangkul Antarmuka Berbasis Isyarat
- Apa Sci-Fi Memberitahu Desainer Interaksi Tentang Antarmuka Gestur
Dalam bab 5 dari Desain UI Fundamental , Jane Portman mengatakan:
Tetapi begitu pengguna masuk ke aplikasi, mereka sering dibiarkan sendiri. Mereka mulai tenggelam bukannya berenang menuju tujuan mereka.
Agar pengguna dapat memberikan aplikasi Anda kesempatan kedua, mereka perlu memahami empat hal:
- mengapa mereka membutuhkan aplikasi,
- apa yang dapat dilakukan aplikasi untuk mereka,
- apa fitur terpentingnya,
- cara menggunakan fitur ini.
Cara terbaik untuk mengomunikasikan tujuan aplikasi Anda adalah melalui pengalaman orientasi yang menarik.
Apa itu Orientasi?
Istilah “onboarding” berasal dari bidang sumber daya manusia. Ini berarti membantu karyawan baru beradaptasi dengan tempat kerja baru. Menurut UserOnboard, dalam pengembangan perangkat lunak, orientasi adalah tentang membantu pengguna untuk berhasil mengadopsi dan sepenuhnya merangkul suatu produk.
Orientasi mengikuti aturan 80 20 . Ini efektif hanya jika Anda dapat dengan cepat mengajari orang-orang cara menggunakan sebagian kecil fitur yang akan mereka gunakan 80% dari waktu mereka. Tetapi Anda juga harus menjelaskan mengapa fitur-fitur itu sangat berguna .
Orientasi dilakukan dengan menampilkan serangkaian pesan singkat yang menunjukkan kepada pengguna cara berinteraksi dengan aplikasi untuk memecahkan masalah atau yang menunjukkan ide utama aplikasi atau fitur pembunuh. Orientasi dapat mengambil beberapa bentuk:
- slide atau video pengantar,
- tip,
- tur antarmuka,
- sampel konten,
- solusi hibrida.
Semua solusi ini efektif dalam berkomunikasi dengan pengguna. Pilih salah satu yang paling sesuai untuk audiens target Anda dan yang masuk akal untuk fungsionalitas aplikasi Anda.
Video berikut menunjukkan slide yang dapat digunakan untuk mengarahkan pengguna aplikasi perjalanan:
Saya suka implementasi ini karena menyenangkan. “Dalam proses penerbangan, Anda akan berada dalam tidur kriogenik…” — ini adalah contoh yang bagus untuk menangkap pengalaman pengguna suatu aplikasi. Saya juga suka singkatnya desain. Hanya tiga slide — “Buat akun”, “Pilih planet”, dan “Keberangkatan” — tetapi semuanya menyampaikan tujuan aplikasi dengan sempurna.
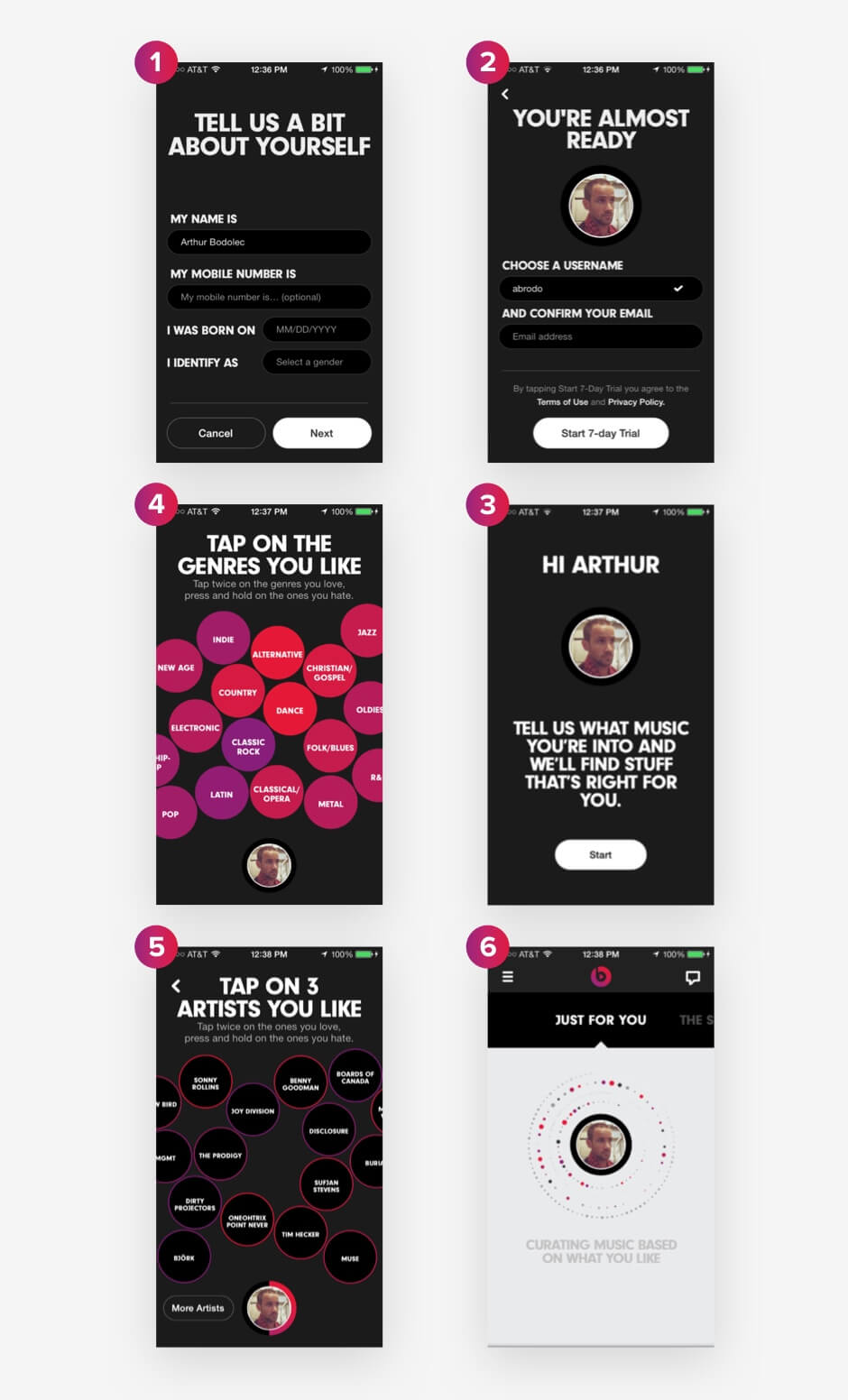
Aplikasi Beats Music menggunakan wizard orientasi untuk melibatkan pengguna dan mempersonalisasi pengalaman mendengarkan musik mereka:

Jenis desain orientasi ini menarik selera musik pengguna, menjadikan pengalaman mereka unik. Pesan "hanya untuk Anda" adalah cara yang bagus untuk menunjukkan bagaimana pengguna akan mendapat manfaat dari berbagi preferensi mereka dengan aplikasi. Terlebih lagi, orang suka berbicara tentang diri mereka sendiri dan tentang apa yang mereka sukai. Wizard orientasi mungkin merupakan strategi terbaik untuk aplikasi yang harus memenuhi berbagai selera.
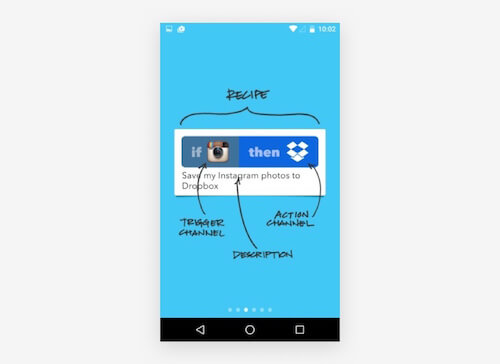
IFTTT, layanan terkenal untuk mengotomatisasi tugas-tugas kecil antara layanan yang terhubung ke Internet, menggunakan tip untuk menjelaskan penawaran uniknya:

IFTTT menunjukkan seperti apa resep dan menjelaskan setiap elemen di layar. Istilah khusus digunakan — saluran pemicu, saluran tindakan — membantu orang memahami dengan jelas logika “jika… maka.”
Strategi
Sekarang setelah kita mengetahui berbagai jenis orientasi, mari kita cari tahu bagaimana merancang pengalaman orientasi menjadi semenyenangkan mungkin.
Jika Anda mendesain orientasi untuk aplikasi pengeditan foto, Anda dapat membuat empat hingga lima slide pengantar. Aplikasi keuangan dengan bagan, grafik, dan fungsionalitas penganggaran mungkin memerlukan tur mendetail atau sistem dengan tip. Untuk aplikasi pengeditan musik, Anda dapat menerapkan pembantu untuk menjelaskan secara singkat cara menggunakan kontrol untuk membuat trek.
Beberapa desainer mengambil pendekatan hybrid, menggabungkan dua atau lebih jenis. Misalnya, Anda dapat menggabungkan video pengantar yang berisi petunjuk dan menu bantuan dengan petunjuk terperinci. Lihat video untuk aplikasi Kotak Masuk Google sebagai contoh.
Mari kita jelajahi enam strategi untuk melibatkan pengguna.
Memicu Emosi Positif
Begitu orang mulai menggunakan aplikasi, mereka akan dengan mudah melupakan pelatihan pengantar dan tersesat di UI. Untuk mengarahkan mereka ke arah yang benar, Anda dapat membuat aplikasi gamify. Misalnya, Anda dapat memberikan kiat bersama dengan “prestasi”, atau memuji pengguna karena telah menyelesaikan tugas. Prestasi memicu emosi positif. Jika orang mengasosiasikan produk Anda dengan perasaan sukses, mereka akan terus menggunakannya.
Dalam bab 5 dari Desain UI Fundamental , Jane Portman mengatakan:
Setiap orientasi pengguna adalah tentang psikologi: perasaan awal kesuksesan dan pencapaian akan membuat pengguna kembali.
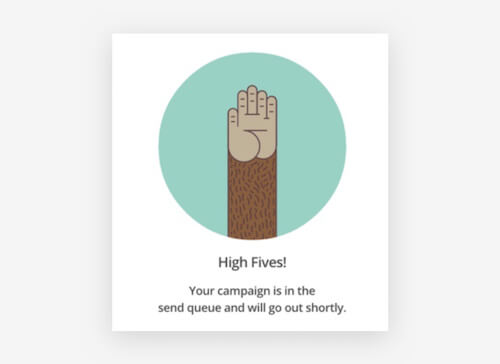
Lihat bagaimana MailChimp memicu emosi positif dengan memuji pengguna karena menyelesaikan tugas:

MailChimp menggunakan suaranya yang unik dalam semua komunikasinya dengan pelanggan. "High five" itu menyenangkan, membangkitkan semangat, dan keren. MailChimp hanya perlu memberi tahu pengguna bahwa kampanye mereka akan segera diluncurkan, tetapi MailChimp menambahkan emosi pada pesan tersebut. Memanfaatkan emosi adalah keterampilan yang kuat dalam desain.
Orientasi berbicara dengan emosi ketika memenuhi kriteria berikut:
- navigasi masuk akal dan mudah dipahami;
- desainnya menarik secara visual bagi audiens target;
- bergerak melalui slide sangat menyenangkan sehingga pengguna ingin melanjutkan;
- seluruh pengalaman orientasi mudah diingat dan pribadi, mencerminkan kepribadian merek dan pelanggannya.
Kami menggunakan kriteria ini untuk merancang proses orientasi kami sendiri di Yalantis. Konsep di bawah ini mengilustrasikan bagaimana kita dapat menggunakan daya tarik emosional untuk melibatkan audiens target dari aplikasi mode hipotetis. Idenya adalah untuk membantu remaja putri memilih pakaian bergaya. Tapi kami tidak fokus secara ketat untuk menjelaskan fungsionalitas produk hipotetis. Kami menciptakan pengalaman orientasi sebagai contoh desain yang menarik secara emosional.
Kami menggunakan Adobe After Effects (tetapi Anda dapat dengan mudah menerapkan konsep ini menggunakan alat prototipe apa pun, bersama dengan ilustrasi Anda sendiri). Kami memilih warna alami untuk prototipe untuk mengaitkan pengalaman orientasi dengan kehidupan sehari-hari seseorang.
Tunjukkan Apa yang Dapat Dilakukan Pengguna
Saat membangun pengalaman orientasi, ambil perspektif pelanggan. Menunjukkan bagaimana pelanggan akan mendapat manfaat dari produk adalah salah satu cara untuk menunjukkan betapa hebatnya itu.
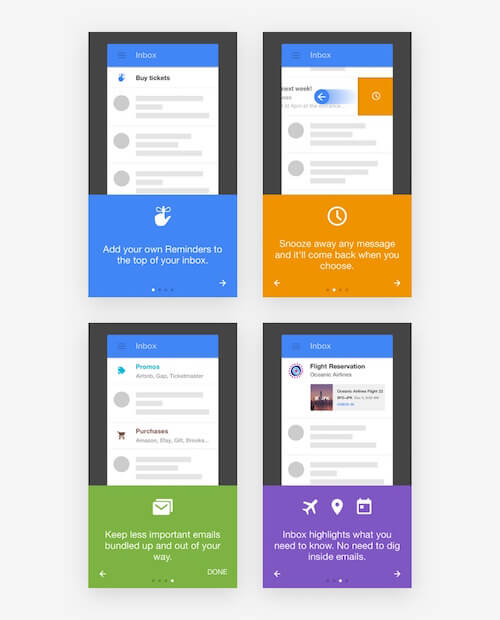
Tuliskan tiga kalimat pendek yang menjelaskan secara singkat apa yang dilakukan aplikasi dan nilai yang ditawarkannya. Aplikasi Kotak Masuk Google adalah contoh yang bagus tentang tampilannya:

Kotak masuk menggunakan kata kerja dan ikon untuk menjelaskan nilai di setiap layar. Kata kerja mendorong orang untuk mengambil tindakan lebih baik daripada bagian pidato lainnya.
Dalam contoh kami sendiri, yang ditunjukkan di bawah ini, kami mendemonstrasikan proses interaksi dengan aplikasi pengeditan video dari saat pengguna menekan tombol rekam hingga langkah-langkah mengedit video, menerapkan filter, dan membagikan video ke media sosial. Kami menyoroti manfaat dari semua fungsi aplikasi ini. Meskipun fungsi video mungkin terdengar rumit, kami memilih kata-kata sederhana untuk slide sehingga pengguna akan memahami dengan jelas bagaimana mereka akan mendapat manfaat dari aplikasi.
Menarik Perhatian pada Keunggulan Kompetitif
Jika produk Anda harus bersaing dengan banyak solusi serupa, soroti keunggulan kompetitifnya dengan jelas. Gunakan tiga hingga empat slide untuk memberi tahu orang-orang apa yang membuat aplikasi Anda berbeda dari yang lain. Jelas dan ringkas saat menjelaskan mengapa orang membutuhkan aplikasi Anda.
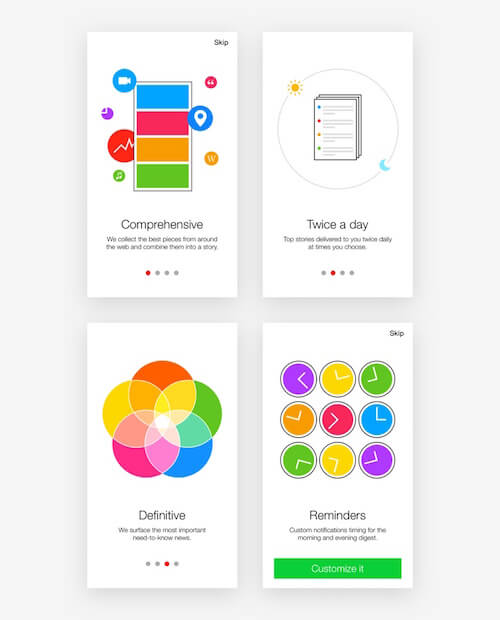
“Komprehensif,” “Dua kali sehari,” “Definitif” dan “Pengingat” — empat slide di bawah ini menjelaskan nilai aplikasi News Digest oleh Yahoo lebih baik daripada seribu kata.

Saya suka warna desain orientasi aplikasi News Digest. Pesan-pesan tersebut tidak hanya menekankan betapa berbedanya aplikasi Yahoo dari aplikasi serupa di pasar, tetapi warnanya juga cocok dengan antarmuka pengguna.

Jelaskan Dengan Contoh Konten
Pengguna akan lebih memahami cara berinteraksi dengan aplikasi jika mereka melihat contoh konten.
Sampel konten terutama digunakan dalam aplikasi produktivitas dan pengeditan dokumen. Anda selalu dapat menggabungkan sampel konten dengan tip dan slide.
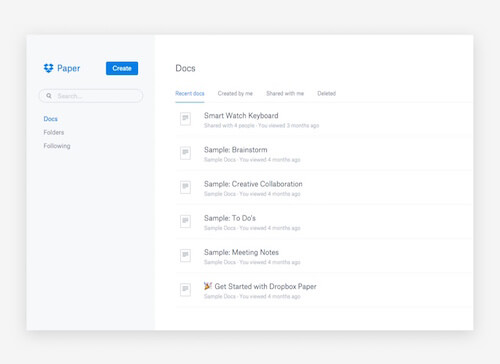
Berikut adalah cara Dropbox menggunakan sampel konten untuk pengguna aplikasi Paper-nya:

Berkolaborasi dalam ide yang diatur dalam dokumen dan folder mungkin terdengar rumit, tetapi Dropbox menggunakan pengalaman orientasi untuk menunjukkan betapa mudahnya hal itu sebenarnya. Antarmukanya bersih dan jelas, membantu orang mendapatkan ide dengan cepat.
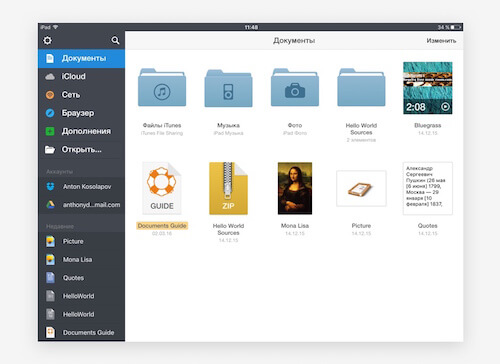
Orientasi dengan sampel konten juga terlihat di aplikasi Dokumen Readdle untuk Mac.

Readdle menunjukkan kepada pengguna file mana yang dapat mereka kelola dan dari mana file-file ini dapat diambil. Contoh konten menekankan keunikan proposisi nilai aplikasi: satu tempat untuk semua file Anda.
Jadikan Kesan Pertama Memiliki Dampak Abadi
Pertama dan terpenting, desain orientasi harus membuat pengguna mengambil tindakan saat pertama kali menggunakan aplikasi.
"Slate kosong" awal yang dirancang dengan benar dapat mendorong pengguna untuk mengambil tindakan pertama mereka. Ajakan bertindak, seperti ilustrasi dengan perintah untuk membuat dokumen baru, bisa membuat pengguna membuat. Gunakan papan tulis kosong untuk menetapkan harapan atas apa yang akan terjadi.
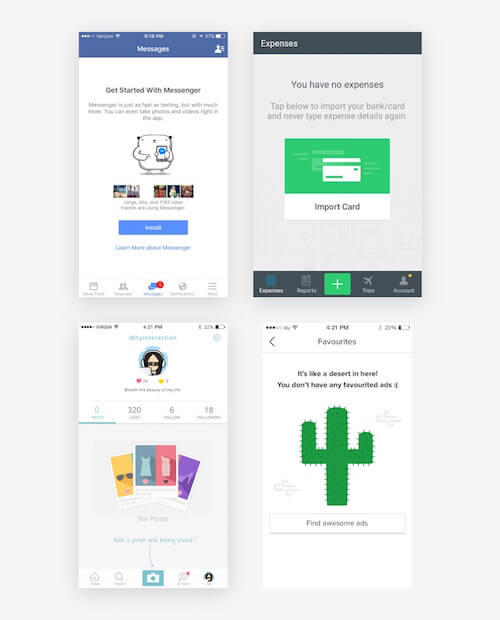
Papan tulis kosong yang efektif mendidik, menyenangkan, dan mendorong pengguna. Pertimbangkan tiga aplikasi berikut, yang dengan sangat baik mengisi kekosongan layar:

Pada tangkapan layar pertama, kami melihat undangan untuk memasang aplikasi perpesanan, dengan deskripsi nilai yang ditawarkannya. Tangkapan layar kedua mendorong pengguna untuk mengimpor kartu bank yang akan menyederhanakan pelacakan pengeluaran mereka. Tembakan ketiga merekomendasikan agar pengguna menambahkan posting ke profil mereka untuk membuatnya lebih menarik. Yang terakhir adalah desain yang menyenangkan, mengundang pengguna untuk "menemukan iklan yang luar biasa".
Menerapkan Sistem Pembelajaran Progresif
Ini adalah strategi yang paling kompleks dan cocok untuk proyek besar dan canggih secara teknis dengan ambang masuk yang tinggi. Pembelajaran progresif melibatkan sistem hibrida dari tutorial, tips, dan motivasi yang tidak mencolok di semua tahap interaksi.
Dengan metode ini, pengguna mempelajari cara menggunakan produk tanpa video atau panduan tambahan. Mereka dapat dengan mudah menemukan fitur tersembunyi yang diperlukan untuk pekerjaan profesional. Pembelajaran progresif biasanya mencakup sistem penugasan.
Elemen
Setelah Anda memilih strategi yang cocok untuk Anda, pikirkan desainnya. Ada empat elemen kunci dari desain orientasi.
Tombol dan Navigasi
Jika Anda menyajikan tayangan slide, tunjukkan dengan panah dan simbol lain di mana di antarmuka pengguna harus pindah ke berikutnya.
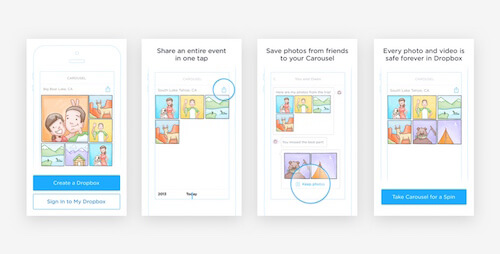
Salah satu desain orientasi terbaik yang pernah saya lihat sejauh ini adalah di aplikasi Carousel oleh Dropbox yang sekarang sudah tidak berfungsi. Saat pengguna meluncurkan aplikasi untuk pertama kalinya, mereka diundang untuk "memulai". Setelah mengklik "mulai", mereka dapat menggulir ke bawah untuk melihat slide yang menjelaskan fungsi utama aplikasi. Indikator mendorong pengguna untuk menggulir ke bawah untuk melihat sketsa berikutnya. Di akhir pengalaman orientasi, pengguna dapat mendaftar untuk menggunakan aplikasi.

Ketika diluncurkan, Carousel cukup sukses, terutama karena antarmuka yang dirancang dengan cerdas dan pengalaman orientasi yang menarik. Sayangnya, proyek tersebut ditutup, terutama karena posisi produk yang lemah di ekosistem Dropbox dan persaingan yang kuat dari Google Foto, Apple iCloud, dan Facebook Moments. Dropbox memindahkan fungsionalitas inti Carousel ke aplikasi utamanya.
Dalam contoh orientasi kami untuk aplikasi perjalanan realitas virtual, kami menggunakan navigasi yang dapat ditindaklanjuti. Setiap klik membawa pengguna ke tahap lain. Kami juga menerapkan pengguliran vertikal melalui tip untuk mencapai pengalaman pengguna yang intuitif. Kami menggunakan Apple Motion untuk membuat prototipe ini.
Tips
Tips adalah seperangkat elemen komunikatif yang muncul di layar dalam urutan tertentu. Tips dilampirkan ke berbagai komponen antarmuka, yang menjelaskan secara singkat bagaimana pengguna dapat berinteraksi dengan komponen ini.
Gunakan kiat untuk memandu pengguna dengan cepat melalui antarmuka, membantu mereka mengambil langkah pertama dalam aplikasi. Anda juga dapat menggunakan kiat untuk menampilkan fungsionalitas baru setelah aplikasi diperbarui.
Tips dapat disajikan dalam berbagai cara:
- untuk menekankan elemen aktif,
- sebagai petunjuk tekstual,
- di jendela sembulan,
- untuk mengisi area kosong pada layar.
Pertimbangkan jenis pengguna yang Anda tunjukkan tipnya. Pengguna berpengalaman akan terganggu oleh tip dasar, jadi biarkan mereka melewatinya.
Selain itu, beberapa pengguna tidak ingin bergabung, tidak peduli seberapa hebat dan menarik pengalamannya. Anda perlu menghormati keinginan mereka dan membiarkan mereka melanjutkan.
Teks
Teks untuk orientasi harus mengikuti panduan tertentu:
- Singkat dan jelas
Simpan setiap slide menjadi satu kalimat yang menjelaskan nilai kunci aplikasi dalam bahasa sederhana yang jelas. - Keterbacaan
Teks harus menarik perhatian dan mudah dibaca dengan latar belakang. - Komposisi
Font dan presentasi teks harus sesuai dengan bahasa desain secara keseluruhan dan mencerminkan mood produk.
Dengarkan pengguna Anda, dan coba cari tahu apa yang mereka suka dan ingin dengar. Pertimbangkan apa yang mungkin sulit untuk mereka pahami dan, oleh karena itu, memerlukan penjelasan yang lebih menyeluruh.
Catatan: Jika Anda berencana untuk memasarkan aplikasi Anda di negara-negara Arab atau di Asia Tenggara, izinkan antarmuka dibalik secara horizontal atau vertikal. Penutur bahasa kanan-ke-kiri dan bahasa Cina, Jepang, dan Korea tidak boleh merasa ditinggalkan. Lihat artikel kami “Tata Letak Arab, Jepang, dan Cina dalam Antarmuka Pengguna dan Desain Pengalaman Pengguna.”
grafis
Jangan membebani antarmuka dengan teks. Gunakan ilustrasi. Gambar akan meninggalkan jejak visual di memori pengguna, yang tidak mudah dicapai dengan teks saja. Dua kriteria yang paling penting untuk visual adalah kesederhanaan dan universalitas. Gambar, ikon, dan simbol Anda harus diterima dengan baik di berbagai negara dan wilayah.
Jenis konten utama yang akan Anda gunakan dalam desain grafis adalah ilustrasi, foto, video, GIF, dan tangkapan layar.
Sekarang setelah kita mengetahui strategi dan elemen yang dapat kita gunakan dalam orientasi, satu-satunya yang tersisa adalah membangun desain yang sebenarnya.
Alat Prototipe Untuk Desain Orientasi
Kami menggunakan alat prototyping berikut di Yalantis:
- Prinsip
- pixate
- Flinto
- InVision
- atom
- Framer.js
- Formulir (oleh RelativeWave)
Semua ini memungkinkan Anda membuat prototipe interaktif yang dapat dibagikan dengan tim Anda.
Favorit saya adalah Prinsip. Saya dapat menggunakannya untuk membuat prototipe interaktif dengan animasi khusus dalam beberapa menit. Sangat mudah untuk bekerja dengan. Tidak seperti banyak alat prototipe UI seluler lainnya, Prinsip dirancang dengan nyaman. Kesederhanaannya akan meningkatkan kinerja Anda dan membuat proses desain lebih fleksibel dan serbaguna.
Framer.js dan Form oleh RelativeWave adalah untuk orang-orang yang berpikir bahwa desainer harus tahu cara membuat kode. Alat-alat ini akan memudahkan pengembang untuk mengimplementasikan prototipe yang Anda buat.
Alat termudah untuk membuat prototipe adalah InVision, tetapi memiliki beberapa keterbatasan dengan animasi.
Kami juga menggunakan editor video berikut:
- Adobe After Effects
- Gerakan Apple
Ini memungkinkan Anda membuat animasi kustom yang ramping dan bereksperimen dengan bagaimana elemen antarmuka berubah.
Cara Membuat Orientasi Bekerja
Desain orientasi bukan tentang menjelaskan setiap detail antarmuka sehingga pengguna tidak tersesat. Aplikasi seluler pada umumnya memiliki banyak fungsi, komponen, dan interaksi yang berbeda. Anda tidak perlu membicarakan semuanya dalam proses orientasi.
Cukup untuk menunjukkan tujuan dan manfaat utama aplikasi. Berikut adalah ringkasan singkat dari keseluruhan proses perancangan proses orientasi:
- Buat daftar beberapa fitur inti produk.
- Identifikasi proposisi nilai produk
- Tuliskan keunggulan kompetitif Anda dan bagaimana produk diposisikan di pasar.
- Jelaskan satu kasus penggunaan khusus untuk aplikasi.
- Pilih strategi orientasi yang paling tepat untuk menyampaikan nilai aplikasi.
- Rancang elemen grafis dan alur navigasi.
- Buat prototipe interaktif dari desain orientasi Anda.
- Uji prototipe.
- Ulangi untuk meningkatkan pengalaman.
Kesalahan Umum
Desainer terkadang membuat kesalahan saat mendesain pengalaman orientasi. Berikut adalah kesalahan langkah yang paling umum:
- Jangan menjelaskan detail yang jelas di antarmuka yang akan membuat pengguna merasa bodoh.
- Jangan membuat orientasi terlalu lama atau tidak jelas. Anda hanya akan memicu emosi negatif dan kesalahpahaman.
- Jangan menyalin aplikasi serupa. Desain orientasi harus unik untuk produk dan disesuaikan dengan pengguna khusus Anda.
- Jangan onboard demi itu. Orientasi adalah salah satu komponen dalam keseluruhan sistem komunikasi dengan pengguna, bukan hanya fitur yang dirancang karena semua orang melakukannya. Orientasi harus melengkapi dan meningkatkan pengalaman menggunakan produk.
Dan selalu ingat bahwa pengalaman orientasi terbaik sekalipun tidak akan memperbaiki masalah dalam pengalaman pengguna produk secara keseluruhan.
Ini mungkin memakan waktu, tetapi pada akhirnya, pengalaman pengguna adalah yang terpenting. Ingatlah poin-poin ini saat membuat pengalaman orientasi:
- Ukur efektivitas desain orientasi Anda dengan analitik dan pengujian pengguna. Dengan data yang relevan, Anda dapat mengembangkan resep pribadi untuk sukses.
- Belajar dari kesalahan orang lain. Kami beruntung memiliki banyak sumber daya untuk itu.
- Pelajari contoh bagus tentang orientasi. Lihat Arsip UX, Pola Alur Pengguna, dan Pttrns untuk mendapatkan wawasan.
Menurut Samuel Hulick dari Help Scout, orientasi bukanlah fitur. Desainnya adalah proses panjang yang tidak berakhir pada tombol sign-up.
Kesimpulan
Meskipun banyak yang telah dikatakan tentang pentingnya orientasi, banyak perusahaan masih tidak memperhatikannya. Ini bisa dimengerti — lagipula, mendesainnya bisa memakan banyak waktu dan sumber daya.
Tapi mari kita lihat apa yang dikatakan angka-angka itu kepada kita:
- Menurut satu studi oleh Gomez (PDF) tentang perilaku belanja online, 88% konsumen online cenderung tidak kembali ke situs web setelah pengalaman buruk.
- Kesan pertama 94% terkait dengan desain.
- Orientasi yang baik dapat menghasilkan peningkatan rasio konversi sebesar 60%.
Saya akan senang mendengar pendapat Anda tentang desain orientasi. Tolong beri tahu saya apa yang Anda pikirkan di komentar di bawah.
