Panduan Mendalam Untuk Mengukur Vital Web Inti
Diterbitkan: 2022-03-10Google telah mengumumkan bahwa mulai Mei 2021 ( sunting : tanggal baru saja dipindahkan ke Juni 2021), mereka akan mulai mempertimbangkan "Pengalaman Halaman" sebagai bagian dari peringkat Penelusuran, yang diukur dengan serangkaian metrik yang disebut Core Web Vitals. Tanggal itu semakin dekat dan saya yakin banyak dari kita diminta untuk memastikan bahwa kita melewati Data Web Inti kita, tetapi bagaimana Anda bisa tahu jika Anda lulus?
Menjawab pertanyaan itu sebenarnya lebih sulit daripada yang mungkin Anda duga dan sementara banyak alat sekarang mengungkap Vital Web Inti ini, ada banyak konsep dan seluk-beluk penting untuk dipahami. bahkan alat Google seperti PageSpeed Insights dan laporan Core Web Vitals di Google Search Console tampaknya memberikan informasi yang membingungkan.
Mengapa demikian dan bagaimana Anda bisa yakin bahwa perbaikan Anda benar-benar berhasil? Bagaimana Anda bisa mendapatkan gambaran yang akurat tentang Data Web Inti untuk situs Anda? Dalam posting ini, saya akan mencoba menjelaskan sedikit lebih banyak tentang apa yang terjadi di sini dan menjelaskan beberapa nuansa dan kesalahpahaman dari alat-alat ini.
Apa Inti Web Vitals?
Core Web Vitals adalah seperangkat tiga metrik yang dirancang untuk mengukur pengalaman "inti" apakah situs web terasa cepat atau lambat bagi pengguna, sehingga memberikan pengalaman yang baik.

Halaman web harus berada dalam ukuran hijau untuk ketiga Data Web Inti untuk mendapatkan manfaat penuh dari peningkatan peringkat apa pun. Di luar rentang yang baik, nilai metrik Core Web Vital yang berbeda di dua halaman dapat menghasilkan peringkat pengalaman halaman yang berbeda.
1. Cat Isi Terbesar (LCP)
Metrik ini mungkin yang paling mudah dipahami — mengukur seberapa cepat Anda mendapatkan item terbesar yang digambar di halaman — yang mungkin merupakan konten yang diminati pengguna. Ini bisa berupa gambar spanduk, teks, atau apa pun. Fakta bahwa itu adalah elemen konten terbesar pada halaman adalah indikator yang baik bahwa itu adalah bagian yang paling penting. LCP relatif baru, dan kami biasa mengukur First Contentful Paint (FCP) dengan nama yang sama, tetapi LCP telah dilihat sebagai metrik yang lebih baik ketika konten yang kemungkinan ingin dilihat pengunjung digambar.
LCP seharusnya mengukur kinerja pemuatan dan merupakan proxy yang baik untuk semua metrik lama yang biasa kami gunakan di komunitas kinerja (yaitu Time to First Byte (TTFB), DOM Content Loaded, Start Render, Speed Index) — tetapi dari pengalaman dari pengguna. Ini tidak mencakup semua informasi yang dicakup oleh metrik tersebut tetapi metrik tunggal yang lebih sederhana yang mencoba memberikan indikasi pemuatan halaman yang baik.
2. Penundaan Input Pertama (FID)
Metrik kedua ini mengukur waktu antara saat pengguna berinteraksi dengan halaman, mengklik link atau tombol misalnya, dan saat browser memproses klik tersebut. Itu ada untuk mengukur interaktivitas halaman . Jika semua konten dimuat, tetapi halamannya tidak responsif, maka itu adalah pengalaman yang membuat frustasi bagi pengguna.
Poin penting adalah bahwa metrik ini tidak dapat disimulasikan karena sangat bergantung pada kapan pengguna benar-benar mengklik atau berinteraksi dengan halaman dan kemudian berapa lama waktu yang dibutuhkan untuk ditindaklanjuti. Total Blocking Time (TBT) adalah proxy yang baik untuk FID saat menggunakan alat pengujian tanpa interaksi pengguna langsung, tetapi juga mengawasi Time to Interactive (TTI) saat melihat FID.
3. Pergeseran Tata Letak Kumulatif (CLS)
Metrik yang sangat menarik, sangat berbeda dengan metrik lain yang telah ada sebelumnya karena sejumlah alasan. Ini dirancang untuk mengukur stabilitas visual halaman — pada dasarnya seberapa banyak halaman itu melompat ketika slot konten baru ditempatkan. Saya yakin kita semua telah mengklik sebuah artikel, mulai membaca, dan kemudian teksnya melompat-lompat saat gambar, iklan, dan konten lainnya dimuat.
Ini cukup menggelegar dan menjengkelkan bagi pengguna jadi sebaiknya meminimalkannya. Lebih buruk lagi adalah ketika tombol yang akan Anda klik tiba-tiba bergerak dan Anda malah mengklik tombol lain! CLS mencoba untuk memperhitungkan pergeseran tata letak ini.
Lab Versus RUM
Salah satu poin kunci untuk memahami tentang Data Web Inti adalah bahwa mereka didasarkan pada metrik lapangan atau Metrik Pengguna Nyata (RUM). Google menggunakan data anonim dari pengguna Chrome untuk metrik umpan balik dan menyediakannya di Laporan Pengalaman Pengguna Chrome (CrUX). Data itulah yang mereka gunakan untuk mengukur ketiga metrik ini untuk peringkat pencarian. Data CrUX tersedia di sejumlah alat, termasuk di Google Search Console untuk situs Anda.
Fakta bahwa data RUM digunakan, merupakan perbedaan penting karena beberapa metrik ini (dikecualikan FID) tersedia di alat kinerja web sintetis atau "berbasis lab" seperti Lighthouse yang telah menjadi pokok pemantauan kinerja web bagi banyak orang di masa lalu. . Alat-alat ini menjalankan pemuatan halaman pada jaringan dan perangkat yang disimulasikan dan kemudian memberi tahu Anda apa metrik untuk uji coba itu.
Jadi, jika Anda menjalankan Lighthouse di mesin pengembang bertenaga tinggi Anda dan mendapatkan skor yang bagus, itu mungkin tidak mencerminkan pengalaman pengguna di dunia nyata, dan juga apa yang akan digunakan Google untuk mengukur pengalaman pengguna situs web Anda.
LCP akan sangat bergantung pada kondisi jaringan dan kekuatan pemrosesan perangkat yang digunakan (dan lebih banyak pengguna Anda yang cenderung menggunakan perangkat berdaya lebih rendah daripada yang Anda sadari!). Namun, tandingannya adalah, setidaknya untuk banyak situs Barat, ponsel kami mungkin tidak bertenaga rendah seperti yang disarankan oleh alat seperti Lighthouse dalam mode seluler, karena ini cukup dibatasi. Jadi, Anda mungkin memperhatikan bahwa data lapangan Anda di seluler lebih baik daripada menguji dengan saran ini (ada beberapa diskusi tentang mengubah pengaturan seluler Lighthouse).
Demikian pula, FID sering bergantung pada kecepatan prosesor dan bagaimana perangkat dapat menangani semua konten yang kami kirimkan ke sana — baik itu gambar untuk diproses, elemen untuk tata letak pada halaman, dan, tentu saja, semua JavaScript yang kami sukai untuk dikirim. ke browser untuk mengaduknya.
CLS, secara teori, lebih mudah diukur dalam alat karena kurang rentan terhadap variasi jaringan dan perangkat keras, jadi Anda akan berpikir itu tidak tunduk pada perbedaan antara LAB dan RUM — kecuali untuk beberapa pertimbangan penting yang mungkin awalnya tidak jelas. :
- Ini diukur sepanjang umur halaman dan bukan hanya untuk pemuatan halaman seperti yang dilakukan alat biasa, yang akan kita jelajahi lebih lanjut nanti di artikel ini. Hal ini menyebabkan banyak kebingungan ketika pemuatan halaman simulasi lab memiliki CLS yang sangat rendah, tetapi skor CLS lapangan jauh lebih tinggi, karena CLS yang disebabkan oleh pengguliran atau perubahan lain setelah pemuatan awal yang biasanya diukur oleh alat pengujian.
- Itu dapat bergantung pada ukuran jendela browser — biasanya alat seperti PageSpeed Insights, mengukur seluler dan desktop, tetapi ponsel yang berbeda memiliki ukuran layar yang berbeda, dan desktop seringkali jauh lebih besar daripada kumpulan alat ini (Pengujian Halaman Web baru-baru ini meningkatkan ukuran layar defaultnya untuk mencoba lebih akurat mencerminkan penggunaan).
- Pengguna yang berbeda melihat hal yang berbeda pada halaman web . Spanduk cookie, konten yang disesuaikan seperti promosi, Adblocker, tes A/B untuk menyebutkan nama tetapi beberapa item yang mungkin berbeda, semuanya memengaruhi konten apa yang digambar dan apa yang mungkin dialami pengguna CLS.
- Itu masih berkembang dan tim Chrome telah sibuk memperbaiki pergeseran "tidak terlihat" dan sejenisnya yang seharusnya tidak diperhitungkan dalam CLS. Perubahan yang lebih besar tentang bagaimana CLS sebenarnya diukur juga sedang berlangsung. Ini berarti Anda dapat melihat nilai CLS yang berbeda bergantung pada versi Chrome mana yang dijalankan.
Menggunakan nama yang sama untuk metrik di alat pengujian berbasis lab, ketika mungkin tidak akurat, refleksi dari versi kehidupan nyata membingungkan dan beberapa menyarankan kita harus mengganti nama beberapa atau semua metrik ini di Lighthouse untuk membedakan metrik simulasi ini dari metrik RUM dunia nyata yang memperkuat peringkat Google.
Metrik Kinerja Web Sebelumnya
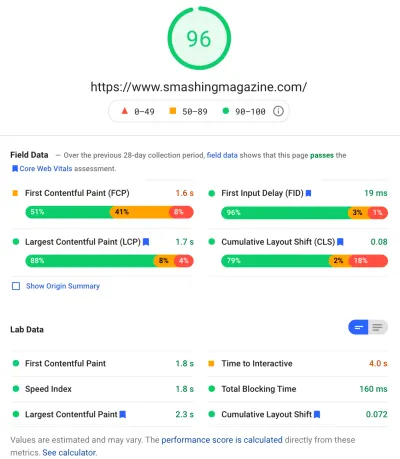
Hal lain yang membingungkan adalah metrik ini baru dan berbeda dari metrik yang biasa kami gunakan di masa lalu untuk mengukur kinerja web dan muncul oleh beberapa alat tersebut, seperti PageSpeed Insights — alat audit online gratis. Cukup masukkan URL yang ingin Anda audit dan klik Analisis, dan beberapa detik kemudian Anda akan disajikan dengan dua tab (satu untuk seluler dan satu untuk desktop) yang berisi banyak informasi:

Di bagian atas adalah skor kinerja Lighthouse besar dari 100. Ini telah terkenal di komunitas kinerja web untuk sementara waktu sekarang dan sering dikutip sebagai metrik kinerja utama untuk membidik dan meringkas kompleksitas banyak metrik menjadi sederhana , nomor yang mudah dipahami. Itu memiliki beberapa tumpang tindih dengan sasaran Data Web Inti, tetapi ini bukan ringkasan dari tiga Data Penting Web Inti (bahkan versi berbasis lab), tetapi lebih dari berbagai metrik.
Saat ini, enam metrik membentuk skor kinerja Lighthouse — termasuk beberapa Data Web Inti dan beberapa metrik lainnya:
- Cat Contentful Pertama (FCP)
- Indeks Kecepatan (SI)
- Cat Contentful Terbesar (LCP)
- Waktu untuk Interaktif (TTI)
- Total Waktu Pemblokiran (TBT)
- Pergeseran Tata Letak Kumulatif (CLS)
Untuk menambah kerumitan, masing-masing dari enam ini memiliki bobot yang berbeda dalam skor Performa dan CLS, meskipun menjadi salah satu Core Web Vitals, saat ini hanya 5% dari skor Performa Mercusuar (Saya berani bertaruh uang untuk peningkatan ini segera setelah iterasi berikutnya dari CLS dirilis). Semua ini berarti Anda bisa mendapatkan skor kinerja Lighthouse berwarna hijau yang sangat tinggi dan menganggap situs web Anda baik-baik saja, namun masih gagal melewati ambang Core Web Vitals. Oleh karena itu, Anda mungkin perlu memfokuskan kembali upaya Anda sekarang untuk melihat ketiga metrik inti ini.
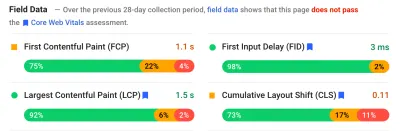
Bergerak melewati skor hijau besar di tangkapan layar itu, kami pindah ke data lapangan dan kami mendapatkan titik kebingungan lain: Cat Contentful Pertama ditampilkan dalam data bidang ini bersama dengan tiga Data Web Inti lainnya, meskipun bukan bagian dari Web Inti Vitals dan, seperti dalam contoh ini, saya sering menemukannya ditandai sebagai peringatan bahkan ketika yang lain semua lulus. (Mungkin ambang batas untuk ini perlu sedikit penyesuaian?) Apakah FCP nyaris gagal menjadi Core Web Vital, atau mungkin hanya terlihat lebih seimbang dengan empat metrik? Bagian data bidang ini penting dan kami akan kembali membahasnya nanti.
Jika tidak ada data bidang yang tersedia untuk URL tertentu yang sedang diuji, maka data asal untuk seluruh domain akan ditampilkan sebagai gantinya (ini disembunyikan secara default ketika data bidang tersedia untuk URL tertentu seperti yang ditunjukkan di atas).
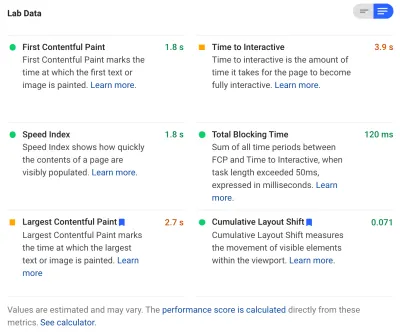
Setelah data lapangan, kami mendapatkan data lab, dan kami melihat enam metrik yang membentuk skor kinerja di bagian atas. Jika Anda mengeklik sakelar di kanan atas, Anda bahkan mendapatkan lebih banyak deskripsi tentang metrik tersebut:

Seperti yang Anda lihat, versi lab LCP dan CLS disertakan di sini dan, karena merupakan bagian dari Data Web Inti, mereka mendapatkan label biru untuk menandainya sebagai ekstra penting. PageSpeed Insights juga menyertakan tautan kalkulator yang berguna untuk melihat dampak skor ini pada skor total di bagian atas, dan ini memungkinkan Anda menyesuaikannya untuk melihat apa yang akan dilakukan oleh peningkatan setiap metrik terhadap skor Anda. Namun, seperti yang saya katakan, skor kinerja web kemungkinan akan mundur sebentar sementara Core Web Vitals mendapat sorotan dari semua perhatian saat ini.
Lighthouse juga melakukan hampir 50 pemeriksaan lainnya pada Peluang dan Diagnostik tambahan . Ini tidak secara langsung memengaruhi skor, atau Data Web Inti, tetapi dapat digunakan oleh pengembang web untuk meningkatkan kinerja situs mereka . Ini juga muncul di PageSpeed Insights di bawah semua metrik sehingga tidak cocok untuk tangkapan layar di atas. Anggap ini sebagai saran tentang cara meningkatkan kinerja, daripada masalah khusus yang perlu ditangani.
Diagnostik akan menunjukkan kepada Anda elemen LCP dan perubahan yang berkontribusi pada skor CLS Anda yang merupakan informasi yang sangat berguna saat mengoptimalkan Data Web Inti Anda!
Jadi, sementara di masa lalu pendukung kinerja web mungkin sangat berkonsentrasi pada skor dan audit Lighthouse, saya melihat ini memusatkan perhatian pada tiga metrik Inti Web Vital — setidaknya untuk periode berikutnya sementara kita memikirkannya. Metrik Lighthouse lainnya, dan skor keseluruhan, masih berguna untuk mengoptimalkan kinerja situs Anda, tetapi Core Web Vitals saat ini mengambil sebagian besar tinta pada kinerja web baru dan posting blog SEO.
Melihat Vital Web Inti Untuk Situs Anda
Cara termudah untuk melihat sekilas Core Web Vitals untuk URL individual, dan untuk keseluruhan asal, adalah dengan memasukkan URL ke PageSpeed Insights seperti yang dibahas di atas. Namun, untuk melihat bagaimana Google melihat Data Web Inti untuk seluruh situs Anda, dapatkan akses ke Google Search Console. Ini adalah produk gratis yang dibuat oleh Google yang memungkinkan Anda untuk memahami bagaimana Google "melihat" seluruh situs Anda, termasuk Data Web Inti untuk situs Anda (walaupun ada beberapa — harus kami katakan — “ frustrasi ” dengan seberapa sering data diperbarui di sini ).
Google Search Console telah lama digunakan oleh tim SEO, tetapi dengan masukan yang diperlukan pengembang situs untuk mengatasi Core Web Vitals, tim pengembangan harus benar-benar mendapatkan akses ke alat ini juga jika mereka belum melakukannya. Untuk mendapatkan akses, Anda memerlukan akun Google, dan kemudian memverifikasi kepemilikan situs Anda melalui berbagai cara (menempatkan file di server web Anda, menambahkan catatan DNS…dst.).
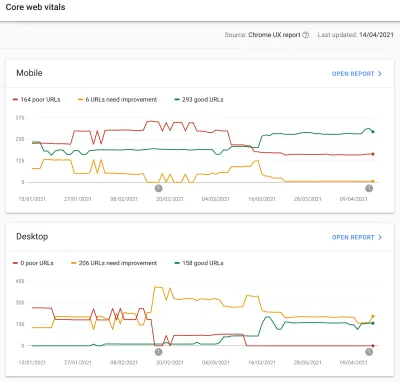
Laporan Core Web Vitals di Google Search Console memberikan ringkasan tentang bagaimana situs Anda memenuhi Core Web Vitals selama 90 hari terakhir:

Idealnya, untuk dianggap lulus Data Web Inti sepenuhnya, Anda ingin semua halaman Anda berwarna hijau , tanpa kuning atau merah. Sementara amber adalah indikator bagus yang hampir Anda lewati, sebenarnya hanya hijau yang diperhitungkan untuk mendapatkan manfaat penuh, jadi jangan puas dengan yang terbaik kedua. Apakah Anda ingin semua halaman Anda lulus atau hanya yang utama terserah Anda, tetapi sering kali akan ada masalah serupa di banyak halaman, dan memperbaikinya untuk situs dapat membantu membawa jumlah URL yang tidak lolos ke yang lebih mudah dikelola tingkat di mana Anda dapat membuat keputusan tersebut.
Awalnya, Google hanya akan menerapkan peringkat Core Web Vitals ke seluler, tetapi itu pasti hanya masalah waktu sebelum itu diluncurkan ke desktop juga, jadi jangan abaikan desktop saat Anda berada di sana meninjau dan memperbaiki halaman Anda.
Mengeklik salah satu laporan akan memberi Anda lebih banyak detail tentang web vital mana yang gagal dipenuhi, dan kemudian contoh URL yang terpengaruh. Google Search Console mengelompokkan URL ke dalam ember , secara teori, memungkinkan Anda untuk menangani halaman yang serupa bersama-sama. Anda kemudian dapat mengeklik URL untuk menjalankan PageSpeed Insights guna menjalankan audit kinerja cepat pada URL tertentu (termasuk menampilkan data bidang Data Web Inti untuk laman tersebut jika tersedia). Anda kemudian memperbaiki masalah yang disorotnya, menjalankan kembali PageSpeed Insights untuk mengonfirmasi bahwa metrik lab sekarang sudah benar, lalu melanjutkan ke halaman berikutnya.
Namun, begitu Anda mulai melihat laporan Data Web Inti itu (mungkin bagi sebagian dari kita!), Anda mungkin merasa frustrasi karena laporan ini tampaknya tidak diperbarui untuk mencerminkan kerja keras Anda. Tampaknya diperbarui setiap hari saat grafik bergerak, namun seringkali hampir tidak berubah bahkan setelah Anda merilis perbaikan — mengapa?
Demikian pula, data bidang Wawasan PageSpeed dengan keras kepala masih menunjukkan bahwa URL dan situs itu gagal. Lalu bagaimana ceritanya di sini?
Laporan Pengalaman Pengguna Chrome (CrUX)
Alasan mengapa Web Vitals lambat diperbarui, adalah karena data lapangan didasarkan pada data 28 hari terakhir di Laporan Pengalaman Pengguna Chrome (CrUX), dan di dalamnya, hanya persentil ke-75 dari data tersebut. Menggunakan data senilai 28 hari, dan persentil ke-75 dari data adalah hal yang baik, karena mereka menghilangkan varians dan ekstrem untuk memberikan refleksi yang lebih akurat dari kinerja situs Anda tanpa menyebabkan banyak gangguan yang sulit untuk ditafsirkan.
Metrik kinerja sangat rentan terhadap jaringan dan perangkat, jadi kami perlu memuluskan kebisingan ini untuk mendapatkan kisah nyata tentang kinerja situs web Anda untuk sebagian besar pengguna. Namun, sisi lain dari itu adalah mereka sangat lambat untuk memperbarui, membuat loop umpan balik yang sangat lambat dari memperbaiki masalah, sampai Anda melihat hasil koreksi itu tercermin di sana.
Persentil ke-75 (atau p75) khususnya menarik dan penundaan yang ditimbulkannya, karena saya pikir itu tidak dipahami dengan baik. Itu terlihat pada metrik apa 75% dari tampilan halaman pengunjung Anda selama 28 hari tersebut untuk masing-masing Data Web Inti.
Oleh karena itu skor Vital Web Inti tertinggi dari 75% tampilan halaman Anda (atau sebaliknya skor Vital Web Inti terendah yang 75% dari tampilan halaman Anda akan memiliki kurang dari). Jadi bukan rata-rata dari 75% tampilan halaman ini, tetapi nilai terburuk dari kumpulan pengguna tersebut.
Ini menciptakan keterlambatan dalam pelaporan yang tidak akan terjadi pada rata-rata bergulir berbasis non-persentil. Kita harus mendapatkan sedikit matematika di sini (saya akan mencoba untuk menjaganya seminimal mungkin), tetapi katakanlah, demi kesederhanaan bahwa setiap orang mendapat LCP 10 detik untuk bulan lalu, dan Anda memperbaikinya jadi sekarang hanya membutuhkan waktu 1 detik, dan katakanlah Anda memiliki jumlah pengunjung yang sama persis setiap hari dan mereka semua mencetak LCP ini.
Dalam skenario yang terlalu sederhana itu, Anda akan mendapatkan metrik berikut:
| Hari | LCP | 28 hari Berarti | 28 hari p75 |
|---|---|---|---|
| Hari 0 | 10 | 10 | 10 |
| Hari 1 | 1 | 9.68 | 10 |
| Hari ke-2 | 1 | 9.36 | 10 |
| Hari ke-3 | 1 | 9.04 | 10 |
| ... | ... | ... | ... |
| Hari 20 | 1 | 3.57 | 10 |
| Hari 21 | 1 | 3.25 | 10 |
| Hari 22 | 1 | 2.93 | 1 |
| Hari 23 | 1 | 2.61 | 1 |
| ... | ... | ... | ... |
| Hari 27 | 1 | 1.32 | 1 |
| Hari 28 | 1 | 1 | 1 |
Jadi Anda dapat melihat bahwa Anda tidak melihat peningkatan drastis dalam skor CrUX hingga hari ke-22 ketika tiba-tiba melompat ke nilai baru yang lebih rendah (setelah kami melewati 75% dari rata-rata 28 hari — bukan kebetulan!). Sampai saat itu, lebih dari 25% pengguna Anda didasarkan pada data yang dikumpulkan sebelum perubahan, jadi kami mendapatkan nilai lama 10, dan karenanya nilai p75 Anda terhenti di 10.
Oleh karena itu sepertinya Anda tidak membuat kemajuan sama sekali untuk waktu yang lama, sedangkan rata-rata rata-rata (jika digunakan) akan menunjukkan tanda centang bertahap mulai segera dan kemajuan benar-benar dapat dilihat. Di sisi positifnya, selama beberapa hari terakhir, rata-rata sebenarnya lebih tinggi dari nilai p75 karena p75, menurut definisi, menyaring ekstrem sepenuhnya.
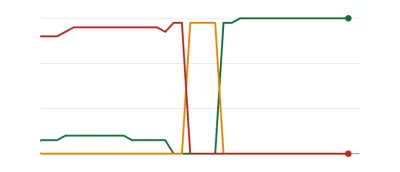
Contoh pada tabel di atas, meskipun disederhanakan secara besar-besaran, menjelaskan satu alasan mengapa banyak orang mungkin melihat grafik Web Vitals seperti di bawah ini, di mana suatu hari semua halaman Anda melewati ambang batas dan kemudian menjadi bagus ( woohoo! ):

Ini mungkin mengejutkan bagi mereka yang mengharapkan perubahan yang lebih bertahap (dan seketika) saat Anda mengatasi masalah halaman, dan karena beberapa halaman lebih sering dikunjungi daripada yang lain. Pada catatan terkait, juga tidak biasa melihat grafik Search Console Anda melewati periode kuning , tergantung pada perbaikan Anda dan bagaimana pengaruhnya terhadap ambang batas, sebelum mencapai warna hijau yang manis dan manis itu:

Dave Smart, menjalankan eksperimen menarik Melacak Perubahan di Data Data Vital Web Inti Laporan Search Console, di mana dia ingin melihat seberapa cepat waktu yang dibutuhkan untuk memperbarui grafik. Dia tidak memperhitungkan bagian persentil ke-75 dari CrUX (yang membuat kurangnya gerakan di beberapa grafiknya lebih masuk akal), tetapi masih merupakan eksperimen kehidupan nyata yang menarik tentang bagaimana grafik ini diperbarui dan layak untuk dibaca!
Pengalaman saya sendiri adalah bahwa metodologi p75 28 hari ini tidak sepenuhnya menjelaskan kelambatan dalam laporan Data Web Inti, dan kami akan membahas beberapa alasan potensial lainnya sebentar lagi.

Jadi, apakah itu yang terbaik yang dapat Anda lakukan, lakukan perbaikan, lalu tunggu dengan sabar, ketuk jari Anda, hingga CrUX menganggap perbaikan Anda layak dan memperbarui grafik di Search Console dan PageSpeed Insights? Dan jika ternyata perbaikan Anda tidak cukup baik, lalu mulai lagi seluruh siklus? Pada hari ini umpan balik instan untuk memuaskan hasrat kami, dan umpan balik yang ketat bagi pengembang untuk meningkatkan produktivitas , itu sama sekali tidak memuaskan!
Nah, ada beberapa hal yang dapat Anda lakukan sementara itu untuk mencoba melihat apakah ada perbaikan yang akan mendapatkan dampak yang diinginkan.
Menggali Data Inti Secara Lebih Detail
Karena inti dari pengukuran adalah data CrUX, mari kita selidiki lebih dalam dan lihat apa lagi yang bisa disampaikannya kepada kita. Kembali ke PageSpeed Insights, kita dapat melihatnya tidak hanya menampilkan nilai p75 untuk situs, tetapi juga persentase tampilan halaman di setiap kotak hijau, kuning, dan merah yang ditampilkan di bilah warna di bawah:

Tangkapan layar di atas menunjukkan bahwa CLS gagal dalam penilaian Core Web Vitals dengan nilai p75 0,11, yang berada di atas batas kelulusan 0,1. Namun, meskipun warna fontnya merah, ini sebenarnya adalah peringkat kuning (karena merah akan di atas 0,25). Yang lebih menarik adalah bahwa bilah hijau berada di 73% — setelah mencapai 75% halaman ini melewati Core Web Vitals.
Meskipun Anda tidak dapat melihat nilai CrUX historis, Anda dapat memantaunya dari waktu ke waktu. Jika besok naik ke 74% maka kita sedang tren ke arah yang benar (tergantung fluktuasi!) dan berharap bisa segera mencapai keajaiban 75%. Untuk nilai yang lebih jauh, Anda dapat memeriksa secara berkala dan melihat peningkatannya , lalu memproyeksikan kapan Anda mungkin mulai menunjukkan lulus.
CrUX juga tersedia sebagai API gratis untuk mendapatkan angka yang lebih tepat untuk persentase tersebut. Setelah Anda mendaftar untuk kunci API, Anda dapat memanggilnya dengan perintah curl seperti ini (mengganti API_KEY, formFactor, dan URL yang sesuai):
curl -s --request POST 'https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=API_KEY' \ --header 'Accept: application/json' \ --header 'Content-Type: application/json' \ --data '{"formFactor":"PHONE","url":"https://www.example.com"}'Dan Anda akan mendapatkan respons JSON, seperti ini:
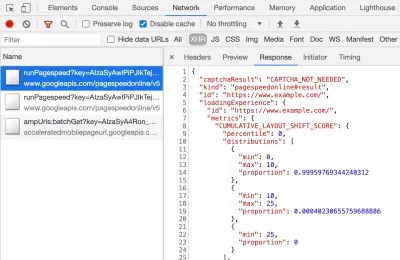
{ "record": { "key": { "formFactor": "PHONE", "url": "https://www.example.com/" }, "metrics": { "cumulative_layout_shift": { "histogram": [ { "start": "0.00", "end": "0.10", "density": 0.99959769344240312 }, { "start": "0.10", "end": "0.25", "density": 0.00040230655759688886 }, { "start": "0.25" } ], "percentiles": { "p75": "0.00" } }, "first_contentful_paint": { ... } } }, "urlNormalizationDetails": { "originalUrl": "https://www.example.com", "normalizedUrl": "https://www.example.com/" } }Kebetulan, jika di atas sedikit membuat Anda takut dan Anda ingin cara yang lebih cepat untuk melihat data ini hanya untuk satu URL, maka PageSpeed Insights juga mengembalikan presisi ini yang dapat Anda lihat dengan membuka DevTools dan kemudian menjalankan pengujian PageSpeed Insights Anda, dan menemukan panggilan XHR yang dibuatnya:

Ada juga penjelajah CrUX API interaktif yang memungkinkan Anda membuat kueri sampel dari CrUX API. Padahal, untuk panggilan reguler API, mendapatkan kunci gratis dan menggunakan Curl atau beberapa alat API lainnya biasanya lebih mudah.
API juga dapat disebut dengan "asal", alih-alih URL, di mana ia akan memberikan nilai ringkasan dari semua kunjungan halaman ke domain itu. PageSpeed Insights memaparkan informasi ini, yang dapat berguna jika URL Anda tidak memiliki informasi CrUX, tetapi Google Search Console tidak. Google belum menyatakan (dan tidak mungkin!) dengan tepat bagaimana Data Web Inti akan memengaruhi peringkat . Apakah skor tingkat asal akan memengaruhi peringkat, atau hanya skor URL individual? Atau, seperti PageSpeed Insights, apakah Google akan kembali ke skor level awal saat data URL individual tidak ada? Sulit untuk diketahui saat ini dan satu-satunya petunjuk sejauh ini adalah ini di FAQ:
T : Bagaimana skor dihitung untuk URL yang baru saja dipublikasikan, dan belum menghasilkan data selama 28 hari?
J : Mirip dengan cara Search Console melaporkan data pengalaman halaman, kami dapat menerapkan teknik seperti mengelompokkan halaman yang serupa dan menghitung skor berdasarkan agregasi tersebut. Ini berlaku untuk halaman yang menerima sedikit atau tanpa lalu lintas, jadi situs kecil tanpa data lapangan tidak perlu khawatir.
CrUX API dapat dipanggil secara terprogram, dan Rick Viscomi dari tim Google CrUX membuat monitor Google Sheets yang memungkinkan Anda untuk memeriksa URL atau asal secara massal, dan bahkan secara otomatis melacak data CrUX dari waktu ke waktu jika Anda ingin memantau dengan cermat sejumlah URL atau asal. . Cukup klon lembar, masuk ke Tools → Script , lalu masukkan properti skrip CRUX_API_KEY dengan kunci Anda (ini perlu dilakukan di editor lama), lalu jalankan skrip dan itu akan memanggil CrUX API untuk yang diberikan URL atau asal dan tambahkan baris ke bagian bawah lembar dengan data. Ini kemudian dapat dijalankan secara berkala atau dijadwalkan untuk berjalan secara teratur.
Saya menggunakan ini untuk memeriksa semua URL untuk situs dengan laporan Core Web Vitals yang lambat diperbarui di Google Search Console dan mengonfirmasi bahwa CrUX tidak memiliki data untuk banyak URL dan sebagian besar sisanya telah berlalu, jadi sekali lagi menunjukkan bahwa Laporan Google Search Console tertinggal — bahkan dari data CrUX yang seharusnya menjadi dasarnya. Saya tidak yakin apakah itu karena URL yang sebelumnya gagal tetapi sekarang tidak memiliki lalu lintas yang cukup untuk mendapatkan data CrUX yang diperbarui yang menunjukkan bahwa mereka lewat, atau apakah itu karena hal lain, tetapi ini membuktikan kepada saya bahwa laporan ini pasti lambat .
Saya menduga sebagian besar adalah karena URL tanpa data di CrUX dan Google Search melakukan yang terbaik untuk mem-proxy nilai untuk mereka. Jadi, laporan ini adalah tempat yang tepat untuk mulai mendapatkan ikhtisar situs Anda, dan untuk memantau ke depannya, tetapi bukan laporan yang bagus untuk mengatasi masalah yang memerlukan umpan balik lebih cepat.
Bagi mereka yang ingin mempelajari CrUX lebih jauh, ada tabel bulanan data CrUX yang tersedia di BigQuery (hanya pada tingkat asal, jadi tidak untuk URL individual) dan Rick juga telah mendokumentasikan bagaimana Anda dapat membuat dasbor CrUX berdasarkan apa yang dapat menjadi cara yang baik untuk memantau kinerja situs web Anda secara keseluruhan selama berbulan-bulan.

Informasi Lain Tentang The Crux Data
Jadi, dengan hal di atas, Anda harus memiliki pemahaman yang baik tentang dataset CrUX, mengapa beberapa alat yang menggunakannya tampaknya lambat dan tidak menentu untuk diperbarui, dan juga cara menjelajahinya lebih jauh. Tetapi sebelum kita beralih ke alternatifnya, ada beberapa hal lagi yang perlu dipahami tentang CrUX untuk membantu Anda benar-benar memahami data yang ditampilkannya. Jadi, inilah kumpulan informasi berguna lainnya yang saya kumpulkan tentang CrUX terkait dengan Core Web Vitals.
CrUX adalah Chrome saja . Semua pengguna iOS itu, dan browser lain (Desktop Safari, Firefox, Edge…dll.), belum lagi browser lama (Internet Explorer — cepat dan hilangkan!) pengalaman pengguna mereka tidak tercermin dalam data CrUX dan sebagainya pada tampilan Google tentang Core Web Vitals.
Sekarang, penggunaan Chrome sangat tinggi (walaupun mungkin bukan untuk pengunjung situs Anda?), dan dalam kebanyakan kasus, masalah kinerja yang disorotnya juga akan memengaruhi browser lain tersebut, tetapi ini adalah sesuatu yang harus diperhatikan. Dan rasanya agak “menjijikkan” untuk sedikitnya, bahwa posisi monopoli Google dalam pencarian, sekarang mendorong orang untuk mengoptimalkan browser mereka. Kami akan berbicara di bawah tentang solusi alternatif untuk pandangan terbatas ini.
Versi Chrome yang digunakan juga akan berdampak karena metrik ini (khususnya CLS) masih berkembang serta bug ditemukan dan diperbaiki . Ini menambah dimensi lain dari kompleksitas untuk memahami data. Ada peningkatan berkelanjutan pada CLS di versi Chrome terbaru, dengan pendefinisian ulang CLS yang lebih besar yang ada di Chrome 91. Sekali lagi fakta bahwa data lapangan sedang digunakan berarti mungkin perlu beberapa waktu agar perubahan ini diumpankan ke pengguna, dan kemudian ke data CrUX.
CrUX hanya untuk pengguna yang masuk ke Chrome , atau mengutip definisi sebenarnya:
“[CrUX] dikumpulkan dari pengguna yang telah memilih untuk menyinkronkan riwayat penjelajahan mereka, belum menyiapkan frasa sandi Sinkronisasi, dan mengaktifkan pelaporan statistik penggunaan.”
— Laporan Pengalaman Pengguna Chrome, Google Developers
Jadi, jika Anda mencari informasi di situs yang sebagian besar dikunjungi dari jaringan perusahaan, di mana pengaturan tersebut dimatikan oleh kebijakan TI pusat, maka Anda mungkin tidak melihat banyak data — terutama jika pengguna korporat yang malang itu masih dipaksa untuk menggunakan Internet Penjelajah juga!
CrUX mencakup semua halaman, termasuk yang biasanya tidak muncul di Google Penelusuran seperti "halaman yang tidak diindeks / dirampok / login akan disertakan" (meskipun ada ambang minimum untuk URL dan asal yang akan diekspos di CrUX). Sekarang kategori halaman tersebut kemungkinan besar tidak akan disertakan dalam hasil Google Penelusuran sehingga dampak peringkatnya mungkin tidak penting, tetapi mereka tetap akan disertakan dalam CrUX. Namun, laporan Data Web Inti di Google Search Console tampaknya hanya menampilkan URL yang diindeks , sehingga tidak akan muncul di sana.
Angka asal yang ditampilkan di PageSpeed Insights dan dalam data mentah CrUX akan menyertakan halaman non-publik yang tidak diindeks, dan seperti yang saya sebutkan di atas, kami tidak yakin akan dampaknya. Situs tempat saya bekerja memiliki persentase pengunjung yang besar mengunjungi halaman login kami, dan sementara halaman publik sangat berkinerja baik, halaman login tidak, dan itu sangat mencondongkan skor Web Vitals asal.
CrUX API dapat digunakan untuk mendapatkan data dari URL yang masuk ini , tetapi alat seperti PageSpeed Insights tidak bisa (karena mereka menjalankan browser yang sebenarnya dan akan dialihkan ke halaman login). Setelah kami melihat data CrUX dan menyadari dampaknya, kami memperbaikinya, dan angka asal mulai turun, tetapi, seperti biasa, butuh waktu untuk menyelesaikannya.
Halaman yang tidak diindeks atau login juga sering kali merupakan "aplikasi", daripada kumpulan halaman individual sehingga mungkin menggunakan metodologi Aplikasi Halaman Tunggal dengan satu URL asli, tetapi banyak halaman berbeda di bawahnya. Ini dapat berdampak pada CLS khususnya karena diukur sepanjang umur halaman (meskipun mudah-mudahan perubahan CLS yang akan datang akan membantu dengan itu).
Seperti yang disebutkan sebelumnya, laporan Core Web Vitals di Google Search Console, sementara berdasarkan CrUX, jelas bukan data yang sama. Seperti yang saya nyatakan sebelumnya, saya menduga ini terutama karena Google Search Console mencoba memperkirakan Web Vitals untuk URL di mana tidak ada data CrUX. Contoh URL dalam laporan ini juga tidak sesuai dengan data CrUX.
I've seen many instances of URLs that have been fixed, and the CrUX data in either PageSpeed Insights, or directly via the API, will show it passing Web Vitals, yet when you click on the red line in the Core Web Vitals report and get sample URLs these passing URLs will be included as if they are failing . I'm not sure what heuristics Google Search Console uses for this grouping, or how often it and sample URLs are updated, but it could do with updating more often in my opinion!
CrUX is based on page views . That means your most popular pages will have a large influence on your origin CrUX data. Some pages will drop in and out of CrUX each day as they meet these thresholds or not, and perhaps the origin data is coming into play for those? Also if you had a big campaign for a period and lots of visits, then made improvements but have fewer visits since, you will see a larger proportion of the older, worse data.
CrUX data is separated into Mobile , Desktop and Tablet — though only Mobile and Desktop are exposed in most tools. The CrUX API and BigQuery allows you to look at Tablet data if you really want to, but I'd advise concentrating on Mobile and then Desktop. Also, note in some cases (like the CrUX API) it's marked as PHONE rather than MOBILE to reflect it's based on the form factor, rather than that the data is based on being on a mobile network.
All in all, a lot of these issues are impacts of field (RUM) data gathering, but all these nuances can be a lot to take on when you've been tasked with “fixing our Core Web Vitals”. The more you understand how these Core Web Vitals are gathered and processed, the more the data will make sense, and the more time you can spend on fixing the actual issues, rather than scratching your head wondering why it's not reporting what you think it should be.
Getting Faster Feedback
OK, so by now you should have a good handle on how the Core Web Vitals are collected and exposed through the various tools, but that still leaves us with the issue of how we can get better and quicker feedback. Waiting 21–28 days to see the impact in CrUX data — only to realize your fixes weren't sufficient — is way too slow. So while some of the tips above can be used to see if CrUX is trending in the right direction, it's still not ideal. The only solution, therefore, is to look beyond CrUX in order to replicate what it's doing, but expose the data faster.
There are a number of great commercial RUM products on the market that measure user performance of your site and expose the data in dashboards or APIs to allow you to query the data in much more depth and at much more granular frequency than CrUX allows. I'll not give any names of products here to avoid accusations of favoritism, or offend anyone I leave off! As the Core Web Vitals are exposed as browser APIs (by Chromium-based browsers at least, other browsers like Safari and Firefox do not yet expose some of the newer metrics like LCP and CLS), they should, in theory, be the same data as exposed to CrUX and therefore to Google — with the same above caveats in mind!
For those without access to these RUM products, Google has also made available a Web Vitals JavaScript library, which allows you to get access to these metrics and report them back as you see fit. This can be used to send this data back to Google Analytics by running the following script on your web pages:
<script type="module"> import {getFCP, getLCP, getCLS, getTTFB, getFID} from 'https://unpkg.com/web-vitals?module'; function sendWebVitals() { function sendWebVitalsGAEvents({name, delta, id, entries}) { if ("function" == typeof ga) { ga('send', 'event', { eventCategory: 'Web Vitals', eventAction: name, // The `id` value will be unique to the current page load. When sending // multiple values from the same page (eg for CLS), Google Analytics can // compute a total by grouping on this ID (note: requires `eventLabel` to // be a dimension in your report). eventLabel: id, // Google Analytics metrics must be integers, so the value is rounded. // For CLS the value is first multiplied by 1000 for greater precision // (note: increase the multiplier for greater precision if needed). eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), // Use a non-interaction event to avoid affecting bounce rate. nonInteraction: true, // Use `sendBeacon()` if the browser supports it. transport: 'beacon' }); } } // Register function to send Core Web Vitals and other metrics as they become available getFCP(sendWebVitalsGAEvents); getLCP(sendWebVitalsGAEvents); getCLS(sendWebVitalsGAEvents); getTTFB(sendWebVitalsGAEvents); getFID(sendWebVitalsGAEvents); } sendWebVitals(); </script>Or alternatively, you can include this as an external script instead:
<script type="module" src="/javascript/send-web-vitals.js"></script>Now I realize the irony of adding another script to measure the impact of your website, which is probably slow in part because of too much JavaScript, but as you can see above, the script is quite small and the library it loads is only a further 1.7 kB compressed (4.0 kB uncompressed). Additionally, as a module (which will be ignored by older browsers that don't understand web vitals), its execution is deferred so shouldn't impact your site too much, and the data it can gather can be invaluable to help you investigate your Core Web Vital, in a more real-time manner than the CrUX data allows.
The script registers a function to send a Google Analytics event when each metric becomes available. For FCP and TTFB this is as soon as the page is loaded, for FID after the first interaction from the user, while for LCP and CLS it is when the page is navigated away from or backgrounded and the actual LCP and CLS are definitely known. You can use developer tools to see these beacons being sent for that page, whereas the CrUX data happens in the background without being exposed here.
The benefit of putting this data in a tool like Google Analytics is you can slice and dice the data based on all the other information you have in there, including form factor (desktop or mobile), new or returning visitors, funnel conversions, Chrome version, and so on. And, as it's RUM data, it will be affected by real usage — users on faster or slower devices will report back faster or slower values — rather than a developer testing on their high spec machine and saying it's fine.
At the same time, you need to bear in mind that the reason the CrUX data is aggregated over 28 days, and only looks at the 75th percentile is to remove the variance. Having access to the raw data allows you to see more granular data , but that means you're more susceptible to extreme variations. Still, as long as you keep that in mind, keeping early access to data can be very valuable.
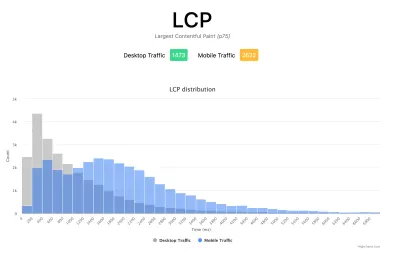
Google's Phil Walton created a Web-Vitals dashboard, that can be pointed at your Google Analytics account to download this data, calculate the 75th percentile (so that helps with the variations!) and then display your Core Web Vitals score, a histogram of information, a time series of the data, and your top 5 visited pages with the top elements causing those scores.

Using this dashboard, you can filter on individual pages (using a ga:pagePath==/page/path/index.html filter), and see a very satisfying graph like this within a day of you releasing your fix, and know your fix has been successful and you can move on to your next challenge!:

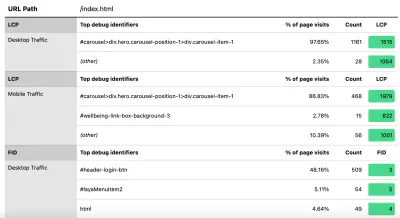
With a little bit more JavaScript you can also expose more information (like what the LCP element is, or which element is causing the most CLS) into a Google Analytics Custom Dimension. Phil wrote an excellent Debug Web Vitals in the field post on this which basically shows how you can enhance the above script to send this debug information as well, as shown in this version of the script.
These dimensions can also be reported in the dashboard (using ga:dimension1 as the Debug dimension field, assuming this is being sent back in Google Analytics Customer Dimension 1 in the script), to get data like this to see the LCP element as seen by those browsers:

Seperti yang saya katakan sebelumnya, produk RUM komersial akan sering mengekspos data semacam ini juga (dan lebih banyak lagi!), tetapi bagi mereka yang hanya mencelupkan kaki mereka ke dalam air dan tidak siap untuk komitmen finansial dari produk tersebut, ini setidaknya menawarkan percobaan pertama. ke dalam metrik berbasis RUM dan seberapa bergunanya untuk mendapatkan umpan balik penting yang lebih cepat tentang peningkatan yang Anda terapkan. Dan jika ini membangkitkan selera Anda untuk informasi ini, maka lihatlah produk RUM lain di luar sana untuk melihat bagaimana mereka dapat membantu Anda juga.
Saat melihat pengukuran alternatif dan produk RUM, ingatlah untuk melingkari kembali apa yang dilihat Google untuk situs Anda, karena mungkin saja berbeda. Akan sangat disayangkan untuk bekerja keras pada kinerja, namun tidak mendapatkan semua manfaat peringkat ini pada saat yang bersamaan! Jadi, perhatikan grafik Search Console tersebut untuk memastikan Anda tidak melewatkan apa pun.
Kesimpulan
Core Web Vitals adalah kumpulan metrik kunci yang menarik yang ingin mewakili pengalaman pengguna menjelajahi web. Sebagai pendukung kinerja web yang tajam, saya menyambut setiap dorongan untuk meningkatkan kinerja situs dan dampak peringkat dari metrik ini tentu saja telah menciptakan gebrakan hebat dalam kinerja web dan komunitas SEO.
Meskipun metrik itu sendiri sangat menarik, yang mungkin lebih menarik adalah penggunaan data CrUX untuk mengukurnya. Ini pada dasarnya memaparkan data RUM ke situs web yang bahkan tidak pernah mempertimbangkan untuk mengukur kinerja situs di lapangan dengan cara ini sebelumnya. Data RUM adalah apa yang sebenarnya dialami pengguna , dalam semua pengaturan liar dan beragam, dan tidak ada pengganti untuk memahami bagaimana kinerja situs web Anda sebenarnya dan dialami oleh pengguna Anda.
Tapi alasan kami begitu bergantung pada data lab begitu lama adalah karena data RUM berisik. Langkah-langkah yang diambil CrUX untuk mengurangi ini memang membantu memberikan tampilan yang lebih stabil, tetapi dengan biaya yang membuatnya sulit untuk melihat perubahan terbaru.
Semoga postingan ini dapat menjelaskan berbagai cara mengakses data Core Web Vitals untuk situs web Anda, dan beberapa batasan dari setiap metode. Saya juga berharap ini dapat menjelaskan beberapa data yang selama ini Anda perjuangkan untuk dipahami, serta menyarankan beberapa cara untuk mengatasi keterbatasan tersebut.
Selamat mengoptimalkan!
