Panduan Lengkap Untuk Email HTML
Diterbitkan: 2022-03-10Daftar isi
Di bawah ini Anda akan menemukan lompatan cepat ke komponen tertentu yang mungkin Anda perlukan. Gulir ke bawah untuk gambaran umum. Atau lewati daftar isi.
- aksesibilitas
- bug
- mode gelap
- editor dan IDE
- dukungan fitur
- kerangka kerja
- mulai
- panduan dan sumber daya
- CSS sebaris
- inspirasi
- pembuat tautan mailto
- permintaan pemilihan mailto
- pemasaran
- bahasa meta
- pratinjau
- produktifitas
- hapus CSS yang tidak digunakan
- klien email target
- template
- pemblokir pelacakan
- mengubah HTML
Memulai Dengan Email HTML
Jika Anda hanya mencoba memahami segala sesuatu yang terjadi di balik layar dunia email HTML yang unik, Caity G. O'Connor telah menerbitkan panduan luar biasa tentang cara memulai dengan pengkodean email. Artikel ini menampilkan kursus, tutorial, artikel, dan hanya panduan umum yang perlu diingat saat membuat dan mendesain email — semuanya dalam panduan satu halaman yang komprehensif. Di SmashingMag, Lee Munroe telah menerbitkan panduan terperinci untuk membangun dan mengirim email HTML juga.

Atau, Cara Mengodekan Email HTML untuk Perangkat Apa Pun adalah panduan yang sangat menyeluruh untuk membuat template email HTML yang andal , dan cara mengujinya — bersama dengan contoh praktis membuat template buletin dari awal. Secara umum, itu adalah ikhtisar yang sangat solid tentang semua yang perlu Anda ketahui untuk memulai dengan langkah yang benar.
Jason Rodriguez memiliki kursus video terperinci tentang Email HTML (tidak gratis) dengan hampir semua hal yang perlu diketahui tentang mereka, mulai dari aksesibilitas hingga pemecahan masalah, alur kerja, dan alat.
Dan jika Anda mengalami masalah email atau hanya mencari bantuan dari komunitas, #emailgeeks adalah titik awal yang bagus. Ini adalah komunitas Slack khusus undangan dengan banyak saluran untuk mendiskusikan kode, desain, lowongan pekerjaan, acara, serta alat dan sumber daya baru. Anda juga dapat menemukan banyak sumber daya yang dibagikan dengan tagar #emailgeeks di Twitter.
Bahasa dan Kerangka Email HTML
Mengkodekan email yang bersih dan responsif yang memberikan pengalaman yang solid di semua klien email populer dapat menjadi tantangan yang memakan waktu. HEML hadir untuk mengubah itu. Bahasa markup sumber terbuka memberi Anda kekuatan HTML asli tanpa harus berurusan dengan semua kebiasaan email. Tidak ada aturan khusus atau paradigma gaya untuk dikuasai, jadi jika Anda tahu HTML dan CSS, Anda siap untuk memulai.

MJML didasarkan pada ide yang sama untuk menyederhanakan proses pembuatan email responsif. Bahasa markup didasarkan pada sintaks semantik yang membuat prosesnya mudah sementara mesin sumber terbuka melakukan pekerjaan berat dan menerjemahkan MJML yang Anda tulis ke dalam HTML yang responsif. Anda dapat memulai dengan tutorial langkah demi langkah melalui MJML.
Pustaka komponen standar menghemat waktu ekstra dan meringankan basis kode email Anda. Dan jika Anda ingin membangunnya sendiri, Panduan Sistem Template Modular juga dapat membantu.
Berbicara tentang menghemat waktu: Kita semua tahu bahwa email HTML memerlukan tabel di atas tabel agar berfungsi dengan baik — dan betapa membosankannya membangunnya. Di situlah Inky masuk. Bahasa template mengubah tag HTML sederhana seperti <row> dan <columns> menjadi HTML tabel yang rumit sehingga Anda tidak perlu repot.
Kerangka Email HTML Berdasarkan Tailwind CSS
Membuat email HTML berfungsi di seluruh klien email bukanlah tugas yang mudah. Untungnya, ada banyak alat, templat, dan kerangka kerja yang andal untuk mempermudah menyelesaikan pekerjaan Anda. Misalnya, Maizzle adalah kerangka kerja yang membantu Anda membuat email HTML dengan cepat dengan Tailwind CSS dan pasca-pemrosesan khusus email lanjutan. Ini juga menyediakan beberapa proyek siap pakai (Maizzle Starters) yang dapat Anda mulai segera.

Maizzle menggunakan kerangka kerja Tailwind CSS untuk memungkinkan desainer dan pengembang membuat prototipe email dengan HTML dan CSS dengan mudah. Itu juga dilengkapi dengan templat yang indah jika Anda lebih suka tidak mengembangkan setiap email dari awal. Atau, Anda mungkin ingin mempertimbangkan MJML juga.
Kerangka Email HTML Berdasarkan Sass
Foundation for Emails membantu Anda membuat email HTML responsif yang cocok dengan semua klien email utama, bahkan Outlook. Pendekatan berbasis grid memastikan email Anda berfungsi di perangkat apa pun, pola UI, dan inliner CSS membuat email terbentuk dengan cepat, dan Sass memberi Anda kendali atas gaya umum. Apa pun yang Anda buat, pilihan template responsif untuk apa pun mulai dari email transaksional hingga kampanye tetes dan buletin menghemat waktu yang dapat Anda habiskan untuk salinan atau corong konversi.

Template Email HTML Antipeluru
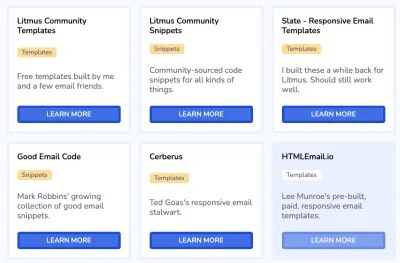
Cerberus dan Email HTML menyediakan koleksi kecil template yang andal dan solid untuk email HTML responsif yang telah teruji dengan baik di 50+ klien email, termasuk Gmail, Outlook, Yahoo, AOL, dan banyak lainnya. EmailFrame.work memungkinkan Anda membuat template email HTML responsif dengan opsi kisi yang telah dibuat sebelumnya dan komponen dasar, yang didukung di lebih dari 60+ klien email.

Codedmails mencakup 60 template dan tema email, semuanya ditulis dalam MJML, dan diuji kompatibilitasnya. Semua kode tersedia di Github, dan templatnya bebas digunakan untuk proyek non-komersial, sementara file sumber MJML disediakan dengan biaya tambahan.
Stripo, Chamaileon, Kartu Pos, Topol.io, GoodEmailCode, Pixelbuddha, dan Bee Free semuanya memiliki banyak template email HTML gratis, Litmus menyediakan Template Email Responsif untuk buletin, pembaruan produk dan tanda terima, dan CampaignMonitor memiliki pembuat template email HTML gratis dengan drag' fungsionalitas n'drop. Editor drag-and-drop lain yang layak dipertimbangkan adalah Unlayer. Ini membantu Anda membuat template email HTML siap-seluler hanya dengan beberapa klik — tanpa melibatkan pengkodean.
Dukungan Fitur Email HTML: Bisakah Saya Mengirim Email…?
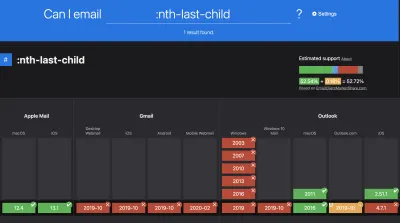
Alat praktis yang termasuk dalam perangkat semua orang yang mendapati diri mereka bertengkar tentang email HTML — baik sesekali atau secara teratur — adalah caniemail.com. Terinspirasi oleh konsep caniuse.com yang sukses, Can I email memungkinkan Anda memeriksa dukungan untuk 179 fitur HTML dan CSS di 31 klien email.

Anda dapat memasukkan fitur untuk melihat seberapa baik dukungannya , memeriksa indeks fitur, membandingkan klien email, atau melihat papan skor dukungan klien email yang memberi peringkat klien email berdasarkan dukungan mereka. Data lengkap juga tersedia sebagai file JSON.
Repositori Untuk Bug Email
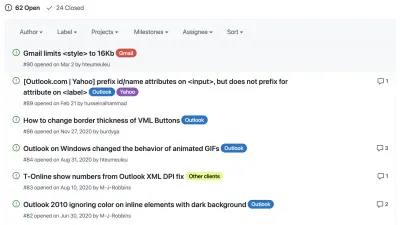
Apple Mail tidak menampilkan SVG yang disematkan, Gmail tidak menampilkan email dengan lebar penuh, Outlook mengubah perilaku GIF animasi — kita semua tahu betapa anehnya klien email terkadang berperilaku.

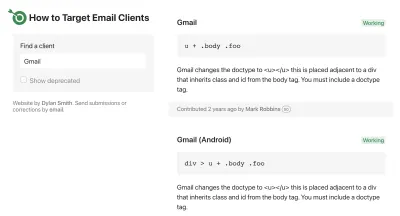
Untuk membantu Anda memahami apa yang terjadi ketika Anda menemukan bug seperti ini, Remi Parmentier memelihara Email Bugs, repositori GitHub untuk perilaku klien email yang aneh . Ini tidak hanya membuat hidup desainer email lebih mudah dengan menyediakan tempat untuk mendiskusikan bug tetapi juga mencoba untuk melaporkan setiap bug ke perusahaan yang bersangkutan dan memperbaikinya untuk selamanya. Tetapi untuk berjaga-jaga jika itu tidak mungkin, Cara Menargetkan Klien Email memberikan gambaran umum tentang solusi untuk menargetkan klien email tertentu.
Pembuat Tautan Mailto
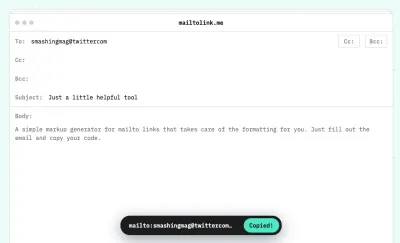
Tautan HTML lama yang bagus dapat melakukan lebih dari yang biasanya kami berikan kepada mereka. Kita mungkin terbiasa dengan awalan mailto: :, tetapi sebenarnya menghasilkan kode bisa sangat mengganggu. Mailtolink.me melakukan satu hal, dan melakukannya dengan baik: itu menghasilkan cuplikan untuk tautan mailto termasuk CC, BCC, baris subjek, dan teks isi.

Prompt Pemilihan Mailto
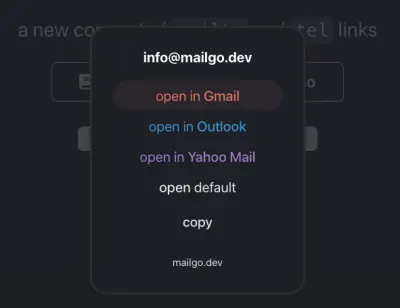
Terkadang saat Anda mengklik alamat email, itu mungkin membuka aplikasi yang sebenarnya tidak digunakan pelanggan Anda. Itulah mengapa biasanya menyalin-menempelkan alamat email alih-alih mengklik tautan secara langsung. Untuk menghindari frustrasi di ujung yang lain, kita dapat menggunakan Mailgo dan MailtoUI.

Alih-alih membuka klien email asli, kedua alat meminta jendela modal , yang memungkinkan pengguna untuk memilih salah satu layanan yang disukai, atau salin-tempel tautan. Selain itu, Mailgo dapat mengatasi semua tautan tel juga, memungkinkan mereka untuk membuka Telegram, WhatsApp, Skype, menelepon sebagai default atau menyalin nomor telepon — dan juga mendukung mode gelap.
Inspirasi Email
Tampaknya hanya karena email HTML terasa cukup kuno dan ketinggalan zaman, begitu juga kemungkinan yang dapat kita lakukan dengan email HTML. Namun, ada banyak sumber daya, blog, dan podcast yang menampilkan teknik email baru — beberapa di antaranya sering kali berada di sisi yang sangat kreatif!

Blog Litmus, blog CampaignMonitor, dan Email HTML menampilkan banyak artikel dan podcast dengan praktik terbaik, kiat, sumber daya, dan bahkan podcast di email HTML. Dan jika Anda membutuhkan sedikit inspirasi untuk email terbaru, diurutkan berdasarkan industri, Email yang Sangat Bagus dan EmailLove juga mendukung Anda.
- Anda tidak perlu menyisir kotak masuk email Anda sendiri untuk menemukan inspirasi desain email HTML. Email Love telah mengumpulkan pilihan email inspiratif yang fantastis dari perusahaan-perusahaan top.
- Email yang Sangat Bagus memudahkan pencarian inspirasi email HTML. Anda memiliki pilihan untuk menelusuri koleksi secara kronologis atau Anda dapat mempersempit hasil berdasarkan jenis emailnya (misalnya kupon, uji coba gratis), apa tujuannya (misalnya hadiah pelanggan, terima kasih), nama atau kategori perusahaan dan seterusnya.
- Tidak cukup? Ada juga Desain Email HTML dan Galeri Email HTML.

Email yang Dapat Diakses
Dengan email, di mana posisi kami dalam hal aksesibilitas ? Apakah kami mengumumkan email dengan benar ke pembaca layar? Bagaimana dengan mode gelap? Repo Email yang Dapat Diakses menyoroti sejumlah artikel, alat, presentasi, dan sumber daya tentang aksesibilitas — tidak hanya untuk email, tetapi paling khusus untuk itu.


Dengan Accessible-Email.org, Anda dapat menganalisis kampanye yang dikirim dan memeriksa peningkatan aksesibilitas. Dengan Mode Gelap untuk Simulator Email, Anda dapat memeriksa tampilan email Anda dalam mode gelap.
CSS Sebaris dan Transformasi Email HTML
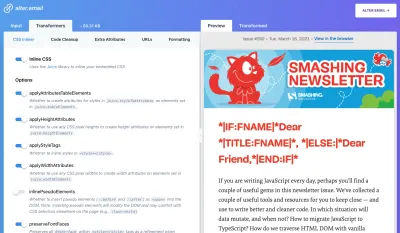
Jika yang Anda butuhkan hanyalah ruang bersih untuk mengubah HTML dan CSS Anda, Alter.Email adalah opsi yang andal. Dengan alat ini, Anda dapat memilih beberapa “transformer” — misalnya CSS sebaris dan membersihkan kode , menghapus CSS yang tidak digunakan, serta memformat HTML dan bahkan mencegah kata-kata janda. Atau, Anda juga dapat menggunakan Postdrop yang juga memungkinkan Anda untuk mengecilkan dan menyelaraskan CSS dan juga mengirim email percobaan.

Hapus CSS yang Tidak Digunakan Dari Template Email
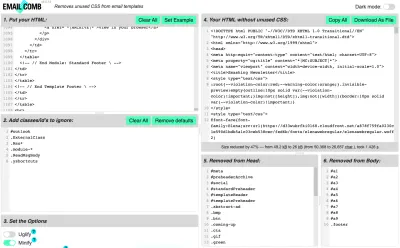
Menulis CSS bukanlah tugas yang sangat menarik dengan Email HTML, tersebar dengan gaya !important dan sebaris di semua tempat. Untuk menghapus CSS yang tidak digunakan dari template email, ada Email Comb. Alat ini memungkinkan Anda untuk menambahkan kelas dan ID yang ingin Anda abaikan, memilih apakah Anda ingin mengecilkannya dan menghapus komentar, dan itu menunjukkan apa yang sebenarnya telah dihapus.

Cheatsheet Untuk Menargetkan Klien Email
Klien email memodifikasi dan menghapus beberapa HTML dan CSS Anda, seringkali tanpa ampun. Jika salah satu klien email tidak berperilaku seperti yang diharapkan, Anda mungkin ingin memperlakukannya secara terpisah. Lembar contekan untuk menargetkan klien email memungkinkan Anda memilih klien email target dan setidaknya mencoba mengatasinya secara langsung. Ini mungkin tidak berfungsi setiap saat karena klien email berubah setiap saat, tetapi ini adalah sesuatu yang patut dicoba.

Semuanya Sumber Daya Email HTML
Thebetter.email menyediakan gudang yang berkembang dari sumber daya pemasaran email yang berguna, termasuk orang, situs pembelajaran, alat, detail tentang penyedia layanan email, buletin, kode, dan sumber daya email interaktif. Dipilih oleh Jason Rodriguez yang telah berkecimpung di industri ini selama bertahun-tahun dan telah menghabiskan banyak waktu mengarungi kotoran untuk menemukan barang bagus.

Sumber Daya Pemasaran Email
Jika Anda perlu mempelajari lebih dalam tentang email HTML, praktik terbaik, dan pemasaran email, CampaignMonitor Guides dan Mailchimp Guides memiliki banyak sumber daya untuk memulai. Memang, beberapa dari mereka akan spesifik produk, tetapi mereka juga panduan yang lebih umum tentang praktik terbaik untuk mengirim email, panduan desain, tip pengiriman, persyaratan anti-spam, dan banyak topik lain di sepanjang baris ini.

Dan jika Anda mencari tren yang sedang berlangsung dalam pemasaran email, Tren Pemasaran Email Oracle mencakup banyak video seputar pengiriman email, arsitektur email modular, aksesibilitas email, dan juga pemasaran email.
Mode Gelap Di Gmail Dan Outlook
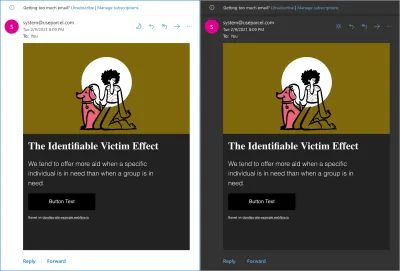
Kita semua sudah terbiasa dengan mode gelap di banyak aplikasi dan situs web di luar sana, tetapi bagaimana dengan dukungan mode gelap di klien email HTML? Kami tentu saja dapat menyajikan email yang sama ke semua pelanggan, tetapi jika Anda terbiasa dengan mode gelap di sistem operasi Anda, email yang cerah mungkin akan mengecewakan dan mendorong pengabaian .
Panduan Pengembang untuk Mode Gelap di Email menyoroti beberapa panduan penting yang perlu diingat saat Anda membuat versi mode gelap dari email HTML Anda. Ini menjelaskan cara menargetkan mode gelap, cara menangani gambar dan dukungan browser umum (yang cukup bagus!).

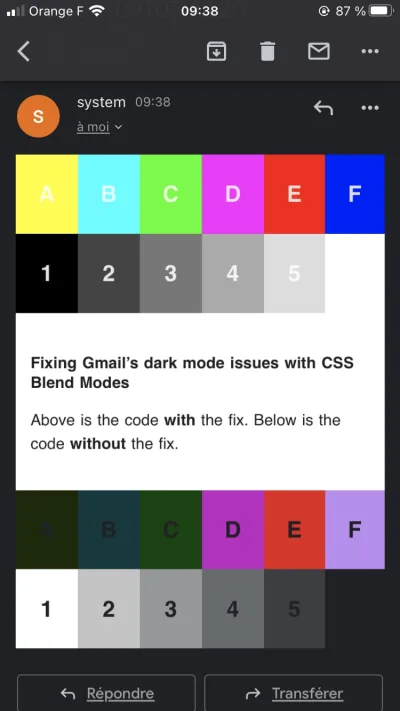
Remi Parmentier sedikit lebih dalam, menunjukkan cara memperbaiki masalah mode gelap Gmail dengan CSS Blend Mode. Gmail memberlakukan perubahan warna teks terang menjadi warna teks gelap. Jika Anda perlu memperbaikinya, Remi telah datang dengan penggunaan mix-blend-mode yang kreatif (didukung di Gmail) untuk mempertahankan warna teks terang jika Anda perlu. Dan jika Anda perlu memastikan bahwa email Anda merespons mode gelap Outlook.com , Remi juga membantu Anda.

IDE Pengembangan Email HTML
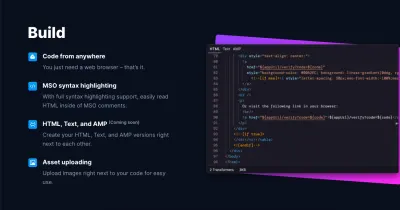
Jika Anda menghabiskan cukup banyak waktu dengan email HTML, Anda mungkin ingin menggunakan editor Email HTML khusus. Parcel hanya itu: editor kode yang dibuat khusus untuk pengkodean dan mendesain email. Ini menyediakan pratinjau langsung, sehingga Anda dapat melihat secara real-time apa yang Anda buat, dan juga memiliki fitur aksesibilitas di luar kotak, sehingga Anda dapat memeriksa masalah aksesibilitas saat Anda membuat atau mendesain email. Plus, alat ini juga memungkinkan Anda untuk berkolaborasi dengan tim Anda dan menjalankan tes email langsung dari alat tersebut.

Atau, Anda juga dapat melihat Mail Studio, aplikasi desktop canggih (untuk Windows, macOS, dan Linux) yang menggabungkan pengeditan visual dan kode dalam satu IDE email .
Aplikasi ini dilengkapi dengan perpustakaan komponen, mulai dari heading hingga navbar dan akordeon, beberapa template email responsif, integrasi Google Font, dukungan Sass bawaan, palet perintah, alat kolaborasi, pratinjau email, dan bahkan integrasi dengan penyedia layanan email seperti MailChimp, Monitor Kampanye, dan Sendgrid. Integrasi Figma seharusnya segera hadir.
Hasilkan Pratinjau Email Satu Halaman Penuh
Jika Anda memerlukan pratinjau satu halaman penuh dari Email HTML Anda, Emailpreview.io mungkin yang Anda butuhkan. Anda dapat menyalin/menempelkan HTML, atau mengimpor file EML yang baru saja Anda terima, dan alat ini menampilkan gambar email Anda yang telah dirender sepenuhnya. Anda juga dapat memilih lebar perangkat. Alat kecil yang berguna untuk disimpan di dekat Anda.

Pemblokir Pelacak Surat
Sebagian besar email pemasaran menyertakan pelacak dalam email HTML, sehingga mereka dapat melacak seberapa sering, kapan, dan di mana pelanggan membuka email. MailTrackerBlocker bertindak cukup banyak sebagai pemblokir iklan untuk browser, tetapi bekerja dengan klien email. Alat tersebut melabeli siapa yang melacak pelanggan dan menghapus piksel pelacakan sebelum dapat ditampilkan, sehingga Anda masih dapat memuat semua konten jarak jauh dan menjaga perilaku Anda tetap pribadi. Saat ini hanya tersedia untuk Apple Mail di macOS 10.11 - 11.x ( teriakan untuk Jeremy Keith! ).

Membuat Email Lebih Baik
Kotak masuk yang meluap, spam dengan permintaan backlink, orang-orang yang mengirimi Anda email pada hari Jumat sore dan menindaklanjuti pada Senin pagi — ada banyak hal yang membuat berurusan dengan email menjadi tidak menyenangkan. Namun, karena tidak ada cara untuk menghindari email, hanya ada satu solusi: Mari kita perbaiki situasi bersama. Dengan pemikiran tersebut, Chris Coyier menjalankan “Email is Good”, sebuah situs tentang produktivitas email .

“Email itu Bagus” membahas hal-hal yang membuat email mengganggu, tips dan ide tentang bagaimana kami dapat melakukan yang lebih baik, serta anekdot kecil yang dapat dikaitkan dengan semua orang. Kesempatan besar untuk merenungkan bagaimana kita masing-masing menangani email dan reaksi yang mungkin ditimbulkan oleh kebiasaan email kita di pihak penerima.
Membungkus
Kami mungkin telah melewatkan beberapa teknik dan sumber daya yang penting dan berharga! Jadi, silakan tinggalkan komentar dan rujuk ke mereka — kami ingin memperbarui posting ini dan terus memperbaruinya agar kita semua dapat kembali ke sana dan membuat email HTML dengan lebih baik dan lebih cepat.
Tetap menghancurkan!
Bacaan lebih lanjut
- Alat Audit CSS
- Generator CSS
- Generator SVG
- Pengantar Membangun Dan Mengirim Email HTML Untuk Pengembang Web
- Juga, berlangganan buletin kami agar tidak ketinggalan yang berikutnya.
