Panduan Lengkap Untuk Komponen Front-End yang Dapat Diakses
Diterbitkan: 2022-03-10Daftar isi
Di bawah ini Anda akan menemukan daftar abjad dari semua komponen yang dapat diakses. Lewati daftar isi, atau gulir ke bawah untuk menjelajahinya satu per satu.
- :gaya fokus
- pelengkapan otomatis
- tombol
- kartu-kartu
- komidi putar
- tombol "tutup"
- penggeser konten
- kotak centang
- sistem warna
- palet warna
- komik
- perpustakaan komponen
- permintaan persetujuan cookie
- navigasi halaman saat ini
- mode gelap
- grafik data
- visualisasi data
- pemilih tanggal
- tombol dinonaktifkan
- jangka pembagi garis
- gaya bentuk
- catatan kaki
- menyembunyikan konten
- tautan ikon
- masukan
- navigasi papan ketik
- link
- penggulung media
- modal
- menu navigasi
- bidang kata sandi
- lebih suka-dikurangi-*
- tombol radio
- kerangka
- tautan "lewati"
- SVG
- tab
- meja
- pengujian
- aksesibilitas komponen pihak ketiga
- sakelar sakelar
- peralatan
- keterangan alat
- pemutar video/audio
Dapat diakses :focus
Setiap browser memiliki gaya fokus default, namun di luar kotak, mereka tidak terlalu dapat diakses. Tujuan dari :focus adalah untuk memberikan panduan kepada pengguna tentang di mana tepatnya mereka berada dalam dokumen dan membantu mereka menavigasi melaluinya. Untuk mencapai itu, kita perlu menghindari fokus yang terlalu halus atau tidak terlihat sama sekali. Faktanya, menghapus garis luar adalah ide yang buruk karena menghilangkan indikasi fokus yang terlihat bagi pengguna keyboard. Semakin jelas fokusnya, semakin baik.

:focus (Pratinjau besar) Ada cara mendesain yang lebih baik :focus . Dalam artikelnya Tips For Focus Styles , Nic Chan menyoroti beberapa tip bermanfaat tentang cara meningkatkan gaya fokus dengan keterjangkauan yang lebih baik dan sedikit padding, offset, dan outline yang tepat. Butuh lebih banyak kesenangan dengan :focus ? Lari Maza juga mendukung Anda.
Kami juga dapat menggunakan :focus-within untuk menata gaya elemen induk dari elemen yang difokuskan, dan :focus-visible untuk tidak menampilkan gaya fokus saat berinteraksi dengan mouse/penunjuk jika hal itu menyebabkan masalah dalam desain Anda.
Sangat penting untuk mempertimbangkan masalah aksesibilitas di sekitar :focus-visible : seperti yang dicatat oleh Hidde de Vries, tidak semua orang yang mengandalkan gaya fokus menggunakan keyboard dan membuat gaya fokus hanya keyboard menghilangkan keterjangkauan bagi pengguna mouse juga, karena fokus juga menunjukkan bahwa ada sesuatu yang interaktif (terima kasih kepada Jason Webb untuk tipnya!) .
Terakhir, perlu diperhatikan bahwa baru-baru ini Chrome, Edge, dan browser berbasis Chromium lainnya berhenti menampilkan indikator fokus ( ring fokus ) saat pengguna mengklik atau mengetuk tombol (terima kasih kepada Kim Johannesen atas tipnya!) .
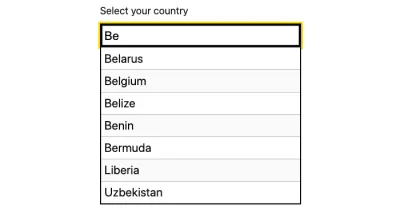
Pelengkapan Otomatis yang Dapat Diakses
Setiap kali Anda harus berurusan dengan kumpulan data yang lebih besar, baik itu peta, visualisasi data, atau hanya pemilih negara saat checkout, pelengkapan otomatis dapat meningkatkan masukan pelanggan secara besar-besaran. Tetapi sama seperti membantu dengan input, itu perlu membantu dengan mengumumkan opsi dan pilihan kepada pengguna pembaca layar juga.

Gov.uk, tim di belakang Government Digital Service di Inggris, memiliki sumber terbuka yang dapat diakses-autocomplete (di antara banyak hal lainnya), komponen JavaScript yang mengikuti praktik terbaik WAI-ARIA. Anda dapat memilih kapan harus mulai menampilkan saran, dan memungkinkan untuk menampilkan menu sebagai hamparan yang diposisikan secara mutlak, atau memilih saran pertama secara default. Tim juga menyediakan halaman demo, dengan selusin contoh dan implementasi pelengkapan otomatis yang dapat diakses.
Tombol dan Tautan Ikon yang Dapat Diakses
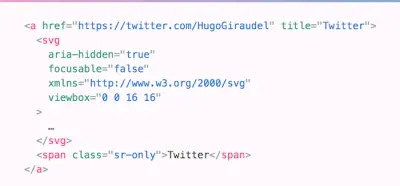
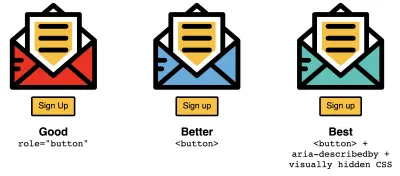
Tidak jarang memiliki tautan atau tombol yang secara visual tidak memiliki teks tetapi hanya terdiri dari ikon — bilah navigasi yang ringkas, misalnya, atau ikon sosial. Tetapi bagaimana Anda memastikan bahwa tautan ikon semacam ini dapat diakses sepenuhnya? Ternyata, tidak semudah yang dibayangkan.

Untuk menunjukkan bagaimana kami dapat melakukan yang lebih baik, Kitty Giraudel mendedikasikan sebuah artikel "Tautan Ikon yang Dapat Diakses" untuk masalah ini. Mereka menggunakan tautan ikon yang terdiri dari SVG dengan burung Twitter ikonik untuk mengilustrasikan poinnya, dan menunjukkan langkah demi langkah bagaimana membuatnya dapat diakses: dengan teks deskriptif yang tersembunyi secara visual, lalu menghapus markup SVG dari pohon aksesibilitas dengan aria-hidden , dan, terakhir, mengoreksi fakta bahwa elemen svg dapat difokuskan pada Internet Explorer dengan menambahkan focusable yang dapat difokuskan. Di akhir artikel, Kitty juga menunjukkan cara mengubah semua ini menjadi komponen React kecil.
Detail kecil yang akan membuat perbedaan besar bagi banyak pengguna.

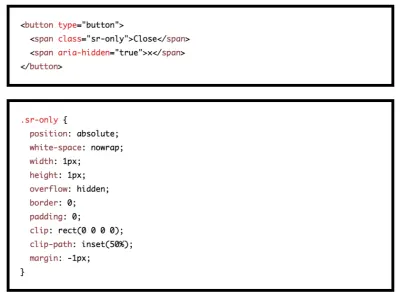
Dalam Membuat Tombol Ikon yang Dapat Diakses dan Tersembunyi Secara Inklusif, Sara Soueidan dan Scott O'Hara membahas semua seluk-beluk dan detail tombol ikon, menjelajahi sejumlah teknik untuk membuatnya berfungsi. Sara dan Scott mengeksplorasi sejumlah teknik, menyarankan untuk menggunakan teknik yang sesuai untuk teks tersembunyi yang dapat diakses secara visual — teks yang akan disembunyikan secara visual tetapi dapat diakses oleh pembaca layar. Ini dapat dilakukan dengan kelas utilitas .sr-only , atau hidden dan aria-labelledby , atau aria-label saja. Sara tidak akan merekomendasikan untuk menggunakan ikon SVG itu sendiri untuk memberikan label untuk tombol ketika saya dapat memberikannya pada tombol itu sendiri secara langsung.
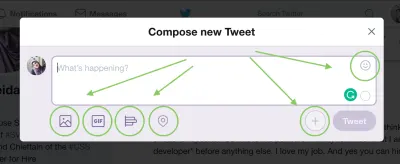
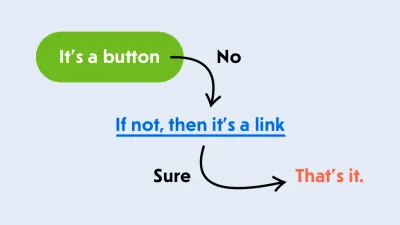
Namun secara umum, masih ada sedikit kebingungan elemen mana yang digunakan untuk interaksi pengguna: kapan kita menggunakan tautan, dan kapan kita menggunakan tombol? Marcy Sutton telah menulis bagian terperinci tentang Tautan vs. Tombol dalam Aplikasi Modern. Dengan tautan, pengunjung menavigasi ke sumber daya baru, menjauhkan mereka dari konteks saat ini. Tetapi sebuah tombol meminta perubahan pada antarmuka.

Marcy menguraikan kasus penggunaan untuk tautan dan tombol dalam aplikasi satu halaman, menunjukkan bahwa tombol adalah elemen yang sempurna untuk membuka jendela modal, memicu pop-up, mengaktifkan antarmuka, atau memutar konten media. Anda juga dapat memeriksa artikel Vadim Makeev tentang "Kapan Tombol Bukan Tombol?".
Tombol Penyandang Cacat yang Dapat Diakses
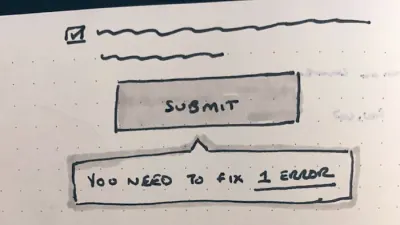
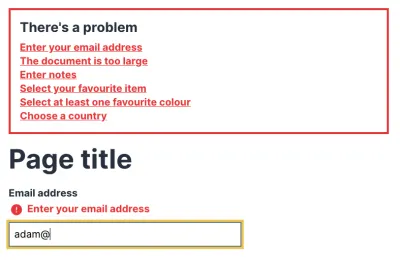
Sudah menjadi hal yang umum untuk formulir web yang panjang untuk membuat tombol "Lanjutkan" dinonaktifkan sampai pelanggan memberikan semua data dengan benar. Perilaku ini bertindak sebagai indikator bahwa ada sesuatu yang salah dengan formulir, dan tidak dapat diselesaikan tanpa meninjau input. Ini berfungsi jika validasi sebaris untuk setiap bidang input berfungsi dengan baik, dan tidak berfungsi sama sekali saat bermasalah atau bermasalah.

Dalam "Tombol yang Dinonaktifkan Suck", Hampus Sethfors menyoroti kelemahan tombol yang dinonaktifkan. Dengan mereka di tempat, kami berkomunikasi bahwa ada sesuatu yang salah, tetapi kami tidak benar-benar menjelaskan apa yang salah, atau bagaimana memperbaikinya. Jadi, jika pelanggan mengabaikan pesan kesalahan — baik itu dalam bentuk panjang di desktop, atau bahkan dalam bentuk singkat di seluler, mereka akan hilang. Dalam banyak hal, menjaga tombol tetap aktif dan mengkomunikasikan kesalahan lebih efisien.
Dan jika tidak memungkinkan, setidaknya berikan jalan keluar dengan tombol “Saya tidak bisa mengisi formulir, mohon bantuannya”, sehingga customer support dapat menghubungi kembali pelanggan jika mengalami masalah. Jika Anda membutuhkan penyegaran yang lebih mendetail tentang formulir web, “Desain Formulir Dari Satu ke Nol” akan membuat Anda sibuk.
Dalam artikelnya tentang CSS-Tricks, Sandrina Pereira mengeksplorasi masalah bahwa cara umum menggunakan <button disabled> tidak hanya mencegah klik tetapi juga fokus. Meskipun ini mungkin tampak tidak berbahaya, hal ini menyebabkan kebingungan bagi pengguna pembaca layar. Sarannya: Bertukar disabled dengan aria-disabled membuat pengalaman lebih menyenangkan karena tombol masih dapat diakses oleh fokus dan juga dapat memicu tooltip — meskipun ditandai dinonaktifkan.
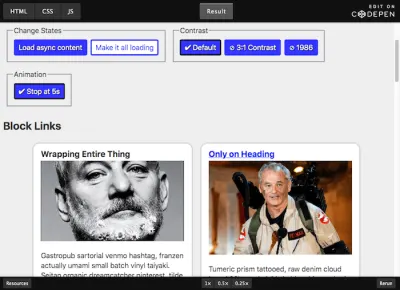
Kartu yang Dapat Diakses
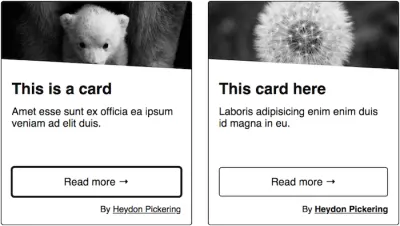
Kartu menawarkan banyak keuntungan. Mereka bekerja dengan baik di seluler, menyediakan area klik yang besar, dan fakta bahwa mereka dapat ditumpuk baik secara horizontal maupun vertikal membuat banyak keputusan tata letak menjadi lebih mudah. Namun, tidak ada standar aksesibilitas yang harus diikuti, tidak ada elemen <card> atau pola desain ARIA. Sebaliknya, hambatan aksesibilitas potensial yang mungkin Anda temui bergantung pada tujuan dan konten kartu. Dalam koleksi komponen inklusifnya, Heydon Pickering melihat beberapa permutasi dari komponen kartu sederhana dan bagaimana menjaga keseimbangan antara struktur HTML yang sehat dan interaksi ergonomis.

Adrian Roselli juga menulis artikel bagus yang membahas aspek kartu yang dapat dengan mudah berubah menjadi jebakan aksesibilitas utama: area klik besar. Mereka dapat membuat kontrol yang sangat bertele-tele saat pengguna menggunakan pembaca layar untuk menavigasinya; untuk pengguna suara, dapat membingungkan apa yang harus dikatakan untuk memilih ajakan bertindak. Adrian menunjukkan bagaimana sedikit perencanaan dapat memecahkan masalah ini.
Penyelaman mendalam lainnya ke dalam komponen kartu yang dapat diakses berasal dari tim di Nomensa: Dalam posting blog mereka, mereka melihat masalah umum seputar kartu dan memblokir tautan dan berbagi kiat berharga untuk membuat kartu Anda lebih mudah diakses — dengan memesan ulang konten untuk meningkatkan semantik, misalnya.
Korsel dan Penggeser Konten yang Dapat Diakses
Korsel yang dapat diakses terdengar seperti oxymoron — meskipun ada banyak skrip yang menyediakan fungsionalitas, hanya sedikit yang dapat diakses. Sekarang, tentu saja, ada penggeser rentang yang dapat diakses, tetapi komidi putar adalah komponen yang sedikit berbeda. Seperti yang diperhatikan Alison Walden dalam artikelnya tentang "Jika Anda harus menggunakan carousel, buatlah itu dapat diakses", orang yang melihat tidak dipaksa untuk menggunakan carousel sama sekali, tetapi pengguna keyboard dipaksa untuk menavigasi melalui carousel secara keseluruhan. Paling tidak, tautan "lewati" tersembunyi dapat muncul di fokus keyboard. Selain itu, setelah orang tersebut menelusuri semua set panel, fokus harus berpindah ke elemen interaktif berikutnya yang mengikuti korsel.
Heydon Pickering menyarankan untuk menggunakan markup daftar untuk mengelompokkan slide, menyertakan tombol sebelumnya dan berikutnya, titik jepret, dan gunakan item terkait yang tidak terlihat yang dihapus dari fokus. Artikel ini juga menyediakan contoh kode yang menggunakan IntersectionObserver, jadi Anda mungkin memerlukan polyfill untuk itu.
Tombol Tutup yang Dapat Diakses
Tombol "Tutup" ada di mana-mana — dalam modal, iklan, pesan konfirmasi, permintaan cookie, dan hamparan apa pun yang akan muncul di antarmuka Anda. Sayangnya, fungsinya sering kali terbatas pada pengguna mouse, sehingga pengguna pembaca layar dan pengguna keyboard tidak dapat mengaksesnya. Kita bisa memperbaikinya.

Dalam “Tombol Tutup yang Dapat Diakses” Manuel Matuzovic masuk ke detail mendalam yang menyoroti 11 contoh dan pola tombol tutup yang tidak dapat diakses serta 5 contoh tombol tutup yang berfungsi cukup baik. Cara termudah untuk memecahkan masalah adalah dengan menyediakan tombol dengan teks yang terlihat dan hanya ikon yang dapat diakses secara visual dan memastikan bahwa deskripsi oleh pembaca layar tidak tercemar oleh deskripsi ikon. Manuel juga memberikan contoh kode 5 tombol tutup yang dapat langsung Anda terapkan pada pekerjaan Anda.
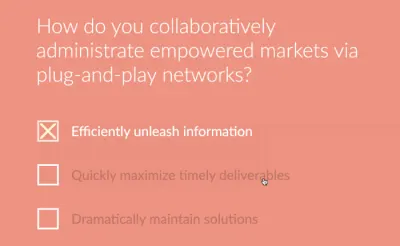
Kotak Centang dan Tombol Radio yang Dapat Diakses
Masalah lama yang bagus: bagaimana kita menata kotak centang dan tombol radio untuk memastikan bahwa keduanya terlihat, yah, setidaknya serupa, di sebagian besar browser — sambil memastikan bahwa keduanya tetap dapat diakses juga? Dalam artikelnya, Sara Soueidan membahas beberapa teknik yang perlu diingat untuk mencapai hasil yang diinginkan.
Sara membahas berbagai teknik untuk menyembunyikan elemen, bagaimana masing-masing memengaruhi aksesibilitas konten, dan cara menyembunyikannya secara visual, sehingga dapat diganti dengan alternatif yang lebih gaya: SVG.

Saat menyembunyikan elemen interaktif, kita perlu memastikan bahwa kita memilih teknik penyembunyian yang membuatnya tetap dapat diakses oleh pembaca layar, menempatkannya di atas apa pun yang menggantikannya secara visual, sehingga pengguna yang menavigasi dengan sentuhan dapat menemukannya di tempat yang mereka harapkan, dan kemudian membuatnya transparan. Sara juga menyediakan demo langsung yang dapat kita gunakan segera, bersama dengan referensi artikel yang berguna untuk bacaan lebih lanjut.
Sistem Warna yang Dapat Diakses
Mendapatkan kontras warna yang tepat adalah bagian penting untuk memastikan bahwa tidak hanya orang dengan gangguan penglihatan yang dapat dengan mudah menggunakan produk Anda, tetapi juga orang lain ketika mereka berada di lingkungan dengan cahaya redup atau menggunakan layar yang lebih tua. Namun, jika Anda pernah mencoba membuat sendiri sistem warna yang dapat diakses, Anda mungkin tahu bahwa ini bisa menjadi tantangan.

Tim di Stripe baru-baru ini memutuskan untuk mengatasi tantangan dan mendesain ulang sistem warna yang ada. Manfaat yang harus diberikan di luar kotak: lulus pedoman aksesibilitas, menggunakan warna yang jelas dan cerah sehingga pengguna dapat dengan mudah membedakan satu sama lain, dan memiliki bobot visual yang konsisten tanpa warna yang tampak lebih diprioritaskan dari yang lain. Jika Anda penasaran untuk mengetahui lebih lanjut tentang pendekatan mereka, posting blog mereka tentang sistem warna yang dapat diakses akan memberi Anda wawasan yang berharga.
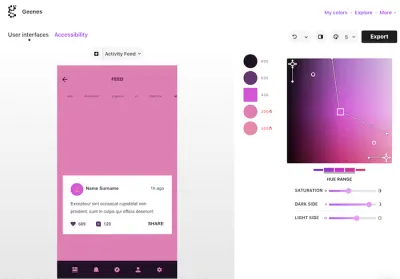
Palet Warna yang Dapat Diakses
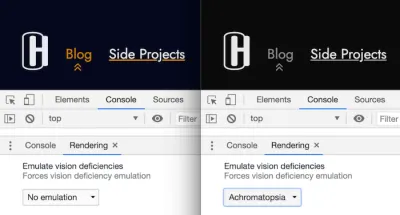
Menemukan rona atau bayangan warna yang sempurna bukan hanya soal selera tetapi juga aksesibilitas. Lagi pula, jika kontras warna kurang, suatu produk bisa, dalam kasus terburuk, bahkan menjadi tidak dapat digunakan oleh orang-orang dengan gangguan penglihatan. WCAG 2.0 level AA memerlukan rasio kontras minimal 4,5:1 untuk teks normal.) dan 3:1 untuk teks besar, dan WCAG 2.1 memerlukan rasio kontras minimal 3:1 untuk grafik dan komponen UI (seperti input formulir perbatasan). AAA memerlukan rasio kontras minimal 7:1 untuk teks normal dan 4,5:1 untuk teks besar. Pemeriksa kontras yang sangat mendetail untuk membantu Anda mendeteksi potensi jebakan sebelumnya berasal dari Gianluca Gini: Geenes.

Alat ini memungkinkan Anda mengotak-atik rentang rona dan saturasi dan menerapkan palet warna ke salah satu dari tiga mockup UI yang dapat dipilih. Setelah diterapkan, Anda dapat memicu berbagai jenis gangguan penglihatan untuk melihat bagaimana orang yang terpengaruh melihat warna dan, akhirnya, membuat keputusan yang tepat tentang nada terbaik untuk palet Anda. Untuk langsung menggunakan warna, cukup salin dan tempel kodenya atau ekspor ke Sketch. Anda juga dapat meniru kekurangan penglihatan di DevTools.
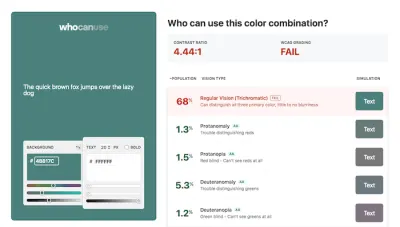
Memahami Gangguan Penglihatan
Anda mungkin pernah mendengar tentang protanopia, deuteranopia, atau glaukoma sebelumnya. Tetapi bagaimana orang-orang dengan gangguan penglihatan seperti ini benar-benar melihat kombinasi warna Anda? Alat Corey Ginnivan Who Can Use mensimulasikannya untuk Anda.

Masukkan latar belakang dan warna teks dan alat menghitung rasio kontras serta penilaian WCAG untuk Anda. Untuk memanusiakan angka-angka yang agak abstrak ini, Who Can Use juga menunjukkan daftar jenis penglihatan yang berbeda, berapa banyak orang yang terpengaruh olehnya, dan, tentu saja, simulasi kombinasi warna Anda untuk setiap jenis. Pembantu kecil yang hebat untuk lebih memahami efek warna.
Komik yang Dapat Diakses
Saat kami menggunakan bentuk dan tata letak yang sedikit lebih rumit di web, terkadang tampaknya jauh lebih mudah untuk menyimpannya sebagai gambar latar depan atau latar belakang dan menyajikan gambar yang berbeda ke layar kecil dan besar. Ini berlaku untuk bagan dan grafik yang rumit serta komik lama yang bagus dengan gelembung yang berbicara, tetapi bagaimana jika kita dapat membayangkan kembali pengalaman itu sama sekali?

Comica11y adalah eksperimen oleh Paul Spencer yang bertujuan untuk mencapai pengalaman membaca komik online yang menyeluruh. Bagaimana jika kita dapat memiliki mode membaca yang berbeda untuk komik, misalnya dengan teks tertutup, manajemen fokus yang tepat untuk bernavigasi antar panel, mode kontras tinggi, filter buta warna SVG, gelembung terprogram, teks yang dapat dipilih dan diterjemahkan, dukungan LTR dan RTL, dan bahkan ukuran font yang dapat disesuaikan? Inisiatif luar biasa yang menunjukkan seberapa jauh kami dapat mengambil tantangan UI dan menggunakan web untuk sangat meningkatkan pengalaman.
Pustaka Komponen yang Dapat Diakses
Sementara banyak perpustakaan komponen yang kami buat mencoba untuk mencakup semua tersangka biasa (akordeon, tabel, korsel, drop-down, bersama dengan tipografi, warna, dan bayangan kotak), No Style Design System oleh Adam Silver difokuskan terutama seputar aksesibilitas dan formulir web.

Sebagai sistem yang dibuat untuk dan digunakan dalam bukunya tentang Pola Desain Bentuk, perpustakaan Adam menyediakan satu set komponen yang dapat diakses untuk semuanya, mulai dari pelengkapan otomatis, kotak centang, dan pengungkapan kata sandi hingga radio, kotak pilih, dan stepper. Sebagian besar dari mereka memiliki gaya CSS minimal dengan markup yang bersih dan mudah diakses.
Dan jika Anda membutuhkan komponen yang sedikit lebih canggih, Komponen Inklusif Heydon Pickering — kami menyebutkan beberapa contoh darinya di atas — telah membantu Anda: dengan tutorial komprehensif tentang kartu yang dapat diakses, tabel data, notifikasi, bilah geser, antarmuka tab, tip alat, menu, dan sakelar.
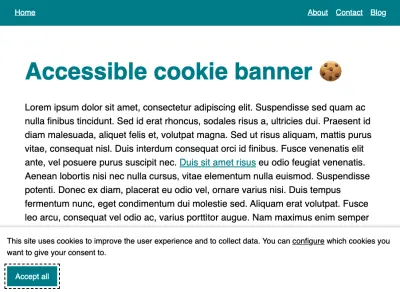
Perintah Persetujuan Cookie yang Dapat Diakses
Overlay dan pop-up selalu bermasalah. Tetapi terutama untuk pengguna pembaca layar, terkadang permintaan tersebut sangat sulit untuk ditangani untuk mengatur pengaturan apa pun atau bahkan mengonfirmasi penggunaan cookie di situs. Dalam ceramahnya selama 15 menit tentang “Pembaca layar dan persetujuan cookie”, Leonie Watson menjelaskan secara rinci pengalaman buruk yang dimiliki pop-up kepatuhan untuk aksesibilitas. Dalam beberapa kasus, pengguna melewati permintaan persetujuan tanpa menyadarinya, di kasus lain, permintaan tidak mungkin diterima, mengakibatkan ketidakmampuan untuk menggunakan situs sama sekali.

Jadi bagaimana kita bisa membuat mereka lebih baik? Dalam spanduk Cookie dan aksesibilitas, Sheri Byrne-Haber menyoroti masalah umum yang biasanya dimiliki oleh permintaan cookie: mulai dari tampilan visual hingga jebakan fokus, tampilan dalam urutan tab, jenis penerimaan, dan format alternatif pengungkapan persetujuan. Quentin Bellanger memberikan contoh kode dasar modal persetujuan cookie dan tutorial bersamanya. Ada juga solusi open-source gratis: Osano Cookie Consent dan cookie-consent-box, tetapi mereka mungkin memerlukan beberapa pekerjaan aksesibilitas.
Status Navigasi Halaman Saat Ini yang Dapat Diakses
Warna adalah cara yang efektif untuk menyampaikan makna, tetapi selalu merupakan ide yang baik untuk memiliki indikator visual kedua untuk orang-orang dengan gangguan penglihatan atau juga kekurangan penglihatan warna. Ikon, misalnya. Callum Hart mengandalkan kombinasi warna/ikon untuk menunjukkan halaman yang sedang dibuka pengguna. Dalam posting blognya "Status Navigasi Halaman Saat Ini yang Dapat Diakses", ia berbagi wawasan berharga tentang pertimbangan di balik keputusan desain ini.

Dari menyejajarkan ikon SVG dalam HTML dan menggunakan aria-hidden untuk menyembunyikannya dari teknologi bantu hingga menggunakan ems alih-alih piksel dan menyampaikan konteks tambahan untuk pengguna pembaca layar dengan atribut aria-current , postingan ini memberikan pandangan mendalam tentang cara melayani keadaan navigasi yang benar-benar dapat diakses.
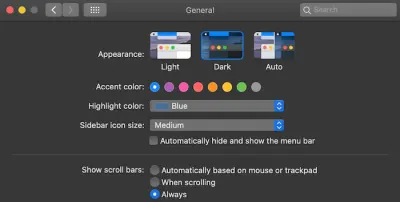
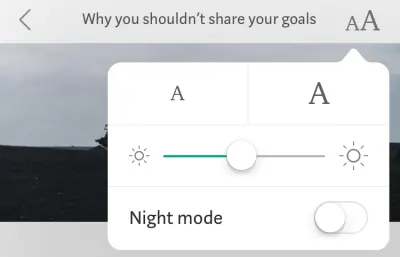
Panduan Lengkap Untuk Mode Gelap Di Web
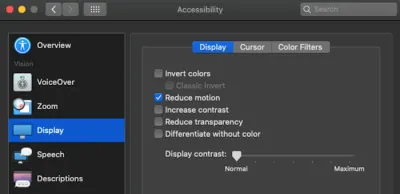
Mode gelap dengan cepat menjadi preferensi pengguna dengan Apple, Windows, dan Google yang menerapkannya ke dalam sistem operasi mereka. Tapi bagaimana dengan mode gelap di web? Adhuham menulis panduan komprehensif untuk mode gelap yang menyelidiki berbagai opsi dan pendekatan untuk menerapkan desain mode gelap di web.

Untuk memulai, panduan ini melihat pertimbangan teknis yang diperlukan untuk menerapkan mode gelap, mencakup pendekatan berbeda untuk mengubah tema dan cara menyimpan preferensi pengguna sehingga preferensi tersebut akan diterapkan secara konsisten di seluruh situs dan pada kunjungan berikutnya. Kiat untuk menangani gaya agen pengguna dengan tag meta color-scheme membantu menghindari kemungkinan situasi FOIT.
Pertimbangan desain juga ditangani, tentu saja, dengan tip berharga untuk menyiapkan gambar, bayangan, tipografi, ikon, dan warna untuk mode gelap. Saat menggunakannya: untuk memastikan kami tidak secara tidak sengaja merusak kontras tinggi dalam mode, lihat Styling untuk mode Kontras Tinggi Windows ( terima kasih atas tipnya, Courtney Heitman! ).
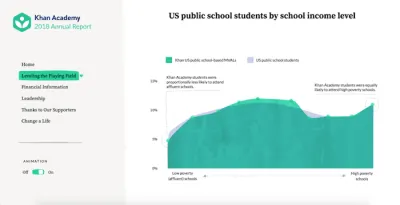
Bagan Data yang Dapat Diakses
Visualisasi data adalah cara yang bagus untuk membuat informasi menonjol. Namun, mereka juga datang dengan tantangan aksesibilitas mereka sendiri. Ketika Sara Soueidan bekerja sama dengan SuperFriendly untuk membuat situs mikro yang dapat diakses untuk laporan tahunan Khan Academy, dia ingin memastikan bahwa cara data disajikan dan diterapkan semudah mungkin, terlepas dari bagaimana pengunjung menjelajahi situs. Solusinya: SVG.

Dalam studi kasus tentang bagan data yang dapat diakses, Sara merangkum semua yang perlu Anda pertimbangkan saat Anda ingin membuat bagan dan visualisasi SVG Anda dapat diakses — dimulai dengan langkah terpenting dalam memilih teknik penyematan yang sesuai. Ini juga mencakup mengapa Anda harus menghindari mencoba membuat bagan SVG dapat diakses menggunakan peran ARIA dan mengapa Sara tidak memilih <figure> untuk menyematkannya. Panduan referensi yang fantastis. Plus: terutama pada grafik, kami juga dapat menggunakan label teks yang lebih mudah diakses, dan Sara juga membahasnya dalam artikel terpisah.
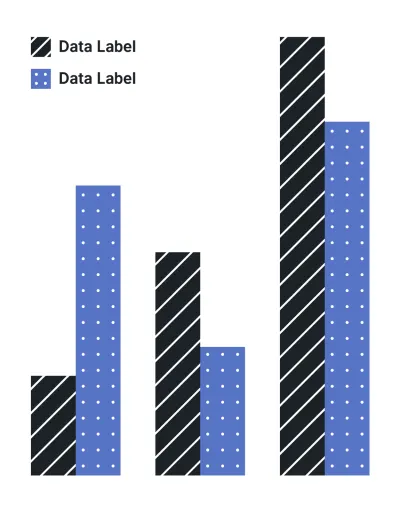
Visualisasi Data yang Dapat Diakses
Visualisasi data sering kali berisi informasi penting yang harus ditindaklanjuti oleh pengguna. Meskipun terkadang kita dapat menggunakan jumlah besar dengan kalimat pendek, visualisasi dapat membantu memahami perkembangan dan informasi dalam jumlah besar dengan lebih cepat. Tapi itu berarti informasi harus mudah dipahami, dan itu terutama mengacu pada pemilihan warna, cara informasi disajikan, label, legenda, serta pola dan bentuk. Dalam rangkaian artikel mereka tentang aksesibilitas dalam visualisasi data, Sarah L. Fossheim menyoroti pedoman dan sumber daya yang berguna seputar topik, bersama dengan contoh, yang harus dan tidak boleh diingat saat merancang visualisasi data yang dapat diakses.

Sarah menyarankan untuk tidak mengandalkan warna untuk menjelaskan data, dan menghindari warna terang dan kontras rendah secara umum. Menggunakan pola dan bentuk selain warna berguna, dan bahasa, label, dan legenda yang jelas dapat membantu menjelaskan visualisasi data dengan jelas. Setiap artikel dikemas dengan banyak contoh dan sumber daya untuk dibaca lebih lanjut. Juga patut diperiksa: ulasan Sarah tentang visualisasi data pemilihan presiden AS ( terima kasih kepada Stephanie Eckles untuk tipnya! ).
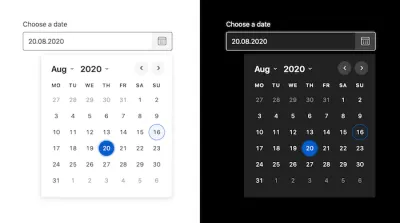
Pemilih Tanggal yang Dapat Diakses
Ada lusinan pustaka pemilih tanggal di luar sana, tetapi selalu bagus untuk memiliki pekerja keras yang andal yang hanya bekerja di seluruh browser, tidak memiliki ketergantungan yang berat, ditulis dengan cukup baik, dan memenuhi semua persyaratan aksesibilitas utama.

Duet Date Picker memang seperti itu. Ini adalah pemilih tanggal yang sesuai dengan WCAG 2.1 yang dapat diakses dan dapat diimplementasikan dan digunakan di semua kerangka kerja JavaScript atau tanpa kerangka kerja sama sekali. Muncul dengan fungsionalitas built-in yang memungkinkan Anda untuk mengatur tanggal minimum dan maksimum yang diizinkan, dan beratnya sekitar 10kb yang diperkecil dan di-Gzip (ini termasuk semua gaya dan ikon).
Jika Anda memerlukan alternatif, lihat React Dates, perpustakaan yang dirilis oleh Airbnb yang dioptimalkan untuk internasionalisasi, selain juga dapat diakses dan ramah seluler.
Penataan Pembagi Horizontal
Elemen <hr> biasanya cukup membosankan. Garis horizontal polos yang memberikan jeda visual dan membagi konten. Tapi tahukah Anda bahwa mereka dapat ditata menggunakan CSS dan SVG untuk memberikan konten dan desain Anda sentuhan pribadi yang bagus?

<hr> ditata seperti burung di atas kawat. (Pratinjau besar) Sara Soueidan melakukan persis seperti itu: <hr> s di situs pribadinya tidak ditampilkan sebagai garis yang membosankan, sebaliknya, Anda akan melihat burung duduk di atas kawat. Untuk membantu Anda membuat <hr> Anda lebih menyenangkan juga, Sara merangkum bagaimana dia menata garis horizontal dengan bantuan beberapa keajaiban CSS dan SVG. Dia juga mencari cara untuk lebih meningkatkannya sehingga mereka beradaptasi dengan berbagai konteks sambil tetap semantik dan dapat diakses. Sebuah detail kecil yang bagus.
Gaya Formulir Lintas-Browser yang Dapat Diakses
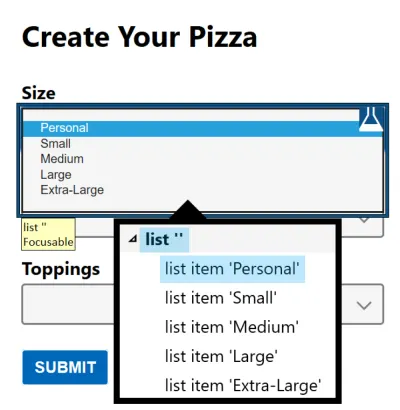
Pernahkah Anda kesulitan menyembunyikan dan menata kotak centang dan tombol radio khusus? Bagaimana dengan gaya pilih khusus? Atau mungkin menu navigasi tarik-turun yang dapat diakses? Kami cenderung membangun dan membangun kembali komponen yang sama setiap saat, jadi mari kita perbaiki semuanya.

“<select> your poison” Sarah Higley adalah dua bagian yang komprehensif menyelami semua tantangan dan kerumitan penataan elemen <select> , dengan varian yang dapat diedit dan multi-pilih, kegunaan komparatifnya (dengan data!) dan rekomendasi praktis tentang bagaimana melakukannya dengan benar.
Solusi CSS Modern Stephanie Eckles untuk Masalah CSS Lama menyoroti banyak teknik modern yang berguna untuk memecahkan banyak tantangan, tetapi beberapa artikel dari serinya didedikasikan untuk formulir: kotak centang kustom CSS, tombol radio bergaya, gaya pilih, input, dan area teks.
Di blognya, Sara Soueidan menjelaskan secara rinci cara menyembunyikan dan menata kotak centang dan tombol radio secara inklusif. Bonus: Contoh kode Adrian Roselli memberikan wawasan tambahan tentang matikan yang tidak direkayasa. Sumber daya yang fantastis untuk digunakan segera dan bentuk gaya dapat diakses.
Menyembunyikan Konten Secara Bertanggung Jawab
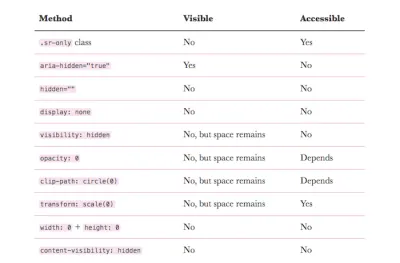
Bagaimana Anda menyembunyikan konten secara bertanggung jawab agar tidak terlihat tetapi tetap dapat diakses oleh pembaca layar? Kitty Giraudel merangkum berbagai cara menyembunyikan sesuatu, baik itu dengan HTML atau CSS, dan kapan harus menggunakannya.

Seperti yang disarankan Kitty, Anda mungkin ingin menghindari terlalu banyak perbedaan antara konten visual dan konten dasar yang terpapar ke lapisan aksesibilitas. Semakin mereka sinkron, semakin baik. Kitty mendefinisikan tiga skenario berbeda untuk membantu Anda menilai kapan harus menggunakan teknik mana: Jika Anda perlu menyembunyikan sesuatu baik secara visual maupun dari pohon aksesibilitas (tampilkan/sembunyikan widget, navigasi di luar layar, atau dialog tertutup, misalnya), gunakan display: none atau atribut HTML hidden . Jika Anda perlu menyembunyikan sesuatu dari pohon aksesibilitas tetapi tetap membuatnya terlihat, gunakan aria-hidden="true" (kasus yang valid adalah konten visual tanpa makna, ikon). Dan, last but not least, jika Anda ingin menyembunyikan sesuatu tetapi tetap dapat diakses, gunakan grup deklarasi CSS yang tersembunyi secara visual (misalnya, untuk konten pelengkap yang menyediakan lebih banyak konteks, seperti tombol ikon atau tautan). Ikhtisar yang bagus.

Catatan Kaki dan Catatan Samping yang Dapat Diakses
Pada intinya, catatan kaki tidak lebih dari tautan lompat — tautan ke deskripsi sumber, baik ditempatkan di bagian bawah dokumen, atau di bilah sisi, atau muncul sebaris, akordeon kecil. Namun, karena catatan kaki adalah tautan lompat, kami perlu memastikan bahwa pengguna pembaca layar memahami kapan tautan adalah referensi ke catatan kaki — dan kami dapat melakukannya dengan atribut aria-describedby . Penghitung untuk setiap tautan akan diimplementasikan melalui penghitung CSS. Dengan :target , kami kemudian menyorot baris tempat pembaca telah melompat, dan kami menyediakan back-link kembali ke tempat catatan kaki yang sebenarnya di konten.

Kitty Giraudel menjelaskan secara rinci cara membuat catatan kaki yang dapat diakses, dan Anda juga dapat memeriksa cara membuat catatan kaki yang dapat diakses dengan React dan menggunakan react-a11y-footnotes untuk membuatnya di React dengan Eleventy (terima kasih kepada Kitty Giraudel untuk tipnya!) .
Masukan yang Dapat Diakses
Pada tahun 2019, WebAIM menganalisis aksesibilitas satu juta situs web teratas, dengan kesimpulan yang mengejutkan: persentase halaman bebas kesalahan diperkirakan di bawah satu persen. Untuk membuat situs kami inklusif dan dapat digunakan oleh orang-orang yang mengandalkan teknologi bantu, kami perlu menguasai dasar-dasar HTML semantik dengan benar. Dengan kredonya untuk memulai dari yang kecil, berbagi, dan bekerja sama, artikel Oscar Braunert tentang masukan inklusif adalah titik awal yang bagus untuk melakukannya.

Dimulai dengan dasar-dasar WAI, ARIA, dan WCAG, artikel ini membahas cara membuat input lebih mudah diakses. Kiat dapat diterapkan tanpa mengubah antarmuka pengguna, dan, seperti yang dikatakan Oscar: “Jika ragu, lakukan saja. Tidak ada yang akan memperhatikan. Kecuali beberapa pengguna Anda. Dan mereka akan berterima kasih untuk itu.”
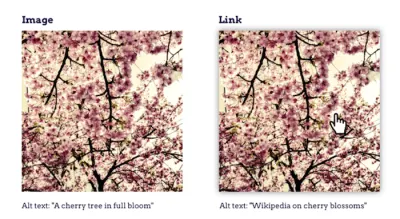
Tautan Sempurna
Tautan adalah tautan adalah tautan, bukan? Nah, ada lebih banyak tautan dari sekadar kata atau gambar yang dapat diklik. Dengan artikelnya “Tautan yang sempurna”, Rian Rietveld membahas cara menulis, mendesain, dan mengkodekan tautan yang berfungsi untuk semua orang di setiap perangkat.

Rian membahas pertanyaan apakah tautan harus terbuka di jendela baru atau tab baru, bagaimana membuat teks tautan dapat dimengerti, bagaimana menangani tautan ke alamat email, nomor telepon atau file, apa yang perlu Anda pertimbangkan saat menyematkan gambar di tautan, kapan harus menggarisbawahinya dan bagaimana menangani gaya melayang dan fokus, serta masalah semantik dan tautan internal. Pandangan 360 derajat pada topik.
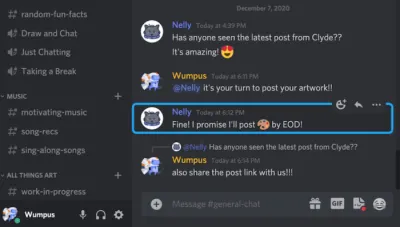
Navigasi Keyboard Seluruh Aplikasi yang Dapat Diakses
Konsep yang dipikirkan dengan matang untuk navigasi keyboard bermanfaat bagi semua orang: Ini memungkinkan orang yang tidak dapat menggunakan mouse dengan nyaman, membantu pengguna pembaca layar dalam berinteraksi dengan aplikasi, dan memberi pengguna yang kuat lebih banyak pintasan untuk bekerja seefisien mungkin. Biasanya, dukungan keyboard terbatas pada pintasan tertentu, tetapi tim di Discord memutuskan untuk melangkah lebih jauh dengan aplikasi mereka dan memperluas dukungan keyboard ke, yah, semuanya.

Studi kasus "Bagaimana Discord Menerapkan Navigasi Keyboard Seluruh Aplikasi" berbagi wawasan berharga tentang bagaimana mereka menangani tugas — dan tantangan yang mereka hadapi di sepanjang jalan, tentu saja. Satu ternyata sangat sulit: Bagaimana cara secara konsisten menunjukkan di mana fokus pada halaman? Karena solusi yang ada untuk Focus Rings tidak berhasil, tim harus membangun solusi mereka sendiri dari awal dan membuat kodenya menjadi open source. Jika Anda menghadapi tantangan serupa, ini untuk Anda.
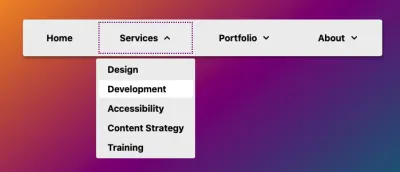
Menu Ketuk/Klik yang Dapat Diakses
Apakah masih merupakan ide bagus untuk mendesain bukaan mega-drop-down saat melayang? Mungkin tidak. Menu hover memiliki banyak masalah kegunaan dan aksesibilitas, karena tidak konsisten, membingungkan, dan tentu saja membutuhkan solusi alternatif untuk perangkat seluler. Faktanya, Mark Root-Wiley menyarankan bahwa sudah waktunya untuk menjatuhkan menu arahkan ke menu klik yang tidak ambigu dan dapat diakses. 
Dalam artikelnya, Mark membahas detail yang bagus tentang cara membuat menu klik yang dapat diakses, bersama dengan petunjuk dan referensi yang berguna dari penelitiannya. Idenya adalah untuk mulai membangun menu sebagai menu hover khusus CSS yang menggunakan li:hover > ul dan li:focus-within > ul untuk menampilkan submenu. Kemudian, kita menggunakan JavaScript untuk membuat elemen <button> , mengatur atribut aria , dan menambahkan event handler. Hasil akhir tersedia sebagai contoh kode di CodePen dan sebagai repo GitHub. Ini juga harus menjadi titik awal yang baik untuk menu Anda.
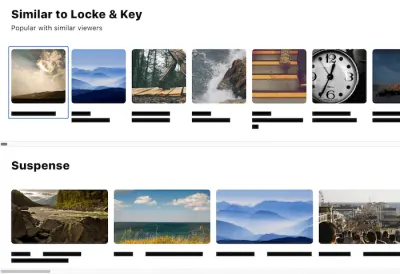
Komponen Penggulung Media yang Dapat Diakses
Bagaimana cara Anda membuat komponen scroller media responsif yang berfungsi di TV, ponsel, dan desktop? Adam Argyle membawa Anda melalui proses langkah demi langkah.

Dirancang untuk meng-host thumbnail media atau produk, komponen scroller dibangun di atas <ul> dengan markup yang dapat diakses. CSS mengubah daftar sederhana menjadi pengalaman gulir halus yang menampilkan gambar dan memasukkannya ke dalam kotak. Untuk menambahkan beberapa kemahiran, JavaScript memfasilitasi interaksi indeks keliling, membantu pengguna keyboard melewati melintasi sejumlah besar item, dan, yang tak kalah pentingnya, kueri media preferensi prefers-reduced-data eksperimental mengubah penggulung media menjadi pengalaman yang ringan, jika perlu . Cerdik!
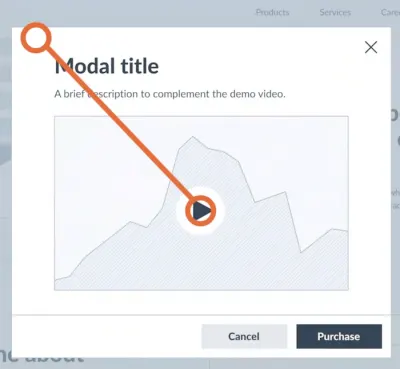
Modal yang Dapat Diakses
Anda mungkin memiliki modal atau overlay sederhana pada halaman, mungkin untuk mengonfirmasi masukan pelanggan, atau untuk menampilkan beberapa foto di galeri, atau hanya untuk mengonfirmasi preferensi pengguna. Dalam semua kasus ini, membangun modal yang dapat diakses akan menjadi petualangan yang menyenangkan, juga dikenal sebagai jebakan fokus .
Seperti yang dijelaskan Eric Bailey secara mendetail, Anda harus mengidentifikasi batas konten yang terperangkap, termasuk item yang dapat difokuskan pertama dan terakhir, lalu menghapus semua yang tidak ada di dalamnya, memindahkan fokus ke konten yang terperangkap, mendengarkan peristiwa yang keluar batas, pulihkan keadaan sebelumnya dan pindahkan fokus kembali ke elemen interaktif yang memicu konten yang terperangkap.

Idealnya, kami akan menggunakan sesuatu yang sederhana seperti elemen dialog dalam HTML, tetapi sayangnya ini memiliki masalah aksesibilitas yang sangat besar. Dengan Shadow DOM, mengelola fokus juga tidak mudah. Kita dapat menggunakan atribut inert untuk menghapus, dan kemudian mengembalikan kemampuan elemen interaktif untuk ditemukan dan difokuskan. Untuk browser lama, kita dapat menggunakan polyfill inert dari Google Chrome dan dari WICG.
- Access-modal-window Scott O'Hara adalah skrip yang dapat diakses sepenuhnya yang andal untuk digunakan.
- Kitty Giraudel akan segera merilis dialog 11y Next, skrip ringan (1,6 KB) yang menjebak dan mengembalikan fokus, mengaktifkan atribut
aria–*dan menutup dialog pada klik overlay dan Escape. Penting untuk tidak membingungkan versi ini dengan versi sebelumnya (6.1.0) karena ini bergantung pada<dialog>yang masih kurang dalam dukungan implementasi, dan masih memiliki masalah aksesibilitas. - Anda dapat melihat Parvus, lightbox gambar sumber terbuka yang sederhana, dapat diakses, tanpa ketergantungan. Dalam skenario umum, kami akan memiliki gambar yang ditautkan ke versi gambar yang lebih besar. Dengan Parvus, cukup menambahkan kelas
.lightboxke tautan yang membungkus gambar, dan skrip melakukan segalanya untuk Anda secara otomatis.
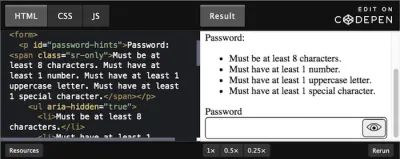
Bidang Kata Sandi yang Dapat Diakses
"Tampilkan kata sandi" dan petunjuk kata sandi membuat bidang formulir lebih bermanfaat. Mereka membantu pengguna mengetahui apakah mereka salah mengetik kata sandi mereka serta pola apa yang dapat diterima ketika mereka membuat yang baru. Namun, ternyata, aksesibilitas seringkali kurang dalam hal ini.

Untuk membantu Anda memperbaiki situasi, Nicolas Steenhout melihat lebih dekat pada aksesibilitas tampilkan/sembunyikan kata sandi dan cara memastikan bahwa petunjuk kata sandi bermanfaat bagi semua orang. Dari meningkatkan tampilkan/sembunyikan tombol dengan peran switch dan aria-live dan aria-pressed hingga mendukung pelengkapan otomatis, Nicolas merangkum semua yang perlu Anda ketahui untuk membuat web sedikit lebih mudah diakses dalam hal ini.
Mendukung Preferensi Pengguna Dengan preferensi prefers-reduced-*
Tidak setiap pengguna sama, dan sementara beberapa pengguna menyukai animasi, yang lain mungkin memiliki masalah medis terkait gerakan. Kueri media preferensi prefers-reduced-motion memungkinkan Anda mengaktifkan dan menonaktifkan animasi, tetapi ada lebih banyak solusi untuk mengelola animasi bergantung pada preferensi pengguna. Dalam posting blognya, Elijah Manor membahas berbagai teknik seperti @media, matchMedia, dan kait React khusus untuk menangani animasi CSS, SVG SMIL, dan JavaScript.

Dalam hal membuat konten Anda dapat diakses oleh semua orang, ada kueri media lain yang prefers-reduced-* yang perlu diketahui — meskipun belum didukung oleh browser (tetapi Anda dapat menirunya di browser Polypane dan Chromium): prefers-reduced-data . Ini menunjukkan kapan pengguna ingin menggunakan data sesedikit mungkin — jika koneksi mereka lambat, misalnya, atau jika data terbatas.
- Tatiana Mac telah menulis bagian yang sangat teliti tentang Mengambil pendekatan tanpa-gerakan-pertama untuk animasi, menyarankan untuk menempatkan semua gaya khusus animasi dalam lembar gaya khusus animasi dan menyajikannya hanya jika pengunjung belum menunjukkan "Kurangi gerakan".
- Kitty Giraudel memberikan panduan tentang Menerapkan mode gerak yang dikurangi dalam contoh UI perbankan dan contoh kode juga.
- Tim Polypane merangkum apa yang perlu Anda ketahui tentang kueri media untuk membuktikan masa depan situs Anda hari ini.
Kerangka yang Dapat Diakses
Pola kerangka cenderung tidak memiliki cara yang berarti untuk menampilkan diri kepada pembaca layar. Mereka sering menggunakan aria-busy="true" saat widget sedang dimuat, tetapi hanya sedikit pembaca layar yang benar-benar menghormati atribut tersebut. Jadi bagaimana melakukan yang lebih baik?

Seperti yang disarankan Adrian Roselli, Anda dapat menggunakan CSS untuk menemukan simpul apa pun dengan aria-busy="true" dan menyetelnya ke display: none untuk mencapai efek yang sama bagi pengguna pembaca layar dan non-pembaca layar. Dalam artikelnya “Lebih Banyak Kerangka yang Dapat Diakses”, ia membawa Anda melalui proses langkah demi langkah. Demo ini berfungsi di seluruh browser dengan rilis JAWS, NVDA, VoiceOver, dan TalkBack saat ini.
Tautan "Lewati" yang Dapat Diakses
Terutama pada halaman dengan banyak navigasi, berpindah antar bagian atau di sekitar halaman dapat membuat frustasi dan mengganggu. Di situlah tautan "Lewati" bisa sangat membantu. Sayangnya, tidak jarang melihat tautan "Lewati" diterapkan tetapi disembunyikan dengan display: none , dan dengan demikian, tidak tersedia untuk siapa pun (termasuk pengguna pembaca layar dan pengguna keyboard).

Dalam Cara Membuat Tautan “Lewati konten”, Paul Ryan memberikan tutorial langkah demi langkah tentang cara menerapkan tautan lewati konten yang dapat diakses. Pada dasarnya kami menggunakan transformasi CSS untuk mendorong tautan lewati dari layar, tetapi membawanya kembali ke layar pada :focus . Dalam komentar artikel tersebut, Eric Bailey juga memperhatikan bahwa kami dapat menyediakan tautan lewati sebelum bagian konten yang berisi banyak item interaktif, atau item yang sulit dinavigasi (seperti daftar isi dan iframe ).
SVG yang dapat diakses
Berbicara tentang SVG: apa yang dapat kita lakukan dengan SVG saat ini jauh melampaui bentuk dasar sebelumnya. Kami tidak hanya dapat mendeskripsikan ikon SVG, tetapi juga menata dan menganimasikannya. Jika inklusivitas sejati berada di luar pola — faktor apa lagi yang harus kita pertimbangkan saat merancang dan mengembangkan SVG yang dapat diakses?
Itulah pertanyaan yang dijawab Carie Fisher dalam karyanya tentang Accessible SVGs: Inclusiveness Beyond Patterns. Dalam artikel tersebut, Carie melihat lebih dekat warna dan kontras SVG, mode terang dan gelap, animasi SVG, pengurangan gerakan, dan banyak alat yang berfokus pada aksesibilitas. Anda juga akan menemukan demo dan contoh kode di artikel, bersama dengan penjelasan rinci dan petunjuk untuk bacaan lebih lanjut.

Dan jika Anda ingin menyelam lebih dalam ke dunia kompleks komponen yang dapat diakses — tidak hanya terkait dengan SVG — kami baru saja menerbitkan karya Carie tentang pola kode yang dapat diakses.
Tab yang Dapat Diakses
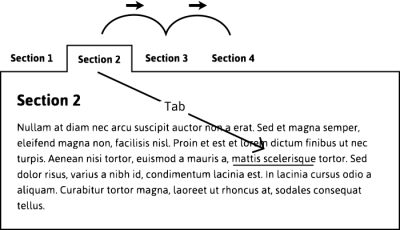
Antarmuka Anda mungkin menggunakan panel tab, tetapi agar konten tab ini dapat diakses oleh pengguna keyboard dan pembaca layar, kami memerlukan eksposisi desain visual dan semantik ARIA yang sangat hati-hati dan disengaja. Di Tabbed Interfaces, Heydon Pickering masuk ke detail mencoba mencari solusi yang tepat untuk menghormati perilaku keyboard dan manajemen fokus. Dia menyarankan untuk secara progresif meningkatkan bagian menjadi panel tab (contoh kode) (terima kasih kepada Daniela Kubesch untuk tipnya!).

Seperti yang dicatat Adam Silver, pengguna pembaca layar yang kurang paham mungkin tidak tahu menggunakan tombol panah untuk berpindah tab. Ada argumen untuk membuat semua tab dapat difokuskan dalam urutan tab normal dengan sedikit intervensi dari pengembang untuk mengubah cara kerja tab melalui keyboard.
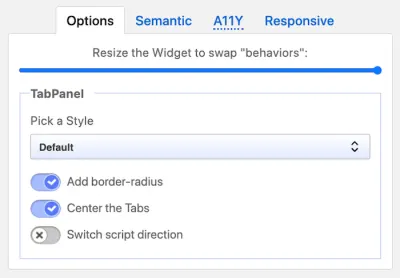
Atau, TabPanelWidget adalah solusi responsif dan dapat diakses untuk tab. Itu bergantung pada HTML semantik lama biasa, dan berubah menjadi akordeon setiap kali tab tidak dapat memuat sepenuhnya (terima kasih kepada ResizeObserver tetapi ada polyfill untuk browser yang belum mendukungnya).

Skrip bukan hanya solusi semantik dan dapat diakses, tetapi juga responsif dan serbaguna untuk membantu Anda membuat widget Tabpanel dan akordeon untuk web. Ini ramah keyboard dan tersedia sebagai perpustakaan vanilla JS (atau sebagai widget untuk Vue, React, dan Angular).
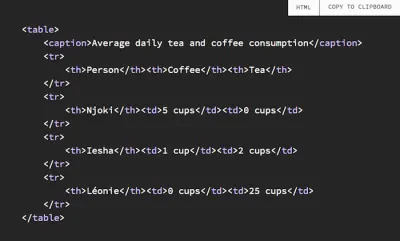
Tabel yang Dapat Diakses
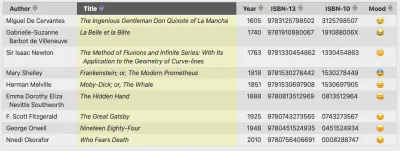
Ada banyak masalah aksesibilitas yang terkait dengan tabel, tetapi tantangan terbesarnya adalah mengubah representasi visual menjadi rangkaian linier yang akan dibacakan secara bermakna oleh pembaca layar, tanpa menghilangkan informasi penting apa pun. Untungnya, Adrian Roselli telah menghabiskan banyak waktu menjelajahi tantangan dan solusi dari tabel yang dapat diakses.

Dalam postingnya di tabel yang dapat diakses, Adrian menyarankan untuk membungkus tabel dalam <div> dengan role="region" , aria-labelledby dan tabindex="0" untuk memastikan bahwa pengguna hanya keyboard dapat tab ke wadah, bahwa tabel menerima fokus dan <caption> di dalam tabel untuk memastikan bahwa itu diumumkan dengan benar ke pembaca layar. Adrian juga memberikan contoh kode untuk tabel responsif, serta tabel dengan baris yang dapat diperluas, tabel yang dapat diurutkan, dan header tabel tetap.
Bagaimana Pembaca Layar Menavigasi Tabel Data
Pernahkah Anda mencoba menavigasi tabel dengan pembaca layar? Jika tidak, Anda harus membaca artikel Leonie Watson tentang cara pembaca layar menavigasi tabel data. Ini berbagi wawasan berharga dan menunjukkan apa yang penting untuk membuat tabel bebas frustrasi yang dapat digunakan oleh siapa saja.

Dalam postingan tersebut, Leonie menggunakan NVDA untuk berpindah ke tabel, menavigasi kontennya, dan menemukan informasi spesifik. Elemen HTML yang sesuai (atau peran ARIA) memberi tahu dia tentang karakteristik tabel dan memberinya akses ke perintah keyboard khusus untuk menavigasi konten tabel.
Kesimpulan yang menarik: Fokus keyboard dan fokus pembaca layar bukanlah hal yang sama. Bertentangan dengan apa yang mungkin Anda dengar, Anda tidak perlu membuat setiap sel tabel dapat difokuskan dengan keyboard untuk membantu navigasi. Jika konten di dalam sel non-interaktif, Anda mungkin akan membuat pengguna keyboard bekerja lebih keras untuk menavigasi tabel daripada yang Anda inginkan. Anda juga dapat menonton video Smashing TV dengan Leonie tentang Cara Pengguna Pembaca Layar Mengakses Web (73 menit).
Sakelar Toggle yang Dapat Diakses
Setiap kali formulir kami memberikan pilihan biner kepada pelanggan kami — hidup/mati, mode gelap/terang, dll. — kami dapat menggunakan sakelar sakelar. Sakelar perlu melayani beberapa tujuan: ia perlu menjelaskan dengan jelas pilihan saat ini (dan itu tidak terlalu sering sama sekali!), Ia perlu menjelaskan bahwa ada dua opsi, dan itu harus cukup jelas bagi pelanggan untuk memahami bagaimana untuk beralih di antara mereka. Ketika Sara Soueidan mencari cara membuat sakelar sakelar, tentu saja dia menghabiskan cukup banyak waktu untuk mempelajari cara membuat sakelar sakelar yang dapat diakses.

Solusi Sara menggunakan dua tombol radio, masing-masing dengan labelnya sendiri, diumumkan ke teknologi bantu sebagai beberapa opsi terpisah, dapat diakses melalui keyboard, dan tidak memiliki persyaratan ARIA atau JS tambahan untuk berfungsi. Hasilnya adalah contoh kode sakelar alih tema, dan Anda juga dapat melihat contoh kode Scott O'Hara.
Penting untuk dicatat bahwa sakelar sakelar tombol radio Sara dapat diakses karena dua labelnya. Jadi jika sakelar sakelar tidak memiliki dua label, ini tidak akan menjadi pola untuk digunakan. Anda dapat menemukan pola markup untuk sakelar sakelar di repo Scott. ( terima kasih kepada Scott O'Hara untuk tipnya! ).
Kitty Giraudel juga membagikan tutorial untuk implementasi kecil HTML dan CSS saja dari sakelar yang dapat diakses yang dapat Anda sesuaikan dengan kenyamanan Anda sendiri. Basis untuk sakelar yang dapat diakses adalah kotak centang yang diberi label dengan benar. Ini menyampaikan statusnya dengan ikonografi dan warna dan tidak meninggalkan artefak apa pun jika CSS tidak diaktifkan. Pengalih hadir dengan gaya fokus asli yang dapat dikustomisasi, status dinonaktifkan, dan juga mendukung orientasi kanan-ke-kiri, jika perlu.
Tooltips dan Toggletips yang Dapat Diakses
Komponen yang terkait erat dengan tombol ikon adalah tooltip. Secara harfiah "tips untuk alat", itu adalah potongan kecil informasi yang menjelaskan tujuan kontrol, atau visual, yang jika tidak dapat disalahpahami. Setiap kali kami ingin menjelaskan mengapa kami memerlukan informasi pribadi tertentu di kasir, di situlah kami mungkin akan menggunakan tooltip lama yang bagus. Jadi, bagaimana kita membuat mereka benar?
Tooltips dan Toggletips Inklusif Heydon Pickering memberikan gambaran yang sangat menyeluruh tentang hampir semua yang diperlukan untuk membangun tooltip yang dapat diakses. Itu berarti memutuskan apakah konten tip harus diberikan sebagai label atau deskripsi dan memilih properti ARIA yang sesuai, tidak bergantung pada atribut title dan menghindari menempatkan konten interaktif seperti tombol tutup dan konfirmasi atau tautan di tooltips.
- Sara Soueidan, tentu saja, juga masuk ke seluk-beluk membangun tooltip bantuan yang dapat diakses sepenuhnya dan menyimpulkan bahwa JavaScript sangat penting untuk membuat komponen interaktif yang dapat diakses sepenuhnya.
- Sarah Higley juga menjelaskan kerumitan tooltips dan merilis contoh kode yang menunjukkan pola yang andal dalam tindakan.
- Scott O'Hara memiliki repo GitHub di tooltips,
- Adrian Roselli juga menyediakan banyak contoh kode untuk matikan, termasuk demo dengan tooltip yang dinonaktifkan dan arah RTL.
Pemutar Video/Audio yang Dapat Diakses
Bukan hal yang aneh untuk melihat pemirsa sering menggunakan teks saat menonton klip pendek atau film panjang akhir-akhir ini. Kami mungkin sedang menonton video di lingkungan yang bising, atau mungkin kami dapat lebih memahami bahasa tertulis, atau mungkin kami sedang sibuk dengan hal lain dan perlu mencari sesuatu dengan cepat tanpa harus menggunakan headphone. Selain itu, seberapa sering kita menggunakan <space> keyboard untuk meminta jeda, atau panah tombol untuk bergerak mundur dan maju? Namun, banyak pemutar video dan solusi khusus tidak menyediakan fungsionalitas ini di luar kotak.

Pemutar Media HTML5 yang Dapat Diakses memberikan gambaran umum tentang pemutar audio dan video yang dapat diakses. Ada banyak pilihan sumber terbuka yang bagus, misalnya AblePlayer tampaknya menjadi salah satu yang dapat diandalkan. Ini mencakup set lengkap kontrol pemutar yang dapat diakses keyboard, diberi label dengan benar untuk pengguna pembaca layar , dan dapat dikontrol oleh pengguna pengenalan suara, menampilkan kontras tinggi, mendukung teks dan subtitel, bab, deskripsi audio berbasis teks, fitur transkrip interaktif dan penyorotan teks otomatis. Ini mendukung video YouTube dan Vimeo. Namun, itu tergantung pada jQuery.
Atau, Anda juga dapat melihat Vime.js: sumber terbuka sepenuhnya, ringan, dapat disesuaikan sepenuhnya, dan tanpa ketergantungan pihak ketiga . Opsi hebat lainnya seperti Plyr dan Pemutar Video HTML5 yang Dapat Diakses oleh PayPal serupa. Yang terakhir ini sepenuhnya dapat diakses oleh pengguna keyboard saja dan pengguna pembaca layar, yang ditulis dalam vanilla JavaScript, juga disediakan sebagai komponen React , dan kembali ke kontrol asli browser jika JavaScript tidak tersedia ( terima kasih atas tipnya, @jamsandwich ! ).
Fitur Situs Web yang Mengganggu Pengguna Pembaca Layar
Teks alternatif yang hilang, video yang diputar otomatis, tombol yang tidak berlabel, penggunaan judul yang buruk, formulir web yang tidak dapat diakses — apa yang mungkin tampak seperti masalah kecil bagi pengguna yang dapat melihat dapat membuat perbedaan antara dapat menggunakan situs web secara mandiri atau tidak untuk tunanetra dan orang dengan gangguan penglihatan. Holly Tuke mengetahui hal ini dari pengalamannya sendiri.

Untuk meningkatkan kesadaran akan masalah aksesibilitas umum, Holly merangkum lima fitur situs web mengganggu yang dia hadapi sebagai pengguna pembaca layar setiap hari, dan, tentu saja, cara memperbaikinya. Chris Ashton juga menerbitkan artikel yang menjelaskan masalah umum yang dimiliki pengguna pembaca layar, yang sering diabaikan dalam percakapan yang berfokus pada semantik dan aksesibilitas keyboard saja. Detail kecil yang membuat perbedaan besar ( terima kasih kepada Alex Chudesnov untuk tipnya! ).
Tapi Pertama, Dukungan Aksesibilitas
Ada banyak cara berbeda yang digunakan teknologi bantu untuk berinteraksi dengan browser dan kode. Karena masih tidak mungkin untuk sepenuhnya mengotomatisasi pembaca layar dan perangkat lunak kontrol suara, kami harus melakukan tes manual. Dan di situlah a11ysupport.io berperan.

Awalnya dibuat oleh Michael Fairchild, situs web berbasis komunitas ini bertujuan untuk membantu menginformasikan pengembang tentang apa yang didukung aksesibilitas. Ini adalah proyek yang aktif dan kontribusi selalu diterima, jadi mulailah mengujinya. Juga, selalu ada baiknya memeriksa praktik penulisan WAI-ARIA yang menggambarkan semantik, peran, dan ARIA penting yang diperlukan untuk komponen dan pola umum (terima kasih kepada Stephanie Eckles untuk tipnya!) .
Sumber Daya dan Daftar Periksa Aksesibilitas
Aksesibilitas sangat penting, tetapi, sayangnya, sering diabaikan. Proyek A11Y berbasis komunitas berupaya membuat aksesibilitas digital lebih mudah, memberikan desainer dan pengembang pengetahuan yang mereka butuhkan untuk membangun pengalaman yang indah, mudah diakses, dan inklusif.

Dari prinsip dasar di balik desain yang dapat diakses hingga melakukan audit aksesibilitas, dan mengembangkan komunitas, The A11Y Project melihat topik tersebut secara 360 derajat. Anda akan menemukan artikel seperti kiat cepat, kiat tentang buku untuk dibaca, buletin untuk diikuti, serta alat praktis, grup yang berkomitmen untuk aksesibilitas, dan banyak lagi.
Repositori Alat Aksesibilitas
Apakah Anda pernah merasa gatal karena melupakan sesuatu sebelum mengirimkan proyek? Nah, daftar periksa dikenal sebagai kunci untuk menjaga gambaran umum tentang hal-hal yang perlu dilakukan dan diurus sebelum pertarungan terakhir. Dalam hal aksesibilitas, ada daftar alat dan sumber daya yang terus bertambah yang pasti akan membantu Anda mengawasi berbagai hal: Sumber Daya A11y.

Dikuratori oleh Hannah Milan, daftar ini awalnya dibuat untuk melacak lebih dari 200+ plugin aksesibilitas yang dikuratori dengan tangan, alat, artikel, studi kasus, pola desain, sumber daya desain, standar aksesibilitas, dan bahkan daftar periksa. Tentu saja, Anda selalu dapat mengirimkan alat jika Anda melihat ada yang kurang.
Aksesibilitas Komponen Pihak Ketiga
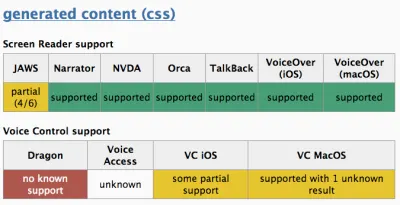
Komponen yang dapat digunakan kembali seperti pilihan kustom, pelengkapan otomatis, atau pemilih tanggal adalah penolong yang andal. Namun, banyak komponen pihak ketiga yang mengklaim dapat diakses ternyata hanya dapat diakses sebagian setelah Anda menggali lebih dalam. Seperti yang ditunjukkan oleh Hidde de Vries, bahkan komponen yang mengimplementasikan Panduan Praktik Penulisan ARIA 1:1 dapat menjadi penting karena panduan ini tidak membuat klaim tentang aksesibilitas pembaca layar atau pengalaman pengguna. Jadi bagaimana Anda menemukan komponen-komponen yang benar-benar dapat diakses?

Hide memublikasikan daftar pertanyaan yang dapat Anda ajukan untuk mendapatkan sedikit kepastian tentang aksesibilitas suatu komponen: Bagaimana pengujiannya? Dengan siapa mereka menguji? Apakah mereka terbuka tentang pro dan kontra dari pendekatan mereka? Dan siapa yang menciptakan komponen itu? Dia juga membagikan beberapa tip berharga dari komunitas yang membantu Anda menilai apakah komponen yang diklaim dapat diakses akan memenuhi janjinya.
Membungkus
Pasti ada lusinan dan ratusan pedoman penting oleh orang-orang luar biasa di komunitas aksesibilitas, seperti Steve Faulkner dengan serangkaian besar artikel tentang semantik dan aksesibilitas dan Leonie Watson dengan serangkaian besar artikel tentang aksesibilitas secara umum. Tidak mungkin untuk membuat daftar semua orang, tetapi kami dengan tulus berterima kasih atas setiap kontribusi.
Kami mungkin telah melewatkan beberapa teknik dan sumber daya yang penting dan berharga! Jadi, silakan tinggalkan komentar dan rujuk ke mereka — kami ingin memperbarui posting ini dan selalu memperbaruinya agar kita semua dapat kembali ke sana dan membangun komponen yang andal dan dapat diakses lebih cepat.
Kami sangat berharap bahwa alat dan teknik ini akan terbukti berguna dalam pekerjaan Anda sehari-hari — dan yang paling penting membantu Anda menghindari beberapa tugas rutin yang memakan waktu.
Tetap dapat diakses!
Terima kasih! ️
Terima kasih banyak kepada @jamsandwich, Courtney Heitman, Stephanie Eckles, Adam Silver, Daniela Kubesch, Tanisha Sabherwal, Manuel Matuzovic, Vadim Makeev, Kitty Giraudel, Ian James, Juha Lehtonen, Heydon Pickering, Shivani Gupta, Jason Webb, Alex Kallinikos, Scott O'Hara, Sara Soueidan, Sasha Chudesnov, Adam Liptrot, Holger Bartel, Kim Johannesen, dan semua orang lain yang dengan penuh semangat bekerja di sekitar aksesibilitas untuk kontribusinya pada artikel ini. Komunitas penting.
Lebih Lanjut Tentang Aksesibilitas
- Alat Audit CSS
- Generator CSS
- Mengurai Dunia Kompleks Pola yang Dapat Diakses
- Mendesain Dengan Gerakan yang Dikurangi Untuk Sensitivitas Gerakan
- Saya Menggunakan Web Selama Sehari Menggunakan Pembaca Layar
- Aksesibilitas Di Chrome DevTools
- Hal yang Dapat Anda Lakukan Dengan CSS Hari Ini
- Juga, berlangganan buletin kami agar tidak ketinggalan yang berikutnya.
