Panduan Lengkap Untuk Perkakas Aksesibilitas
Diterbitkan: 2022-03-10Belajar membangun situs web yang dapat diakses dapat menjadi tugas yang menakutkan bagi mereka yang baru mulai menerapkan praktik yang dapat diakses. Kami telah mengumpulkan berbagai alat aksesibilitas, mulai dari bookmarklet sekali pakai hingga aplikasi lengkap, untuk membantu Anda memulai membangun situs web yang lebih mudah diakses.
ARIA
Survei WebAIM Million menemukan bahwa halaman beranda dengan ARIA menyajikan rata-rata 41% lebih banyak kesalahan yang dapat dideteksi daripada yang tanpa ARIA. ARIA adalah alat penting untuk membuat aplikasi web yang kompleks, tetapi spesifikasinya ketat dan mungkin sulit untuk di-debug oleh mereka yang tidak menggunakan teknologi bantu secara teratur. Perkakas dapat membantu kami memastikan bahwa kami menggunakan ARIA dengan benar dan tidak menimbulkan lebih banyak kesalahan pada aplikasi kami.

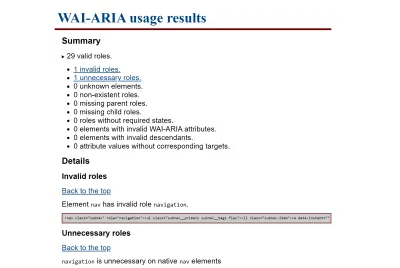
TPGI telah membuat bookmarklet WAI-ARIA yang memindai halaman Anda untuk memastikan semua elemen dan peran yang diberikan serta atribut ARIA valid. Setelah mengaktifkan bookmarklet, halaman dipindai untuk mencari kesalahan, dan tab baru akan dibuka dengan hasilnya. Hasilnya mencakup jumlah total peran yang valid, kesalahan ARIA yang terdeteksi, dan cuplikan kode tempat kesalahan ditemukan sehingga Anda dapat dengan mudah men-debug halaman Anda.
Satu hal yang tidak diuji secara eksplisit dalam bookmarklet di atas adalah adanya peran duplikat ARIA. Peran tengara tertentu memiliki nama yang terdengar seperti mungkin berlaku untuk beberapa elemen, tetapi hanya boleh digunakan sekali per halaman, seperti banner atau contentinfo . Adrian Roselli telah datang dengan bookmarklet berbasis CSS sederhana untuk memeriksa apakah salah satu peran ARIA ini telah diduplikasi. Mengaktifkan bookmarklet akan menambahkan garis merah ke elemen yang menyinggung.
NerdeRegion adalah ekstensi Chrome yang mencatat semua output dari region aria-live mana pun. Tidak tahu mengapa pembaca layar Anda mengumumkan sesuatu secara tidak terduga? NerdeRegion memungkinkan Anda melacak pengumuman berstempel waktu dan elemen sumber asalnya, semuanya dalam panel di DevTools. Karena mungkin ada bug dan inkonsistensi dengan cara region aria-live diumumkan dengan pembaca layar yang berbeda, NerdeRegion dapat menjadi alat yang hebat untuk mengetahui apakah suatu masalah berpotensi disebabkan oleh kode Anda atau oleh kombinasi perangkat.
Alat Pengujian Otomatis
Kelas alat ini dapat digunakan oleh pengembang atau penguji untuk menjalankan pengujian otomatis pada keluaran kode Anda, menangkap kesalahan yang mungkin tidak tampak jelas dalam kode sumber. Ada banyak layanan berbayar berkualitas tinggi dan alat lain di luar apa yang telah kami sebutkan di sini, tetapi kami telah berfokus pada alat dengan penawaran gratis yang komprehensif untuk mengurangi hambatan masuk. Semua alat yang terdaftar dapat dijalankan di halaman yang tidak ada di internet publik, memungkinkan mereka untuk lebih mudah dimasukkan ke dalam alur pengembangan. Penting untuk dicatat bahwa pengujian aksesibilitas rumit dan selalu memerlukan pengujian manual untuk memahami konteks penuh situs, tetapi alat pengujian otomatis ini dapat memberi Anda permulaan yang solid.
Banyak alat menggunakan inti kapak di bawah kap, jadi mungkin berlebihan untuk menggunakan kombinasi alat. Pada akhirnya, jenis alat apa yang Anda pilih lebih tentang jenis UI apa yang Anda sukai, dan tingkat kelengkapan dalam hasil. Misalnya, Lighthouse, alat yang ada di dalam Google Chrome, menggunakan sebagian pilihan aturan inti kapak, jadi jika Anda berhasil mendapatkan pemindaian bersih dengan DevTools kapak, Anda tidak perlu menjalankan pemindaian Lighthouse juga.

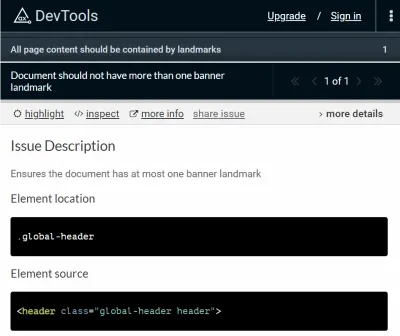
Axe DevTools tersedia sebagai ekstensi Chrome atau ekstensi Firefox dan muncul sebagai panel di alat pengembang. Anda dapat menguji seluruh halaman atau hanya sebagian halaman, dan semua masalah yang terdeteksi diurutkan berdasarkan tingkat keparahan dan dilengkapi dengan cuplikan kode untuk memudahkan debugging. Axe juga memungkinkan Anda menangkap lebih banyak kesalahan daripada alat otomatis lainnya dengan fitur Intelligent Guided Tests. Intelligent Guided Tests mengidentifikasi area yang akan diuji dan melakukan angkat berat sebanyak mungkin, sebelum mengajukan pertanyaan kepada penguji untuk mendapatkan hasil. Axe juga memungkinkan Anda untuk menyimpan dan mengekspor hasil, yang berguna untuk mengatasi kesalahan sebagai bagian dari proses pengembangan yang lebih lama dan lebih kooperatif.
Accessibility Insights juga berjalan pada axe-core, tetapi memiliki beberapa fitur yang membedakannya dari axe DevTools. Ini dapat dijalankan di berbagai platform, termasuk Android, Windows, atau sebagai ekstensi browser. Semua versi Accessibility Insights menampilkan alat seperti inspektur untuk mencari informasi elemen individual, serta cara menjalankan pemeriksaan otomatis. Ekstensi web juga berisi fitur Penilaian, yang memiliki kombinasi pengujian otomatis, terpandu, dan manual untuk memungkinkan Anda membuat laporan lengkap.
WAVE oleh WebAIM telah menjadi bagian integral dari kit alat saya. Tersedia dalam bentuk ekstensi serta layanan pengujian massal dan API, menurut saya alat ini paling baik untuk memeriksa pekerjaan saya saat saya mengembangkan karena kesederhanaan dan kecepatannya. Semuanya dimuat sebagai panel di sisi halaman Anda, dan Anda bisa mendapatkan tampilan holistik kesalahan dengan menggulir halaman. Jika kesalahan ditampilkan di panel samping tetapi Anda tidak yakin di mana di DOM itu, Anda dapat menonaktifkan gaya untuk menemukannya di dalam markup. Fitur heading dan landmark WAVE adalah salah satu hal favorit saya tentangnya karena memastikan bahwa semantik dokumen saya benar saat saya membangun.
SiteImprove memiliki ekstensi Chrome gratis selain penawaran layanan berbayar mereka. Seperti WAVE, Anda menjalankan ekstensi pada halaman dan mencantumkan kesalahan di panel di sisi halaman, termasuk filter untuk hal-hal seperti tingkat kesesuaian, tingkat keparahan, dan tanggung jawab. Filter keparahan sangat berguna karena pengujian otomatis selalu cenderung menghasilkan beberapa positif palsu.
Pernahkah Anda mempertimbangkan untuk mengotomatiskan pengujian aksesibilitas kode sumber Anda dengan GitHub Actions? Tidak masalah jika Anda belum sempat membahas GitHub Actions atau hanya perlu sedikit bantuan untuk menyiapkan alur kerja yang tepat, tutorial Adrian Bolonio cocok untuk Anda. Ini menunjukkan kepada Anda langkah demi langkah cara mengotomatiskan pengujian aksesibilitas Anda dengan pustaka seperti axe, pa11y, Lighthouse, dan pengujian unit langsung di repositori GitHub Anda.

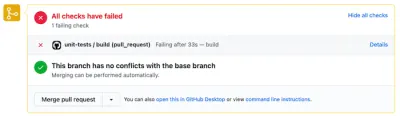
Anda akan mempelajari cara mengonfigurasi repositori Anda sehingga Tindakan GitHub dijalankan segera setelah Anda membuat atau memperbarui permintaan tarik ke cabang utama. Jika salah satu Tindakan GitHub menemukan kerentanan aksesibilitas, permintaan tarik akan mogok dan menonaktifkan penggabungan hingga Anda menyelesaikan kesalahan yang ditemukan. Detail kecil yang membuat perbedaan besar.
warna
Kesalahan teks kontras rendah ditemukan pada 86,4% halaman beranda tahun lalu. Pengembang sering memiliki kontrol terbatas atas palet warna, jadi penting untuk mencoba membuat palet warna yang dapat diakses sedini mungkin dalam proses.
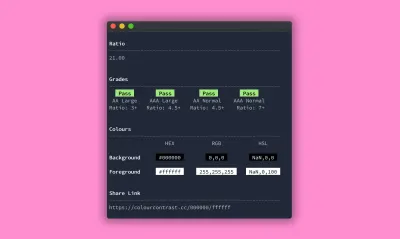
Saat Anda mulai mendesain palet warna, alat pemetik warna dalam browser mungkin berguna. Are My Colors Accessible adalah alat yang dapat membantu Anda mengetahui palet warna yang dapat diakses. Mode dasar menghitung rasio kontras antara dua warna. Ukuran font dan berat font teks Anda dapat memengaruhi rasio kontras yang diperlukan berdasarkan tingkat kesesuaian, dan alat ini membantu menjabarkan semua standar berbeda yang dipenuhinya. Ini juga dilengkapi penggeser rentang HSL sehingga Anda dapat mengubah warna apa pun, dengan hasil yang diperbarui secara otomatis saat Anda melakukan penyesuaian. Mode palet memungkinkan Anda membandingkan setiap warna dalam palet satu sama lain dan menampilkan rasio kontras dan standar yang terpenuhi, yang berguna untuk menentukan bagaimana Anda dapat menggabungkan berbagai warna bersama-sama. Membuat penyesuaian warna apa pun juga memperbarui tautan permanen, memungkinkan Anda berbagi kombinasi warna dengan mudah dengan tim Anda. Jika Anda lebih suka antarmuka yang berbeda untuk memilih warna, Atul Varma telah membuat alat serupa yang menggunakan pemilih warna, bukan penggeser rentang HSL.
Geenes mencoba melakukan semuanya dengan membangun rentang warna/bayangan penuh untuk setiap grup warna yang Anda tambahkan, memungkinkan Anda merancang sistem warna penuh alih-alih palet terbatas. Selain memberikan rasio kontras, Geenes juga memungkinkan Anda untuk menerapkan palet Anda ke berbagai maket, dan meniru berbagai bentuk buta warna. Anda dapat mencoba sebagian besar fitur secara gratis, dan membuka banyak palet dengan donasi.
Alat tertentu dapat membantu Anda memecahkan masalah aksesibilitas terkait warna tertentu. Tombol khususnya bisa rumit, karena Anda tidak hanya harus mengkhawatirkan warna teks dengan warna latar belakang, Anda juga perlu mempertimbangkan latar belakang tombol dengan latar belakang halaman, dan warna garis fokus fokus dengan kedua latar belakang. Proyek Stephanie Eckles, ButtonBuddy, menjelaskan persyaratan ini dalam bahasa yang sederhana dan membantu Anda memilih warna untuk masing-masing bagian ini.
Beberapa kombinasi warna mungkin secara teknis memenuhi persyaratan kontras bila dilihat oleh orang-orang tanpa buta warna, tetapi dapat menimbulkan masalah untuk jenis buta warna dan penglihatan rendah tertentu. Who Can Use menerapkan filter visual untuk meniru berbagai jenis buta warna dan kemudian menghitung perkiraan rasio kontras warna.
Jika Anda ingin menguji kombinasi warna Anda dalam konteks situs yang ada, Stark adalah ekstensi pemilih warna untuk Chrome yang memungkinkan Anda mensimulasikan jenis buta warna tertentu. Selain itu, Anna Monus telah membuat daftar alat bantu buta warna yang sudah ada di Chrome. Meskipun emulasi semacam ini tidak pernah dapat sepenuhnya menggantikan pengujian dengan pengguna nyata, ini dapat membantu kami membuat pilihan awal yang lebih baik.

Terkadang sebagai pengembang, kami mulai mengerjakan proyek di mana kami mungkin perlu mendesain saat kami pergi dan mulai menulis kode tanpa palet merek yang lengkap dan telah ditetapkan sebelumnya. Setelah pengembangan dimulai, akan membosankan untuk terus mengimpor palet warna bolak-balik ke perkakas eksternal. Ada banyak pilihan untuk memeriksa kontras warna dalam lingkungan kode . Alex Clapperton telah mengembangkan alat CLI di mana Anda memasukkan dua warna dan mengeluarkan rasio kontras dan standar kelulusan tepat di terminal. BBC telah menerbitkan pemeriksa kontras warna JavaScript yang mengambil dua warna dan menentukan apakah itu memenuhi standar yang Anda inginkan atau tidak. Alat seperti ini dapat hidup di basis kode Anda dengan pengujian Anda, atau diimplementasikan di perpustakaan sistem desain Anda seperti Storybook, PatternLab, dan sebagainya.
Token Warna A11y mengambil langkah lebih jauh dan memungkinkan Anda secara otomatis menghasilkan token warna pelengkap dalam CSS atau SASS. Anda memasukkan warna dan rasio yang diinginkan untuk menghasilkan bayangan atau rona warna yang memenuhi persyaratan. Jika Anda perlu memeriksa rasio kontras sesuatu dengan cepat, Chrome dan Firefox sekarang juga menampilkan informasi kontras warna dalam alat pengembang masing-masing pemilih warna. Jika tidak ada alat ini yang sesuai dengan keinginan Anda, Stephanie Walter telah membahas banyak opsi alat terkait warna lainnya di posting blognya tentang aksesibilitas warna.

Kesesuaian
Membangun teknologi bantu sering kali dapat menambah tingkat kerumitan lain dalam hal debugging. Karena teknologi bantu pada dasarnya adalah lapisan lain dari antarmuka di atas browser, sekarang kita perlu memperhatikan kombinasi browser dan teknologi bantu. Bug mungkin ada di browser atau teknologi bantu, atau mungkin hanya ada dalam kombinasi tertentu. Sebaiknya simpan daftar pelacak bug ini saat mencoba memperbaiki masalah tertentu. Beberapa di antaranya bersifat publik sehingga Anda dapat melihat apakah orang lain mengalami bug yang Anda alami, tetapi yang lain hanya menawarkan sarana untuk melaporkan bug secara pribadi.
Tidak semua kombinasi browser dan pembaca layar bekerja sama dengan baik, dan tidak semua fitur aksesibilitas didukung secara merata di seluruh browser. Alat-alat ini dapat membantu Anda memeriksa apakah Anda mengalami bug pada kombinasi perangkat tertentu. Aksesibilitas HTML5 adalah daftar fitur HTML yang lebih baru dan apakah implementasi browser default didukung atau tidak. Dalam nada yang sama, Dukungan Aksesibilitas menyediakan daftar peran ARIA dan dukungannya dalam kombinasi browser dan pembaca layar paling populer.
Mendokumentasikan Aksesibilitas
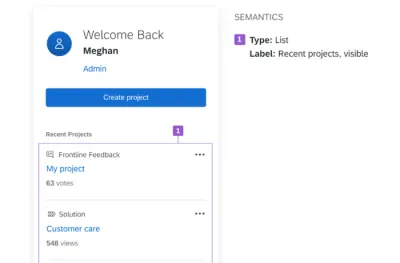
Aksesibilitas masih menjadi pertimbangan di banyak tim desain UX. Strategi yang mudah namun sangat efisien untuk membantu Anda mengadopsi pola pikir aksesibilitas berasal dari Elise Livingston dan timnya di Qualtrics . Mereka mulai menambahkan dokumen aksesibilitas ke semua dokumen desain sebelum menyerahkannya ke bagian teknik. Tidak hanya untuk meningkatkan aksesibilitas produk tetapi juga untuk melihat potensi masalah aksesibilitas jauh lebih awal dalam proses desain.

Elise menyarankan untuk menangani dokumentasi aksesibilitas dalam dua langkah: pertama, mendefinisikan perilaku keyboard, kemudian, menentukan label semantik yang dapat dipahami oleh teknologi bantu. Jika Anda ingin mencobanya, Elise merangkum semua yang perlu Anda ketahui tentang pendekatan ini dalam sebuah artikel. Kesempatan besar untuk memikirkan kembali proses Anda saat ini.
Manajemen Fokus
Mengelola fokus adalah bagian penting tetapi seringkali sulit untuk membuat aplikasi kompleks dapat diakses. Kita perlu mempertimbangkan bahwa urutan fokus logis, bahwa fokus dipindahkan dengan benar pada komponen kustom apa pun, dan bahwa setiap elemen yang dapat berinteraksi memiliki gaya fokus yang jelas.

Bookmarklet menurut Level Access ini memberi label pada setiap elemen yang dapat difokuskan pada halaman, sehingga Anda dapat memeriksa apakah urutan fokus cocok dengan urutan membaca. Untuk pengguna Firefox di luar sana, Inspektur Aksesibilitas Firefox telah menambahkan fitur ini sejak versi 84.
Dalam basis kode yang kompleks, di mana komponen yang berbeda atau kode pihak ketiga mungkin berpindah fokus secara tidak terduga, cuplikan kecil oleh Scott Vinkle ini dapat membantu Anda melihat elemen apa yang saat ini memiliki fokus. Jika saya kesulitan dengan fokus yang dipindahkan oleh bagian lain dari aplikasi saya, terkadang saya juga suka mengganti console.log dengan console.trace untuk menentukan dengan tepat fungsi apa yang memindahkan fokus.
Untuk menguji semua gaya fokus pada halaman web, kita dapat menggunakan skrip Scott O'Hara sebagai titik awal. Menabrak setiap elemen bisa menjadi rumit setelah beberapa saat, jadi skrip untuk memutar setiap elemen dapat membantu kami memastikan gaya fokus kami terlihat konsisten dan berfungsi dalam konteks halaman.
Menetapkan tabindex positif untuk mencoba dan memperbaiki urutan fokus adalah gotcha aksesibilitas umum. Elemen yang memiliki tabindex positif akan memaksa browser untuk melakukan tab ke mereka terlebih dahulu. Meskipun secara teknis ini mungkin bukan kesalahan, ini sering kali tidak terduga dan dapat menyebabkan lebih banyak masalah daripada yang dipecahkan. Bookmarklet tabindex Paul J. Adam memungkinkan Anda untuk menyorot semua elemen yang memiliki atribut tabindex yang diterapkan.
Kegunaan Tata Letak
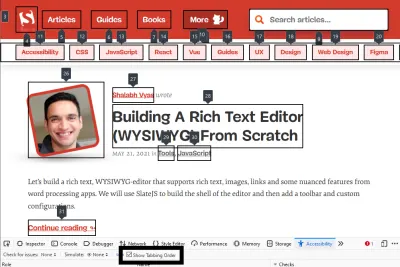
Urutan pembacaan dokumen terkadang tidak sinkron dengan apa yang mungkin diharapkan pemirsa jika tata letak terlalu bergantung pada properti urutan Grid CSS atau Flexbox. Adrian Roselli telah mengkodekan bookmarklet untuk melacak urutan bacaan untuk membantu Anda memastikan situs Anda melewati pedoman urutan yang bermakna.
WCAG berisi kriteria spasi teks di mana semua konten harus tetap berfungsi saat pengaturan teks tertentu diterapkan. Untuk mengujinya, Steve Faulkner telah membuat bookmarklet yang secara otomatis menerapkan pengaturan spasi teks yang diperlukan ke semua teks di halaman. Menghindari hal-hal seperti ketinggian tetap dan memungkinkan overflow tidak hanya membuat situs Anda lebih mudah diakses, tetapi juga memastikan bahwa konten apa pun yang Anda masukkan ke situs Anda tidak akan merusak tata letak, sesuatu yang akan berterima kasih kepada editor konten Anda.
Jared Smith membuat bookmarklet untuk mengubah kursor Anda menjadi kotak berukuran 44x44 piksel sehingga Anda dapat mengarahkan kursor ke kontrol Anda untuk memastikan bahwa mereka memenuhi kriteria ukuran target yang disarankan .
Linter
Linter adalah kelas alat yang menangkap kesalahan dengan memindai kode sumber sebelum aplikasi dijalankan atau dibangun. Dengan menggunakan linter, kita dapat memperbaiki bug yang lebih kecil bahkan sebelum kita menjalankan atau membangun kode, menghemat waktu QA yang berharga nanti.
Banyak pengembang sudah mengetahui dan menggunakan ESLint dalam beberapa kapasitas. Alih-alih mempelajari alat baru, Anda dapat memulai pengujian aksesibilitas dengan menyertakan plugin baru ke dalam alur kerja yang ada. Eslint-plugin-jsx-a11y adalah plugin ESLint untuk elemen JSX Anda, di mana kesalahan apa pun akan ditampilkan saat Anda menulis kode. Scott Vinkle telah menulis panduan bermanfaat tentang pengaturannya.

Deque telah keluar dengan kapak Linter, tersedia sebagai aplikasi Github atau Ekstensi Kode VS. Axe Linter memeriksa file React, Vue, HTML, dan Markdown terhadap aturan inti tanpa konfigurasi apa pun sehingga mudah untuk memulai dan menjalankannya, meskipun Anda dipersilakan untuk memasukkan opsi Anda sendiri. Salah satu fitur yang membantu adalah membedakan antara WCAG 2 dan WCAG 2.1 yang berguna jika Anda mencoba memenuhi standar tertentu.
Markup
Web dibuat agar tahan banting. Jika markup Anda rusak, browser akan mencoba yang terbaik untuk memperbaiki kesalahan apa pun. Namun, ini dapat memiliki efek samping yang tidak diinginkan, baik dari perspektif gaya dan sudut pandang aksesibilitas. Menjalankan output Anda melalui validator HTML W3C dapat membantu menangkap hal-hal seperti tag yang rusak, atribut yang diterapkan ke elemen yang seharusnya tidak memilikinya, dan kesalahan HTML lainnya. Deque telah membuat bookmarklet Validator HTML W3C berdasarkan mesin yang sama yang memungkinkan Anda memeriksa markup di localhost atau halaman yang dilindungi kata sandi yang tidak dapat dijangkau oleh validator biasa.
Jika Anda lebih menyukai orang visual, proyek Gael Poupard a11y.css adalah lembar gaya yang memeriksa kemungkinan risiko dalam markup Anda. Tersedia dalam format ekstensi atau bookmarklet, Anda dapat menyesuaikan bahasa serta tingkat saran yang ditampilkan. Dalam nada yang sama, sa11y adalah alat yang dapat diinstal sebagai bookmarklet atau diintegrasikan ke dalam basis kode Anda. Sa11y dirancang khusus untuk melihat output dari konten CMS . Ini menampilkan peringatan apa pun dalam bahasa non-teknis sehingga editor konten dapat memahami dan melakukan koreksi yang diperlukan.
Tingkat Membaca
Situs yang dapat diakses dimulai dengan konten yang dapat diakses. Aksesibilitas kognitif telah menjadi fokus utama dari draf WCAG 3 yang sedang berlangsung dan saat ini disebutkan dalam Kriteria Sukses 3.1.5, yang menunjukkan bahwa penulis bertujuan agar konten dapat dipahami oleh tingkat membaca sekolah menengah pertama (kelas 7-9).

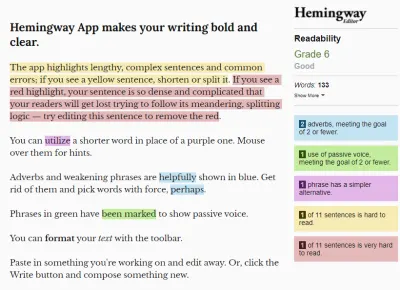
Editor Hemingway menghitung tingkat membaca konten Anda saat Anda menulisnya, sehingga Anda dapat mengedit untuk memastikannya mudah dimengerti. Panel di samping menawarkan saran tentang bagaimana Anda dapat meningkatkan konten Anda agar lebih mudah dibaca. Jika situs Anda telah diterbitkan, Juicy Studio telah menghasilkan alat keterbacaan di mana Anda meneruskan URL ke formulir yang disediakan dan konten situs Anda dianalisis dan dinilai menggunakan tiga algoritme tingkat membaca yang berbeda. Ada juga penjelasan yang berguna tentang apa yang diperlukan oleh masing-masing skor ini. Namun, satu batasan dari alat khusus ini adalah bahwa alat ini memperhitungkan semua teks yang ditampilkan pada halaman, termasuk hal-hal seperti navigasi dan teks footer, yang mungkin membuat hasil menjadi miring.
Suite Uji Dan Integrasi Berkelanjutan
Kelemahan dari sebagian besar alat pengujian otomatis adalah mereka membutuhkan orang untuk menjalankannya di browser. Jika Anda mengerjakan satu basis kode besar, Anda dapat menggabungkan pengujian aksesibilitas ke dalam proses pengujian yang ada atau sebagai bagian dari alur integrasi berkelanjutan. Saat Anda menulis pengujian khusus, Anda memiliki kesadaran akan aplikasi yang tidak dimiliki alat pengujian otomatis, memungkinkan Anda melakukan pengujian yang disesuaikan dan komprehensif dengan cara yang lebih skalabel.

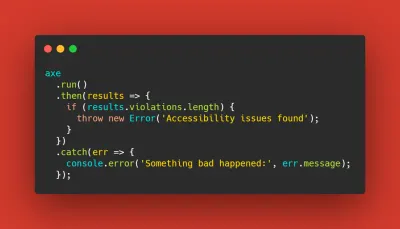
Sekali lagi, axe-core muncul sebagai pustaka sumber terbuka yang sering mendukung sebagian besar alat ini, jadi apakah alat berfungsi atau tidak untuk Anda kemungkinan akan didasarkan pada seberapa baik alat itu terintegrasi dengan kode Anda daripada perbedaan dalam hasil pengujian . Marcy Sutton telah menerbitkan panduan kerangka kerja-agnostik untuk mulai menulis tes otomatis untuk aksesibilitas. Dia membahas perbedaan antara pengujian unit dan pengujian integrasi dan mengapa Anda mungkin ingin memilih salah satu dari yang lain dalam skenario yang berbeda.
Jika Anda sudah memiliki kerangka pengujian yang Anda sukai, kemungkinan besar sudah ada perpustakaan yang menggabungkan axe-core ke dalamnya. Misalnya, Josh McClure telah menulis panduan yang menggunakan kapak cemara, dan Nick Colley telah menghasilkan versi rasa Jest dalam kapak lelucon.
Pa11y adalah alat yang menyediakan antarmuka yang dapat dikonfigurasi seputar pengujian yang juga tersedia dalam versi CI. Pilihan konfigurasinya yang banyak memungkinkan Anda memecahkan masalah kompleks yang dapat muncul dengan pengujian. Misalnya, fitur tindakan memungkinkan Anda melewatkan serangkaian tindakan sebelum menjalankan pengujian dan dapat berguna untuk menguji layar yang memerlukan autentikasi sebelum mengakses halaman.
Preferensi Pengguna
Ada banyak kueri media baru untuk membantu mendeteksi sistem operasi pengguna dan preferensi browser. Saat ini, pengembang sering mendeteksi pengaturan ini untuk mengatur default untuk hal-hal seperti preferensi gerakan dan mode gelap, tetapi ini juga dapat menyebabkan bug yang sulit untuk direproduksi jika Anda tidak memiliki pengaturan yang sama.
Magica11y adalah seperangkat fungsi yang memungkinkan Anda menentukan preferensi pengguna Anda. Kirim halaman dokumentasi ke penguji non-teknis atau gabungkan ini ke dalam aplikasi Anda sehingga Anda dapat mereproduksi lingkungan pengguna dengan lebih akurat.
Membungkus
Diperkirakan bahwa pengujian aksesibilitas otomatis hanya dapat menangkap 30% dari semua kesalahan aksesibilitas. Bahkan saat perkakas terus meningkat, itu tidak akan pernah menggantikan menyertakan orang-orang cacat dalam proses desain dan pengembangan Anda. Proses aksesibilitas yang berkelanjutan dan holistik mungkin melibatkan seluruh tim menggunakan alat untuk menangkap sebanyak mungkin kesalahan ini di awal proses, alih-alih menyerahkan semuanya kepada penguji dan pengguna yang dinonaktifkan untuk menemukan dan melaporkan masalah ini nanti.
Perlu lebih banyak perkakas? Proyek A11y dan Stark telah menyusun daftar alat aksesibilitas tambahan untuk pengembang dan pengguna! Atau jangan ragu untuk meninggalkan saran di komentar di bawah, kami ingin mendengar alat apa yang Anda masukkan ke dalam alur kerja Anda.
