Membandingkan Metode Penataan Gaya di Next.js
Diterbitkan: 2022-03-10Seperti yang mungkin Anda ketahui, ada banyak perspektif berbeda tentang CSS-in-JS, dan kita semua memiliki pendapat tentang topik dalam satu atau lain cara yang mungkin sangat berbeda dari pendapat penulis kerangka kerja.
Next.js adalah salah satu tool-chain yang direkomendasikan saat membuat aplikasi React baru. Alat seperti Berikutnya memiliki tujuan sederhana untuk mengabstraksi tugas yang biasanya berlebihan saat menulis aplikasi React. Ini membantu pengembang lebih fokus pada penulisan kode daripada menemukan kembali roda. Meskipun ini biasanya merupakan hal yang baik, ini juga bisa sedikit membosankan untuk memulai. Pertama, ada rintangan yang harus dilewati dengan mempelajari abstraksi, dan meskipun ada banyak hal di Berikutnya (Perutean, Pengambilan Data…), yang sering diabaikan adalah Styling.
Untuk melayani audiens yang lebih luas, Next.js mendukung berbagai cara untuk menata gaya komponen Anda. Apakah Anda menjadi bagian dari Utilitas pertama atau pihak CSS-in-JS tidak terlalu menjadi perhatian Next, perhatiannya adalah bagaimana Anda memasukkan pilihan Anda ke dalam API-nya.
Tujuan artikel ini adalah untuk membantu Anda memahami cara menyiapkan penataan gaya di aplikasi Berikutnya. Kami akan menggunakan metode yang berbeda untuk menangani perbandingan. Kami akan menerapkan berbagai jenis gaya dalam aplikasi buku yang telah saya siapkan. Metode penataan yang akan kita lihat meliputi:
- CSS global,
- SASS/SCSS,
- SASS/SCSS Tingkat Komponen,
- CSS Tingkat Komponen (Modul CSS),
- Komponen-Bergaya,
- BEJ bergaya,
- Emosi.
Prasyarat
Sebelum kita memulai tur penataan gaya, ada beberapa nuansa Berikutnya yang perlu Anda ketahui.
-
_app.js
Ini adalah komponen kustom yang berada di folder halaman. Next.js menggunakan komponen ini untuk menginisialisasi halaman. -
_document.js
Seperti_app.js,_document.jsadalah komponen khusus yang digunakan Next.js untuk menambah<html>dan<body>aplikasi Anda. Ini diperlukan karena halaman Next.js melewatkan definisi markup dokumen di sekitarnya. -
_.babelrc
Saat ini, Next.js menggunakan file ini sebagai satu-satunya sumber kebenaran untuk beberapa konfigurasi internal dan memberi Anda izin untuk memperluasnya.
Ingatlah bahwa jika Anda menjalankan server sebelum menambahkan file _app.js , Anda harus memulai ulang.
Membuat Aplikasi Berikutnya Dengan create-next-app
Membuat aplikasi Berikutnya dengan create-next-app semudah mengikuti langkah-langkah di bawah ini:
- Instal
create-next-appsecara global.
yarn global add create-next-app // Installs create-next-app globally- Buat aplikasi Berikutnya baru bernama styling-in-next .
create-next-app styling-in-next // Creates a new Next app named styling-in-next- Ubah direktori ke situs baru.
cd styling-in-next // Switch directory into the new Next app- Jalankan situs.
yarn dev -p 3000 // Instruct Next to run on port 3000Lihat dokumentasi untuk informasi selengkapnya tentang membuat dan menjalankan aplikasi Berikutnya.
Aplikasi sekarang harus berjalan di https://localhost:3000 .

Gudang Demo
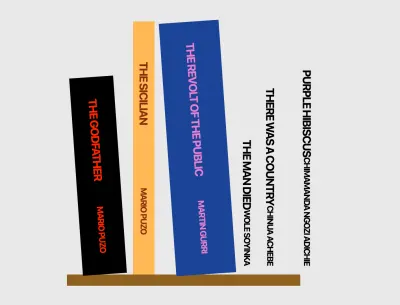
Seiring berjalannya waktu, kita akan membangun Rak Buku yang dibuat dengan menerapkan metode penataan yang berbeda untuk setiap buku . Hasil akhirnya akan terlihat seperti:

Gambar di atas menunjukkan 6 buku; setiap buku akan memiliki komponennya sendiri, kemudian kita akan menerapkan jenis gaya tertentu untuk setiap buku tertentu, yaitu Buku 1 akan menggunakan gaya global sedangkan Buku 2 akan menggunakan gaya lain. Dengan cara ini kita akan melihat bagaimana masing-masing gaya ini bekerja dan bagaimana mereka dapat digunakan. Ini akan membantu Anda dalam membuat keputusan yang lebih baik tentang opsi apa yang harus dipilih.
Untuk mempermudah, saya telah membuat perancah repositori GitHub untuk Anda ikuti. Anda bisa meraihnya di sini.
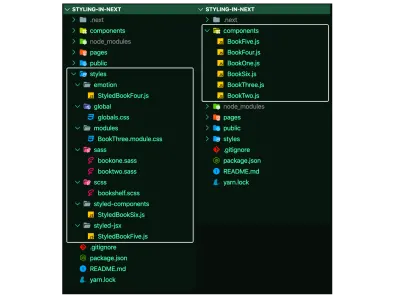
Beberapa perubahan juga telah dilakukan pada starter default yang dibuat oleh create-next-app . Folder seperti emosi , global , modul , komponen gaya , dll. telah ditambahkan ke folder styles — dengan file gaya yang sesuai — serta direktori components dengan banyak komponen.

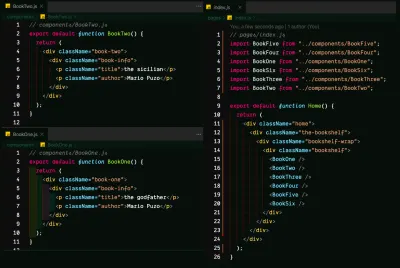
File index.js telah dimodifikasi untuk import dan render components yang dibutuhkan , dan masing-masing komponen memiliki struktur yang serupa seperti yang ditunjukkan pada gambar di bawah.

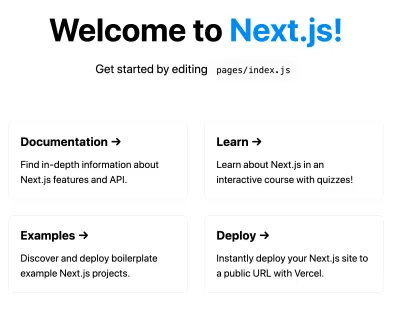
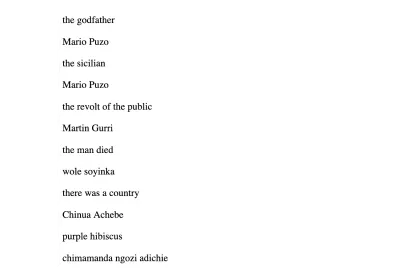
Jika Anda mengkloning dan menjalankan repositori demo, seperti inilah tampilan halaman Anda:

Dengan semua itu, mari kita menata gaya.
Gaya Global
Salah satu hal umum yang biasanya Anda lakukan saat memulai proyek web baru adalah menyetel ulang atau menormalkan CSS sehingga ada posisi awal yang seragam di antara browser. Ini adalah contoh sempurna menggunakan CSS Global tanpa mengkhawatirkan pelingkupan.
- Perbarui
styles/global/globals.cssdengan Reset CSS Minimal yang diperluas ini.
/* styles/global/globals.css */ html { box-sizing: border-box; font-size: 16px; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; } *, *:before, *:after { box-sizing: inherit; } body, h1, h2, h3, h4, h5, h6, p, ol, ul { margin: 0; padding: 0; font-weight: normal; } h1, h2, h3, h4, h5, h6 { font-weight: bold; } ol, ul { list-style: none; } img { max-width: 100%; height: auto; } a { color: inherit; text-decoration: none; }- Impor CSS reset
styles/global/globals.cssdipages/_app.js.
// pages/_app.js import "../styles/global/globals.css"; function MyApp({Component, pageProps}) { return <Component {...pageProps} />; } export default MyApp; Gaya global hanya dapat diimpor di pages/_app.js . Ini secara langsung logis karena gaya ini akan berlaku untuk semua pages dan components dalam aplikasi Anda — di mana pun Anda mengimpornya — jadi lebih baik memiliki satu sumber kebenaran [impor] untuk menjaga semuanya tetap mudah, dan/atau jika terjadi sesuatu salah.
Pada titik ini, kami tidak memiliki banyak perubahan visual pada Rak Buku kami karena kami hanya melakukan perubahan normalisasi . Satu hal yang mungkin Anda perhatikan adalah perubahan font dan spasi.

SASS/SCSS
Next.js juga memungkinkan penataan dengan SASS dengan ekstensi .sass atau .scss . Menginstal Sass adalah persyaratan. Sama seperti gaya global, mereka hanya dapat diimpor di pages/_app.js .
- Instal paket Sass.
yarn add sass- Perbarui
styles/scss/bookshelf.scss.
// styles/scss/bookshelf.scss .the-bookshelf { width: 100vw; height: 100vh; background-color: #e3e3e3; display: flex; justify-content: center; align-items: center; .bookshelf-wrap { > .bookshelf { box-shadow: inset 0 -20px #7b5019; padding-bottom: 20px; display: flex; align-items: flex-end; } [class*="book"] { font-size: 32px; letter-spacing: -0.045em; display: flex; transition: 0.2s; &:hover { transform: none; } } .book-info { text-transform: uppercase; writing-mode: sideways-rl; display: flex; justify-content: space-around; flex: 1; align-items: center; font-weight: bold; padding: 16px 0; .title { font-weight: inherit; font-size: 20px; } .author { font-weight: inherit; font-size: 15px; } } } }- Perbarui juga
styles/sass/bookone.sassdanstyles/sass/booktwo.sassseperti:
// styles/sass/bookone.sass .book-one color: #f00 width: 78px height: 350px transform: rotate(-4deg) margin-left: 16px margin-right: 23px background-color: black // styles/sass/booktwo.sass .book-two color: #781e0b width: 38px height: 448px margin-right: 23px background-color: #ffab44 SASS ( .sass ) didasarkan pada lekukan. Untuk mempermudah pemformatan, Anda dapat menginstal Ekstensi VSCode ini untuk dukungan file SASS (pemformatan, penyorotan sintaks…)
- Impor tiga file gaya —
styles/scss/bookshelf.scss,styles/sass/bookone.sass, danstyles/sass/booktwo.sass— dipages/_app.js.
// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;
Rak Buku kami mulai terbentuk. Dengan gaya yang diterapkan, buku pertama dan kedua harus ditata dan ditampilkan sebagaimana dimaksud.


Modul CSS
Modul CSS adalah CSS tingkat komponen, yang disertakan dengan Next dan dapat diaktifkan dengan memberi nama file gaya dengan ekstensi .module.css . Dimungkinkan juga untuk menggunakan Modul CSS dengan SASS/SCSS dengan ekstensi .module.sass atau .module.scss .
Mari beri gaya pada components/BookThree.js dengannya.
- Perbarui
styles/modules/BookThree.module.css.
/* styles/modules/BookThree.module.css */ .book-three { color: #df66c3; width: 106px; height: 448px; margin-right: 23px; background-color: #153086; transform: rotate(-4deg); }- Impor
styles/modules/BookThree.module.cssdicomponents/BookThree.js, dan terapkan kelas.book-three.
// components/BookThree.js import BookThreeStyles from "../styles/modules/BookThree.module.css"; export default function BookThree() { return ( <div className={BookThreeStyles["book-three"]}> <div className="book-info"> <p className="title">the revolt of the public</p> <p className="author">Martin Gurri</p> </div> </div> ); } Mengakses nama kelas dalam Modul CSS mirip dengan Pengakses Properti di JavaScript — dengan notasi titik atau kurung. Di sini kita mengimpor BookThreeStyles dan kemudian menggunakan notasi braket untuk menerapkan gaya yang kita miliki di file styles/modules/BookThree.module.css .
Jika pemilih (dalam hal ini, nama kelas) diakses dengan benar, buku ketiga harus ditata sekarang.

Emosi
Emotion adalah pustaka CSS-in-JS dan seperti CSS-in-JS lainnya, memungkinkan Anda menulis gaya CSS dengan JavaScript.
Mari kita beri style pada components/BookFour.js dengannya.
- Instal paket:
@emotion/core,@emotion/styled,emotion,emotion-server.
yarn add @emotion/core @emotion/styled emotion emotion-server- Perbarui
styles/emotion/StyledBookFour.js.
// styles/emotion/StyledBookFour.js import styled from "@emotion/styled"; export const StyledBookFour = styled.div` color: white; width: 38px; height: 400px; margin-left: 20px; margin-right: 10px; background-color: #2faad2; transform: rotate(4deg); `; Setelah mengimpor styled dari @emotion/styled , kami mengekspor komponen gaya StyledBookFour — jangan bingung dengan Komponen Gaya CSS-in-JS lainnya — ditingkatkan dengan metode emosi styled seperti di styled.div . Kemudian kita dapat menggunakan <StyledBookFour/> seperti pada langkah selanjutnya di bawah ini.
Pelajari lebih lanjut tentang fungsi gaya emosi.
- Menggunakan
<StyledBookFour/>mirip dengan cara Anda menggunakan komponen React lainnya. Imporstyles/emotion/StyledBookFour.jsdalamcomponents/BookFour.js, dan terapkan komponenStyledBookFour.
// components/BookFour.js import {StyledBookFour} from "../styles/emotion/StyledBookFour"; export default function BookFour() { return ( <StyledBookFour className="book-four"> <div className="book-info"> <p className="title">the man died</p> <p className="author">wole soyinka</p> </div> </StyledBookFour> ); }Dengan dosis emosi yang cukup , buku keempat harus ditata sedemikian rupa.

Bergaya BEJ
Seperti Global CSS dan CSS-Modules, Styled-JSX bekerja dengan Next.js tanpa memerlukan penyiapan tambahan. Jika itu membantu, Styled-JSX juga merupakan penawaran Vercel dari CSS berbasis komponen, pembuat Next.js yang sama.
Mari kita gaya components/BookFive.js dengannya.
Untuk mempermudah, kami menggunakan mode internal styled-jsx di sini. Dengan meneruskan prop jsx ke komponen <style/> , kita dapat menulis CSS sebanyak yang kita inginkan seperti yang kita lakukan dengan .book-five , dengan manfaat tambahan dari gaya yang dilokalkan ke komponen <BookFive/> .
// components/BookFive.js export default function BookFive() { return ( <div className="book-five"> <div className="book-info"> <p className="title">there was a country</p> <p className="author">Chinua Achebe</p> </div> <style jsx>{` .book-five { color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: #000; transform: rotate(4deg); } `}</style> </div> ); }Dan begitulah, buku kelima mengambil gayanya.

Komponen Bergaya
Styled-Component, seperti halnya Emotion, juga merupakan library CSS-in-JS yang memungkinkan Anda menulis gaya CSS dengan JavaScript. Menyiapkannya sedikit terlibat.
- Pertama, instal
babel-plugin-styled-componentsdanstyled-components.
yarn add babel-plugin-styled-components styled-components- Buat file
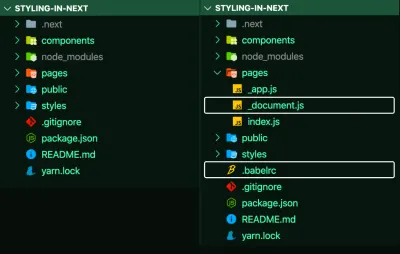
.babelrcdi root aplikasi Anda, dan filepages/_document.js, seperti yang ditunjukkan pada gambar sebelum (kiri) dan sesudah (kanan) di bawah ini.

_document.js dan .babelrc . (Pratinjau besar)- Perbarui file
.babelrcuntuk menyertakan prasetelnext/babeldan sertakan pluginstyled-components, dengan rendering sisi server (ssr) diaktifkan.
// .babelrc { "presets": ["next/babel"], "plugins": [ [ "styled-components", { "ssr": true } ] ] }- Perbarui
pages/_document.jsdengan menyuntikkan gaya yang dirender sisi server ke dalam<head>.
Perlu diingat, cuplikan di bawah ini ( pages/_document.js ) adalah logika yang diperlukan agar komponen bergaya dapat bekerja dengan Next.js. Anda hampir tidak perlu melakukan apa pun selain menyalin logika seperti yang ditunjukkan dalam dokumentasi komponen gaya.
// pages/_document.js import Document from "next/document"; import {ServerStyleSheet} from "styled-components"; export default class MyDocument extends Document { static async getInitialProps(ctx) { const sheet = new ServerStyleSheet(); const originalRenderPage = ctx.renderPage; try { ctx.renderPage = () => originalRenderPage({ enhanceApp: (App) => (props) => sheet.collectStyles(<App {...props} />), }); const initialProps = await Document.getInitialProps(ctx); return { ...initialProps, styles: ( <> {initialProps.styles} {sheet.getStyleElement()} </> ), }; } finally { sheet.seal(); } } } Setelah pembaruan ke .babelrc , dan pages/_document.js , sekarang kita dapat mulai menggunakan komponen-gaya.
- Perbarui
styles/styled-components/StyledBookSix.js.
styled adalah metode utilitas internal yang mengubah gaya dari JavaScript menjadi CSS sebenarnya. <StyledBookSix/> adalah, dan, dapat digunakan sebagai komponen React lainnya.
// styles/StyledBookSix.js import styled from "styled-components"; const StyledBookSix = styled.div` color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: rebeccapurple; `; export default StyledBookSix;Pelajari lebih lanjut tentang Cara Menggunakan Komponen Bergaya di React.
- Impor
styles/styled-components/StyledBookSix.jsdicomponents/BookSix.js, menggunakan komponen gaya yang diimpor<StyledBookSix/>.
// components/BookSix.js import StyledBookSix from "../styles/styled-components/StyledBookSix"; export default function BookSix() { return ( <StyledBookSix className="book-six"> <div className="book-info"> <p className="title">purple hibiscus</p> <p className="author">chimamanda ngozi adichie</p> </div> </StyledBookSix> ); }Dengan langkah pertama hingga keenam selesai, langkah keenam harus ditata, dan Rak Buku selesai:

Itu dia.
Jika semuanya berjalan dengan baik, maka Anda harus memiliki Rak Buku lengkap dengan buku-buku yang menunggu untuk dibaca.
- Anda dapat mengambil kode lengkapnya di GitHub →
Kesimpulan
Dalam penggunaan saya sendiri dengan Next.js, gaya Global dan komponen gaya seringkali sudah cukup. Tetapi tidak ada keraguan bahwa semua metode ini memiliki pro dan kontra. Dan saat Anda menentukan metode apa yang akan digunakan, ingatlah: pada akhirnya, semuanya adalah CSS. Pada titik ini, saya yakin Anda dapat mengetahui pola mana yang paling cocok untuk Anda dalam proyek Anda berikutnya.
Sumber daya
Saya menemukan bahwa untuk mempelajari tentang menyiapkan metode penataan dengan Next.js, tidak ada tempat yang lebih baik daripada dokumentasi resminya.
Tetapi ada juga repositori khusus untuk berbagai metode penataan. Anda dapat membuka berbagai repositori untuk mempelajari lebih lanjut, atau memeriksa pembaruan, karena hal-hal dapat berubah penyamaran.
- CSS Angin Belakang
- Modul CSS
- Lebih sedikit
- stilus
- Tailwind CSS dengan Emosi
- Styletron
- Mempesona
- CXS
- afrodit
- Fela
- Bergaya-JSX
