10 Kesalahan Navigasi Situs Web Umum Yang Harus Dihindari Pada Tahun 2022
Diterbitkan: 2022-08-23Praktik terbaik navigasi situs web adalah salah satu aspek pengembangan situs web yang paling diabaikan. Semua pengembang begitu sibuk dengan memastikan fungsionalitas mewah dan gambar stok sempurna piksel sehingga mereka melupakan navigasi situs web. Namun, navigasi situs web adalah salah satu komponen pengalaman pengguna (UX) yang paling penting. Seperti istilah yang disarankan, ini membantu pengguna dengan mudah menavigasi situs web. Jika navigasi tidak dilakukan dengan benar, pengguna akan bingung dan meninggalkan situs web.
Alasan utama mengapa sebuah situs web dibuat adalah untuk menawarkan serangkaian informasi kepada pemirsa dengan cara yang menarik. Tentu saja, orang ingin menyajikan semua informasi di halaman beranda, tetapi itu tidak mungkin. Oleh karena itu, mereka mengikuti klasifikasi umum konten dalam bentuk produk/layanan, USP (Unique Selling Propositions), detail kontak, dll. Sebagai pengembang situs web, Anda ingin memastikan bahwa pengguna situs web dapat mengakses semua informasi tanpa tersesat dalam beberapa cara atau yang lain.
Aturan dasar pengalaman pengguna situs web adalah memberikan informasi maksimum dalam klik minimum. Anda harus mengatur gateway yang digunakan pemirsa untuk menelusuri konten yang berbeda. Ini bervariasi dari situs web ke situs web, tetapi konsepnya tetap sama. Namun, kami telah mengamati bahwa banyak pengembang mengabaikan dasar-dasarnya. Kami telah mengumpulkan sepuluh kesalahan yang harus Anda hindari dengan navigasi situs web.
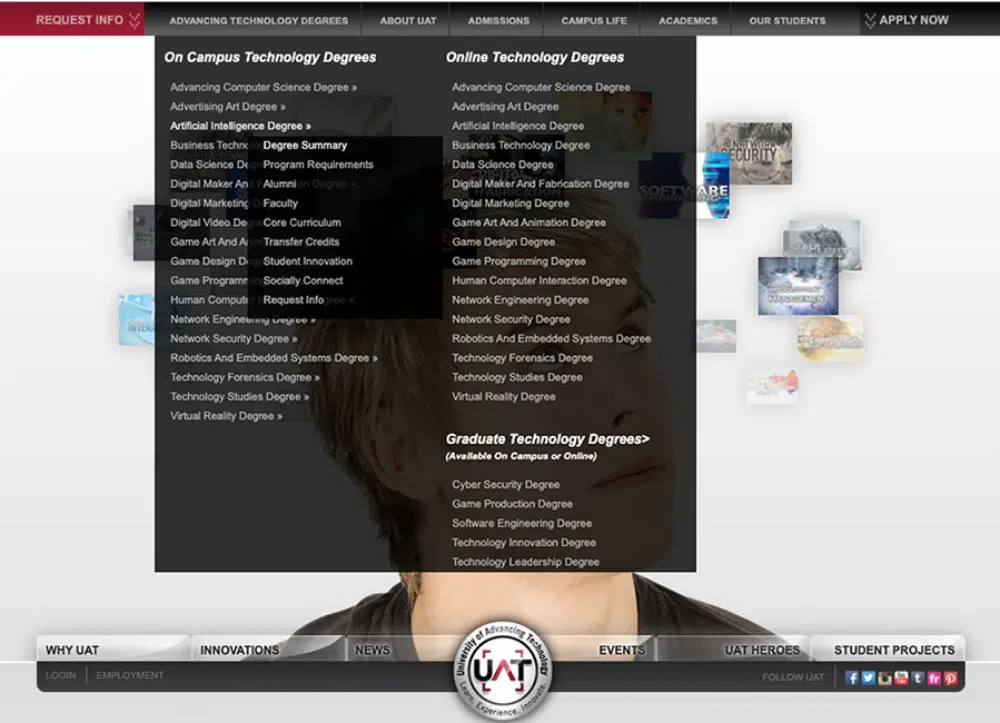
1. Memberikan Terlalu Banyak Pilihan di Menu Header
Dalam segala bentuk desain, kelebihan selalu menjadi masalah. Tak heran semua desainer kini berangsur-angsur beralih ke bentuk desain yang minimalis dan fungsional. Sama halnya dengan desain situs web. Sementara konten dan bagian lain melihat banyak minimalisasi, navigasi situs web melihat tren ini. Namun, desainer tertentu terlalu cemas dengan ruang kosong yang tersedia di menu dan ingin mendorong lebih banyak opsi di sana.
Menu header utama website bertujuan untuk mengefektifkan navigasi website. Pengguna akan mendapatkan arah yang benar dari menu. Idealnya, masuk akal untuk memiliki sebanyak mungkin opsi navigasi situs web, tetapi pada catatan praktis, ini bertentangan dengan pengembang. Pengguna akan kewalahan melihat terlalu banyak opsi. Oleh karena itu disarankan untuk tidak salah memberikan terlalu banyak pilihan di menu header. Alih-alih memecahnya secara terstruktur dan membuatnya nyaman bagi pengguna untuk bergerak melalui situs web.
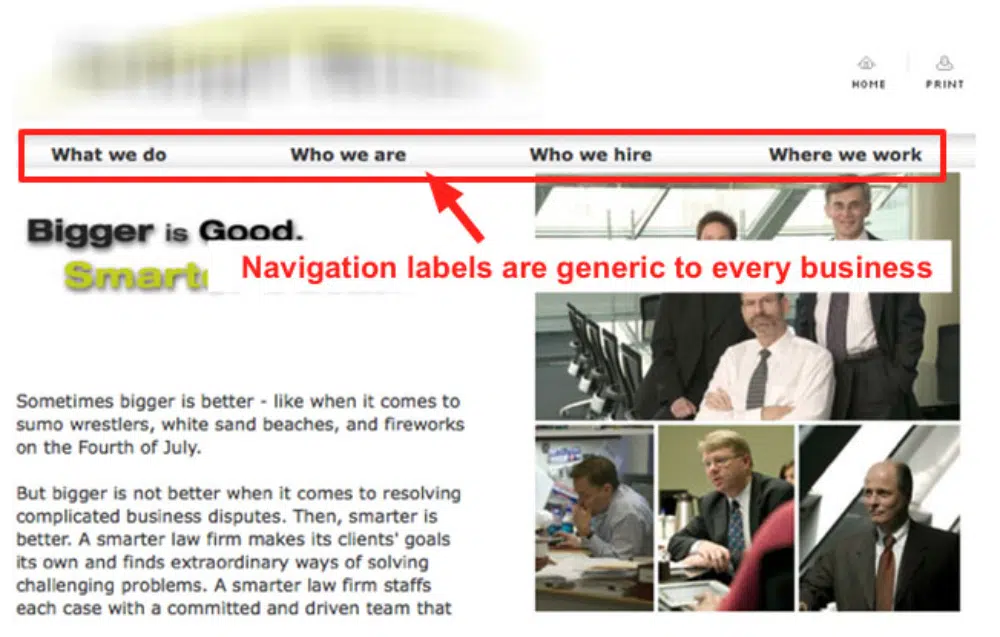
2. Melanggar Norma Industri dalam Memberi Nama Halaman
Sebagai perancang situs web, Anda pasti telah mengunjungi ribuan situs web. Anda akan mengamati bahwa menu header tetap konsisten di sebagian besar. Misalnya, akan ada halaman beranda, halaman tentang kami, produk/layanan, harga, dan halaman hubungi kami. Semua halaman ini akan memiliki tempat di menu header, dan istilah konvensional seperti "Tentang" atau "Kontak" akan digunakan untuk mereka. Ini memudahkan setiap pengguna untuk memahami tentang apa halaman itu nantinya.
Namun, banyak pengembang yang salah menamai halaman ini dengan nama yang sangat kreatif. Melanggar norma industri ini mempersulit pengguna untuk mengidentifikasi halaman. Ini dapat mengakibatkan pengguna tidak melanjutkan, mengklik halaman, dan meninggalkan situs web. Tingkat bouncing situs web Anda akan menjadi undian, dan begitu juga penjualan Anda. Selain itu, istilah mewah mungkin menggunakan lebih banyak ruang di menu header, membuatnya miring. Dianjurkan untuk tetap menggunakan nama industri standar untuk mengaturnya di menu header untuk memastikan navigasi situs web yang efisien.
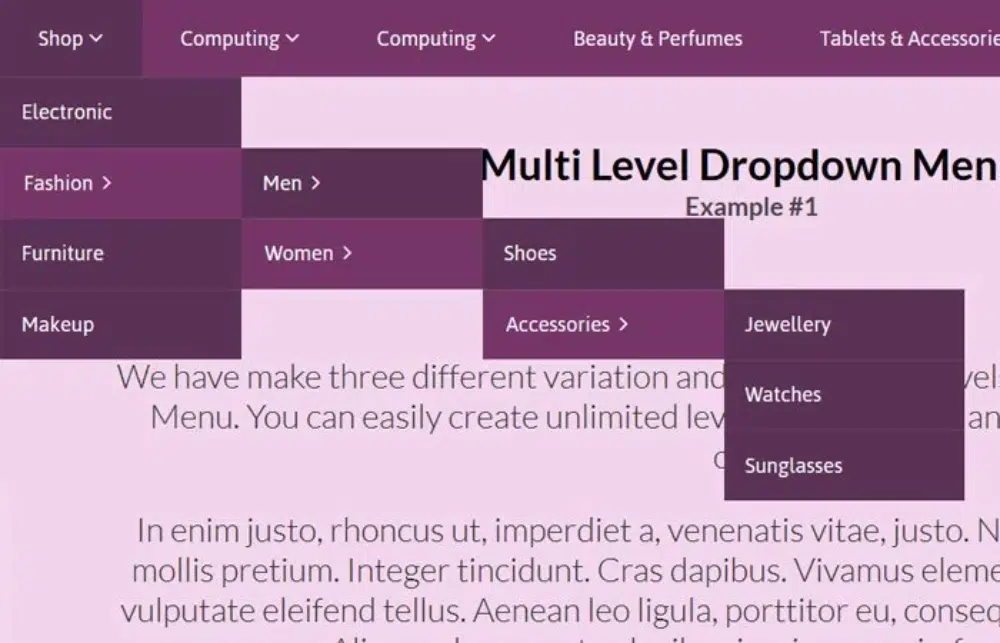
3. Lebih Menggunakan Menu Drop Down
Menu drop-down telah menjadi keuntungan bagi pengembang yang ingin memberikan detail lebih lanjut tentang menu. Namun, beberapa pengembang membuat kesalahan besar dengan menggunakan menu drop-down secara berlebihan. Situs web dengan lebih dari dua lapis menu tarik-turun akan menyebabkan banyak masalah dalam hal navigasi situs web dan juga dalam hal daya tanggap seluler.
Untuk situs web dengan banyak kategori atau klasifikasi produk, selalu menggoda untuk memberikan detail tersebut dalam bentuk menu drop-down. Namun, Anda harus tetap berpegang pada aturan memiliki maksimal hanya dua lapisan drop-down. Anda perlu memahami bahwa pengguna harus menggerakkan mouse mereka di atasnya dan membukanya untuk setiap lapisan. Terkadang lapisan atas akan dilapis di bagian bawah yang mengakibatkan masalah navigasi situs web.
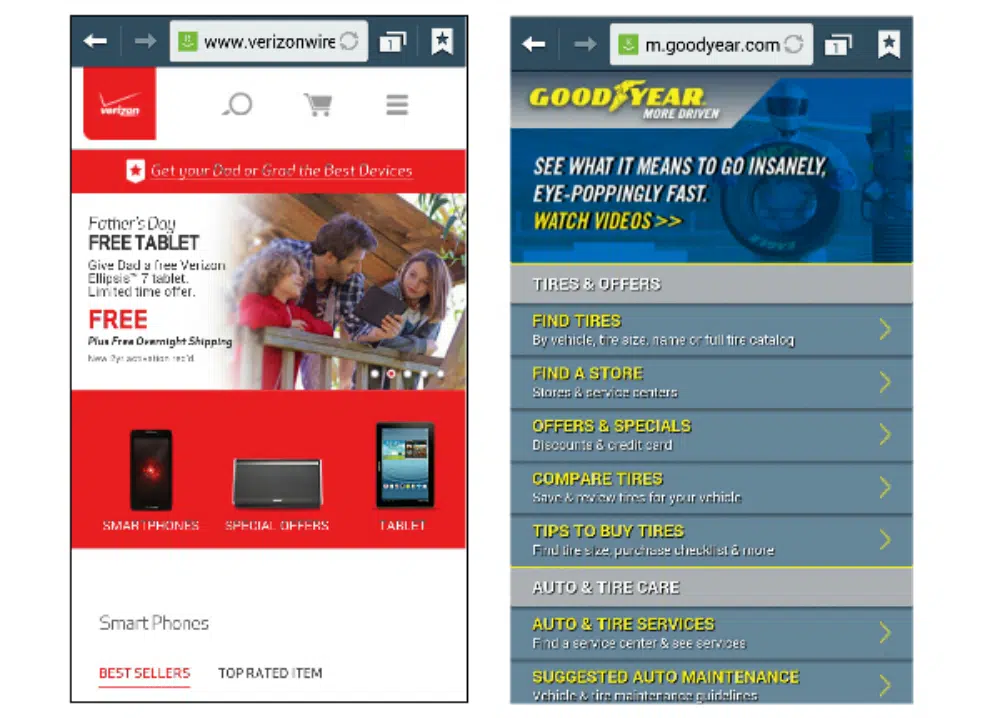
4. Melupakan Navigasi Seluler
Hari ini kompatibilitas seluler telah naik ke lapisan teratas dari daftar prioritas pengembang situs web. Oleh karena itu kesalahan melupakan navigasi seluler ini telah berkurang banyak. Namun, ada beberapa pengembang yang tidak mempertimbangkan bagian navigasi seluler saat mendesain situs web. Ini akan menjadi kesalahan yang mahal jika Anda lupa bahwa situs web akan berperilaku berbeda di situs web yang berbeda.
Navigasi situs web yang Anda rencanakan dapat bekerja dengan sempurna pada versi desktop, tetapi Anda perlu memeriksa apakah itu berfungsi dengan baik untuk perangkat lain. Umumnya, perangkat seluler memiliki menu hamburger. Dan bukan hanya menu; bahkan bagian dan tombol Anda di halaman beranda harus mudah diakses. Ingatlah bahwa pengguna akan menggunakan perangkat layar sentuh dan karenanya pastikan bahwa tombol atau tautan Anda cukup besar untuk disentuh dan dibuka oleh pengguna. Jika tidak, Anda akan berakhir dengan navigasi situs web yang sangat buruk dan pengalaman pengguna yang buruk.
5. Tidak Memberikan Jalan Kembali
Navigasi situs web selalu merupakan fungsi dinamis. Pengguna akan bergerak lebih dalam ke konten situs web, dan pada suatu saat, mereka juga ingin menelusuri kembali perjalanan mereka. Oleh karena itu penting untuk memberikan jalan keluar bagi pengguna untuk menavigasi jalur sebaliknya. Beberapa pengembang berpendapat bahwa mereka memiliki opsi beranda di menu untuk itu, tetapi ada kemungkinan bahwa pengguna mungkin tidak ingin langsung kembali ke beranda tetapi beberapa halaman di antara perjalanan situs webnya.
Remah roti terbukti sangat efektif dalam memecahkan masalah ini. Mereka menyediakan cara mudah kembali ke pengguna dan meningkatkan navigasi situs web Anda dengan memberikan rasa posisi kepada pengguna. Jika Anda menyediakan remah roti atau tombol kembali, pastikan itu mudah diakses dan tidak tersembunyi di beberapa sudut halaman web. Ini lebih sering terjadi dalam kasus situs web seluler. Oleh karena itu rencana navigasi situs web Anda harus selalu menampilkan jalur terbalik.
6. Memiliki Terlalu Banyak Jalan buntu di Situs Web
Memiliki jalan buntu di situs web adalah dosa besar dalam navigasi situs web. Anda tidak akan pernah bisa melakukan kesalahan dengan tidak memberikan opsi kepada pengguna untuk pergi ke halaman lain. Untuk merek apa pun, situs web telah menjadi bagian dari jaminan pemasaran mereka. Anda perlu memastikan bahwa pengguna bergerak di sekitar situs web sebanyak mungkin dan mengetahui lebih banyak tentang produk atau layanan merek Anda.

Saat ini, ada persaingan sengit dalam SEO dan pemasaran digital. Akibatnya, mendapatkan lebih banyak pengunjung ke situs web Anda semakin menantang. Anda tidak dapat memiliki navigasi situs web di mana pengguna menemui jalan buntu di saat-saat seperti itu. Cara yang baik untuk mengurangi ini adalah dengan menawarkan opsi navigasi di akhir halaman, membawa pengguna ke produk atau layanan lain atau bahkan blog. Dengan cara ini, pengguna tidak akan meninggalkan situs web, yang akan membantu Anda menurunkan rasio pentalan Anda.
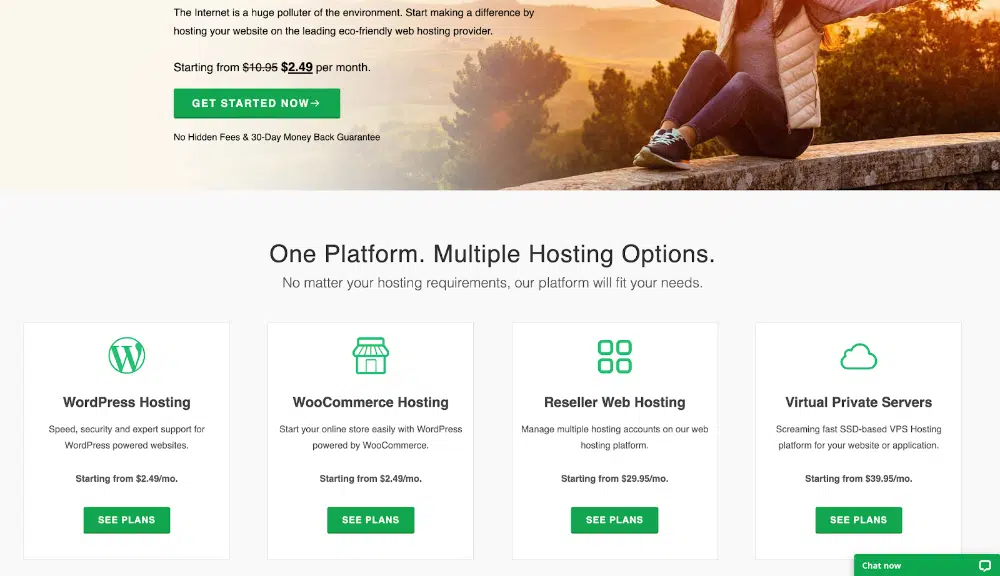
7. Melupakan Saluran Penjualan
Menyiapkan saluran penjualan telah menjadi norma untuk semua merek. Munculnya pemasaran digital telah memunculkan banyak media untuk menarik penjualan, dan situs web adalah salah satunya. Situs web memiliki fungsi penting sebagai pintu gerbang ke saluran penjualan Anda. Anda menarik pengguna dari media sosial, mesin pencari, dan tempat lain dan membawa mereka ke situs web Anda. Di sana, Anda menampilkan yang terbaik dari diri Anda dalam hal produk, layanan, USP, dan semuanya. Situs web berfungsi sebagai promosi penjualan yang diperluas dan dinamis untuk meyakinkan pengguna Anda.
Namun, beberapa pengembang lupa untuk melakukan langkah penjualan berikutnya, yaitu mengaktifkan konversi. Navigasi situs web Anda harus memastikan bahwa setelah semua bagian penjualan selesai, pengguna dapat melanjutkan perjalanan penjualan untuk membeli produk atau layanan. Sebaiknya taburkan bagian ajakan bertindak di semua bagian lapangan. Dengan cara ini kapan saja, pengguna yakin tentang merek, mereka dapat mengkliknya dan diarahkan ke halaman penjualan atau halaman hubungi kami. Jika ini tidak dilakukan, Anda akan kehilangan banyak pelanggan potensial.
8. Menggunakan Terlalu Banyak Tombol
Pernahkah Anda mengamati bahwa penggunaan tombol sedang dalam tren menurun? Ini karena tombol terbukti merusak skor SEO Anda dalam lebih banyak cara daripada yang dapat Anda bayangkan. Pertama, mereka sulit untuk menyesuaikan dalam hal kompatibilitas seluler. Mereka perlu ditingkatkan dan diturunkan sesuai perangkat. Selain itu, teks di dalam tombol tidak dibaca oleh perayap yang mengakibatkan hilangnya peluang lebih lanjut untuk SEO. Juga, banyak pengembang menggunakan gambar khusus untuk tombol yang selanjutnya memuat penyedia hosting situs web.
Teks bergaya menggantikan tombol. Mereka juga menonjol dari konten, dapat dibaca dalam hal SEO, dan mudah dimainkan dengan respons seluler. Namun, banyak pengembang jadul masih suka memuat situs web mereka dengan terlalu banyak tombol. Menggunakan tombol pada bagian yang lebih besar seperti penggeser atau bagian tajuk masih dapat diterima, tetapi menggunakannya di seluruh situs web terbukti mematikan bagi pengguna. Selain skor SEO dan kompatibilitas seluler, itu akan memengaruhi navigasi situs web, dan pengguna akan bingung.
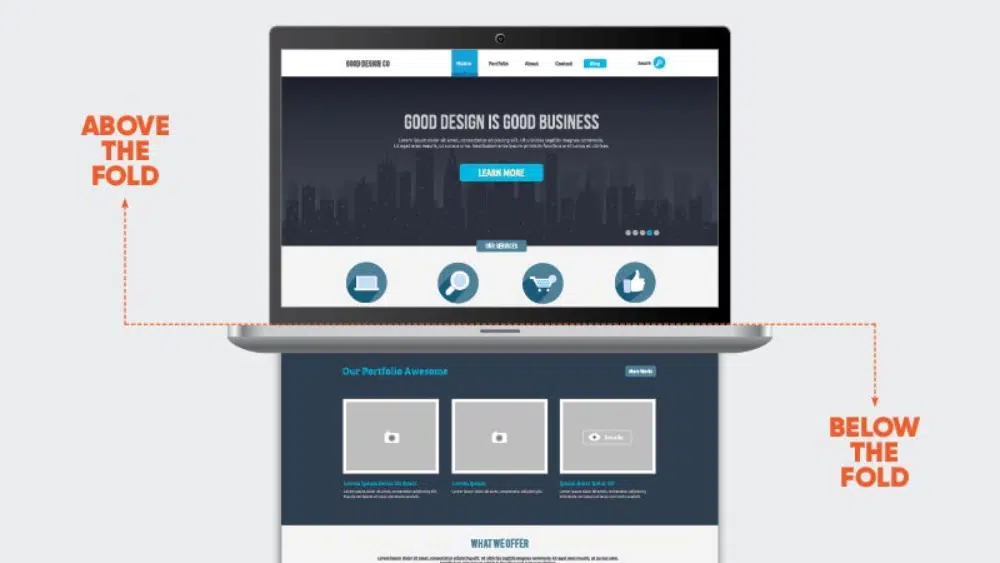
9. Menggoda Pengguna Terlalu Lama
Tujuan dasarnya adalah untuk memberikan serangkaian informasi tertentu kepada pengguna yang mencarinya. Namun, rentang perhatian pengguna terus menurun. Jika mereka tidak dapat menemukan apa yang mereka cari dengan cepat, maka ada kemungkinan besar mereka akan meninggalkan situs web tersebut. Inilah sebabnya mengapa konsep paruh atas dan navigasi halaman beranda menjadi sangat penting. Bahkan pakar SEO percaya dalam mengadopsi pendekatan yang lebih langsung dan cepat untuk berkomunikasi dengan pengguna.
Namun, beberapa pengembang salah menggoda pengguna terlalu lama. Mereka tidak langsung dalam mengomunikasikan tentang apa merek atau situs web itu. Membingungkan pengguna hanya akan menyebabkan peningkatan rasio pentalan. Sebagai gantinya, Anda harus memastikan bahwa navigasi situs web Anda direncanakan sehingga pengguna mendapatkan informasi penting terlebih dahulu dengan jumlah klik paling sedikit. Disarankan untuk memiliki pratinjau halaman beranda tentang apa situs web itu. Jika Anda memiliki produk, kemudian tampilkan beberapa di halaman beranda, atau jika Anda memiliki artikel pengetahuan atau studi kasus, maka lebih baik membuat bagian untuk itu. Ini akan memuaskan keingintahuan pengguna, dan mereka tidak akan meninggalkan situs web tetapi menelusuri bagian pilihan mereka.
10. Tidak Menempatkan Diri Anda Pada Posisi Pengguna
Empati adalah nilai penting tidak hanya dalam kehidupan nyata tetapi juga dalam kehidupan digital. Sebagai seorang desainer, Anda harus selalu menempatkan diri Anda pada posisi pengguna dan memeriksa desain Anda. Ini berlaku untuk semua jenis desain, baik itu situs web, media cetak, atau desain produk. Pendekatan duduk di sisi lain meja terkadang dapat membuat Anda menyadari banyak bidang peningkatan dalam desain Anda. Untuk desain situs web, pendekatan ini dapat membantu Anda menyempurnakan situs web Anda dengan cara yang lebih baik.
Banyak desainer terburu-buru untuk menyelesaikan proyek mereka dan melupakan bagian kritis terakhir dari proyek – pengujian. Anda harus menguji situs web Anda di perangkat dan browser yang berbeda. Anda harus meminta orang lain juga menguji situs web Anda karena umpan balik mereka dapat berharga. Navigasi situs web perlu dirancang agar pengguna tetap berada di tengah. Anda ingin menampilkan yang terbaik dari situs web Anda dalam waktu sesingkat mungkin kepada pengguna. Oleh karena itu, setiap kali Anda mengerjakan navigasi situs web, berpikirlah seperti pengguna, dan ini akan membantu Anda membuat kerangka kerja navigasi situs web yang lebih baik.
Kesimpulan
Navigasi situs web yang tidak rapi terbukti sangat merusak rasio pentalan dan bahkan penjualan situs web Anda. Bagian yang baik tentang navigasi situs web adalah tidak terlalu rumit. Ada beberapa dasar yang perlu Anda ikuti. Namun masalah terjadi ketika developer menjadi super kreatif dan menyimpang dari norma. Blog ini mengkompilasi sepuluh kesalahan navigasi situs web umum yang harus dihindari saat merancang dan mengembangkan situs web. Dengan menghindari kesalahan ini, Anda dapat memastikan bahwa Anda akan memiliki navigasi situs web yang lancar yang akan memberikan pengalaman pengguna yang positif.