9 Masalah dan Solusi UX Umum
Diterbitkan: 2019-02-26Orang-orang terprogram untuk mengenali pola. Dari bentuk di awan hingga fluktuasi pasar saham yang dapat diprediksi, orang melihat hal-hal yang terkadang tidak ada. Desainer UX dapat menggunakan ini untuk keuntungan mereka. Dengan mempelajari pola perilaku pengguna, desainer dapat melihat bagaimana pengguna menavigasi halaman, menggunakan opsi menu, dan bagaimana mereka menggunakan situs Anda. Jika Anda menggunakan internet secara teratur, Anda pasti akan melihat banyak pola UX dan masalah yang terkait dengannya. Beberapa solusi untuk pola-pola ini bekerja dengan baik dan itulah yang kita lihat berulang kali.
Pada artikel ini, kita akan membahas berbagai pola desain yang lazim saat ini dan bagaimana pengguna menggunakannya. Dengan menggunakan berbagai contoh, kami akan membahas bagaimana pola desain ini digunakan oleh beberapa situs web dan aplikasi web terbaik untuk menyelesaikan beberapa masalah pengguna yang ada.
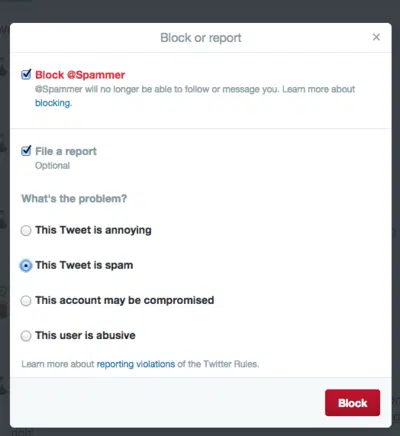
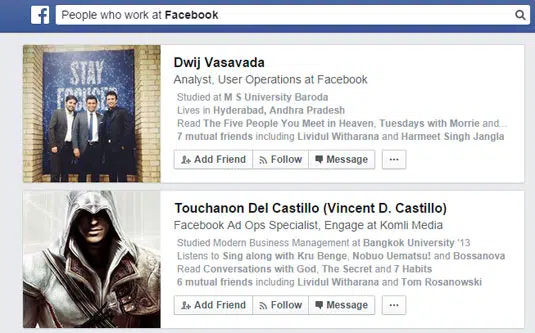
1. Penandaan/Pelaporan
Pola UI ini biasanya digunakan ketika pengguna ingin berperan sebagai polisi konten. Ini membantu pengguna mendapatkan kontrol lebih besar atas situs mereka, terutama saat menggunakan jaringan online dan situs yang sangat bergantung pada konten buatan pengguna. Misalnya, situs populer seperti Facebook, Airbnb, dan pinterest memungkinkan pengguna menandai konten jika melanggar kebijakan situs atau dianggap tidak pantas. Mereka biasanya menerapkan ini dengan memandu pengguna melalui kuesioner. Ini dapat membantu menambah kredibilitas pada konten yang terlihat dan memungkinkan komunitas memoderasi dirinya sendiri.
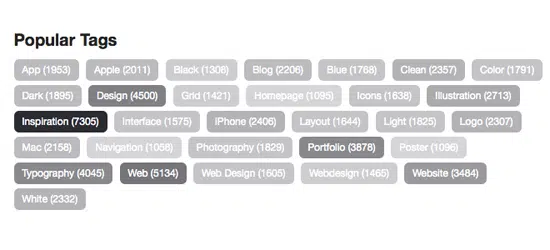
2. Menandai
Untuk membantu pengguna mengatur konten mereka dengan lebih baik dan untuk membantu mereka menemukan konten serupa, situs populer seperti Behance dan Flickr memudahkan pengguna untuk menandai konten mereka dengan kata kunci tertentu. Misalnya, Twitter dan Instagram mengkategorikan tagar Anda menurut topik atau ide dan memungkinkan Anda membagikannya di situs seperti Facebook atau Google+
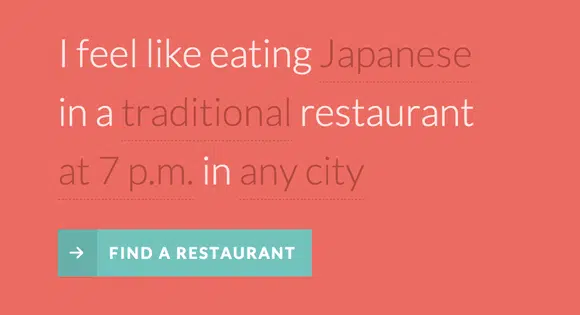
3. Bentuk percakapan
Bentuk percakapan yang berpusat pada pengguna cenderung bekerja lebih baik daripada yang berpusat pada pengumpulan data. Pengguna sering menemukan memasukkan informasi sebagai tugas yang membosankan. Dengan mendesain formulir yang memiliki nada percakapan, desainer bisa mendapatkan lebih banyak dari pengguna. Terkadang mengisi formulir yang kosong ternyata lebih menarik dan interaktif daripada tab drop-down dan tombol radio. Meskipun mungkin tidak bekerja dengan baik dengan bentuk yang panjang dan kompleks.
4. Petunjuk masukan
Sangat membantu untuk memberikan petunjuk kepada pengguna untuk membantu mereka mengetahui jenis data apa yang harus dimasukkan dalam bidang input. Ada banyak cara untuk memberikan petunjuk ini – dengan bantuan HTML5, pengguna dapat menampilkan teks sebaris di dalam kolom input. Anda juga dapat memiliki teks ini di bawah atau di samping bidang input. Menerapkan pola desain ini akan membantu Anda meminimalkan kekacauan dan membuat pengguna memasukkan informasi mereka untuk menghilangkan kesalahan dan kemungkinan kebingungan.
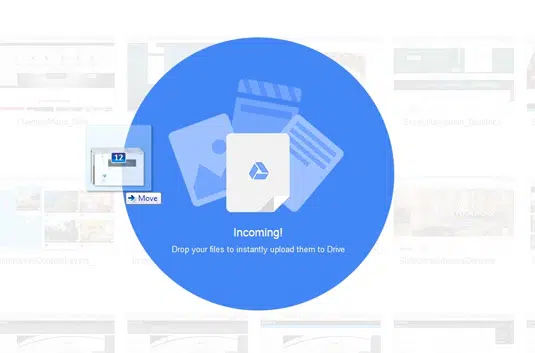
5. Seret dan lepas tindakan
Pola desain UI ini memungkinkan pengguna berinteraksi dengan antarmuka dengan cara yang lebih organik. Ini sangat berguna ketika mengatur ulang elemen dalam sebuah situs web. Jika Anda ingin mengunggah item atau file, pengguna harus mengklik berbagai halaman dan beralih dari internet explorer ke jendela browser. Menerapkan pola UI seret dan lepas dapat membantu menghilangkan kecanggungan ini dan membuat interaksi keseluruhan menjadi pengalaman yang jauh lebih mudah dan mulus. Beberapa perusahaan populer yang menerapkan pola desain ini adalah Asan, Google Drive, dan Dropbox.

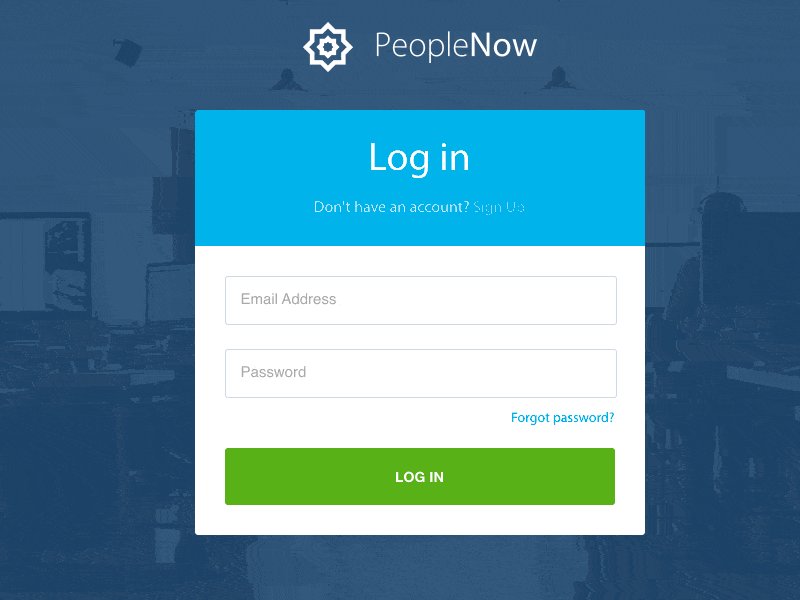
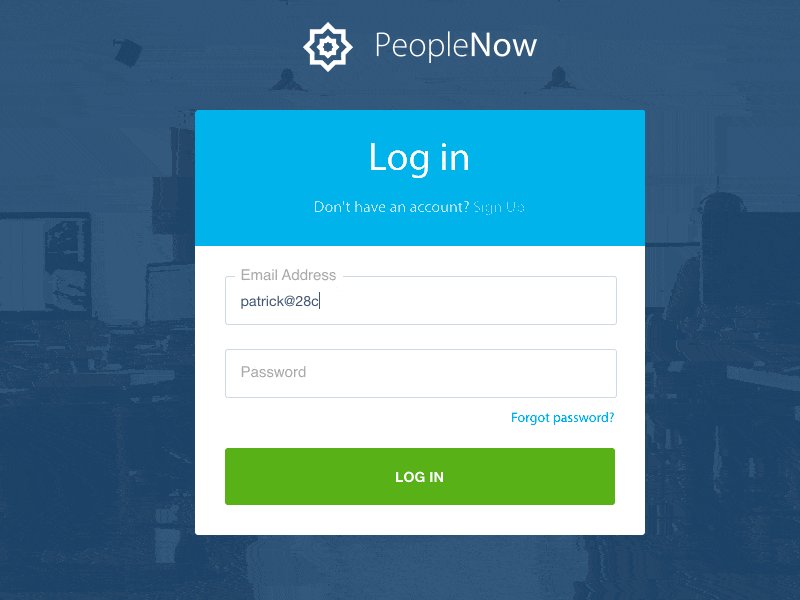
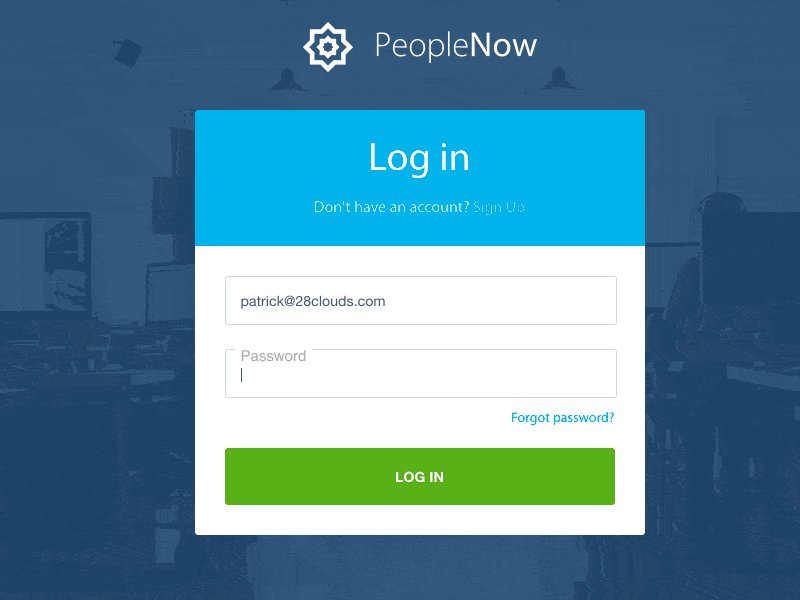
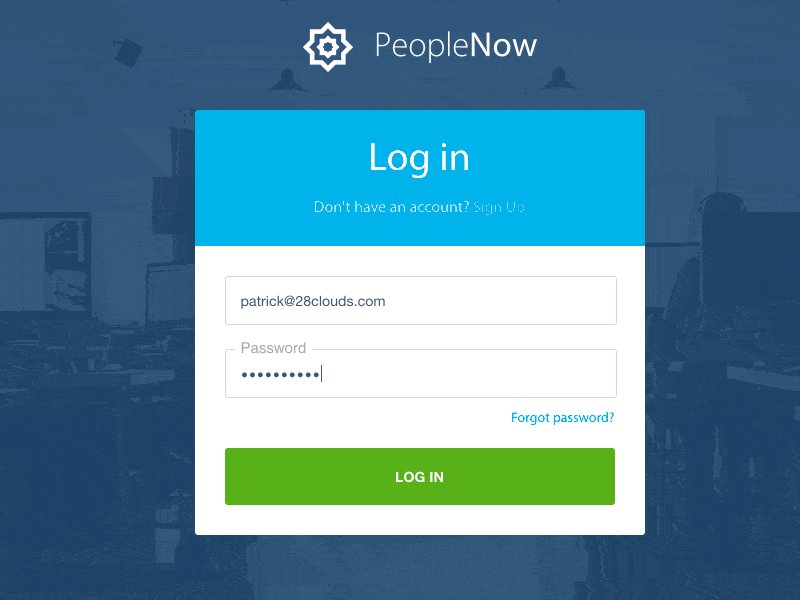
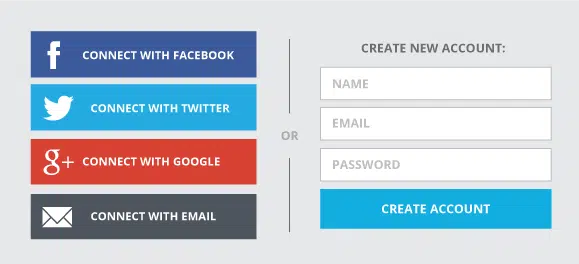
6. Login sosial
Sebagian besar situs jejaring sosial menerapkan login mudah dengan membiarkan pengguna masuk dengan akun mereka yang ada. Ini berarti bahwa alih-alih harus memasukkan nama Anda dan detail lainnya, Anda dapat masuk hanya dengan menghubungkan akun Anda yang ada ke akun baru yang Anda buat. Ini berarti Anda memiliki lebih sedikit nama pengguna dan kata sandi yang perlu dikhawatirkan dan tidak perlu terlalu khawatir tentang keamanan kata sandi. Google, Facebook, dan Twitter adalah penyedia OAuth utama dan memudahkan pengguna untuk masuk ke sebagian besar aplikasi web menggunakan akun mereka yang ada. Ini secara drastis meningkatkan pengalaman pengguna dan sedang diterapkan di sebagian besar aplikasi web.
7. Masukan bahasa alami
Lebih mudah bagi pengguna untuk memasukkan data tanpa harus khawatir tentang format teks yang telah ditentukan. Ini berarti bahwa sistem harus menerjemahkan pertanyaan dan kalimat kompleks ini di backend. Ini menghilangkan kebutuhan pengguna untuk memasukkan data ke dalam beberapa bidang dan membuat keseluruhan pengalaman interaksi jauh lebih mudah bagi pengguna.
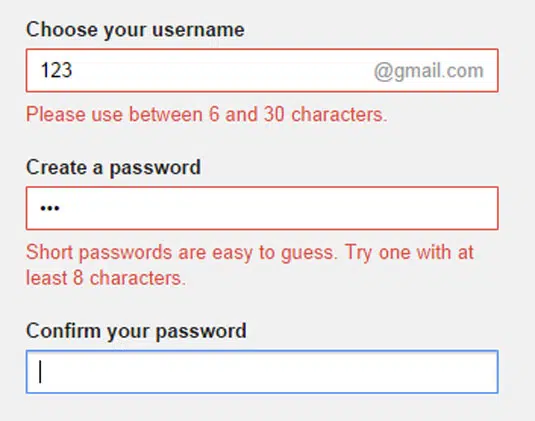
8. Validasi sebaris
Menerapkan pola desain ini dapat membuat entri data menjadi proses yang interaktif. Pola UI ini dapat digunakan untuk memberikan umpan balik langsung kepada pengguna. Ini sangat berguna saat memasukkan informasi, memeriksa kesalahan pemformatan, nomor telepon yang salah ketik, dll. Twitter dan Gmail menerapkan pola desain ini dan mampu memberikan umpan balik langsung kepada penggunanya saat mendaftar untuk menggunakan layanan mereka. Ini sangat berguna saat menggunakan formulir pendaftaran akun dan formulir panjang atau rumit lainnya yang mengharuskan pengguna memasukkan data ke beberapa bidang.
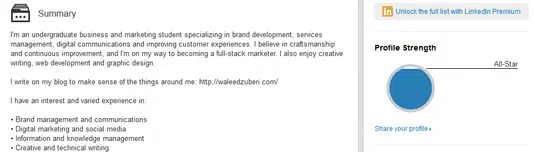
9. Kelengkapan meter
Perusahaan seperti Linkedin dan Google+ menggunakan pola desain ini untuk memberi tahu pengguna bahwa mereka telah menyelesaikan tujuan mereka. Ini sering diterapkan dengan menunjukkan kepada pengguna persentase yang dapat diukur tentang seberapa jauh mereka telah datang dan seberapa jauh mereka harus pergi.
Di dunia UX yang terus berubah, para desainer selalu dihadapkan pada tantangan baru. Dengan mempertimbangkan apa yang diinginkan pelanggan, memahami preferensi mereka, dan mempelajari pola perilaku mereka, perancang web dapat membuat pilihan berdasarkan informasi untuk membuat UX yang lebih baik bagi setiap pengguna. Ada banyak pola desain untuk dipelajari. Kami berharap bahwa pola desain yang umum digunakan ini akan membantu Anda memahami dengan lebih baik beberapa masalah dan solusi yang berulang. Mempelajarinya secara mendalam akan membantu Anda melihat pola yang lebih besar atau kesamaan antara interaksi yang lebih kecil.