Tiga Tren UI Umum yang Disukai eCommerce Tapi Harus Dibenci
Diterbitkan: 2018-01-12Ada kebohongan kecil yang berbahaya yang disebarkan oleh komunitas desain di internet. Seperti setiap mitos yang mengakar, itu berlabuh di sedikit kebenaran, yang membuatnya sulit untuk disingkirkan.
Sayangnya, tampaknya e-commerce sangat rentan untuk membeli kebohongan.
Kebenaran: "Anda hanya memiliki beberapa detik untuk menarik perhatian pembeli sebelum mereka terpental dan tidak pernah kembali."
Kebohongan: "Anda harus melakukan apa pun untuk benar-benar 'WOW' pembelanja Anda sebelum mereka pergi."
Begini masalahnya, pembelanja Anda tidak ingin menjadi "WOW". Mereka mencari solusi. Mereka mencari produk yang memecahkan masalah, kebutuhan, keinginan, keinginan, dll. Intinya, mereka mencari "sesuatu."
Tujuan pertama Anda adalah meyakinkan pembeli bahwa mereka berada di tempat yang tepat. Permudah untuk "menemukan" apa yang dicari pembeli Anda.
Jika utilitas toko Anda hilang, tidak ada jumlah desain yang akan mengubah pembeli Anda. Kecuali Anda berlomba-lomba untuk menjadi versi digital MOMA terbaik berikutnya, pembeli Anda ada di situs Anda untuk membeli.
Sekarang tentu saja, desain dan estetika menjadi penting. Memiliki situs yang tampak hebat dengan fitur yang mengesankan memang berperan, tetapi itu adalah titik kontak terakhir. Mereka melengkapi pengalaman intuitif. Mereka tidak menciptakannya.
Jadi, apa cara paling umum toko e-niaga membuat UI mereka salah?
Anda Menggunakan Bagian Depan Dan Tengah Pembunuh Konversi
Ini adalah tren yang tidak akan mati. Di hadapan semua data yang berteriak, "Itu tidak berhasil," mereka tidak akan pergi. Hampir menjadi jaminan, jika Anda memiliki toko e-commerce, Anda mungkin bersalah.
Kita berbicara tentang penggeser gambar, spanduk berputar, korsel penerusan otomatis. Terlepas dari apa yang Anda sebut mereka, mereka pembunuh konversi.
Studi demi studi telah membuktikan, pembelanja membenci ini. Yang terbaik, slide pertama rata-rata memiliki rasio klik-tayang 1%. Semua slide berikutnya secara praktis dan sepenuhnya diabaikan.
Mungkin Anda berpikir, seperti yang dilakukan oleh banyak pemilik e-commerce lainnya, bahwa toko Anda berbeda. Di samping statistik industri, Anda adalah pengecualian.
Oke, mari kita berurusan dengan itu.
Bisakah kita akui, kita semua adalah makhluk kebiasaan?
Ini bukan hal yang buruk. Kita harus. Dengan banyaknya informasi yang kita terima setiap hari, jika kita tidak mengandalkan kebiasaan dan pola, kita tidak bisa berfungsi. Kami akan dilumpuhkan oleh keragu-raguan.
Untuk mengatasi dan berfungsi, kita mengandalkan model mental untuk menavigasi dunia kita. Dalam melakukannya, ini menciptakan pola perilaku yang kita semua patuhi.
Salah satu pola ini telah mengembangkan perilaku yang dikenal sebagai “kebutaan spanduk”. Sederhananya, ketika kita sedang online, kita mengabaikan apa pun yang bahkan terlihat seperti iklan dari jarak jauh.

Bahkan jika Anda ingin menarik perhatian pembeli dengan penggeser Anda, data menunjukkan bahwa itu hanya sekilas. Informasi tidak diproses.
Dan ini bukan hal baru. Kebutaan spanduk kami telah menjadi hal dan menyerukan sejak tahun 1997!
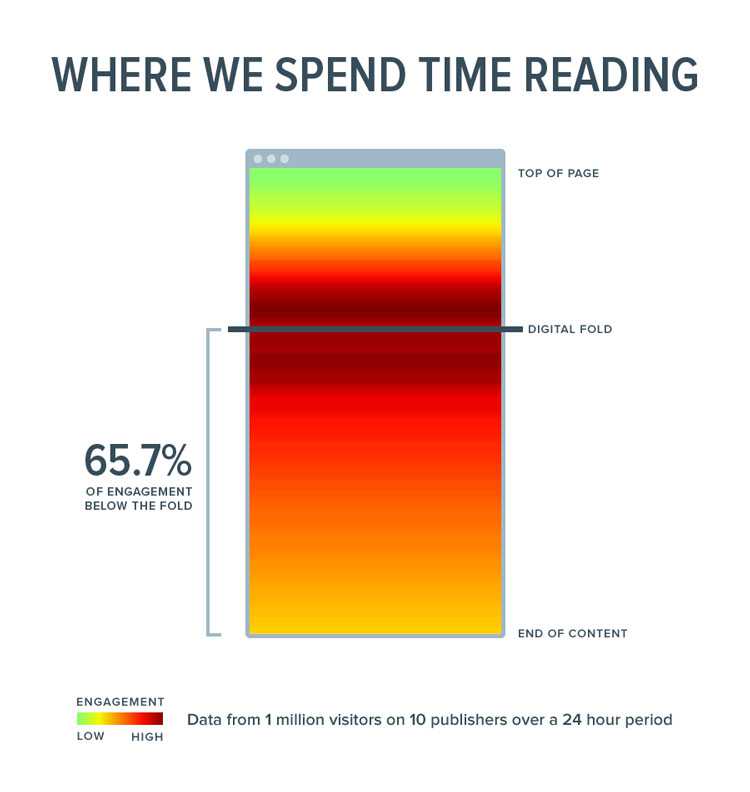
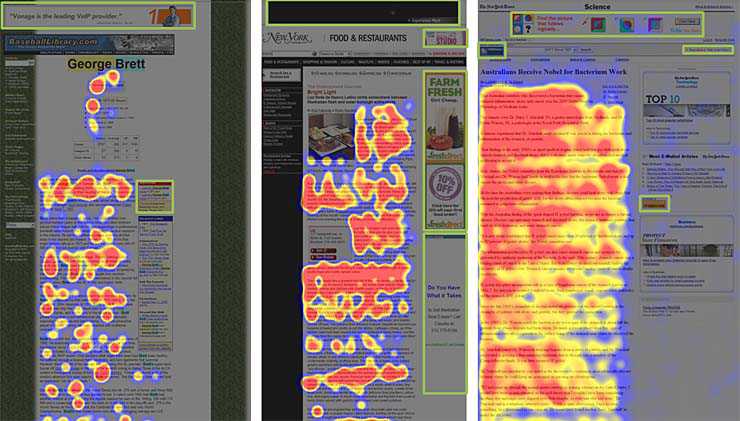
Selain itu, bahkan jika Anda sangat licik dan penggeser Anda tidak terlihat seperti iklan, kita semua dikondisikan untuk mengabaikan bagian atas halaman. Desainer dan pemasar sering menargetkan paruh atas sehingga sekarang kita menggulir ke bawah ke konten "nyata", mengabaikan bagian atas. Faktanya, hampir 66% dari rentang perhatian kita dihabiskan "di paro bawah".

Peta panas pelacakan mata. Lihat saja semua cinta untuk real estat layar utama dari pengguna;)
Mempertimbangkan prospek konversi suram slider Anda, Anda juga memperlambat kecepatan halaman Anda. Alih-alih satu panel yang efektif, Anda menguraikan jumlah sumber daya yang dibutuhkan halaman Anda untuk memuat sepenuhnya – dan semuanya sia-sia.
Lebih buruk lagi, penggeser mengatakan satu hal di atas segalanya, bahwa Anda tidak tahu harus berkata apa, jadi Anda mencoba mengatakan semuanya.
Juga, lebih sering daripada tidak, penggeser tidak memiliki jenis kontrol editorial apa pun. Jadi, setiap slide terlihat sangat berbeda dari yang berikutnya tanpa sajak atau alasan. Tidak hanya mereka terlihat berbeda, tetapi strategi CTA sering terputus-putus tanpa urutan hierarkis atau kohesi.
Plus, dari sudut pandang kegunaan umum, slide bergerak terlalu cepat untuk dicerna atau terlalu lambat untuk melihat semuanya. Mereka sulit dinavigasi. Mereka sulit digunakan, terutama di seluler.
Apakah Anda memerlukan lebih banyak bukti tentang mengapa Anda harus menjatuhkan slider itu dari etalase Anda? Inilah utas UX tentang slider yang telah berlangsung sejak 2011!
Pelanggaran UI berikutnya yang kemungkinan besar Anda lakukan adalah twist modern pada slider, video latar belakang yang sangat populer !
Apakah Anda Di Sini Untuk Menghibur Saya?
Tren ini sangat besar hari ini, dan agak kontroversial untuk mengatakan Anda harus menghentikannya, tapi ini saya.
Kita berbicara tentang video latar belakang super keren yang Anda miliki yang membuat semua orang berkata "Ooooo!"
Pertama, izinkan saya bertanya kepada Anda. Mengapa Anda memiliki video latar belakang?
Alasannya bukan ilmu roket. Anda menyukai mereka. Orang lain seperti mereka. Anda melihat semua jenis situs web dan etalase lain melakukannya. Ini menceritakan kisah Anda. Ini mengatur getaran. Ini tidak perlu dipikirkan. Video latar belakang adalah tempatnya!
Apakah itu menggambarkan Anda?
Kebanyakan orang membuangnya tanpa banyak berpikir, tetapi apakah Anda pernah berpikir bahwa Anda tidak sendirian dalam pendekatan ini? Pernahkah terpikir oleh Anda bahwa mungkin, mungkin saja, Anda menyalin orang lain, yang menyalin orang lain, yang menyalin orang lain…
Saya benci untuk menyampaikan berita, tetapi, desainer melakukan itu. Mereka banyak menyalin, atau mendapatkan inspirasi, dari orang lain. Desainer jarang menggunakan data untuk mempengaruhi apa yang mereka lakukan. Jika terlihat bagus, maka terlihat bagus. Ini adalah penjualan yang mudah.
Sudahkah Anda menguji untuk melihat apa yang sebenarnya dilakukan video latar belakang Anda untuk konversi atau metrik situs lainnya?
Jika Anda dapat menjawab ya, jika semua nomor Anda berwarna emas, jika Anda dapat membuktikan secara statistik bahwa etalase Anda bekerja lebih baik dengan video latar belakang Anda daripada tanpa video latar belakang, maka Anda dapat melompat ke depan.
Tetapi, jika Anda tidak bisa, maka Anda harus bertanya pada diri sendiri – “Apa yang sebenarnya dilakukan video latar belakang saya untuk saya?”
Ya, ya, saya tahu apa yang Anda katakan. Anda memerlukan video karena membantu menceritakan kisah Anda, itu mengatur getaran untuk seluruh pengalaman.
Saya mengerti. Sangat. Video Anda menetapkan estetika tertentu, tetapi menarik tidak berarti dapat digunakan.
Jika Anda kedinginan dan memperhitungkannya, sebagian besar waktu, itu hanya mengganggu. Mata kita tertarik pada gerakan. Kecuali menonton video adalah metrik konversi untuk toko Anda, Anda mengalihkan pembeli dari tujuan yang dimaksudkan. Pembeli Anda tidak lagi melihat judul dan CTA utama Anda, mereka melihat apa yang ada di baliknya. Artinya, jika mereka benar-benar dapat melihat videonya, lebih lanjut tentang itu nanti.
Jika estetika dan cerita Anda sangat penting untuk tingkat konversi Anda, maka video latar belakang adalah cara yang tidak efisien untuk menyampaikan pesan itu.


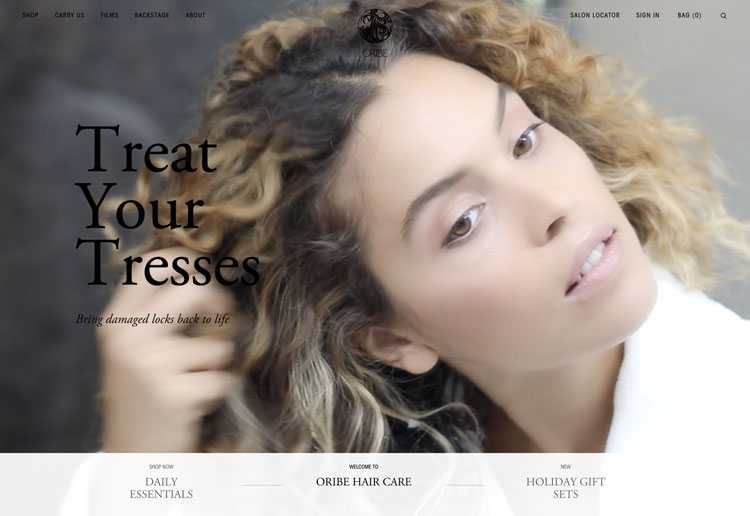
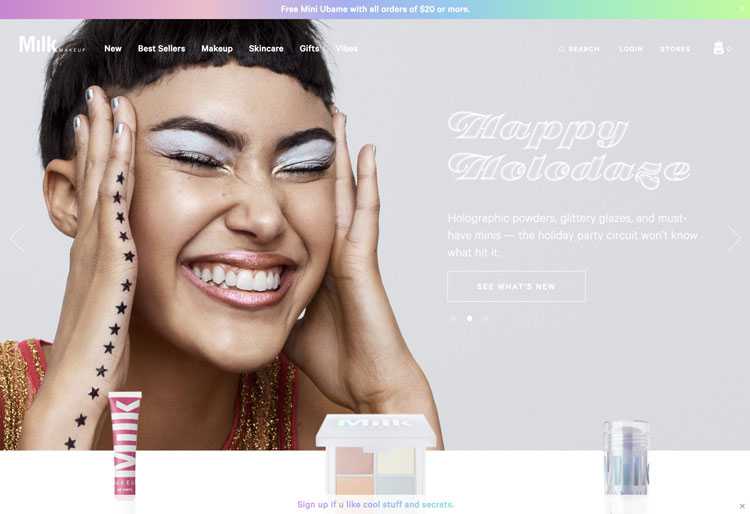
Seketika, video itu mengganggu. Saya tidak tahu di mana harus mengklik atau apa yang harus dilakukan. Poin bonus ekstra untuk menjadi penggeser
Jika ini masalah estetika, Anda dapat mengaturnya dengan gambar.
“ Tidak, kamu tidak bisa! Sebuah gambar tidak sehebat atau seseksi video,” kata Anda?
Yang saya jawab, “ Tentu saja. Sebenarnya gambar dengan mudah 7,12% lebih seksi daripada video!”. Yup, gambar latar belakang sebenarnya dapat mengkonversi 7% lebih baik daripada video latar belakang.
Mungkin itu bukan masalah estetika untukmu, dan ini masalah cerita.
Jika demikian, Anda harus membuat produk atau video fitur. Jauh lebih efektif untuk menceritakan kisah Anda dengan video yang benar-benar dapat dikontrol dan berinteraksi dengan pengguna.
Plus, video produk tidak akan menghabiskan waktu pemuatan halaman Anda. Mereka dapat diakses di semua perangkat. Mereka intuitif. Yang terbaik dari semuanya, mereka rata-rata dapat meningkatkan konversi Anda sebesar 144%!

Contoh sempurna tentang di mana dan bagaimana menggunakan video untuk meningkatkan penjualan dan keterlibatan pengguna Anda
Yang membawa kita dari serangan satu ke serangan dua.
Anda tahu video latar belakang menambah berat dan waktu yang luar biasa untuk memuat halaman Anda. Bahkan jika Anda memuat video secara asinkron, itu masih harus dimuat. Jadi, Anda dapat mencegah halaman Anda dimuat selama beberapa detik, atau Anda dapat meninggalkan kotak kosong besar tempat video Anda seharusnya berada.
Sebuah video membutuhkan beberapa saat untuk dimuat, dan kita semua tahu apa yang dapat dilakukan bahkan penundaan satu detik terhadap tingkat konversi toko Anda.
Perlu lebih banyak alasan? Pikirkan tentang ini.
Menurut data dari Akamai dan Gomez.com, 79% pembeli tidak akan kembali ke toko karena pengalaman situs web yang lambat (mis. buruk), dan 44% pembeli akan memberi tahu teman tentang pengalaman buruk mereka.
Itu banyak jika niat buruk karena kecepatan pemuatan halaman yang lambat.
Dengan kata lain, secara hipotetis, “jika toko e-niaga Anda menghasilkan $100.000 per hari, Anda bisa kehilangan penjualan hingga $2,5 juta setiap tahun hanya dengan penundaan halaman 1 detik.”
Sekarang, kecuali Anda dapat MEMBUKTIKAN bahwa video latar belakang Anda benar-benar meningkatkan konversi Anda, apakah sepadan dengan risiko yang besar untuk mempertahankannya karena terlihat rapi?
Tren UI berikutnya yang membunuh konversi Anda adalah sahabat desainer dan musuh terburuk pembelanja Anda!
Anda Berbicara Bahasa Kuno
Kita berbicara tentang penyederhanaan navigasi Anda dengan hieroglif kuno, alias ikon.
Tentu, tampilan minimalis itu ramping. Ini terlihat profesional. Ini canggih. Ini adalah penghemat ruang. Namun, jika pembeli tidak langsung tahu bagaimana mencapai tujuan yang mereka tuju, mereka akan frustrasi, pergi, dan tidak akan pernah kembali lagi. Pikiran yang bingung tidak pernah membeli.

[Sumber] Apakah ikon uang berarti pengembalian uang, kartu hadiah, penjual terbaik, atau promosi khusus? Hm…
Di antara isu-isu lain, ikon memiliki arti yang berbeda untuk budaya dan demografi yang berbeda. Apa yang intuitif bagi desainer milenial Anda mungkin benar-benar membingungkan bagi sebagian besar basis pelanggan Anda. Di luar ikon rumah, cetak, dan pencarian, Anda akan kesulitan menemukan ikon apa pun yang dikenali secara universal.
Argumen paling umum yang menentang penyertaan label teks adalah bahwa pengguna dapat mengetahuinya. Orang-orang tahu apa itu keranjang belanja dan ikon tiga batang. Mereka tahu apa yang harus diklik jika ingin melihat produk atau membeli.
Apakah itu argumen yang ingin Anda pertahankan? Bahkan jika itu benar, jika mungkin untuk meningkatkan keterlibatan dan konversi sebesar 1%, tidakkah perlu ditelusuri untuk menambahkan label teks "jelek" (yaitu membantu) itu?
Misalnya, ikon pencarian dikenali oleh hampir semua orang, namun pendekatan ikon saja dapat membuat Anda memiliki tingkat keterlibatan 6% yang suram. Menambahkan label teks ke ikon pencarian dapat meningkatkannya sebesar 16,17%.
Oke, lupakan produk dan ikon sekunder Anda. Mari kita bicara tentang navigasi global Anda. Apakah Anda menggunakan menu hamburger untuk menyembunyikan navigasi Anda?
Tentu saja kamu. Ini adalah penghemat ruang, dan dapat dikenali secara luas di seluler. Begitu banyak, bahkan merayap ke etalase desktop.
Tahukah Anda bahwa pembeli desktop membutuhkan waktu 5-7 detik LEBIH LAMA untuk menggunakan navigasi Anda saat disembunyikan. Lebih buruk lagi, hanya 27% pembeli yang akan menggunakan navigasi tersembunyi?
Microsoft menyadari bahwa mereka mengalami masalah dengan toolbar ikon saja. Mereka mencoba mengubah ikon dan posisinya, tetapi itu tidak banyak membantu. Apa yang membantu adalah pengenalan label teks di sebelah ikon. Ini segera memperbaiki masalah kegunaan dan orang-orang mulai lebih banyak menggunakan bilah alat.
Mereka juga menemukan bahwa pengguna hanya dapat mengenali 6 ikon tanpa label teks – itu adalah pengguna yang telah menggunakan perangkat lunak mereka selama lebih dari 2 tahun!
Pemahaman pengguna tentang ikon didasarkan pada pengalaman masa lalu. Ketika tidak ada penerimaan dan penggunaan universal standar untuk sebuah ikon, maka label teks menjadi suatu keharusan.
Haruskah Anda menggunakan ikon? Tentu saja, tetapi sertakan label teks. Demi pembeli "lambat" Anda, bantu mereka membeli dari Anda sedikit lebih mudah.
Gunakan aturan 5 detik. Jika Anda membutuhkan lebih dari 5 detik untuk memikirkan ikon yang sesuai untuk sesuatu, maka kemungkinan besar itu adalah pilihan komunikasi yang tidak efektif. Dijamin, pembeli Anda tidak akan tahu apa artinya!
Terus terang, jika pembeli tidak dapat menemukan apa yang mereka cari, mereka tidak dapat membelinya. Mengandalkan kesabaran dan rasa ingin tahu pembeli Anda bukanlah strategi pengoptimalan konversi terbaik.
Ini tentang konversi. Ini tentang pengalaman pembeli Anda.
Seharusnya tidak pernah tentang selera pribadi Anda, apa yang Anda sukai, atau kesombongan Anda sendiri.
Adalah pendekatan bodoh untuk menganggap Anda pengecualian dan mengabaikan apa yang dikatakan data kepada Anda. Jangan bertaruh pada desain Anda untuk mengatasi hambatan pengalaman pengguna. Ini adalah permainan yang berbahaya untuk dimainkan dalam hal tingkat konversi toko Anda.
Pada akhirnya, Anda melakukan lebih dari sekadar kehilangan penjualan. Anda kehilangan semua ekuitas yang diperlukan untuk mendapatkan pembeli Anda melalui pintu depan digital Anda – Anda mengganggu pembeli Anda dan membayar untuk melakukannya, secara harfiah.
Bayangkan jika setiap eskalator, sakelar lampu, atau sepeda bekerja secara berbeda, semuanya atas nama "estetika."
Ketika itu toko Anda, itu menarik. Sangat mudah untuk terjebak dalam "kebaruan" dan melupakan bagaimana rasanya menjadi pembelanja biasa.
Saat Anda mengacaukan harapan pengguna, Anda berisiko membingungkan dan mengganggu pembeli Anda.
Jangan kehilangan pembeli Anda karena sesuatu yang konyol seperti tren desain.
