Masalah CSS Umum Untuk Proyek Front-End
Diterbitkan: 2022-03-10Saat mengimplementasikan antarmuka pengguna di browser, ada baiknya untuk meminimalkan perbedaan dan masalah tersebut di mana pun Anda bisa, sehingga UI dapat diprediksi. Melacak semua perbedaan itu sulit, jadi saya telah mengumpulkan daftar masalah umum, dengan solusinya, sebagai panduan referensi praktis ketika Anda mengerjakan proyek baru.
Mari kita mulai.
1. Atur Ulang Latar Belakang button Dan Elemen input
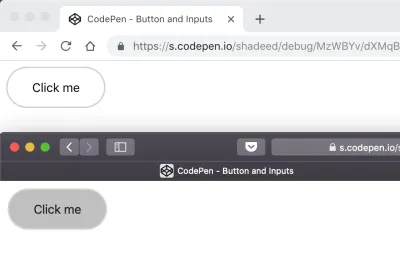
Saat menambahkan tombol, setel ulang latar belakangnya, atau jika tidak, akan terlihat berbeda di seluruh browser. Pada contoh di bawah, tombol yang sama ditampilkan di Chrome dan Safari. Yang terakhir menambahkan latar belakang abu-abu default.

Menyetel ulang latar belakang akan menyelesaikan masalah ini:
button { appearance: none; background: transparent; /* Other styles */ } Lihat Tombol Pena dan Masukan oleh Ahmad Shadeed (@shadeed) di CodePen.
2. Meluap: scroll vs. auto
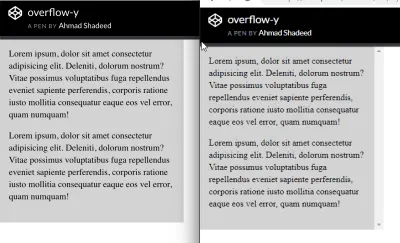
Untuk membatasi ketinggian elemen dan memungkinkan pengguna untuk menggulir di dalamnya, tambahkan overflow: scroll-y . Ini akan terlihat bagus di Chrome di macOS. Namun, di Chrome Windows, bilah gulir selalu ada (meskipun kontennya pendek). Ini karena scroll-y akan menampilkan bilah gulir terlepas dari kontennya, sedangkan overflow: auto hanya akan menampilkan bilah gulir jika diperlukan.

.element { height: 300px; overflow-y: auto; } Lihat Pen overflow-y oleh Ahmad Shadeed (@shadeed) di CodePen.
3. Tambahkan flex-wrap
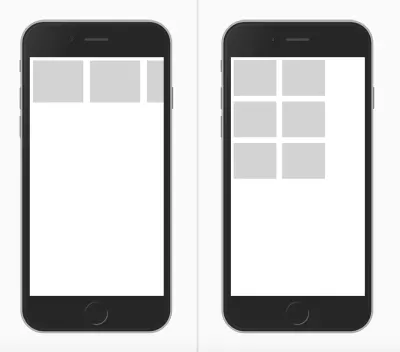
Jadikan elemen berperilaku sebagai wadah fleksibel hanya dengan menambahkan display: flex . Namun, ketika ukuran layar mengecil, browser akan menampilkan bilah gulir horizontal jika flex-wrap tidak ditambahkan.
<div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> .wrapper { display: flex; } .item { flex: 0 0 120px; height: 100px; }Contoh di atas akan bekerja dengan baik di layar besar. Di ponsel, browser akan menampilkan bilah gulir horizontal.

Solusinya cukup mudah. Pembungkus harus tahu bahwa ketika ruang tidak tersedia, pembungkus harus membungkus barang.
.wrapper { display: flex; flex-wrap: wrap; } Lihat Pen flex-wrap oleh Ahmad Shadeed (@shadeed) di CodePen.
4. Jangan Gunakan justify-content: space-between Ketika Jumlah Item Flex Dinamis
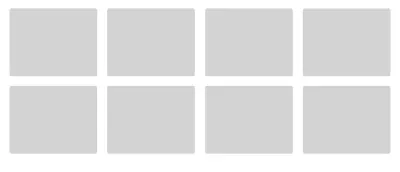
Ketika justify-content: space-between diterapkan ke wadah fleksibel, itu akan mendistribusikan elemen dan meninggalkan jumlah ruang yang sama di antara mereka. Contoh kita memiliki delapan item kartu, dan terlihat bagus. Bagaimana jika, untuk beberapa alasan, jumlah item adalah tujuh? Baris kedua elemen akan terlihat berbeda dari yang pertama.


Lihat konten justify Pena oleh Ahmad Shadeed (@shadeed) di CodePen.
Dalam hal ini, menggunakan grid CSS akan lebih cocok.
5. Kata dan Tautan Panjang
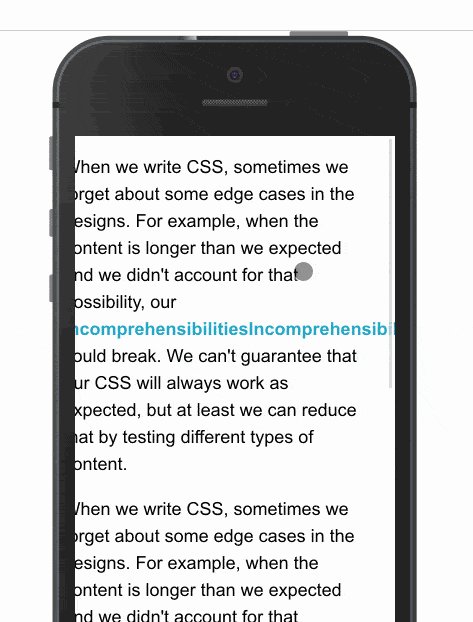
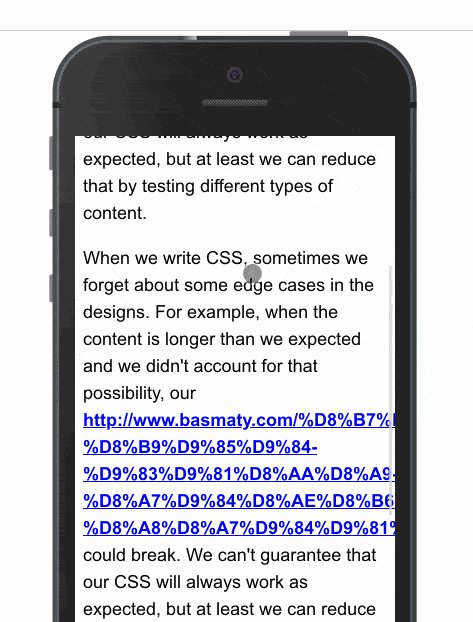
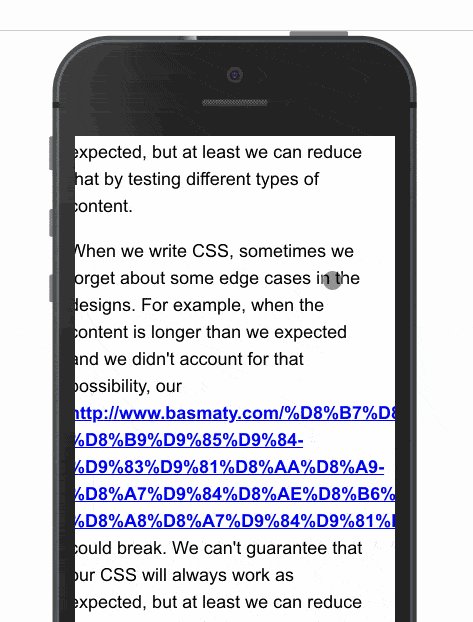
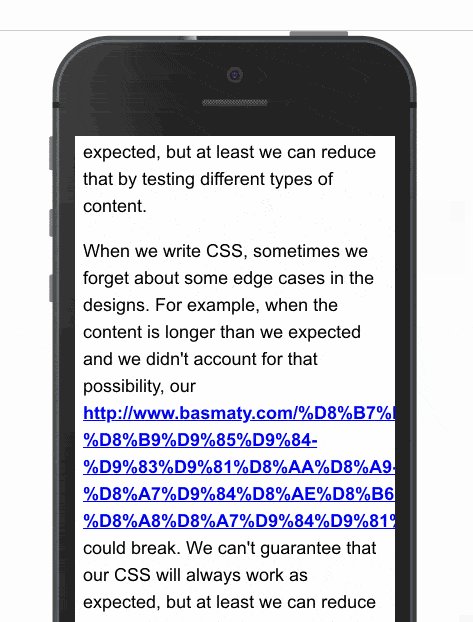
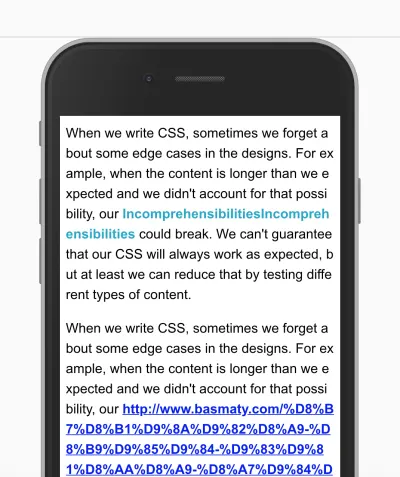
Saat artikel sedang dilihat di layar seluler, kata yang panjang atau tautan sebaris dapat menyebabkan bilah gulir horizontal muncul. Menggunakan word-break CSS akan mencegah hal itu terjadi.

.article-content p { word-break: break-all; } 
Lihat CSS-Tricks untuk detailnya.
6. Gradien Transparan
Saat menambahkan gradien dengan titik awal dan akhir yang transparan, itu akan terlihat hitam di Safari. Itu karena Safari tidak mengenali kata kunci transparent . Dengan menggantinya dengan rgba(0, 0, 0, 0) , itu akan berfungsi seperti yang diharapkan. Perhatikan tangkapan layar di bawah ini:

.section-hero { background: linear-gradient(transparent, #d7e0ef), #527ee0; /*Other styles*/ }Ini seharusnya:
.section-hero { background: linear-gradient(rgba(0, 0, 0,0), #d7e0ef), #527ee0; /*Other styles*/ } 7. Kesalahpahaman Tentang Perbedaan Antara auto-fit Dan auto-fill Di CSS Grid
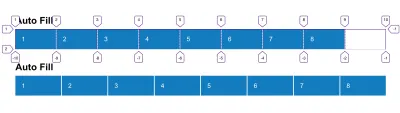
Dalam kisi CSS, fungsi repeat dapat membuat tata letak kolom yang responsif tanpa memerlukan penggunaan kueri media. Untuk mencapainya, gunakan auto-fill auto-fit .
.wrapper { grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); } 
Singkatnya, auto-fill akan mengatur kolom tanpa memperluas lebarnya, sedangkan auto-fit akan menciutkannya ke lebar nol tetapi hanya jika Anda memiliki kolom kosong. Sara Soueidan telah menulis artikel yang sangat bagus tentang topik tersebut.
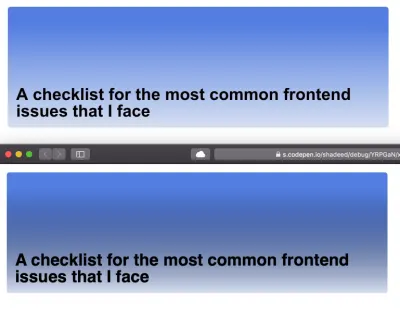
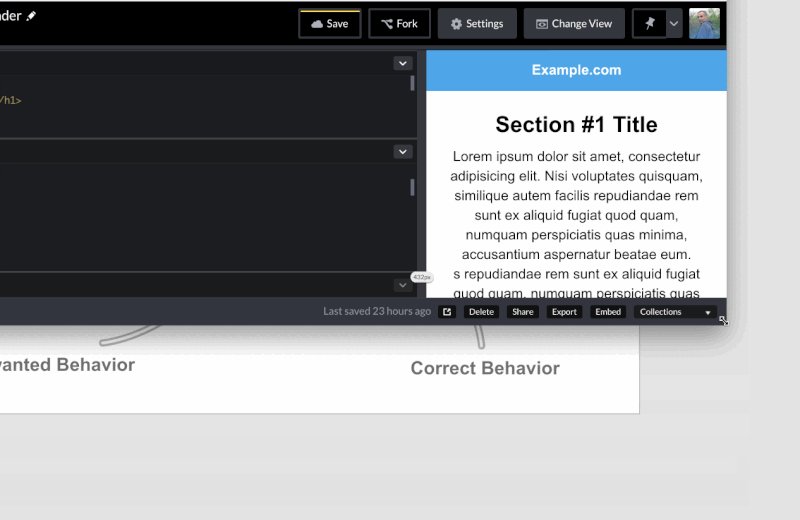
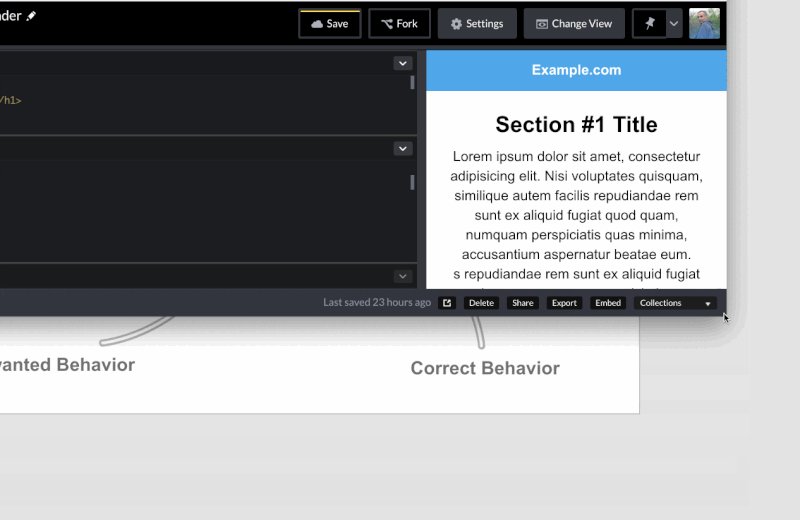
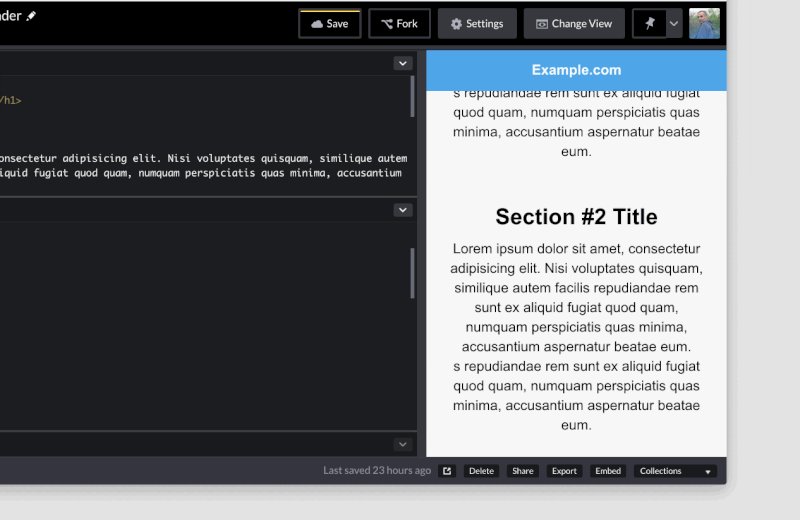
8. Memperbaiki Elemen Ke Bagian Atas Layar Saat Area Pandang Tidak Cukup Tinggi
Jika Anda memperbaiki elemen ke bagian atas layar, apa yang terjadi jika viewport tidak cukup tinggi? Sederhana: Ini akan memakan ruang layar, dan akibatnya, area vertikal yang tersedia bagi pengguna untuk menelusuri situs web akan menjadi kecil dan tidak nyaman, yang akan mengurangi pengalaman.
@media (min-height: 500px) { .site-header { position: sticky; top: 0; /*other styles*/ } }Dalam cuplikan di atas, kami memberi tahu browser untuk memperbaiki header ke atas hanya jika ketinggian viewport sama dengan atau lebih besar dari 500 piksel.
Juga penting: Saat Anda menggunakan position: sticky , itu tidak akan berfungsi kecuali Anda menentukan properti top .


Lihat media query Pen Vertical: Fixed Header oleh Ahmad Shadeed (@shadeed) di CodePen.
9. Mengatur max-width Untuk Gambar
Saat menambahkan gambar, tentukan max-width: 100% , sehingga gambar berubah ukuran saat layar kecil. Jika tidak, browser akan menampilkan bilah gulir horizontal.
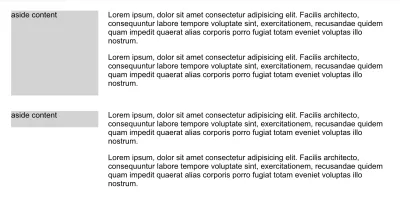
img { max-width: 100%; } 10. Menggunakan Grid CSS Untuk Mendefinisikan Elemen main dan Elemen aside
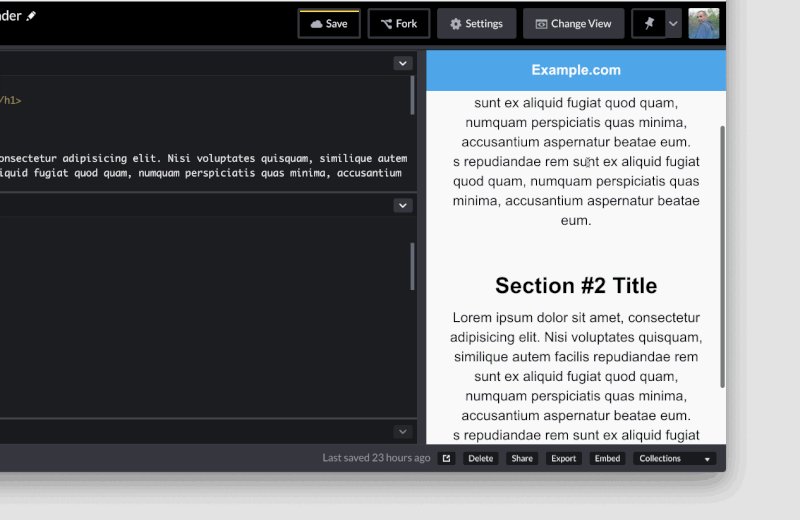
Grid CSS dapat digunakan untuk menentukan bagian main dan aside dari sebuah layout, yang merupakan penggunaan yang sempurna untuk grid. Akibatnya, tinggi bagian aside akan sama dengan tinggi elemen main , meskipun kosong.
Untuk memperbaikinya, sejajarkan elemen aside ke awal induknya, sehingga tingginya tidak melebar.
.wrapper { display: grid; grid-template-columns: repeat(12, minmax(0, 1fr)); grid-gap: 20px; } // align-self will tell the aside element to align itself with the start of its parent. aside { grid-column: 1 / 4; grid-row: 1; align-self: start; } main { grid-column: 4 / 13; } 
Lihat Pena utama dan samping oleh Ahmad Shadeed (@shadeed) di CodePen.
11. Menambahkan fill ke SVG
Terkadang, saat bekerja dengan SVG, fill tidak akan berfungsi seperti yang diharapkan jika atribut fill telah ditambahkan sebaris di SVG. Untuk mengatasi ini, baik untuk menghapus atribut fill dari SVG itu sendiri atau mengganti fill: color .
Ambil contoh ini:
.some-icon { fill: #137cbf; }Ini tidak akan berfungsi jika SVG memiliki isian sebaris. Seharusnya ini sebagai gantinya:
.some-icon path { fill: #137cbf; }12. Bekerja Dengan Pseudo-Elements
Saya suka menggunakan elemen semu kapan pun saya bisa. Mereka memberi kami cara untuk membuat elemen palsu, sebagian besar untuk tujuan dekoratif, tanpa menambahkannya ke HTML.
Saat bekerja dengan mereka, penulis mungkin lupa melakukan salah satu hal berikut:
- tambahkan
content: "", - atur
widthdanheighttanpa menentukan propertidisplayuntuknya.
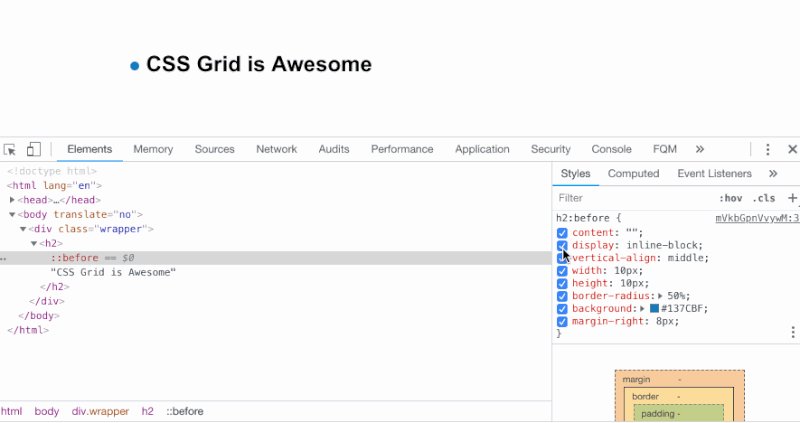
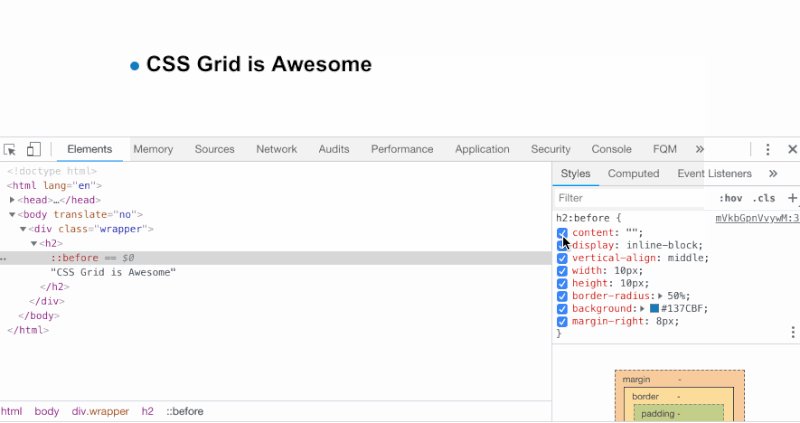
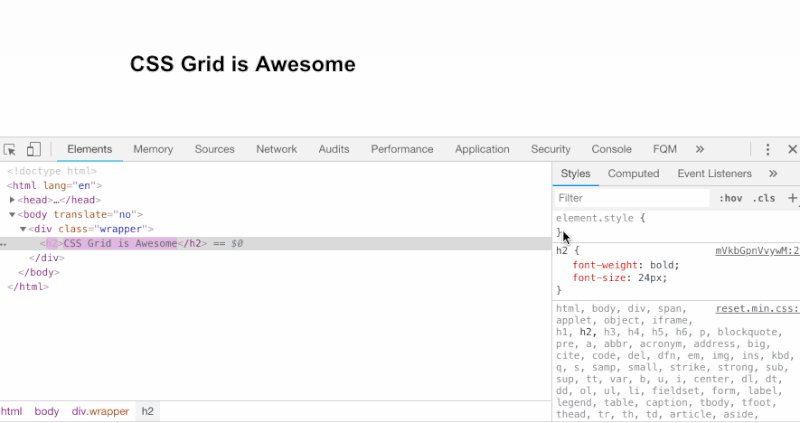
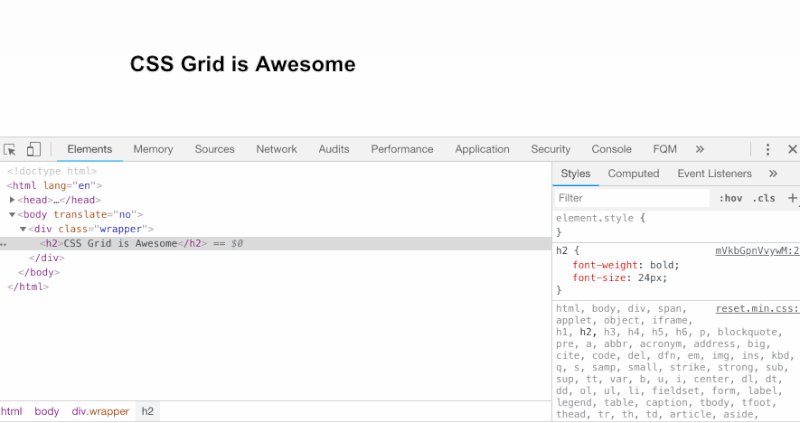
Dalam contoh di bawah ini, kami memiliki judul dengan lencana sebagai elemen semu. content: "" properti harus ditambahkan. Juga, elemen tersebut harus memiliki display: inline-block diatur agar width dan height berfungsi seperti yang diharapkan.

13. Ruang Aneh Saat Menggunakan display: inline-block
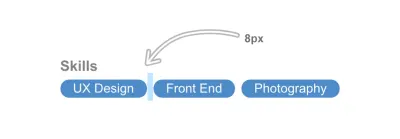
Mengatur dua atau lebih elemen untuk display: inline-block atau display: inline akan membuat ruang kecil di antara masing-masing elemen. Spasi ditambahkan karena browser menafsirkan elemen sebagai kata, sehingga menambahkan spasi karakter di antara masing-masing elemen.
Pada contoh di bawah, setiap item memiliki ruang 8px di sisi kanan, tetapi ruang kecil yang disebabkan oleh penggunaan display: inline-block membuatnya menjadi 12px , yang bukan hasil yang diinginkan.
li:not(:last-child) { margin-right: 8px; } 
Perbaikan sederhana untuk ini adalah dengan mengatur font-size: 0 pada elemen induk.
ul { font-size: 0; } li { font-size: 16px; /*The font size should be reassigned here because it will inherit `font-size: 0` from its parent.*/ } 
Lihat Pen Inline Block Spacing oleh Ahmad Shadeed (@shadeed) di CodePen.
14. Tambahkan for="ID" Saat Menetapkan Elemen Label ke Input
Saat bekerja dengan elemen formulir, pastikan semua elemen label memiliki ID yang ditetapkan untuknya. Ini akan membuatnya lebih mudah diakses, dan ketika diklik, input terkait akan mendapatkan fokus.
<label for="emailAddress">Email address:</label> <input type="email"> 
15. Font Tidak Bekerja Dengan Elemen HTML Interaktif
Saat menetapkan font ke seluruh dokumen, font tersebut tidak akan diterapkan ke elemen seperti input , button , select dan textarea . Mereka tidak mewarisi secara default karena browser menerapkan font sistem default untuk mereka.
Untuk memperbaikinya, tetapkan properti font secara manual:
input, button, select, textarea { font-family: your-awesome-font-name; }16. Bilah Gulir Horisontal
Beberapa elemen akan menyebabkan bilah gulir horizontal muncul, karena lebar elemen tersebut.
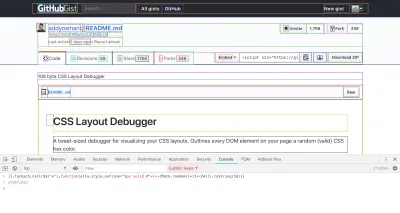
Cara termudah untuk menemukan penyebab masalah ini adalah dengan menggunakan CSS outline. Addy Osmani telah membagikan skrip yang sangat berguna yang dapat ditambahkan ke konsol browser untuk menguraikan setiap elemen pada halaman.
[].forEach.call($$("*"), function(a) { a.style.outline = "1px solid #" + (~~(Math.random() * (1 << 24))).toString(16); }); 
17. Gambar Terkompresi Atau Membentang
Saat Anda mengubah ukuran gambar di CSS, itu bisa dikompresi atau diregangkan jika rasio aspek tidak konsisten dengan lebar dan tinggi gambar.
Solusinya sederhana: Gunakan object-fit CSS '. Fungsionalitasnya mirip dengan background-size: cover untuk gambar latar belakang.
img { object-fit: cover; } 
Menggunakan object-fit tidak akan menjadi solusi sempurna dalam semua kasus. Beberapa gambar perlu muncul tanpa memotong atau mengubah ukuran, dan beberapa platform memaksa pengguna untuk mengunggah atau memotong gambar pada ukuran yang ditentukan. Misalnya, Dribbble menerima unggahan thumbnail dengan ukuran 800 kali 600 piksel.
18. Tambahkan type yang Benar Untuk input .
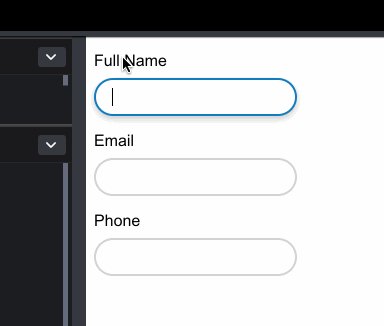
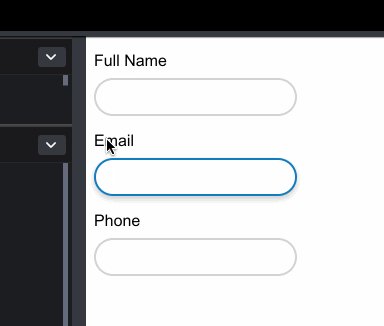
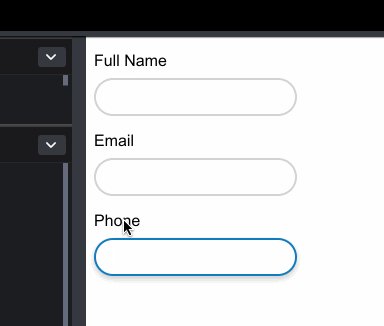
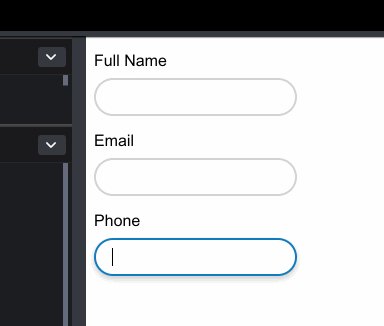
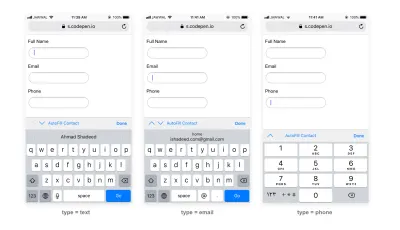
Gunakan type yang benar untuk bidang input . Ini akan meningkatkan pengalaman pengguna di browser seluler dan membuatnya lebih mudah diakses oleh pengguna.
Berikut beberapa HTMLnya:
<form action=""> <p> <label for="name">Full name</label> <input type="text" id="name"> </p> <p> <label for="email">Email</label> <input type="email" id="email"> </p> <p> <label for="phone">Phone</label> <input type="tel" id="phone"> </p> </form>Beginilah tampilan setiap input setelah difokuskan:

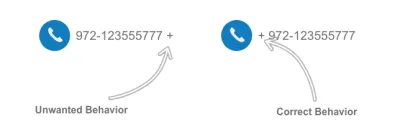
19. Nomor Telepon Dalam Tata Letak RTL
Saat menambahkan nomor telepon seperti + 972-123555777 dalam tata letak kanan-ke-kiri, simbol plus akan ditempatkan di akhir nomor. Untuk memperbaikinya, tetapkan kembali arah nomor telepon.
p { direction: ltr; } 
Kesimpulan
Semua masalah yang disebutkan di sini adalah salah satu yang paling umum yang saya hadapi dalam pekerjaan pengembangan front-end saya. Tujuan saya adalah menyimpan daftar untuk diperiksa secara teratur saat mengerjakan proyek web.
Apakah Anda memiliki masalah yang selalu Anda hadapi di CSS? Beri tahu kami di komentar!
