Cara Membangun Sistem Komentar Anda Sendiri Menggunakan Firebase
Diterbitkan: 2022-03-10Bagian komentar adalah cara yang bagus untuk membangun komunitas untuk blog Anda. Baru-baru ini ketika saya mulai blogging, saya berpikir untuk menambahkan bagian komentar. Namun, itu tidak mudah. Sistem komentar yang dihosting, seperti Disqus dan Commento, memiliki masalah sendiri:
- Mereka memiliki data Anda.
- Mereka tidak bebas.
- Anda tidak dapat menyesuaikannya banyak.
Jadi, saya memutuskan untuk membangun sistem komentar saya sendiri. Firebase tampak seperti alternatif hosting yang sempurna untuk menjalankan server back-end.
Pertama-tama, Anda mendapatkan semua manfaat memiliki database sendiri: Anda mengontrol data, dan Anda dapat menyusunnya sesuka Anda. Kedua, Anda tidak perlu menyiapkan server back-end. Anda dapat dengan mudah mengontrolnya dari ujung depan. Ini seperti memiliki yang terbaik dari kedua dunia: sistem yang di-host tanpa kerumitan back-end.
Dalam posting ini, itulah yang akan kita lakukan. Kita akan belajar cara menyiapkan Firebase dengan Gatsby, generator situs statis. Tetapi prinsipnya dapat diterapkan ke generator situs statis apa pun.
Mari selami!
Apa itu Firebase?
Firebase adalah back end sebagai layanan yang menawarkan alat untuk pengembang aplikasi seperti database, hosting, fungsi cloud, autentikasi, analitik, dan penyimpanan.
Cloud Firestore (database Firebase) adalah fungsi yang akan kami gunakan untuk proyek ini. Ini adalah database NoSQL. Ini berarti tidak terstruktur seperti database SQL dengan baris, kolom, dan tabel. Anda dapat menganggapnya sebagai pohon JSON besar.
Pengantar Proyek
Mari kita inisialisasi proyek dengan mengkloning atau mengunduh repositori dari GitHub.
Saya telah membuat dua cabang untuk setiap langkah (satu di awal dan satu di akhir) untuk memudahkan Anda melacak perubahan saat kita melakukannya.
Mari kita jalankan proyek menggunakan perintah berikut:
gatsby developJika Anda membuka proyek di browser Anda, Anda akan melihat tulang-tulang blog dasar.

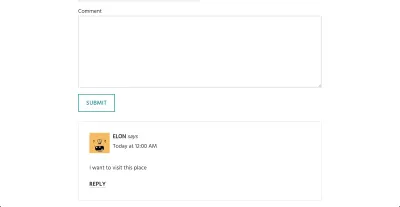
Bagian komentar tidak berfungsi. Itu hanya memuat komentar sampel, dan, setelah pengiriman komentar, itu mencatat detailnya ke konsol.
Tugas utama kami adalah membuat bagian komentar berfungsi.
Bagaimana Bagian Komentar Bekerja
Sebelum melakukan sesuatu, mari kita pahami cara kerja kode untuk bagian komentar.
Empat komponen menangani bagian komentar:
-
blog-post.js -
Comments.js -
CommentForm.js -
Comment.js
Pertama, kita perlu mengidentifikasi komentar untuk sebuah posting. Ini bisa dilakukan dengan membuat ID unik untuk setiap posting blog, atau kita bisa menggunakan slug, yang selalu unik.
File blog-post.js adalah komponen tata letak untuk semua posting blog. Ini adalah titik masuk yang sempurna untuk mendapatkan siput dari posting blog. Ini dilakukan dengan menggunakan kueri GraphQL.
export const query = graphql` query($slug: String!) { markdownRemark(fields: { slug: { eq: $slug } }) { html frontmatter { title } fields { slug } } } ` Sebelum mengirimkannya ke komponen Comments.js , mari gunakan metode substring() untuk menghilangkan garis miring ( / ) yang ditambahkan Gatsby ke slug.
const slug = post.fields.slug.substring(1, post.fields.slug.length - 1) return ( <Layout> <div className="container"> <h1>{post.frontmatter.title}</h1> <div dangerouslySetInnerHTML={{ __html: post.html }} /> <Comments comments={comments} slug={slug} /> </div> </Layout> ) } Komponen Comments.js memetakan setiap komentar dan meneruskan datanya ke Comment.js , bersama dengan balasan apa pun. Untuk proyek ini, saya telah memutuskan untuk melangkah lebih jauh dengan sistem komentar.
Komponen juga memuat CommentForm.js untuk menangkap komentar tingkat atas.
const Comments = ({ comments, slug }) => { return ( <div> <h2>Join the discussion</h2> <CommentForm slug={slug} /> <CommentList> {comments.length > 0 && comments .filter(comment => !comment.pId) .map(comment => { let child if (comment.id) { child = comments.find(c => comment.id === c.pId) } return ( <Comment key={comment.id} child={child} comment={comment} slug={slug} /> ) })} </CommentList> </div> ) } Mari beralih ke CommentForm.js . File ini sederhana, merender formulir komentar dan menangani pengirimannya. Metode pengiriman hanya mencatat detail ke konsol.
const handleCommentSubmission = async e => { e. preventDefault() let comment = { name: name, content: content, pId: parentId ∣∣ null, time: new Date(), } setName("") setContent("") console.log(comment) } File Comment.js memiliki banyak hal yang terjadi. Mari kita memecahnya menjadi potongan-potongan yang lebih kecil.
Pertama, ada komponen SingleComment , yang membuat komentar.
Saya menggunakan Adorable API untuk mendapatkan avatar yang keren. Pustaka Moment.js digunakan untuk merender waktu dalam format yang dapat dibaca manusia.
const SingleComment = ({ comment }) => ( <div> <div className="flex-container"> <div className="flex"> <img src="https://api.adorable.io/avazars/65/[email protected]" alt="Avatar" /> </div> <div className="flex"> <p className="comment-author"> {comment.name} <span>says</span> </p> {comment.time} &&(<time>(moment(comment.time.toDate()).calendar()}</time>)} </div> </div> </p>{comment.content}</p> </div> ) Berikutnya dalam file adalah komponen Comment . Komponen ini menunjukkan komentar anak jika ada komentar anak yang diteruskan ke sana. Jika tidak, itu membuat kotak balasan, yang dapat diaktifkan dan dinonaktifkan dengan mengklik tombol "Balas" atau tombol "Batalkan Balasan".
const Comment = ({ comment, child, slug }) => { const [showReplyBox, setShowReplyBox] = useState(false) return ( <CommentBox> <SingleComment comment={comment} /> {child && ( <CommentBox child className=comment-reply"> <SingleComment comment={child} /> </CommentBox> )} {!child && ( <div> {showReplyBox ? ( <div> <button className="btn bare" onClick={() => setShowReplyBoy(false)} > Cancel Reply </button> <CommentForm parentId={comment.id} slug={slug} /> </div> ) : ( <button className="btn bare" onClick={() => setShowReplyBox(true)}> Reply </button> )} </div> )} </div> )} </CommentBox>Sekarang setelah kita memiliki gambaran umum, mari kita lakukan langkah-langkah membuat bagian komentar kita.
1. Tambahkan Firebase
Pertama, mari siapkan Firebase untuk proyek kita.
Mulailah dengan mendaftar. Buka Firebase, dan daftar akun Google. Jika Anda tidak memilikinya, klik "Mulai".
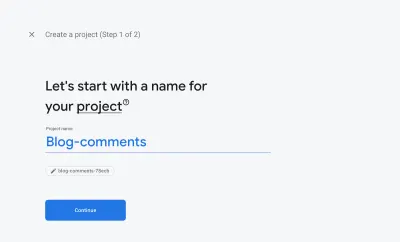
Klik "Tambah Proyek" untuk menambahkan proyek baru. Tambahkan nama untuk proyek Anda, dan klik "Buat proyek".

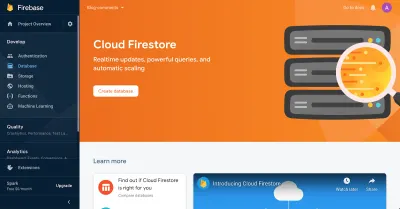
Setelah membuat proyek, kita perlu menyiapkan Cloud Firestore.
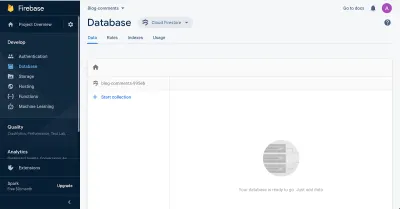
Di menu sebelah kiri, klik "Database". Setelah halaman terbuka mengatakan "Cloud Firestore", klik "Buat database" untuk membuat database Cloud Firestore baru.

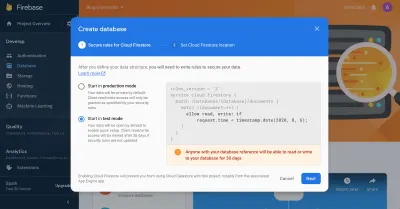
Saat munculan muncul, pilih "Mulai dalam mode uji". Selanjutnya, pilih lokasi Cloud Firestore yang terdekat dengan Anda.

Setelah Anda melihat halaman seperti ini, itu berarti Anda telah berhasil membuat database Cloud Firestore Anda.

Mari kita selesaikan dengan mengatur logika untuk aplikasi. Kembali ke aplikasi dan instal Firebase:
yarn add firebase Tambahkan file baru, firebase.js , di direktori root. Tempel konten ini di dalamnya:
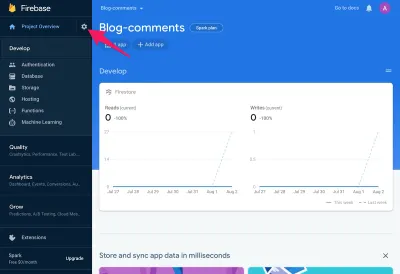
import firebase from "firebase/app" import "firebase/firestore" var firebaseConfig = 'yourFirebaseConfig' firebase.initializeApp(firebaseConfig) export const firestore = firebase.firestore() export default firebase Anda harus mengganti yourFirebaseConfig dengan yang untuk proyek Anda. Untuk menemukannya, klik ikon roda gigi di sebelah "Ikhtisar Proyek" di aplikasi Firebase.

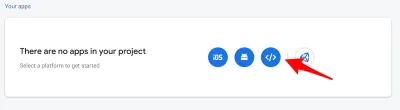
Ini membuka halaman pengaturan. Di bawah subjudul aplikasi Anda, klik ikon web, yang terlihat seperti ini:

Ini akan membuka popup. Di bidang "Nama panggilan aplikasi", masukkan nama apa pun, dan klik "Daftar aplikasi". Ini akan memberikan objek firebaseConfig Anda.

<!-- The core Firebase JS SDK is always required and must be listed first --> <script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script> <!-- TODO: Add SDKs for Firebase products that you want to use https://firebase.google.com/docs/web/setup#available-libraries --> <script> // Your web app's Firebase configuration var firebaseConfig = { ... }; // Initialize Firebase firbase.initializeApp(firebaseConfig); </script> Salin saja konten objek firebaseConfig , dan tempel di file firebase.js .
Apakah Boleh Mengekspos Kunci API Firebase Anda?
Ya. Seperti yang dinyatakan oleh seorang insinyur Google, mengekspos kunci API Anda boleh saja.
Satu-satunya tujuan kunci API adalah untuk mengidentifikasi proyek Anda dengan database di Google. Jika Anda telah menetapkan aturan keamanan yang kuat untuk Cloud Firestore, Anda tidak perlu khawatir jika seseorang mengetahui kunci API Anda.
Kita akan berbicara tentang aturan keamanan di bagian terakhir.
Untuk saat ini, kami menjalankan Firestore dalam mode uji, jadi Anda tidak boleh mengungkapkan kunci API kepada publik.
Bagaimana Cara Menggunakan Firestore?
Anda dapat menyimpan data dalam salah satu dari dua jenis:
- koleksi
Koleksi berisi dokumen. Ini seperti kumpulan dokumen. - dokumen
Dokumen berisi data dalam pasangan nilai bidang.
Ingat bahwa koleksi mungkin hanya berisi dokumen dan bukan koleksi lainnya. Tapi dokumen mungkin berisi koleksi lain.
Artinya, jika kita ingin menyimpan koleksi di dalam koleksi, maka kita akan menyimpan koleksi di dokumen dan menyimpan dokumen itu di koleksi, seperti:
{collection-1}/{document}/{collection-2}Bagaimana Struktur Data?
Cloud Firestore bersifat hierarkis, sehingga orang cenderung menyimpan data seperti ini:
blog/{blog-post-1}/content/comments/{comment-1}Tetapi menyimpan data dengan cara ini sering menimbulkan masalah.
Katakanlah Anda ingin mendapatkan komentar. Anda harus mencari komentar yang tersimpan jauh di dalam koleksi blog. Ini akan membuat kode Anda lebih rawan kesalahan. Chris Esplin merekomendasikan untuk tidak pernah menggunakan sub-koleksi.
Saya akan merekomendasikan menyimpan data sebagai objek yang diratakan:
blog-posts/{blog-post-1} comments/{comment-1}Dengan cara ini, Anda bisa mendapatkan dan mengirim data dengan mudah.
Bagaimana Mendapatkan Data Dari Firestore?
Untuk mendapatkan data, Firebase memberi Anda dua metode:
-
get()
Ini untuk mendapatkan konten sekali. -
onSnapshot()
Metode ini mengirimi Anda data dan kemudian terus mengirim pembaruan kecuali Anda berhenti berlangganan.
Bagaimana Cara Mengirim Data ke Firestore?
Sama seperti mendapatkan data, Firebase memiliki dua metode untuk menyimpan data:
-
set()
Ini digunakan untuk menentukan ID dokumen. -
add()
Ini digunakan untuk membuat dokumen dengan ID otomatis.
Saya tahu, ini banyak yang harus dipahami. Tapi jangan khawatir, kami akan meninjau kembali konsep-konsep ini ketika kami mencapai proyek.
2. Buat Tanggal Sampel
Langkah selanjutnya adalah membuat beberapa contoh data untuk kita query. Mari lakukan ini dengan membuka Firebase.
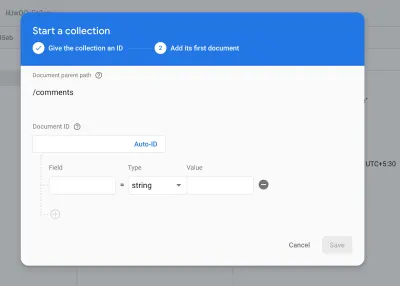
Buka Cloud Firestore. Klik "Mulai koleksi". Masukkan comments untuk “Collection ID”, lalu klik “Next”.

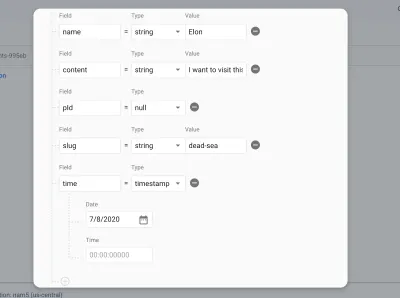
Untuk “ID Dokumen”, klik “ID Otomatis. Masukkan data berikut dan klik "Simpan".

Saat Anda memasukkan data, pastikan "Bidang" dan "Jenis" cocok dengan tangkapan layar di atas. Kemudian, klik "Simpan".
Begitulah cara menambahkan komentar secara manual di Firestore. Prosesnya terlihat rumit, tetapi jangan khawatir: Mulai sekarang, aplikasi kami akan menangani penambahan komentar.
Pada titik ini, database kita terlihat seperti ini: comments/{comment} .
3. Dapatkan Data Komentar
Data sampel kami siap untuk kueri. Mari kita mulai dengan mendapatkan data untuk blog kita.
Buka blog-post.js , dan impor Firestore dari file Firebase yang baru saja kita buat.
import {firestore} from "../../firebase.js" Untuk query, kita akan menggunakan hook useEffect dari React. Jika Anda belum melakukannya, mari impor juga.
useEffect(() => { firestore .collection(`comments`) .onSnapshot(snapshot => { const posts = snapshot.docs .filter(doc => doc.data().slug === slug) .map(doc => { return { id: doc.id, ...doc.data() } }) setComments(posts) }) }, [slug]) Metode yang digunakan untuk mendapatkan data adalah onSnapshot . Ini karena kami juga ingin mendengarkan perubahan keadaan. Jadi, komentar akan diperbarui tanpa pengguna harus me-refresh browser.
Kami menggunakan metode filter dan map untuk menemukan komentar yang slugnya cocok dengan slug saat ini.
Satu hal terakhir yang perlu kita pikirkan adalah pembersihan. Karena onSnapshot terus mengirimkan pembaruan, ini dapat menyebabkan kebocoran memori di aplikasi kita. Untungnya, Firebase menyediakan perbaikan yang rapi.
useEffect(() => { const cleanUp = firestore .doc(`comments/${slug}`) .collection("comments") .onSnapshot(snapshot => { const posts = snapshot.docs.map(doc => { return { id: doc.id, ...doc.data() } }) setComments(posts) }) return () => cleanUp() }, [slug]) Setelah selesai, jalankan gatsby develop untuk melihat perubahannya. Kami sekarang dapat melihat bagian komentar kami mendapatkan data dari Firebase.

Mari bekerja untuk menyimpan komentar.
4. Simpan Komentar
Untuk menyimpan komentar, navigasikan ke file CommentForm.js . Mari impor Firestore ke dalam file ini juga.
import { firestore } from "../../firebase.js" Untuk menyimpan komentar ke Firebase, kita akan menggunakan metode add() , karena kita ingin Firestore membuat dokumen dengan ID otomatis.
Mari kita lakukan itu dalam metode handleCommentSubmission .
firestore .collection(`comments`) .add(comment) .catch(err => { console.error('error adding comment: ', err) }) Pertama, kita mendapatkan referensi ke koleksi komentar, dan kemudian menambahkan komentar. Kami juga menggunakan metode catch untuk menangkap kesalahan apa pun saat menambahkan komentar.
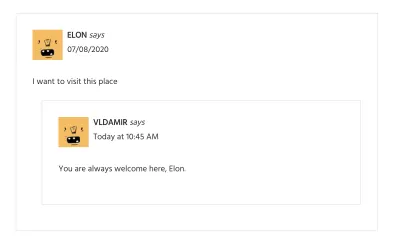
Pada titik ini, jika Anda membuka browser, Anda dapat melihat bagian komentar berfungsi. Kami dapat menambahkan komentar baru, serta mengirim balasan. Yang lebih menakjubkan adalah semuanya bekerja tanpa kita harus me-refresh halaman.

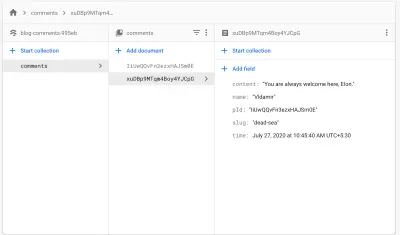
Anda juga dapat memeriksa Firestore untuk melihat apakah ia menyimpan data.

Terakhir, mari kita bicara tentang satu hal penting di Firebase: aturan keamanan.
5. Kencangkan Aturan Keamanan
Hingga saat ini, kami telah menjalankan Cloud Firestore dalam mode uji coba. Ini berarti bahwa siapa saja yang memiliki akses ke URL dapat menambah dan membaca database kami. Itu menakutkan.
Untuk mengatasinya, Firebase memberi kami aturan keamanan. Kita dapat membuat pola database dan membatasi aktivitas tertentu di Cloud Firestore.
Selain dua operasi dasar (baca dan tulis), Firebase menawarkan operasi yang lebih terperinci: dapatkan, daftar, buat, perbarui, dan hapus.
Operasi baca dapat dipecah menjadi:
-
get
Dapatkan satu dokumen. -
list
Dapatkan daftar dokumen atau koleksi.
Operasi tulis dapat dipecah menjadi:
-
create
Buat dokumen baru. -
update
Perbarui dokumen yang ada. -
delete
Menghapus dokumen.
Untuk mengamankan aplikasi, kembali ke Cloud Firestore. Di bawah "Aturan", masukkan ini:
service cloud.firestore { match /databases/{database}/documents { match /comments/{id=**} { allow read, create; } } } Pada baris pertama, kami mendefinisikan layanan, yang, dalam kasus kami, adalah Firestore. Baris berikutnya memberi tahu Firebase bahwa apa pun di dalam koleksi comments dapat dibaca dan dibuat.
Jika kita telah menggunakan ini:
allow read, write;… itu berarti bahwa pengguna dapat memperbarui dan menghapus komentar yang ada, yang tidak kami inginkan.
Aturan keamanan Firebase sangat kuat, memungkinkan kami untuk membatasi data, aktivitas, dan bahkan pengguna tertentu.
Untuk Membangun Bagian Komentar Anda Sendiri
Selamat! Anda baru saja melihat kekuatan Firebase. Ini adalah alat yang sangat baik untuk membangun aplikasi yang aman dan cepat.
Kami telah membuat bagian komentar yang sangat sederhana. Tapi tidak ada yang menghentikan Anda untuk mengeksplorasi kemungkinan lebih lanjut:
- Tambahkan gambar profil, dan simpan di Cloud Storage for Firebase;
- Gunakan Firebase untuk mengizinkan pengguna membuat akun, dan mengautentikasi mereka menggunakan autentikasi Firebase;
- Gunakan Firebase untuk membuat komentar seperti Medium sebaris.
Cara yang bagus untuk memulai adalah menuju ke dokumentasi Firestore.
Terakhir, mari menuju ke bagian komentar di bawah dan diskusikan pengalaman Anda membuat bagian komentar menggunakan Firebase.
Bit front-end & UX yang berguna, dikirimkan seminggu sekali.
Dengan alat untuk membantu Anda menyelesaikan pekerjaan dengan lebih baik. Berlangganan dan dapatkan PDF Daftar Periksa Desain Antarmuka Cerdas Vitaly melalui email.
Di front-end & UX. Dipercaya oleh 190.000 orang.
