Alat dan Sumber Daya Warna
Diterbitkan: 2022-03-10Hari ini, kami menyoroti alat warna dan sumber daya untuk semua jenis proyek, dari semua jenis palet warna dan generator hingga mendapatkan kontras dan gradien yang tepat untuk proyek Anda. Koleksi ini tidak sepenuhnya lengkap, melainkan pilihan hal-hal yang menurut tim di Smashing berguna dan diharapkan akan membuat pekerjaan Anda sehari-hari lebih produktif dan efisien.
Jika Anda tertarik dengan lebih banyak alat seperti ini, silakan lihat buletin email kami yang cantik, sehingga Anda bisa mendapatkan kiat-kiat seperti ini langsung ke kotak masuk Anda!
Variabel CSS Dan HSLA
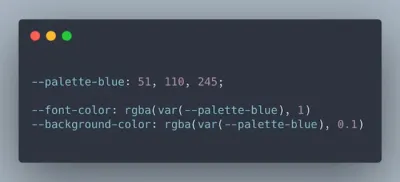
Bagaimana Anda biasanya mendefinisikan warna dalam CSS? Dengan HEX? RGBA? Atau apakah Anda menggunakan HSLA? Maxime Heckel menggunakan campuran HEX dan RGBA, sampai dia menemukan pola cerdas yang membantunya membersihkan kekacauan dan meringankan basis kodenya. Dasar: variabel HSLA dan CSS.

HSLA adalah singkatan dari Hue Saturation Lightness Alpha, empat komponen utama yang diperlukan untuk menentukan warna. Saat Anda menggunakan warna serupa — nuansa biru yang berbeda, misalnya — Anda akan melihat bahwa mereka memiliki rona dan saturasi yang sama. Dengan pendekatan Maxime, Anda dapat menentukan bagian dari rona dan saturasi melalui variabel CSS dan menggunakannya kembali untuk menentukan nilai warna Anda yang lain — untuk membangun skala warna dari awal, misalnya. Contoh fantastis tentang betapa kuatnya CSS.
Generator Skema Warna Super Cepat
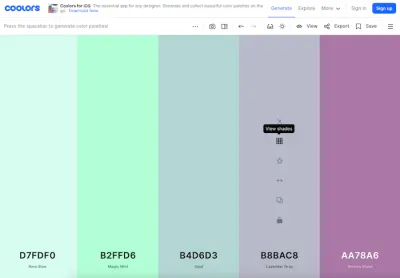
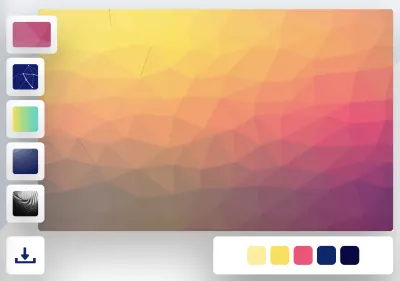
Apakah Anda perlu membuat palet warna? Alat praktis untuk membantu Anda melakukan ini — dan lebih banyak lagi — adalah Coolors. Inti dari Coolors adalah generator palet warna yang ramping: Untuk memulai, ini menyarankan Anda palet acak yang dapat Anda sesuaikan dengan bermain dengan nuansa atau, jika Anda mau, ubah sepenuhnya dengan memperkenalkan warna baru.

Coolors juga memungkinkan Anda memilih palet dari foto dan membuat kolase, gradien, dan palet gradien. Pemeriksa kontras menghitung rasio kontras teks dan warna latar belakang untuk memastikan kombinasi warna Anda dapat diakses. Dan jika Anda hanya membutuhkan sedikit inspirasi, ada ribuan tema warna yang menunggu untuk dijelajahi juga — cukup klik warna yang Anda suka, dan nilai hex akan disalin ke clipboard Anda. Menikmati!
Palet Warna yang Terlalu Deskriptif
Pernahkah Anda mempertimbangkan untuk menggabungkan warna pink lembut siput dengan mahoni yang tidak disegel dan semangka yang buruk sebagai skema warna untuk proyek Anda berikutnya? Yah, yang mungkin terdengar agak aneh pada awalnya, adalah konsep di balik colors.lol, sebuah situs inspirasi warna dengan “palet warna yang terlalu deskriptif”, seperti yang dijelaskan oleh penciptanya Adam Fuhrer.

Dibuat sebagai cara yang menyenangkan untuk menemukan kombinasi warna yang menarik, palet dipilih langsung dari bot Twitter @colorschemez. Umpan secara acak menghasilkan kombinasi warna dan mencocokkan setiap warna dengan kata sifat dari daftar lebih dari 20.000 kata. Bersembunyi di balik nama yang tidak biasa tentu saja adalah nilai warna hex nyata yang dapat Anda gunakan segera — #FDB0C0 , #4A0100 , dan #FD4659 dalam kasus pink lembut bekicot dan teman-temannya, misalnya. Pengambilan warna yang menyenangkan.
Palet Warna Monokromatik Menjadi Mudah
Jika Anda pernah mencoba menghasilkan palet warna monokromatik yang konsisten, Anda tahu bahwa ini bisa menjadi tugas yang membosankan. Setelah dia sekali lagi bermain-main dengan perintah copy-paste tak terbatas untuk membuat palet yang bagus, Dimitris Raptis memutuskan untuk mengubahnya. Solusinya: CopyPalette.

CopyPalette memungkinkan Anda membuat palet warna dengan mudah. Yang perlu Anda lakukan hanyalah memilih warna dasar, rasio kontras nuansa, dan jumlah variasi warna yang Anda inginkan, dan alat ini menghasilkan palet warna yang seimbang sempurna yang dapat Anda salin dan tempel ke favorit Anda alat desain. Penghemat waktu sejati.
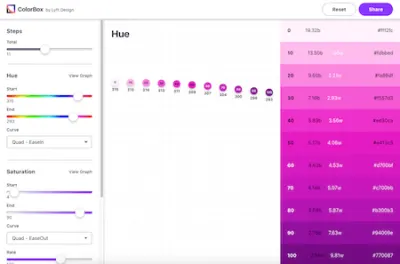
Skala Warna Untuk Visualisasi Data
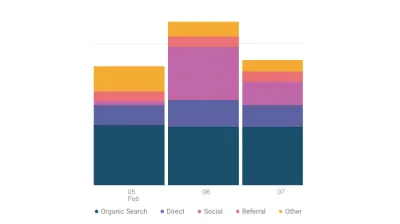
Berbagai jenis visualisasi data memiliki kebutuhan yang berbeda dalam hal warna. Saat Anda mendesain diagram lingkaran, diagram batang yang dikelompokkan, atau peta, misalnya, sebaiknya pilih rangkaian warna yang jaraknya sama secara visual. Ini memastikan bahwa mereka dapat dengan mudah dibedakan dan dibandingkan dengan kunci. Data Color Picker yang didukung oleh Learn UI Design membantu Anda membuat palet dengan jarak yang sama secara visual berdasarkan dua warna titik akhir yang Anda tentukan.

Untuk contoh ketika Anda ingin menunjukkan nilai variabel tunggal dalam visualisasi Anda dan, dengan demikian, hanya memerlukan skala warna berdasarkan satu warna (dengan variasi yang lebih gelap mewakili nilai yang lebih tinggi dan warna netral yang nilainya mendekati nol), ada generator Skala Hue Tunggal.
Last but not least, warna divergen paling berguna untuk visualisasi di mana Anda menunjukkan transisi dari satu ekstrem melalui tengah netral ke ekstrem yang berlawanan (contoh umum adalah peta "bagaimana Demokrat/Republik masing-masing negara bagian di AS") . Generator Skala Warna Divergen membantu Anda menemukan skala terbaik untuk acara-acara seperti ini. Trio yang kuat untuk membawa visualisasi data Anda ke tingkat berikutnya.
Inspirasi Palet Warna Dunia Nyata
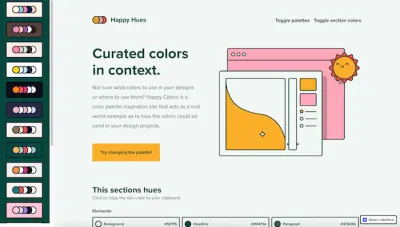
Ada banyak situs fantastis di luar sana yang membantu Anda menemukan palet warna yang menginspirasi. Namun, setelah Anda memutuskan palet yang Anda suka, pertanyaan terbesar masih belum terjawab: Bagaimana Anda harus menerapkan warna pada desain Anda? Happy Hues siap membantu.

Happy Hues memberi Anda inspirasi palet warna sambil bertindak sebagai contoh dunia nyata tentang bagaimana warna dapat digunakan dalam desain Anda. Ubah saja paletnya, dan situs Happy Hues mengubah warnanya untuk menunjukkan kepada Anda seperti apa palet favorit Anda dalam desain yang sebenarnya. Cerdik!
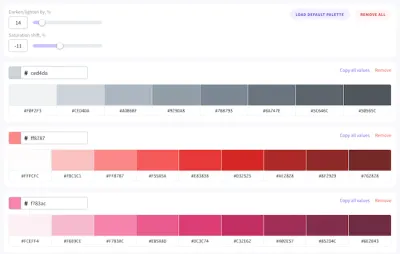
Generator Nuansa Warna
Alat lain yang berguna untuk menangani warna adalah generator corak warna yang dibuat oleh Vitaly Rtishchev dan Vlad Shilov. Anda dapat memasukkan nilai hex dan alat ini akan menunjukkan kepada Anda serangkaian warna yang lebih terang dan lebih gelap.

Untuk menyesuaikan seri bayangan, cukup sesuaikan persentase yang Anda inginkan untuk mencerahkan/menggelapkan warna asli dan mengubah pergeseran saturasi. Setelah Anda puas dengan hasilnya, Anda dapat menyalin nilai hex dari warna atau seluruh palet dengan satu klik.
Warna Dibuat Sederhana
Berbicara tentang warna bisa jadi rumit. Apa yang satu orang sebut sebagai ungu, mungkin murbei untuk yang berikutnya. Tapi apa warna sebenarnya yang mereka maksud? Untuk mencegah kesalahpahaman, tim desain di Lyft datang dengan sistem warna mereka sendiri yang mudah dipelajari untuk desainer dan pengembang sambil mempertimbangkan aksesibilitas pada saat yang sama. Mereka telah membuka sumbernya, sehingga tim Anda juga dapat menggunakannya: Sampaikan halo ke ColorBox!

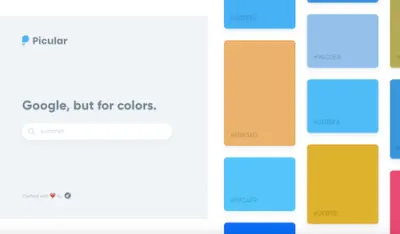
Google, Tapi Untuk Warna
Anda memasukkan istilah pencarian dan disajikan daftar tautan. Begitulah cara mesin pencari biasanya bekerja, bukan? Pikular berbeda. Alih-alih mencari situs yang relevan, Picular menyajikan warna yang cocok dengan pencarian Anda. "Musim Panas", misalnya, akan mengembalikan nuansa biru yang berbeda, bersama dengan beberapa kuning berpasir dan cokelat, dan sedikit merah muda. Setiap warna diberi label dengan nilai hex-nya, jadi jika Anda ingin menggunakannya dalam sebuah proyek, klik saja, dan itu akan disalin ke clipboard Anda.

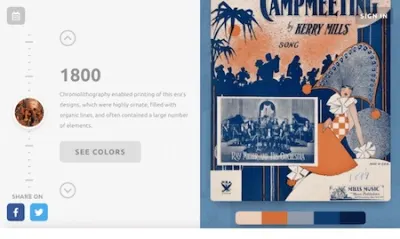
Inspirasi Warna Dari Masa yang Terlupakan
Bagaimana dengan beberapa inspirasi warna yang, yah, sedikit berbeda? Dibawa ke kehidupan oleh Brandon Shepherd, Color Leap membawa Anda dalam perjalanan melalui 4.000 tahun sejarah warna.
Dari 2.000 SM hingga 1960-an, proyek ini menampilkan 180 palet warna dari 12 era berbeda, masing-masing mewakili bahasa warna pada masanya. Memukau!

Membuat Palet Warna yang Dapat Diakses
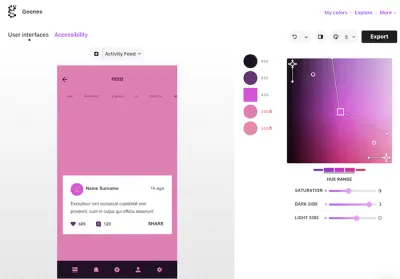
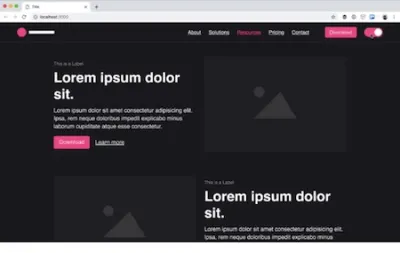
Menemukan rona atau bayangan warna yang sempurna bukan hanya soal selera tetapi juga aksesibilitas. Lagi pula, jika kontras warna kurang, suatu produk bisa, dalam kasus terburuk, bahkan menjadi tidak dapat digunakan oleh orang-orang dengan gangguan penglihatan. Pemeriksa kontras yang sangat mendetail untuk membantu Anda mendeteksi potensi jebakan sebelumnya berasal dari Gianluca Gini: Geenes.


Alat ini memungkinkan Anda mengotak-atik rentang rona dan saturasi dan menerapkan palet warna ke salah satu dari tiga mockup UI yang dapat dipilih. Setelah diterapkan, Anda dapat memicu berbagai jenis gangguan penglihatan untuk melihat bagaimana orang yang terpengaruh melihat warna dan, akhirnya, membuat keputusan yang tepat tentang nada terbaik untuk palet Anda. Untuk langsung menggunakan warna, cukup salin dan tempel kodenya atau ekspor ke Sketch.
Merancang Sistem Warna yang Dapat Diakses
Mendapatkan kontras warna yang tepat adalah bagian penting untuk memastikan bahwa tidak hanya orang dengan gangguan penglihatan yang dapat dengan mudah menggunakan produk Anda, tetapi juga orang lain ketika mereka berada di lingkungan dengan cahaya redup atau menggunakan layar yang lebih tua. Namun, jika Anda pernah mencoba membuat sendiri sistem warna yang dapat diakses, Anda mungkin tahu bahwa ini bisa menjadi tantangan.

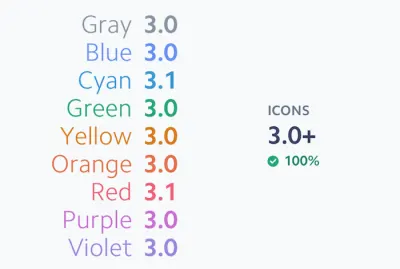
Tim di Stripe memutuskan untuk mengatasi tantangan tersebut dan mendesain ulang sistem warna mereka yang ada. Manfaat yang harus diberikan di luar kotak: lulus pedoman aksesibilitas, menggunakan warna yang jelas dan cerah sehingga pengguna dapat dengan mudah membedakan satu sama lain, dan memiliki bobot visual yang konsisten tanpa warna yang tampak lebih diprioritaskan dari yang lain. Jika Anda penasaran untuk mengetahui lebih lanjut tentang pendekatan mereka, posting blog mereka akan memberi Anda wawasan yang berharga.
Mendapatkan Manajemen Warna yang Benar
Manajemen warna sangat penting, tetapi apakah pengaturan yang Anda miliki benar-benar yang terbaik untuk aset dan platform yang Anda rancang? Lagi pula, Anda harus dapat mengandalkan apa yang Anda lihat di layar Anda. Tidak hanya penting dalam memilih warna, tetapi juga untuk menilai kontras dan keterbacaan.

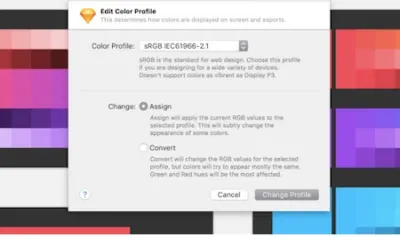
Untuk membantu Anda meningkatkan manajemen warna Anda, tim di bjango merangkum semua yang perlu Anda ketahui tentangnya. Anda akan belajar memilih ruang warna terbaik untuk kebutuhan Anda dan kapan Anda harus menetapkan profil warna vs. kapan lebih baik untuk mengonversinya. Sebagai bonus, artikel ini juga membahas program desain populer dan cara memaksimalkan opsi manajemen warna.
Generator Gradien CSS Dan Sumber Daya
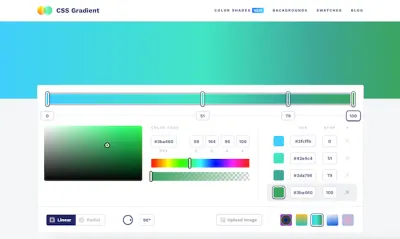
Gradien CSS adalah cara cepat untuk memberikan sentuhan segar dan ramah pada desain Anda. Alat kecil yang fantastis untuk membantu Anda menghasilkan dan mengimplementasikan gradien linier dan radial adalah Gradien CSS. Setelah Anda memasukkan warna yang ingin Anda sertakan dalam gradien, Anda dapat menyesuaikan posisi transisi pada penggeser. Kode CSS mencerminkan perubahan secara real time dan dapat disalin ke clipboard hanya dengan satu klik.

Tapi ada lebih dari sekedar generator gradien, situs ini juga menampilkan konten bermanfaat di sekitar gradien: artikel teknis, contoh gradien dari proyek kehidupan nyata, tutorial, dan referensi seperti koleksi warna, contoh gradien, dan lebih banyak inspirasi. Pandangan komprehensif tentang gradien dan cara menggunakannya.
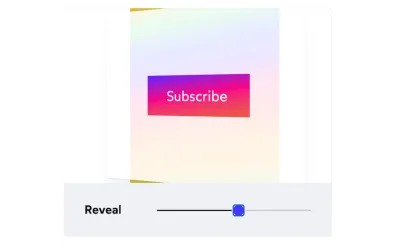
Buat Gradien Warna CSS Dengan Mudah
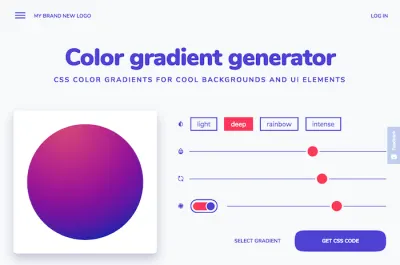
Memilih warna untuk membuat gradien warna membutuhkan pengalaman desain dan pemahaman yang baik tentang harmoni warna. Jika Anda membutuhkan gradien untuk latar belakang atau untuk elemen UI tetapi tidak merasa cukup percaya diri untuk menangani tugas itu sendiri (atau jika Anda sedang terburu-buru), generator gradien warna yang telah dibuat oleh orang-orang di My Brand New Logo mendapatkan punggung Anda.

Didukung oleh algoritme gradien warna, generator menciptakan gradien yang seimbang berdasarkan warna yang Anda pilih. Ada empat gaya gradasi yang berbeda dari yang halus ke efek mutiara dan gradasi warna yang intens dan dalam. Anda dapat menyesuaikan gradien dengan bilah geser dan, setelah Anda puas dengan hasilnya, salin-tempel kode CSS yang dihasilkan untuk menggunakannya dalam proyek Anda. Bagus!
Gradien CSS yang Mudah Digunakan
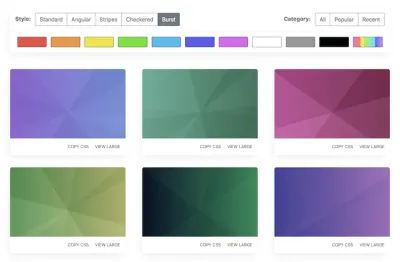
Alat praktis lain yang menghilangkan masalah dan menjadikan penggunaan gradien sebagai tindakan sederhana untuk menyalin dan menempel adalah Gradient Magic, galeri gradien CSS unik dengan segala sesuatu mulai dari gradien standar hingga gradien sudut, bergaris, kotak-kotak, dan burst. Untuk menemukan favorit Anda, Anda dapat menelusuri galeri berdasarkan gaya dan warna. Tambahan yang bagus untuk toolkit apapun!

Jalan Maju Ke Gradien yang Lebih Cantik
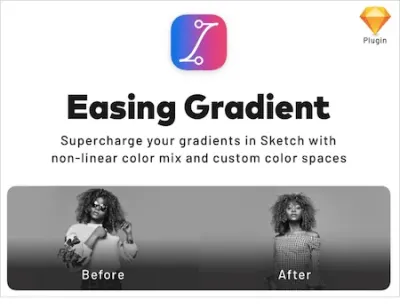
Gradien seringkali tidak terlihat semulus yang Anda harapkan. Masalahnya adalah tepi yang keras, terutama di mana gradien dimulai dan diakhiri. Untuk membantu Anda memenuhi hasil yang lebih cantik, Andreas Larsen membuat plugin Sketch kecil: Easing Gradient.

Plugin membuat gradien Anda sedapat mungkin tidak terlihat sehingga tidak mengganggu teks atau UI yang Anda tempatkan di atasnya. Anda dapat menginstal plugin dengan Sketch Runner atau mengunduh paket melalui GitHub. Omong-omong, ada juga plugin PostCSS yang tersedia yang melakukan hal yang sama, serta solusi kode tangan.
Jelajahi Kekuatan Dibalik Gradien CSS
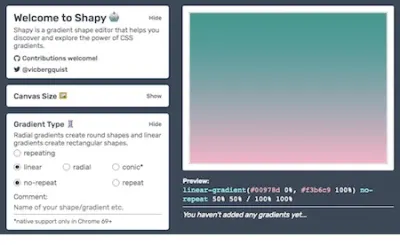
malu. Tersembunyi di balik nama imutnya, adalah alat yang ampuh: editor bentuk gradien yang dibuat oleh Victoria Bergquist. Shapy memungkinkan Anda menemukan dan menjelajahi kekuatan gradien CSS, membuat bentuk dan gambar dengan melapisi dan bergerak di sekitar gradien pada satu tag div . Cukup gunakan penggeser untuk menyesuaikan ukuran kanvas, jenis gradien, perhentian warna, dan detail kotak, dan, setelah Anda puas dengan apa yang Anda lihat di pratinjau, Anda dapat menyalin CSS dengan sekali klik. Berguna!

Gradien Pelangi Dengan React
Josh Comeau menyukai eksperimen kreatif. Di blog pribadinya yang cantik, ia menampilkan akordeon dengan efek suara, mode confetti yang mencolok, pop-up yang tidak terduga, dan banyak hal lainnya. Plus, serangkaian tutorial luar biasa untuk melakukan semua jenis efek yang tidak biasa dengan React.

Misalnya, Josh telah membagikan bagaimana dia membuat Magis Pelangi Gradien dengan CSS Houdini dan React Hooks (lihat repo GitHub). Tutorial kecil yang bagus untuk membuat situs web atau aplikasi Anda bersinar. Secara harfiah.
Hasilkan Latar Belakang Berwarna-warni Dengan Beberapa Klik
Grafik latar belakang yang keren dapat menarik perhatian ke postingan blog, menyempurnakan profil media sosial Anda, atau sekadar menyegarkan layar beranda ponsel Anda. Untuk mempermudah pembuatan latar belakang abstrak dan berwarna-warni, proyek Latar Belakang Keren Moe Amaya sekarang menyatukan generator latar belakang JavaScript terbaik di satu tempat.

Tips Cepat Untuk Mode Kontras Tinggi
Merancang untuk mode tampilan yang berbeda dapat membawa beberapa kejutan yang tidak terduga. Mode Kontras Tinggi Windows secara khusus berperilaku berbeda dari mode tampilan sistem operasi lain dan sepenuhnya mengesampingkan warna yang ditulis dengan warna yang ditetapkan pengguna. Untungnya, seringkali ada solusi sederhana untuk sebagian besar masalah mode kontras tinggi.

Dalam artikelnya “Kiat Cepat untuk Mode Kontras Tinggi”, Sarah Higley membagikan lima kiat untuk mengatasi bug mode kontras tinggi. Mereka menyertakan gaya fokus khusus, menangani SVG, menggunakan kueri media -ms-high-contrast untuk menghormati pilihan warna pengguna, serta apa yang harus Anda ingat saat pengujian. Panduan kecil yang berguna. Jika Anda ingin menyelami topik lebih dalam, Sarah juga mengumpulkan beberapa sumber bacaan lebih lanjut.
Pemeriksa Kontras Tombol
Apakah tombol Anda memiliki kontras yang cukup? Pemeriksa Kontras Tombol yang dibuat oleh orang-orang di Aditus membantu Anda mengetahuinya. Masukkan domain Anda dan alat akan menguji apakah tombol di situs sesuai dengan WCAG 2.1.

Untuk memenuhi hasil yang realistis, pemeriksa tidak hanya menguji status default tombol tetapi juga mempertimbangkan status hover dan fokus serta latar belakang yang berdekatan. Detail yang bagus: Setiap kali Anda memindai halaman, hasilnya disimpan dalam URL unik yang dapat Anda bagikan dengan tim Anda. Pembantu kecil yang berharga.
Tutorial Beralih Mode Gelap
Sakelar mode gelap/terang adalah fitur yang bagus. Tapi bagaimana Anda benar-benar menerapkannya? Sebastiano Guerriero membawa Anda melalui langkah-langkah yang diperlukan. Pendekatannya menunjukkan cara membuat tema gelap untuk proyek Anda dan kemudian menggunakan Properti Kustom CSS untuk beralih ke tema terang default ketika atribut data atau kelas tertentu ditambahkan ke elemen tubuh.

Membungkus
Ada ratusan sumber daya yang terkait dengan warna di luar sana, dan kami berharap beberapa dari yang tercantum di sini terbukti berguna dalam pekerjaan Anda sehari-hari — dan yang paling penting membantu Anda menghindari beberapa tugas rutin yang memakan waktu.
Selamat membookmark, semuanya!
