12 Alat Aksesibilitas Kontras Warna untuk Meningkatkan Desain Situs Web Anda
Diterbitkan: 2019-09-05Lebih dari 4% populasi buta warna, dan berbagai variasi gangguan penglihatan dapat memengaruhi kegunaan dan keterbacaan situs web Anda. Aksesibilitas warna memberikan kontras yang cukup antara latar depan dan latar belakang dan memastikan navigasi dan elemen interaktif dapat diidentifikasi. Masalah aksesibilitas berkisar dari apa saja hingga navigasi, properti teks, audio, umpan balik, dan warna. Jadi, Anda harus mempertimbangkan untuk merancang situs web Anda yang dapat diakses oleh semua orang, tidak peduli bagaimana pengguna Anda melihat warna. Perhatian utama warna dan aksesibilitas adalah kontras. Ada banyak alat aksesibilitas yang dapat memberikan desain situs web yang dapat dipahami. Berikut adalah 12 alat aksesibilitas warna untuk membantu Anda menyempurnakan desain situs web Anda.
1. Warna Aman:
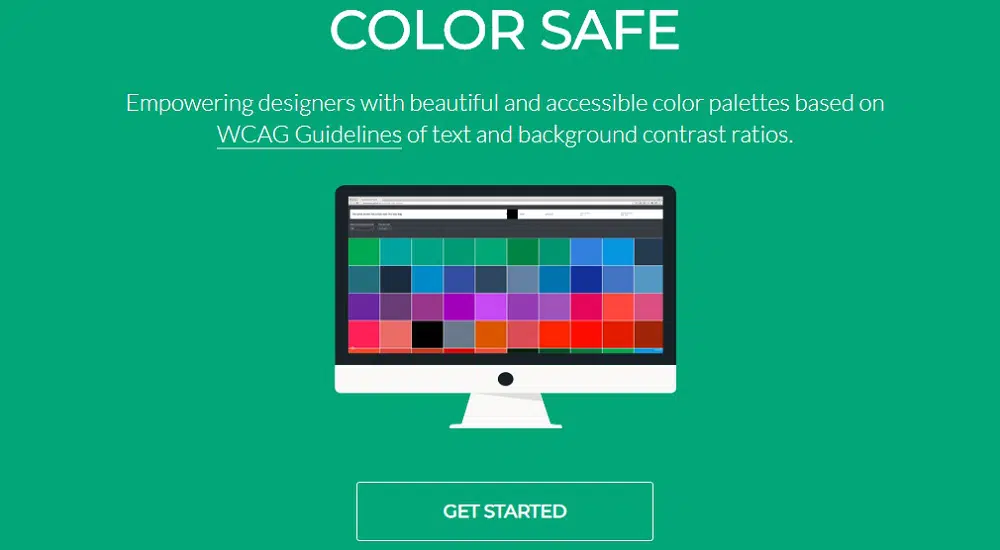
Brankas warna dirancang oleh Adrian Rapp dan Donielle Berg (Salesforce UX Engineer). Ini adalah aplikasi web yang membantu desainer untuk memilih kombinasi warna yang memenuhi pedoman WCAG 2.0 yang dibuat untuk orang-orang dengan kemampuan visual yang berbeda. Anda harus memasukkan kode Hex untuk jenis font, ukuran teks, berat font, warna latar belakang, dan standar WCAG. Alat ini akan menghasilkan palet opsi untuk warna teks Anda. Palet yang dibuat dapat diatur oleh grup warna umum dan pilihan yang dapat dipratinjau di bagian atas layar. Alat ini menggunakan rumus berbasis rasio untuk menghasilkan palet dan menentukan kombinasi warna. Jika Anda tidak memilih standar WCAG, alat ini menggunakan pedoman level AA. Namun, jika 'Anda mendesain situs web untuk pemerintah atau perusahaan, Anda memerlukan spesifikasi AAA. Anda dapat memilih spesifikasi AAA di menu tarik-turun WCAG, dan warna yang dihasilkan akan sesuai.
2. Pemeriksa Kontras:
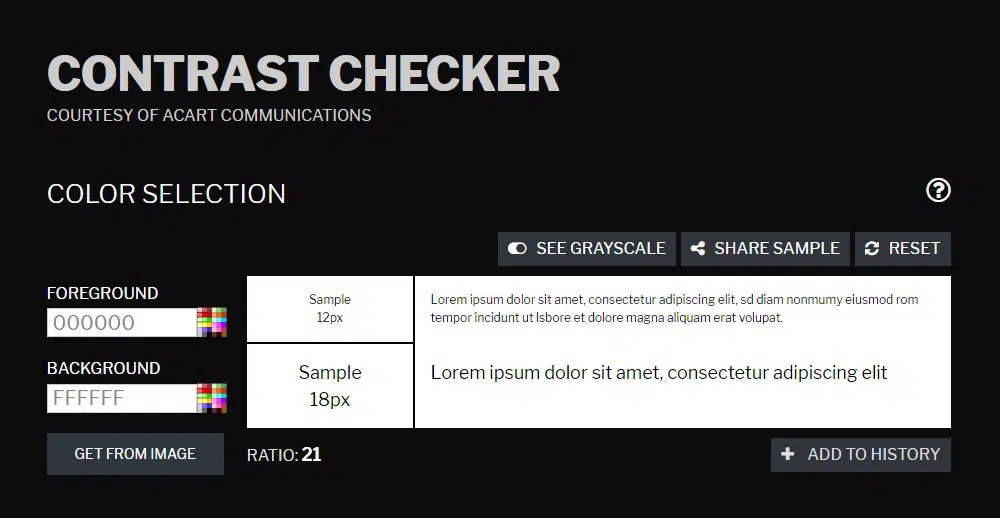
Pemeriksa kontras memungkinkan Anda memilih warna untuk latar depan dan latar belakang pada layar dan mendapatkan sampel langsung untuk 12pt dan 18pt. Sampel kemudian diperiksa terhadap standar visual WCAG yang berbeda seperti AA, AAA, AA 18pt, AAA 18pt, warna (lulus atau gagal), dan nomor perbedaan warna. Mereka telah menyediakan opsi untuk beralih antara warna dan skala abu-abu secara instan. Bersamaan dengan ini, Anda bahkan dapat membagikan sampel cek Anda dan mengatur ulang. Pemeriksa kontras juga menampilkan rasio warna latar depan dan latar belakang. Salah satu fitur unik yang disertakan dalam alat ini adalah kemampuan untuk mengekstrak warna dari gambar. Jadi, jika Anda memiliki bayangan dari sebuah gambar, Anda dapat dengan mudah mengunggahnya untuk memilih warna latar depan atau latar belakang. Anda bahkan dapat menyimpan sampel sebagai PDF untuk referensi di masa mendatang. Mereka juga menyediakan opsi untuk menambahkan cek Anda ke riwayat sehingga Anda dapat membandingkannya dengan mudah.
3. Kotak Kontras:
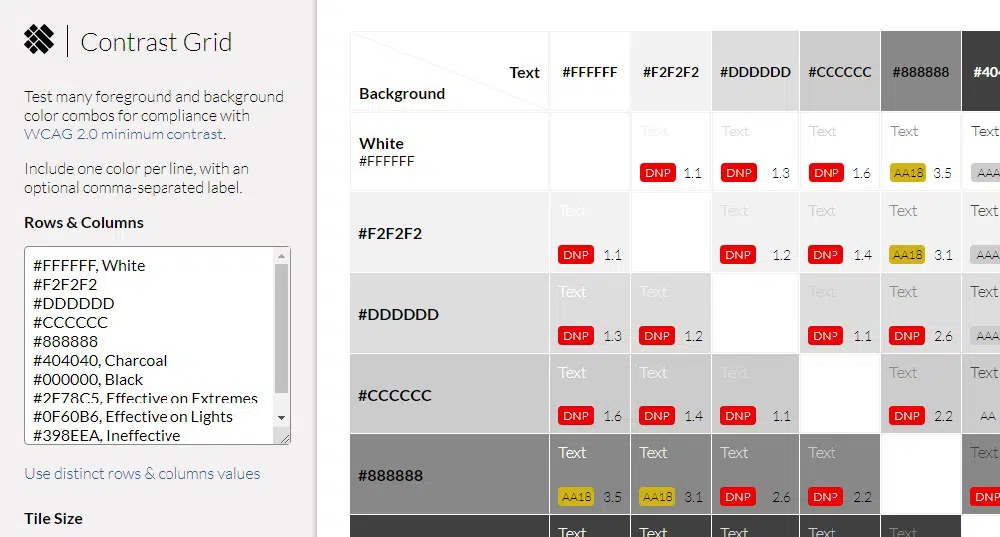
Contrast Grid membantu Anda menguji kombinasi latar belakang dan latar depan untuk kepatuhan sesuai dengan standar WCAG 2.0. Mereka telah menampilkan sampel kombinasi warna yang berbeda menggunakan biru, hitam, dan putih. Anda dapat memasukkan nilai Hex untuk membuat dan membandingkan kombinasi warna Anda. Tampilan kisi yang mereka sediakan sangat baik untuk memilih warna untuk desain situs web Anda. Grid juga menampilkan apakah kombinasi warna lolos atau gagal sesuai standar WCAG dan dalam kondisi apa. Anda dapat memilih ukuran ubin dari kecil (80 x 80), sedang (100 x 100) dan besar (150 x 150). Mereka telah mempermudah penyimpanan file dengan memungkinkan pengguna untuk menyimpan grid dalam format HTML dan CSS untuk referensi di masa mendatang. Anda bahkan dapat membagikan kisi di platform media sosial. Secara keseluruhan, alat ini sangat bagus untuk merancang situs web yang memungkinkan orang-orang dengan masalah penglihatan ringan hingga ekstrem mengunjungi situs web Anda.
4. Warna:
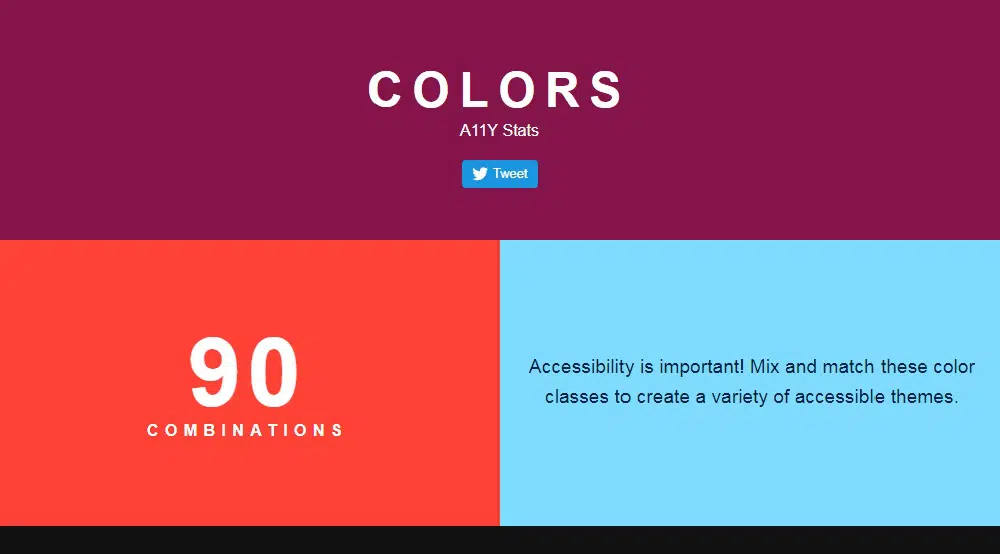
Warna diciptakan oleh MRMRS. Ini adalah alat sederhana untuk merancang situs web yang dapat diakses oleh semua orang. Mereka memiliki 90 kombinasi warna pra-dibuat untuk merancang situs web yang dapat diakses. Warna memiliki gaya yang berbeda di situs web mereka. Mereka telah menyertakan informasi tentang WCAG, rasio kontras, dan panduan ukuran. Rasio kontras warna berkisar antara 3 hingga 19, dan kombinasinya hadir dalam tiga ukuran berbeda. Standar WCAG yang termasuk dalam kombinasi ini adalah AA, AAA, AA besar, dan AAA besar. Kombinasi tersebut mencakup semua warna primer seperti putih, hitam, merah muda, hijau, biru, dll. untuk latar depan serta warna latar belakang. Anda dapat berbagi jika Anda menyukai beberapa kombinasi warna. Namun, jika Anda ingin membuat kombinasi, tidak mungkin melakukannya dengan alat ini. Jadi Anda tidak boleh menggunakan alat kontras warna ini jika Anda ingin menyesuaikan kombinasi warna Anda. Tetapi jika Anda menginginkan inspirasi, alat ini memiliki banyak hal untuk ditawarkan.
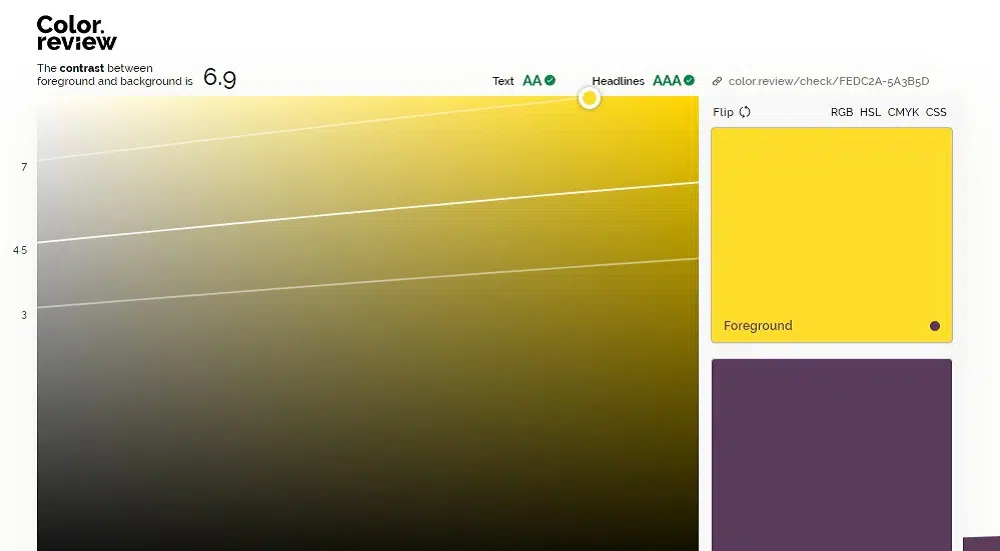
5. Ulasan Warna:
Tinjauan warna adalah alat yang sangat baik untuk memilih warna untuk mendesain situs web yang memenuhi standar WCAG. Mereka telah membuat bilah yang bagus untuk memilih warna untuk latar depan dan latar belakang. Mereka memiliki opsi untuk menampilkan nilai RGB, HSL, CMYK, dan CSS untuk setiap warna. Anda bahkan dapat membalik warna antara latar belakang dan latar depan dan melihat hasilnya sebagai gulir Anda. Contoh tersebut menjelaskan tentang aksesibilitas dan warna sehingga Anda dapat memahami apa yang dialami oleh orang-orang dengan masalah visual dan bagaimana mengatasinya. Mereka telah menyediakan fitur di bagian atas untuk menampilkan rasio kontras juga. Teks dan judul diperiksa terhadap serangkaian standar WCAG untuk menentukan keterbacaan. Anda bahkan dapat mengubah warna latar belakang secara acak untuk melihat betapa sulitnya membaca dengan warna yang salah. Anda bisa mendapatkan aplikasi untuk android, iPhone, Win, dan OS X.
6. Tegas:
Stark adalah plugin Adobe XD dan Sketch. Ini adalah alat yang sangat baik untuk membantu Anda merancang situs web yang etis, dapat diakses, dan inklusif. Stark menyertakan pemeriksa kontras yang memastikan visual, tipografi, dan warna Anda bekerja sama dengan baik, memberikan keterbacaan, kontras, dan keterbacaan. Mereka juga memiliki simulasi buta warna untuk mensimulasikan berbagai bentuk buta warna dengan melihat pratinjau pekerjaan Anda dan menyarankan penyesuaian jika diperlukan. Stark segera meluncurkan fitur di mana Anda dapat memilih dari berbagai kombinasi warna ramah kontras yang berada dalam keluarga yang sama jika warna Anda tidak lulus pemeriksaan WCAG. Bersamaan dengan ini, mereka juga berencana untuk meluncurkan opsi ekspor yang berbeda, termasuk ekstensi PNG, JPG, @1, @2, dan @3. Mereka memiliki tiga paket harga, seperti paket dasar, paket pro, dan paket tim. Versi dasar gratis mencakup sebagian besar fitur yang diperlukan. Namun, jika Anda menginginkan sesuatu yang canggih, Anda dapat menggunakan paket pro yang berharga $20 per tahun.

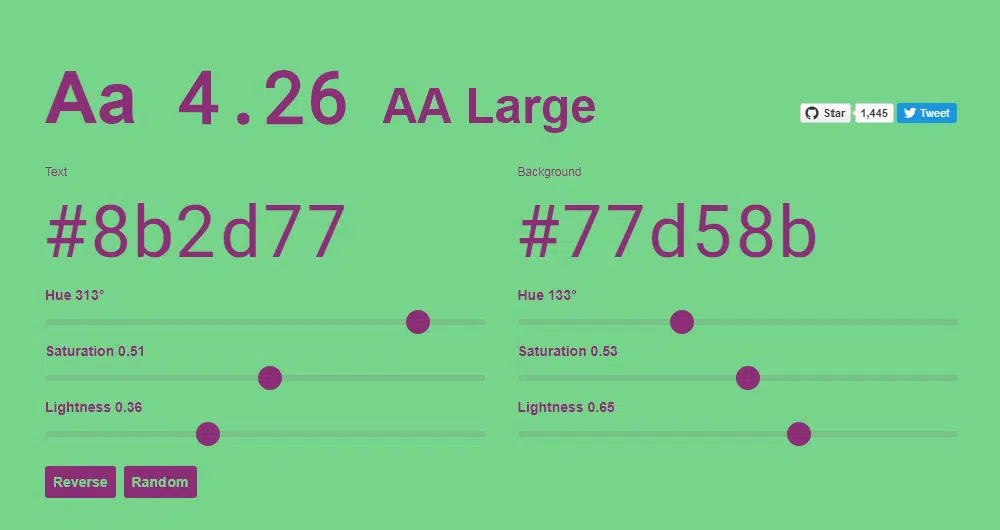
7. Berwarna:
Colorable memeriksa kontras kombinasi warna menggunakan perbedaan luminance sehingga setiap warna dapat dibedakan. Anda dapat mengubah warna teks dan latar belakang untuk menguji kombinasi warna yang berbeda untuk aksesibilitas situs web. Warna diwakili dalam nilai Hex sehingga Anda dapat menggunakannya di mana saja Anda inginkan. Alat ini memungkinkan Anda untuk menyesuaikan properti yang berbeda seperti rona, saturasi, dan kecerahan warna. Hasilnya langsung ditampilkan di beranda utama itu sendiri. Situs ini memiliki ukuran teks yang berbeda sehingga Anda dapat memahami bagaimana tampilan situs web dengan kombinasi yang berbeda. Bersamaan dengan ini, alat ini memeriksa standar WCAG dan menampilkan jika kombinasi lolos. Mereka telah menyertakan opsi untuk membalikkan warna untuk teks dan latar belakang. Anda dapat memilih kombinasi secara acak jika Anda bingung tentang apa yang berhasil. Mereka juga telah memberikan kesempatan untuk berbagi kreativitas Anda. Secara keseluruhan situs ini mudah digunakan dan memecahkan masalah.
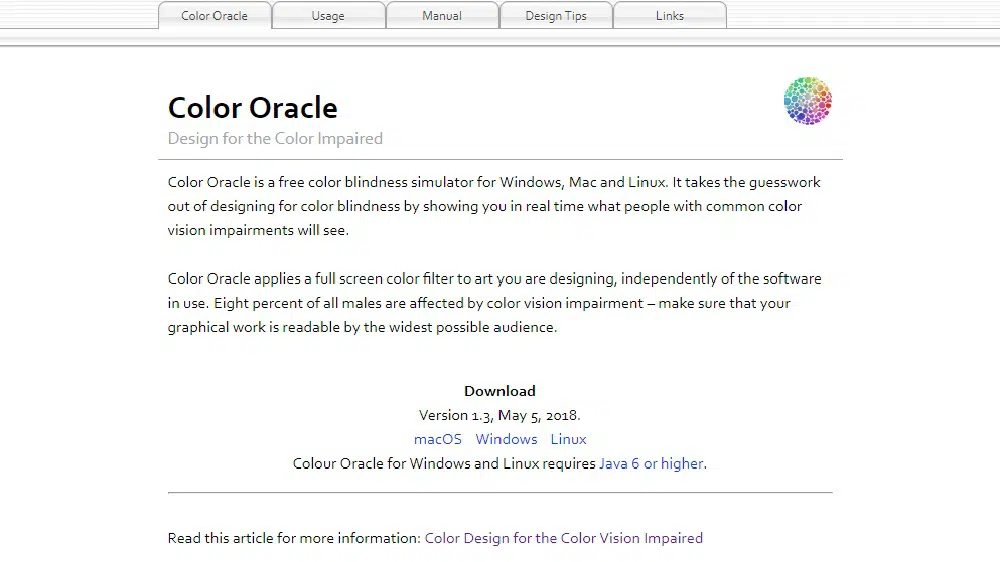
8. Oracle Warna:
Color oracle dirancang oleh Berny Jenny dan diuji oleh Nathaniel Vaughn Kelso. Ini adalah simulator buta warna untuk meningkatkan warna di situs web Anda. Mereka menganalisis pekerjaan Anda dan menunjukkan kepada Anda secara real-time bagaimana orang-orang dengan gangguan penglihatan warna melihat situs web. Color oracle menempati layar penuh dan menerapkan filter ke karya seni yang sedang Anda kerjakan, tanpa terganggu oleh perangkat lunak yang Anda gunakan. Mereka adalah yang pertama menampilkan efek dari masalah visual yang berbeda seperti deuteranopia, protanopia, dan tritanopia. Mereka memiliki filter yang berbeda untuk memilih warna untuk latar depan dan latar belakang. Color oracle menggunakan algoritma terbaik untuk menyediakan fungsi-fungsi ini. Namun, warna yang sangat jenuh terkadang sulit disimulasikan dengan versi oracle warna saat ini. Aplikasi ini tersedia untuk iOS, Windows, dan Linux. Color oracle adalah aplikasi gratis yang membuatnya bagus untuk mendesain situs web yang dapat diakses.
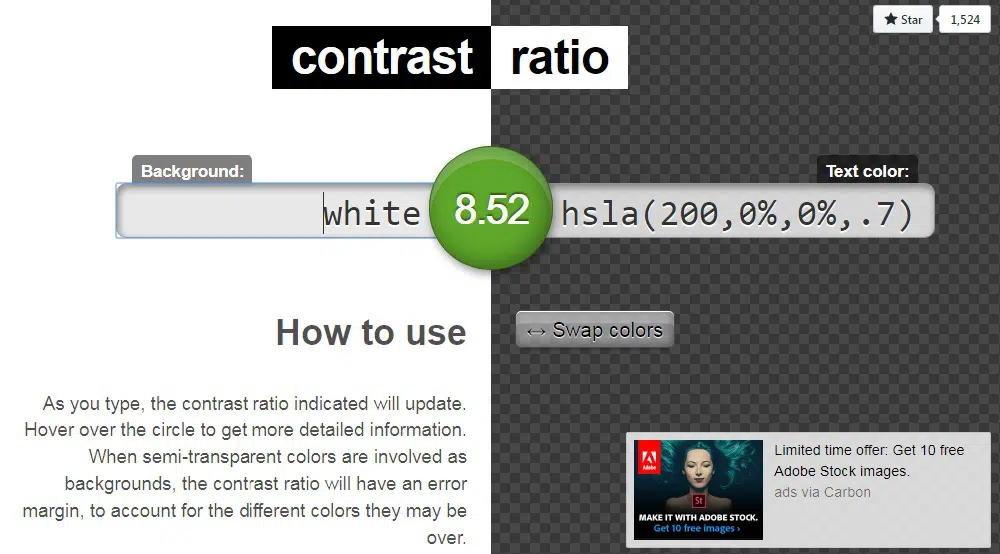
9. Rasio Kontras:
Rasio kontras dirancang oleh Lea Verou yang memungkinkan Anda menguji berbagai kombinasi warna. Rasio kontras bahkan menampilkan nomor kontras kombinasi. Jika Anda mengarahkan kursor ke lingkaran, Anda bisa mendapatkan detail lebih lanjut tentang standar yang dilewati kombinasi warna. Alat ini menerima semua format untuk memilih warna termasuk HSL, Hex, RGB, dan lainnya. Jika Anda memiliki warna semi-transparan, rasio kontras akan menunjukkan margin kesalahan, untuk memperhitungkan berbagai warna yang mungkin berlebihan. Mereka memiliki ukuran teks dan gaya font yang berbeda dalam format normal dan tebal untuk menunjukkan seberapa mudah dibaca kombinasi warna tersebut. Anda bahkan dapat menukar warna latar belakang dan latar depan untuk memahami apa yang berhasil. Mereka memiliki fitur tersembunyi di mana jika Anda menekan tombol atas dan bawah berfungsi saat melewati angka di dalam kotak warna fungsional dan angka dengan kenaikan atau penurunan.
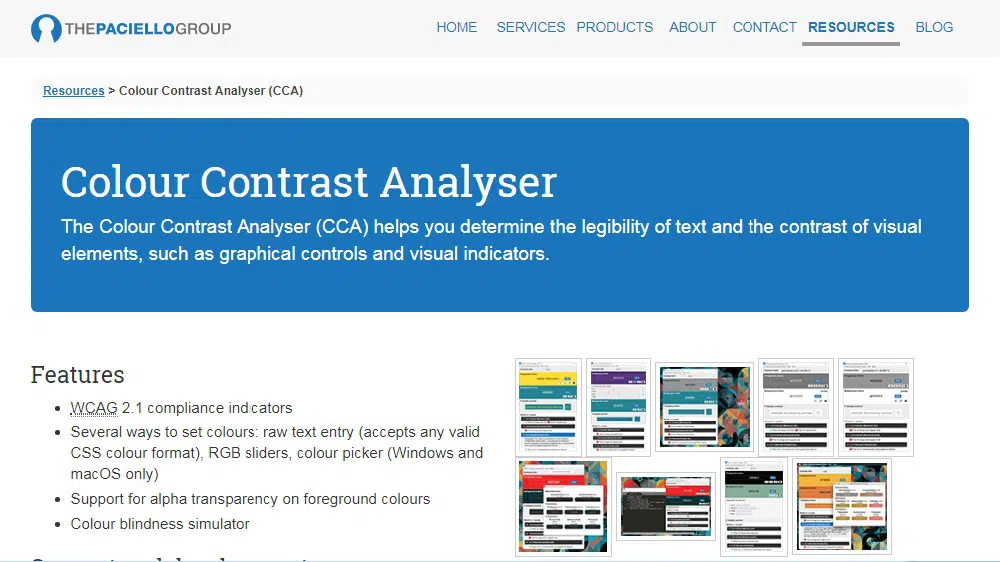
10. Penganalisis Kontras Warna:
Penganalisis kontras warna memungkinkan Anda menentukan keterbacaan latar depan dan kontras elemen visual seperti indikator visual dan kontrol grafis. Anda dapat memilih warna untuk teks dan latar belakang dengan menarik penggeser RGB, pemilih warna (hanya Windows dan iOS), dan entri teks mentah (format warna CSS apa pun diterima). Mereka memiliki filter yang berbeda untuk menambah atau mengurangi warna. Penganalisis kontras warna memungkinkan Anda untuk mengatur kombinasi warna untuk menggunakan luminositas atau kecerahan/algoritma warna yang memeriksa dan melihat pratinjau semua warna yang dipilih terhadap berbagai jenis buta warna. Mereka menggunakan standar WCAG 2.1 untuk menguji kombinasi warna yang berbeda dan menampilkan rasio warna yang berbeda. Alat ini mendukung transparansi alfa pada warna teks, bersama dengan memberikan informasi terperinci tentang semua gangguan penglihatan. Penganalisis kontras warna adalah aplikasi rapi yang melakukan segalanya kecuali menganalisis halaman web. Aplikasi ini tersedia untuk diunduh untuk Mac OS X dan Windows.
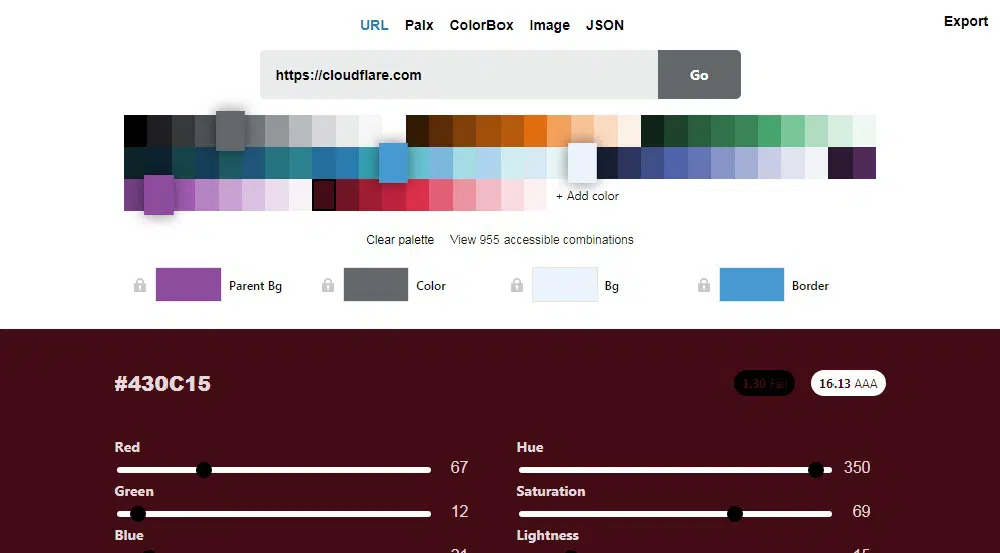
11. Cloudflare:
Cloudflare menyertakan semua fitur untuk membuat situs web Anda dapat diakses. Anda dapat memilih warna menggunakan kisi atau menyesuaikannya menggunakan nilai RGB, rona, saturasi, dan kecerahan. Anda dapat melihat apakah kombinasi warna Anda memenuhi standar WCAG dalam sampel itu sendiri. Saat Anda menelusuri situs web, Anda akan menemukan fitur untuk memainkan kombinasi warna yang berbeda (campuran 4 warna), dan Anda dapat memfavoritkan yang Anda suka. Hal yang baik tentang peragaan slide adalah ia menyertakan berbagai ikon serta teks dalam berbagai ukuran untuk membantu Anda memahami kombinasi mana yang berfungsi. Anda dapat memilih ketebalan perbatasan dan padding perbatasan untuk sampel juga. Mereka memiliki 920 kombinasi yang tersedia yang dapat Anda pilih. Mereka telah menunjukkan gangguan penglihatan yang berbeda dengan persentase orang yang menderita melaluinya di akhir beranda. Anda dapat memilih berbagai masalah penglihatan untuk melihat secara real-time bagaimana mereka melihat warna yang berbeda.
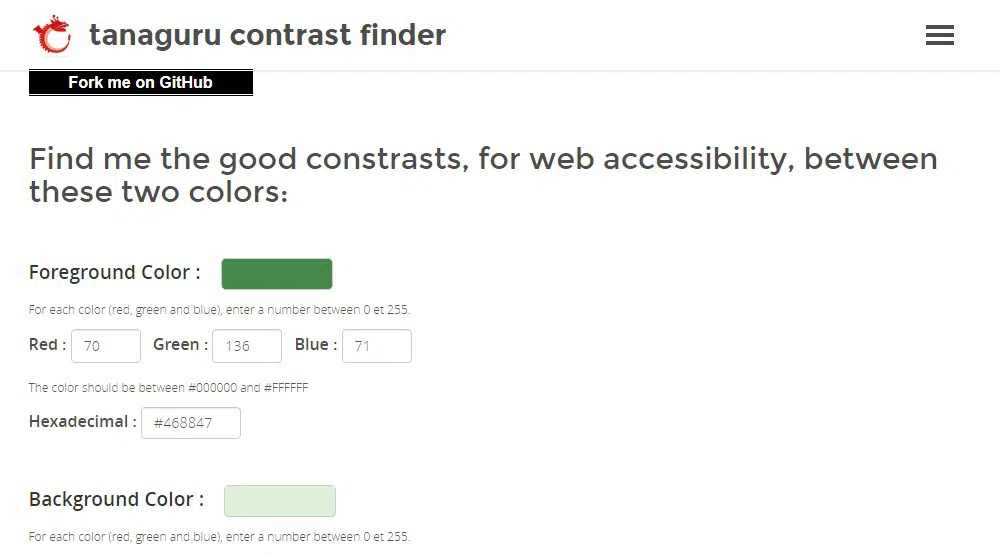
12. Penemu Kontras Tanaguru:
Tanaguru Contrast Finder memungkinkan Anda memilih kontras yang meningkatkan aksesibilitas situs web Anda. Alat ini membantu Anda memilih warna berdasarkan nilai hex serta nilai RGB sambil menunjukkan bayangan dalam kotak kecil. Anda dapat menambah atau mengurangi nilai menggunakan panah di dalam angka untuk memilih nuansa berbeda di sekitar keluarga yang sama. Anda dapat memilih rasio minimum dari 3, 4,5, dan 7 untuk teks dan latar belakang Anda. Jika Anda ingin menjaga satu nilai (latar depan atau latar belakang) konstan dan mengubah yang lain, mereka telah memberikan bagian "komponen untuk diedit" untuk fungsi ini. Anda dapat bermain-main dengan warna dengan memilih "warna yang valid di sekitar nilai awal" atau "rentang warna yang valid." Hasil yang Anda dapatkan setelah Anda mengirimkan semua nilai ditampilkan secara kreatif. Sampel terdiri dari ukuran teks yang berbeda bersama dengan format tebal dan normal untuk membantu pengguna lebih memahami.
Saat mendesain situs web, aksesibilitas sangat penting. Bahkan jika Anda tidak memiliki gangguan penglihatan, terkadang ada baiknya untuk mundur dan berpikir dari sudut pandang orang lain yang menderita masalah tersebut. Jadi yang terbaik adalah mempertimbangkan aksesibilitas dan menggunakan alat ini untuk meningkatkan desain situs web Anda.