Bagaimana Potret Close-Up Membawa Kemanusiaan ke Desain Web
Diterbitkan: 2020-11-07Mari jujur. Terkadang, kita kehilangan sentuhan manusia di web. Tidak ada yang berdebat dengan fakta bahwa antarmuka pengguna modern adalah pesta untuk mata. Semuanya begitu dipoles dan dipikirkan dengan matang. Dimulai dengan efek transisi kecil yang memperkaya pengguliran melalui bagian dan diakhiri dengan solusi besar yang mengubah area pahlawan menjadi bagian yang tak terlupakan, kami menikmati seluruh variasi solusi. Namun, ini semua buatan.
Dunia angka selalu berbatasan dengan kesendirian. Lagi pula, kami menikmati situs web sendirian. Ini bukan permainan untuk dua orang. Biasanya, proyek web mengadakan perjamuan mewah untuk satu orang. Itu sebabnya, terkadang, kita sangat senang melihat sepasang mata manusia yang menatap balik ke arah kita. Terkadang penggunaan potret close-up yang klise pun muncul sebagai tren. Dan hari ini adalah hari itu.
Seiring dengan ilustrasi manusia yang semakin populer sekarang, gambar close-up juga mendapatkan momentum. Mari kita pertimbangkan beberapa contoh yang sangat baik.
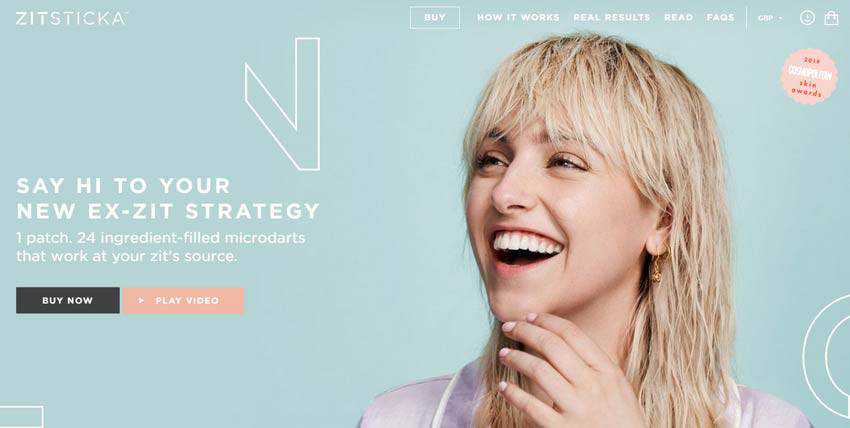
Zitsticka
Dalam hal membuat potret, sebagai suatu peraturan, kita terbiasa berpikir bahwa orang melihat ke bawah lensa. Ini adalah aturan praktis. Namun, mengapa tidak melanggar hukum ini untuk kebaikan kita sendiri – seperti yang dilakukan oleh tim di belakang Zitsticka? Mereka dengan terampil memainkan kontak mata, membuat subjek terlihat dari kamera. Hasilnya, kita dapat menyaksikan wajah yang jujur dan bahagia yang memancarkan aura positif di semua lini.

Terlebih lagi, sungguh menakjubkan betapa arah mata subjek dapat memengaruhi aliran membaca biasa. Meskipun hal pertama yang diperhatikan di sini adalah seorang gadis cantik, fokus perhatian utama kami terletak di sisi kiri – tempat konten berada. Mata gadis itu secara alami menuntun kita. Ini adalah trik yang bagus bagi mereka yang ingin memanipulasi perilaku membaca pengguna dan menetapkan titik fokus yang tidak mencolok.

The Avener
Ini adalah contoh lain di mana subjek ditangkap dengan melihat dari kamera. Tim di belakang The Avener telah mengubah perspektif untuk membuat artis dalam gambar itu merasa megah dan bahkan sedikit sombong. Ide ini sangat cocok dengan keseluruhan desain situs web dan tujuan utama. Tentu saja, ini bukan tanpa manipulasi foto, namun pose subjeknya tetap menjelaskan semuanya.
Perhatikan, hanya sentuhan kecil dengan sudut memungkinkan tim menciptakan kesan keseluruhan yang kuat.

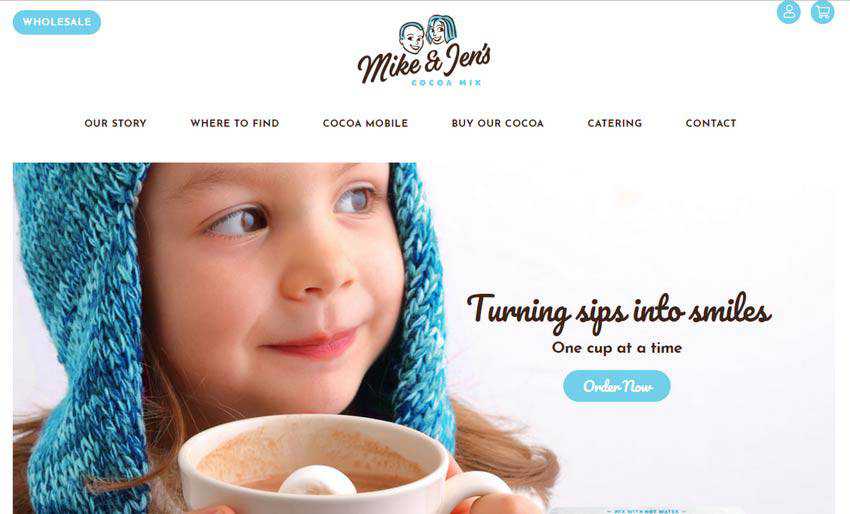
Campuran Kakao Mike dan Jen
Sementara contoh sebelumnya menampilkan gambar yang berpose dan terkoordinasi, yang ini mendapatkan keindahannya dari pemotretan candid yang indah. Gadis dengan secangkir coklat difoto dengan santai, dan kami, pengunjung online biasa, dapat merasakan suasana santai ini juga. Potret ini membangkitkan beberapa perasaan positif dalam diri kita. Itu menarik bagi anak batin kita, dan panggilan ini cukup sulit untuk tidak diikuti.
Catatan, memotret anak-anak adalah tantangan nyata. Namun, dalam kasus Campuran Kakao Mike dan Jen, tim telah melakukan pekerjaan yang luar biasa. Beranda terasa sangat alami dan ramah.

GDW
Apakah dia mengedipkan mata pada Anda dan menyentuh lengan Anda untuk dua Mississippies? Tampilan itu sulit untuk ditolak tanpa keraguan. Ini memikat Anda, dan tidak ada yang dapat Anda lakukan.
Slider beranda menampilkan beberapa potret lagi, namun yang ini diatur untuk bertemu dan menyapa penonton tentu saja adalah pemenangnya.

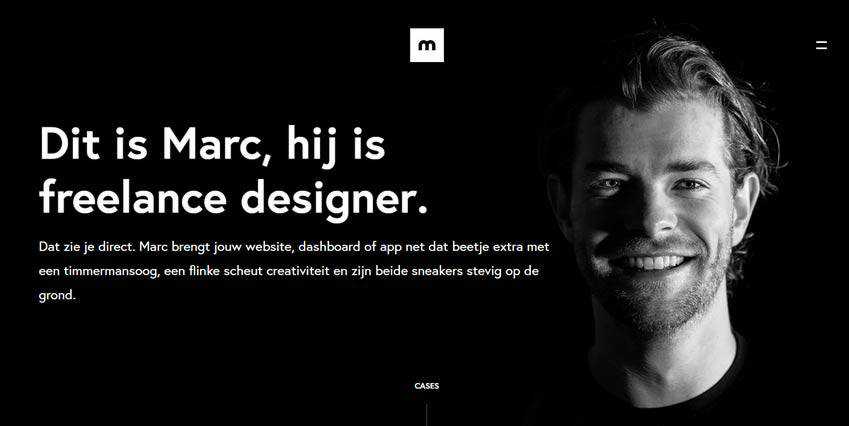
Marc Kuiper
Untuk portofolionya, Marc Kuiper menggunakan potret tradisional. Dan, itu pasti terbayar. Akui saja, ketika subjek pada gambar terlihat tepat di mata Anda, Anda merasa ada semacam hubungan di antara Anda. Dan ketika subjek ini diposkan di lingkungan yang bersih dan gelap di mana Anda hanya dapat membedakan wajah, subjek ini langsung terpatri dalam ingatan Anda.
Beranda terasa sangat pribadi dan karismatik. Artis tersebut telah memasukkan sebagian jiwanya ke dalam, sehingga memulai percakapan yang penuh perasaan dengan penonton.

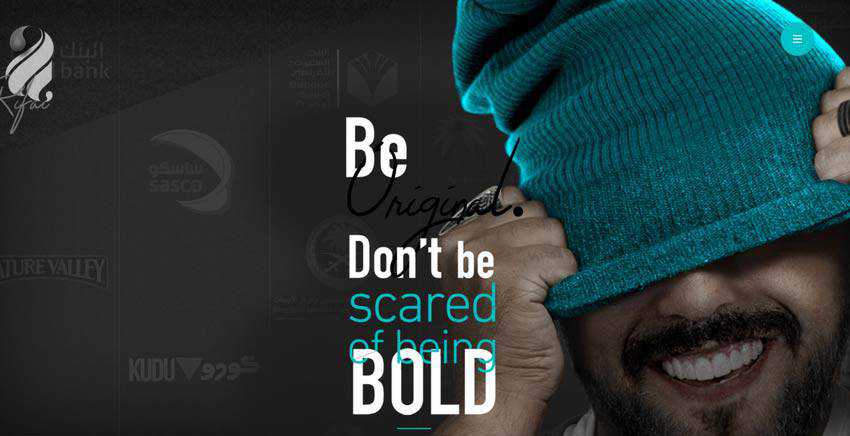
Ali Rifai
Sama seperti Marc Kuiper, Ali Rifai memilih potret langsung, namun dengan sedikit sentuhan. Dia telah menambahkan konstituen yang menyenangkan untuk memecahkan kebekuan dan memulai dialog dengan penonton dengan nada bahagia. Gambar lucu ini, di mana dia bermain-main, tidak hanya mencerahkan segalanya tetapi juga memenuhi tagline di tengahnya.

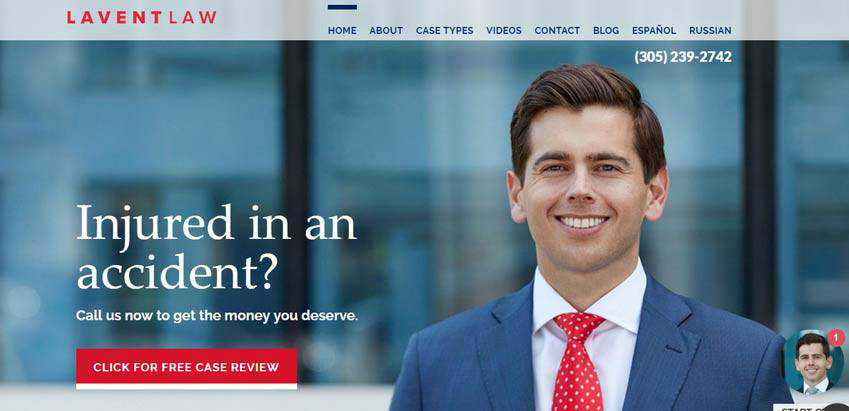
Hukum Lavent
Ada beberapa bidang di mana potret tidak pernah ketinggalan zaman. Dan situs resmi sebuah firma hukum adalah salah satunya. Jadi tidak mengherankan jika tim di balik desain LaventLaw memilih potret perusahaan.
Mereka telah berhasil menciptakan kombo khusus keseriusan dan keramahan dengan menampilkan seorang pria dalam setelan tradisional, namun dengan wajah tersenyum. Pendekatan seperti itu secara alami mendukung tema dan menguntungkan proyek.

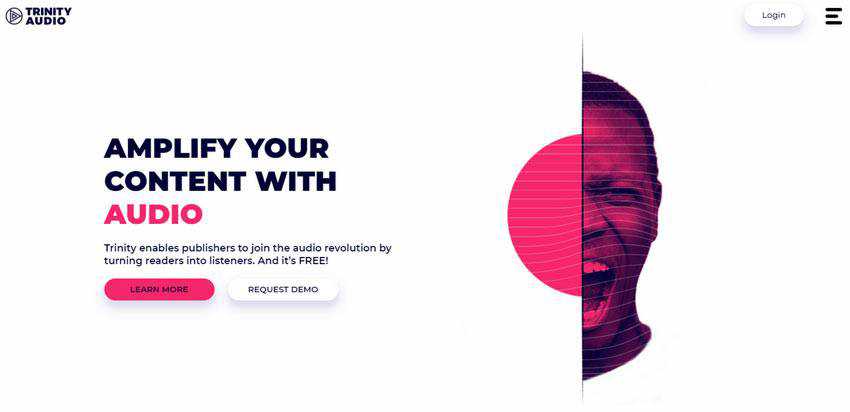
Audio Trinitas
Seperti perwakilan materi visual lainnya, gambar close-up memungkinkan Anda melakukan eksperimen dan menghasilkan solusi orisinal seperti yang dilakukan tim kreatif di belakang Trinity Audio.
Platform musik ini menggunakan setengah dari potret untuk mendapatkan konstituen manusia dan menanamkannya ke dalam komposisi area pahlawan. Mereka juga telah menggunakan komponen emosionalnya untuk memberikan semangat dan energi proyek. Dan itu tidak semua. Potret telah mendapat beberapa perawatan Photoshop yang menjadikannya bagian integral dari identitas merek.

Stimmt AG
Jika Anda ingin menjauh dari foto tetapi tetap berpegang pada pandangan orang dari dekat, Anda selalu dapat menggunakan pendekatan bergambar. Ini adalah area luas yang memberi Anda kebebasan berekspresi.
Stimmt AG adalah contoh yang tepat. Di sini Anda akan menemukan karya seni yang digambar tangan yang menampilkan tiga karakter kartun. Setiap karakter membawa emosinya sendiri yang, bersama-sama, membuat proyek terasa ramah dan menarik bagi penonton. Pengambilan asli ini memberikan proyek yang serius suasana hati yang positif.

Setelah Pemeriksaan Lebih Dekat
Potret close-up adalah cara yang bagus untuk menambahkan sentuhan manusia ke halaman web. Mereka membantu membangun hubungan antara proyek dan penonton. Mereka juga dapat mengarahkan pengguna dengan menciptakan titik fokus secara alami dalam alur membaca serta mengatur suasana hati yang dapat dengan cepat ditransfer ke pembaca, sehingga menambah empati dan daya tarik proyek.
Namun, solusinya bisa menjadi langkah yang sangat berani untuk tampilan keseluruhan situs web dan tantangan nyata bagi tim desainer. Setiap foto seperti itu menyembunyikan kepribadian di dalam dan keseluruhan emosi yang perlu Anda tangani dengan benar. Namun demikian, ketika dilakukan dengan benar, itu pasti membuat antarmuka terlihat unik.
