Perutean Sisi Klien Di Next.js
Diterbitkan: 2022-03-10Hyperlink telah menjadi salah satu permata Web sejak awal. Menurut MDN, hyperlink adalah apa yang membuat Web, sebuah web. Meskipun digunakan untuk tujuan seperti menghubungkan antar dokumen, penggunaan utamanya adalah untuk merujuk halaman web yang berbeda yang dapat diidentifikasi dengan alamat web atau URL yang unik.
Perutean merupakan aspek penting dari setiap aplikasi web seperti halnya hyperlink ke Web. Ini adalah mekanisme di mana permintaan diarahkan ke kode yang menanganinya. Sehubungan dengan perutean, halaman Next.js direferensikan dan diidentifikasi oleh jalur URL yang unik. Jika Web terdiri dari halaman web navigasi yang saling terhubung oleh hyperlink , maka setiap aplikasi Next.js terdiri dari halaman yang dapat dirutekan (penangan rute atau rute) yang saling terhubung oleh router.
Next.js memiliki dukungan bawaan untuk perutean yang mungkin sulit untuk dibongkar, terutama saat mempertimbangkan rendering dan pengambilan data. Sebagai prasyarat untuk memahami perutean sisi klien di Next.js, Anda perlu memiliki gambaran umum tentang konsep seperti perutean, rendering, dan pengambilan data di Next.js.
Artikel ini akan bermanfaat bagi developer React yang akrab dengan Next.js dan ingin mempelajari cara menangani perutean. Anda harus memiliki pengetahuan tentang React dan Next.js untuk mendapatkan hasil maksimal dari artikel ini, yang hanya membahas perutean sisi klien dan konsep terkait di Next.js.
Perutean Dan Rendering
Perutean dan Rendering saling melengkapi satu sama lain dan akan memainkan peran besar selama artikel ini. Saya suka bagaimana Gaurav menjelaskannya:
Perutean adalah proses di mana pengguna dinavigasi ke halaman yang berbeda di situs web.
Rendering adalah proses menempatkan halaman-halaman tersebut di UI. Setiap kali Anda meminta rute ke halaman tertentu, Anda juga merender halaman itu, tetapi tidak setiap render adalah hasil dari sebuah rute.
Luangkan waktu lima menit untuk memikirkannya.
Apa yang perlu Anda pahami tentang rendering di Next.js adalah bahwa setiap halaman telah dipra-render terlebih dahulu bersama dengan kode JavaScript minimal yang diperlukan untuk menjadi sepenuhnya interaktif melalui proses yang dikenal sebagai hidrasi. Bagaimana Next.js melakukannya sangat bergantung pada bentuk pra-rendering: Static Generation atau rendering sisi Server , yang keduanya sangat digabungkan dengan teknik pengambilan data yang digunakan, dan dipisahkan oleh saat HTML untuk halaman dibuat.
Bergantung pada persyaratan pengambilan data, Anda mungkin mendapati diri Anda menggunakan fungsi pengambilan data bawaan seperti getStaticProps , getStaticPaths , atau, getServerSideProps , alat pengambilan data sisi klien seperti SWR, kueri reaksi, atau pendekatan pengambilan data tradisional seperti fetch-on- render, ambil-lalu-render, render-as-you-fetch (dengan Suspense).
Pra-rendering (sebelum rendering — ke UI ) melengkapi Perutean, dan sangat digabungkan dengan pengambilan data — seluruh topik tersendiri di Next.js. Jadi sementara konsep-konsep ini saling melengkapi atau terkait erat, artikel ini hanya akan berfokus pada navigasi antar halaman (perutean), dengan referensi ke konsep terkait jika diperlukan.
Dengan menyingkir, mari kita mulai dengan inti mendasar: Next.js memiliki router berbasis sistem file yang dibangun di atas konsep halaman.
halaman
Halaman di Next.js adalah Komponen Bereaksi yang tersedia secara otomatis sebagai rute. Mereka diekspor sebagai ekspor default dari direktori halaman dengan ekstensi file yang didukung seperti .js , .jsx , .ts , atau .tsx .
Aplikasi Next.js yang khas akan memiliki struktur folder dengan direktori tingkat atas seperti pages , public , dan styles.
next-app ├── node_modules ├── pages │ ├── index.js // path: base-url (/) │ ├── books.jsx // path: /books │ └── book.ts // path: /book ├── public ├── styles ├── .gitignore ├── package.json └── README.mdSetiap halaman adalah komponen React:
// pages/books.js — `base-url/book` export default function Book() { returnBuku
}
Catatan : Ingatlah bahwa halaman juga dapat disebut sebagai "penangan rute".
Halaman Kustom
Ini adalah halaman khusus yang berada di direktori halaman tetapi tidak berpartisipasi dalam perutean. Mereka diawali dengan simbol garis bawah, seperti pada, _app.js , dan _document.js .
-
_app.js
Ini adalah komponen kustom yang berada di folder halaman. Next.js menggunakan komponen ini untuk menginisialisasi halaman. -
_document.js
Seperti_app.js,_document.jsadalah komponen khusus yang digunakan Next.js untuk menambah<html>dan<body>aplikasi Anda. Ini diperlukan karena halaman Next.js melewatkan definisi markup dokumen di sekitarnya.
next-app ├── node_modules ├── pages │ ├── _app.js // ️ Custom page (unavailable as a route) │ ├── _document.jsx // ️ Custom page (unavailable as a route) │ └── index.ts // path: base-url (/) ├── public ├── styles ├── .gitignore ├── package.json └── README.mdMenghubungkan Antar Halaman
Next.js mengekspos komponen Link dari API next/link yang dapat digunakan untuk melakukan transisi rute sisi klien antar halaman.
// Import the <Link/> component import Link from "next/link"; // This could be a page component export default function TopNav() { return ( <nav> <Link href="/">Home</Link> <Link href="/">Publications</Link> <Link href="/">About</Link> </nav> ) } // This could be a non-page component export default function Publications() { return ( <section> <TopNav/> {/* ... */} </section> ) } Komponen Link dapat digunakan di dalam komponen apa pun, halaman atau tidak. Saat digunakan dalam bentuk paling dasar seperti pada contoh di atas, komponen Link diterjemahkan menjadi hyperlink dengan atribut href . (Lebih lanjut tentang Link di bagian berikutnya/tautan di bawah.)
Rute
Sistem perutean berbasis file Next.js dapat digunakan untuk menentukan pola rute yang paling umum. Untuk mengakomodasi pola-pola ini, setiap rute dipisahkan berdasarkan definisinya.
Rute Indeks
Secara default, di aplikasi Next.js Anda, rute awal/default adalah pages/index.js yang secara otomatis berfungsi sebagai titik awal aplikasi Anda sebagai / . Dengan URL dasar localhost:3000 , rute indeks ini dapat diakses di tingkat URL dasar aplikasi di browser.
Rute indeks secara otomatis bertindak sebagai rute default untuk setiap direktori dan dapat menghilangkan redundansi penamaan. Struktur direktori di bawah ini memperlihatkan dua jalur rute: / dan /home .
next-app └── pages ├── index.js // path: base-url (/) └── home.js // path: /homePenghapusan lebih jelas dengan rute bersarang .
Rute Bersarang
Rute seperti pages/book memiliki kedalaman satu tingkat. Untuk masuk lebih dalam adalah membuat rute bersarang, yang membutuhkan struktur folder bersarang. Dengan url dasar https://www.smashingmagazine.com , Anda dapat mengakses rute https://www.smashingmagazine.com/printed-books/printed-books dengan membuat struktur folder seperti di bawah ini:
next-app └── pages ├── index.js // top index route └── printed-books // nested route └── printed-books.js // path: /printed-books/printed-books Atau hilangkan redundansi jalur dengan rute indeks dan akses rute untuk buku cetak di https://www.smashingmagazine.com/printed-books .
next-app └── pages ├── index.js // top index route └── printed-books // nested route └── index.js // path: /printed-booksRute dinamis juga memainkan peran penting dalam menghilangkan redundansi.
Rute Dinamis
Dari contoh sebelumnya kami menggunakan rute indeks untuk mengakses semua buku cetak. Untuk mengakses masing-masing buku, Anda perlu membuat rute yang berbeda untuk setiap buku seperti:
// ️ Don't do this. next-app └── pages ├── index.js // top index route └── printed-books // nested route ├── index.js // path: /printed-books ├── typesript-in-50-lessons.js // path: /printed-books/typesript-in-50-lessons ├── checklist-cards.js // path: /printed-books/checklist-cards ├── ethical-design-handbook.js // path: /printed-books/ethical-design-handbook ├── inclusive-components.js // path: /printed-books/inclusive-components └── click.js // path: /printed-books/clickyang sangat berlebihan, tidak dapat diskalakan, dan dapat diperbaiki dengan rute dinamis seperti:
// Do this instead. next-app └── pages ├── index.js // top index route └── printed-books ├── index.js // path: /printed-books └── [book-id].js // path: /printed-books/:book-id Sintaks braket — [book-id] — adalah segmen dinamis , dan tidak terbatas pada file saja. Itu juga dapat digunakan dengan folder seperti contoh di bawah, membuat penulis tersedia di rute /printed-books/:book-id/author .
next-app └── pages ├── index.js // top index route └── printed-books ├── index.js // path: /printed-books └── [book-id] └── author.js // path: /printed-books/:book-id/author Segmen dinamis dari suatu rute diekspos sebagai parameter kueri yang dapat diakses di salah satu komponen penghubung yang terlibat dalam rute dengan objek query dari kait useRouter() — (Selengkapnya tentang ini di bagian API berikutnya/router ).
// printed-books/:book-id import { useRouter } from 'next/router'; export default function Book() { const { query } = useRouter(); return ( <div> <h1> book-id <em>{query['book-id']}</em> </h1> </div> ); } // /printed-books/:book-id/author import { useRouter } from 'next/router'; export default function Author() { const { query } = useRouter(); return ( <div> <h1> Fetch author with book-id <em>{query['book-id']}</em> </h1> </div> ); }Memperluas Segmen Rute Dinamis Dengan Catch All Routes
Anda telah melihat sintaks braket segmen rute dinamis seperti pada contoh sebelumnya dengan [book-id].js . Keindahan sintaks ini adalah bahwa hal itu membawa hal-hal lebih jauh dengan Catch-All Routes . Anda dapat menyimpulkan apa yang dilakukannya dari namanya: ia menangkap semua rute.
Ketika kami melihat contoh dinamis, kami mempelajari bagaimana ini membantu menghilangkan redundansi pembuatan file untuk satu rute untuk mengakses beberapa buku dengan ID mereka. Tapi ada hal lain yang bisa kami lakukan.
Secara khusus, kami memiliki jalur /printed-books/:book-id , dengan struktur direktori:
next-app └── pages ├── index.js └── printed-books ├── index.js └── [book-id].js Jika kami memperbarui jalur untuk memiliki lebih banyak segmen seperti kategori, kami mungkin akan mendapatkan sesuatu seperti: /printed-books/design/:book-id , /printed-books/engineering/:book-id , atau lebih baik lagi /printed-books/:category/:book-id .
Mari tambahkan tahun rilis: /printed-books/:category/:release-year/:book-id . Dapatkah Anda melihat sebuah pola? Struktur direktori menjadi:
next-app └── pages ├── index.js └── printed-books └── [category] └── [release-year] └── [book-id].jsKami mengganti penggunaan file bernama untuk rute dinamis, tetapi entah bagaimana masih berakhir dengan bentuk lain dari redundansi. Nah, ada perbaikan: Tangkap Semua Rute yang menghilangkan kebutuhan akan rute yang sangat bersarang:
next-app └── pages ├── index.js └── printed-books └── [...slug].js Ini menggunakan sintaks braket yang sama kecuali yang diawali dengan tiga titik. Pikirkan titik-titik seperti sintaks penyebaran JavaScript. Anda mungkin bertanya-tanya: Jika saya menggunakan rute catch-all, bagaimana cara mengakses kategori ( [category] ), dan tahun rilis ( [release-year] ). Dua arah:
- Dalam kasus contoh buku cetak, tujuan akhirnya adalah buku, dan setiap info buku akan memiliki metadata yang dilampirkan dengannya, atau
- Segmen "slug" dikembalikan sebagai larik parameter kueri.
import { useRouter } from 'next/router'; export default function Book() { const { query } = useRouter(); // There's a brief moment where `slug` is undefined // so we use the Optional Chaining (?.) and Nullish coalescing operator (??) // to check if slug is undefined, then fall back to an empty array const [category, releaseYear, bookId] = query?.slug ?? []; return ( <table> <tbody> <tr> <th>Book Id</th> <td>{bookId}</td> </tr> <tr> <th>Category</th> <td>{category}</td> </tr> <tr> <th>Release Year</th> <td>{releaseYear}</td> </tr> </tbody> </table> ); } Berikut lebih banyak contoh untuk route /printed-books/[…slug] :
| Jalur | Parameter kueri |
|---|---|
/printed-books/click.js | { "siput": ["klik"] } |
/printed-books/2020/click.js | { "siput": ["2020", "klik"] } |
/printed-books/design/2020/click.js | { "siput": ["desain", "2020", "klik"] } |
Seperti halnya rute catch-all, route /printed-books akan memunculkan kesalahan 404 kecuali Anda memberikan rute indeks fallback.

next-app └── pages ├── index.js └── printed-books ├── index.js // path: /printed-books └── [...slug].jsIni karena rute catch-all bersifat "ketat". Itu cocok dengan siput, atau melempar kesalahan. Jika Anda ingin menghindari pembuatan rute indeks di samping rute penampung-semua, Anda dapat menggunakan rute penampung-semua opsional sebagai gantinya.
Memperluas Segmen Rute Dinamis Dengan Rute Catch-All Opsional
Sintaksnya sama dengan catch-all-routes, tetapi dengan tanda kurung siku ganda.
next-app └── pages ├── index.js └── printed-books └── [[...slug]].js Dalam hal ini, rute catch-all (slug) adalah opsional dan jika tidak tersedia, mundur ke path /printed-books , dirender dengan [[…slug]].js route handler, tanpa parameter kueri.
Gunakan catch-all di samping rute indeks, atau rute catch-all opsional saja. Hindari menggunakan rute catch-all dan opsional catch-all secara bersamaan.
Prioritas Rute
Kemampuan untuk dapat menentukan pola perutean yang paling umum dapat menjadi "angsa hitam". Kemungkinan bentrokan rute adalah ancaman yang mengancam, terutama ketika Anda mulai membuat rute dinamis.
Ketika masuk akal untuk melakukannya, Next.js memberi tahu Anda tentang bentrokan rute dalam bentuk kesalahan. Jika tidak, itu akan menerapkan prioritas ke rute sesuai dengan kekhususannya.
Misalnya, kesalahan memiliki lebih dari satu rute dinamis pada level yang sama.
// This is an error // Failed to reload dynamic routes: Error: You cannot use different slug names for the // same dynamic path ('book-id' !== 'id'). next-app └── pages ├── index.js └── printed-books ├── [book-id].js └── [id].jsJika Anda melihat lebih dekat pada rute yang ditentukan di bawah, Anda akan melihat potensi bentrokan.
// Directory structure flattened for simplicity next-app └── pages ├── index.js // index route (also a predefined route) └── printed-books ├── index.js ├── tags.js // predefined route ├── [book-id].js // handles dynamic route └── [...slug].js // handles catch all route Misalnya, coba jawab ini: rute apa yang menangani jalur /printed-books/inclusive-components ?
-
/printed-books/[book-id].js, atau -
/printed-books/[…slug].js.
Jawabannya terletak pada "kekhususan" dari penangan rute. Rute yang telah ditentukan didahulukan, diikuti oleh rute dinamis, lalu rute catch-all. Anda dapat menganggap model permintaan/penanganan rute sebagai kode semu dengan langkah-langkah berikut:
- Apakah ada penangan rute yang telah ditentukan yang dapat menangani rute?
-
true— menangani permintaan rute. -
false— lanjutkan ke 2.
-
- Apakah ada penangan rute dinamis yang dapat menangani rute?
-
true— menangani permintaan rute. -
false— lanjutkan ke 3.
-
- Apakah ada penangan rute catch-all yang dapat menangani rute?
-
true— menangani permintaan rute. -
false— membuang halaman 404 tidak ditemukan.
-
Oleh karena itu, /printed-books/[book-id].js menang.
Berikut adalah lebih banyak contoh:
| Rute | Pengendali rute | Jenis rute |
|---|---|---|
/printed-books | /printed-books | Rute indeks |
/printed-books/tags | /printed-books/tags.js | Rute yang telah ditentukan sebelumnya |
/printed-books/inclusive-components | /printed-books/[book-id].js | Rute dinamis |
/printed-books/design/inclusive-components | /printed-books/[...slug].js | Rute tangkap semua |
API next/link
API next/link mengekspos komponen Link sebagai cara deklaratif untuk melakukan transisi rute sisi klien.
import Link from 'next/link' function TopNav() { return ( <nav> <Link href="/">Smashing Magazine</Link> <Link href="/articles">Articles</Link> <Link href="/guides">Guides</Link> <Link href="/printed-books">Books</Link> </nav> ) } Komponen Link akan berubah menjadi hyperlink HTML biasa. Artinya, <Link href="/">Smashing Magazine</Link> akan menjadi <a href="/">Smashing Magazine</a> .
Prop href adalah satu-satunya prop yang diperlukan untuk komponen Link . Lihat dokumen untuk daftar lengkap alat peraga yang tersedia di komponen Link .
Ada mekanisme lain dari komponen Link yang harus diperhatikan.
Rute Dengan Segmen Dinamis
Sebelum Next.js 9.5.3, Link ke rute dinamis berarti Anda harus menyediakan href dan as penyangga ke Link seperti pada:
import Link from 'next/link'; const printedBooks = [ { name: 'Ethical Design', id: 'ethical-design' }, { name: 'Design Systems', id: 'design-systems' }, ]; export default function PrintedBooks() { return printedBooks.map((printedBook) => ( <Link href="/printed-books/[printed-book-id]" as={`/printed-books/${printedBook.id}`} > {printedBook.name} </Link> )); }Meskipun ini memungkinkan Next.js untuk menginterpolasi href untuk parameter dinamis, itu membosankan, rawan kesalahan, dan agak penting, dan sekarang telah diperbaiki untuk sebagian besar kasus penggunaan dengan rilis Next.js 10.
Perbaikan ini juga kompatibel ke belakang. Jika Anda telah menggunakan keduanya as dan href , tidak ada yang rusak. Untuk mengadopsi sintaks baru, buang href prop dan nilainya, dan ganti nama as prop menjadi href seperti pada contoh di bawah ini:
import Link from 'next/link'; const printedBooks = [ { name: 'Ethical Design', id: 'ethical-design' }, { name: 'Design Systems', id: 'design-systems' }, ]; export default function PrintedBooks() { return printedBooks.map((printedBook) => ( <Link href={`/printed-books/${printedBook.id}`}>{printedBook.name}</Link> )); }Lihat Penyelesaian otomatis dari href.
Kasus Penggunaan Untuk passHref Prop
Perhatikan baik-baik cuplikan di bawah ini:
import Link from 'next/link'; const printedBooks = [ { name: 'Ethical Design', id: 'ethical-design' }, { name: 'Design Systems', id: 'design-systems' }, ]; // Say this has some sort of base styling attached function CustomLink({ href, name }) { return <a href={href}>{name}</a>; } export default function PrintedBooks() { return printedBooks.map((printedBook) => ( <Link href={`/printed-books/${printedBook.id}`} passHref> <CustomLink name={printedBook.name} /> </Link> )); } Alat peraga passHref memaksa komponen Link untuk meneruskan penyangga href ke komponen anak CustomLink . Ini wajib jika komponen Link membungkus komponen yang mengembalikan tag <a> hyperlink. Kasus penggunaan Anda mungkin karena Anda menggunakan pustaka seperti komponen bergaya, atau jika Anda perlu meneruskan beberapa turunan ke komponen Link , karena komponen tersebut hanya mengharapkan satu turunan.
Lihat dokumen untuk mempelajari lebih lanjut.
Objek URL
href dari komponen Link juga dapat berupa objek URL dengan properti seperti query yang secara otomatis diformat menjadi string URL.
Dengan objek printedBooks , contoh di bawah ini akan terhubung ke:
-
/printed-books/ethical-design?name=Ethical+Designdan -
/printed-books/design-systems?name=Design+Systems.
import Link from 'next/link'; const printedBooks = [ { name: 'Ethical Design', id: 'ethical-design' }, { name: 'Design Systems', id: 'design-systems' }, ]; export default function PrintedBooks() { return printedBooks.map((printedBook) => ( <Link href={{ pathname: `/printed-books/${printedBook.id}`, query: { name: `${printedBook.name}` }, }} > {printedBook.name} </Link> )); } Jika Anda menyertakan segmen dinamis di pathname jalur, Anda juga harus menyertakannya sebagai properti di objek kueri untuk memastikan kueri diinterpolasi dalam pathname jalur:
import Link from 'next/link'; const printedBooks = [ { name: 'Ethical Design', id: 'ethical-design' }, { name: 'Design Systems', id: 'design-systems' }, ]; // In this case the dynamic segment `[book-id]` in pathname // maps directly to the query param `book-id` export default function PrintedBooks() { return printedBooks.map((printedBook) => ( <Link href={{ pathname: `/printed-books/[book-id]`, query: { 'book-id': `${printedBook.id}` }, }} > {printedBook.name} </Link> )); }Contoh di atas memiliki jalur:
-
/printed-books/ethical-design, dan -
/printed-books/design-systems.
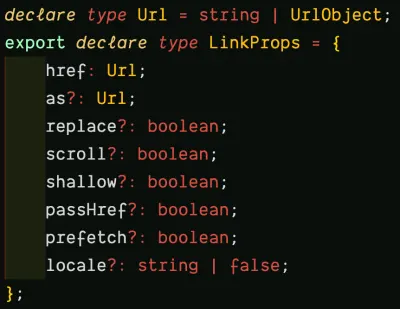
Jika Anda memeriksa atribut href di VSCode, Anda akan menemukan tipe LinkProps , dengan properti href tipe Url , yang berupa string atau UrlObject seperti yang disebutkan sebelumnya.

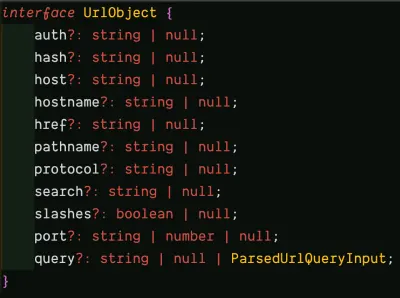
LinkProps di VSCode. (Pratinjau besar) Memeriksa UrlObject lebih lanjut mengarah ke antarmuka dengan properti:

Anda dapat mempelajari lebih lanjut tentang properti ini di dokumentasi modul URL Node.js.
Salah satu kasus penggunaan hash adalah untuk menautkan ke bagian tertentu di halaman.
import Link from 'next/link'; const printedBooks = [{ name: 'Ethical Design', id: 'ethical-design' }]; export default function PrintedBooks() { return printedBooks.map((printedBook) => ( <Link href={{ pathname: `/printed-books/${printedBook.id}`, hash: 'faq', }} > {printedBook.name} </Link> )); } Hyperlink akan berubah menjadi /printed-books/ethical-design#faq .
Pelajari lebih lanjut di dokumen.
API next/router
Jika next/link bersifat deklaratif, maka next/router sangat penting. Ini memperlihatkan kait useRouter yang memungkinkan akses ke objek router di dalam komponen fungsi apa pun. Anda dapat menggunakan pengait ini untuk melakukan perutean secara manual, terutama dalam skenario tertentu di mana next/link tidak cukup, atau di mana Anda perlu "menghubungkan" ke perutean.
import { useRouter } from 'next/router'; export default function Home() { const router = useRouter(); function handleClick(e) { e.preventDefault(); router.push(href); } return ( <button type="button" onClick={handleClick}>Click me</button> ) } useRouter adalah kait Bereaksi dan tidak dapat digunakan dengan kelas. Perlu objek router di komponen kelas? Gunakan withRouter .
import { withRouter } from 'next/router'; function Home({router}) { function handleClick(e) { e.preventDefault(); router.push(href); } return ( <button type="button" onClick={handleClick}>Click me</button> ) } export default withRouter(Home); Objek router
Baik useRouter hook dan withRouter -order component, mengembalikan objek router dengan properti seperti pathname , query , asPath , dan basePath yang memberi Anda informasi tentang status URL halaman saat ini, locale , locales , dan defaultLocale yang memberikan informasi tentang aktif, didukung, atau lokal default saat ini.
Objek router juga memiliki metode seperti push untuk menavigasi ke URL baru dengan menambahkan entri URL baru ke dalam tumpukan riwayat, replace , mirip dengan push tetapi mengganti URL saat ini alih-alih menambahkan entri URL baru ke dalam tumpukan riwayat.
Pelajari lebih lanjut tentang objek router.
Konfigurasi Rute Kustom Dengan next.config.js
Ini adalah modul Node.js biasa yang dapat digunakan untuk mengonfigurasi perilaku Next.js tertentu.
module.exports = { // configuration options }Ingatlah untuk me-restart server Anda kapan pun Anda memperbarui
next.config.js. Belajarlah lagi.
Jalur Dasar
Disebutkan bahwa rute awal/default di Next.js adalah pages/index.js dengan path / . Ini dapat dikonfigurasi dan Anda dapat menjadikan rute default Anda sebagai sub-jalur domain.
module.exports = { // old default path: / // new default path: /dashboard basePath: '/dashboard', }; Perubahan ini akan secara otomatis berlaku di aplikasi Anda dengan semua / jalur dirutekan ke /dashboard .
Fitur ini hanya dapat digunakan dengan Next.js 9.5 dan di atasnya. Belajarlah lagi.
Garis miring
Secara default, garis miring tidak akan tersedia di akhir setiap URL. Namun, Anda dapat menggantinya dengan:
module.exports = { trailingSlash: true }; # trailingSlash: false /printed-books/ethical-design#faq # trailingSlash: true /printed-books/ethical-design/#faqBaik fitur jalur dasar dan garis miring tambahan hanya dapat digunakan dengan Next.js 9.5 dan yang lebih baru.
Kesimpulan
Perutean adalah salah satu bagian terpenting dari aplikasi Next.js Anda, dan itu tercermin dalam router berbasis sistem file yang dibangun di atas konsep halaman. Halaman dapat digunakan untuk menentukan pola rute yang paling umum. Konsep perutean dan rendering terkait erat. Ambil pelajaran dari artikel ini saat Anda membangun aplikasi Next.js Anda sendiri atau bekerja pada basis kode Next.js. Dan periksa sumber daya di bawah ini untuk mempelajari lebih lanjut.
Sumber Daya Terkait
- Dokumentasi resmi Next.js untuk Halaman
- Dokumentasi resmi Next.js untuk pengambilan data
- Dokumentasi resmi Next.js untuk next.config.js
- Next.js 10: Penyelesaian otomatis dari
href - Dokumentasi resmi Next.js untuk berikutnya/tautan
- Dokumentasi resmi Next.js untuk berikutnya/router
