Membangun Situs WordPress dengan Gutenberg: Pengamatan Awal
Diterbitkan: 2018-08-21Jika Anda telah mengikuti semua keributan tentang Gutenberg, editor WordPress baru, Anda tahu bahwa banyak pengguna telah membentuk opini yang sangat kuat tentang itu. Tapi, terlepas dari semua dramanya, seperti apa sebenarnya membangun situs web dengannya?
Ketika WordPress 5.0 merayap semakin dekat, saya memutuskan sudah waktunya untuk akhirnya melihat apa yang mampu dilakukan Gutenberg. Sementara saya telah melakukan sedikit pengujian yang baik (mungkin lebih baik digambarkan sebagai bermain-main), saya belum memasukkan versi plugin editor ke dalam alur kerja standar saya.
Saya pikir saya akan memulai dengan cukup kecil. Jadi, saya memasang Gutenberg di situs bergaya brosur yang sedang saya desain ulang. Di bawah ini adalah beberapa pemikiran tentang pengalaman saya, sambil mengingat bahwa ini masih perangkat lunak beta yang memiliki beberapa bug yang harus diperbaiki.
Cara Baru untuk Bekerja
Setelah sebelumnya melihat UI Gutenberg, ada beberapa harapan dasar yang saya miliki tentang apa yang dapat saya capai – hal-hal yang tidak dapat saya lakukan dengan mudah dengan editor Klasik:
- Atur ulang konten dengan mudah
- Buat tata letak multikolom sederhana
- Gunakan kembali blok konten yang disesuaikan di banyak tempat
Cukuplah untuk mengatakan bahwa saya tidak mengharapkan (atau tidak menginginkan) pengalaman pengeditan tipe pembuat halaman yang lengkap. Untungnya, Gutenberg tidak bermaksud melakukan ini dan itu benar-benar tidak dimaksudkan untuk jenis tugas itu.
Secara keseluruhan, saya akan mengatakan semuanya berjalan cukup baik di area ini:
Mengatur Ulang Konten
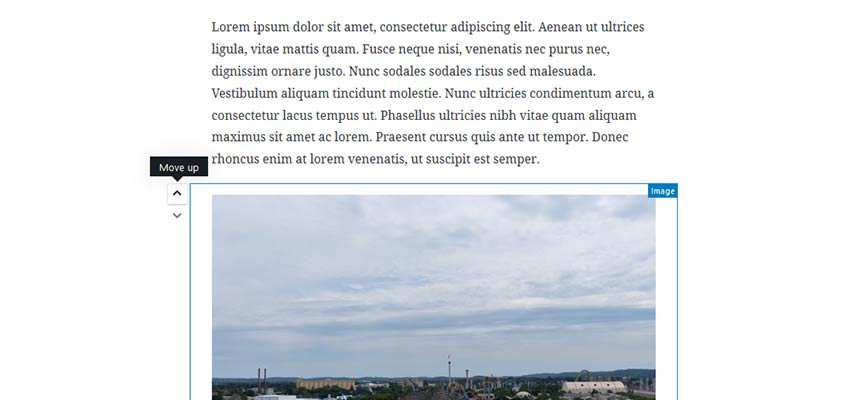
Beralih konten di sekitar halaman cukup sederhana menggunakan panah kecil yang muncul saat Anda mengarahkan kursor ke blok. Namun, saya tidak dapat mengganti konten yang disusun dalam kolom secara horizontal. Setidaknya, jika fungsi itu tersedia, saya tidak dapat mengetahuinya.

Tata Letak Multikolom
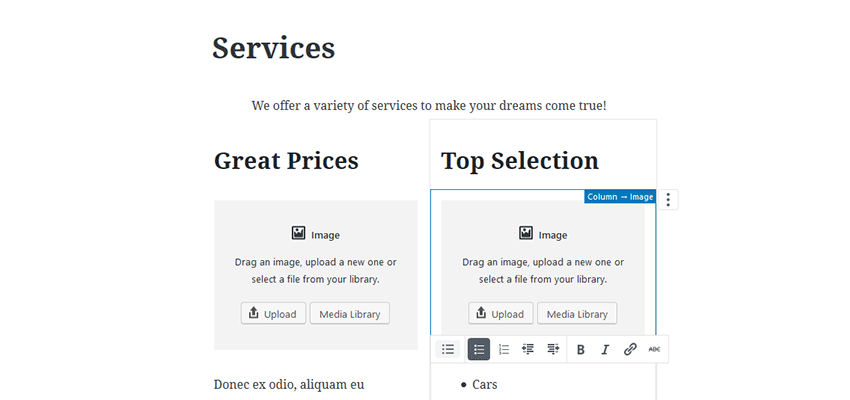
Fitur ini masih dalam versi beta, tetapi berhasil. Satu-satunya masalah yang saya hadapi adalah menambahkan berbagai blok ke kolom dan kemudian memilih kolom tertentu dengan kursor saya. Sejumlah besar garis kisi yang muncul saat melayang di atas kolom terkadang agak membingungkan (walaupun, versi 3.6 dari plugin tampaknya sedikit menenangkan ini).
Di bagian depan, saya memang harus men-tweak beberapa CSS untuk mendapatkan kolom berbasis Flexbox untuk ditumpuk di atas satu sama lain di layar ponsel. Itu bukan hal yang buruk, tentu saja, karena pengembang tema ingin mengambil kendali penuh atas jenis keputusan desain tersebut.

Menggunakan kembali Blok
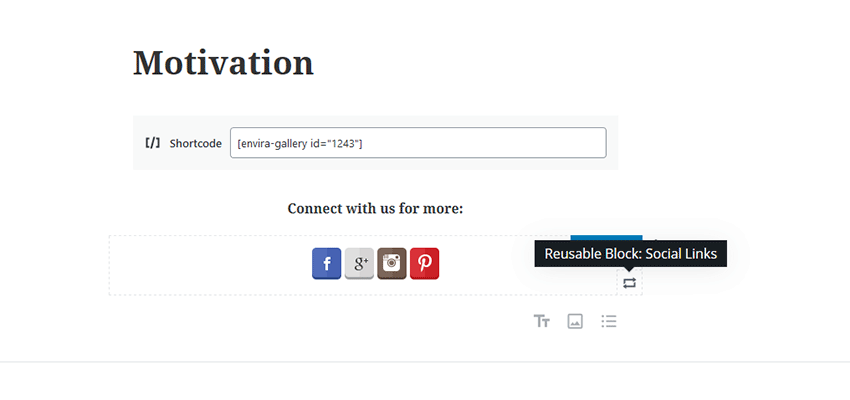
Salah satu fitur rapi Gutenberg adalah kemampuan untuk menyimpan blok konten yang Anda buat untuk penggunaan berulang. Saya memang menemukan bahwa saya dapat melakukan ini dengan satu set ikon media sosial yang saya atur. Saya membangun blok, menyimpannya dan menambahkannya ke beberapa halaman tanpa hambatan.
Apa yang benar-benar mengesankan adalah bahwa saya dapat mengedit blok yang dapat digunakan kembali itu, menyimpannya, dan versi yang diedit itu akan secara otomatis muncul di setiap halaman tempat saya menggunakannya. Ini adalah penghemat waktu nyata.

Bagaimana Dengan Konten yang Ada?
Saya juga ingin melihat apa yang akan terjadi pada konten situs yang sudah saya impor ke dalam instalasi baru WordPress. Secara default, Gutenberg menempatkan konten ini ke dalam blok "Klasik", yang sangat mirip dengan editor WordPress Klasik. Di ujung depan, semuanya tampak seperti yang diharapkan.
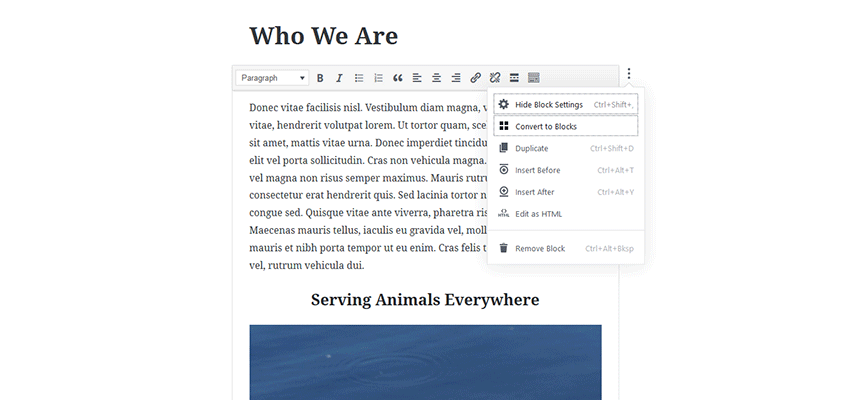
Saya diberi opsi untuk mengubah konten ini menjadi serangkaian blok yang sesuai untuk pengeditan lebih lanjut. Dari pengalaman saya, editor menangani ini dengan cukup baik. Misalnya, gambar ditempatkan ke dalam blok "Gambar", daftar yang tidak diurutkan ke dalam blok "Daftar" dan seterusnya. Dengan senang hati saya laporkan bahwa tidak ada yang salah dengan proses ini.


Kurva Pembelajaran
Di luar ketakutan akan "hal-hal yang tidak berfungsi", kekhawatiran terbesar yang saya miliki adalah berapa lama waktu yang saya perlukan untuk terbiasa menggunakan editor baru. Lagi pula, bermain-main di situs uji jauh berbeda dari membangun sesuatu untuk klien.
Beberapa jam pertama menggunakan Gutenberg agak membuat frustrasi, karena saya dengan cepat menemukan kebiasaan dan prosesnya. Saya menduga sebagian dari itu datang hanya karena harus bekerja dengan cara yang tidak biasa saya lakukan. Selama bertahun-tahun, saya cenderung menggunakan bidang khusus untuk banyak tugas terkait tata letak. Saya pada dasarnya menyerah menggunakan editor Klasik untuk apa pun bahkan yang paling rumit sekalipun. Jadi, sedikit lebih mengandalkan editor itu sendiri membutuhkan waktu untuk membiasakan diri.
Namun, setelah beberapa latihan, saya biasanya dapat mencapai hal-hal yang saya perlukan. UI cukup intuitif sehingga Anda dapat mulai membuat rencana serangan untuk membangun halaman. Setelah Anda memiliki rencana, Anda dapat melanjutkan tugas untuk membuat semuanya menjadi satu.
Satu item yang tetap membuat frustrasi adalah penempatan dan (dalam beberapa kasus) hilangnya kotak meta khusus. Untuk yang belum tahu, ini adalah kotak yang ditempatkan di layar Edit berdasarkan tema dan plugin. Misalnya, plugin SEO Anda dapat menambahkan kotak meta yang memungkinkan Anda untuk mengubah optimasi halaman.
Beberapa item, seperti bidang khusus, disematkan di bagian bawah layar (cukup wajar, meskipun jenis penempatan ini, sejauh ini, lebih mudah dikontrol di editor Klasik). Kotak-kotak lainnya dilipat menjadi akordeon di kanan bawah. Tetapi saya memang menemukan beberapa plugin yang kotak metanya tidak ditampilkan sama sekali.

Untuk saat ini, satu-satunya perbaikan untuk kotak meta yang hilang itu adalah untuk sementara beralih kembali ke editor Klasik. Dari sana, saya dapat mengubah pengaturan yang saya perlukan sebelum beralih kembali ke Gutenberg. Tidak ada yang rusak dalam prosesnya, tetapi tetap saja tidak nyaman.
Dengan kotak meta yang menjadi bagian penting dari cara pengembang menyesuaikan WordPress, tampaknya harus lebih berhati-hati dalam menerapkannya di sini. Meskipun saya tidak selalu memahami alasan teknis di balik pengambilan keputusan tim pengembangan, saya dapat mengatakan bahwa saya pikir integrasi yang lebih baik akan menghemat banyak masalah dan keluhan dari pengguna.
Apa yang Hilang?
Saat saya menggunakan Gutenberg untuk membuat konten, saya terus kembali ke potensi besarnya. Tapi, editor belum cukup sampai di sana.
Bagian dari itu adalah segudang bug dan masalah kegunaan yang perlu ditangani. Tetapi karena plugin ini telah melihat lebih banyak adopsi dan mengumpulkan banyak umpan balik, saya berharap banyak dari ini akan diurus sebelum editor digabungkan menjadi inti.
Setengah lainnya dari persamaan adalah melihat hal-hal kreatif yang dilakukan komunitas WordPress untuk lebih meningkatkan keseluruhan pengalaman. Karena blok khusus dapat dibuat, kita pasti akan melihat beberapa hal yang sangat berguna ditambahkan ke dalam campuran.
Saat ini, menggunakan Gutenberg dalam bentuk stoknya menawarkan kami cara untuk menyesuaikan konten dengan cara yang tidak dapat kami lakukan dengan editor Klasik. Tapi itu akan menjadi tambahan yang datang dari komunitas yang benar-benar akan membawa hal-hal ke tingkat berikutnya.
Secara keseluruhan, saya akan mengatakan bahwa Gutenberg bukanlah kecelakaan kereta api seperti yang dikatakan beberapa orang. Tapi itu akan membutuhkan lebih banyak penyesuaian dan partisipasi masyarakat untuk membantu mencapai potensi penuhnya.
