Pemikiran tentang Membangun Situs WordPress dari Awal (Tanpa Kode)
Diterbitkan: 2020-02-12Selama dekade terakhir, saya telah bekerja dengan WordPress setiap hari (cukup banyak). Ini adalah solusi masuk saya untuk membangun situs web untuk klien dari semua ukuran.
Dan, karena saya mendapatkan lebih banyak pengalaman dengan CMS yang sangat populer, saya menganjurkan untuk membangun tema WordPress dari awal. Hari-hari ini, saya menggunakan tema pemula yang cukup sederhana berdasarkan Garis Bawah. Ini diatur seperti yang saya suka dan membantu saya memulai proyek baru dengan cepat.
Namun, seperti yang lainnya di ekosistem WordPress, ada banyak pilihan dalam cara kami melakukan sesuatu. Pendekatan yang saya sukai bukan untuk setiap pengembang. Juga tidak selalu merupakan solusi paling realistis untuk klien tertentu (terutama mereka yang memiliki anggaran terbatas).
Hari ini, saya ingin berbagi pengalaman saya dalam membangun situs web dengan cara yang berbeda: Menggunakan plugin pembuat halaman WordPress dan tema pemula "kosong" pendamping. Saya akan memberi tahu Anda tentang pro dan kontra dari proses tersebut, bersama dengan beberapa tip untuk mendapatkan hasil maksimal darinya. Mari kita mulai!
Latar Belakang Proyek
Saya didekati oleh klien lama yang menginginkan desain ulang situs web HTML lama mereka. Mereka menginginkan manfaat yang sejalan dengan penggunaan WordPress, tetapi tidak memiliki anggaran untuk pembuatan kustom yang lengkap.
Gagasan untuk membeli tema WordPress komersial khusus industri disebutkan. Sekarang, tidak ada yang salah dengan membeli tema dan memasukkan beberapa konten ke dalamnya. Dalam banyak kasus itu akan bekerja dengan baik.
Tetapi seringkali tampaknya ada biaya tambahan yang terkait dengan pengerjaan ulang tampilan dan/atau fungsionalitas agar sesuai dengan spesifikasi klien (atau, lebih buruk lagi, harapan saya). Meski begitu, hanya ada begitu banyak yang dapat Anda lakukan tanpa sepenuhnya menghancurkan tema, anggaran klien, atau keduanya.
Dengan pemikiran itu, saya mulai mencari alternatif. Saya baru-baru ini mulai bermain-main dengan Beaver Builder, plugin pembuat halaman populer untuk WordPress (Pengungkapan penuh: mereka tidak membayar saya untuk mengatakan ini, itu hanya alat yang saya gunakan. Ada produk serupa lainnya di pasar yang layak dipertimbangkan juga.)
Mereka menyertakan tema kerangka kerja (dan tema anak terkait) dengan beberapa paket komersial mereka, yang pada dasarnya memungkinkan Anda membangun seluruh situs web – header, footer, dan konten – menggunakan kombinasi WordPress Customizer dan pembuat halaman.
Bagaimana cara kerjanya? Baca terus untuk mengetahui…
Titik Awal
Langkah pertama dari proses ini cukup familiar bagi siapa saja yang membuat situs dengan WordPress:
- Buat instalasi baru WordPress;
- Instal & aktifkan tema;
- Instal & aktifkan plugin pembuat halaman;
Dari sana, Anda mendapatkan papan tulis yang pada dasarnya kosong. Ini sebenarnya tidak jauh berbeda dari apa yang saya lihat saat mengaktifkan tema starter berbasis Garis Bawah saya sendiri.
Keuntungannya adalah tema tidak memiliki banyak prasangka tentang apa yang ingin Anda bangun. Ini berarti bahwa seorang desainer dapat, secara teori, membuat mockup desain dan kemudian menghidupkannya. Selama mereka mengerti apa yang bisa dan tidak bisa dilakukan oleh tema, itu saja.
Namun, seperti yang akan kita ketahui, ada beberapa opsi bagi mereka yang menginginkan sesuatu yang lebih siap pakai.


Menggunakan Penyesuai WordPress
Penyesuai WordPress adalah alat bawaan yang memungkinkan Anda untuk mengubah berbagai pengaturan terkait tema dan melihat hasilnya secara real time. Itu dimaksudkan untuk membawa UI universal ke pengaturan tema, berbeda dengan panel opsi dipesan lebih dahulu yang telah diterapkan banyak tema.
Di sini, Tema Beaver Builder memanfaatkan penyesuai dan menyediakan banyak opsi. Di antara yang menarik:
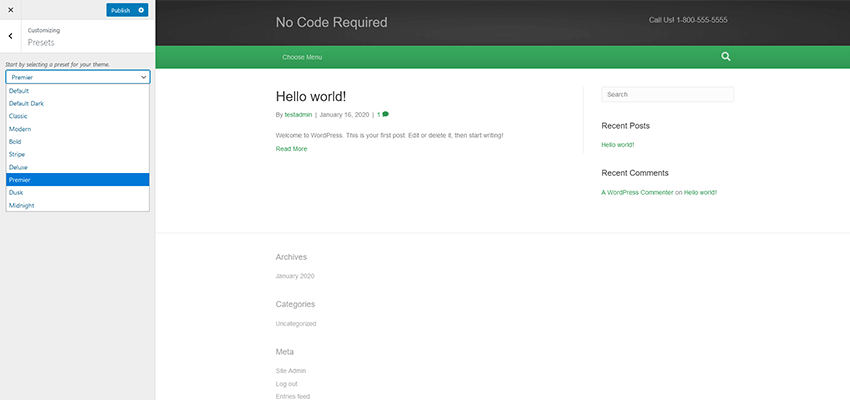
Preset
Pilih dari pilihan skema warna siap pakai. Gaya ini dapat digantikan melalui opsi Penyesuai lainnya atau CSS.

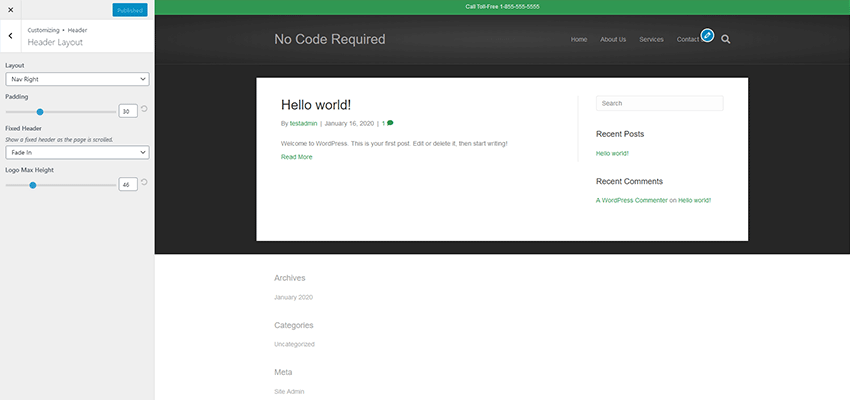
tajuk
Ada berbagai pengaturan di sini untuk tata letak, penempatan logo, dan navigasi. Opsi untuk tajuk "lengket" disertakan, yang merupakan sentuhan yang bagus. Tata letak mencakup beberapa skenario umum.

Isi
Pilih warna latar belakang dan tata letak halaman untuk blog, postingan individual, arsip postingan, dan template WooCommerce Anda.
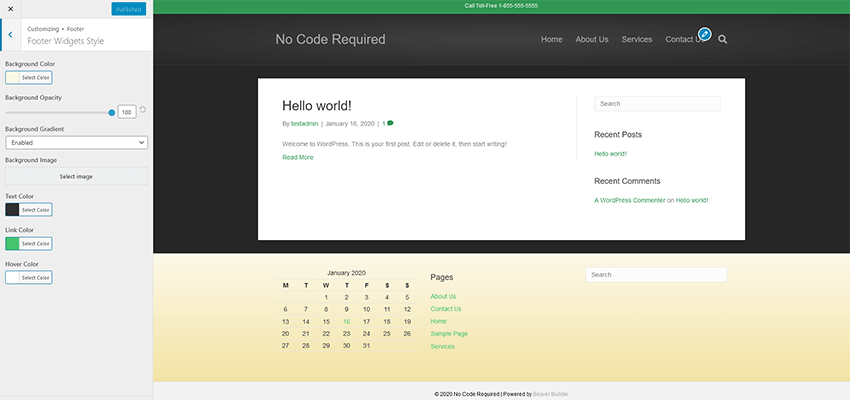
catatan kaki
Footer situs dapat ditata dan widget ditambahkan untuk menangani berbagai jenis konten. Secara default, ada beberapa batasan di sini. Misalnya, saya ingin menempatkan tautan profil media sosial bawaan ke dalam area Footer Widget (mereka diatur untuk muncul di bawah widget) – yang tidak didukung. Untungnya, potongan kode yang saya temukan memungkinkan melalui kode pendek WordPress.

Kode
Jika Anda ingin menyuntikkan CSS, JavaScript, atau kode lain tertentu ke situs Anda, Anda dapat melakukannya di sini. Ini bisa berguna jika Anda ingin menambahkan Google Analytics atau kode pelacakan piksel.
Putusan
Secara keseluruhan, Customizer memiliki opsi yang cukup untuk membantu saya membuat tampilan dasar dan tata letak situs web saya. Ini tidak sekuat seperti yang biasa saya lakukan dengan tema yang dibuat khusus, tapi itu yang diharapkan. Intinya di sini adalah untuk pengembangan yang cepat dan untuk menghindari kode.
Tema Beaver Builder melakukan hal itu, karena saya dapat mengatur segala sesuatunya seperti yang saya inginkan dalam waktu sekitar setengah jam. Kekurangan apa pun adalah jenis harga yang Anda bayar dengan proyek anggaran yang lebih rendah.
Membangun Halaman
Saya tidak akan menghabiskan banyak waktu untuk membahas detail di sini – karena dua alasan. Pertama, kebutuhan saya akan berbagai halaman situs tidak terlalu rumit. Kedua, pembuat halaman itu sendiri adalah jenis sekunder dari tema. Tapi masih ada beberapa item yang layak disebut.
Halaman beranda dibangun agak cepat – dan bukan dari awal. Klien saya menyukai salah satu templat halaman bawaan Beaver Builder. Menyiapkannya hanya masalah mengimpor template dan kemudian meretas untuk menyesuaikan hal-hal yang ingin kita simpan dan menghapus hal-hal yang tidak kita miliki. Selain itu, ada beberapa modul tambahan untuk ditambahkan melalui pembuat halaman. Fitur seperti post carousel dan animasi on-scroll menambahkan beberapa kepribadian.
Halaman sekunder sangat sederhana. Saya membuat modul judul halaman yang menggunakan latar belakang foto dan menyimpannya untuk digunakan berulang kali di halaman lain. Dari sana, tinggal menambahkan sisa konten dan memformatnya dengan baik.
Satu hal penting yang saya miliki adalah mengintegrasikan Gravity Forms. Karena pembuat halaman tidak menggunakan editor blok WordPress Gutenberg atau Editor Klasik (keduanya didukung oleh plugin formulir populer), saya harus secara manual menempatkan kode pendek ke dalam modul Editor Teks. Ini bukan masalah besar, tetapi mungkin sulit bagi klien yang tidak terbiasa dengan prosesnya.

Putusan
Pembuatan halaman berjalan cukup banyak seperti yang diharapkan. Kemudahan penggunaan adalah nilai jual dari plugin ini dan yang ini sesuai dengan tagihan. Berbagai modul mudah diseret dan dilepaskan ke halaman, dan tata letak multikolom mudah dikonfigurasi. Semuanya responsif dan juga dapat dikustomisasi secara khusus berdasarkan ukuran layar.
Jumlah modul yang disertakan padat dan mencakup hampir semua yang dibutuhkan proyek. Jika beberapa fitur yang lebih mewah diperlukan, ada sejumlah paket tambahan pihak ketiga yang tersedia yang dapat membantu.
Kesan Keseluruhan
Secara keseluruhan, saya harus mengatakan bahwa ini adalah pengalaman yang lebih baik daripada yang biasanya saya alami dengan tema siap pakai. Fakta bahwa saya dapat memulai dari sesuatu yang mendasar dan membangun agar sesuai dengan kebutuhan proyek lebih sesuai dengan alur kerja pilihan saya.
Sejujurnya, saya memang harus menerapkan beberapa bit kode tambahan untuk mencapai semua yang saya inginkan. Kode pendek yang disebutkan di atas untuk tautan profil media sosial dan sedikit JavaScript tambahan membantu saya melengkapi situs. Keduanya diantrekan melalui file functions.php tema anak, memungkinkan mereka untuk menghindari ditimpa selama pembaruan tema di masa mendatang.
Saya menemukan ini menjadi pilihan yang layak untuk proyek-proyek sederhana. Ada beberapa skenario, seperti penggunaan bidang khusus atau konten bersyarat, di mana mungkin masih lebih masuk akal untuk menggunakan tema khusus lengkap. Tetapi jenis fitur tersebut seringkali untuk anggaran yang lebih besar.
Jadi, jika Anda seorang pengembang yang ingin dengan cepat mengembangkan situs web baru yang hemat – tetapi tanpa ornamen tema pihak ketiga, ini mungkin cara yang harus dilakukan. Ketahuilah bahwa Anda harus hidup dalam parameter apa yang ada di sana. Jika tidak, sekarang saatnya untuk menjalankan editor kode itu.
* Catatan: Gambar dalam posting ini hanya untuk tujuan ilustrasi – tidak mencerminkan proyek yang sebenarnya dijelaskan.
