Inilah Yang Perlu Anda Ketahui tentang Membangun Situs Web “Ramah Pengguna”
Diterbitkan: 2018-08-31Dalam beberapa tahun terakhir, keramahan pengguna atau kegunaan telah menjadi faktor penting dalam menentukan keberhasilan sebuah situs web. Dengan persaingan yang semakin ketat dari menit ke menit, prospek Anda akan dengan cepat berpindah ke situs lain jika mereka tidak menganggap situs web Anda mudah digunakan.
Tingkat konversi situs web Anda dapat meningkat 200% hingga 400% dengan antarmuka yang dirancang dengan baik, sementara Anda bisa mendapatkan pengembalian $100 untuk setiap dolar yang diinvestasikan perusahaan Anda dalam pengalaman pengguna situs web Anda. Itu seharusnya tidak mengejutkan karena hampir 95% pengguna percaya pengalaman pengguna yang positif adalah faktor paling penting yang mereka cari di situs web. Dengan kata lain, satu-satunya cara untuk bertahan dalam persaingan adalah membuat situs web Anda lebih ramah pengguna.
Berikut adalah lima faktor yang membentuk karakteristik situs web yang ramah pengguna:
1. Desain Responsif Seluler
Situs web responsif secara otomatis berubah agar sesuai dengan perangkat tempat Anda membacanya seperti ponsel, tablet, atau laptop. Karena seluruh situs beradaptasi sesuai dengan ukuran layar, pengguna tidak perlu membuang waktu untuk mencubit atau memperbesar. Itulah sebabnya 62% perusahaan yang merancang situs web khusus untuk seluler mengalami peningkatan penjualan yang signifikan.
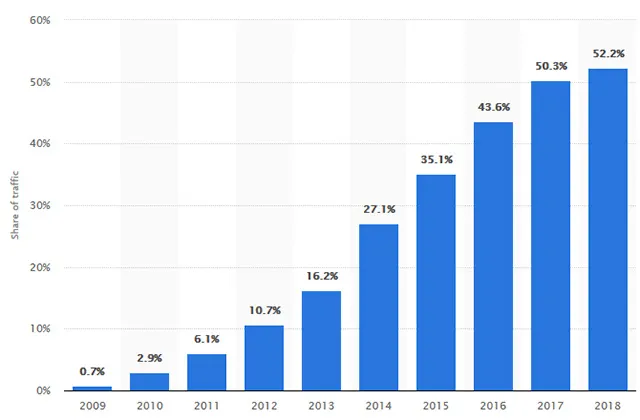
Selain itu, dengan lebih dari setengah lalu lintas situs web berasal dari ponsel pada tahun 2018, Anda kemungkinan akan kehilangan setengah dari prospek Anda jika situs web Anda tidak responsif. Jadi, bagaimana Anda melakukannya?

A. Optimasi Tata Letak Konten
Hal terpenting yang perlu Anda pertimbangkan adalah potensi tata letak konten. Karena orang yang menggunakan ponsel memiliki ruang layar yang jauh lebih sedikit, Anda harus memastikan konten tidak hanya cocok, tetapi juga dapat dibaca. Meskipun sebagian besar ponsel secara otomatis memperkecil, fitur ini dapat sedikit membuat frustrasi pengguna jika mereka mencari informasi tertentu di situs web Anda.
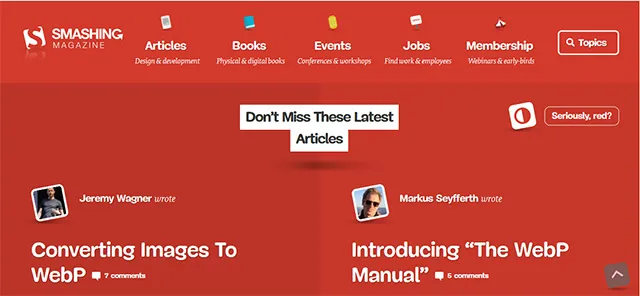
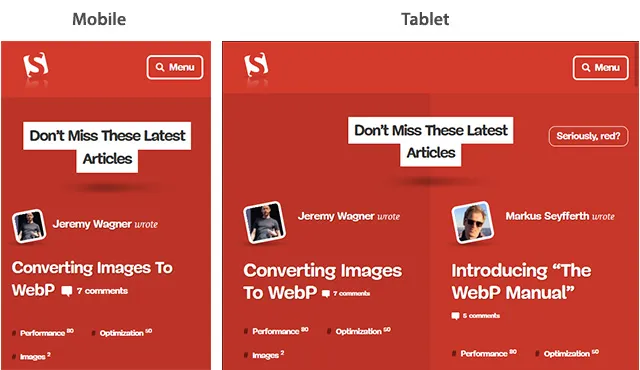
Jadi, Anda perlu memindahkan beberapa hal seperti gambar dan teks dan juga mengurangi ukuran menu, terutama jika situs web Anda memiliki beberapa subkategori. Misalnya website majalah Smashing memiliki layout dua kolom dengan menu lengkap di laptop atau desktop.

Namun, itu bermutasi menjadi tata letak satu kolom dengan menu tersembunyi di tablet dan seluler. Menu website pada versi desktop juga dilengkapi dengan label dan ikon, sehingga lebih mudah dipahami oleh generasi yang lebih tua (yang lebih cenderung menggunakan desktop atau laptop).

2. Navigasi yang Mudah
Navigasi yang lancar memainkan peran penting dalam menjaga prospek di situs web Anda lebih lama. Pengguna tidak sabar. Mereka tidak akan menunggu selamanya jika mereka tidak menemukan apa yang mereka inginkan. Akibatnya, navigasi yang buruk dapat secara langsung memengaruhi tingkat konversi Anda, dan karenanya, keuntungan Anda. Jadi, pengguna harus dapat mengakses dan menavigasi situs web Anda dengan mulus di seluruh perangkat.
A. Lebih Sedikit Lebih Banyak
Ketika datang ke navigasi situs web, biasanya lebih sedikit lebih banyak. Jadi, minimalkan jumlah link navigasi sebanyak mungkin. Anda tidak ingin membanjiri pengguna dengan terlalu banyak pilihan. Menawarkan banyak tautan dapat berdampak buruk pada SEO Anda juga karena perayap web merasa sulit untuk menguraikan konten semacam itu.
Jadi, pastikan untuk menambahkan tautan ke kata kunci dan frasa yang sesuai. Perbaiki tautan yang rusak sesegera mungkin. Jika Anda telah mengganti halaman web lama dengan yang baru, pastikan untuk membuat tautan pengalihan yang sesuai.
B. Terlalu Banyak Kreativitas Dapat Merugikan
Hindari bermain dengan kreativitas Anda terlalu banyak. Seringkali lebih baik untuk tetap menggunakan arsitektur navigasi standar. Dengan harapan menonjol dari keramaian, orang sering menggunakan animasi atau grafik secara berlebihan dan akhirnya memiliki efek sebaliknya pada pengguna.
Namun, diinginkan untuk memasukkan tren navigasi terbaru di situs web Anda. Misalnya, 2017 melihat peningkatan substansial dalam bilah navigasi lengket, menu mega, dan menu sub-nav responsif, antara lain. Menggunakan salah satu dari fitur ini di situs web Anda mungkin merupakan ide yang bagus.
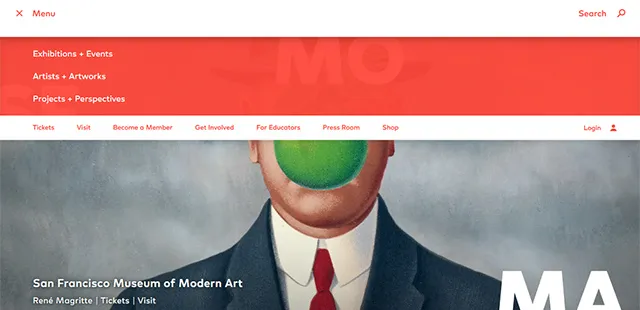
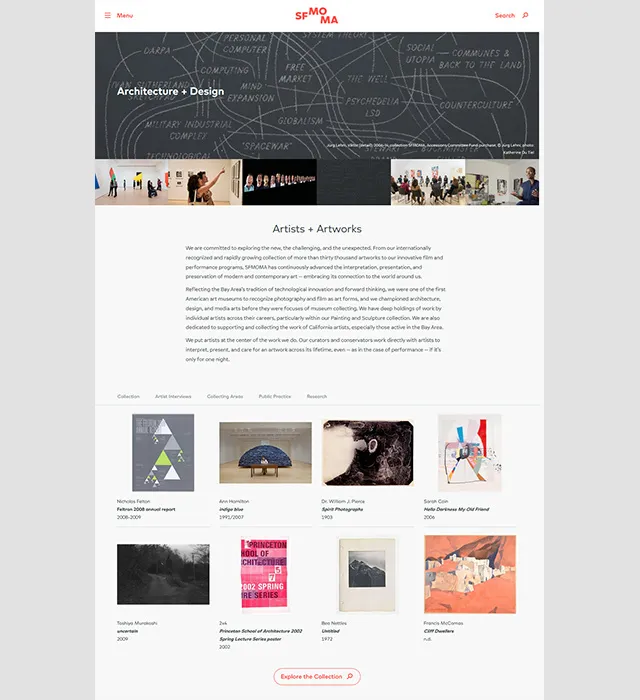
Situs web Museum Seni Modern San Francisco mungkin merupakan kombinasi terbaik dari navigasi yang mudah dan grafik yang menakjubkan. Menu utama yang sederhana namun elegan menyediakan tautan ke semua hal penting termasuk pameran, proyek, karya seni unggulan, detail tiket, jam berkunjung, dan keanggotaan.
Anda tidak perlu menggulir beranda ke bawah untuk melihat semua tautan ini. Alih-alih teks dan gambar, mereka menggunakan video yang membuat Anda merasa seolah-olah sedang berdiri di museum.

Mereka juga menjaga kerangka navigasi intuitif tetap utuh di seluruh situs. Apakah Anda memeriksa karya seni atau proyek, Anda tidak akan pernah merasa tersesat. Situs web ini mengomunikasikan kompleksitas seni dan lukisan dengan cara yang relatif sederhana, seperti yang diinginkan orang biasa untuk mengalaminya.

3. Situs Web Pemuatan Cepat
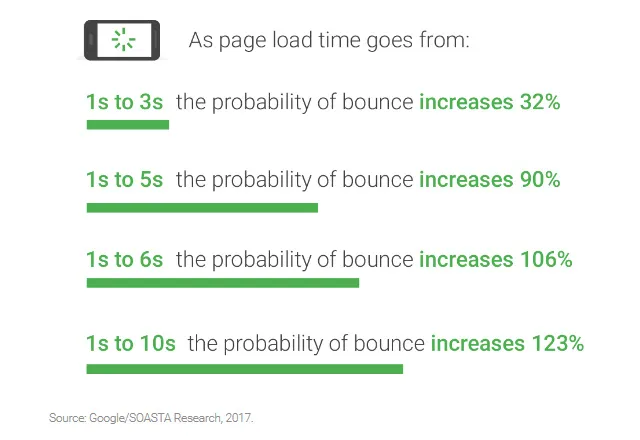
Semua orang tahu bahwa kecepatan situs web penting. Tapi, seberapa cepat situs web Anda perlu menjadi bahan perdebatan. Menurut sebuah studi terbaru yang diterbitkan oleh Google, satu detik adalah waktu pemuatan halaman web yang ideal. Namun, jika dibutuhkan hingga tiga detik untuk memuat situs web Anda, Anda masih baik-baik saja karena rasio pentalan tidak lebih dari 32%. Namun, jika waktu muat meningkat lebih jauh, katakanlah hingga lima detik, rasio pentalan akan menjadi 90%, sementara penundaan sepuluh detik menyebabkan peningkatan 123%.

Google telah memberikan perlakuan istimewa untuk memuat situs web dengan cepat untuk beberapa waktu sekarang. Itu terbatas hanya untuk komputer pribadi. Namun, dengan meningkatnya lalu lintas web di ponsel, Google telah memutuskan untuk menjadikan kecepatan halaman sebagai faktor peringkat untuk penelusuran seluler mulai Juli 2018. Jadi, kecepatan pemuatan situs harus setinggi mungkin.
A. Identifikasi Waktu Muat untuk Setiap Elemen
Hal pertama yang perlu Anda lakukan adalah mencari tahu berapa banyak waktu yang diperlukan untuk memuat bagian yang berbeda dari setiap halaman web di situs web Anda. Meskipun Anda dapat menggunakan alat penganalisis kecepatan seperti WebPageTest atau Pingdom , itu tidak cukup.
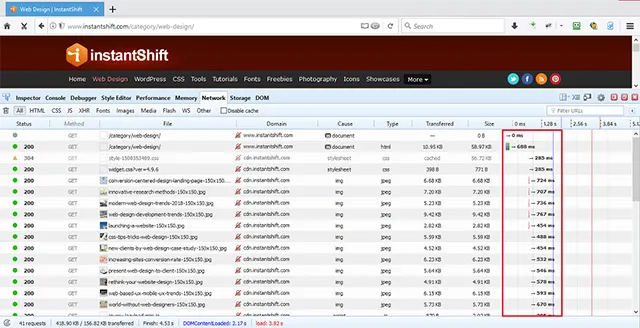
Untuk melihat seberapa cepat setiap elemen di situs Anda dimuat, Anda dapat mengklik kanan halaman yang ingin Anda analisis, klik "Periksa", lalu klik tab "Jaringan". Anda dapat melakukan ini di browser apa pun. Misalnya, waktu buka untuk berbagai elemen pada halaman web http://www.instantshift.com/category/web-design/ di browser Firefox digambarkan di bawah ini. Analisis ini akan memberi Anda data untuk mengidentifikasi elemen pemuatan lambat pada setiap halaman web.


B. Kurangi Jumlah Permintaan HTTP
Ini juga akan menunjukkan kepada Anda berapa banyak permintaan HTTP yang dibuat situs Anda. Mengurangi jumlah permintaan HTTP adalah cara yang bagus untuk meningkatkan kecepatannya. Identifikasi dan hilangkan gambar, teks, atau grafik yang tidak perlu, jika ada.
Langkah peningkatan kecepatan lainnya termasuk menggunakan jaringan pengiriman konten (CDN), menggunakan domain tanpa cookie yang didukung oleh CDN untuk menghosting file statis Anda, memperkecil dan menggabungkan file HTML, CSS, dan JavaScript Anda, menginstal Google PageSpeed di server Anda, dan menunda pemuatan JavaScript, antara lain.
4. Penggunaan Visual dan Teks yang Seimbang
Keduanya, teks dan visual merupakan faktor penting dari sebuah situs web. Namun, situs Anda tidak dapat menarik lebih banyak lalu lintas web tanpa mencapai keseimbangan yang tepat antara kedua elemen ini. Dengan kata lain, grafik tidak boleh mengalahkan teks dan sebaliknya.
A. Kami Mudah Mengingat Visual
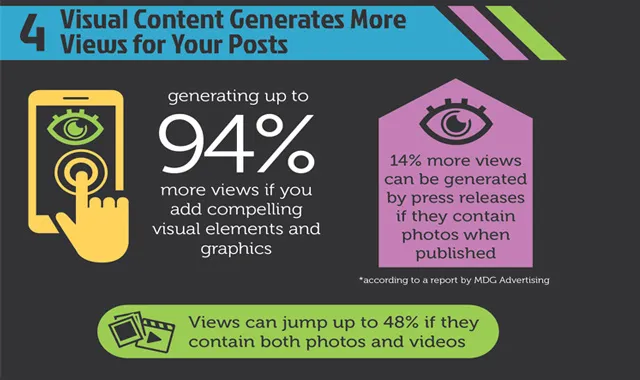
Otak manusia, bagaimanapun, cenderung mengingat visual lebih baik dan lebih lama. Faktanya, orang dapat mengingat 65% visual hampir tiga hari kemudian dibandingkan dengan 10% konten teks pada periode yang sama. Konten Anda dapat menghasilkan hingga 94% lebih banyak tampilan jika Anda menambahkan elemen visual dan grafik yang menarik di dalamnya.

Plus, konten visual viral (video, GIF, dan gambar) dapat menghasilkan lebih banyak tautan masuk. Selain itu, semakin banyak orang yang mengakses web dari ponsel mereka, terutama generasi muda. Menggunakan lebih banyak visual masuk akal karena menonton video jauh lebih mudah dibandingkan dengan membaca paragraf panjang di ponsel.
B. Visual Datang dengan Biaya
Ada menangkap meskipun. Lebih banyak video, grafik, dan gambar definisi tinggi berarti situs web Anda akan memuat lebih lambat. Seperti yang disebutkan di poin sebelumnya, situs web yang memuat lebih lambat menyebabkan rasio pentalan yang lebih tinggi. Mesin pencari juga sulit mengenali visual dibandingkan dengan teks. Salah satu cara untuk mengatasi masalah ini adalah dengan menambahkan "Alt Text" yang sesuai ke gambar.
Saat menggunakan "Teks Alt", fokuskan tidak hanya pada penargetan kata kunci, tetapi juga niat pengguna. Sebagai contoh, perhatikan gambar berikut. Itu bisa berarti berbagai hal. Anda dapat melihat gambar ini sebagai tanda kebahagiaan atau motivasi atau bahkan rasa pencapaian.

Jadi, jika situs web Anda berhubungan dengan sesuatu seperti kesuksesan pribadi atau profesional, menyebutkan "cara untuk mencapai tujuan Anda" dalam "teks Alt" Anda jauh lebih baik daripada hanya mengatakan "seorang gadis melompat di titik matahari terbenam."
Di sisi lain, situs web tentang depresi dan konseling harus menggunakan sesuatu di sepanjang garis "mengatasi depresi dengan kebahagiaan yang melekat." Namun, hindari berlebihan dengan deskripsi. Seharusnya tidak terlihat tidak wajar karena mesin pencari tidak menyukai isian kata kunci. Gunakan deskripsi yang relevan dan bermakna.
C. Keseimbangan Visual-Teks Asimetris Juga Berfungsi
Keseimbangan visual dan teks tidak harus simetris. Anda dapat mengatur kedua elemen ini secara asimetris, terutama jika Anda ingin memberikan tampilan yang lebih informal, modern, atau santai pada desain web Anda.
Beranda Dropbox adalah contoh tata letak teks dan visual yang asimetris. Ini membawa perhatian pengguna ke titik fokus dengan segera. Tapi, baik visual maupun teks tampaknya tidak saling mengalahkan.

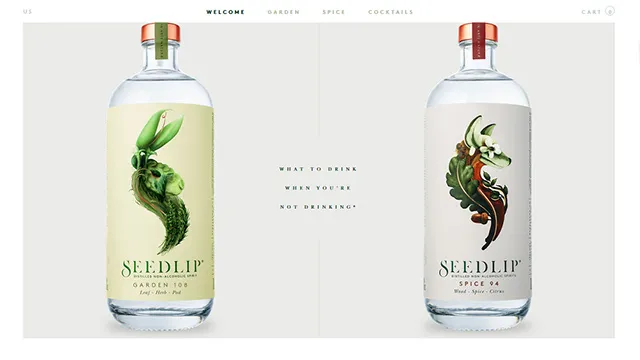
Seedlip , sebuah perusahaan yang menjual minuman keras non-alkohol yang disuling, menggunakan banyak spasi serta font tebal dan teks sederhana jika memungkinkan. Ini adalah keseimbangan yang tepat antara teks dan visual yang dimaksudkan untuk melayani dengan baik kepada audiens target mereka.

5. Penanganan Kesalahan yang Benar
Meskipun mengambil semua tindakan pencegahan, hal-hal masih bisa salah, mengakibatkan kesalahan situs web. Meskipun Anda tidak dapat menghindari kesalahan yang tidak menguntungkan ini sama sekali, Anda pasti dapat menerimanya dengan anggun. Pelanggan potensial Anda sudah merasa kesal setelah menemukan halaman web yang salah. Mengapa menggosok garam di luka mereka dengan pesan kesalahan yang membosankan (atau benar-benar menjengkelkan)? Sayangnya, aspek desain web ini sebagian besar tetap diabaikan.
A. Bersikap Sopan
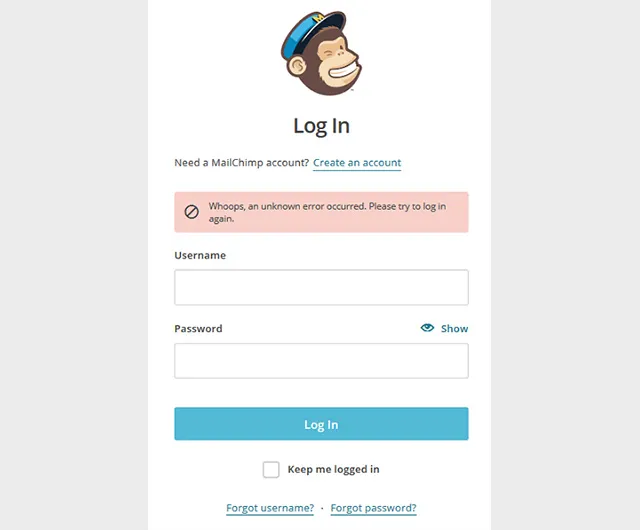
Meskipun pengguna Anda telah mengetik nama pengguna atau alamat URL yang salah, hindari menyalahkan mereka dengan segala cara. Sebaliknya, pesan kesalahan harus seramah mungkin. Selalu gunakan bahasa yang sopan saat menunjukkan kesalahan. Misalnya, alih-alih menggunakan pesan standar seperti “Alamat email yang Anda masukkan salah”, Mail Chimp menggunakan deskripsi penanganan kesalahan berikut.

B. Gunakan Humor Ringan
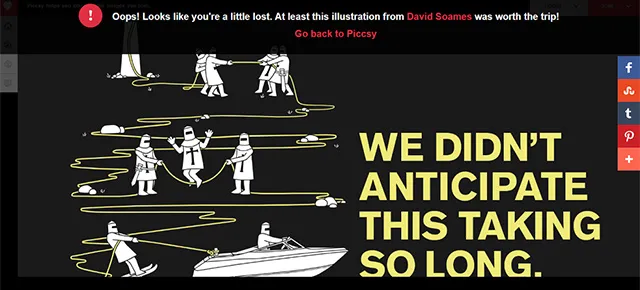
Piccsy membawa penanganan kesalahan ke tingkat yang sama sekali baru dengan bantuan humor ringan. Jika Anda menemukan kesalahan "404 - halaman tidak ditemukan" di situs web mereka, inilah yang akan Anda lihat.

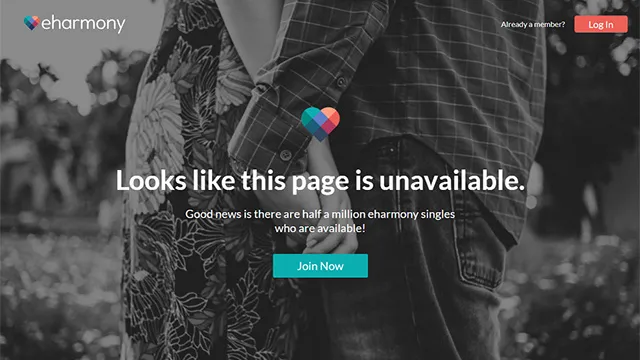
Berikut adalah contoh lain dari situs kencan terkenal, eHarmony . Ini adalah pesan yang kurang ajar, tetapi tentu saja dapat membuat Anda tertawa dan membuat Anda berlama-lama di situs web tersebut.

Namun, hindari menggunakan humor dalam setiap situasi. Pengguna Anda tidak akan menghargai jika situs Anda menampilkan pesan lucu setelah memasukkan nomor kartu kredit yang salah. Sebaliknya, gunakan kata-kata yang terdengar sesuai saat digunakan dalam percakapan. Pastikan untuk menyertakan pesan kesalahan yang sederhana namun jelas pada halaman kesalahan. Tambahkan tautan langsung ke halaman beranda atau halaman web yang sesuai juga. Jangan membuat pengguna bekerja untuk itu.
Ke Anda
Dengan pesatnya perkembangan internet seluler dan media sosial, membuat situs web yang ramah pengguna menjadi penting dari sebelumnya. Jika Anda berada di depan kurva di departemen UX, Anda akan menikmati manfaat dari peningkatan lalu lintas web dan keterlibatan pengguna. Mudah-mudahan, memahami karakteristik mendasar dari lima faktor penting ini akan membantu Anda membangun situs web yang sangat ramah pengguna. Untuk hasil terbaik, pastikan untuk menerapkan sebanyak mungkin tips di atas. Jika Anda masih ragu atau ingin berbagi ide, beri tahu kami di komentar di bawah.
