Membangun “Topple Trump”, Game Kuis Interaktif Berbasis Web (Studi Kasus)
Diterbitkan: 2022-03-10Catatan Redaksi : Dalam pemilihan umum, kita masing-masing diberi pilihan bagaimana menyampaikan pendapat dan keyakinan kita. Beberapa desainer dan pengembang menggunakan keterampilan mereka untuk lebih mengartikulasikan pilihan mereka dalam satu orang. Berikut ini sekilas tentang bagaimana Topple Trump!, sebuah game kuis responsif interaktif , dirancang dan dibuat — dikombinasikan dengan beberapa pelajaran berharga yang didapat selama ini. Artikel ini tentang teknik dan strategi, jadi tolong hindari api politik di komentar.
Membuat kuis online yang mudah digunakan, tampak hebat, dan sangat menyenangkan untuk dimainkan adalah satu hal. Mendasarkannya pada kampanye presiden polarisasi Donald Trump adalah hal lain.
Bacaan Lebih Lanjut di SmashingMag: Tautan
- Gamification Dan UX: Dimana Pengguna Menang Atau Kalah
- Cara Membuat Game SpriteKit Di Swift 3
- Menggabungkan Desain UX Dan Psikologi Untuk Mengubah Perilaku Pengguna
Gagasan sutradara dan pengembang Parallax Andy Fitch, Topple Trump! telah memenangkan banyak penghargaan. Tapi itu adalah upaya tim yang nyata yang menghidupkan permainan. Berikut sekilas tentang bagaimana hal itu terjadi, menyentuh proses pengembangan, pertimbangan desain, dan beberapa pelajaran berharga yang dipetik di sepanjang jalan.

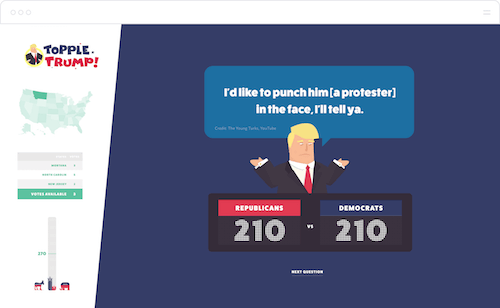
Bagaimana itu bekerja
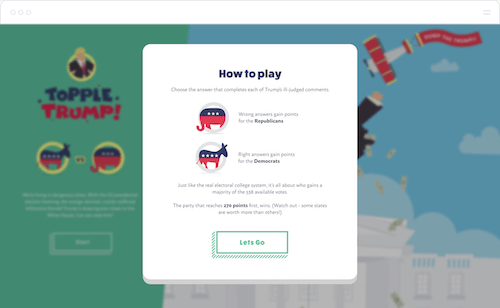
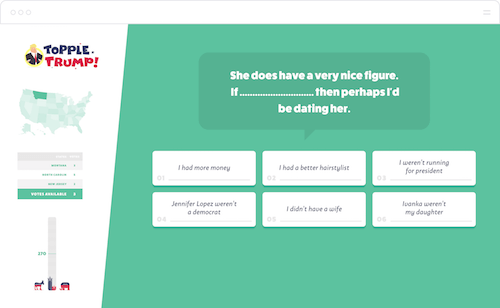
Dalam permainan, pemain diundang untuk membaca pernyataan aktual yang dilontarkan oleh Donald Trump selama kampanye kepresidenannya — tetapi dengan kata-kata penting yang hilang. Mereka harus mengisi bagian yang kosong dengan memilih dari enam kemungkinan jawaban, hanya satu yang benar. Untuk menunjukkan apakah mereka menebak dengan benar, pemain disuguhi soundbite yang relevan.

Inti dari permainan ini adalah untuk menghentikan Trump dari mendapatkan suara. Setiap kali pemain mendapat jawaban yang benar - atau, dengan kata lain, mengidentifikasi pernyataan konyol yang asli - poin diberikan kepada Demokrat. Jika pemain gagal untuk mengidentifikasi frase inflamasi yang benar, suara pergi ke partai Republik. Sejalan dengan pemilihan presiden yang sebenarnya, partai yang memperoleh 270 suara (mayoritas dari kemungkinan 538 di seluruh negara bagian AS) menang. Dengan kata lain, jika pemain berhasil mengalahkan Demokrat terlebih dahulu, mereka akan menggulingkan Trump.

Mengembangkan Ide
Selama salah satu brainstorm Hari Peretasan kami, kami menemukan ide untuk mengambil semua hal tidak menyenangkan yang dikatakan Donald Trump dalam berita dan menyalurkannya menjadi kekuatan untuk kebaikan. Sebagai penggemar game web seperti Fibbage, Quiplash, dan Bomb Corp, kami bertanya-tanya apakah mungkin dengan cara tertentu mengubah retorika Trump yang menggelisahkan menjadi kuis yang sebenarnya.
Setelah meneliti dan mengumpulkan semua pernyataan terbaru Trump, kami memiliki landasan untuk membangun ide kami. Logika kuis banyak ditulis di minggu-minggu pertama, namun perlu masukan dari tim yang lebih luas jika ingin dikembangkan menjadi sesuatu yang istimewa. Ini bukan proyek klien, jadi kami harus mencari waktu dan sumber daya di mana pun kami bisa.
Pada hari-hari awal, Menggulingkan Trump! sedang membentuk semacam sepupu jauh Cards Against Humanity, di mana para pemain mengumpulkan pernyataan dari kartu yang berbeda. Tetapi untuk menyederhanakannya, kami mengurangi proyek menjadi kuis gaya isian-kosong yang lebih mudah. Jika akan menyenangkan untuk dimainkan, kami beralasan, itu harus sesederhana dan sejelas mungkin. Dan agar itu terjadi, antarmuka harus intuitif.

Antarmuka Pengguna: Merancang Game yang Dapat Dimainkan
Untuk menyiapkan dan menjalankannya, kami memulai dengan membangun antarmuka yang sangat sederhana, dengan skor dan peta AS di sebelah kiri, dan beberapa pertanyaan tanpa gaya di sebelah kanan. Wireframing dilakukan dengan pensil, dan dengan cepat menjadi jelas bahwa kami semua berada pada gelombang yang sama. Kami mengolok-olok beberapa desain awal, yang akhirnya menjadi berkualitas tinggi sehingga kami semua mulai sedikit bersemangat tentang hasilnya.
Kami membahas perjalanan pengguna secara panjang lebar. Kami melalui beberapa iterasi yang mengejutkan sebelum menemukan sweet spot — semakin kami mengetahui bagaimana pemain akan berinteraksi dengan situs web, semakin kuis mulai terasa seperti hal yang nyata. Pertanyaan dan jawaban ditentukan oleh berapa banyak kutipan audio yang layak yang dapat kami temukan. Untungnya, kami tidak kekurangan materi. Itu mungkin salah satu penelitian paling menyenangkan (jika mengganggu) yang pernah kami lakukan.

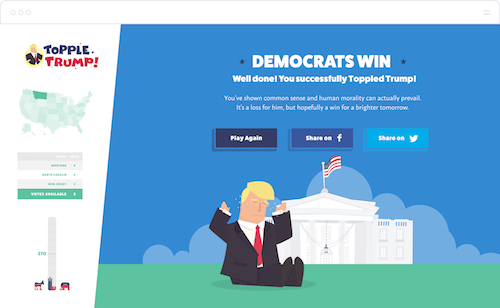
Beberapa minggu pengembangan berlalu, tetapi perjalanan pengguna tidak memiliki akhir yang memuaskan. Versi awal permainan memiliki beberapa pesan dasar di akhir, satu memberi tahu pemain bahwa mereka menang dan yang lain memberi tahu mereka bahwa mereka kalah. Mengerjakan ini ke layar akhir permainan yang tepat, dengan animasi SVG yang rumit, benar-benar menghidupkan aspek berbagi sosial dari permainan — area yang sering diabaikan orang tetapi sangat penting untuk meningkatkan kesadaran. Grafik berbagi bertema untuk secara jelas menunjukkan menang atau kalah, menunjukkan warna latar belakang dan gambar Trump yang sesuai, serta skor pemain.
Pengalaman Pengguna: Merancang Game yang Indah
Setiap elemen situs web telah dipertimbangkan dengan cermat, dengan salinan, musik, efek suara, dan narasi pembawa acara permainan yang semuanya dipilih atau dibuat untuk melengkapi dan meningkatkan nada permainan yang menggoda. Dari warna netral latar belakang dan negara bagian AS (masing-masing hijau dan kuning, untuk membedakan dari merah dan biru yang terkait secara politik) hingga kata-kata yang hati-hati dalam instruksi, tidak ada detail yang terlewatkan.

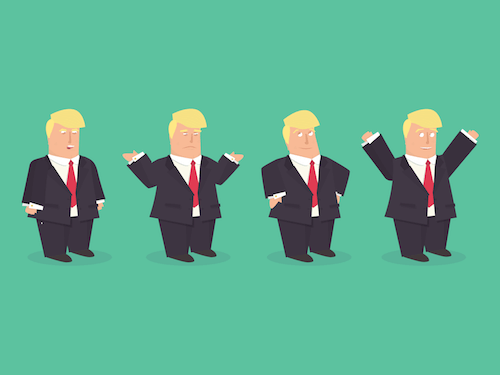
Karena Trump adalah titik fokus permainan, kami memutuskan sejak awal untuk menggambarkannya lebih besar dari kehidupan. Kami memulai dengan memeriksa elemen kunci seperti rambutnya, fitur wajah, dan tingkah lakunya yang unik — semua hal yang membuatnya mudah dikenali. Kami pernah mendengar dia dikenal memiliki tangan yang kecil, jadi ini diperhitungkan selama sketsa awal.

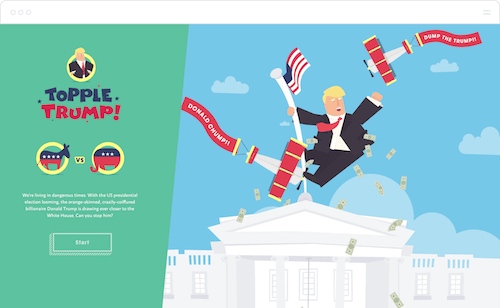
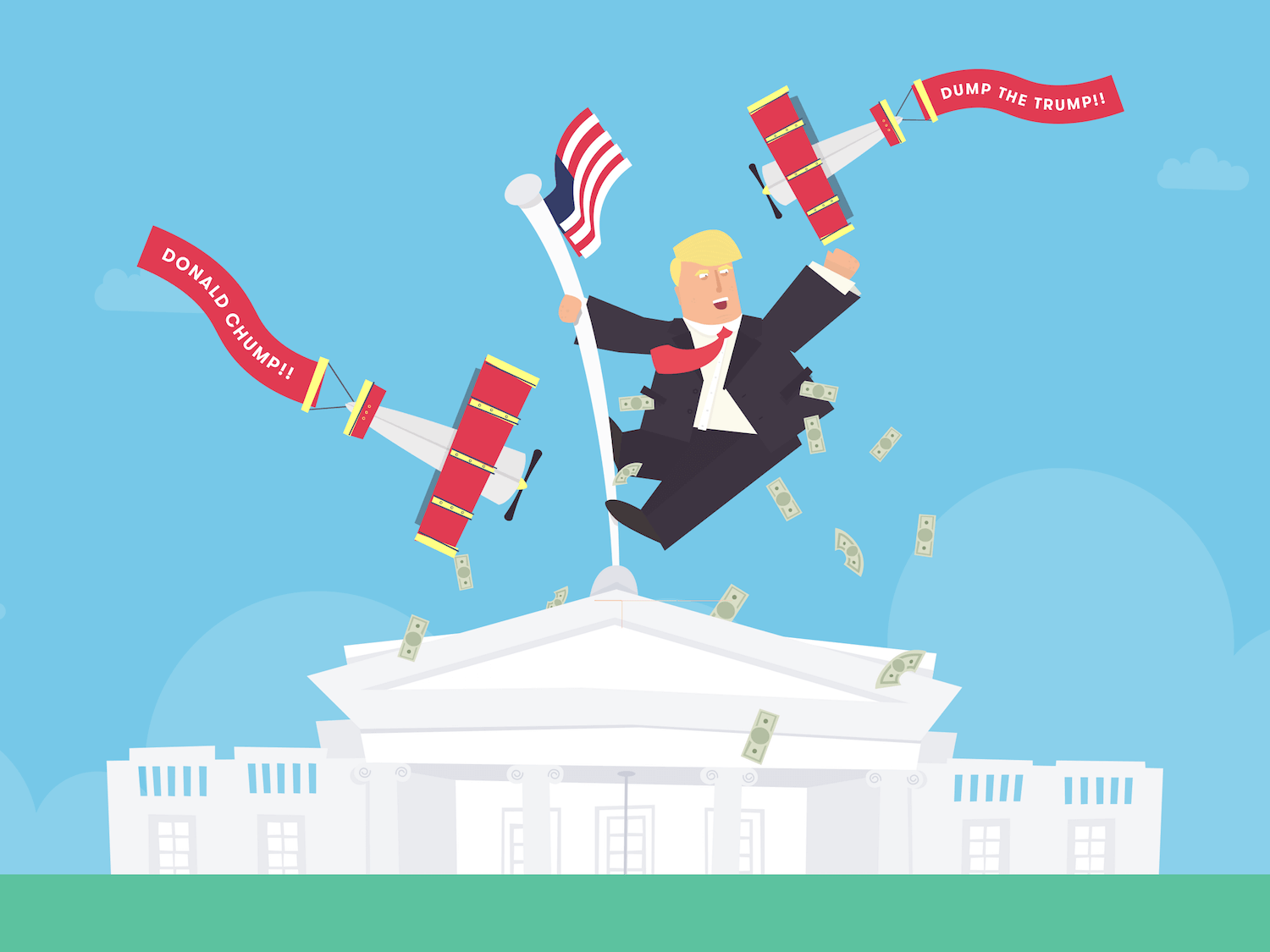
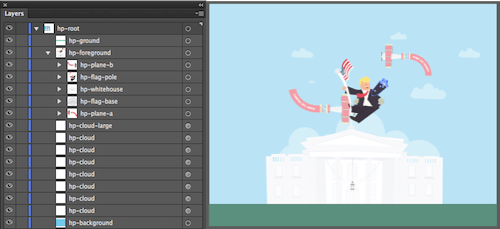
Ingin menjaga gaya keseluruhan tetap ringan, kami menjaga semuanya tetap sederhana. Kami bertujuan untuk karikatur yang luas, bukan replika yang tepat — dengan melebih-lebihkan personanya secara ekstrem, kami mempertimbangkan bagaimana dia memposisikan dirinya dan di mana dia akan berdiri. Untuk halaman arahan, kami menemukan gagasan untuk menempatkan Trump di atas Gedung Putih sambil memukul-mukul pesawat. Itu terikat sempurna dengan gagasan Menggulingkan Trump! — lagi pula, permainan memberi pemain kesempatan untuk menjatuhkannya dari tempat bertenggernya.

Setelah ilustrasi karakter diselesaikan, kami membahas jenis animasi. Kami membagi file vektor menjadi bagian-bagian penyusunnya, dengan sangat hati-hati memberi masing-masing nama yang unik sehingga dapat dipilih dalam JavaScript nanti. Setelah dianimasikan, file diekspor sebagai SVG. Kami menggunakan pustaka animasi GreenSock karena kinerjanya yang tinggi, kompatibilitas lintas-browser, dan API yang mudah digunakan. Setiap animasi di situs web adalah fungsi yang terdiri dari beberapa garis waktu bersarang yang dapat dijeda dan diputar bersama.
// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
Visualnya muncul cukup cepat, dan segera setelah itu kami memiliki musik latar yang aneh. Tapi kami masih merasa ada yang kurang. Mengambil petunjuk dari beberapa permainan favorit kami, kami menemukan ide pembawa acara permainan atau karakter narator — orang yang sama bingungnya dengan kutipan Trump seperti kami. Kami menyusun skrip dan mengunggahnya ke VoiceBunny.

Bagi mereka yang tidak tahu, VoiceBunny adalah layanan fantastis untuk menemukan artis sulih suara. Cukup cari nada merdu yang paling sesuai dengan kebutuhan Anda, kirimkan skrip Anda, dengan catatan pengiriman, dan mereka akan membalas Anda dengan file MP3 dan WAV dalam hitungan jam. Ini membuatnya sangat mudah untuk mengedit file dan memasukkannya ke dalam game.
Tentang Membangun
Situs web diatur di Expose — sistem manajemen konten (CMS) kami sendiri — menawarkan fondasi yang andal dan serbaguna. Dibangun di atas CakePHP, ini menyediakan kerangka kerja yang solid untuk mengelola data kuis. Sebagian besar situs web adalah JavaScript, dengan modul terpisah (kuis, pertanyaan, cookie, pemuatan, peta, suara, pengatur waktu, animasi, dan sulih suara) semuanya berinteraksi satu sama lain.
Kami menerapkan beberapa teknologi yang sangat keren di sepanjang jalan, termasuk versi bercabang dari HTML5 Audio Read-Along untuk menyoroti jawaban tepat waktu dengan gigitan suara — kami dengan susah payah menggabungkan ini dengan setiap kata dalam setiap kutipan di seluruh permainan. Dengan sedikit bantuan dari Service Worker API dan modul Service Worker Precache Google yang sangat baik, kami juga memastikan bahwa situs web berjalan offline, yang berarti bahwa orang dapat bermain bahkan ketika mereka berada di luar jangkauan Wi-Fi.
Kami membangun database khusus untuk melihat semua jawaban kuis. Ada satu jawaban yang benar dan delapan jawaban yang salah untuk setiap pertanyaan, dan enam jawaban ditampilkan pada satu waktu, sehingga setiap kali pertanyaan dipilih, lima jawaban yang salah dipilih secara acak bersama dengan yang benar.
Gim ini memanfaatkan sepenuhnya dukungan HTTP/2 terbaru dari Amazon CloudFront, yang memungkinkan pengiriman sumber daya pada satu koneksi TCP. Ini adalah kemenangan besar untuk kinerja di jaringan seluler khususnya, di mana latensi selalu tinggi. Dan, tentu saja, ini sepenuhnya responsif, bekerja dengan baik di semua jenis perangkat — tetapi itu datang dengan serangkaian tantangannya sendiri.
Karena sifat kompleks dari apa yang ada di layar pada saat tertentu selama bermain game, kami harus bekerja sangat keras untuk mendapatkan tingkat respons yang kami butuhkan. Misalnya, partisi miring antara panel penilaian (atau kemajuan) di sebelah kiri dan area permainan utama di sebelah kanan menghadirkan beberapa tantangan nyata. Kami menginginkan UI yang menyimpan informasi sebanyak mungkin di layar tanpa mengecilkan konten atau mengurangi font ke ukuran yang tidak terbaca.
Langkah pertama yang kami ambil adalah langkah yang jelas — untuk membuat segalanya lebih kecil. Namun, ada batasan untuk ini, jadi kami juga harus menghapus beberapa elemen yang tidak terlalu penting untuk game — lonceng dan peluit. Misalnya, panel penilaian berisi empat bagian — logo, peta negara bagian, daftar suara untuk pertanyaan saat ini, dan bilah skor. Pada layar besar, ini ditumpuk dalam satu kolom, dan untuk layar yang sedikit lebih kecil kami harus mengecilkan bilah skor dan membawanya sejajar dengan tabel suara. Kami juga harus menghapus maskot pesta, yang dianggap tidak penting — kami memutuskan bahwa warna bilah akan menunjukkan skor mana yang menjadi milik siapa.
Untuk pengguna non-desktop, panel info disembunyikan dari tampilan, dan tombol "Lihat kemajuan" muncul di footer. Kami tidak dapat mengharapkan pengguna untuk terus mengklik tombol ini, jadi kami membutuhkan cara untuk memberi mereka skor saat ini setiap saat. Untuk melakukan ini, kami menunjukkan papan skor yang dirancang khusus kepada pengguna seluler di bagian atas layar.
Sekali lagi, di layar kecil, kami memutuskan untuk menghilangkan dekorasi yang berlebihan; seiring bertambahnya ukuran layar, elemen-elemen ini menjadi lebih terlihat. Di ponsel, layar pertanyaan utama, skor, dan suara dipasang di bagian atas layar dan tombol permainan penting dipasang di bagian bawah. Perangkat apa pun yang digunakan orang-orang, kami ingin melakukan semua yang kami bisa untuk membuat pengalaman bermain game ini senyaman mungkin.

Pengujian dan Umpan Balik Pengguna
Sebelum diluncurkan, kami menempatkan situs web di UserTesting untuk mendapatkan umpan balik dari pengguna nyata. Banyak komentar awal yang positif, terutama tentang tampilan dan nuansa permainan, dan bahkan mereka yang tidak terlalu terlibat secara politik merasa menyenangkan untuk bermain. Tetapi sejumlah masalah juga ditandai.
Pertama dan terpenting, orang-orang berjuang untuk menyelesaikan pertanyaan tepat waktu. Kami telah menambahkan penghitung waktu agak terlambat, untuk memberi kesan urgensi; awalnya dimulai saat narator mulai berbicara dan hanya berlangsung selama 20 detik. Segera terlihat jelas bahwa orang-orang berjuang untuk membaca pertanyaan saat narator berbicara, mencerna sembilan kemungkinan jawaban dan membuat pilihan mereka. Untuk mengatasinya, kami meningkatkan pengatur waktu menjadi 30 detik, mengurangi jumlah kemungkinan jawaban menjadi enam dan memastikan pengatur waktu tidak dimulai sampai narator menyelesaikan dialognya.
Ada masalah lain dengan campuran suara di layar akhir; musik keras menenggelamkan narator. Pengeditan ulang cepat mengurutkan ini. Kami juga memiliki masalah besar dengan tampilan pada ukuran layar tertentu. Meskipun gim ini dibuat untuk sepenuhnya responsif, pada layar beresolusi rendah, pemain harus menggulir ke bawah untuk menemukan tombol "Pertanyaan berikutnya", yang jauh dari ideal. Jawaban kami untuk ini adalah menempatkan tombol pada posisi tetap di bagian bawah layar, tepat di atas bilah footer, yang berisi kontrol game dan tombol berbagi, sehingga menambah nuansa pengalaman seluler asli dan memastikan bahwa UI elemen yang penting untuk gim ini tidak hanya terlihat di paruh atas, tetapi ditempatkan persis di tempat yang Anda harapkan.
Sentuhan Akhir
Agar game apa pun benar-benar bersinar — tidak peduli seberapa buruknya — itu perlu dipoles. Pada hari-hari terakhir sebelum peluncuran, kami menghabiskan banyak waktu untuk memastikan bahwa semuanya sehalus mungkin. Ini termasuk pengujian ketat oleh semua orang di tim, menemukan bug dan memperbaiki kesalahan, seperti masalah dengan matematika penilaian dan bagaimana situs web muncul di perangkat dengan pangsa pasar kecil. Kami juga menyempurnakan dan menyederhanakan instruksi "Cara bermain" dan memperbarui animasi untuk "akhir yang baik" untuk menyertakan Trump menangis dan menendang kakinya.
Kami menambahkan efek suara ekstra dan warna baru ketika pemain mengklik ubin jawaban dan melanjutkan ke pertanyaan berikutnya. Versi permainan sebelumnya termasuk video YouTube yang disematkan yang menunjukkan Trump yang sebenarnya membuat pernyataannya; dengan gaya ilustrasi permainan, ini menonjol seperti jempol yang sakit. Dengan menghadirkan kartun Trump ke layar jawaban, kami dapat mempertahankan kehadirannya sepanjang waktu dan benar-benar menyatukan permainan.
Apa yang Kami Temukan
Membuat game berdasarkan sesuatu yang begitu topikal sangat menyenangkan dan bermanfaat. Dengan jenis situs web yang biasanya kami buat, jarang kami mencoba permainan kami (walaupun kami telah mengetahuinya), jadi itu adalah pengalaman menyegarkan yang mengharuskan kami untuk melihat berbagai hal dari sudut yang sama sekali baru.
Meskipun ini bukan proyek klien, kami memberi diri kami tenggat waktu yang cukup ketat. Pada akhirnya, permainan harus diselesaikan sebelum pemilihan presiden November, tetapi kami ingin itu selesai sebelum akhir musim panas, sebelum debat besar. Kami juga khawatir bahwa Trump mungkin mengatakan atau melakukan sesuatu yang akan membuatnya didiskualifikasi dari perlombaan, yang akan mengubah seluruh upaya menjadi buang-buang waktu.
Karena jangka waktu yang singkat ini, kami mengizinkan cukup banyak staf untuk ikut serta — mungkin yang paling banyak untuk proyek Hack Day. Kami benar-benar harus meningkatkan permainan kami dengan alur kerja yang bercabang dan lebih berhati-hati dari sebelumnya untuk tidak saling menginjak kaki satu sama lain — dengan kata lain, kami harus terus memeriksa bahwa setiap orang bekerja menuju tujuan yang sama.
Proyek seperti ini benar-benar merupakan cara yang bagus untuk menguji batas tim dan mengidentifikasi area untuk perbaikan. Sepanjang proses, kami belajar banyak tentang service worker dan HTTP/2, yang belum banyak kami alami.
Peluncuran, Pengakuan, dan Penghargaan
Kami berusaha keras untuk merencanakan peluncuran. Kami membuat akun Twitter ad hoc untuk mempromosikan game dan menangani setiap pertanyaan yang masuk — ini membuat akun utama kami tetap gratis untuk pengiriman pesan reguler kami. Kami merancang pilihan aset media sosial khusus dan postingan terjadwal selama debat langsung atau saat kontroversi baru terungkap.
Konsistensi penting selama fase pemasaran. Misalnya, fungsi berbagi di akhir permainan menghasilkan tagar #ToppleTrump, dan kami menggunakannya sedapat mungkin. Kami juga memastikan untuk tetap menggunakan frasa, “Ini adalah game yang akan Anda benci!” — baris yang diucapkan oleh narator segera setelah halaman arahan dimuat.

#ToppleTrump untuk membantu meningkatkan kesadaran. (Pratinjau besar)Kami menulis tentang game di blog kami sendiri dan menerbitkan ceritanya ke Medium. Kami mengumpulkan daftar besar kontak media, meneliti penghargaan yang paling tepat, dan menargetkan bisnis dan individu yang relevan di seluruh bidang desain, pengembangan, dan politik. Selain itu, kami hanya berharap orang-orang menganggap game ini menyenangkan untuk dimainkan!
Sejak diluncurkan, game ini telah menerima beberapa umpan balik yang luar biasa. Ini telah dimainkan oleh orang-orang di lebih dari 150 negara, dan situs webnya telah mencapai — sejauh ini — lebih dari seperempat juta hit. Kami mendapat beberapa tanggapan yang bagus di Twitter, serta beberapa tulisan fantastis dari The Creators Project, Prolific North, dan AV Club. Kami juga berhasil mengantongi Website of the Day dari CSS Design Awards, belum lagi Site of the Day (ditambah honorable mention) dari Awwwards yang tiada taranya. Baru-baru ini, game tersebut dinominasikan untuk Site of the Month dan diadu dengan Spotify dan Google.
