Cara Membuat Aplikasi Geocoding Di Vue.js Menggunakan Mapbox
Diterbitkan: 2022-03-10Keakuratan dan modularitas yang tepat adalah beberapa keuntungan yang menjadikan geocode sebagai sarana sempurna untuk menemukan lokasi tertentu.
Dalam panduan ini, kita akan membuat aplikasi geocoding sederhana dari awal, menggunakan Vue.js dan Mapbox. Kami akan membahas proses mulai dari membangun perancah front-end hingga membangun geocoder untuk menangani geocoding maju dan geocoding terbalik. Untuk mendapatkan hasil maksimal dari panduan ini, Anda memerlukan pemahaman dasar tentang JavaScript dan Vue.js dan cara melakukan panggilan API.
Apa itu Geocoding?
Geocoding adalah transformasi lokasi berbasis teks ke koordinat geografis (biasanya, bujur dan lintang) yang menunjukkan lokasi di dunia.
Geocoding terdiri dari dua jenis: maju dan mundur . Geocoding maju mengubah teks lokasi menjadi koordinat geografis, sedangkan geocoding terbalik mengubah koordinat menjadi teks lokasi.
Dengan kata lain, geocoding terbalik mengubah 40.714224, -73.961452 menjadi "277 Bedford Ave, Brooklyn", dan geocoding maju melakukan sebaliknya, mengubah "277 Bedford Ave, Brooklyn" menjadi 40.714224, -73.961452.
Untuk menambah wawasan, kami akan membangun aplikasi web mini yang menggunakan peta web interaktif dengan penanda khusus untuk menampilkan koordinat lokasi, yang selanjutnya akan kami dekode ke teks lokasi.
Aplikasi kami akan memiliki fungsi dasar berikut:
- memberi pengguna akses ke tampilan peta interaktif dengan penanda;
- memungkinkan pengguna untuk memindahkan penanda sesuka hati, sambil menampilkan koordinat;
- mengembalikan lokasi berbasis teks atau koordinat lokasi atas permintaan pengguna.
Mengatur Proyek Menggunakan Vue CLI
Kami akan menggunakan boilerplate yang ditemukan di repositori ini. Ini berisi proyek baru dengan Vue CLI dan yarn sebagai manajer paket. Anda harus mengkloning repositori. Pastikan Anda bekerja dari cabang geocoder/boilerplate .
Mengatur Struktur File Aplikasi
Selanjutnya, kita perlu mengatur struktur file proyek kita. Ganti nama file Helloworld.vue di folder komponen menjadi Index.vue , dan biarkan kosong untuk saat ini. Silakan dan salin yang berikut ke dalam file App.vue :
<template> <div> <!--Navbar Here --> <div> <nav> <div class="header"> <h3>Geocoder</h3> </div> </nav> </div> <!--Index Page Here --> <index /> </div> </template> <script> import index from "./components/index.vue"; export default { name: "App", components: { index, }, }; </script>Di sini, kami telah mengimpor dan kemudian mendaftarkan komponen yang baru saja diganti namanya secara lokal. Kami juga telah menambahkan bilah navigasi untuk meningkatkan estetika aplikasi kami.
Kami membutuhkan file .env untuk memuat variabel lingkungan. Silakan dan tambahkan satu di root folder proyek Anda.
Instal Paket dan Perpustakaan yang Diperlukan
Untuk memulai proses pengembangan, kita perlu menginstal pustaka yang diperlukan. Berikut daftar yang akan kami gunakan untuk proyek ini:
- Mapbox GL JS
Pustaka JavaScript ini menggunakan WebGL untuk merender peta interaktif dari ubin vektor dan Mapbox. - Mapbox-gl-geocoder
Kontrol geocoder untuk Mapbox GL ini akan membantu geocoding ke depan kami. - Dotenv
Kita tidak perlu menginstal ini karena sudah diinstal sebelumnya dengan Vue CLI. Ini membantu kita untuk memuat variabel lingkungan dari file.envke dalamprocess.env. Dengan cara ini, kita dapat menjaga konfigurasi kita terpisah dari kode kita. - aksio
Pustaka ini akan membantu kami membuat permintaan HTTP.
Instal paket di CLI Anda sesuai dengan manajer paket pilihan Anda. Jika Anda menggunakan Benang, jalankan perintah di bawah ini:
cd geocoder && yarn add mapbox-gl @mapbox/mapbox-gl-geocoder axiosJika Anda menggunakan npm, jalankan ini:
cd geocoder && npm i mapbox-gl @mapbox/mapbox-gl-geocoder axios --save Pertama-tama kita harus masuk ke folder geocoder sebelum menjalankan perintah instalasi.
Scaffolding Front End Dengan Vue.js
Mari kita lanjutkan dan buat tata letak untuk aplikasi kita. Kita akan membutuhkan elemen untuk menampung peta kita, wilayah untuk menampilkan koordinat sambil mendengarkan pergerakan penanda di peta, dan sesuatu untuk menampilkan lokasi saat kita memanggil API geocoding terbalik. Kita dapat menyimpan semua ini dalam komponen kartu.
Salin yang berikut ini ke file Index.vue Anda:
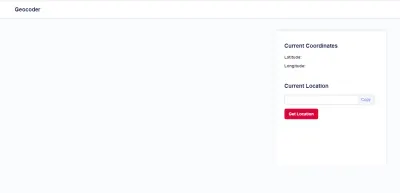
<template> <div class="main"> <div class="flex"> <!-- Map Display here --> <div class="map-holder"> <div></div> </div> <!-- Coordinates Display here --> <div class="dislpay-arena"> <div class="coordinates-header"> <h3>Current Coordinates</h3> <p>Latitude:</p> <p>Longitude:</p> </div> <div class="coordinates-header"> <h3>Current Location</h3> <div class="form-group"> <input type="text" class="location-control" :value="location" readonly /> <button type="button" class="copy-btn">Copy</button> </div> <button type="button" class="location-btn">Get Location</button> </div> </div> </div> </div> </template>Untuk melihat apa yang kami miliki saat ini, mulai server pengembangan Anda. Untuk Benang:
yarn serveAtau untuk npm:
npm run serveAplikasi kita akan terlihat seperti ini sekarang:

Tempat kosong di sebelah kiri terlihat kabur. Itu harus menampung tampilan peta kita. Mari kita tambahkan itu.
Tampilan Peta Interaktif Dengan Mapbox
Hal pertama yang perlu kita lakukan adalah mendapatkan akses ke perpustakaan Mapbox GL dan Geocoder. Kita akan mulai dengan mengimpor library Mapbox GL dan Geocoder di file Index.vue .
import axios from "axios"; import mapboxgl from "mapbox-gl"; import MapboxGeocoder from "@mapbox/mapbox-gl-geocoder"; import "@mapbox/mapbox-gl-geocoder/dist/mapbox-gl-geocoder.css"; Mapbox memerlukan token akses unik untuk menghitung ubin vektor peta. Dapatkan milik Anda, dan tambahkan sebagai variabel lingkungan di file .env Anda.
.env VUE_APP_MAP_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxKita juga perlu mendefinisikan properti yang akan membantu menyatukan ubin peta kita dalam instance data kita. Tambahkan yang berikut di bawah tempat kami mengimpor perpustakaan:
export default { data() { return { loading: false, location: "", access_token: process.env.VUE_APP_MAP_ACCESS_TOKEN, center: [0, 0], map: {}, }; }, }- Properti
locationakan dimodelkan ke input yang kita miliki di scaffolding kita. Kami akan menggunakan ini untuk menangani geocoding terbalik (yaitu menampilkan lokasi dari koordinat). - Properti
centermenampung koordinat kami (bujur dan lintang). Ini penting untuk menyatukan ubin peta kita, seperti yang akan segera kita lihat. - Properti
access_tokenmengacu pada variabel lingkungan kita, yang kita tambahkan sebelumnya. - Properti
mapberfungsi sebagai konstruktor untuk komponen peta kita.
Mari kita lanjutkan untuk membuat metode yang memplot peta interaktif kita dengan geocoder maju yang tertanam di dalamnya. Metode ini adalah fungsi dasar kami, yang berfungsi sebagai perantara antara komponen kami dan Mapbox GL; kita akan memanggil metode ini createMap . Tambahkan ini di bawah objek data:

mounted() { this.createMap() }, methods: { async createMap() { try { mapboxgl.accessToken = this.access_token; this.map = new mapboxgl.Map({ container: "map", style: "mapbox://styles/mapbox/streets-v11", center: this.center, zoom: 11, }); } catch (err) { console.log("map error", err); } }, }, Untuk membuat peta kami, kami telah menentukan container yang menampung peta, properti style untuk format tampilan peta kami, dan properti center untuk menampung koordinat kami. Properti center adalah tipe array dan menyimpan garis bujur dan garis lintang.
Mapbox GL JS menginisialisasi peta kami berdasarkan parameter ini di halaman dan mengembalikan objek Map kepada kami. Objek Map mengacu pada peta di halaman kita, sambil mengekspos metode dan properti yang memungkinkan kita berinteraksi dengan peta. Kami telah menyimpan objek yang dikembalikan ini dalam instance data kami, this.map .
Teruskan Geocoding Dengan Geocoder Mapbox
Sekarang, kita akan menambahkan geocoder dan penanda kustom. Geocoder menangani geocoding maju dengan mengubah lokasi berbasis teks menjadi koordinat. Ini akan muncul dalam bentuk kotak input pencarian yang ditambahkan ke peta kita.
Tambahkan berikut ini di bawah inisialisasi this.map yang kita miliki di atas:
let geocoder = new MapboxGeocoder({ accessToken: this.access_token, mapboxgl: mapboxgl, marker: false, }); this.map.addControl(geocoder); geocoder.on("result", (e) => { const marker = new mapboxgl.Marker({ draggable: true, color: "#D80739", }) .setLngLat(e.result.center) .addTo(this.map); this.center = e.result.center; marker.on("dragend", (e) => { this.center = Object.values(e.target.getLngLat()); }); }); Di sini, pertama-tama kita membuat instance baru geocoder menggunakan konstruktor MapboxGeocoder . Ini menginisialisasi geocoder berdasarkan parameter yang disediakan dan mengembalikan objek, yang diekspos ke metode dan peristiwa. Properti accessToken mengacu pada token akses Mapbox kami, dan mapboxgl mengacu pada pustaka peta yang saat ini digunakan.
Inti dari aplikasi kami adalah penanda kustom; geocoder dilengkapi dengan satu secara default. Namun, ini tidak akan memberi kita semua penyesuaian yang kita butuhkan; karenanya, kami telah menonaktifkannya.
Bergerak bersama, kami telah melewati geocoder kami yang baru dibuat sebagai parameter untuk metode addControl , diekspos kepada kami oleh objek peta kami. addControl menerima control sebagai parameter.
Untuk membuat penanda khusus kami, kami telah menggunakan acara yang diekspos kepada kami oleh objek geocoder kami. Pendengar acara on memungkinkan kita untuk berlangganan acara yang terjadi di dalam geocoder. Ia menerima berbagai peristiwa sebagai parameter. Kami sedang mendengarkan acara result , yang diaktifkan saat input disetel.
Singkatnya, pada result , konstruktor penanda kami membuat penanda, berdasarkan parameter yang telah kami sediakan (atribut dan warna yang dapat diseret, dalam hal ini). Ini mengembalikan objek, yang dengannya kami menggunakan metode setLngLat untuk mendapatkan koordinat kami. Kami menambahkan penanda khusus ke peta kami yang ada menggunakan metode addTo . Terakhir, kami memperbarui properti center di instance kami dengan koordinat baru.
Kami juga harus melacak pergerakan penanda kustom kami. Kami telah mencapai ini dengan menggunakan pendengar acara dragend , dan kami memperbarui properti center kami dengan koordinat saat ini.
Mari perbarui template untuk menampilkan peta interaktif dan meneruskan geocoder. Perbarui bagian tampilan koordinat di template kami dengan yang berikut:
<div class="coordinates-header"> <h3>Current Coordinates</h3> <p>Latitude: {{ center[0] }}</p> <p>Longitude: {{ center[1] }}</p> </div> Ingat bagaimana kami selalu memperbarui properti center kami setelah sebuah acara? Kami menampilkan koordinat di sini berdasarkan nilai saat ini.
Untuk meningkatkan estetika aplikasi kita, tambahkan file CSS berikut di bagian head file index.html . Letakkan file ini di folder publik.
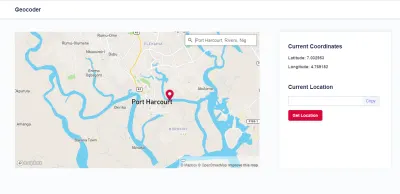
<link href="https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.0/mapbox-gl.css" rel="stylesheet" />Aplikasi kita akan terlihat seperti ini sekarang:

Lokasi Geocode Terbalik Dengan API Mapbox
Sekarang, kami akan menangani geocoding terbalik koordinat kami ke lokasi berbasis teks. Mari kita tulis metode yang menanganinya dan memicunya dengan tombol Get Location di template kita.
Geocoding terbalik di Mapbox ditangani oleh API geocoding terbalik. Ini menerima longitude , latitude , dan access token sebagai parameter permintaan. Panggilan ini mengembalikan muatan respons — biasanya, dengan berbagai detail. Perhatian kami adalah objek pertama dalam array features , di mana lokasi geocode terbalik berada.
Kita perlu membuat fungsi yang mengirimkan longitude , latitude dan access_token dari lokasi yang ingin kita tuju ke Mapbox API. Kami perlu mengirim mereka untuk mendapatkan detail lokasi itu.
Terakhir, kita perlu memperbarui properti location di instance kita dengan nilai kunci place_name di objek.
Di bawah fungsi createMap() , mari tambahkan fungsi baru yang menangani apa yang kita inginkan. Ini adalah bagaimana seharusnya terlihat:
async getLocation() { try { this.loading = true; const response = await axios.get( `https://api.mapbox.com/geocoding/v5/mapbox.places/${this.center[0]},${this.center[1]}.json?access_token=${this.access_token}` ); this.loading = false; this.location = response.data.features[0].place_name; } catch (err) { this.loading = false; console.log(err); } }, Fungsi ini membuat permintaan GET ke Mapbox API. Responsnya berisi place_name — nama lokasi yang dipilih. Kami mendapatkan ini dari respons dan kemudian menetapkannya sebagai nilai this.location .
Setelah itu selesai, kita perlu mengedit dan mengatur tombol yang akan memanggil fungsi yang telah kita buat ini. Kami akan menggunakan event listener click — yang akan memanggil metode getLocation saat pengguna mengkliknya. Silakan dan edit komponen tombol untuk ini.
<button type="button" :disabled="loading" :class="{ disabled: loading }" class="location-btn" @click="getLocation" > Get Location </button> Sebagai lapisan gula pada kue, mari lampirkan fungsi untuk menyalin lokasi yang ditampilkan ke clipboard. Tambahkan ini tepat di bawah fungsi getLocation :
copyLocation() { if (this.location) { navigator.clipboard.writeText(this.location); alert("Location Copied") } return; }, Perbarui komponen tombol Copy untuk memicu ini:
<button type="button" class="copy-btn" @click="copyLocation">Kesimpulan
Dalam panduan ini, kita telah melihat geocoding menggunakan Mapbox. Kami membangun aplikasi geocoding yang mengubah lokasi berbasis teks menjadi koordinat, menampilkan lokasi di peta interaktif, dan mengubah koordinat menjadi lokasi berbasis teks, sesuai permintaan pengguna. Panduan ini hanyalah permulaan. Lebih banyak lagi yang dapat dicapai dengan API geocoding, seperti mengubah tampilan peta menggunakan berbagai gaya peta yang disediakan oleh Mapbox.
- Kode sumber tersedia di GitHub.
Sumber daya
- "Geocoding", dokumentasi Mapbox
- "Gaya", dokumentasi Kotak Peta
- “Menggunakan Variabel Env dalam Kode Sisi Klien”, dalam “Mode dan Variabel Lingkungan”, Vue CLI
