Membangun Pustaka Komponen Menggunakan Figma
Diterbitkan: 2022-03-10Saya telah mengerjakan pembuatan dan pemeliharaan perpustakaan utama sistem desain kami, Lexicon. Kami menggunakan aplikasi Sketch untuk tahun pertama dan kemudian kami pindah ke Figma di mana manajemen perpustakaan berbeda dalam aspek-aspek tertentu, membuat perubahan itu cukup menantang bagi kami.
Sejujurnya, seperti halnya konstruksi perpustakaan, itu membutuhkan waktu, usaha, dan perencanaan, tetapi itu sepadan dengan usaha karena akan membantu menyediakan komponen terperinci untuk tim Anda. Ini juga akan membantu meningkatkan konsistensi desain secara keseluruhan dan akan membuat perawatan lebih mudah dalam jangka panjang. Saya harap tips yang akan saya berikan dalam artikel ini akan membuat prosesnya lebih lancar untuk Anda juga.
Artikel ini akan menguraikan langkah-langkah yang diperlukan untuk membangun pustaka komponen dengan Figma, dengan menggunakan gaya dan komponen master. (Komponen master akan memungkinkan Anda untuk menerapkan beberapa perubahan sekaligus.) Saya juga akan membahas secara rinci organisasi komponen dan akan memberi Anda solusi yang mungkin jika Anda memiliki banyak ikon di perpustakaan.
Catatan: Untuk mempermudah penggunaan, pembaruan, dan pemeliharaan, kami menemukan bahwa yang terbaik adalah menggunakan file Figma terpisah untuk perpustakaan dan kemudian menerbitkannya sebagai 'perpustakaan' tim daripada menerbitkan komponen satu per satu.
Mulai
Panduan ini dibuat dari sudut pandang desainer, dan jika Anda memiliki setidaknya beberapa pengetahuan dasar tentang Figma (atau Sketsa), panduan ini akan membantu Anda memulai membuat, mengatur, dan memelihara pustaka komponen untuk tim desain Anda.
Jika Anda baru mengenal Figma, periksa tutorial berikut sebelum melanjutkan ke artikel:
- Praktik Terbaik: Komponen, Gaya, dan Pustaka Bersama
- Intro To Figma: Panduan Pemula Untuk Dasar-dasar Figma (Video)
- Figma Untuk Pemula
- Gambar 101
Persyaratan
Sebelum memulai, ada beberapa persyaratan yang harus kita bahas untuk menentukan gaya perpustakaan.
Skala Tipografi
Langkah pertama yang harus dilakukan adalah menentukan skala tipografi; membantu untuk fokus pada bagaimana ukuran teks dan tinggi baris tumbuh di sistem Anda, memungkinkan Anda untuk menentukan hierarki visual teks Anda.

Jenis skala tergantung pada apa yang Anda desain. Adalah umum untuk menggunakan rasio yang lebih besar untuk desain situs web dan rasio yang lebih kecil saat mendesain produk digital.
Alasan untuk ini adalah di balik tujuan desain — sebuah situs web biasanya dirancang untuk berkomunikasi dan berkonversi sehingga memberi Anda satu atau dua tindakan langsung. Lebih mudah dalam konteks itu untuk memiliki 36px untuk judul utama, 24px untuk judul sekunder, dan 16px untuk teks deskripsi.
Sumber daya terkait: “Kisi 8 Titik: Tipografi Di Web” oleh Elliot Dahl.
Di sisi lain, produk atau layanan digital dirancang untuk memberikan solusi untuk masalah tertentu, biasanya dengan banyak tindakan dan kemungkinan aliran. Ini berarti lebih banyak informasi, lebih banyak konten, dan lebih banyak komponen, semuanya dalam ruang yang sama.
Untuk kasus ini, saya pribadi merasa jarang menggunakan lebih dari 24px untuk teks. Lebih umum menggunakan ukuran kecil untuk komponen — biasanya dari 12 hingga 18 piksel tergantung pada kepentingan teks.
Jika Anda mendesain produk digital, sebaiknya bicarakan terlebih dahulu dengan pengembangnya. Lebih mudah untuk mempertahankan skala tipografi berdasarkan EM/REM lebih dari piksel yang sebenarnya. Pembuatan aturan untuk mengubah piksel menjadi kelipatan EM/REM selalu disarankan.
Sumber daya terkait: “Mendefinisikan Skala Tipe Modular Untuk UI Web” oleh Kelly Dern.
Skema warna
Kedua, kita perlu mendefinisikan skema warna. Saya pikir lebih baik jika Anda membagi tugas ini menjadi dua bagian.
- Pertama, Anda perlu menentukan warna utama sistem . Saya sarankan untuk membuatnya tetap sederhana dan menggunakan maksimal empat atau lima warna (termasuk warna validasi) karena semakin banyak warna yang Anda sertakan di sini, semakin banyak hal yang harus Anda pertahankan di masa mendatang.
- Selanjutnya, buat lebih banyak nilai warna menggunakan fungsi Sass seperti "Lighten" dan "Darken" — ini bekerja sangat baik untuk antarmuka pengguna. Manfaat utama dari teknik ini adalah menggunakan rona yang sama untuk varian yang berbeda dan mendapatkan aturan matematika yang dapat diotomatisasi dalam kode. Anda tidak dapat melakukannya secara langsung dengan Figma, tetapi generator warna Sass apa pun akan berfungsi dengan baik — misalnya, SassMe oleh Jim Nielsen. Saya ingin meningkatkan fungsi sebesar 1% untuk memiliki lebih banyak pilihan warna.

Tip : Agar dapat menerapkan perubahan di masa mendatang tanpa harus mengganti nama variabel, hindari menggunakan warna sebagai bagian dari nama warna. Misalnya, alih-alih $blue , gunakan $primary .
Bacaan yang direkomendasikan : “Apa yang Anda Beri Nama Variabel Warna?” oleh Chris Coyier
Gaya Figma
Setelah kita memiliki skala tipografi dan skema warna yang ditetapkan, kita dapat menggunakannya untuk menentukan gaya Library.
Ini adalah langkah nyata pertama dalam pembuatan perpustakaan. Fitur ini memungkinkan Anda menggunakan satu set properti di beberapa elemen .

Contoh Konkrit
Katakanlah Anda mendefinisikan warna merek Anda sebagai gaya, itu biru lembut dan Anda awalnya menerapkannya ke 500 elemen berbeda. Jika nanti diputuskan bahwa Anda perlu mengubahnya menjadi biru gelap dengan lebih kontras, berkat gaya Anda dapat memperbarui semua 500 elemen gaya sekaligus, jadi Anda tidak perlu melakukannya secara manual, elemen demi elemen.
Kita dapat mendefinisikan gaya untuk yang berikut:
- Teks
- warna
- Efek
- kisi-kisi
Jika Anda memiliki variasi gaya yang sama, untuk mempermudah menemukannya nanti, Anda dapat memberi nama gaya tunggal dan menyusunnya di dalam panel sebagai grup. Untuk melakukannya, cukup gunakan rumus ini:
Nama Grup/Nama Gaya
Saya telah menyertakan saran tentang cara memberi nama teks dan gaya warna di bawah ini.
Gaya Teks
Properti yang dapat Anda definisikan dalam gaya teks:
- Ukuran huruf
- Berat font
- Tinggi garis
- Spasi huruf
Tip : Figma secara drastis mengurangi jumlah gaya yang perlu kita definisikan di perpustakaan, karena perataan dan warna tidak bergantung pada gaya. Anda dapat menggabungkan gaya teks dengan gaya warna dalam elemen teks yang sama.

Penamaan Gaya Teks
Saya sarankan menggunakan aturan penamaan seperti "Ukuran/Berat"
(misalnya: 16/Reguler, 16/Semi Tebal, 16/Tebal).
Figma hanya mengizinkan satu tingkat lekukan, jika Anda perlu menyertakan font, Anda selalu dapat menambahkan awalan sebelum ukurannya:
Ukuran/Berat FontFamily atau Ukuran/Berat FF
*(misalnya: SourceSansPro 16/Regular atau SSP 16/Regular ).*
Gaya Warna
Gaya warna menggunakan nilai hex ( #FFF ) dan opacity sebagai properti.
Tip : Figma memungkinkan Anda untuk mengatur gaya warna untuk isian dan yang berbeda untuk batas dalam elemen yang sama, menjadikannya independen satu sama lain.

Penamaan Gaya Warna
Untuk organisasi yang lebih baik, saya sarankan menggunakan aturan ini "Warna/Varian". Kami menamai gaya warna kami menggunakan "Primary/Default" untuk warna starter, "Primary/L1", "Primary/L2" untuk varian yang lebih terang, dan "Primary/D1", "Primary/D2" untuk varian yang lebih gelap.
Efek
Saat mendesain antarmuka, Anda mungkin juga perlu membuat elemen yang menggunakan beberapa efek seperti bayangan jatuh (seret & lepas bisa menjadi contoh pola yang menggunakan efek bayangan jatuh). Untuk mengontrol detail grafik ini, Anda dapat menyertakan gaya efek seperti bayangan atau lapisan buram ke pustaka, dan juga membaginya menurut grup jika perlu.

kisi-kisi
Untuk memberikan sesuatu yang sangat berguna bagi tim Anda, sertakan gaya kisi. Anda dapat menentukan kisi 8px, kisi 12 kolom, kisi fleksibel sehingga tim Anda tidak perlu membuatnya kembali.

Tip : Memanfaatkan fitur ini, Anda dapat memberikan semua breakpoint yang berbeda sebagai 'gaya grid'.
Komponen Utama
Figma memungkinkan Anda membuat beberapa instance dari komponen yang sama dan memperbaruinya melalui satu komponen master. Ini lebih mudah dari yang Anda kira, Anda bisa mulai dengan beberapa elemen kecil dan kemudian menggunakannya untuk mengembangkan perpustakaan Anda.

Untuk menjelaskan alur kerja ini dengan lebih baik, saya akan menggunakan salah satu komponen dasar yang dimiliki semua perpustakaan: tombol.

Tombol!
Setiap sistem memiliki berbagai jenis tombol untuk mewakili pentingnya tindakan. Anda dapat mulai memiliki tombol primer dan sekunder hanya dengan teks dan satu ukuran, tetapi kenyataannya Anda mungkin harus mempertahankan sesuatu seperti ini:
- 2 jenis warna ( Primer | Sekunder )
- 2 ukuran tombol ( Reguler | Kecil )
- 4 jenis konten ( Hanya Teks | Hanya Ikon | Teks + Ikon kanan | Ikon Kiri + Teks )
- 5 status ( Default | Arahkan | Aktif | Dinonaktifkan | Fokus )
Ini akan memberi kita hingga 88 komponen berbeda untuk dipelihara hanya dengan set tombol yang disebutkan di atas!

Mari Mulai Langkah demi Langkah
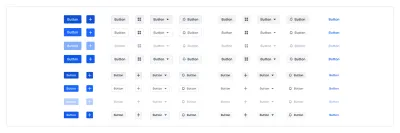
Langkah pertama adalah memasukkan semua variasi bersama-sama di tempat yang sama. Untuk tombol yang akan kita gunakan:
- Sebuah bentuk tunggal untuk latar belakang tombol sehingga kita kemudian dapat menempatkan gaya warna untuk isian dan batas;
- Teks tunggal yang akan memiliki gaya teks dan warna;
- Tiga komponen ikon (diposisikan ke kanan, tengah dan kiri) diisi dengan gaya warna (Anda akan dapat dengan mudah menukar ikon).

Langkah kedua adalah membuat komponen master (gunakan shortcut Cmd + Alt + K di Mac, atau Ctrl + Alt + K di Windows) dengan semua variasi sebagai instance. Saya sarankan menggunakan gaya yang berbeda dan netral untuk elemen di dalam komponen master dan menggunakan gaya nyata pada sub-komponen, trik ini akan membantu tim hanya menggunakan sub-komponen.
Anda dapat melihat perbedaan visual antara komponen master dan sub-komponen pada langkah berikutnya:

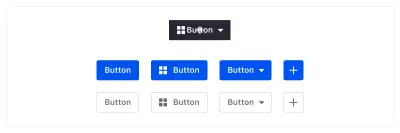
Pada langkah ketiga Anda perlu menduplikasi komponen master untuk menghasilkan sebuah instance, sekarang Anda dapat menggunakan instance itu untuk membuat sub-komponen, dan mulai sekarang setiap perubahan yang Anda lakukan pada komponen master juga akan mengubah sub-komponen Anda. telah dibuat.
Anda sekarang dapat mulai menerapkan gaya berbeda yang telah kita lihat sebelumnya ke elemen di dalam sub-komponen dan, tentu saja, Anda dapat menyembunyikan elemen yang tidak Anda perlukan di sub-komponen itu.

Perataan Teks
Seperti yang telah saya tunjukkan kepada Anda dalam gaya, perataan tidak tergantung pada gaya. Jadi jika Anda ingin mengubah perataan teks, pilih saja dengan menekan Cmd / Ctrl dan mengubahnya. Kiri, tengah atau kanan: semuanya akan berfungsi dan Anda dapat menentukan sub-komponen yang berbeda seperti yang saya lakukan dengan tombol.
Tip : Untuk membantu Anda bekerja lebih cepat tanpa harus menemukan lapisan elemen yang tepat, jika Anda menghapus elemen di dalam instance, elemen tersebut akan disembunyikan alih-alih benar-benar dihapus.
Organisasi Komponen
Jika Anda berasal dari Sketch, Anda mungkin mengalami masalah dengan pengaturan komponen di Figma karena ada beberapa perbedaan utama antara kedua alat ini. Ini adalah panduan singkat untuk membantu Anda mengatur komponen dengan baik sehingga menu instans tidak berdampak negatif pada efektivitas tim Anda.


Kita semua pernah ke sana, solusinya lebih mudah dari yang Anda kira!
Inilah yang saya pelajari tentang cara mengatur komponen.
Penamaan Figma
Sementara di Sketch semua organisasi hanya bergantung pada nama komponen tunggal, di Figma itu tergantung pada nama Halaman , nama Frame , dan nama Komponen tunggal — persis dalam urutan itu.
Untuk menyediakan perpustakaan yang terorganisir dengan baik, Anda perlu menganggapnya sebagai organisasi visual. Selama Anda menghormati pesanan, Anda dapat menyesuaikan penamaan agar sesuai dengan kebutuhan Anda.
Begini cara saya membaginya:
- Nama File = Nama Pustaka (misalnya Lexicon);
- Nama Halaman = Grup Komponen (mis. Kartu);
- Nama Bingkai = Jenis Komponen (misalnya Kartu Gambar, Kartu Pengguna, Kartu Folder, dll);
- Component Name = Component State (misalnya Default, Hover, Active, Selected, dll).

Menambahkan Level Indentasi
Saat membuat perpustakaan Lexicon, saya menemukan bahwa saya sebenarnya membutuhkan lebih dari tiga tingkat lekukan untuk beberapa komponen, seperti tombol yang kita lihat sebelumnya.
Untuk kasus ini, Anda dapat memperluas penamaan menggunakan metode yang sama seperti Sketsa untuk simbol bersarang (menggunakan garis miring pada nama komponen, misalnya “Komponen/Sub-Komponen”), dengan syarat Anda melakukannya hanya setelah level ketiga dari lekukan, menghormati urutan struktural dari tiga tingkat pertama seperti yang dijelaskan pada poin sebelumnya.
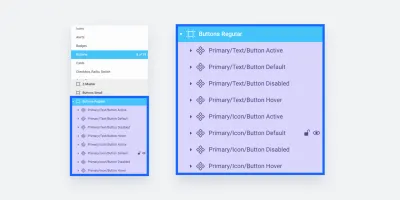
Beginilah cara saya mengatur tombol kami:
- Nama halaman = Grup Komponen (mis. Tombol);
- Nama bingkai = Ukuran Komponen (misalnya Reguler atau Kecil);
- Nama komponen = Gaya/Tipe/Negara (misalnya Primer/Teks/Arahkan Arahkan kursor).

Tips : Anda dapat menyertakan nama komponen (atau awalan nama) di tingkat terakhir, ini akan membantu tim Anda mengidentifikasi lapisan dengan lebih baik saat mereka mengimpor komponen dari pustaka.
Organisasi Ikon
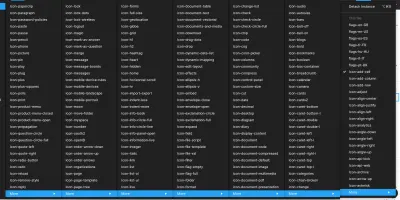
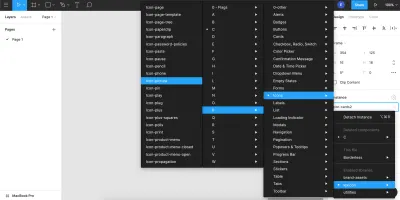
Mengatur ikon di Figma dapat menjadi tantangan saat menyertakan sejumlah besar ikon.
Berbeda dengan Sketch yang menggunakan fungsi scroll, Figma menggunakan sub-menu untuk membagi komponen. Masalahnya adalah jika Anda memiliki banyak ikon yang dikelompokkan dalam sub-menu, pada titik tertentu mereka mungkin keluar dari layar (pengalaman saya dengan Figma di MacBook Pro).


Berikut adalah dua solusi yang mungkin:
- Solusi 1
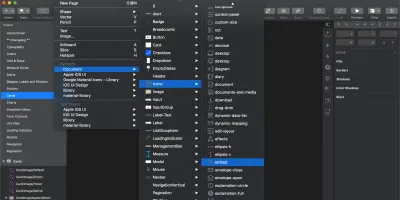
Buat halaman bernama "Ikon" dan kemudian bingkai untuk setiap huruf alfabet, lalu tempatkan setiap ikon dalam bingkai berdasarkan nama ikon. Misalnya, jika Anda memiliki ikon bernama "Plus", maka itu akan masuk ke bingkai "P". - Solusi 2
Buat halaman bernama "Ikon" dan kemudian bagi dengan bingkai berdasarkan kategori ikon. Misalnya, jika Anda memiliki ikon yang mewakili perahu, mobil, dan sepeda motor, Anda dapat menempatkannya di dalam bingkai bernama “kendaraan”.

Kesimpulan
Sekarang setelah Anda mengetahui apa sebenarnya di balik konstruksi perpustakaan tim di Figma, Anda dapat mulai membangunnya sendiri! Figma memiliki paket berlangganan gratis yang akan membantu Anda memulai dan bereksperimen dengan metodologi ini dalam satu file (namun, jika Anda ingin berbagi perpustakaan tim, Anda harus berlangganan opsi "Profesional").
Cobalah, buat dan atur beberapa komponen lanjutan, lalu presentasikan perpustakaan kepada anggota tim Anda sehingga Anda dapat memukau mereka — atau mungkin meyakinkan mereka untuk menambahkan Figma ke perangkat mereka.
Akhirnya, izinkan saya menyebutkan bahwa di sini, di Liferay, kami menyukai proyek sumber terbuka dan karenanya kami membagikan salinan perpustakaan Lexicon kami bersama dengan beberapa sumber daya lainnya. Anda dapat menggunakan komponen perpustakaan Lexicon dan sumber daya lainnya secara gratis, dan umpan balik Anda selalu diterima (termasuk sebagai komentar Figma, jika Anda mau).
- Unduh perpustakaan 'Lexicon'

Jika Anda memiliki pertanyaan atau memerlukan bantuan dengan pustaka komponen pertama Anda di Figma, tanyakan pada saya di komentar di bawah, atau kirimkan saya baris di Twitter.
Sumber Daya Lebih Lanjut
- “Kisi 8 Titik: Tipografi Di Web,” Elliot Dahl, freeCodeCamp
- Mendefinisikan Skala Tipe Modular Untuk UI Web, ”Kelly Dern, Medium
- “Palet Warna Relatif Dengan Sass,” Ethan Muller, Sparkbox
- SassMe (alat yang dibuat oleh Jim Nielsen yang memungkinkan Anda memvisualisasikan fungsi warna Sass HSL secara real-time)
- “Apa yang Anda Beri Nama Variabel Warna?,” Chris Coyier, CSS-Tricks
- “Praktik Terbaik: Komponen, Gaya, Dan Pustaka Bersama,” Thomas Lowry, Figma
- Saluran YouTube Figma
- Artikel Bantuan Figma
