Membangun Desain UI yang Lebih Baik Dengan Layout Grids
Diterbitkan: 2022-03-10(Ini adalah posting bersponsor. ) Desainer dari semua jenis selalu menghadapi masalah dengan struktur desain mereka. Salah satu cara termudah untuk mengontrol struktur tata letak dan untuk mencapai desain yang konsisten dan terorganisir adalah dengan menerapkan sistem grid.
Kisi-kisi itu seperti lem tak terlihat yang menyatukan desain. Bahkan ketika elemen secara fisik terpisah satu sama lain, sesuatu yang tidak terlihat menghubungkan mereka bersama.
Meskipun sistem grid dan tata letak merupakan bagian dari warisan desain, namun tetap relevan di dunia multilayar yang kita tinggali ini. Perangkat teknologi secara mendasar telah mengubah cara kita mencari informasi dan cara kita berfungsi dalam kehidupan sehari-hari. Saat ini, 90% dari semua interaksi media berbasis layar, di mana konten dilihat di seluruh ponsel, tablet, laptop, TV, dan jam tangan pintar. Perilaku multilayar dengan cepat menjadi norma, dan mendesain untuk beberapa layar telah menjadi bagian integral dari bisnis. Sebagai desainer, kami ingin memberikan pengalaman yang menyenangkan dan menyenangkan kepada orang-orang yang menggunakan produk kami — dan kisi-kisi dapat membantu kami melakukannya.
Grids membantu desainer untuk membangun produk yang lebih baik dengan mengikat elemen desain yang berbeda bersama-sama untuk mencapai hirarki yang efektif, keselarasan dan konsistensi, dengan sedikit usaha. Jika dieksekusi dengan benar, desain Anda akan tampak bijaksana dan terorganisir.
Dalam artikel ini, saya telah mengumpulkan banyak informasi tentang grid, seperti:
- apa itu grid,
- sejarah singkat grid,
- teori dasar grid,
- empat jenis grid tata letak,
- tata letak grid dalam desain interaktif.
Apa Itu Grid?
Dalam istilah yang paling dasar, grid adalah struktur yang terdiri dari serangkaian garis (vertikal atau berpotongan) yang membagi halaman menjadi kolom atau modul. Struktur ini membantu desainer untuk mengatur konten pada halaman. Meskipun garis-garis kisi itu sendiri tidak selalu terlihat (walaupun dalam beberapa desain, memang demikian), strukturnya membantu Anda mengelola proporsi antara elemen yang akan disejajarkan pada halaman. Kisi ini akan berfungsi sebagai kerangka kerja untuk tata letak halaman. Anggap saja sebagai kerangka di mana seorang desainer dapat mengatur elemen grafis (misalnya, bagian teks, gambar dan elemen fungsional atau dekoratif lainnya) dengan cara yang mudah diserap.

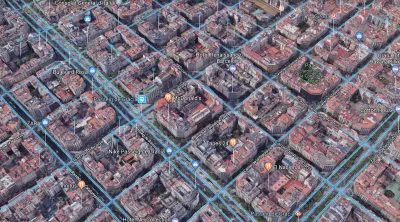
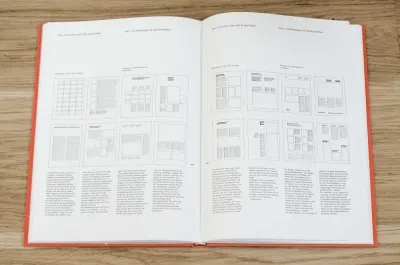
Sistem grid berasal dari desain cetak tetapi telah diterapkan ke banyak disiplin ilmu. Faktanya, jika kita melihat-lihat, kita akan melihat bahwa banyak hal yang kita gunakan sehari-hari dirancang menggunakan grid:




Sejarah Singkat Grid
Sebelum kita menyelami detail tentang kisi-kisi tata letak dan bagaimana mereka dapat diterapkan pada produk digital, penting untuk mundur dan melihat ke masa lalu untuk memahami dasar-dasarnya. Pengetahuan ini akan membantu kami merancang pengalaman digital dengan lebih baik. Untuk mempelajari lebih lanjut tentang konteks sejarah grid, pastikan untuk membaca artikel Lucienne Roberts "A Brief History of Grids."
Grid dan Desain Buku Awal
Grid terkait erat dengan tipografi. Sebagai sebuah sistem, grid pertama kali digunakan untuk mengatur tulisan tangan di atas kertas, dan kemudian diterapkan pada tata letak manuskrip. Sejak hari-hari awal desain buku, grid telah membantu desainer mengatur tata letak halaman untuk membantu pengguna dalam tindakan membaca.

Era Renaissance dan Desain Harmonis
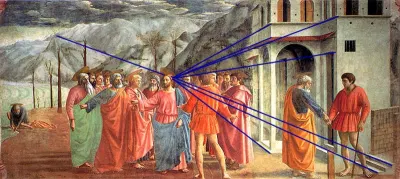
Lukisan-lukisan di era Renaisans memiliki dampak yang signifikan terhadap perkembangan sistem grid. Seniman berusaha keras untuk menciptakan geometri yang sempurna, yang menghasilkan tata letak kanvas yang terpusat dan simetris, dan itu menjadi ciri karya seniman pada periode itu.

Pada abad ke-13, arsitek Prancis Villard de Honnecourt membuat diagram dalam upaya untuk mencapai "desain yang harmonis". Diagram menggabungkan sistem grid dengan rasio emas untuk menghasilkan tata letak halaman dengan margin berdasarkan rasio tetap. Teknik ini masih digunakan sampai sekarang, dengan mayoritas desainer buku dan majalah cetak menggunakan diagram Villard de Honnecourt untuk menciptakan desain yang seimbang.

Desain Kotak dan Cetak
Dari awal percetakan (pertengahan abad ke-15) hingga Revolusi Industri (akhir abad ke-18), buku adalah hasil utama percetakan. Dengan pengecualian yang jarang terjadi, jenis umumnya diatur dalam satu kolom rata per halaman dan ditempatkan secara simetris pada spread.

Revolusi Industri dan Persaingan untuk Perhatian
Revolusi Industri menandai dimulainya produksi massal. Maraknya produk cetak seperti koran, poster, selebaran, dan segala jenis iklan, membuat desainer cetak sangat diminati. Desainer harus memecahkan dua masalah: mengkomunikasikan pesan yang beragam ke berbagai kelompok orang dan memungkinkan perilaku pemindaian alami, sambil mencegah bagian yang berbeda bersaing untuk mendapatkan perhatian pembaca.

Sekolah Swiss
Grid seperti yang kita kenal sekarang terkait dengan tipografi Swiss. Pada masa Perang Dunia I, Swiss yang selama ini menjaga netralitas, menjadi tempat berkumpulnya orang-orang kreatif dari seluruh Eropa. Karena publikasi cetak harus diatur dalam tiga bahasa resmi — Jerman, Prancis, dan Italia — desainer membutuhkan sistem grid baru yang memungkinkan untuk itu. Tipografi seperti Jan Tschichold dan Herbert Bayer mengatasinya dengan pendekatan modular. Untuk pertama kalinya, ruang putih digunakan sebagai komponen dinamis dalam desain tata letak, dan ini mengarah pada pengembangan sistem grid yang kompleks.

Teori Dasar Grid
Baik Anda bekerja di media cetak atau dalam desain web dan seluler, Anda perlu memahami dasar-dasar teori grid.
Anatomi Grid
Apakah sederhana atau kompleks, semua grid memiliki beberapa bagian umum:
- Format
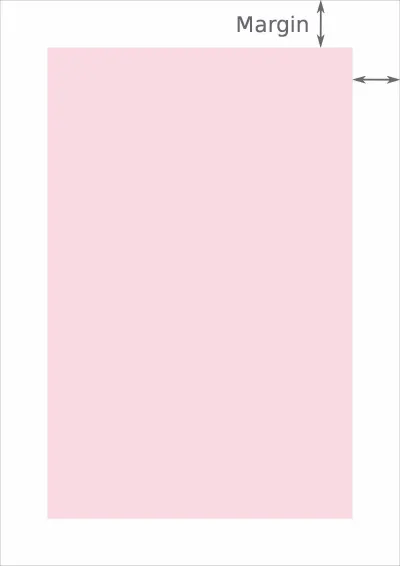
Format adalah area di mana desain ditempatkan. Dalam buku kertas, formatnya adalah halaman. Di web, formatnya adalah ukuran jendela browser. - Margin
Margin adalah ruang negatif antara tepi format dan tepi luar konten.

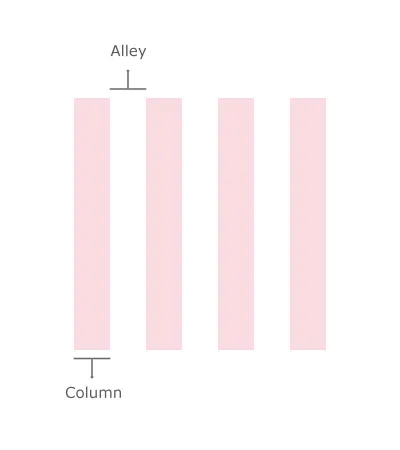
- Kolom dan lorong
Dalam bentuknya yang paling dasar, kisi terdiri dari dua komponen utama: kolom dan lorong. Kolom adalah blok bangunan dari grid. Ruang antara kolom disebut sebagai gang. Bersama-sama, kolom dan lorong mengambil lebar horizontal layar.

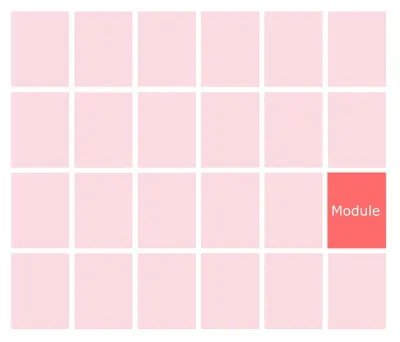
- Modul
Modul adalah unit individual ruang yang dibuat dari perpotongan kolom dan baris (yaitu persamaan horizontal kolom).

Empat Jenis Grid Tata Letak
Kolom, modul, lorong, dan margin dapat digabungkan dengan cara yang berbeda untuk membentuk jenis kisi yang berbeda. Di bawah ini adalah empat kisi tata letak standar:
- kisi naskah,
- kisi kolom,
- jaringan modular,
- jaringan dasar.
Mari kita bahas kapan Anda bisa menggunakan masing-masing.
Kisi Naskah
Kisi naskah (atau kisi satu kolom, seperti yang sering disebut) adalah struktur kisi paling sederhana. Ini pada dasarnya adalah area persegi panjang besar yang menghabiskan sebagian besar ruang di dalam format. Kisi-kisi naskah bagus untuk blok teks yang berkesinambungan. Namun, mereka tidak terbatas pada teks; gambar dapat digunakan untuk mengisi blok.
Mengingat namanya, orang secara alami mengasosiasikan kisi-kisi naskah dengan halaman yang dicetak. Kisi-kisi naskah secara tradisional digunakan dalam buku dan merupakan tata letak yang baik untuk menyajikan blok teks yang berkesinambungan.

Kisi Multikolom
Seperti namanya, grid multicolumn memiliki beberapa kolom. Ingat aturan sederhana ini: Semakin banyak kolom yang Anda buat, semakin fleksibel grid Anda.
Kisi kolom berguna untuk tata letak yang berisi informasi terputus-putus. Saat Anda menggunakan kisi multikolom, Anda dapat membuat zona untuk jenis konten yang berbeda. Misalnya, Anda dapat menggunakan kolom tertentu hanya untuk ilustrasi.

Kotak Modular
Sementara grid multicolumn membagi halaman secara vertikal menjadi beberapa kolom, grid modular membagi halaman baik secara vertikal maupun horizontal menjadi modul. Kolom dan baris dan lorong di antara mereka membuat matriks sel, atau modul.
Kisi-kisi modular bagus bila Anda memerlukan kontrol lebih besar atas tata letak yang kompleks daripada yang dapat ditawarkan oleh kisi-kisi kolom. Kotak modular menyediakan format halaman yang fleksibel dan memungkinkan Anda membuat hierarki yang kompleks. Setiap modul dalam grid dapat berisi potongan kecil informasi, atau modul yang berdekatan dapat digabungkan untuk membentuk blok.

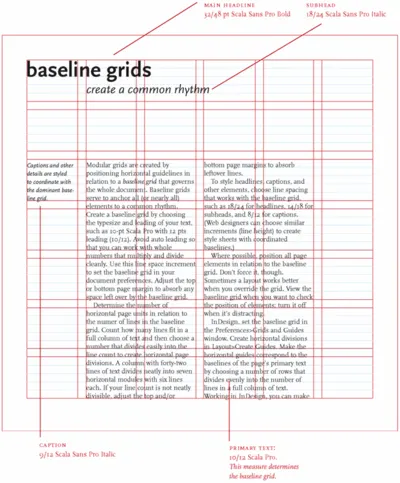
Kisi Dasar

Garis dasar adalah struktur dasar yang memandu jarak vertikal dalam desain. Ini digunakan terutama untuk penyelarasan horizontal dan untuk hierarki. Mirip dengan bagaimana Anda akan menggunakan kolom dan modul sebagai panduan dalam desain Anda, Anda dapat menggunakan grid dasar untuk membangun konsistensi dalam tata letak Anda. Menggunakan jenis kisi ini mirip dengan menulis di selembar kertas bergaris — kisi memastikan bahwa bagian bawah setiap baris teks (garis dasarnya) sejajar dengan spasi vertikal. Hal ini membuat grid baseline tidak hanya menjadi alat tipografi yang sangat baik, tetapi juga sangat membantu ketika Anda meletakkan elemen pada halaman karena Anda dapat dengan cepat memeriksa apakah ada sesuatu di halaman yang kehilangan baris spasi.

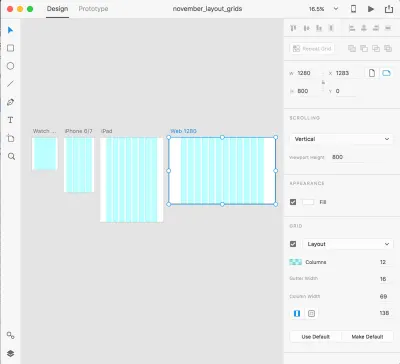
Tata Letak Grid Dalam Desain Interaksi
Desain interaksi mengubah cara kita berpikir tentang grid. Desain interaksi lancar dan tidak memiliki ukuran tetap karena orang menggunakan berbagai jenis perangkat untuk berinteraksi dengan produk, dari layar kecil jam tangan pintar hingga layar TV ultra lebar. Saat menggunakan suatu produk, orang sering berpindah di antara beberapa perangkat untuk menyelesaikan satu tugas dengan produk itu. Terlepas dari ukuran layar, desainer harus mengatur konten dengan cara yang paling intuitif dan mudah diikuti. Salah satu pendekatan untuk mencapai ini adalah dengan menggunakan sistem tata letak grid. Tata letak grid lebih disukai untuk desain interaktif karena mendefinisikan struktur yang mendasari desain dan bagaimana setiap komponen merespon breakpoint yang berbeda. Jenis kisi ini lebih cepat dan lebih mudah dirancang untuk beberapa layar dan resolusi.

Sistem kisi dalam desain produk digital mengatur elemen pada halaman dan menghubungkan ruang. Sistem grid meningkatkan kualitas desain (secara fungsional dan estetis) dan efisiensi proses desain dalam beberapa cara:
- Menciptakan kejelasan dan konsistensi
Grid adalah dasar untuk keteraturan dalam sebuah desain. Proporsi, ritme, ruang putih, dan hierarki adalah semua karakteristik desain yang secara langsung memengaruhi kecepatan kognitif. Kisi-kisi membuat dan menegakkan konsistensi elemen-elemen ini di seluruh antarmuka. Grid yang efektif memandu mata, membuatnya lebih mudah dan menyenangkan untuk memindai objek di layar. Ini sangat penting dalam produk digital karena fungsional, artinya orang menggunakan produk untuk menyelesaikan tugas tertentu, seperti mengirim pesan, memesan kamar hotel, atau memanggil tumpangan mobil. Konsistensi membantu pemirsa memahami di mana menemukan potongan informasi berikutnya atau langkah apa yang harus diambil selanjutnya. - Meningkatkan pemahaman desain
Otak manusia membuat penilaian dalam sepersekian detik. Desain yang tidak disatukan dengan baik akan membuat produk tampak kurang bermanfaat dan tidak dapat dipercaya. Kisi menghubungkan dan memperkuat hierarki visual desain dengan menyediakan seperangkat aturan, seperti di mana elemen harus ditempatkan dalam tata letak. - Membuat responsif
Desain responsif bukan lagi kemewahan, melainkan kebutuhan karena orang-orang merasakan aplikasi dan situs web di perangkat dengan rentang layar yang luas. Ini berarti bahwa desainer tidak dapat lagi membuat layar untuk satu perangkat. Lanskap multiperangkat memaksa desainer untuk berpikir dalam kerangka sistem grid dinamis, bukan lebar tetap. Menggunakan kisi menciptakan pengalaman yang konsisten di beberapa perangkat dengan ukuran layar yang berbeda. - Mempercepat proses desain
Kisi memungkinkan desainer untuk mengelola proporsi antara elemen UI, seperti spasi dan margin. Ini membantu membuat desain piksel sempurna dari awal dan menghindari pengerjaan ulang tepat waktu yang disebabkan oleh penyesuaian yang salah. - Membuat desain lebih mudah untuk dimodifikasi dan digunakan kembali
Tidak seperti produksi cetak, produk digital tidak pernah selesai — mereka terus berubah dan berkembang. Kisi memberikan dasar yang kuat karena ketika semuanya sesuai dengan petak, solusi sebelumnya dapat dengan mudah digunakan kembali untuk membuat versi desain yang baru. Grid adalah kerangka yang dapat digunakan untuk menghasilkan tampilan yang sama sekali berbeda. - Memfasilitasi kolaborasi
Kisi memudahkan desainer untuk berkolaborasi dalam desain dengan menyediakan rencana tempat menempatkan elemen. Sistem grid membantu memisahkan pekerjaan pada desain antarmuka karena beberapa desainer dapat bekerja pada bagian tata letak yang berbeda, mengetahui bahwa pekerjaan mereka akan terintegrasi dengan mulus dan konsisten.
Grid Adalah Bagian Fundamental dari Style Guides
Implementasi sebagian besar proyek desain melibatkan kolaborasi antara desainer dan pengembang. Tidak ada yang lebih buruk bagi seorang desainer UI daripada mengirimkan mockup desain pixel-sempurna dan menemukan bahwa itu terlihat sangat berbeda dalam produksi.
Kisi adalah kerangka kerja yang mempercepat alur kerja perancang-ke-pengembang dengan memungkinkan pengembang untuk menetapkan kelas sebelumnya dalam kode mereka yang sesuai dengan ukuran kolom. Ini mencegah implementasi yang tidak konsisten dan mengurangi jumlah jam yang diperlukan untuk membangun situs web. Untuk kiat lebih lanjut tentang bagaimana desainer dan pengembang dapat bekerja sama dengan lebih baik, lihat “Spesifikasi Desain: Mempercepat Alur Kerja Desain hingga Pengembangan dan Meningkatkan Produktivitas.”
Praktik Terbaik Untuk Kisi Tata Letak
Sementara kisi-kisi tata letak membantu desainer untuk mencapai tampilan yang konsisten dan teratur dalam desain mereka dan untuk mengelola hubungan dan proporsi antar elemen, ada beberapa hal yang perlu diingat saat mendesain dengan kisi.
Pilih Kotak yang Benar-Benar Anda Butuhkan
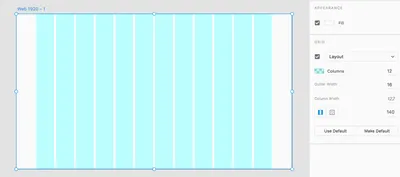
“Berapa kolom?” adalah pertanyaan pertama yang diajukan desainer saat mulai bekerja dengan kisi.

Banyak kerangka kerja populer menggunakan sistem grid 12 kolom dengan lebar yang sama. Angka 12 adalah yang paling mudah dibagi di antara angka-angka yang cukup kecil; dimungkinkan untuk memiliki 12, 6, 4, 3, 2 atau 1 kolom dengan jarak yang sama. Ini memberi desainer fleksibilitas luar biasa atas tata letak.

Meskipun kisi 12 kolom adalah pilihan populer di antara banyak desainer, ini bukan solusi satu ukuran untuk semua. Saat Anda memilih kisi, pilih satu dengan jumlah kolom yang benar-benar Anda butuhkan untuk desain Anda. Tidak ada gunanya menggunakan kisi 12 kolom jika tata letak Anda hanya membutuhkan 8 kolom.

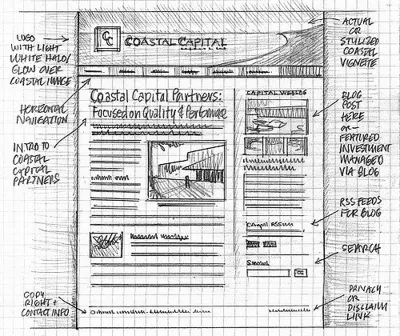
Bagaimana Anda tahu berapa banyak kolom yang akan digunakan? Sebelum memutuskan jumlah kolom, buat sketsa kemungkinan tata letak Anda (sketsa kertas boleh-boleh saja). Ini berarti Anda harus mengetahui konten apa yang akan ditampilkan di layar. Konten akan menentukan kisi, bukan sebaliknya. Dengan sketsa di tangan, Anda akan mendapat informasi lebih baik tentang jumlah kolom yang Anda butuhkan.

Pertimbangkan Kendala Anda
Saat mendesain kisi, pertimbangkan batasan pada desain Anda. Misalnya, sebagian besar pengguna Anda mungkin menggunakan jenis perangkat tertentu (seperti telepon). Ini berarti bahwa semua keputusan desain (termasuk grid) perlu mempertimbangkan kendala ini. Belajar mendesain dengan batasan adalah keterampilan yang akan membantu Anda fokus pada apa yang benar-benar penting bagi pengguna Anda.
Bingkai Objek Penting
Arahkan perhatian pengguna ke elemen penting dengan menambahkan lebih banyak bobot visual pada elemen tersebut. Tips: Item yang membentang di beberapa kolom secara visual lebih penting daripada item yang hanya mengisi satu kolom.

Jangan Takut untuk Melangkah ke Luar Grid
Kolom kisi (bukan sekutu) adalah tempat setiap blok konten harus dimulai dan diakhiri. Aturan ini sederhana dan mudah diikuti; namun demikian, desainer sering kali dengan sengaja mematahkan kolom kisi untuk meningkatkan minat visual atau menekankan elemen tertentu. Dengan memisahkan elemen dari grid, Anda akan menyorotnya karena pemirsa akan segera melihat jeda tersebut dan tertarik padanya.

Jika Anda memutuskan untuk memecahkan jaringan, ketahuilah apa yang Anda lakukan. Mengambil sesuatu dari kolom dapat merusak hierarki visual dan mengganggu pengalaman pengguna.
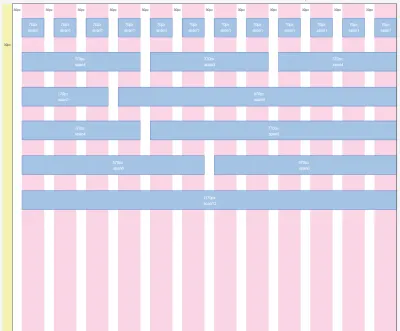
Perhatikan Jarak Horisontal dan Vertikal
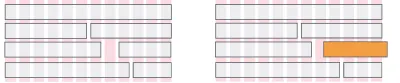
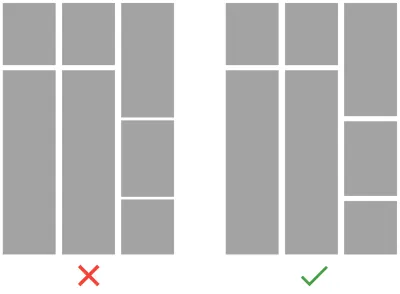
Meletakkan kotak membutuhkan perhatian pada ritme horizontal dan vertikal, yang sama pentingnya. Perhatikan perbedaan antara contoh berikut. Pada contoh pertama, kisi-kisi konsisten dengan lebar kolom dan spasi horizontal, tetapi spasi vertikal yang bervariasi menciptakan noise visual. Dalam contoh kedua, baik jarak horizontal (yaitu ruang antara blok konten) dan jarak vertikal (antara kolom) konsisten, yang membuat keseluruhan struktur lebih bersih dan konten lebih mudah dikonsumsi secara visual.

Gunakan Kisi Garis Dasar Untuk Menyelaraskan Elemen
Seperti disebutkan, kisi dasar dapat digunakan untuk penyelarasan dan hierarki horizontal. Menyelaraskan elemen desain UI (teks, gambar, dan wadah konten) ke garis dasar berarti Anda harus membuat ketinggiannya kelipatan dari nilai dasar. Misalnya, jika Anda memilih 8 piksel sebagai nilai dasar dan ingin meratakan teks, Anda perlu membuat tinggi garis dari jenis huruf kelipatan dari nilai dasar, yang berarti tinggi garis bisa menjadi 8, 16, 24, 32, dll. Perhatikan bahwa ukuran font tidak harus kelipatan dari garis dasar, hanya tinggi garis.
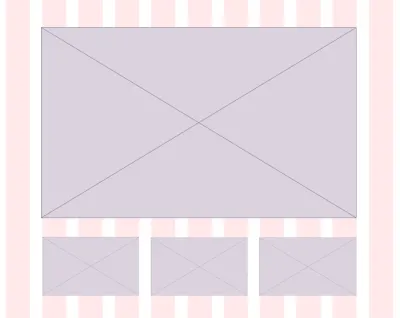
Optimalkan Grid untuk Seluler
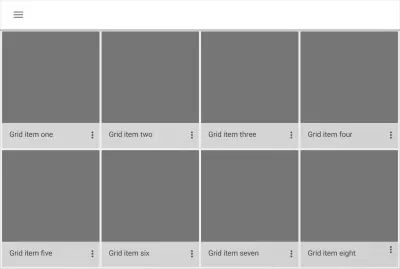
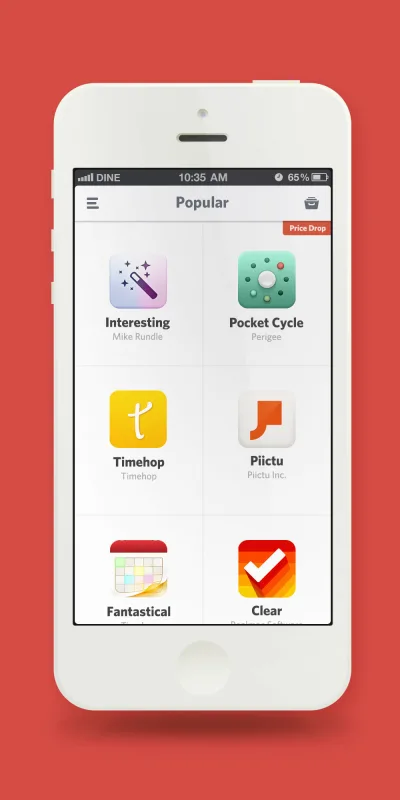
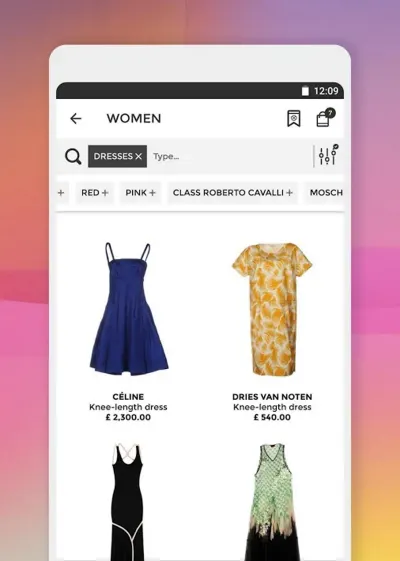
Jaringan seluler memiliki ruang terbatas, membuat tata letak multikolom tidak mungkin dilakukan. Konten seluler biasanya terbatas pada satu atau dua kolom. Saat mendesain untuk seluler, pertimbangkan untuk menggunakan kisi tata letak ubin, di mana tinggi kolom dan barisnya sama. Ini akan memberikan tampilan ubin persegi di seluruh desain.

Di perangkat seluler, pengguna memiliki ruang layar terbatas dan hanya dapat melihat sedikit konten sekaligus sebelum harus menggulir. Jadi, saat mendesain tata letak kotak, buat gambar yang cukup besar agar dapat dikenali namun cukup kecil untuk memungkinkan lebih banyak konten dilihat dalam satu waktu.

Menguji
Grid Anda tidak diatur dalam batu. Seperti bagian desain lainnya, kisi harus diuji dan diulang sesuai dengan hasil pengujian tersebut.
Kesimpulan
Sekarang, Anda harus memiliki pemahaman yang baik tentang sistem grid, apa itu dan bagaimana mereka dapat diterapkan pada proses desain Anda. Memahami bagaimana menggunakan grid akan datang dari pengalaman praktis.
Mengutip Josef Muller-Brockmann, “Sistem grid adalah bantuan, bukan jaminan. Ini memungkinkan sejumlah kemungkinan penggunaan dan setiap desainer dapat mencari solusi yang sesuai dengan gaya pribadinya. Tapi kita harus belajar bagaimana menggunakan grid; itu adalah seni yang membutuhkan latihan.”
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Alat Adobe XD dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Rancang, buat prototipe, dan bagikan — semuanya dalam satu aplikasi. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mendaftar ke buletin desain pengalaman Adobe untuk terus mendapatkan informasi terbaru dan terinformasi tentang tren dan wawasan terbaru untuk desain UX/UI.
Artikel Terkait
- “Sejarah Singkat Grid,” Lucienne Roberts, Grafik
- “Hukum Rahasia Harmoni Halaman,” Retinart
- “Lima Langkah Sederhana untuk Merancang Sistem Grid,” Mark Boulton
- “Merancang Grid,” Mark Boulton
