Membangun API Dengan Fungsi Gatsby
Diterbitkan: 2022-03-10Anda mungkin pernah mendengar tentang Fungsi Tanpa Server, tetapi jika belum, Fungsi Tanpa Server menyediakan fungsionalitas yang biasanya terkait dengan teknologi sisi server yang dapat diimplementasikan bersama kode front-end tanpa terjebak dalam infrastruktur sisi server.
Dengan kode sisi server dan sisi klien hidup berdampingan dalam basis kode yang sama, pengembang front-end seperti saya dapat memperluas jangkauan dari apa yang mungkin dilakukan dengan menggunakan alat yang sudah mereka kenal dan sukai.
Keterbatasan
Koeksistensi itu bagus tetapi setidaknya ada dua skenario yang saya temui di mana menggunakan Fungsi Tanpa Server dengan cara ini tidak cukup tepat untuk tugas yang ada. Mereka adalah sebagai berikut:
- Ujung depan tidak dapat mendukung Fungsi Tanpa Server.
- Fungsionalitas yang sama dibutuhkan oleh lebih dari satu front end.
Untuk membantu memberikan beberapa konteks, inilah salah satu contoh dari kedua poin 1 dan 2 yang disebutkan di atas. Saya mengelola proyek sumber terbuka yang disebut MDX Embed, Anda akan melihat dari situs dokumen bahwa itu bukan situs web Gatsby. Itu dibangun menggunakan Storybook dan Storybook sendiri tidak menyediakan kemampuan Fungsi Tanpa Server. Saya ingin menerapkan kontribusi "Bayar apa yang Anda inginkan" untuk membantu mendanai proyek ini dan saya ingin menggunakan Stripe untuk mengaktifkan pembayaran yang aman tetapi tanpa "backend" yang aman Ini tidak akan mungkin terjadi.
Dengan mengabstraksi fungsi ini ke dalam API yang dibuat dengan Fungsi Gatsby, saya dapat mencapai apa yang saya inginkan dengan MDX Embed dan juga menggunakan kembali fungsi yang sama dan mengaktifkan fungsionalitas "Bayar apa yang Anda inginkan" untuk blog saya.
Anda dapat membaca lebih lanjut tentang bagaimana saya melakukannya di sini: Uangkan Perangkat Lunak Sumber Terbuka Dengan Fungsi dan Garis Gatsby.
Pada titik inilah menggunakan Fungsi Gatsby dapat bertindak sebagai semacam Back end untuk front end atau BFF dan mengembangkan dengan cara ini lebih mirip dengan mengembangkan API ( Application Programming Interface ).
API digunakan oleh kode front-end untuk menangani hal-hal seperti, login, pengambilan data waktu nyata, atau tugas aman yang tidak ditangani dengan tepat oleh browser saja. Dalam tutorial ini, saya akan menjelaskan cara membangun API menggunakan Fungsi Gatsby dan menerapkannya ke Gatsby Cloud.
Pemeriksaan Sebelum Penerbangan
Fungsi Gatsby berfungsi saat di-deploy ke Gatsby Cloud atau Netlify, dan dalam tutorial ini, saya akan menjelaskan cara men-deploy ke Gatsby Cloud sehingga Anda harus mendaftar dan membuat akun gratis terlebih dahulu.
Anda juga akan memerlukan akun GitHub, GitLab atau BitBucket, beginilah cara Gatsby Cloud membaca kode Anda dan kemudian membangun "situs" Anda, atau dalam hal ini, API.
Untuk keperluan tutorial ini, saya akan menggunakan GitHub. Jika Anda lebih suka melompat ke depan, kode API demo yang sudah selesai dapat ditemukan di GitHub saya.
Mulai
Buat direktori baru di suatu tempat di drive lokal Anda dan jalankan yang berikut di terminal Anda. Ini akan menyiapkan package.json default.
npm init -yKetergantungan
Ketik yang berikut ini ke terminal Anda untuk menginstal dependensi yang diperlukan.
npm install gatsby react react-domhalaman
Sepertinya API Anda tidak akan memiliki "halaman" tetapi untuk menghindari melihat peringatan halaman hilang default Gatsby saat Anda mengunjungi URL root di browser, tambahkan berikut ini ke src/pages/index.js dan src/pages/404.js .
//src/pages/index.js & src/pages/404.js export default () => null;API
Tambahkan yang berikut ini ke src/api/my-first-function.js .
Saya akan menjelaskan sedikit nanti apa artinya 'Access-Control-Allow-Origin', '*' , tetapi singkatnya, ini memastikan bahwa API Anda dari asal lain tidak diblokir oleh CORS.
//src/api/my-first-function.js export default function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); res.status(200).json({ message: 'A ok!' }); }Skrip
Tambahkan yang berikut ini ke package.json .
//package.json ... "scripts": { "develop": "gatsby develop", "build": "gatsby build" }, ...Mulai Server Pengembangan Gatsby
Untuk menjalankan server pengembangan Gatsby, jalankan yang berikut ini di terminal Anda.
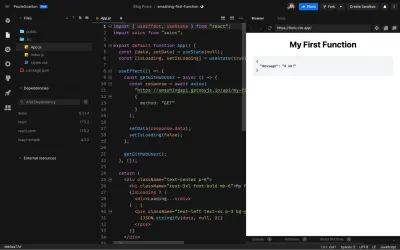
npm run developBuat Permintaan Dari Browser
Dengan menjalankan server pengembangan Gatsby, Anda dapat mengunjungi http://localhost:8000/api/my-first-function, dan karena ini adalah permintaan GET sederhana, Anda akan melihat yang berikut di browser Anda.
{ "message": "A ok!" }Selamat
Anda baru saja mengembangkan API menggunakan Fungsi Gatsby.
Menyebarkan
Jika Anda melihat respons di atas di browser Anda, aman untuk menganggap fungsi Anda bekerja dengan benar secara lokal, dalam langkah-langkah berikut saya akan menjelaskan cara menyebarkan API Anda ke Gatsby Cloud dan mengaksesnya menggunakan permintaan HTTP dari CodeSandbox.
Dorong Kode Ke Git
Sebelum mencoba men-deploy ke Gatsby Cloud, Anda harus memasukkan kode Anda ke penyedia Git pilihan Anda.
Gatsby Cloud
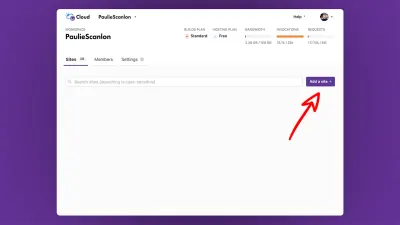
Masuk ke akun Gatsby Cloud Anda dan cari tombol ungu besar yang bertuliskan "Tambahkan situs +".

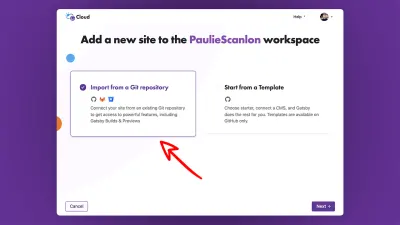
Pada langkah berikutnya, Anda akan diminta untuk Impor dari repositori Git atau Mulai dari Template, pilih Import from Git Repository dan tekan next .

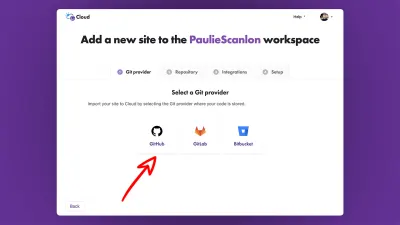
Seperti disebutkan di atas, Gatsby Cloud dapat terhubung ke GitHub, GitLab, atau Bitbucket. Pilih penyedia Git pilihan Anda dan tekan next .

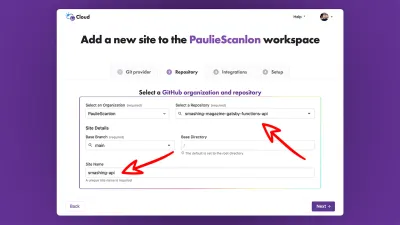
Dengan penyedia Git Anda terhubung, Anda dapat mencari repositori Anda, dan memberi nama situs Anda.

Setelah Anda memilih repositori Anda dan menamai situs Anda, tekan next .
Anda dapat melewati "Integrasi" dan "Pengaturan" karena kami tidak akan membutuhkan ini.
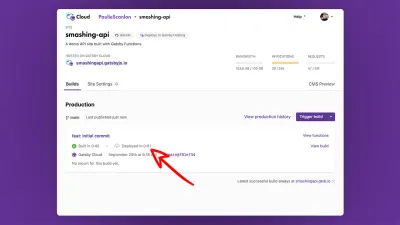
Jika semuanya berjalan sesuai rencana, Anda akan melihat sesuatu yang mirip dengan tangkapan layar di bawah ini.

Anda akan melihat di dekat bagian atas di sisi kiri layar URL yang diakhiri dengan gatsbyjs.io , ini akan menjadi URL untuk API Anda dan fungsi apa pun yang Anda buat dapat diakses dengan menambahkan /api/name-of-function ke akhir URL ini.
Misalnya, versi lengkap dari my-first-function.js untuk API demo saya adalah sebagai berikut:
Demo API: Fungsi Pertama Saya .
Menguji API Anda
Mengunjungi URL API Anda adalah satu hal, tetapi sebenarnya bukan cara API biasanya digunakan. Idealnya untuk menguji API Anda, Anda perlu membuat permintaan ke fungsi dari asal yang sama sekali tidak terkait.
Di sinilah res.setHeader('Access-Control-Allow-Origin', '*'); datang untuk menyelamatkan. Meskipun tidak selalu diinginkan untuk mengizinkan domain (situs web) apa pun untuk mengakses fungsi Anda, sebagian besar, fungsi publik hanya itu, publik. Menyetel tajuk Kontrol Akses ke nilai * berarti domain apa pun dapat mengakses fungsi Anda, tanpa ini, domain apa pun selain domain tempat API dihosting akan diblokir oleh CORS.
Inilah CodeSandbox yang menggunakan my-first-function saya dari API demo saya. Anda dapat melakukan fork ini dan mengubah URL permintaan Axios untuk menguji fungsi Anda.
CodeSandbox: Fungsi Pertama Saya

Menjadi Lebih Mewah
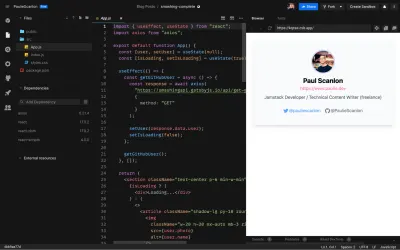
Mengirim tanggapan dari API Anda yang mengatakan message: "A ok!" tidak terlalu menarik, jadi pada bagian berikutnya saya akan menunjukkan kepada Anda cara mengkueri API REST GitHub dan membuat kartu profil pribadi untuk ditampilkan di situs Anda sendiri menggunakan API yang baru saja Anda buat, dan itu akan terlihat sedikit seperti ini .

CodeSandbox: Kartu profil demo

Ketergantungan
Untuk menggunakan GitHub REST API, Anda harus menginstal paket @octokit/rest.
npm install @octokit/restDapatkan Pengguna GitHub Mentah
Tambahkan yang berikut ini ke src/api/get-github-user-raw.js .
// src/api/get-github-user-raw.js import { Octokit } from '@octokit/rest'; const octokit = new Octokit({ auth: process.env.OCTOKIT_PERSONAL_ACCESS_TOKEN }); export default async function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); try { const { data } = await octokit.request(`GET /users/{username}`, { username: 'PaulieScanlon' }); res.status(200).json({ message: 'A ok!', user: data }); } catch (error) { res.status(500).json({ message: 'Error!' }); } }Token Akses
Untuk berkomunikasi dengan REST API GitHub, Anda memerlukan token akses. Anda bisa mendapatkannya dengan mengikuti langkah-langkah dalam panduan ini dari GitHub: Membuat Token Akses Pribadi.
.env Variabel
Agar token akses Anda tetap aman, tambahkan kode berikut ke .env.development dan .env.production .
OCTOKIT_PERSONAL_ACCESS_TOKEN=123YourAccessTokenABCAnda dapat membaca lebih lanjut tentang variabel lingkungan Gatsby dalam panduan ini dari Gatsby: Variabel Lingkungan.
Mulai Server Pengembangan
Seperti yang Anda lakukan sebelum memulai server pengembangan Gatsby dengan mengetikkan yang berikut di terminal Anda.
npm run developBuat Permintaan Dari Browser
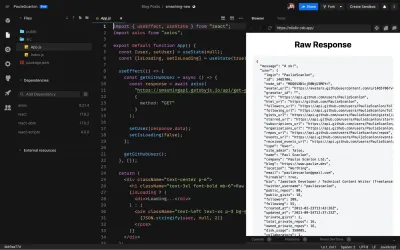
Dengan menjalankan server pengembangan Gatsby, Anda dapat mengunjungi http://localhost:8000/api/get-github-user-raw, dan karena ini juga merupakan permintaan GET sederhana, Anda akan melihat yang berikut di browser Anda. ( Saya telah menghapus sebagian dari tanggapan untuk singkatnya. )
{ "message": "A ok!", "user": { "login": "PaulieScanlon", "id": 1465706, "node_id": "MDQ6VXNlcjE0NjU3MDY=", "avatar_url": "https://avatars.githubusercontent.com/u/1465706?v=4", "gravatar_id": "", "url": "https://api.github.com/users/PaulieScanlon", "type": "User", "site_admin": false, "name": "Paul Scanlon", "company": "Paulie Scanlon Ltd.", "blog": "https://www.paulie.dev", "location": "Worthing", "email": "[email protected]", "hireable": true, "bio": "Jamstack Developer / Technical Content Writer (freelance)", "twitter_username": "pauliescanlon", "created_at": "2012-02-23T13:43:26Z", "two_factor_authentication": true, ... } }Berikut adalah contoh CodeSandbox dari respons mentah penuh.
CodeSandbox: Respon Mentah

Anda akan melihat dari atas bahwa ada cukup banyak data yang dikembalikan yang sebenarnya tidak saya butuhkan, bit berikutnya ini sepenuhnya terserah Anda karena ini adalah API Anda, tetapi saya merasa sedikit berguna untuk memanipulasi respons API GitHub sebelum mengirimnya kembali ke kode frontend saya.
Jika Anda ingin melakukan hal yang sama, Anda dapat membuat fungsi baru dan menambahkan yang berikut ke src/api/get-github-user.js .
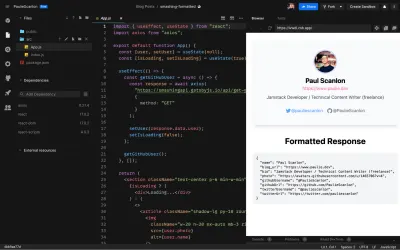
// src/api/get-github-user.js import { Octokit } from '@octokit/rest'; const octokit = new Octokit({ auth: process.env.OCTOKIT_PERSONAL_ACCESS_TOKEN }); export default async function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); try { const { data } = await octokit.request(`GET /users/{username}`, { username: 'PaulieScanlon' }); res.status(200).json({ message: 'A ok!', user: { name: data.name, blog_url: data.blog, bio: data.bio, photo: data.avatar_url, githubUsername: `@${data.login}`, githubUrl: data.html_url, twitterUsername: `@${data.twitter_username}`, twitterUrl: `https://twitter.com/${data.twitter_username}` } }); } catch (error) { res.status(500).json({ message: 'Error!' }); } }Anda akan melihat dari atas bahwa alih-alih mengembalikan objek data lengkap yang dikembalikan oleh GitHub REST API, saya memilih hanya bit yang saya butuhkan, mengganti namanya dan menambahkan beberapa bit sebelum nama pengguna dan nilai URL. Ini membuat hidup sedikit lebih mudah ketika Anda datang untuk merender data dalam kode frontend.
Berikut adalah contoh CodeSandbox dari respons yang diformat.
CodeSandbox: Respons Terformat

Ini sangat mirip dengan Profile Card CodeSandbox dari sebelumnya, tetapi saya juga telah mencetak datanya sehingga Anda dapat melihat bagaimana setiap item data yang dimanipulasi digunakan.
Perlu dicatat pada titik ini bahwa keempat demo CodeSandbox dalam tutorial ini menggunakan API demo, dan tidak ada satupun yang dibuat menggunakan Gatsby atau dihosting di Gatsby Cloud — keren!
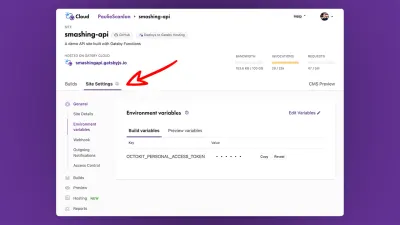
Variabel .env Di Gatsby Cloud
Sebelum menerapkan dua fungsi baru, Anda harus menambahkan token GitHub Access ke bagian variabel lingkungan di Gatsby Cloud.

Ke mana harus pergi dari sini?
Saya bertanya pada diri sendiri pertanyaan ini. Biasanya berbicara fungsi tanpa server digunakan dalam permintaan sisi klien dan sementara itu baik-baik saja, saya bertanya-tanya apakah mereka juga dapat digunakan pada waktu pembuatan untuk secara statis "memanggang" data ke dalam halaman daripada mengandalkan JavaScript yang mungkin atau mungkin tidak dinonaktifkan di halaman pengguna. peramban.
…jadi itulah yang saya lakukan.
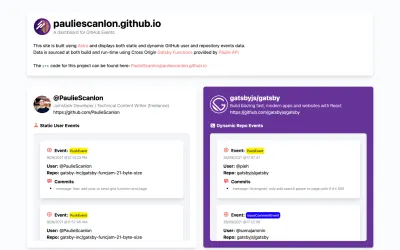
Berikut adalah jenis dasbor data yang menggunakan data yang dikembalikan oleh Fungsi Gatsby pada saat dijalankan dan waktu pembuatan. Saya membangun situs ini menggunakan Astro dan menyebarkannya GitHub Pages.
Alasan saya pikir ini adalah pendekatan yang bagus adalah karena saya dapat menggunakan kembali fungsi yang sama di server dan di browser tanpa menduplikasi apa pun.
Dalam build Astro ini, saya mencapai titik akhir yang sama yang diekspos oleh API saya untuk mengembalikan data yang kemudian dimasukkan ke dalam halaman (bagus untuk SEO) atau diambil saat dijalankan oleh browser (bagus untuk menampilkan data langsung yang baru atau terkini) .
Dasbor Data
Data yang ditampilkan di sebelah kiri situs diminta pada waktu pembuatan dan dimasukkan ke dalam halaman dengan Astro. Data di sebelah kanan halaman diminta saat runtime menggunakan permintaan sisi klien. Saya telah menggunakan titik akhir yang sedikit berbeda yang diekspos oleh GitHub REST API untuk menanyakan berbagai akun pengguna GitHub yang membuat daftar berbeda.

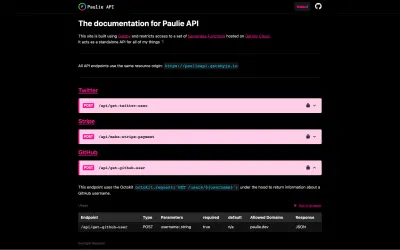
Semua yang Anda lihat di situs ini disediakan oleh API saya yang lebih lengkap. Saya menyebutnya: Paulie API dan saya menggunakannya untuk sejumlah situs web saya.
API Paulie
Paulie API seperti API dari tutorial ini dibuat dengan Gatsby tetapi karena Gatsby dapat bertindak sebagai situs dan API, saya telah menggunakannya untuk mendokumentasikan bagaimana semua fungsi saya bekerja dan setiap titik akhir memiliki halamannya sendiri yang dapat digunakan sebagai interaktif taman bermain ... jangan ragu untuk melihat-lihat.

Jadi, begitulah, API Fungsi Gatsby yang dapat digunakan oleh kode sisi klien atau sisi server apa pun, dari situs web apa pun yang dibuat dengan tumpukan teknologi apa pun.
Cobalah dan saya akan sangat tertarik untuk melihat apa yang Anda buat. Jangan ragu untuk berbagi di komentar di bawah atau temui saya di Twitter: @PaulieScanlon.
